Этот документ предназначен для пользователей, которые хотят развернуть тег Google в собственном режиме. Мы рекомендуем использовать собственный режим для наиболее надежной конфигурации тегов.
Обзор
Собственный режим позволяет вам развернуть тег Google, используя собственную собственную инфраструктуру, размещенную в домене вашего веб-сайта. Эта инфраструктура находится между вашим веб-сайтом и службами Google. Настройка, описанная в этой документации, поможет вам лучше измерить ваш веб-сайт. Вы можете настроить его, используя существующую сеть доставки контента (CDN), балансировщик нагрузки или веб-сервер.
При стандартных настройках тегов Google ваша веб-страница запрашивает тег Google из домена Google. Когда тег срабатывает, он отправляет запросы на измерение непосредственно в продукт Google. В собственном режиме ваш веб-сайт загружает тег Google из вашего основного домена. Когда тег срабатывает, он отправляет запросы на измерение в ваш собственный домен, где они перенаправляются в соответствующий продукт Google.
Эта диаграмма представляет информационный поток в первом режиме:
Прежде чем начать
В этом руководстве предполагается, что на вашем веб-сайте уже настроены:
- Тег Google или контейнер Диспетчера тегов.
- Сеть доставки контента (CDN) или балансировщик нагрузки, которая может перенаправлять запросы на внешние конечные точки.
Для начала выберите тип установки.
1. Выберите путь обслуживания тегов.
Вы должны зарезервировать путь в домене вашего веб-сайта для обслуживания тега. Убедитесь, что этот путь еще не используется в вашем домене.
Чтобы настроить собственный режим, выберите любой путь, который еще не используется на вашем сайте. Чтобы снизить вероятность конфликта с путем, уже имеющимся на сайте, вы можете выбрать любую комбинацию букв и цифр или, если вам нужен более читаемый путь, вы можете использовать такое слово, как /metrics , /securemetric , /analytics или любое другое слово по вашему желанию.
Путь не должен быть корневым путем / превышать 100 символов.
Заполните следующее, чтобы заполнить примеры в этом документе.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Маршрутизировать трафик
В этом разделе предполагается, что ваш веб-сайт уже использует CDN или балансировщик нагрузки, который поддерживает маршрутизацию трафика по путям.
Вам необходимо настроить новый серверный модуль, который определяет приблизительное географическое местоположение посетителя сайта и создает правила маршрутизации в существующем балансировщике нагрузки внешнего приложения .
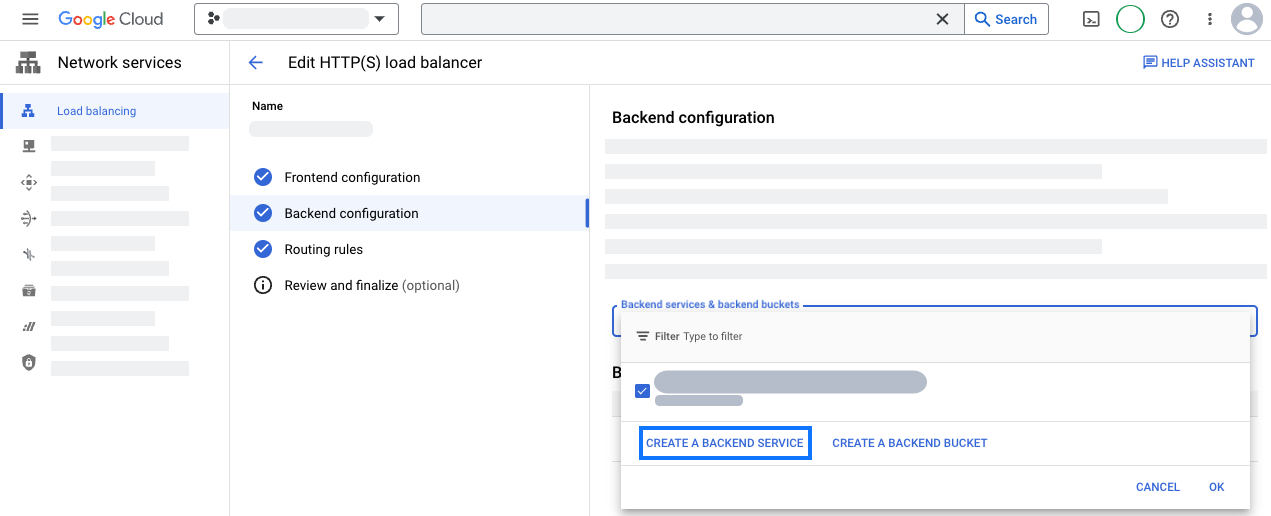
Создайте новый бэкэнд
В балансировщике нагрузки откройте раздел «Конфигурация серверной части» . Создайте новую серверную службу.

