Este documento é destinado a usuários que querem implantar a tag do Google no modo proprietário. Recomendamos o modo próprio para a configuração de tag mais durável.
Visão geral
Com o modo próprio, você pode implantar uma tag do Google usando sua própria infraestrutura própria, hospedada no domínio do seu site. Essa infraestrutura fica entre seu site e os serviços do Google. A configuração nesta documentação vai ajudar você a medir melhor seu site. É possível configurá-lo usando sua rede de fornecimento de conteúdo (CDN), balanceador de carga ou servidor da Web.
Nas configurações padrão da tag do Google, sua página da Web solicita uma tag do Google de um domínio do Google. Quando a tag é disparada, ela envia solicitações de medição diretamente para o produto do Google. No modo próprio, o site carrega a tag do Google do seu domínio próprio. Quando a tag é disparada, ela envia solicitações de medição para seu domínio próprio, onde elas são encaminhadas para o produto relevante do Google.
Este diagrama representa o fluxo de informações no modo próprio:
Antes de começar
Este guia pressupõe que seu site já esteja configurado com:
- Uma tag do Google ou um contêiner do Gerenciador de tags
- Uma rede de fornecimento de conteúdo (CDN) ou balanceador de carga que pode encaminhar solicitações para endpoints externos
Para começar, escolha o tipo de configuração.
1. Escolher o caminho de veiculação da tag
Você precisa reservar um caminho no domínio do seu site para veicular a tag. Verifique se esse caminho já não está em uso no seu domínio.
Para configurar o modo próprio, escolha qualquer caminho que ainda não esteja em uso no seu site. Para reduzir a probabilidade de conflito com um caminho que já está no site,
escolha qualquer combinação de letras e números. Se quiser um caminho mais
legível, use uma palavra como /metrics,
/securemetric, /analytics ou qualquer outra palavra.
O caminho não pode ser o caminho raiz / nem exceder 100 caracteres.
Preencha os campos a seguir para preencher os exemplos neste documento.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Rotear tráfego
Esta seção pressupõe que seu site já esteja usando uma CDN ou um balanceador de carga compatível com o roteamento de tráfego por caminhos.
Você precisa configurar um novo back-end que procure o local geográfico aproximado do visitante do site e crie regras de roteamento no balanceador de carga de aplicativo externo atual.
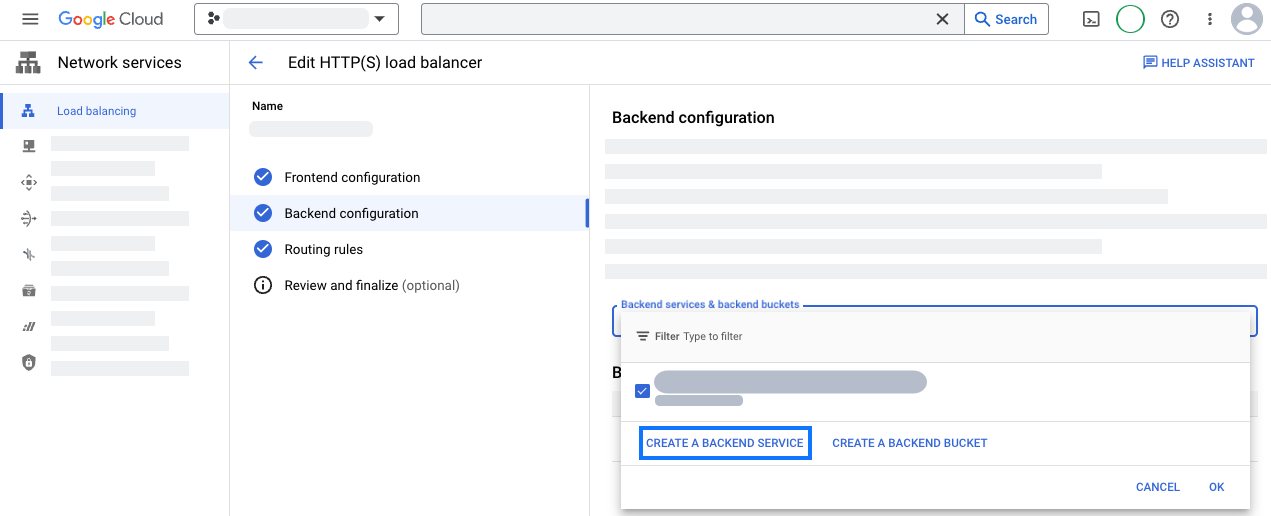
Criar o novo back-end
No balanceador de carga, abra a seção Configuração de back-end. Crie um novo serviço de back-end.

Configure seu novo serviço de back-end com informações de geolocalização:
- Especifique um nome, como
measurement-be-svc. - Defina Tipo de back-end como Grupo de endpoints da rede na Internet.
- Defina Protocolo como HTTPS e deixe Tempo limite como o valor preenchido.
- Em Back-ends, clique no menu suspenso Grupo de endpoints de rede da Internet
e crie um novo grupo de endpoints de rede da Internet:
- Defina Tipo de grupo de endpoints de rede como NEG da Internet (global, regional).
- Defina Escopo como Global.
- Defina Adicionar como Nome de domínio e porta totalmente qualificados.
- Defina Nome de domínio totalmente qualificado como
G-12345 .fps.goog - Clique em Criar para criar o endpoint.
- Feche a guia Grupo de endpoints de rede para voltar à guia Novo serviço de back-end.
- Pesquise e selecione o nome do novo grupo de endpoints da rede.
- Abra a seção Configurações avançadas. Adicione os seguintes
cabeçalhos de solicitação personalizados.
Nome do cabeçalho Valor do cabeçalho HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Revise as outras configurações. Nem o Cloud CDN nem o Cloud Armor são necessários para essa integração. Portanto, você pode desativar ambos com segurança.
