이 가이드에서는 Swift에서 iOS 앱을 만들고 구현하는 방법을 설명합니다. Google 태그로 화면 열기 및 버튼 누름 이벤트 추적 관리자 (GTM)
1. 새 프로젝트 만들기
- Xcode를 엽니다.

- 새 Xcode 프로젝트 만들기를 클릭합니다.
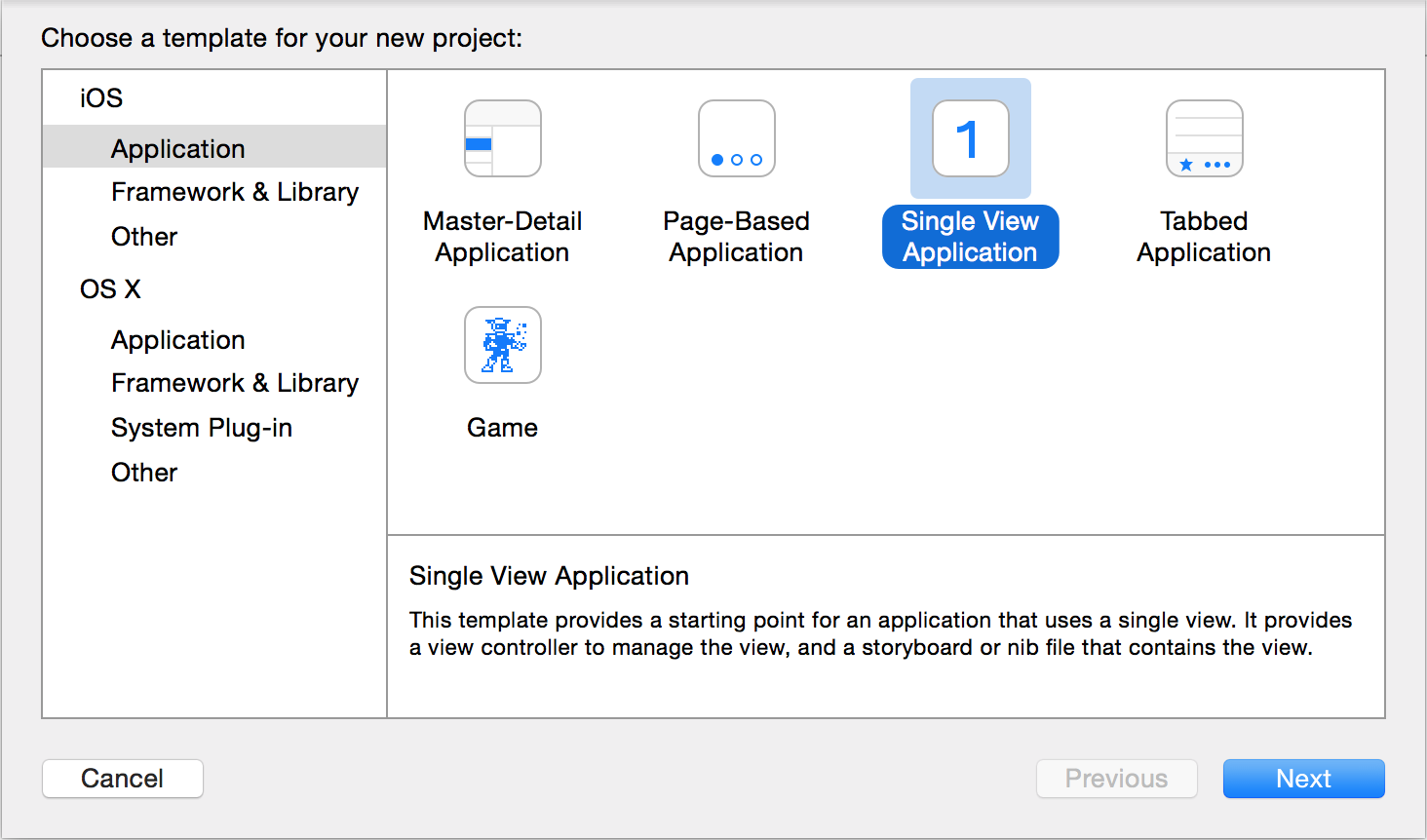
- Single View Application을 선택합니다.

- 다음을 클릭합니다.
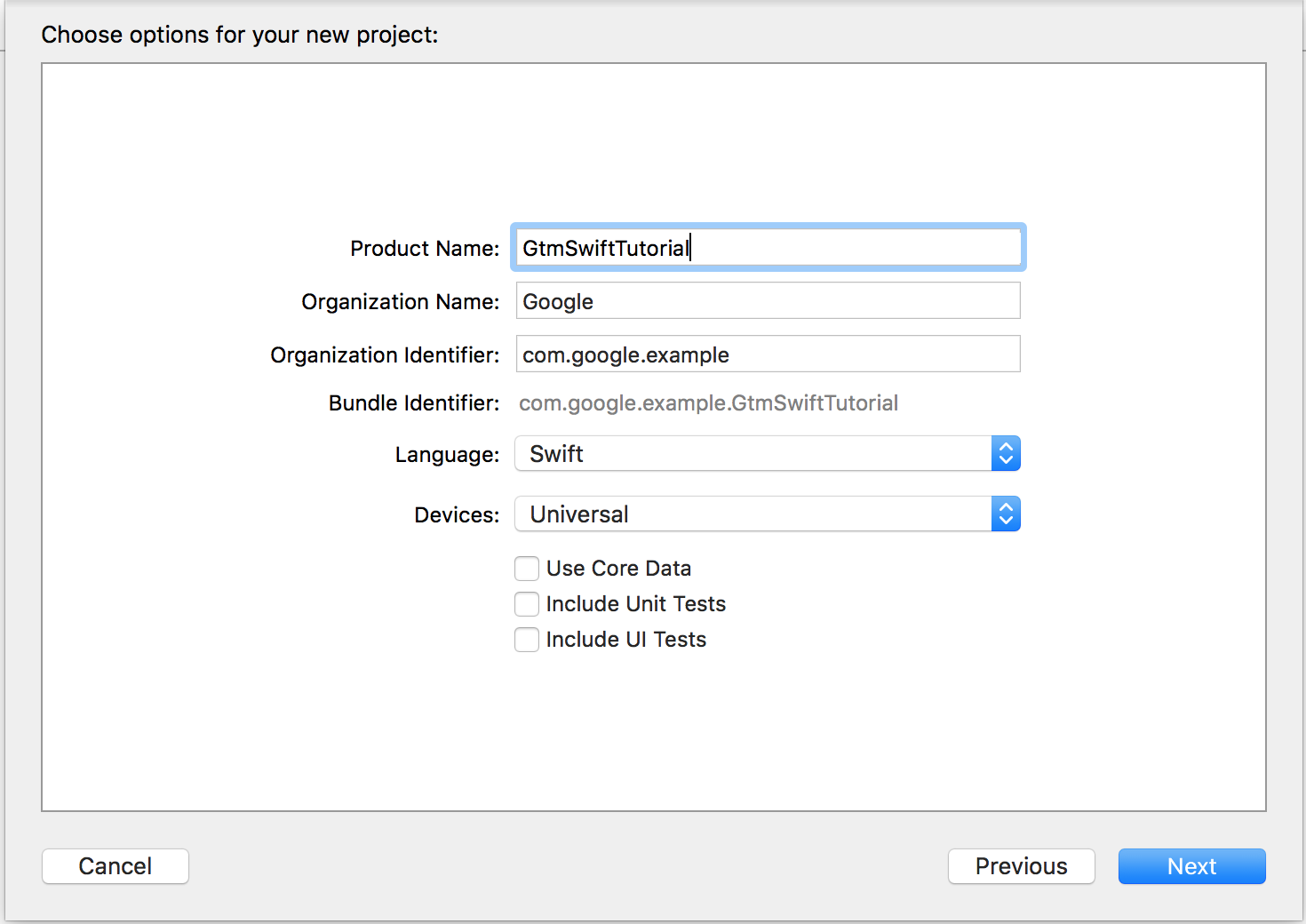
- 프로젝트 이름을 지정하고 추가 옵션을 선택합니다. 프로젝트 이름 및
앱 이름은 제품 이름과 동일합니다.

- 다음을 클릭합니다.
- 프로젝트 위치 (디렉터리)를 선택합니다.
- 만들기를 클릭합니다.
2. Google 태그 관리자 종속 항목 설치하기
- Xcode를 종료합니다.
- 터미널에서 다음 명령어를 실행하여 설치합니다.
Cocoapods:
$ sudo gem install cocoapods
- 프로젝트 디렉터리로 변경합니다.
- 다음 명령어를 실행하여
Podfile이라는 파일을 만듭니다.$ pod init
Podfile에서use_frameworks!의 주석 처리를 삭제합니다. 타겟에pod 'GoogleTagManager'를 추가합니다.- 다음 명령어를 실행하여 Google 태그 관리자 (GTM)를 다운로드하고 설치합니다.
종속 항목을 추가합니다.
$ pod install
이 명령어는 작업 공간
GtmSwiftTutorial.xcworkspace도 만듭니다. 이제부터 이 작업 공간을 사용하여GtmSwiftTutorial앱을 개발합니다.
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. Objective-C 라이브러리용 브리징 헤더 추가
브리징 헤더 파일을 만들려면 다음 안내를 따르세요.
- Xcode를 엽니다.
- 파일 > 신규 > File을 참고하세요.
- iOS > 소스에서 헤더 파일을 선택합니다.
- 다음을 클릭합니다.
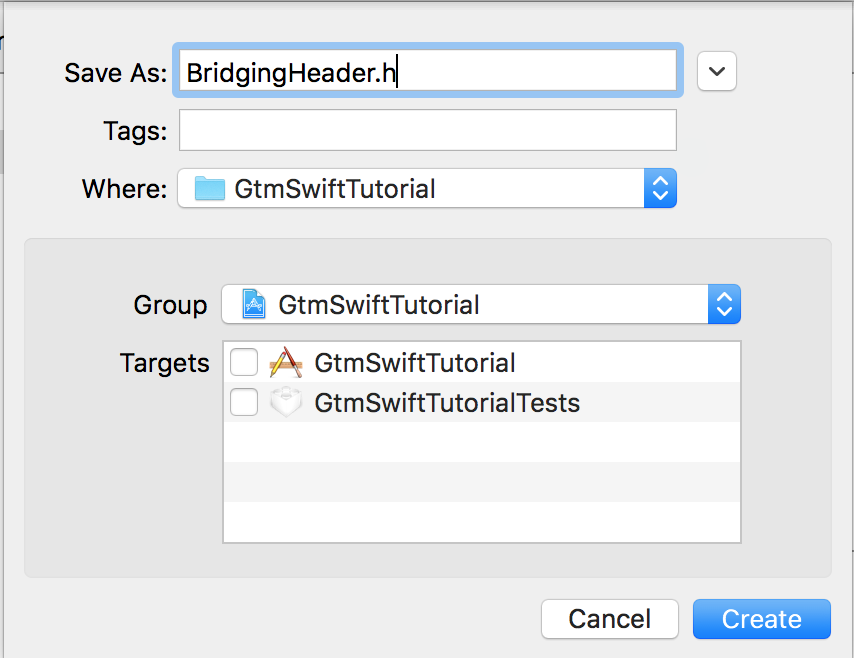
- 헤더 파일 이름
BridgingHeader.h을 입력합니다.
- 만들기를 클릭합니다.
- 헤더 파일에 다음
import문을 추가합니다.#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
빌드 설정에 Objective-C 브리징 헤더를 추가하는 방법:
- Xcode에서 프로젝트를 클릭합니다.
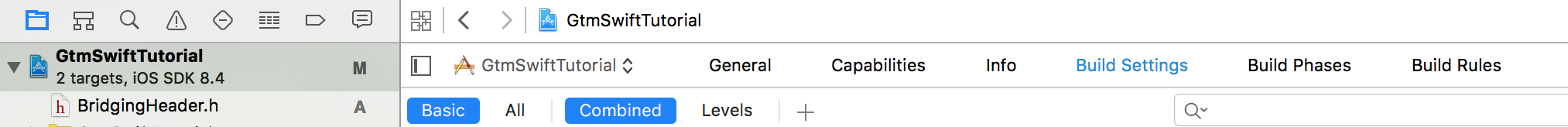
- 편집기 영역에서 Build Settings를 클릭합니다.

- 모두 및 결합됨을 선택하고 브리징을 검색합니다.

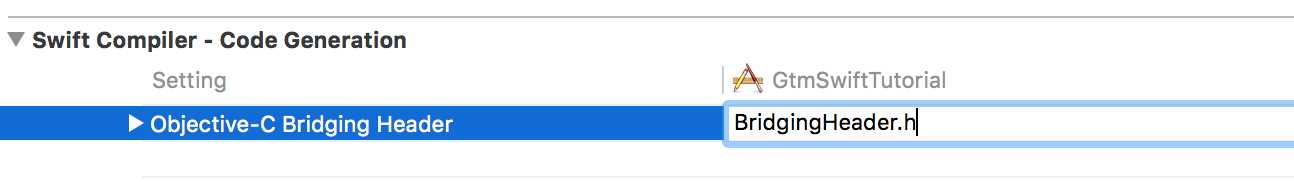
- Objective-C 브리징 헤더가 포함된 행의 오른쪽 열에서
BridgingHeader.h를 입력합니다.
4. 프로젝트에 기본 컨테이너 추가
프로젝트에 기본 컨테이너를 추가하기 전에 먼저 다른 하나는 모바일 컨테이너 바이너리입니다.
- 에 로그인 Google 태그 관리자 계정에만 적용됩니다.
- 모바일 컨테이너를 선택합니다.
- 메뉴 바에서 버전을 클릭합니다.
- 작업 > 선택한 컨테이너에서 다운로드 있습니다.
GTM-PT3L9Z
프로젝트에 기본 컨테이너 바이너리를 추가하는 방법은 다음과 같습니다.
- Xcode를 엽니다.
- 도크에서 Finder 아이콘을 클릭합니다.
Downoloads폴더를 클릭합니다.- 컨테이너 바이너리 파일을
Downloads폴더로 드래그 앤 드롭합니다. Xcode 프로젝트의 루트 폴더에 복사합니다
5. Google 태그 관리자를 앱에 연결
- Xcode에서
AppDelegate.swift파일을 엽니다. AppDelegate클래스가TAGContainerOpenerNotifier클래스:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
클래스를 확장하면
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'오류가 발생했습니다. 다음 단계를 통해 이 오류를 수정합니다.AppDelegate클래스 정의 하단에 다음 함수를 추가합니다.func containerAvailable(container: TAGContainer!) { container.refresh() }
application함수에 다음 코드를 추가합니다.return true문 앞에 다음을 실행합니다.let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. 화면 열기 이벤트 추적
화면 열기 이벤트를 추적하는 방법:
- 추적 ID를 저장할 변수를 만듭니다.
