Ten dokument jest przeznaczony dla użytkowników, którzy chcą wdrożyć tag Google w trybie danych własnych. Zalecamy tryb danych własnych, ponieważ zapewnia on najbardziej stabilną konfigurację tagu.
Omówienie
Tryb własny umożliwia wdrożenie tagu Google za pomocą własnej infrastruktury własnej hostowanej w domenie witryny. Ta infrastruktura znajduje się pomiędzy Twoją witryną a usługami Google. Konfiguracja opisana w tej dokumentacji pomoże Ci lepiej mierzyć skuteczność witryny. Możesz go skonfigurować za pomocą istniejącej sieci dostarczania treści (CDN), systemu równoważenia obciążenia lub serwera WWW.
W standardowej konfiguracji tagu Google Twoja strona internetowa wysyła żądanie do tagu Google w domenie Google. Gdy tag zostanie uruchomiony, wysyła żądania pomiarów bezpośrednio do usługi Google. W trybie własnym tag Google jest wczytywany z Twojej domeny własnej. Gdy tag zostanie wywołany, wysyła żądania pomiarów do Twojej domeny, gdzie są one przekierowywane do odpowiedniego produktu Google.
Ten diagram przedstawia przepływ informacji w trybie danych własnych:
Zanim zaczniesz
W tym przewodniku zakładamy, że Twoja witryna jest już skonfigurowana z:
- tag Google lub kontener Menedżera tagów.
- sieć dostarczania treści (CDN) lub system równoważenia obciążenia, który może przekazywać żądania do zewnętrznych punktów końcowych;
Aby rozpocząć, wybierz typ konfiguracji.
1. Wybierz ścieżkę obsługi tagu
Musisz zarezerwować ścieżkę w domenie witryny na potrzeby wyświetlania tagu. Upewnij się, że ta ścieżka nie jest już używana w Twojej domenie.
Aby skonfigurować tryb własny, wybierz dowolną ścieżkę, która nie jest jeszcze używana w Twojej witrynie. Aby zmniejszyć prawdopodobieństwo konfliktu z ścieżką już istniejącą w witrynie, możesz wybrać dowolną kombinację liter i cyfr. Jeśli natomiast zależy Ci na czytelności ścieżki, możesz użyć słowa, np. /metrics, /securemetric, /analytics lub dowolnego innego.
Ścieżka nie może być ścieżką katalogu / ani przekraczać 100 znaków.
Aby wypełnić przykłady w tym dokumencie, wpisz odpowiednie dane.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Kierowanie ruchu
W tej sekcji zakładamy, że Twoja witryna korzysta już z sieci CDN lub systemu równoważenia obciążenia, który obsługuje kierowanie ruchu na podstawie ścieżek.
Musisz skonfigurować nowy backend, który sprawdza przybliżoną lokalizację geograficzną użytkownika witryny, oraz utworzyć reguły routingu w istniejącym zewnętrznym systemie równoważenia obciążenia aplikacji.
Tworzenie nowego backendu
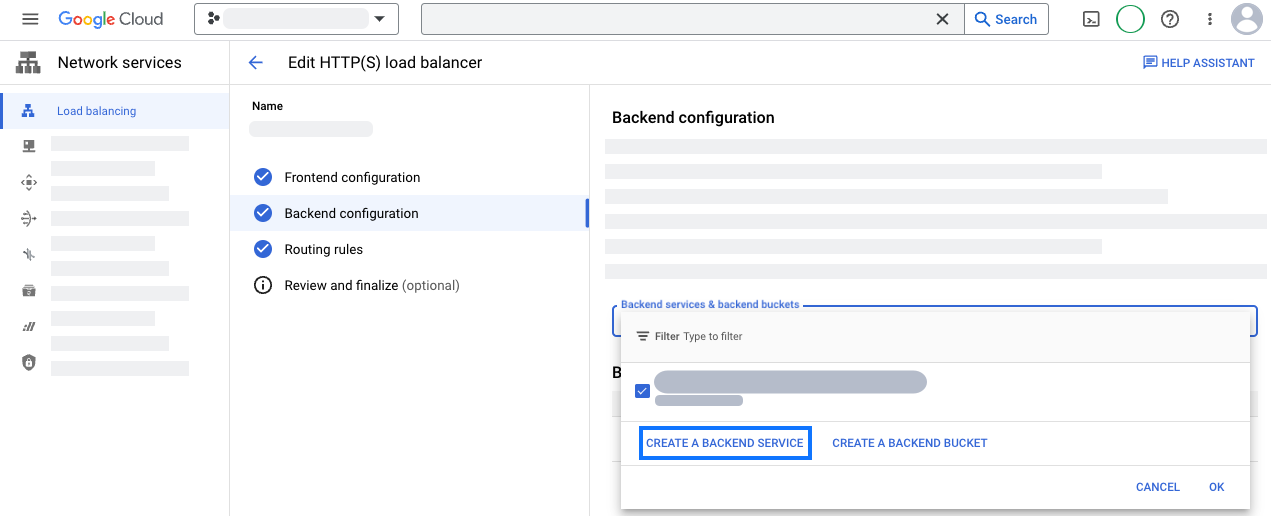
W zaporze równoważenia obciążenia otwórz sekcję Konfiguracja zaplecza. Utwórz nową usługę backendu.

Skonfiguruj nową usługę backendu z danymi geolokalizacji:
- Podaj nazwę, np.
measurement-be-svc. - Ustaw Typ backendu na Internetowa grupa punktów końcowych sieci.
- Ustaw Protokół na HTTPS i pozostaw Limit czasu jako wstępnie wypełnioną wartość.
- W sekcji Backendy kliknij menu Internetowa grupa punktów końcowych sieci i utwórz nową internetową grupę punktów końcowych sieci:
- Ustaw Typ grupy punktów końcowych sieci na Internetowa grupa punktów końcowych sieci (globalna, regionalna).
- Ustaw Zakres na Globalny.
- Ustaw opcję Dodaj przez na Pełna i jednoznaczna nazwa domeny i port.
- Ustaw wartość Pełna i jednoznaczna nazwa domeny na
G-12345 .fps.goog - Kliknij UTWÓRZ, aby utworzyć punkt końcowy.
- Zamknij kartę Grupa punktów końcowych sieci, aby wrócić do karty Nowa usługa backendu.
- Wyszukaj nazwę nowej grupy punktów końcowych sieci i wybierz ją.
- Otwórz sekcję Konfiguracje zaawansowane. Dodaj te nagłówki żądań niestandardowych:
Nazwa nagłówka Wartość nagłówka HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Sprawdź pozostałe ustawienia. Do tej integracji nie są wymagane ani usługa Cloud CDN, ani Cloud Armor, więc możesz bezpiecznie je wyłączyć.
- Zapisz nową usługę backendu.
- Podaj nazwę, np.
Konfigurowanie reguł routingu
W zaporze równoważenia obciążenia otwórz sekcję Reguły routingu.
Dodaj te reguły hostów i ścieżek:
Host Ścieżka Backend */metrics /*measurement-be-svcZaktualizuj konfigurację systemu równoważenia obciążenia.
W przeglądarce sprawdź konfigurację, klikając
https://. Na stronie powinien pojawić się tekstexample.com /metrics /healthyok. Aby sprawdzić, czy informacje geograficzne są uwzględniane, otwórz:https://. Strona powinna zawierać tekstexample.com /metrics /?validate_geo=healthyok.
Aby wyświetlać tag w trybie własnym, utwórz wpis CNAME dla nowej subdomeny, utwórz regułę pochodzenia, aby przekierowywać żądania, i utwórz regułę transformacji, aby uwzględnić informacje o lokalizacji. Aby skonfigurować tę usługę, musisz mieć abonament Cloudflare Enterprise. Jeśli nie masz subskrypcji Enterprise, rozważ użycie automatycznego konfigurowania Cloudflare.
Tworzenie rekordu CNAME
Wybierz domenę podrzędną, którą chcesz zarezerwować na potrzeby rekordu CNAME. Aby wypełnić przykłady w tym dokumencie, wpisz odpowiednie dane. Ten rekord CNAME nigdy nie jest widoczny poza konfiguracją Cloudflare, więc nazwa jest dowolna.
CNAME subdomain: fps
- Na karcie DNS otwórz sekcję Rekordy.
- Dodaj nowy rekord z tą konfiguracją:
- Jako Typ wybierz CNAME.
- W polu Nazwa wpisz
fps - Ustaw Cel na
G-12345 .fps.goog
- Zapisz rekord CNAME.
Tworzenie reguły punktu początkowego
- Na karcie Reguły otwórz Reguły pochodzenia i utwórz regułę.
- Wpisz nazwę reguły, np.
Route measurement. - Dopasuj przychodzące żądania na podstawie wyrażenia filtra niestandardowego i kliknij Edytuj wyrażenie.
