Bu doküman, Google etiketini birinci taraf modunda dağıtmak isteyen kullanıcılar içindir. En uzun ömürlü etiket yapılandırması için birinci taraf modunu öneririz.
Genel Bakış
Birinci taraf modu, web sitenizin alanında barındırılan kendi birinci taraf altyapınızı kullanarak bir Google etiketi dağıtmanıza olanak tanır. Bu altyapı, web siteniz ile Google'ın hizmetleri arasında yer alır. Bu dokümanda açıklanan kurulum, web sitenizi daha iyi ölçmenize yardımcı olur. Mevcut içerik yayınlama ağınızı (CDN), yük dengeleyicinizi veya web sunucunuzu kullanarak ayarlayabilirsiniz.
Standart Google etiketi kurulumlarında web sayfanız bir Google alanından Google etiketi ister. Etiket etkinleştirildiğinde doğrudan Google ürününe ölçüm istekleri gönderir. Birinci taraf modunda, web siteniz Google etiketini birinci taraf alanınızdan yükler. Etiket tetiklendiğinde birinci taraf alanınıza ölçüm istekleri gönderir. Bu istekler, ilgili Google ürününe yönlendirilir.
Bu şema, birinci taraf modundaki bilgi akışını temsil etmektedir:
Başlamadan önce
Bu kılavuzda, web sitenizin aşağıdakilerle yapılandırılmış olduğu varsayılmaktadır:
- Google etiketi veya Etiket Yöneticisi kapsayıcısı
- İstekleri harici uç noktalara yönlendirebilen bir içerik yayınlama ağı (CDN) veya yük dengeleyici
Başlamak için kurulum türünüzü seçin.
1. Etiket yayınlama yolunu seçme
Etiketi yayınlamak için web sitenizin alanında bir yol ayırmanız gerekir. Bu yolun alanınızda zaten kullanılmadığından emin olun.
Birinci taraf modunu ayarlamak için sitenizde kullanılmayan bir yol seçin. Sitede zaten mevcut bir yola çakışma olasılığını azaltmak için herhangi bir harf ve sayı kombinasyonunu seçebilir veya daha okunaklı bir yol istiyorsanız /metrics, /securemetric, /analytics gibi bir kelimeyi ya da istediğiniz başka bir kelimeyi kullanabilirsiniz.
Yol, kök yol / olmamalı veya 100 karakteri aşmamalıdır.
Bu dokümandaki örnekleri doldurmak için aşağıdakileri girin.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Trafiği yönlendirme
Bu bölümde, web sitenizin trafiği yollara göre yönlendirmeyi destekleyen bir CDN veya yük dengeleyici kullandığı varsayılmaktadır.
Site ziyaretçisinin yaklaşık coğrafi konumunu arayan yeni bir arka uç oluşturmanız ve mevcut Harici Uygulama Yük Dengeleyicinizde yönlendirme kuralları oluşturmanız gerekir.
Yeni arka uç oluşturma
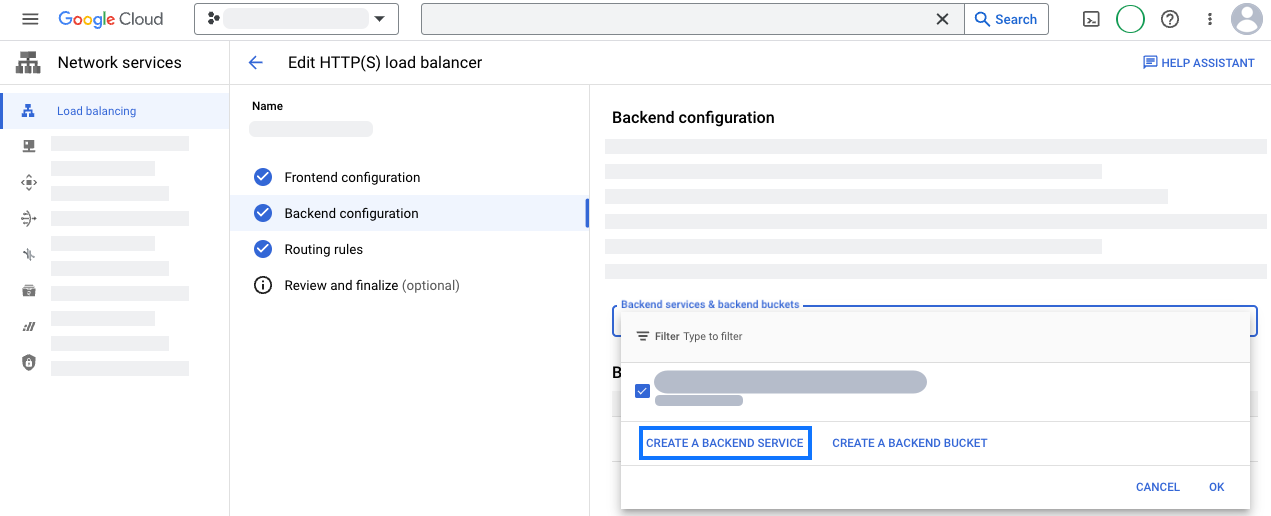
Yük dengeleyicinizde Arka uç yapılandırması bölümünü açın. Yeni bir arka uç hizmeti oluşturun.

Yeni arka uç hizmetinizi coğrafi konum bilgileriyle yapılandırın:
measurement-be-svcgibi bir ad belirtin.- Arka uç türü'nü İnternet ağ uç noktası grubu olarak ayarlayın.
- Protokol'ü HTTPS olarak ayarlayın ve Tümelenme Süresi'ni önceden doldurulmuş değer olarak bırakın.
- Arka uçlar bölümünde İnternet ağ uç noktası grubu açılır menüsünü tıklayın ve yeni bir internet ağ uç noktası grubu oluşturun:
- Ağ uç noktası grubu türü'nü İnternet NEG (Küresel, Bölgesel) olarak ayarlayın.
- Kapsam'ı Küresel olarak ayarlayın.
- Ekle'yi Tam nitelikli alan adı ve bağlantı noktası olarak ayarlayın.
- Tam nitelikli alan adı'nı
G-12345 .fps.goog - Bitiş noktasını oluşturmak için OLUŞTUR'u tıklayın.
- Yeni arka uç hizmeti sekmesine dönmek için Ağ uç noktası grubu sekmesini kapatın.
- Yeni ağ uç noktası grubunun adını arayın ve seçin.
- Gelişmiş yapılandırmalar bölümünü açın. Aşağıdaki özel istek üstbilgilerini ekleyin.
Başlık adı Üstbilgi değeri HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Diğer ayarları inceleyin. Bu entegrasyon için Cloud CDN veya Cloud Armor gerekli değildir. Bu nedenle, ikisini de güvenle devre dışı bırakabilirsiniz.
- Yeni arka uç hizmetini kaydedin.
Yönlendirme kurallarını yapılandırma
Yük dengeleyicinizde Yönlendirme kuralları bölümünü açın.
Aşağıdaki ana makine ve yol kurallarını ekleyin:
Ana makine Path Arka uç */metrics /*measurement-be-svcYük dengeleyici yapılandırmasını güncelleyin.
Bir tarayıcıda
https://adresine giderek kurulumu doğrulayın. Sayfadaexample.com /metrics /healthyokmetni olmalıdır.https://adresine giderek coğrafi bilgilerin dahil edildiğini doğrulayın. Sayfadaexample.com /metrics /?validate_geo=healthyokmetni bulunmalıdır.
Etiketinizi birinci taraf modunda yayınlamak için yeni bir alt alan adı için CNAME girişi, istekleri yönlendirmek üzere bir Kaynak Kuralı ve coğrafi konum bilgilerini dahil etmek için bir Dönüşüm Kuralı oluşturursunuz. Bu kurulumu tamamlamak için bir Cloudflare Enterprise planınız olmalıdır. Enterprise planınız yoksa bunun yerine Cloudflare otomatik kurulumunu kullanabilirsiniz.
CNAME girişi oluşturma
CNAME girişi için ayrılacak bir alt alan adı seçin. Bu belgedeki örnekleri doldurmak için aşağıdaki bilgileri girin. Bu CNAME hiçbir zaman Cloudflare yapılandırmanızın dışında gösterilmez. Bu nedenle, ad rastgele olabilir.
CNAME subdomain: fps
- DNS sekmesinde Kayıtlar bölümünü açın.
- Aşağıdaki yapılandırmaya sahip yeni bir kayıt ekleyin:
- Tür'ü CNAME olarak ayarlayın.
- Ad'ı
fps - Hedef'i
G-12345 .fps.goog
- CNAME kaydını kaydedin.
Kaynak kuralını oluşturma
- Kurallar sekmesinde Kaynak Kuralları'nı açın ve kural oluşturun.
Route measurementgibi bir kural adı girin.- Gelen istekleri Özel filtre ifadesine göre eşleştirin ve İfadeyi düzenle'yi tıklayın.
- Aşağıdaki ifadeyi derleyiciye yapıştırın:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - Ana Makine Başlığı'nı Şuna yeniden yaz: olarak güncelleyin.
G-12345 .fps.goog - DNS Kaydı'nı İptal et ve şunu kullan: olarak güncelleyin.
fps .example.com - Kaynak kuralını kaydedin.
- Başka Kaynak Kuralları varsa yeni oluşturulan kuralın konumunu, diğer joker karakter yollarından sonra çalışacak şekilde artırın.
- Bir tarayıcıda
https://adresine giderek kurulumu doğrulayın. Sayfadaexample.com /metrics /healthyokyazıyor olmalıdır.
Coğrafi konum bilgilerini ekleme
- Kurallar sekmesinde Dönüşüm Kuralları'nı açın.
- İstek Başlığını Değiştir kuralı oluşturun.
- Kuralı Tüm gelen istekler'e uygulayın.
- İstek üstbilgisini aşağıdaki yapılandırmayla değiştirin:
- Operatörü Dinamik olarak ayarla olarak ayarlayın.
- Başlık adı'nı
X-CfIpCountryRegionolarak ayarlayın. - Değer'i
ip.src.subdivision_1_iso_codeolarak ayarlayın.
- Dönüştürme kuralını dağıtın.
- Kuralın dağıtılması için birkaç dakika bekleyin. Bir tarayıcıda
https://adresine giderek kurulumu doğrulayın. Sayfadaexample.com /metrics /?validate_geo=healthyokyazmalıdır.
(İsteğe bağlı) Ziyaretçi IP üstbilgilerini kaldırma
Birinci taraf modunun doğru şekilde çalışması için ziyaretçi IP'sinin kullanılması gerekmez. Ziyaretçi IP üstbilgilerini kaldırın yönetilen dönüştürmelerini kullanarak tüm ziyaretçi IP üstbilgilerini kaldırabilirsiniz.
Etiketinizi birinci taraf modunda yayınlamak için CDN'nizi veya yük dengeleyicinizi, istekleri birinci taraf modu uç noktasına yönlendirecek şekilde yapılandırmanız gerekir.
G-12345 .fps.goog- Ana makine üstbilgisini
G-12345 .fps.goog - Trafiği birinci taraf moduna yönlendirmek için
/için bir yol kuralı ekleyin.metrics /* - Ayrılmış yolu varsayılan kuraldan daha yüksek önceliğe sahip olacak şekilde yapılandırın.
- Bir tarayıcıda
https://adresine giderek kurulumu doğrulayın. Sayfadaexample.com /metrics /healthyokyazıyor olmalıdır.
3. Adım: Ölçüm yolunu kullanacak şekilde web sitesindeki komut dosyalarını güncelleyin
Web sitesinin her sayfasındaki komut dosyalarını aşağıdakilerden biriyle değiştirin:
<head> bölümünün üst kısmında, Google etiketi kimliğinizi içeren iki komut satırı bulun:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
ve bunları ölçüm yoluyla değiştirin:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
<head> bölümünün en üstünde, Etiket Yöneticisi snippet'ini aşağıdakiyle değiştirin:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
Ölçüm ayarlarını test etme
Ölçüm ayarını test etmek için kapsayıcınızı, etkinleşen en az bir etiket içerecek şekilde yapılandırın.
Tag Assistant'a gidin ve kapsayıcınızı önizleyin. Etkinlikleri tetiklemek için sitenizde gezinin.
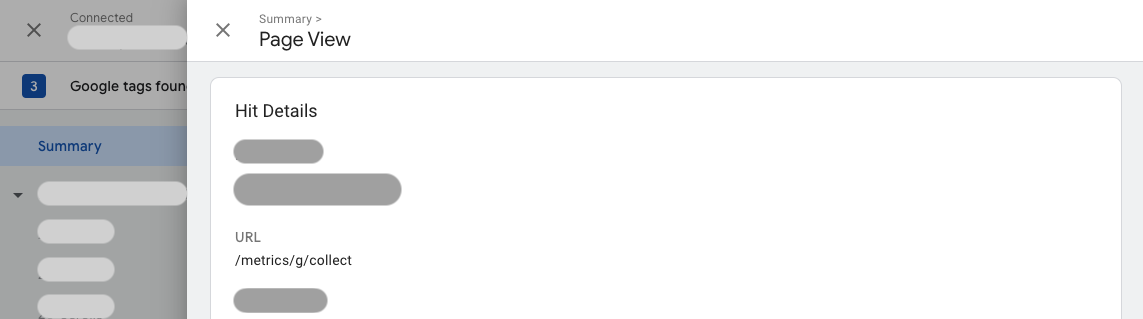
Özet > Çıkış > Gönderilen İsabetler sekmesinde, isabetlerin
/adresine yönlendirildiğinden emin olun.metrics