- screenName이라는 데이터 영역 변수를 만듭니다.
- 화면 조회수라는 제목의 GTM 태그를 만듭니다.
- 화면 추적 코드를 추가합니다.
a. 추적 ID를 저장할 변수 만들기
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 변수를 클릭합니다.
- 사용자 정의 변수 아래에 있는 새로 만들기를 클릭합니다.
- 제목 없는 변수를 클릭하여 변수 이름을 입력합니다. 추적 ID.
- 변수 유형으로 상수를 선택합니다.
- 추적 ID (
UA-XXXXXXXX-X형식, 여기서X은 숫자) 변수 값입니다.UA-47605289-5를 사용합니다 (삭제 예정). - 변수 만들기를 클릭합니다.
b. screenName이라는 데이터 영역 변수 만들기
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 변수를 클릭합니다.
- 사용자 정의 변수 아래에 있는 새로 만들기를 클릭합니다.
- 제목 없는 변수를 클릭하여 제목을 입력합니다. 화면 이름.
- 데이터 영역 변수를 변수 유형으로 선택합니다.
- 데이터 영역 변수 이름으로 screenName을 입력합니다.
- 기본값 설정을 클릭합니다.
- 기본값인 unknown screen을 입력합니다.
- 변수 만들기를 클릭합니다.
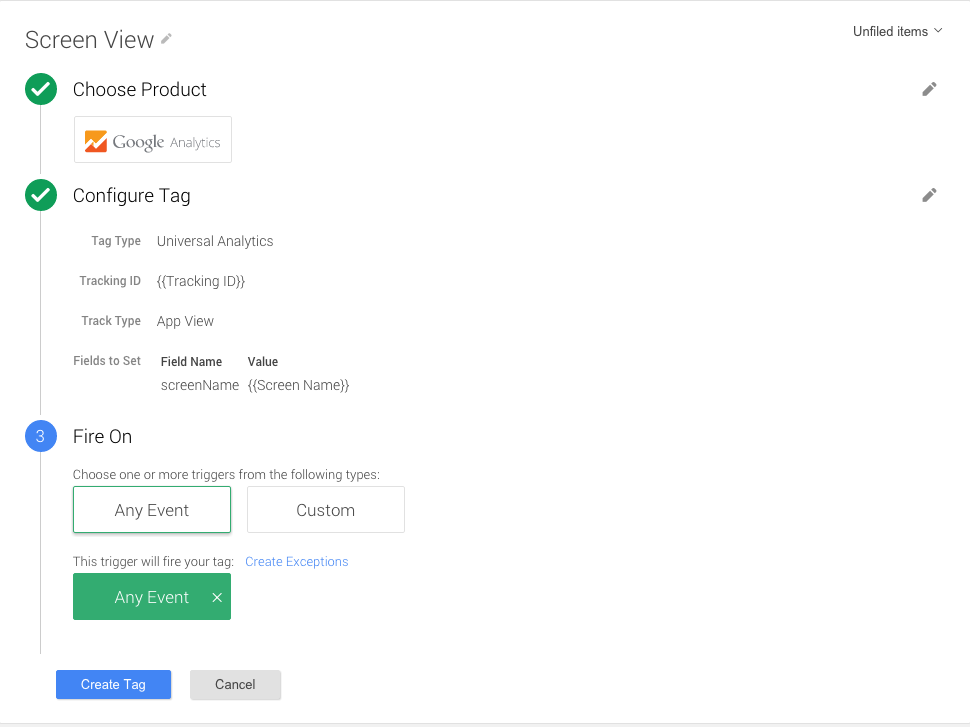
c. '화면 조회수'라는 제목의 GTM 태그 만들기
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 태그를 클릭합니다.
- 새로 만들기를 클릭합니다.
- 제목 없는 태그를 클릭하여 태그 이름을 입력합니다. 화면 조회수.
- Google 애널리틱스 제품을 선택합니다.
- 목록에서 추적 ID를 선택합니다.
- 트랙 유형으로 앱 보기를 선택합니다.
- 설정 더보기를 클릭합니다.
- 설정할 필드를 클릭합니다.
- + 필드 추가를 클릭합니다.
- 필드 이름 screenName과 값 Screen Name을 선택합니다.
- 계속을 클릭합니다.
- 실행 시점에서 모든 이벤트를 선택합니다.
- 태그 만들기를 클릭합니다.
d. 화면 추적 코드 추가
- Xcode에서
ViewController.swift파일을 엽니다. - 다음 내부에서
dataLayer라는 변수를 정의합니다.ViewController클래스:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
viewDidLoad()함수에서OpenScreen이벤트를 데이터 영역에 추가합니다.dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
ViewController 클래스의 정의는 다음과 같습니다.
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. 버튼 누름 이벤트 추적
버튼을 누른 이벤트를 추적하는 방법:
- eventAction이라는 데이터 영역 변수를 만듭니다.
- 이벤트라는 맞춤 이벤트 변수를 만듭니다.
- 버튼 누름이라는 제목의 GTM 태그를 만듭니다.
- 버튼을 만들고 버튼을 눌렀는지 추적하는 코드를 추가합니다.
a. eventAction이라는 데이터 영역 변수 만들기
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 변수를 클릭합니다.
- 사용자 정의 변수 아래에 있는 새로 만들기를 클릭합니다.
- 제목 없는 변수를 클릭하여 제목을 입력합니다. 이벤트 액션.
- 데이터 영역 변수를 변수 유형으로 선택합니다.
- 데이터 영역 변수 이름으로 eventAction을 입력합니다.
- 기본값 설정을 클릭합니다.
- 기본값인 unknown event를 입력합니다.
- 변수 만들기를 클릭합니다.
b. 이름이 Event인 맞춤 이벤트 변수를 만듭니다.
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 변수를 클릭합니다.
- 사용자 정의 변수 아래에 있는 새로 만들기를 클릭합니다.
- 제목 없는 변수를 클릭하여 변수 이름 이벤트를 입력합니다.
- 변수 유형으로 맞춤 이벤트를 선택합니다.
- 변수 만들기를 클릭합니다.
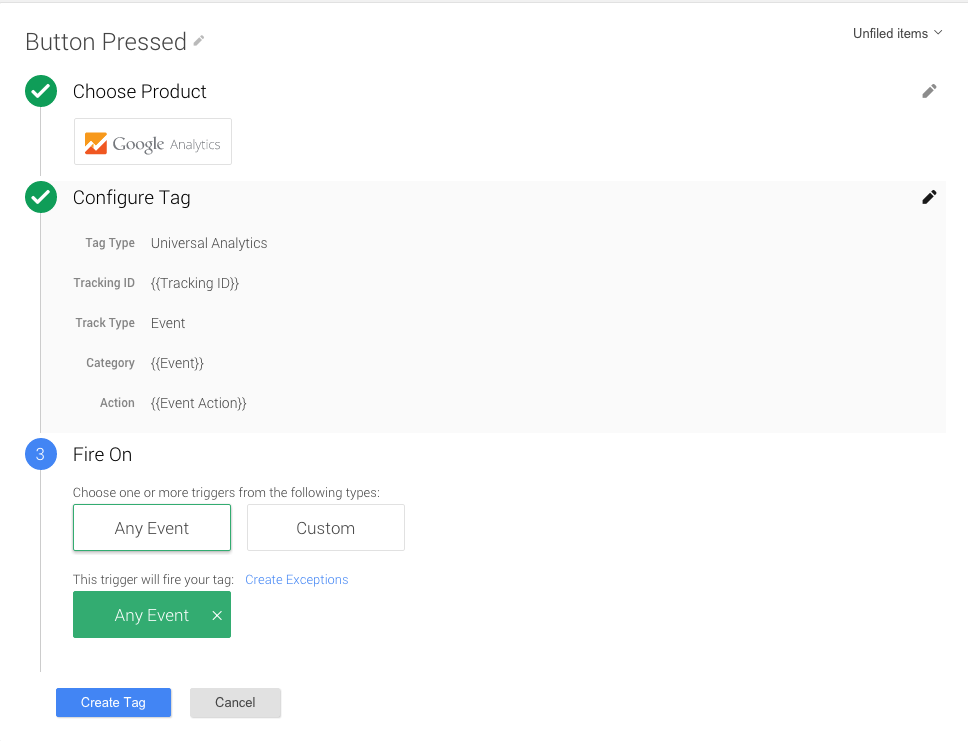
c. '버튼 누르기'라는 제목의 GTM 태그 만들기
- Google 태그 관리자에 로그인합니다. 있습니다.
- 모바일 컨테이너를 선택합니다.
- 왼쪽 탐색 메뉴에서 태그를 클릭합니다.
- 새로 만들기를 클릭합니다.
- 제목 없는 태그를 클릭하여 태그 이름을 입력합니다. 버튼 누름:
- Google 애널리틱스 제품을 선택합니다.
- 목록에서 추적 ID를 선택합니다.
- 추적 유형으로 이벤트를 선택합니다.
- 이벤트 카테고리를 선택합니다.
- 이벤트 액션을 선택합니다.
- 계속을 클릭합니다.
- 실행 시점에서 모든 이벤트를 선택합니다.
- 태그 만들기를 클릭합니다.
d. 버튼을 만들고 버튼 누르기를 추적하는 코드를 추가합니다.
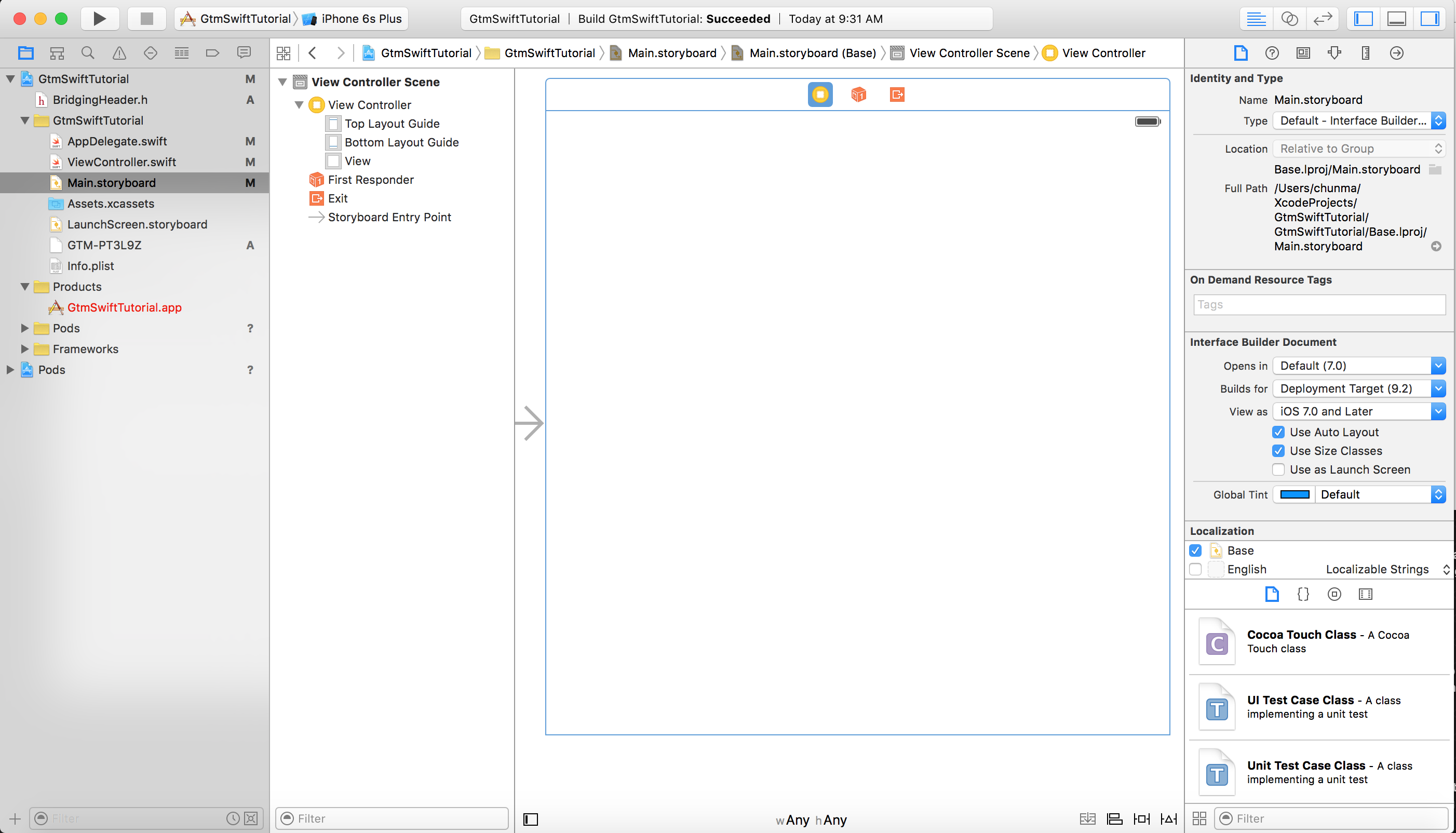
- Xcode 프로젝트를 엽니다.
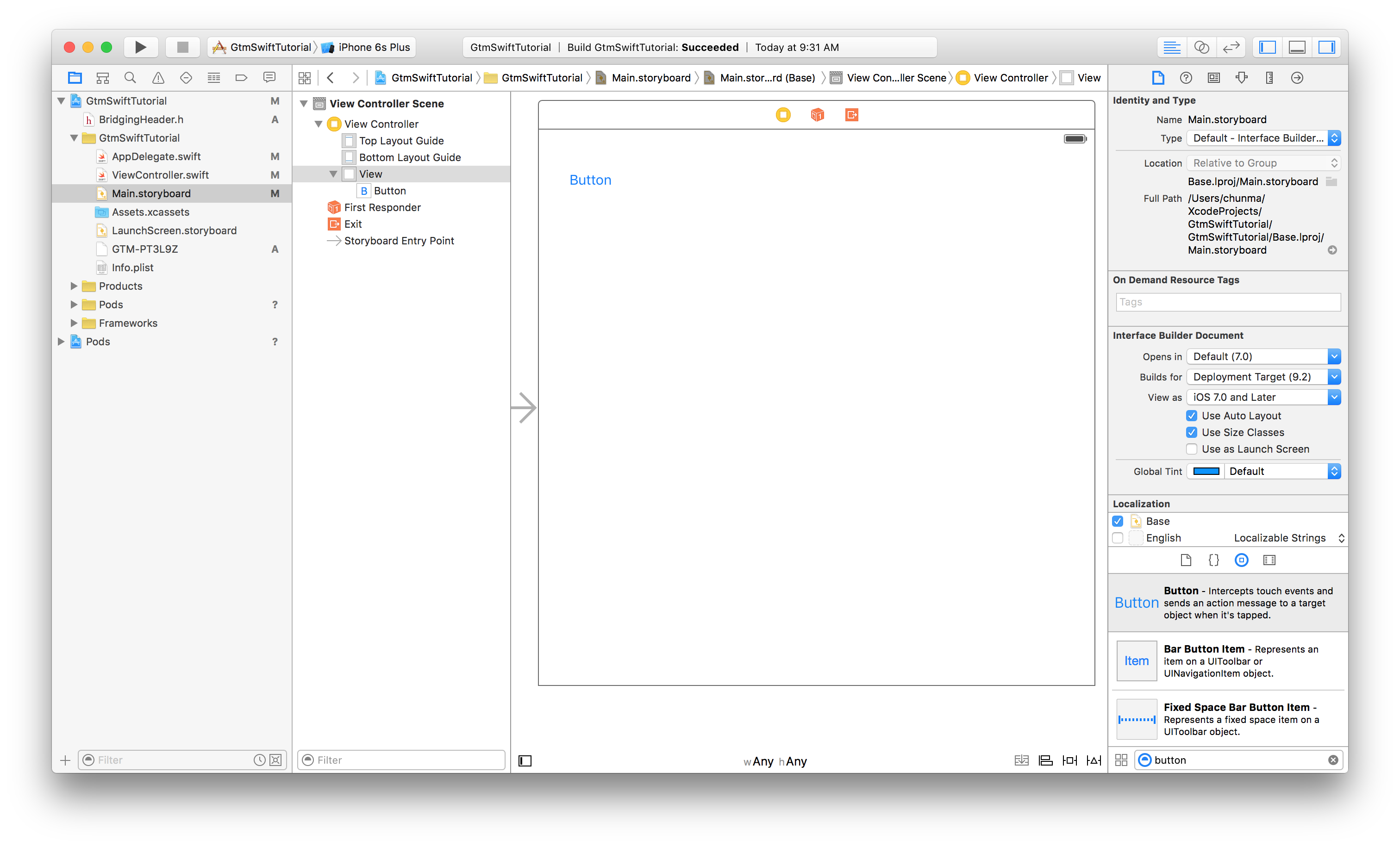
Main.storyboard를 엽니다.- Xcode 툴바에서 오른쪽 상단 버튼을 클릭하여 엽니다.
유틸리티 영역 (오른쪽 사이드바)을 클릭하세요.

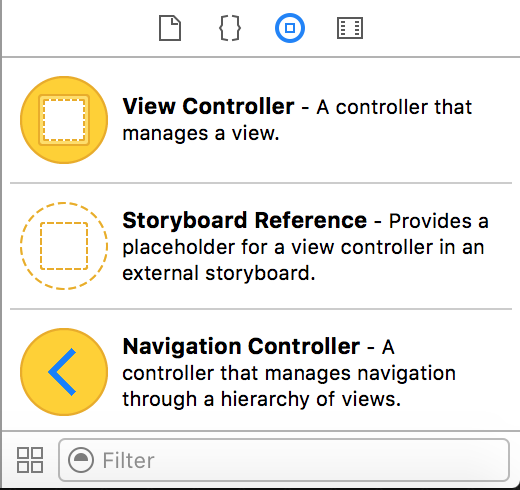
- 유틸리티 영역 하단에는

Show the Object library(객체 라이브러리 표시) 버튼(파란색 버튼)을 클릭합니다.

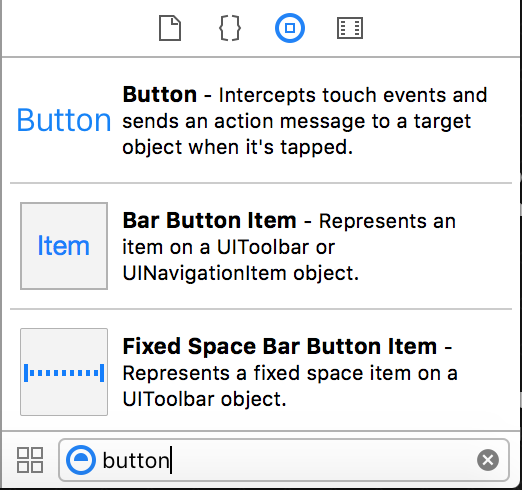
- 검색창에 button을 입력합니다.

- Button을 스토리보드로 드래그하여 상단에 드롭합니다.
을 클릭하세요.

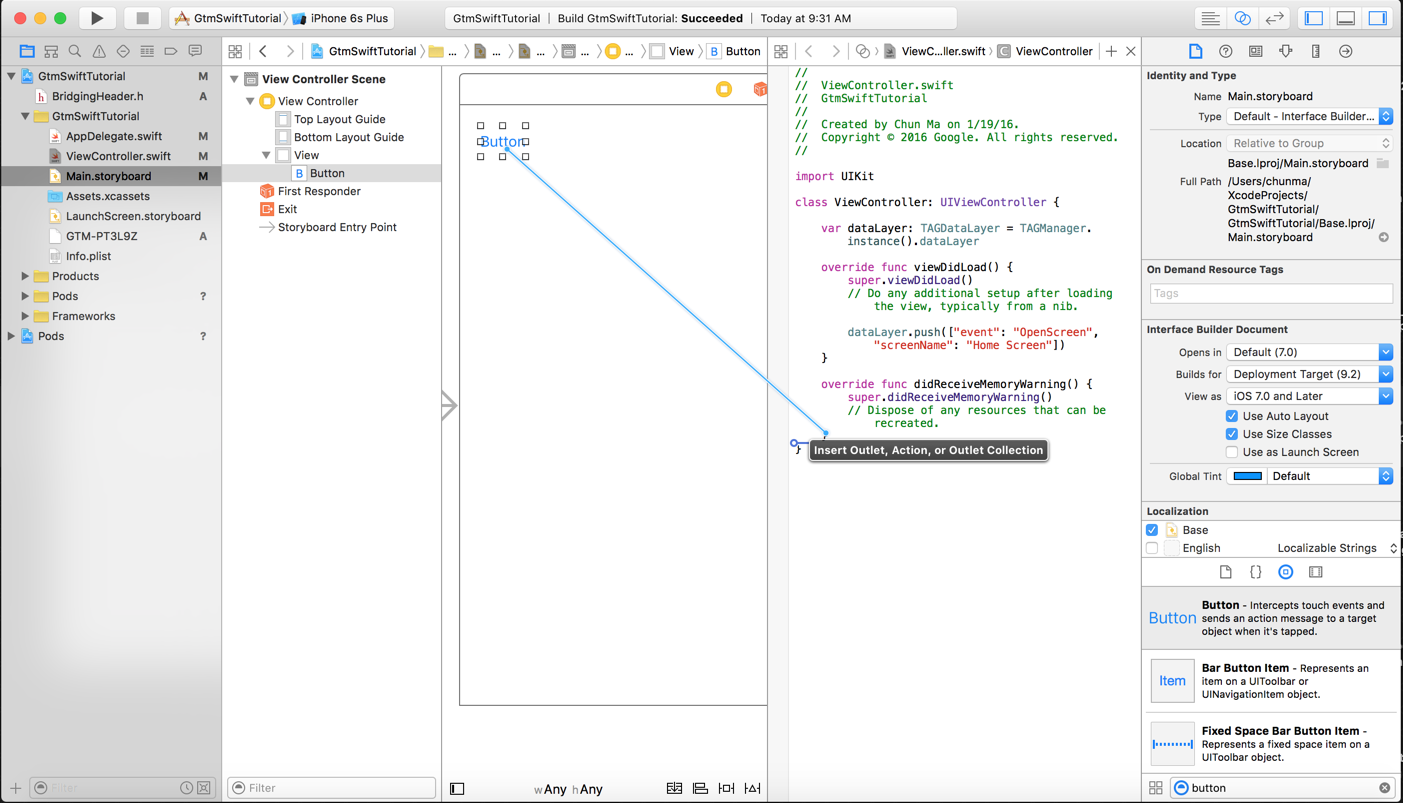
- 어시스턴트 편집기 버튼을 클릭합니다.
 를 클릭합니다.
를 클릭합니다. - Ctrl 키를 누른 상태에서 버튼을 드래그 앤 드롭합니다.
ViewController클래스 정의 하단으로 이동합니다.
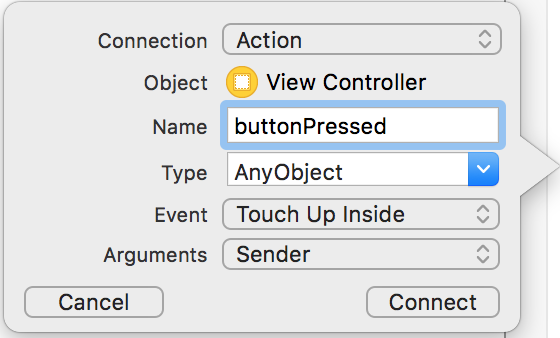
- 대화상자에서 Action(작업) 연결을 선택하고 함수 이름을 입력합니다.
buttonPressed를 클릭한 다음 연결을 클릭합니다.

이렇게 하면
ViewController클래스 정의:@IBAction func buttonPressed(sender: AnyObject) { }
버튼을 누를 때마다 함수가 실행됩니다.
buttonPressed함수에서 다음 코드를ButtonPressed이벤트를 일일 레이어로 푸시합니다.@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. 앱 빌드 및 실행
Xcode에서 Product(제품) > Run으로 이동합니다. Xcode에서 앱을 빌드하고 실행합니다.