- W kreatorze wklej to wyrażenie:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - Zmień opcję Nagłówek hosta na Przepisz do….
G-12345 .fps.goog - Zmień rekord DNS na Zastąp przez….
fps .example.com - Zapisz regułę dotyczącą pochodzenia.
- Jeśli istnieją inne reguły pochodzenia, zwiększ pozycję nowo utworzonej reguły, aby działała po wszystkich innych ścieżkach z symbolami wieloznacznymi.
- W przeglądarce sprawdź konfigurację, klikając
https://. Strona powinna zawierać tekstexample.com /metrics /healthyok.
Dołącz informacje o geolokalizacji
- Na karcie Reguły otwórz Reguły przekształcania.
- Utwórz regułę Modyfikuj nagłówek żądania.
- Zastosuj regułę do wszystkich żądań przychodzących.
- Zmień nagłówek żądania za pomocą tej konfiguracji:
- Ustaw operator na Ustaw dynamicznie.
- W polu Nazwa nagłówka wpisz
X-CfIpCountryRegion. - Ustaw Wartość na
ip.src.subdivision_1_iso_code.
- Wdróż regułę przekształcania.
- Zaczekaj kilka minut na propagowanie reguły. W przeglądarce sprawdź konfigurację, klikając
https://. Strona powinna zawierać tekstexample.com /metrics /?validate_geo=healthyok.
(Opcjonalnie) Usuwanie nagłówków adresów IP użytkowników
Tryb własny nie wymaga adresu IP użytkownika, aby działać prawidłowo. Możesz usunąć wszystkie nagłówki adresów IP użytkowników, używając opcji Usuń nagłówki adresów IP użytkowników w ramach obsługiwanych przekształceń.
Aby wyświetlać tag w trybie własnym, musisz skonfigurować CDN lub równowaznik obciążenia w celu kierowania żądań do punktu końcowego trybu własnego.
- Dodaj punkt początkowy lub końcowy wskazujący
G-12345 .fps.goog - Zastąp nagłówek Host wartością
G-12345 .fps.goog - Dodaj regułę ścieżki dla
/, aby kierować ruch do trybu własnego.metrics /* - Skonfiguruj zarezerwowaną ścieżkę tak, aby miała wyższy priorytet niż reguła domyślna.
- W przeglądarce sprawdź konfigurację, klikając
https://. Strona powinna zawierać tekstexample.com /metrics /healthyok.
Krok 3. Zaktualizuj skrypty na stronie internetowej, aby korzystać z ścieżki pomiarowej
Zastąp skrypty na każdej stronie witryny jednym z tych elementów:
U góry sekcji <head> znajdź 2 wiersze kodu z identyfikatorem tagu Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
i zastąp je ścieżką pomiaru:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
U góry sekcji <head> zastąp fragment kodu Menedżera tagów tym:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
Testowanie konfiguracji pomiarów
Aby przetestować konfigurację pomiarów, skonfiguruj kontener tak, aby zawierał co najmniej 1 tag, który się uruchamia.
Otwórz Tag Assistant i wyświetl podgląd swojego kontenera. Poruszaj się po witrynie, aby wywoływać zdarzenia.
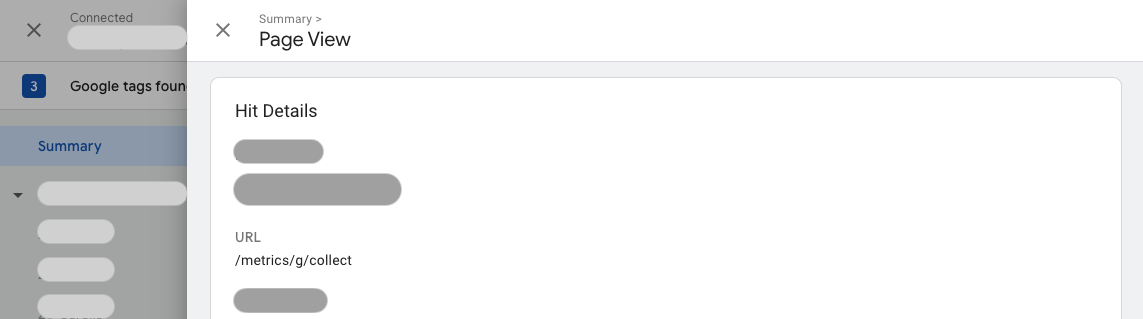
Na karcie Podsumowanie > Dane wyjściowe > Wysłane uderzenia sprawdź, czy uderzenia są kierowane do
/.metrics