Настройте новую серверную службу с использованием информации о геолокации:
- Укажите имя, например
measurement-be-svc. - Установите тип серверной части на группу конечных точек сети Интернет .
- Установите для параметра «Протокол» значение HTTPS и оставьте «Таймаут» в качестве предварительно заполненного значения.
- В разделе «Бэкенды» щелкните раскрывающийся список « Группа конечных точек интернет-сети» и создайте новую группу конечных точек интернет-сети:
- Установите для типа группы конечных точек сети значение Internet NEG (глобальный, региональный) .
- Установите область действия на глобальную .
- Установите параметр «Добавить через» на «Полное доменное имя и порт» .
- Установите для полного доменного имени значение
G-12345 .fps.goog - Нажмите CREATE , чтобы создать конечную точку.
- Закройте вкладку Группа конечных точек сети , чтобы вернуться на вкладку Новая серверная служба .
- Найдите имя новой группы конечных точек сети и выберите ее.
- Откройте раздел «Дополнительные конфигурации» . Добавьте следующие пользовательские заголовки запросов.
Название заголовка Значение заголовка HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Просмотрите другие настройки. Для этой интеграции не требуются ни Cloud CDN , ни Cloud Armor , поэтому вы можете безопасно отключить оба.
- Сохраните новую серверную службу.
- Укажите имя, например
Настройка правил маршрутизации
В балансировщике нагрузки откройте раздел Правила маршрутизации .
Добавьте следующие правила хоста и пути:
Хозяин Путь Бэкэнд */metrics /*measurement-be-svcОбновите конфигурацию балансировщика нагрузки.
В браузере проверьте настройку, перейдя по адресу:
https://На странице должен быть текстexample.com /metrics /healthyok. Убедитесь, что географическая информация включена, перейдя по адресу:https://На странице должен быть текстexample.com /metrics /?validate_geo=healthyok.
Чтобы обслуживать свой тег в собственном режиме, вы создадите запись CNAME для нового субдомена, создадите правило происхождения для пересылки запросов и создадите правило преобразования для включения информации о геолокации. Для завершения этой настройки вам понадобится план Cloudflare Enterprise. Если у вас нет плана Enterprise, рассмотрите возможность использования автоматической настройки Cloudflare .
Создать запись CNAME
Выберите субдомен, который нужно зарезервировать для записи CNAME. Заполните следующее, чтобы заполнить примеры в этом документе. Этот CNAME никогда не отображается за пределами вашей конфигурации Cloudflare, поэтому имя может быть произвольным.
CNAME subdomain: fps
- На вкладке DNS откройте раздел «Записи» .
- Добавьте новую запись со следующей конфигурацией:
- Установите тип CNAME .
- Установите для имени значение
fps - Установите для цели
G-12345 .fps.goog
- Сохраните запись CNAME.
Создайте правило происхождения
- На вкладке «Правила» откройте «Правила Origin» и создайте правило.
- Введите имя правила, например
Route measurement. - Сопоставьте входящие запросы на основе выражения пользовательского фильтра и нажмите «Изменить выражение» .
- Вставьте в построитель следующее выражение:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - Обновите заголовок хоста , чтобы перезаписать его на...
G-12345 .fps.goog - Обновите запись DNS , чтобы переопределить ее...
fps .example.com - Сохраните правило происхождения.
- Если существуют другие правила происхождения, увеличьте позицию вновь созданного правила, чтобы оно выполнялось после любых других путей с подстановочными знаками.
- В браузере проверьте настройку, перейдя по адресу:
https://Страница должна читатьсяexample.com /metrics /healthyok.
Включить информацию о геолокации
- На вкладке «Правила» откройте «Правила преобразования» .
- Создайте правило изменения заголовка запроса .
- Примените правило ко всем входящим запросам .
- Измените заголовок запроса со следующей конфигурацией:
- Оператор Set имеет значение Set Dynamic .
- Установите имя заголовка
X-CfIpCountryRegion. - Установите значение
ip.src.subdivision_1_iso_code.
- Разверните правило преобразования.
- Подождите несколько минут, пока правило распространится. В браузере проверьте настройку, перейдя по адресу:
https://Страница должна читатьсяexample.com /metrics /?validate_geo=healthyok.
(Необязательно) Удалите заголовки IP-адресов посетителей.
Для правильной работы основного режима не требуется IP-адрес посетителя. Вы можете удалить все заголовки IP-адресов посетителей с помощью управляемых преобразований «Удалить заголовки IP-адресов посетителей».
Чтобы обслуживать тег в основном режиме, вам необходимо настроить CDN или балансировщик нагрузки для маршрутизации запросов к конечной точке основного режима.
- Добавьте источник или серверную часть, указывающую на
G-12345 .fps.goog - Переопределите заголовок Host равным
G-12345 .fps.goog - Добавьте правило пути для
/для маршрутизации трафика в основной режим.metrics /* - Настройте зарезервированный путь, чтобы он имел более высокий приоритет, чем правило по умолчанию.
- В браузере проверьте настройку, перейдя по адресу:
https://Страница должна читатьсяexample.com /metrics /healthyok.
Шаг 3. Обновите сценарии на веб-сайте, чтобы использовать путь измерения.
Замените скрипты на каждой странице сайта одним из следующих:
В верхней части раздела <head> найдите две строки скрипта с идентификатором вашего тега Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
и замените их на путь измерения:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
В верхней части раздела <head> замените фрагмент Диспетчера тегов следующим:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
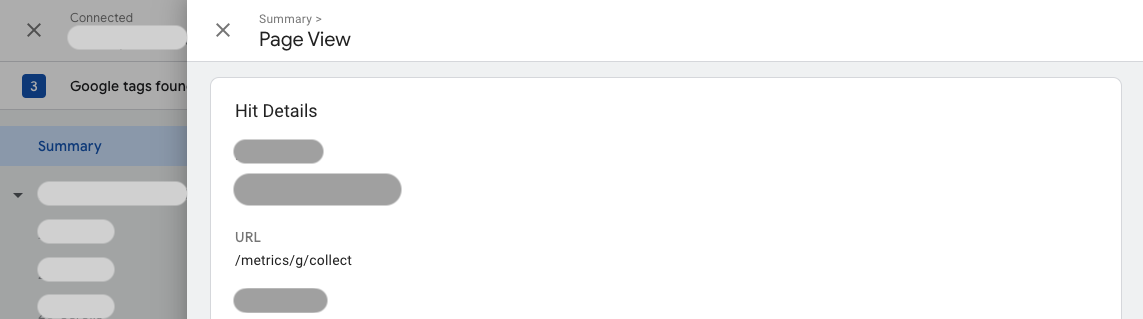
Проверьте измерительную установку
Чтобы протестировать настройку измерения, настройте в контейнере хотя бы один активирующий тег.
Перейдите в Tag Assistant и просмотрите свой контейнер. Перемещайтесь по сайту, чтобы запускать события.
На вкладке Сводка > Вывод > Отправленные обращения убедитесь, что обращения перенаправляются в
/.metrics