इस गाइड में, Swift में iOS ऐप्लिकेशन बनाने और उसे लागू करने का तरीका बताया गया है Google टैग की मदद से, खुली हुई स्क्रीन और बटन दबाए गए इवेंट को ट्रैक करने के लिए मैनेजर (GTM).
1. नया प्रोजेक्ट बनाएं
- Xcode खोलें.

- नया Xcode प्रोजेक्ट बनाएं पर क्लिक करें.
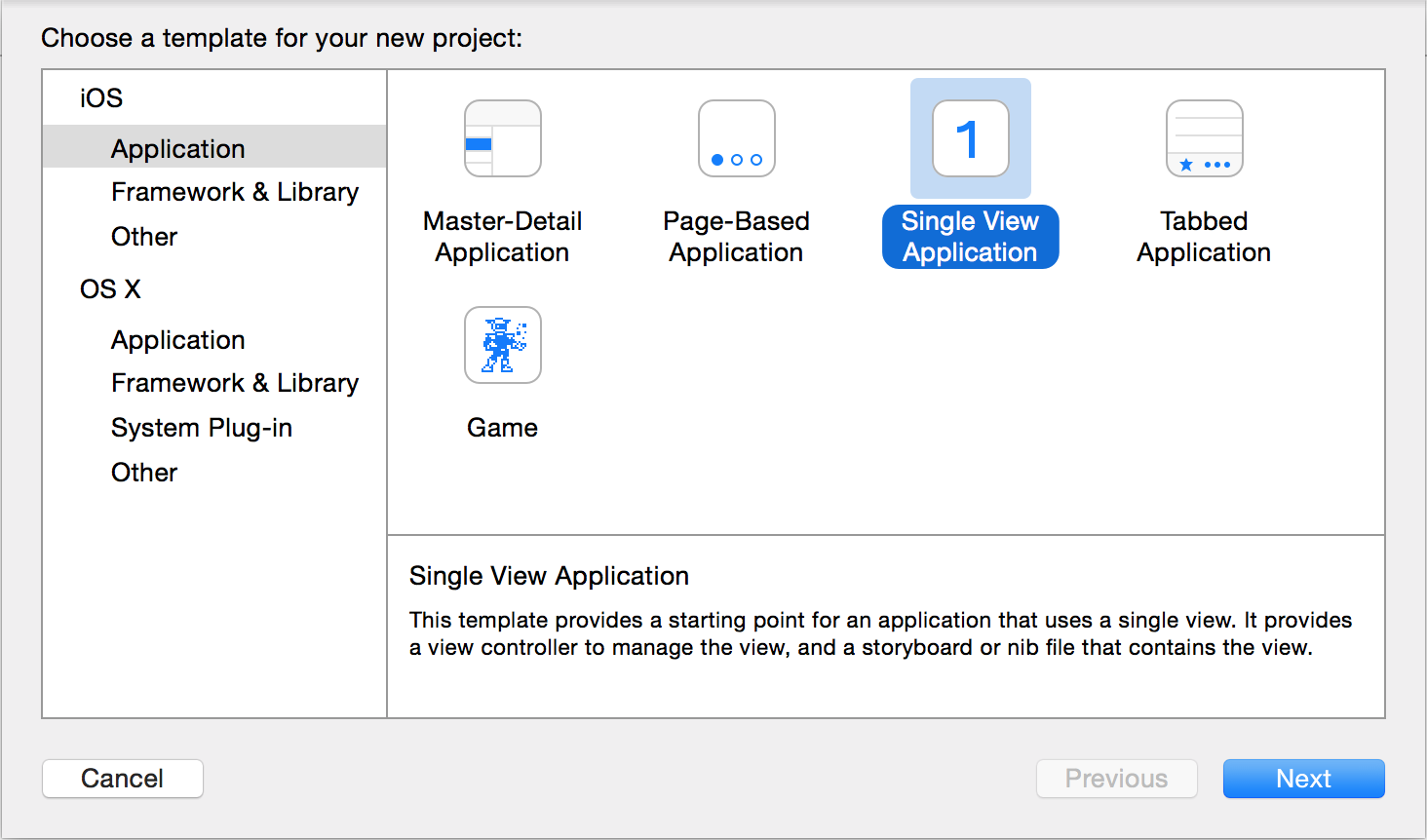
- एक व्यू ऐप्लिकेशन चुनें.

- आगे बढ़ें पर क्लिक करें.