- Salve o novo serviço de back-end.
- Especifique um nome, como
Configurar regras de roteamento
No balanceador de carga, abra a seção Regras de roteamento.
Adicione as seguintes regras de host e caminho:
Host Caminho Back-end */metrics /*measurement-be-svcAtualize a configuração do balanceador de carga.
Em um navegador, verifique a configuração acessando:
https://. A página precisa ter o textoexample.com /metrics /healthyok. Verifique se as informações geográficas estão sendo incluídas abrindo:https://. A página precisa ter o textoexample.com /metrics /?validate_geo=healthyok.
Para veicular sua tag no modo próprio, crie uma entrada CNAME para um novo subdomínio, crie uma Regra de origem para encaminhar solicitações e crie uma Regra de transformação para incluir informações de geolocalização. Para concluir essa configuração, você precisa ter um plano Cloudflare Enterprise. Se você não tiver um plano Enterprise, use a configuração automatizada da Cloudflare.
Criar entrada CNAME
Escolha um subdomínio para reservar para a entrada CNAME. Preencha os seguintes campos para preencher os exemplos neste documento. Esse CNAME nunca é exposto fora da configuração da Cloudflare, então o nome é arbitrário.
CNAME subdomain: fps
- Na guia "DNS", abra a seção Registros.
- Adicione um novo registro com a seguinte configuração:
- Defina Type como CNAME.
- Defina o Nome como
fps - Defina Segmentação como
G-12345 .fps.goog
- Salve o registro CNAME.
Criar a regra de origem
- Na guia "Regras", abra Regras de origem e crie uma regra.
- Insira um nome de regra, como
Route measurement. - Faça a correspondência das solicitações recebidas com base em uma expressão de filtro personalizada e clique em Editar expressão.
- Cole a seguinte expressão no criador:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - Atualize o Cabeçalho do host para Reescrever para...
G-12345 .fps.goog - Atualize o Registro DNS para Substituir por.
fps .example.com - Salve a regra de origem.
- Se houver outras regras de origem, aumente a posição da regra recém-criada para que ela seja executada após todos os outros caminhos curinga.
- Em um navegador, verifique a configuração acessando:
https://. A página precisa mostrarexample.com /metrics /healthyok.
Incluir informações de geolocalização
- Na guia "Regras", abra Regras de transformação.
- Crie uma regra Modificar cabeçalho de solicitação.
- Aplique a regra a Todas as solicitações recebidas.
- Modifique o cabeçalho da solicitação com a seguinte configuração:
- Defina o operador como Definir dinâmico.
- Defina Nome do cabeçalho como
X-CfIpCountryRegion. - Defina Valor como
ip.src.subdivision_1_iso_code.
- Implante a regra de transformação.
- Aguarde alguns minutos até que a regra seja propagada. Em um navegador, verifique a
configuração acessando:
https://. A página precisa exibirexample.com /metrics /?validate_geo=healthyok.
(Opcional) Remova os cabeçalhos de IP do visitante
O modo próprio não exige o IP do visitante para funcionar corretamente. É possível remover todos os cabeçalhos de IP do visitante usando as transformações gerenciadas Remover cabeçalhos de IP do visitante.
Para veicular a tag no modo próprio, você precisa configurar o CDN ou o balanceador de carga para rotear as solicitações para o endpoint do modo próprio.
- Adicione uma origem ou um back-end que aponte para
G-12345 .fps.goog - Substitua o cabeçalho Host para que seja igual a
G-12345 .fps.goog - Adicione uma regra de caminho para
/para rotear o tráfego para o modo próprio.metrics /* - Configure o caminho reservado para que ele tenha prioridade maior do que a regra padrão.
- Em um navegador, verifique a configuração acessando:
https://. A página precisa mostrarexample.com /metrics /healthyok.
Etapa 3: atualizar os scripts no site para usar o caminho de medição
Substitua os scripts em cada página do site por um dos seguintes:
Na parte de cima da seção <head>, encontre as duas linhas de script com o ID da tag do Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
e substitua pelo caminho de medição:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
Na parte de cima da seção <head>, substitua o snippet do Gerenciador de tags por este:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
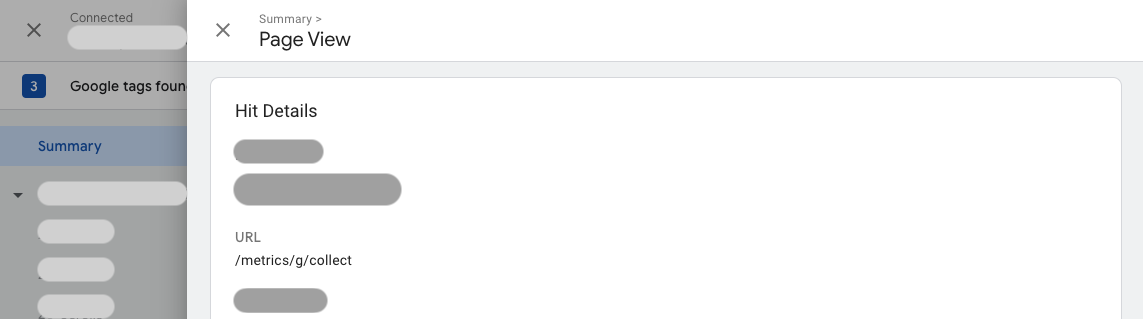
Testar a configuração de medição
Para testar a configuração de medição, configure o contêiner para ter pelo menos uma tag que seja disparada.
Acesse o Assistente de tags e visualize o contêiner. Navegue pelo site para acionar eventos.
Na guia Summary > Output > Hits Sent, verifique se os hits são roteados para
/.metrics