במדריך הזה אנחנו מסבירים איך ליצור ולהטמיע אפליקציה ל-iOS ב-Swift כדי לעקוב אחרי אירועים בפתיחת מסך ולחיצה על לחצן באמצעות Google Tag מנהל (GTM).
1. יצירת פרויקט חדש
- פותחים את Xcode.

- לוחצים על יצירת פרויקט Xcode חדש.
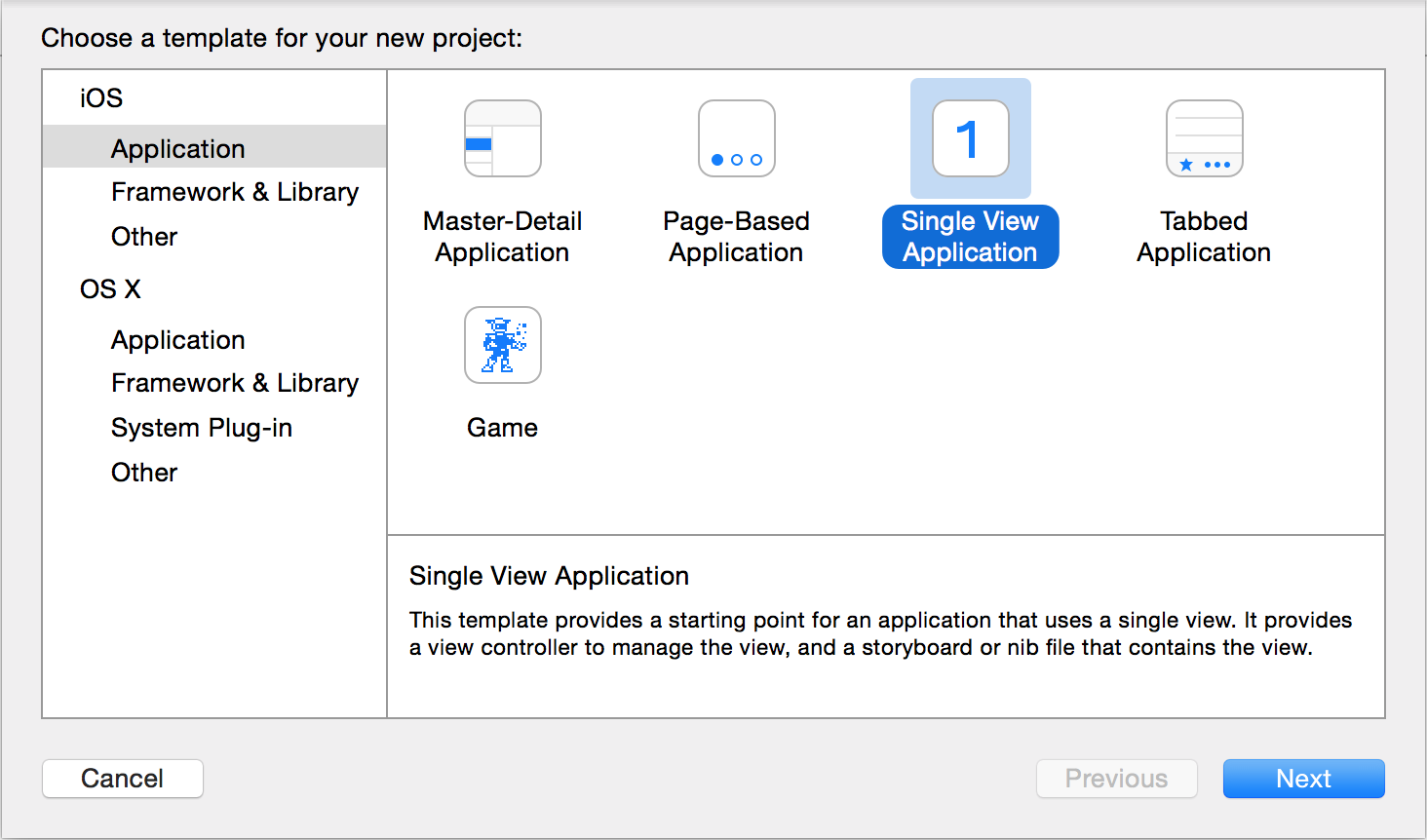
- בוחרים באפשרות Single View Application (אפליקציה עם תצוגה יחידה).

- לוחצים על הבא.