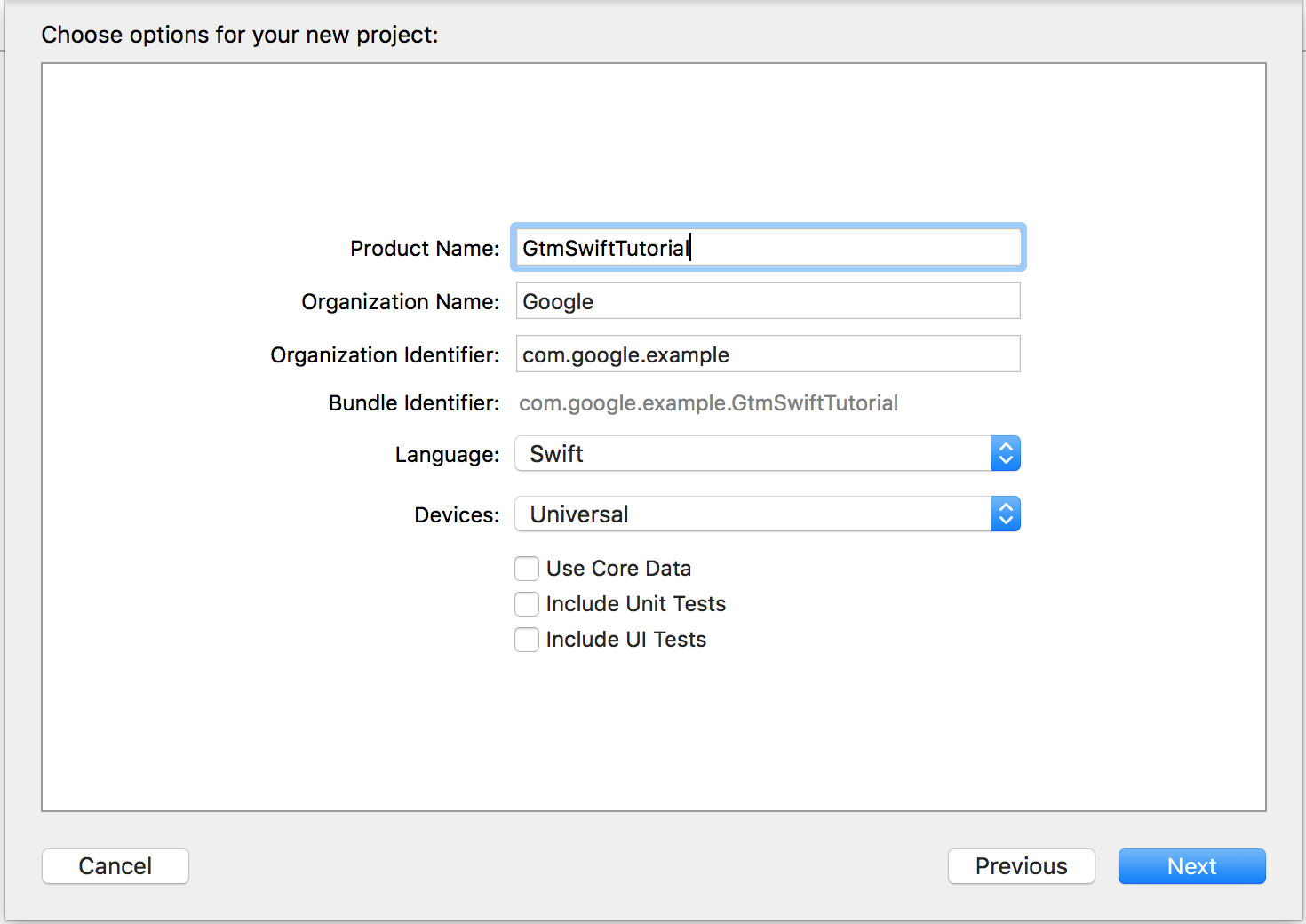
- अपने प्रोजेक्ट को नाम दें और इसके लिए अन्य विकल्प चुनें. आपके प्रोजेक्ट का नाम और
ऐप्लिकेशन का नाम वही होगा जो प्रॉडक्ट का नाम होगा.

- आगे बढ़ें पर क्लिक करें.
- प्रोजेक्ट की जगह (डायरेक्ट्री) चुनें.
- बनाएं पर क्लिक करें.
2. Google Tag Manager डिपेंडेंसी इंस्टॉल करना
- Xcode को छोड़ें.
- टर्मिनल में, इंस्टॉल करने के लिए नीचे दिया गया निर्देश चलाएं
कोकोपॉड:
$ sudo gem install cocoapods
- अपनी प्रोजेक्ट डायरेक्ट्री में बदलें.
Podfileनाम की फ़ाइल बनाने के लिए, नीचे दिया गया निर्देश चलाएं:$ pod init
Podfileमें,use_frameworks!की टिप्पणी हटाएं और टारगेट मेंpod 'GoogleTagManager'जोड़ें:- Google Tag Manager (GTM) डाउनलोड और इंस्टॉल करने के लिए, यह कमांड चलाएं
ये चीज़ें आपके प्रोजेक्ट पर निर्भर करती हैं:
$ pod install
इस निर्देश से वर्क स्पेस
GtmSwiftTutorial.xcworkspaceभी बनता है. अब से,GtmSwiftTutorialऐप्लिकेशन को डेवलप करने के लिए इस वर्क स्पेस का इस्तेमाल करें.
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. Objective-C लाइब्रेरी के लिए ब्रिजिंग हेडर जोड़ें
ब्रिजिंग हेडर फ़ाइल बनाने के लिए:
- Xcode खोलें.
- फ़ाइल > नया > फ़ाइल.
- iOS > सोर्स में, हेडर फ़ाइल चुनें.
- आगे बढ़ें पर क्लिक करें.
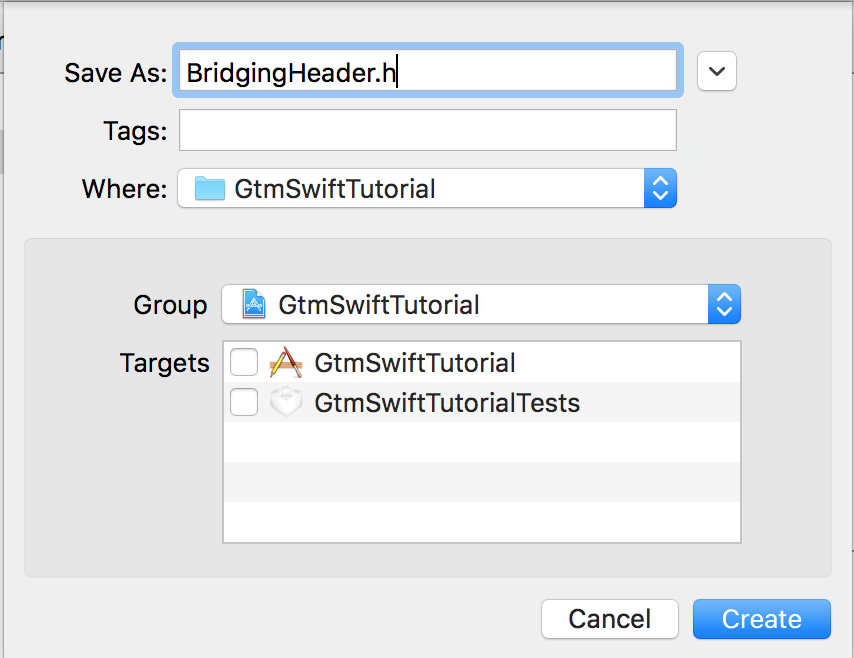
- हेडर फ़ाइल का नाम
BridgingHeader.hडालें.
- बनाएं पर क्लिक करें.
- हेडर फ़ाइल में ये
importस्टेटमेंट जोड़ें:#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
बिल्ड सेटिंग में Objective-C ब्रिजिंग हेडर जोड़ने के लिए:
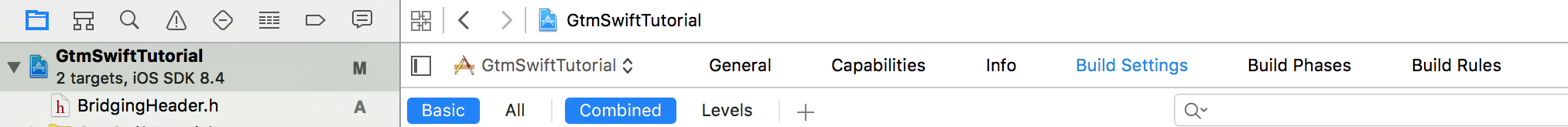
- Xcode में, अपने प्रोजेक्ट पर क्लिक करें.
- एडिटर एरिया में बिल्ड सेटिंग पर क्लिक करें.

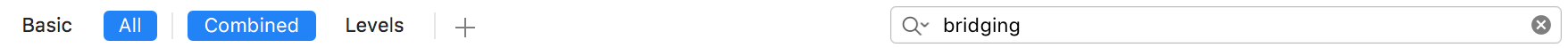
- सभी और मिलाए गए को चुनें और ब्रिजिंग खोजें.

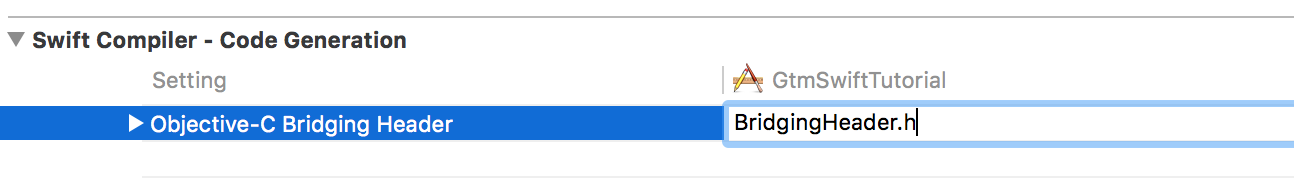
- Objective-C ब्रिजिंग हेडर वाली लाइन के दाएं कॉलम में,
BridgingHeader.hडालें.
4. अपने प्रोजेक्ट में एक डिफ़ॉल्ट कंटेनर जोड़ें
अपने प्रोजेक्ट में डिफ़ॉल्ट कंटेनर जोड़ने से पहले, डाउनलोड करें मोबाइल कंटेनर बाइनरी:
- अपने में साइन इन करें Google Tag Manager खाते से लिंक किया जा सकता है.
- एक मोबाइल कंटेनर चुनें.
- मेन्यू बार में, वर्शन पर क्लिक करें.
- कार्रवाइयां > चयनित कंटेनर पर डाउनलोड करें वर्शन है.
GTM-PT3L9Z.
अपने प्रोजेक्ट में डिफ़ॉल्ट कंटेनर बाइनरी जोड़ने के लिए:
- Xcode खोलें.
- डॉक पर Finder आइकॉन पर क्लिक करें.
Downoloadsफ़ोल्डर पर क्लिक करें.- कंटेनर बाइनरी फ़ाइल को
Downloadsफ़ोल्डर में खींचें और छोड़ें उसे आपके Xcode प्रोजेक्ट के रूट फ़ोल्डर में भेज दिया जाएगा.
5. Google Tag Manager को अपने ऐप्लिकेशन से लिंक करना
- Xcode में,
AppDelegate.swiftफ़ाइल खोलें. AppDelegateक्लास की अवधि बढ़ाएंTAGContainerOpenerNotifierक्लास:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
कक्षा बढ़ाने के बाद, आपको
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है गड़बड़ी. ऐसा करने से यह गड़बड़ी ठीक हो जाएगी.AppDelegateक्लास की परिभाषा के नीचे, नीचे दिया गया फ़ंक्शन जोड़ें:func containerAvailable(container: TAGContainer!) { container.refresh() }
applicationफ़ंक्शन में, यह कोड जोड़ेंreturn trueस्टेटमेंट से पहले:let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. स्क्रीन ओपन इवेंट ट्रैक करें
स्क्रीन खुली होने के इवेंट को ट्रैक करने के लिए:
- ट्रैकिंग आईडी को स्टोर करने के लिए वैरिएबल बनाएं.
- screenName नाम का डेटा लेयर वैरिएबल बनाएं.
- स्क्रीन व्यू टाइटल वाला एक GTM टैग बनाएं.
- स्क्रीन ट्रैकिंग कोड जोड़ें.
a. ट्रैकिंग आईडी को स्टोर करने के लिए वैरिएबल बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार में, वैरिएबल पर क्लिक करें.
- उपयोगकर्ता के तय किए गए वैरिएबल में, नया पर क्लिक करें.
- वैरिएबल का नाम डालने के लिए बिना टाइटल वाला वैरिएबल पर क्लिक करें ट्रैकिंग आईडी.
- वैरिएबल टाइप के तौर पर कॉन्सटेंट चुनें.
- ट्रैकिंग आईडी डालें (
UA-XXXXXXXX-Xरूप में, जहांXएक अंक है) वैरिएबल की वैल्यू के रूप में.मिटाया जाने के लिए,UA-47605289-5का इस्तेमाल करें. - वैरिएबल बनाएं पर क्लिक करें.
b. screenName नाम का डेटा लेयर वैरिएबल बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार में, वैरिएबल पर क्लिक करें.
- उपयोगकर्ता के तय किए गए वैरिएबल में, नया पर क्लिक करें.
- शीर्षक डालने के लिए बिना टाइटल वाला वैरिएबल पर क्लिक करें स्क्रीन का नाम.
- वैरिएबल टाइप के तौर पर डेटा लेयर वैरिएबल चुनें.
- डेटा लेयर वैरिएबल नाम के तौर पर screenName डालें.
- डिफ़ॉल्ट वैल्यू सेट करें पर क्लिक करें.
- डिफ़ॉल्ट वैल्यू स्क्रीन की जानकारी नहीं है डालें.
- वैरिएबल बनाएं पर क्लिक करें.
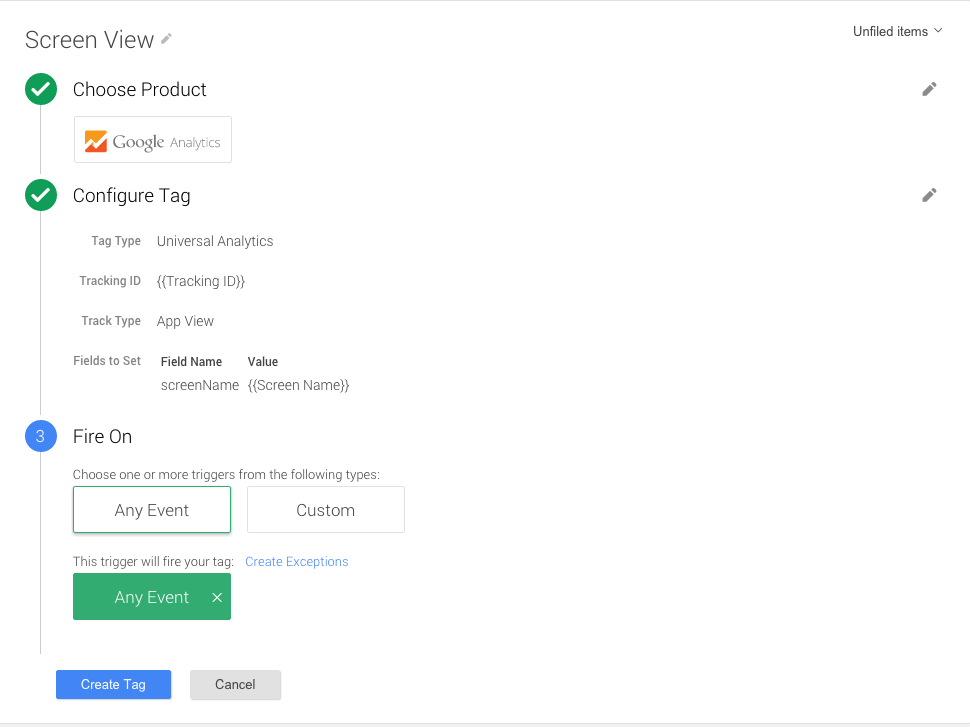
c. स्क्रीन व्यू शीर्षक वाला एक GTM टैग बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार पर, टैग पर क्लिक करें.
- नया पर क्लिक करें.
- टैग का नाम डालने के लिए, बिना टाइटल वाला टैग पर क्लिक करें स्क्रीन व्यू.
- प्रॉडक्ट Google Analytics चुनें.
- सूची से ट्रैकिंग आईडी चुनें.
- ट्रैक टाइप के तौर पर ऐप्लिकेशन व्यू चुनें.
- ज़्यादा सेटिंग पर क्लिक करें.
- सेट किए जाने वाले फ़ील्ड पर क्लिक करें.
- + फ़ील्ड जोड़ें पर क्लिक करें.
- फ़ील्ड का नाम screenName और उसकी वैल्यू स्क्रीन का नाम चुनें.
- जारी रखें पर क्लिक करें.
- सक्रिय करें के अंतर्गत, कोई भी इवेंट चुनें.
- टैग बनाएं पर क्लिक करें.
d. स्क्रीन ट्रैकिंग कोड जोड़ें
ViewController.swiftफ़ाइल को Xcode में खोलें.- इसके अंदर
dataLayerनाम का वैरिएबल तय करेंViewControllerक्लास:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
viewDidLoad()फ़ंक्शन में, पुश डेटा लेयर के लिएOpenScreenइवेंट:dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
ViewController क्लास की परिभाषा इस तरह दिखती है:
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. 'ट्रैक करें' बटन दबाया गया इवेंट
बटन दबाए गए इवेंट को ट्रैक करने के लिए:
- eventAction नाम का डेटा लेयर वैरिएबल बनाएं.
- इवेंट नाम का कस्टम इवेंट वैरिएबल बनाएं.
- बटन दबाया गया शीर्षक वाला एक GTM टैग बनाएं.
- कोई बटन बनाएं और वह बटन दबाया गया ट्रैक करने के लिए कोड जोड़ें.
a. eventAction के नाम से डेटा लेयर वैरिएबल बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार में, वैरिएबल पर क्लिक करें.
- उपयोगकर्ता के तय किए गए वैरिएबल में, नया पर क्लिक करें.
- शीर्षक डालने के लिए बिना टाइटल वाला वैरिएबल पर क्लिक करें इवेंट की कार्रवाई.
- वैरिएबल टाइप के तौर पर डेटा लेयर वैरिएबल चुनें.
- डेटा लेयर वैरिएबल नाम के तौर पर eventAction डालें.
- डिफ़ॉल्ट वैल्यू सेट करें पर क्लिक करें.
- डिफ़ॉल्ट वैल्यू अनजान इवेंट डालें.
- वैरिएबल बनाएं पर क्लिक करें.
b. इवेंट नाम का कस्टम इवेंट वैरिएबल बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार में, वैरिएबल पर क्लिक करें.
- उपयोगकर्ता के तय किए गए वैरिएबल में, नया पर क्लिक करें.
- वैरिएबल का नाम इवेंट डालने के लिए बिना टाइटल वाला वैरिएबल पर क्लिक करें.
- वैरिएबल टाइप के तौर पर कस्टम इवेंट चुनें.
- वैरिएबल बनाएं पर क्लिक करें.
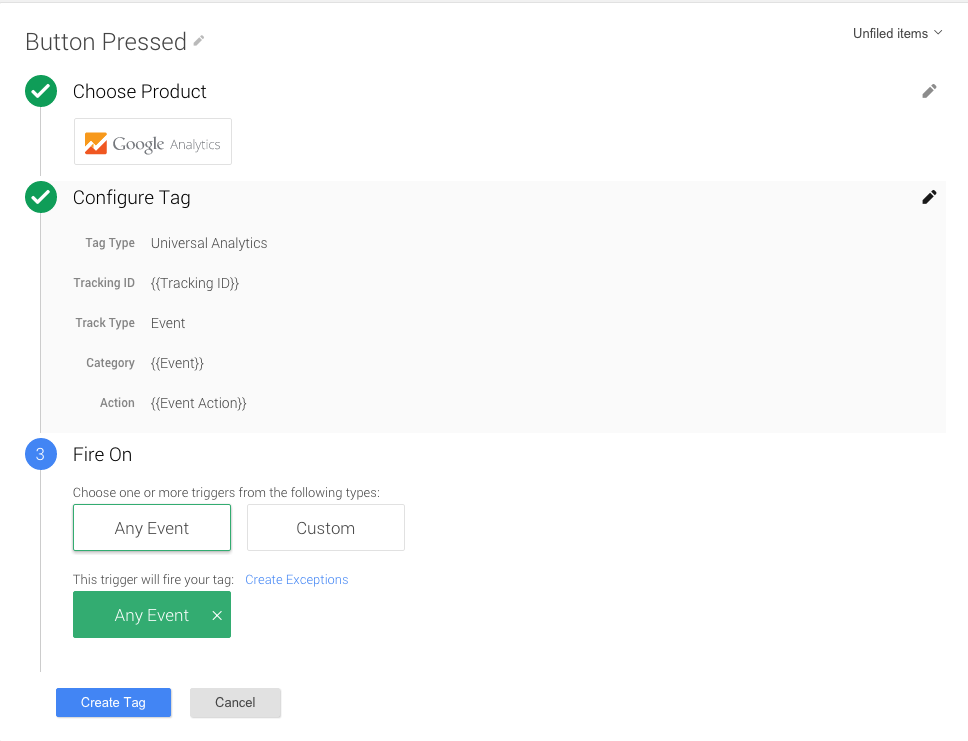
c. 'बटन दबाया गया' शीर्षक वाला GTM टैग बनाएं
- Google Tag Manager में साइन इन करें जोड़ें.
- एक मोबाइल कंटेनर चुनें.
- बाईं ओर मौजूद नेविगेशन बार पर, टैग पर क्लिक करें.
- नया पर क्लिक करें.
- टैग का नाम डालने के लिए, बिना टाइटल वाला टैग पर क्लिक करें बटन दबाया गया.
- प्रॉडक्ट Google Analytics चुनें.
- सूची से ट्रैकिंग आईडी चुनें.
- ट्रैक टाइप के तौर पर इवेंट चुनें.
- इवेंट कैटगरी चुनें.
- इवेंट की कार्रवाई चुनें.
- जारी रखें पर क्लिक करें.
- सक्रिय करें के अंतर्गत, कोई भी इवेंट चुनें.
- टैग बनाएं पर क्लिक करें.
d. कोई बटन बनाएं और उसे दबाकर रखने के लिए कोड जोड़ें
- अपना Xcode प्रोजेक्ट खोलें.
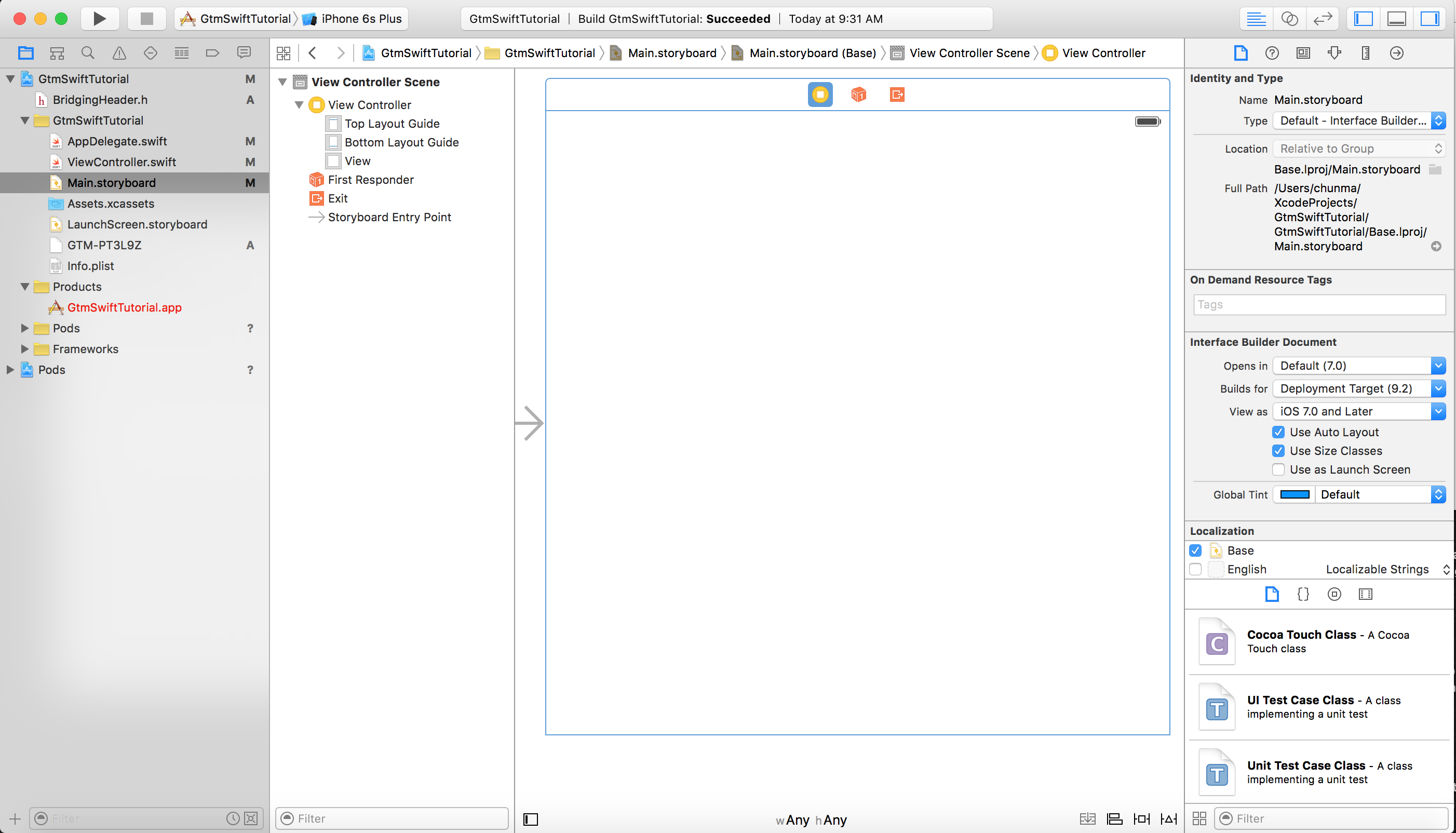
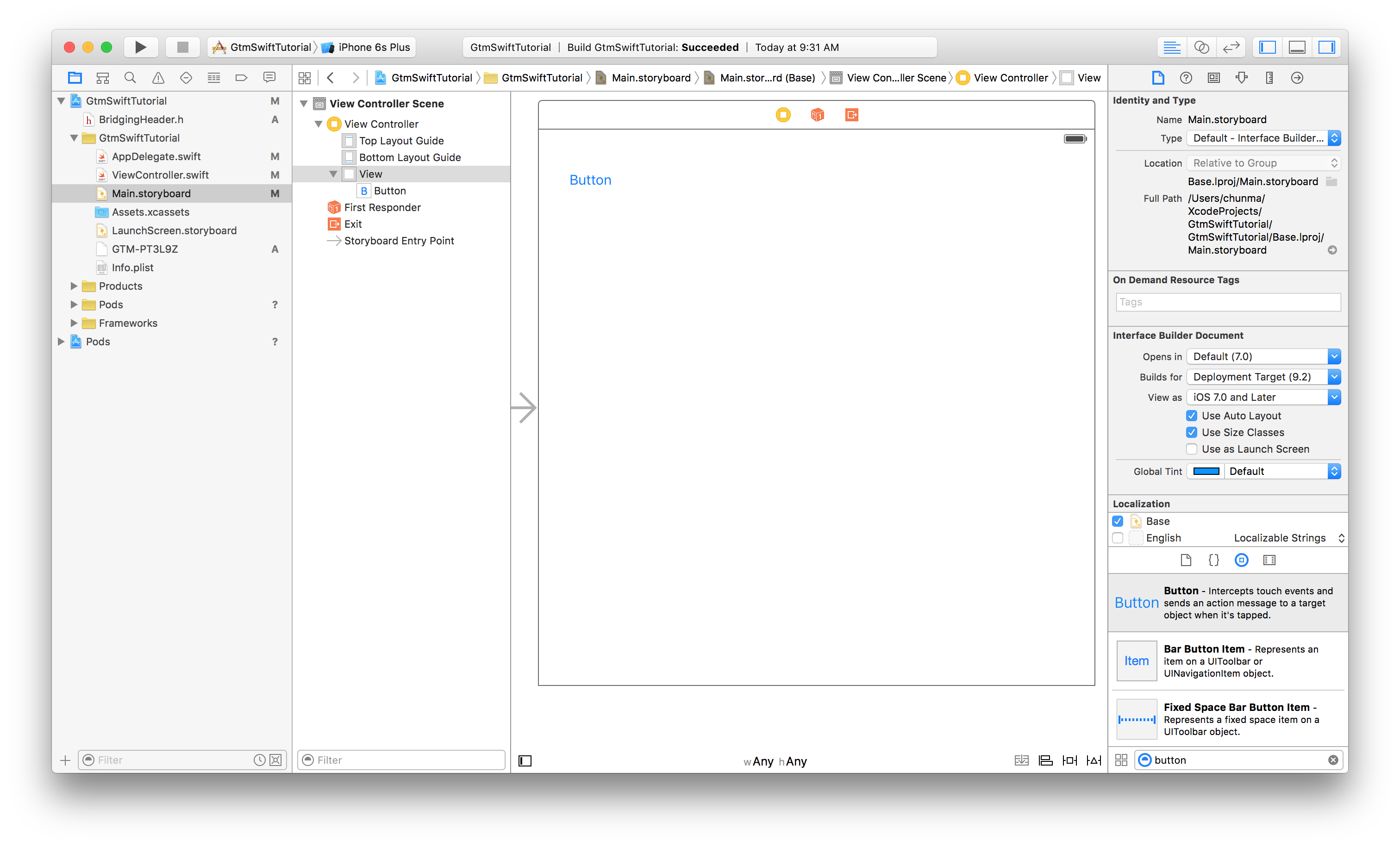
Main.storyboardखोलें.- खोलने के लिए, Xcode टूलबार में सबसे ऊपर दाईं ओर मौजूद बटन पर क्लिक करें
यूटिलिटी एरिया (दाएं साइडबार) पर क्लिक करें.

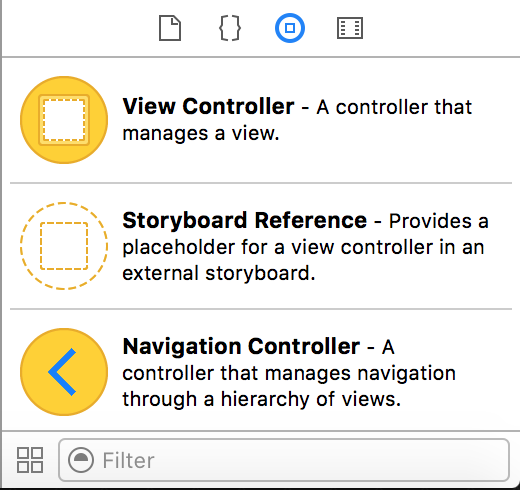
- बिजली, पानी जैसी सुविधाओं वाली जगह पर सबसे नीचे,

ऑब्जेक्ट लाइब्रेरी दिखाएं बटन (नीला बटन) पर क्लिक करें:

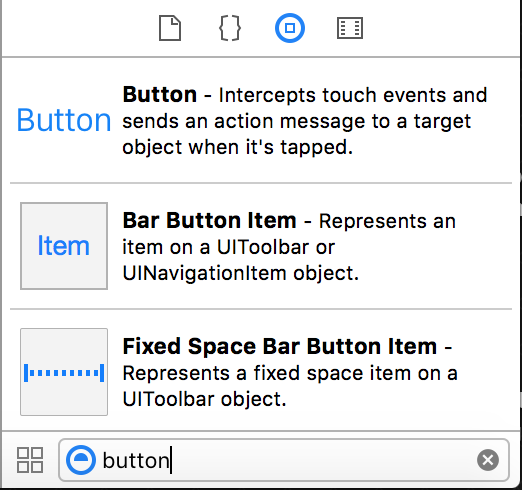
- खोज बॉक्स में बटन डालें.

- बटन को स्टोरीबोर्ड पर खींचें और सबसे ऊपर छोड़ें
बाईं ओर.

- Assistant एडिटर बटन पर क्लिक करें
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
Xcode टूलबार पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
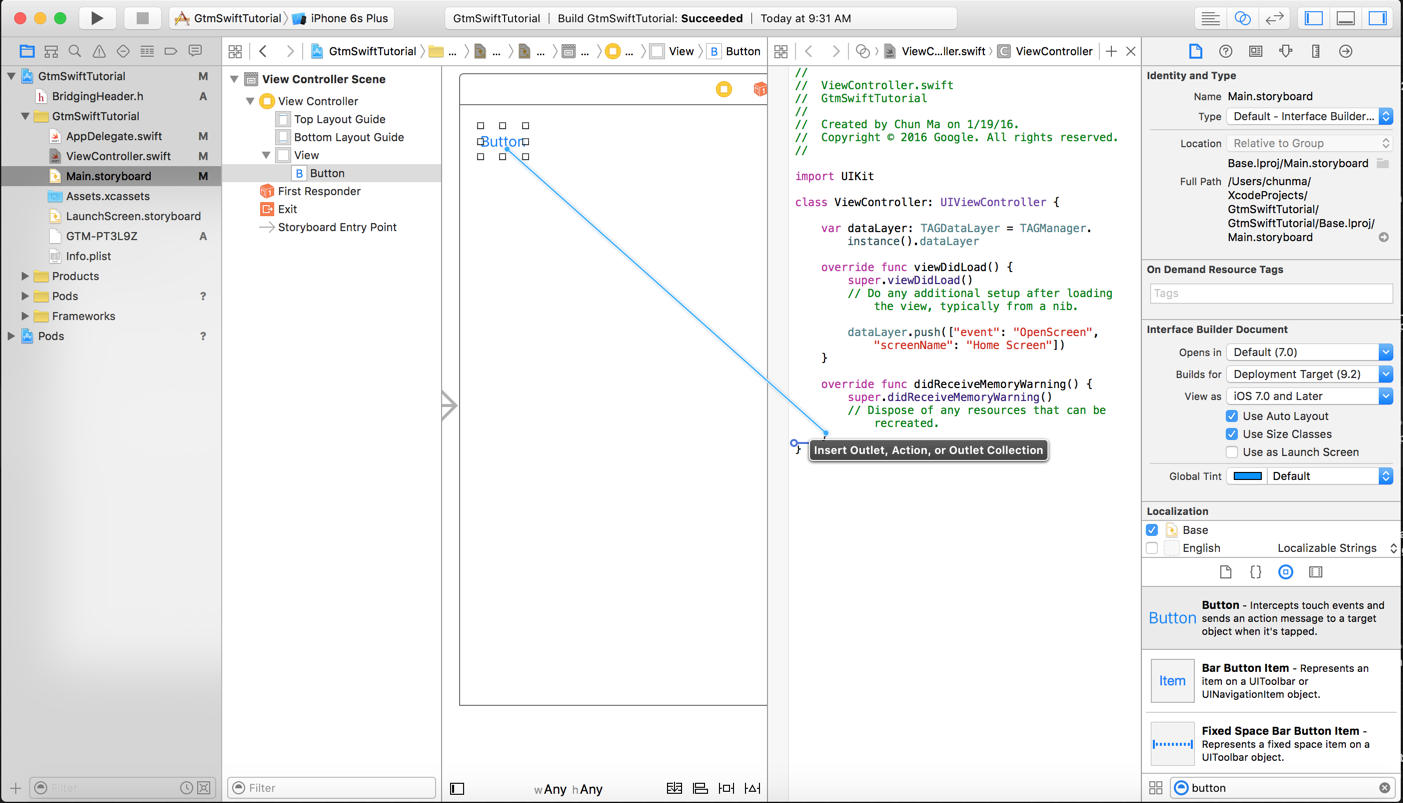
Xcode टूलबार पर क्लिक करें. - Ctrl कुंजी को दबाकर रखते हुए, बटन को खींचें और छोड़ें
ViewControllerक्लास की परिभाषा के निचले हिस्से में मौजूद है.
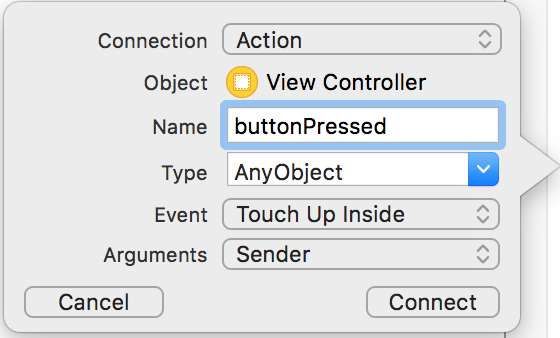
- डायलॉग बॉक्स में, कार्रवाई कनेक्शन चुनें और फ़ंक्शन का नाम डालें
buttonPressed और buttonPressed पर क्लिक करें.

इससे यहां दिए गए फ़ंक्शन को
ViewControllerक्लास की परिभाषा:@IBAction func buttonPressed(sender: AnyObject) { }
हर बार बटन दबाने पर फ़ंक्शन एक्ज़ीक्यूट होता है.
buttonPressedफ़ंक्शन में, यह कोडButtonPressedइवेंट को दिन की लेयर में पुश करें:@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. अपना ऐप्लिकेशन बनाएं और चलाएं
Xcode में, प्रॉडक्ट > चलाएं. Xcode, ऐप्लिकेशन बनाएगा और उसे चलाएगा: