本文件適用於想要以第一方模式部署 Google 代碼的使用者。建議您使用第一方模式,以便設定最耐用的代碼。
總覽
第一方模式可讓您使用自家第一方基礎架構 (代管於網站的網域) 部署 Google 代碼。這個基礎架構位於您的網站和 Google 服務之間。本文件中的設定可協助您更有效地評估網站。您可以使用現有的內容傳遞網路 (CDN)、負載平衡器或網頁伺服器進行設定。
在標準 Google 代碼設定中,網頁會向 Google 網域要求 Google 代碼。代碼觸發時,會直接將評估要求傳送至 Google 產品。在第一方模式中,您的網站會從第一方網域載入 Google 代碼。當代碼觸發時,會將評估要求傳送至您的第一方網域,然後轉寄至相關的 Google 產品。
下圖顯示第一方模式中的資訊流程:
事前準備
本指南假設您的網站已設定以下項目:
首先,請選擇設定類型。
1. 選擇標記供應路徑
您必須在網站網域中預留路徑,才能放送代碼。請確認這個路徑未在您的網域中使用。
如要設定第一方模式,請選擇網站上未使用的任何路徑。為降低與網站上現有路徑衝突的可能性,您可以選擇任意字母和數字組合,如果想要更易讀的路徑,可以選擇使用 /metrics、/securemetric、/analytics 或其他字詞。
路徑不得是根路徑 /,且長度不得超過 100 個半形字元。
填入以下內容,以便在本文中填入範例。
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. 轉送流量
本節假設您的網站已使用支援按路徑轉送流量的 CDN 或負載平衡器。
您需要設定新的後端,查詢網站訪客的大致地理位置,並在現有的外部應用程式負載平衡器中建立路由規則。
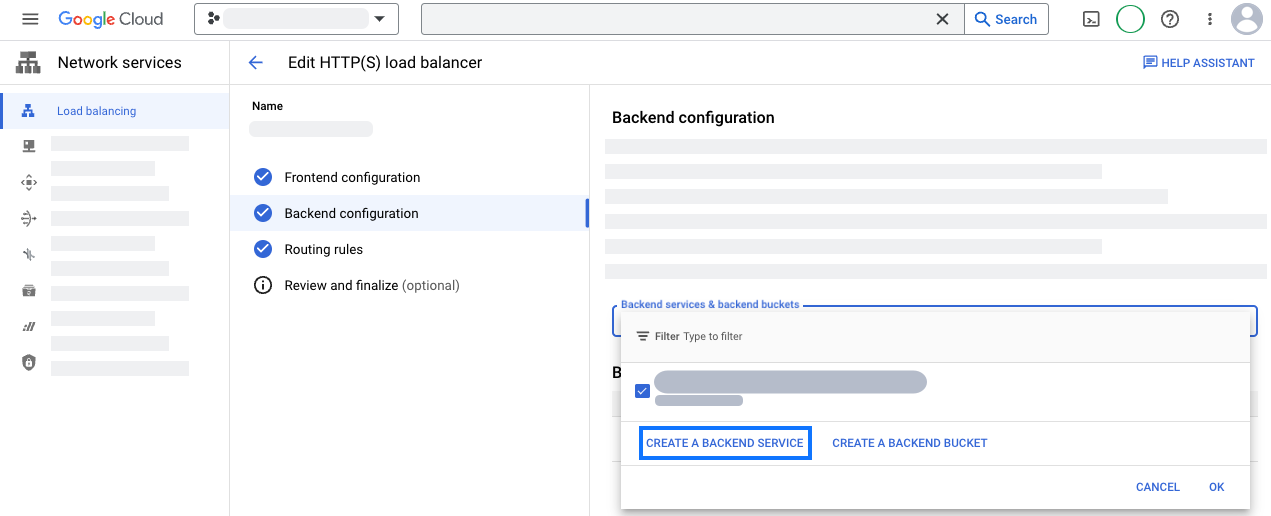
建立新的後端
在負載平衡器中,開啟「Backend configuration」(後端設定) 部分。建立新的後端服務。

使用地理位置資訊設定新的後端服務:
- 指定名稱,例如
measurement-be-svc。 - 將「後端類型」設為「網際網路網路端點群組」。
- 將「Protocol」設為「HTTPS」,並將「Timeout」設為預先填入的值。
- 在「後端」下方,點選「網際網路的網路端點群組」下拉式選單,然後建立新的網際網路端點群組:
- 將「網路端點群組類型」設為「網際網路 NEG (全球、區域性)」。
- 將「範圍」設為「全域」。
- 將「Add through」設為「Fully qualified domain name and port」。
- 將「完整網域名稱」設為
G-12345 .fps.goog - 按一下「CREATE」建立端點。
- 關閉「網路端點群組」分頁,返回「新後端服務」分頁。
- 搜尋並選取新網路端點群組的名稱。
- 開啟「進階設定」部分。新增下列自訂要求標頭。
標頭名稱 標頭值 HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - 檢查其他設定。這項整合作業不需要 Cloud CDN 或 Cloud Armor,因此您可以放心停用這兩項服務。
- 儲存新的後端服務。
- 指定名稱,例如
設定轉送規則
在負載均衡器中開啟「轉送規則」部分。
新增下列主機與路徑規則:
主機 路徑 後端 */metrics /*measurement-be-svc更新負載平衡器設定。
在瀏覽器中,前往
https://驗證設定。頁面應包含example.com /metrics /healthyok文字。前往https://,確認是否已納入地理資訊。頁面應包含example.com /metrics /?validate_geo=healthyok文字。
如要在第一方模式中放送代碼,您必須為新子網域建立 CNAME 項目、建立來源規則來轉寄要求,以及建立轉換規則來納入地理位置資訊。如要完成這項設定,您必須擁有 Cloudflare Enterprise 方案。如果您沒有 Enterprise 方案,建議改用 Cloudflare 自動設定。
建立 CNAME 記錄
選擇要為 CNAME 項目保留的子網域。填入以下內容,以便在本文件中填入範例。這個 CNAME 不會在 Cloudflare 設定之外公開,因此名稱可以任意指定。
CNAME subdomain: fps
- 在 DNS 分頁中,開啟「記錄」部分。
- 使用下列設定新增記錄:
- 將「Type」設為「CNAME」。
- 將「Name」(名稱) 設定為
fps - 將「Target」(目標) 設為
G-12345 .fps.goog
- 儲存 CNAME 記錄。
建立來源規則
- 在「規則」分頁中,開啟「來源規則」並建立規則。
- 輸入規則名稱,例如
Route measurement。 - 根據自訂篩選器運算式比對傳入要求,然後按一下「編輯運算式」。
- 在建構工具中貼上下列運算式:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - 將「主機標頭」更新為「重寫為...」
G-12345 .fps.goog - 更新 DNS 記錄為「覆寫為...」
fps .example.com - 儲存「來源」規則。
- 如果有其他來源規則,請增加新建立的規則位置,以便在任何其他萬用字元路徑之後執行。
- 在瀏覽器中,前往
https://驗證設定。頁面應顯示example.com /metrics /healthyok。
包含地理位置資訊
- 在「規則」分頁中,開啟「轉換規則」。
- 建立「修改要求標頭」規則。
- 將規則套用至「所有傳入要求」。
- 使用下列設定修改要求標頭:
- 將運算子設為「Set dynamic」。
- 將「Header name」(標頭名稱) 設為
X-CfIpCountryRegion。 - 將「Value」設為
ip.src.subdivision_1_iso_code。
- 部署轉換規則。
- 請稍候幾分鐘,讓規則套用完成。在瀏覽器中,前往
https://驗證設定。頁面應顯示example.com /metrics /?validate_geo=healthyok。
(選用) 移除訪客 IP 標頭
如要在第一方模式中放送代碼,您必須設定 CDN 或負載平衡器,將要求轉送至第一方模式端點。
- 加入指向
G-12345 .fps.goog - 將「主機」標頭覆寫為
G-12345 .fps.goog - 新增
/的路徑規則,將流量轉送至第一方模式。metrics /* - 設定預留路徑,使該路徑的順位高於預設規則。
- 在瀏覽器中,前往
https://驗證設定。頁面應顯示example.com /metrics /healthyok。
步驟 3:更新網站上的指令碼,以便使用評估路徑
將網站每個網頁上的指令碼替換為下列其中一種:
在 <head> 部分的頂端,找出含有 Google 代碼 ID 的兩行程式碼:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
並改用評估路徑:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
在 <head> 部分的頂端,將代碼管理工具程式碼片段替換為以下內容:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
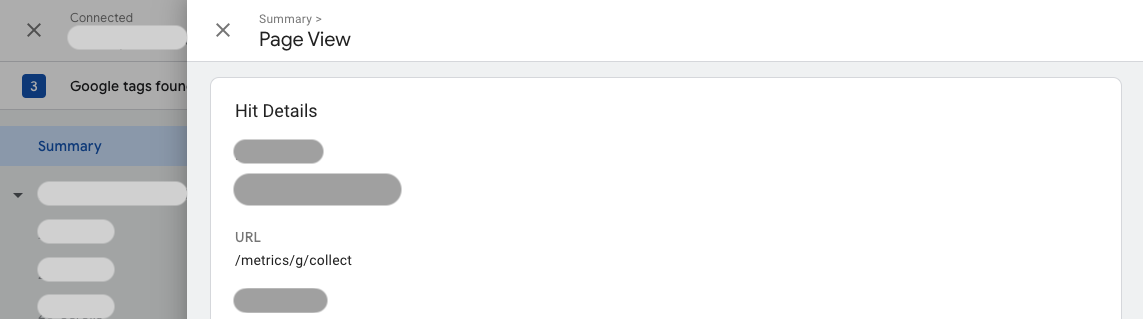
測試評估設定
如要測試評估設定,請將容器設定為至少觸發一個代碼。
前往 Tag Assistant 並預覽容器。瀏覽網站以觸發事件。
在「Summary」 >「Output」 >「Hits Sent」分頁中,確認命中率已路由至
/。metrics