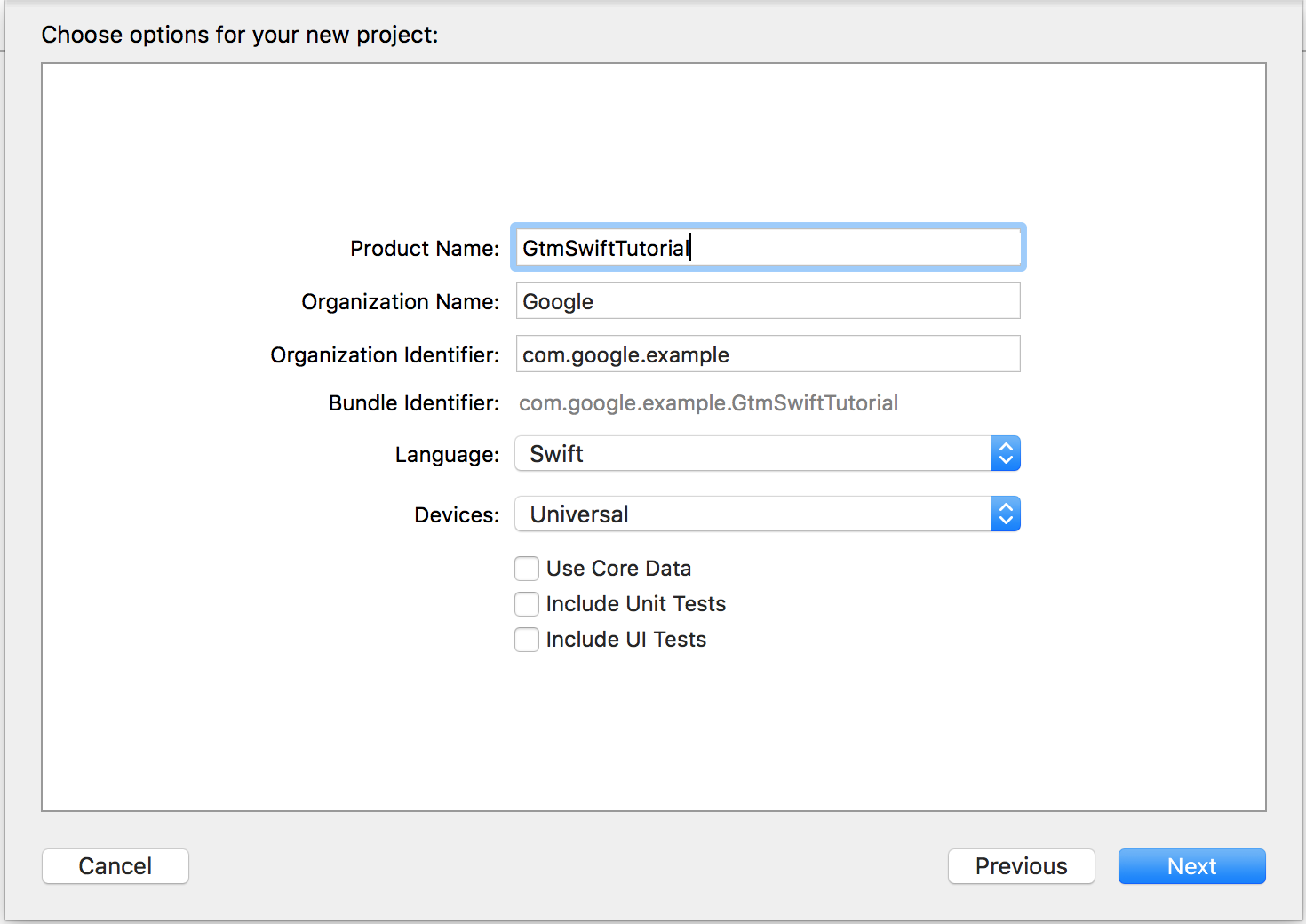
- נותנים שם לפרויקט ובוחרים עוד אפשרויות. שם הפרויקט שלכם
שם האפליקציה יהיה זהה לשם המוצר.

- לוחצים על הבא.
- בוחרים את מיקום הפרויקט (ספרייה).
- לוחצים על יצירה.
2. הטמעת יחסי תלות של Google Tag Manager
- יציאה מ-Xcode.
- בטרמינל, מריצים את הפקודה הבאה כדי להתקין
קוקואופודים:
$ sudo gem install cocoapods
- שינוי לספריית הפרויקט.
- מריצים את הפקודה הבאה כדי ליצור קובץ בשם
Podfile:$ pod init
- ב-
Podfile, ביטול התגובהuse_frameworks!ומוסיפים אתpod 'GoogleTagManager'ליעד: - כדי להוריד ולהתקין את Google Tag Manager (GTM), צריך להריץ את הפקודה הבאה
ותלויות בפרויקט שלכם:
$ pod install
הפקודה הזו יוצרת גם את מרחב העבודה
GtmSwiftTutorial.xcworkspace. מעכשיו, אפשר להשתמש במרחב העבודה הזה כדי לפתח את האפליקציהGtmSwiftTutorial.
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. הוספת כותרת גישור לספריות Objective-C
כדי ליצור קובץ כותרת גישור:
- פותחים את Xcode.
- לוחצים על קובץ > חדש > קובץ.
- בקטע iOS > מקור, בוחרים באפשרות קובץ כותרת.
- לוחצים על הבא.
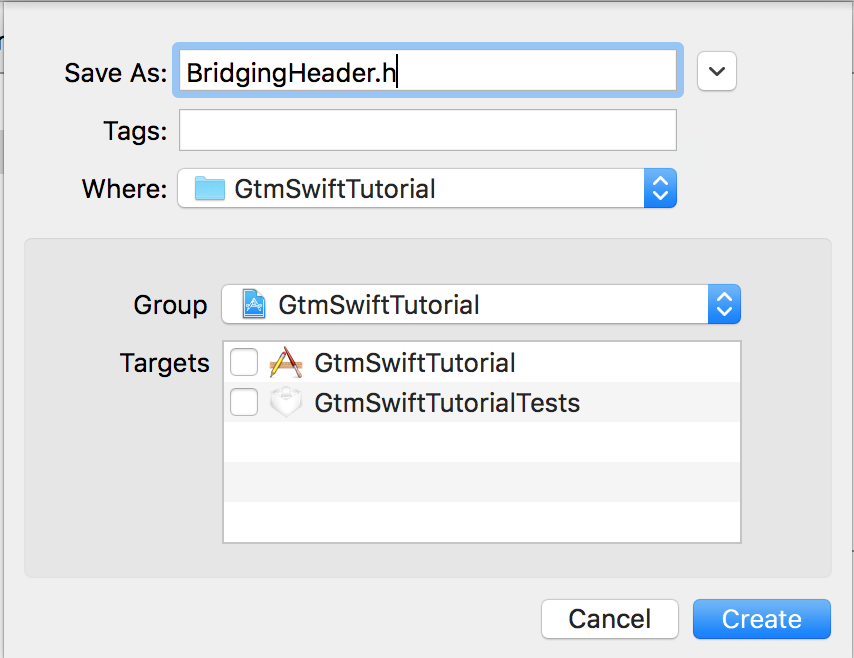
- יש להזין את שם קובץ הכותרת
BridgingHeader.h.
- לוחצים על יצירה.
- מוסיפים את
importההצהרות הבאות לקובץ הכותרת:#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
כדי להוסיף כותרת של גישור Objective-C בהגדרות build:
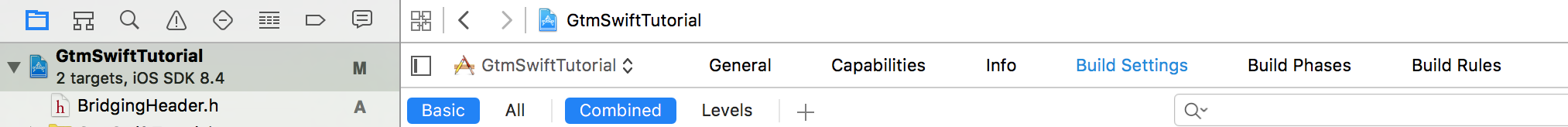
- ב-Xcode, לוחצים על הפרויקט.
- לוחצים על יצירת הגדרות באזור העריכה.

- בוחרים באפשרות הכול ובאפשרות שילוב ומחפשים את האפשרות גישור.

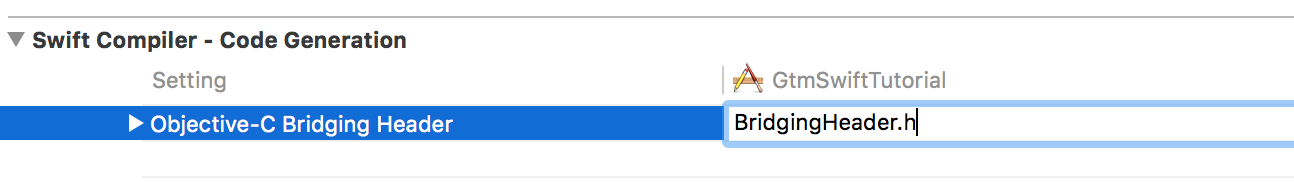
- בעמודה הימנית של השורה שמכילה את Objective-C Bridging Header,
צריך להזין
BridgingHeader.h.
4. הוספת מאגר ברירת מחדל לפרויקט
לפני שמוסיפים לפרויקט מאגר תגים שמוגדר כברירת מחדל, צריך להוריד קובץ בינארי של מאגר תגים לנייד:
- כניסה אל Google Tag Manager.
- בוחרים מאגר תגים לנייד.
- לוחצים על גרסאות בסרגל התפריטים.
- לוחצים על פעולות > הורדה במאגר התגים שנבחר .
GTM-PT3L9Z.
כדי להוסיף לפרויקט קובץ בינארי שמוגדר כברירת מחדל למאגר:
- פותחים את Xcode.
- לוחצים על הסמל של Finder במגש האפליקציות.
- לוחצים על התיקייה
Downoloads. - גוררים את קובץ הקונטיינר הבינארי לתיקייה
Downloadsומשחררים אותו לתיקיית הבסיס של פרויקט ה-Xcode.
5. קישור של Google Tag Manager לאפליקציה
- ב-Xcode, פותחים את הקובץ
AppDelegate.swift. - הכיתה
AppDelegateתרחיב את סיווגTAGContainerOpenerNotifier:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
אחרי שמאריכים את הכיתה, מקבלים
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'שגיאה. השלב הבא יתקן את השגיאה הזו. - מוסיפים את הפונקציה הבאה לחלק התחתון של הגדרת הכיתה
AppDelegate:func containerAvailable(container: TAGContainer!) { container.refresh() }
- בפונקציה
application, מוסיפים את הקוד הבא לפני ההצהרהreturn true:let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. מעקב אחר אירוע של פתיחת מסך
כדי לעקוב אחרי אירוע של פתיחת מסך:
- יוצרים משתנה כדי לשמור את המזהה לצורכי מעקב.
- יוצרים משתנה של שכבת נתונים בשם screenName.
- יוצרים תג GTM בשם צפייה במסך.
- להוסיף קוד מעקב למסך.
א. יוצרים משתנה כדי לשמור את המזהה לצורכי מעקב
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט הימני לוחצים על משתנים.
- בקטע משתנים בהגדרת המשתמש, לוחצים על חדש.
- לוחצים על משתנה ללא שם כדי להזין את שם המשתנה. מזהה לצורכי מעקב.
- בוחרים באפשרות קבוע כסוג המשתנה.
- מזינים את המזהה לצורכי מעקב (בפורמט
UA-XXXXXXXX-X, כאשרXהוא ספרה) כערך של המשתנה.אפשר להשתמש ב-UA-47605289-5(למחיקה). - לוחצים על Create Variable (יצירת משתנה).
ב. יוצרים משתנה של שכבת נתונים בשם screenName
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט הימני לוחצים על משתנים.
- בקטע משתנים בהגדרת המשתמש, לוחצים על חדש.
- לוחצים על משתנה ללא שם כדי להזין את הכותרת. שם המסך.
- בוחרים את Data Layer Variable (משתנה של שכבת נתונים) כסוג המשתנה.
- מזינים את screenName בתור שם המשתנה של שכבת הנתונים.
- לוחצים על הגדרת ערך ברירת מחדל.
- מזינים את ערך ברירת המחדל unknown screen.
- לוחצים על Create Variable (יצירת משתנה).
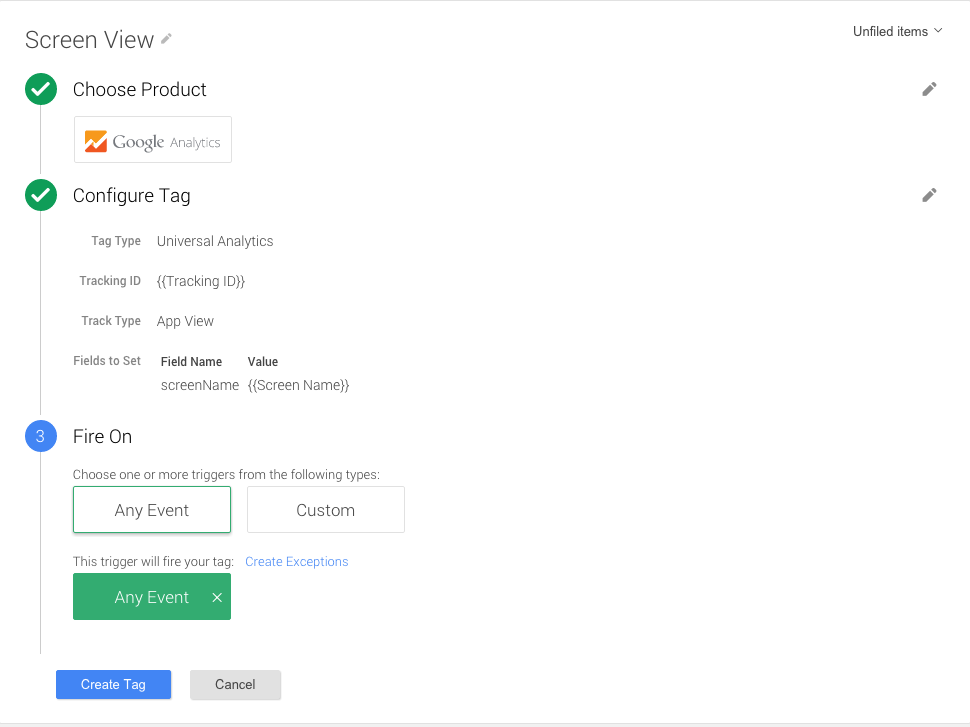
ג. יצירת תג GTM בשם 'צפייה במסך'
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט שמשמאל, לוחצים על Tags (תגים).
- לוחצים על הסמל ליצירת קובץ חדש.
- לוחצים על תג ללא שם כדי להזין את שם התג. תצוגת מסך.
- בוחרים את המוצר Google Analytics.
- בוחרים באפשרות מזהה לצורכי מעקב מהרשימה.
- בוחרים באפשרות צפייה באפליקציה בתור סוג המעקב.
- לוחצים על הגדרות נוספות.
- לוחצים על שדות להגדרה.
- לוחצים על + הוספת שדה.
- בוחרים את שם השדה screenName ואת הערך שלו שם מסך.
- לוחצים על המשך.
- בקטע Fire On, בוחרים באפשרות Any Event (כל אירוע).
- לוחצים על Create Tag.
ד. הוספת קוד מעקב למסך
- פתיחת הקובץ
ViewController.swiftב-Xcode. - מגדירים משתנה בשם
dataLayerבתוך הפרמטר סיווגViewController:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
- בפונקציה
viewDidLoad(), לוחצים על האירועOpenScreenבשכבת הנתונים:dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
ההגדרה של המחלקה ViewController נראית כך:
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. אירוע שנלחץ על לחצן המעקב
כדי לעקוב אחרי אירוע שלחצתם עליו:
- יוצרים משתנה של שכבת נתונים בשם eventAction.
- יוצרים משתנה של אירוע מותאם אישית בשם Event.
- יוצרים תג GTM בשם Buttonלחיצה על לחצן.
- יוצרים לחצן ומוסיפים קוד כדי לעקוב אחרי לחיצה על הלחצן.
א. יוצרים משתנה של שכבת נתונים בשם eventAction
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט הימני לוחצים על משתנים.
- בקטע משתנים בהגדרת המשתמש, לוחצים על חדש.
- לוחצים על משתנה ללא שם כדי להזין את הכותרת. פעולה באירוע.
- בוחרים את Data Layer Variable (משתנה של שכבת נתונים) כסוג המשתנה.
- מזינים את eventAction בתור Data Layer Variable Name (שם המשתנה של שכבת הנתונים).
- לוחצים על הגדרת ערך ברירת מחדל.
- מזינים את ערך ברירת המחדל unknown event.
- לוחצים על Create Variable (יצירת משתנה).
ב. יוצרים משתנה של אירוע מותאם אישית בשם 'אירוע'
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט הימני לוחצים על משתנים.
- בקטע משתנים בהגדרת המשתמש, לוחצים על חדש.
- לוחצים על שם משתנה כדי להזין את שם המשתנה Event.
- בוחרים את סוג המשתנה אירוע מותאם אישית.
- לוחצים על Create Variable (יצירת משתנה).
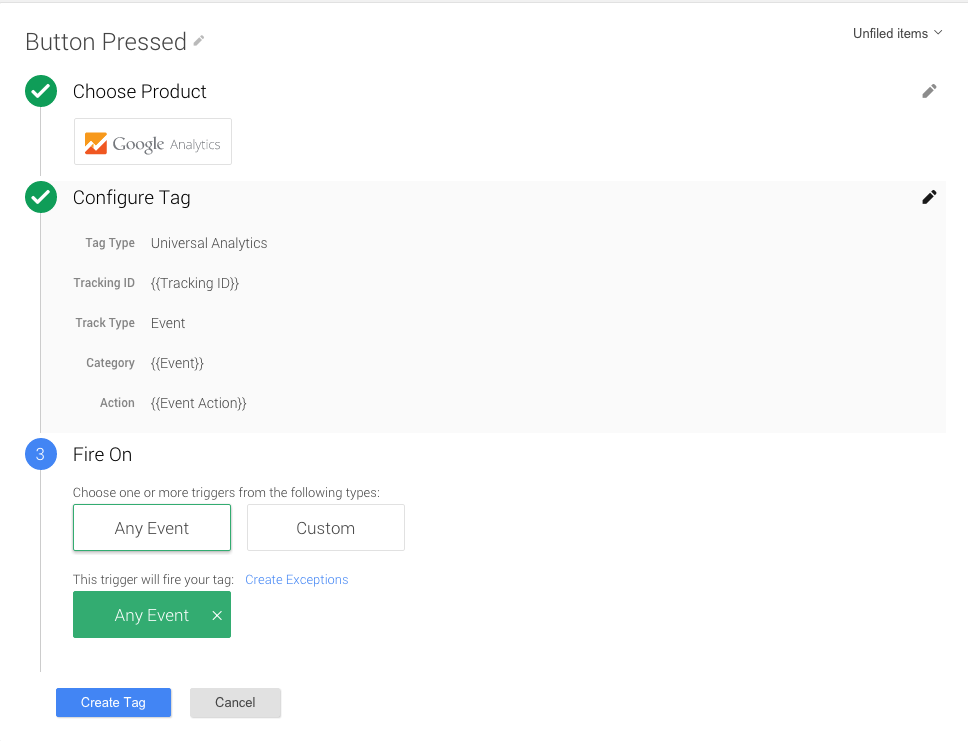
ג. יצירה של תג GTM עם הכותרת 'לחיצה על לחצן'
- נכנסים אל Google Tag Manager. חשבון.
- בוחרים מאגר תגים לנייד.
- בסרגל הניווט שמשמאל, לוחצים על Tags (תגים).
- לוחצים על הסמל ליצירת קובץ חדש.
- לוחצים על תג ללא שם כדי להזין את שם התג. לחיצה על לחצן.
- בוחרים את המוצר Google Analytics.
- בוחרים באפשרות מזהה לצורכי מעקב מהרשימה.
- בוחרים באפשרות אירוע בתור סוג המעקב.
- בוחרים את קטגוריית אירוע.
- בוחרים באפשרות פעולת האירוע.
- לוחצים על המשך.
- בקטע Fire On, בוחרים באפשרות Any Event (כל אירוע).
- לוחצים על Create Tag.
ד. יצירת לחצן והוספת קוד שיעקוב אחרי לחיצה על הלחצן
- פותחים את פרויקט Xcode.
- פתיחת
Main.storyboard. - כדי לפתוח, לוחצים על הלחצן הימני העליון בסרגל הכלים של Xcode
אזור השירות (סרגל הצד השמאלי).

- בחלק התחתון של אזור השירות,

לוחצים על הלחצן Show the Object library (הצגת ספריית האובייקטים) (הלחצן הכחול):

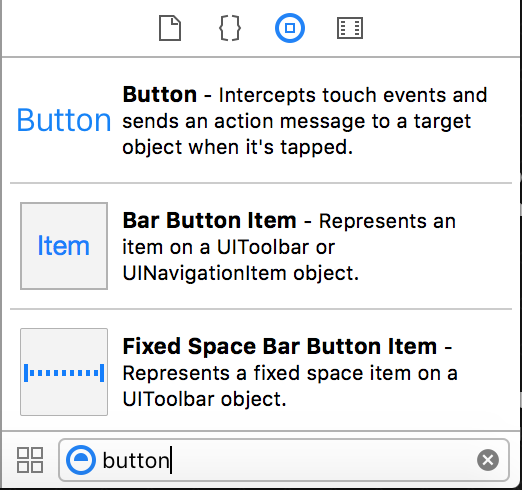
- מזינים לחצן בתיבת החיפוש.

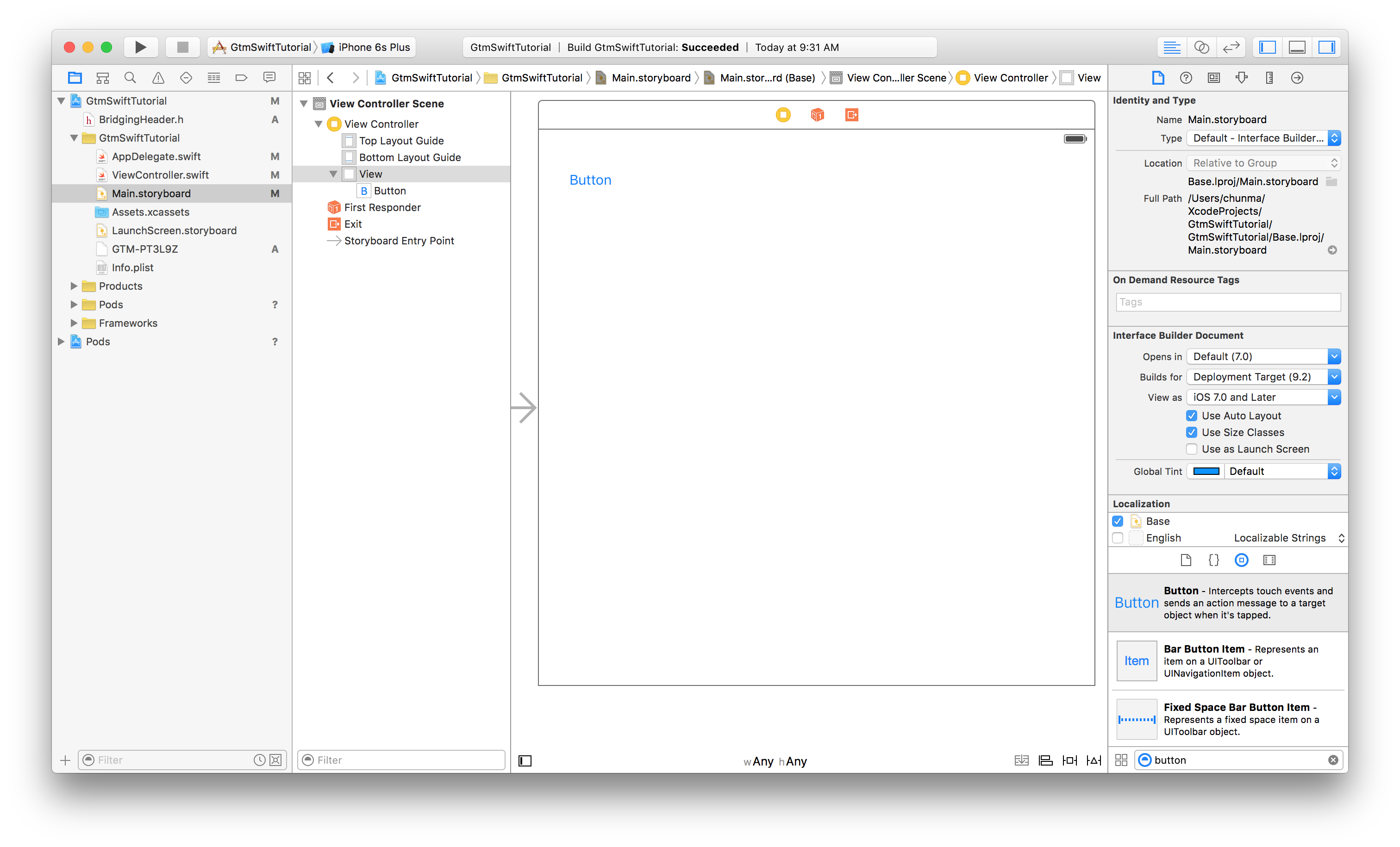
- גוררים את לחצן ללוח הסטורי ומשחררים אותו בחלק העליון
בפינה השמאלית העליונה.

- לוחצים על הלחצן של כלי העריכה ב-Assistant
 בסרגל הכלים של Xcode.
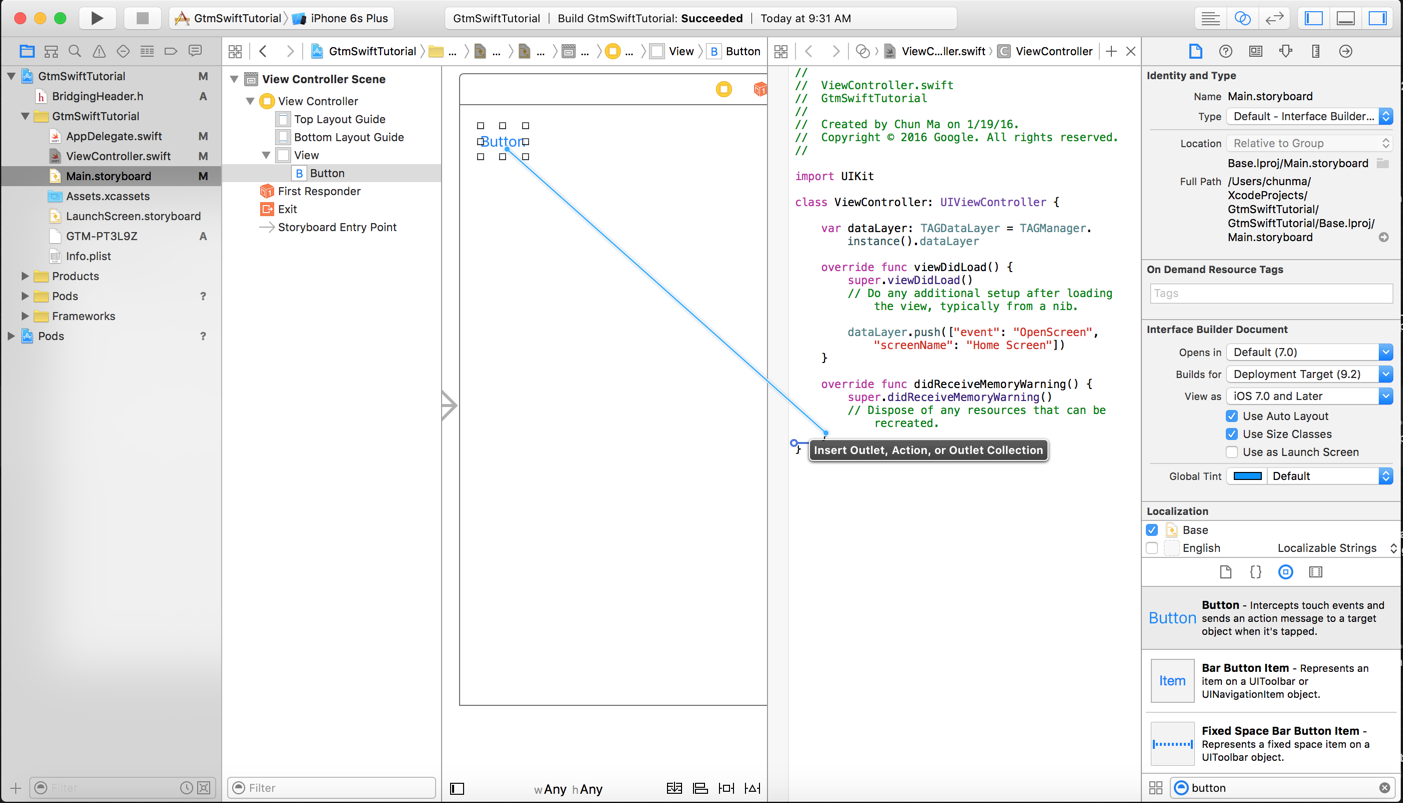
בסרגל הכלים של Xcode. - תוך כדי לחיצה ארוכה על מקש Ctrl, גוררים את הלחצן ומשחררים אותו
לחלק התחתון של הגדרת הכיתה
ViewController.
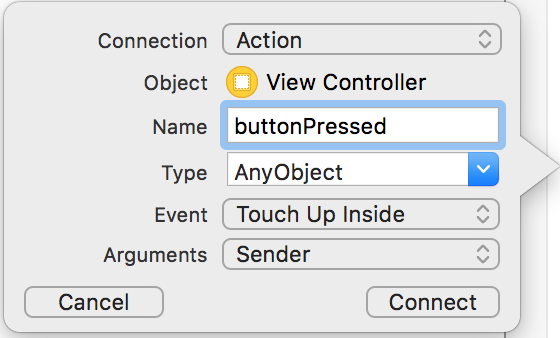
- בתיבת הדו-שיח, בוחרים בחיבור Action ומזינים את שם הפונקציה
buttonPressed, ולחץ על buttonPressed.

הפעולה הזו מוסיפה את הפונקציה הבאה הגדרת הכיתה של
ViewController:@IBAction func buttonPressed(sender: AnyObject) { }
הפונקציה מופעלת בכל פעם שלוחצים על הלחצן.
- בפונקציה
buttonPressed, מוסיפים את הקוד הבא כדי דוחפים את האירועButtonPressedלשכבת היום:@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. יצירה והפעלה של אפליקציה
ב-Xcode, לוחצים על Product > הפעלה. Xcode יבנה ויפעיל את האפליקציה: