В этом руководстве описывается, как создать и реализовать приложение iOS на Swift для отслеживания событий открытия экрана и нажатия кнопок с помощью Диспетчера тегов Google (GTM).
1. Создайте новый проект
- Откройте Хкод.

- Нажмите «Создать новый проект Xcode» .
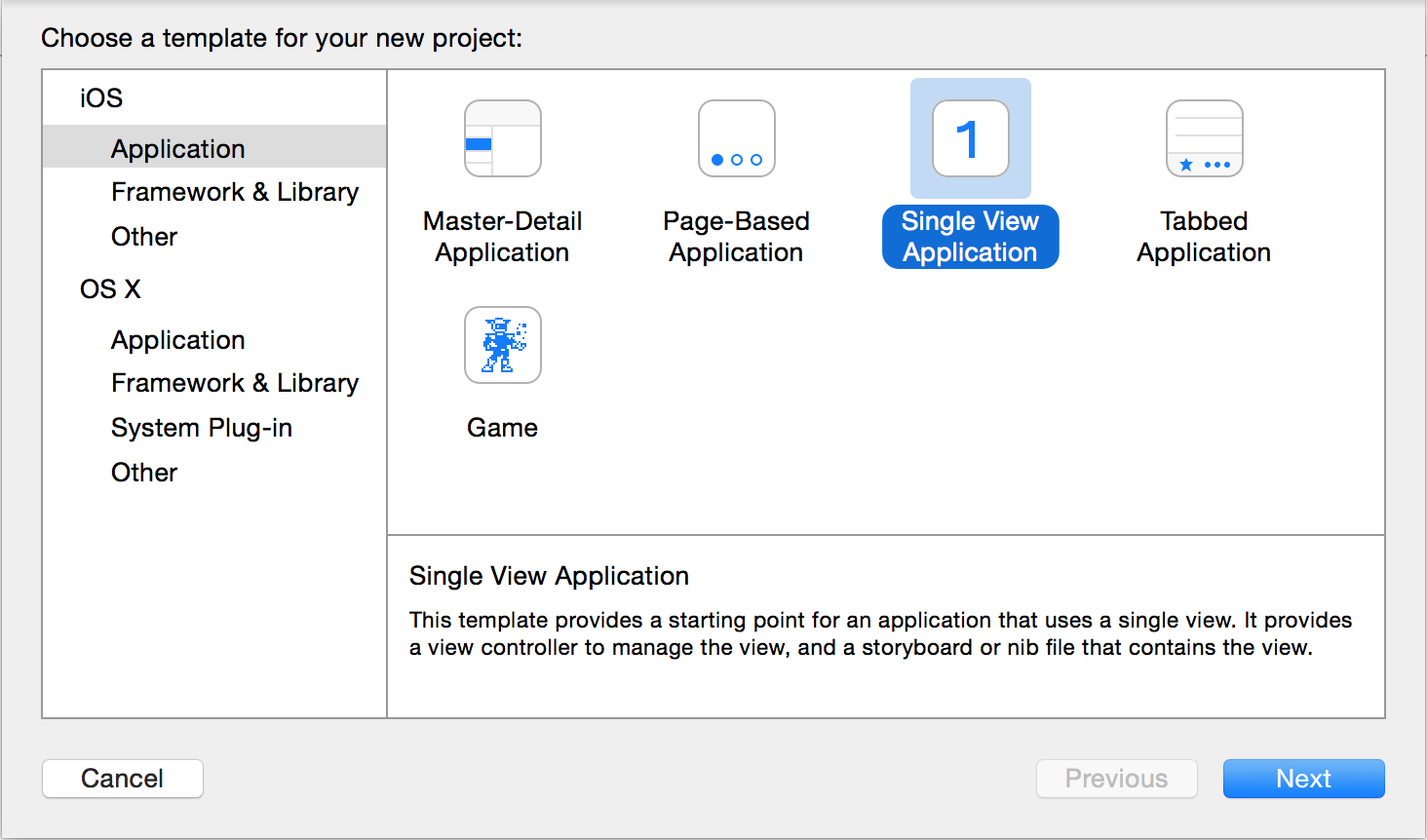
- Выберите Приложение единого просмотра .

- Нажмите Далее .
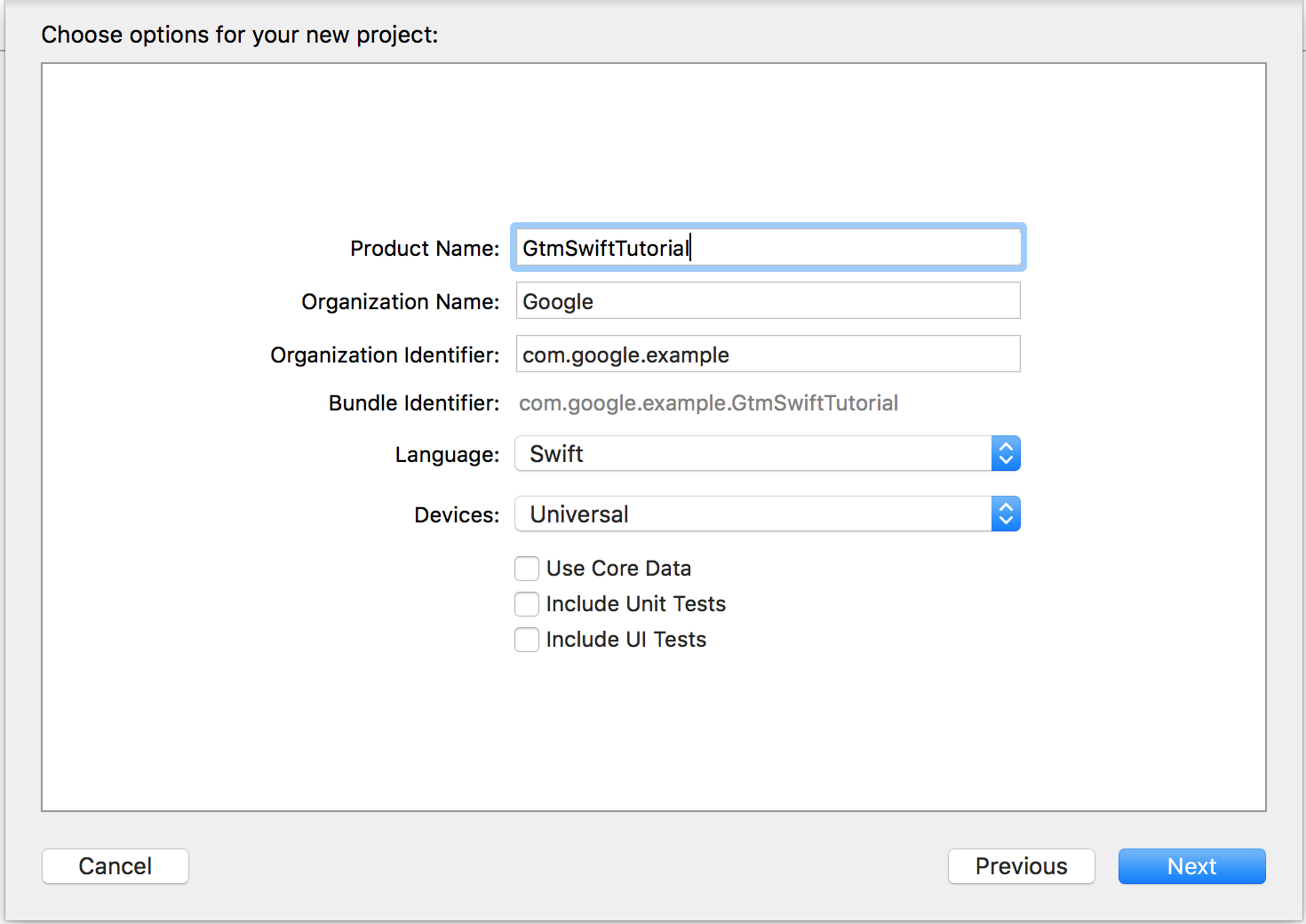
- Назовите свой проект и выберите для него дополнительные параметры. Название вашего проекта и имя приложения будут такими же, как название продукта.

- Нажмите Далее .
- Выберите местоположение проекта (каталог).
- Нажмите Создать .
2. Установите зависимости Диспетчера тегов Google.
- Закройте Xcode.
- В терминале выполните следующую команду для установки Cocoapods :
$ sudo gem install cocoapods
- Перейдите в каталог вашего проекта.
- Выполните следующую команду, чтобы создать файл с именем
Podfile:$ pod init
- В
Podfileраскомментируйтеuse_frameworks!и добавьтеpod 'GoogleTagManager'к цели: - Выполните следующую команду, чтобы загрузить и установить зависимости Диспетчера тегов Google (GTM) в ваш проект:
$ pod install
Эта команда также создает рабочее пространство
GtmSwiftTutorial.xcworkspace. С этого момента используйте это рабочее пространство для разработки приложенияGtmSwiftTutorial.
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. Добавьте заголовок моста для библиотек Objective-C.
Чтобы создать файл заголовка моста :
- Откройте Хкод.
- Нажмите Файл > Создать > Файл .
- В разделе «iOS» > «Источник» выберите «Файл заголовка» .
- Нажмите Далее .
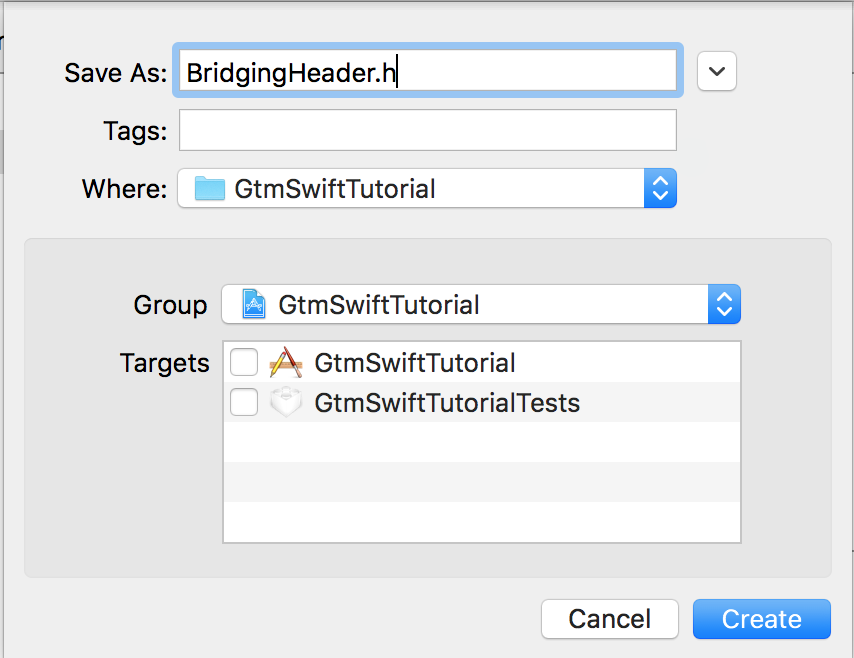
- Введите имя файла заголовка
BridgingHeader.h.
- Нажмите Создать .
- Добавьте эти операторы
importв файл заголовка:#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
Чтобы добавить заголовок моста Objective-C в настройки сборки :
- В Xcode щелкните свой проект.
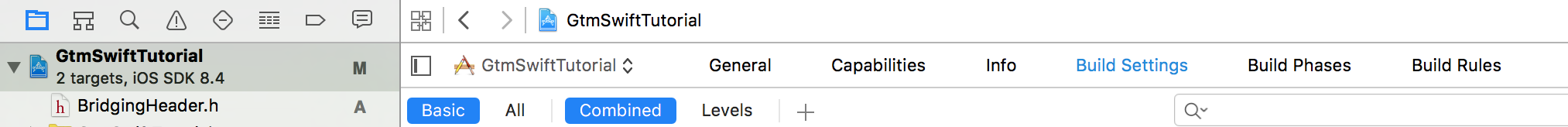
- Нажмите «Настройки сборки» в области редактора.

- Выберите «Все» и «Объединено» и найдите мост .

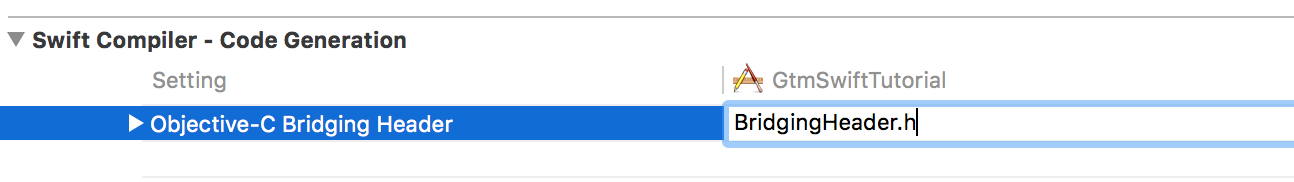
- В правом столбце строки, содержащей заголовок моста Objective-C , введите
BridgingHeader.h.
4. Добавьте в свой проект контейнер по умолчанию.
Прежде чем добавлять в проект контейнер по умолчанию, загрузите двоичный файл мобильного контейнера:
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- Нажмите «Версии» в строке меню.
- Нажмите Действия > Загрузить в выбранной версии контейнера.
GTM-PT3L9Z .Чтобы добавить в проект двоичный файл контейнера по умолчанию:
- Откройте Хкод.
- Нажмите значок Finder в Dock.
- Щелкните папку
Downoloads. - Перетащите двоичный файл контейнера в папку
Downloadsи поместите его в корневую папку вашего проекта Xcode.
5. Свяжите Диспетчер тегов Google со своим приложением.
- В Xcode откройте файл
AppDelegate.swift. - Пусть класс
AppDelegateрасширит классTAGContainerOpenerNotifier:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
После расширения класса вы получите ошибку
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'. Следующий шаг исправит эту ошибку. - Добавьте следующую функцию в конец определения класса
AppDelegate:func containerAvailable(container: TAGContainer!) { container.refresh() }
- В функции
applicationдобавьте следующий код перед операторомreturn true:let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. Отслеживать событие открытия экрана
Чтобы отслеживать событие открытия экрана:
- Создайте переменную для хранения идентификатора отслеживания.
- Создайте переменную уровня данных с именем screenName .
- Создайте тег GTM под названием «Просмотр экрана» .
- Добавьте код отслеживания экрана.
а. Создайте переменную для хранения идентификатора отслеживания.
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Переменные .
- В разделе «Пользовательские переменные» нажмите «Создать» .
- Нажмите «Переменная без названия» , чтобы ввести имя переменной. Идентификатор отслеживания .
- Выберите Константу в качестве типа переменной.
- Введите идентификатор отслеживания (в формате
UA-XXXXXXXX-X, гдеX— цифра) в качестве значения переменной.ИспользуйтеUA-47605289-5(подлежит удалению). - Нажмите Создать переменную .
б. Создайте переменную уровня данных с именем screenName.
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Переменные .
- В разделе «Пользовательские переменные» нажмите «Создать» .
- Нажмите «Переменная без названия» , чтобы ввести название экрана .
- Выберите «Переменная уровня данных» в качестве типа переменной.
- Введите screenName в качестве имени переменной уровня данных .
- Нажмите «Установить значение по умолчанию» .
- Введите значение по умолчанию, неизвестный экран .
- Нажмите Создать переменную .
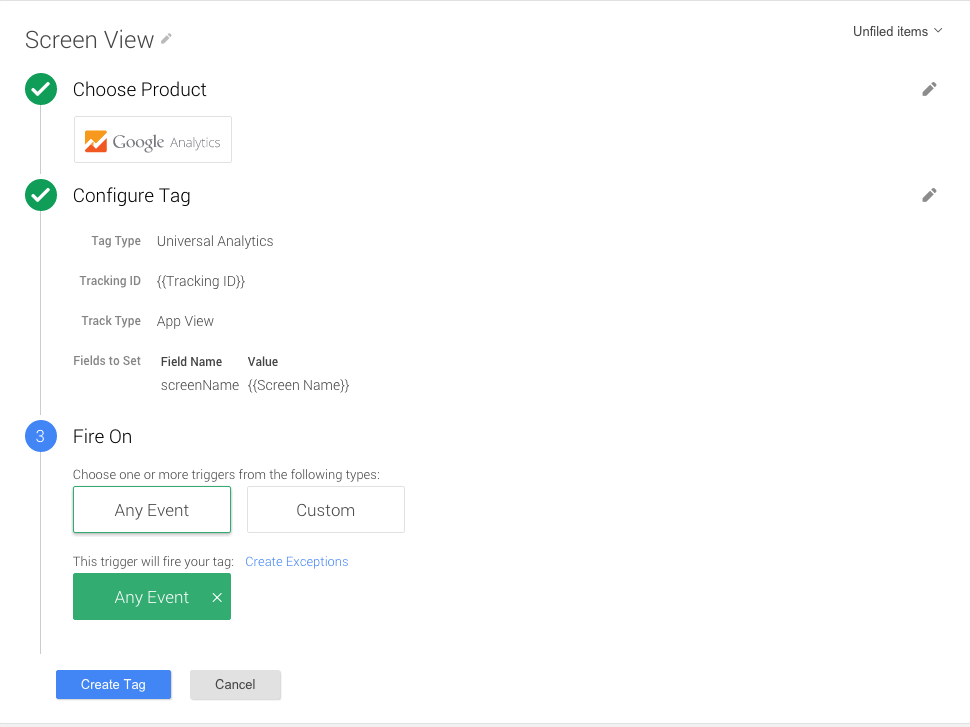
в. Создайте тег GTM под названием «Просмотр экрана».
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Теги .
- Нажмите Создать .
- Нажмите «Тег без названия» , чтобы ввести имя тега « Просмотр экрана» .
- Выберите продукт Google Analytics .
- Выберите идентификатор отслеживания из списка.
- Выберите «Просмотр приложения» в качестве типа отслеживания .
- Нажмите Дополнительные настройки .
- Нажмите «Поля для установки» .
- Нажмите + Добавить поле .
- Выберите имя поля screenName и его значение Screen Name .
- Нажмите Продолжить .
- В разделе «Включение огня» выберите «Любое событие» .
- Нажмите «Создать тег» .
д. Добавить код отслеживания экрана
- Откройте файл
ViewController.swiftв Xcode. - Определите переменную с именем
dataLayerвнутри классаViewController:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
- В функции
viewDidLoad()передайте событиеOpenScreenна уровень данных:dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
Определение класса ViewController выглядит следующим образом:
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. Отслеживание нажатия кнопки
Чтобы отслеживать событие нажатия кнопки:
- Создайте переменную уровня данных с именем eventAction .
- Создайте пользовательскую переменную события с именем Event .
- Создайте тег GTM под названием «Нажата кнопка» .
- Создайте кнопку и добавьте код для отслеживания нажатия кнопки.
а. Создайте переменную уровня данных с именем eventAction.
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Переменные .
- В разделе «Пользовательские переменные» нажмите «Создать» .
- Нажмите «Переменная без названия» , чтобы ввести заголовок «Действие события» .
- Выберите «Переменная уровня данных» в качестве типа переменной.
- Введите eventAction в качестве имени переменной уровня данных .
- Нажмите «Установить значение по умолчанию» .
- Введите значение по умолчанию неизвестное событие .
- Нажмите Создать переменную .
б. Создайте пользовательскую переменную события с именем Event.
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Переменные .
- В разделе «Пользовательские переменные» нажмите «Создать» .
- Нажмите «Переменная без названия» , чтобы ввести имя переменной « Событие ».
- Выберите Пользовательское событие в качестве типа переменной.
- Нажмите Создать переменную .
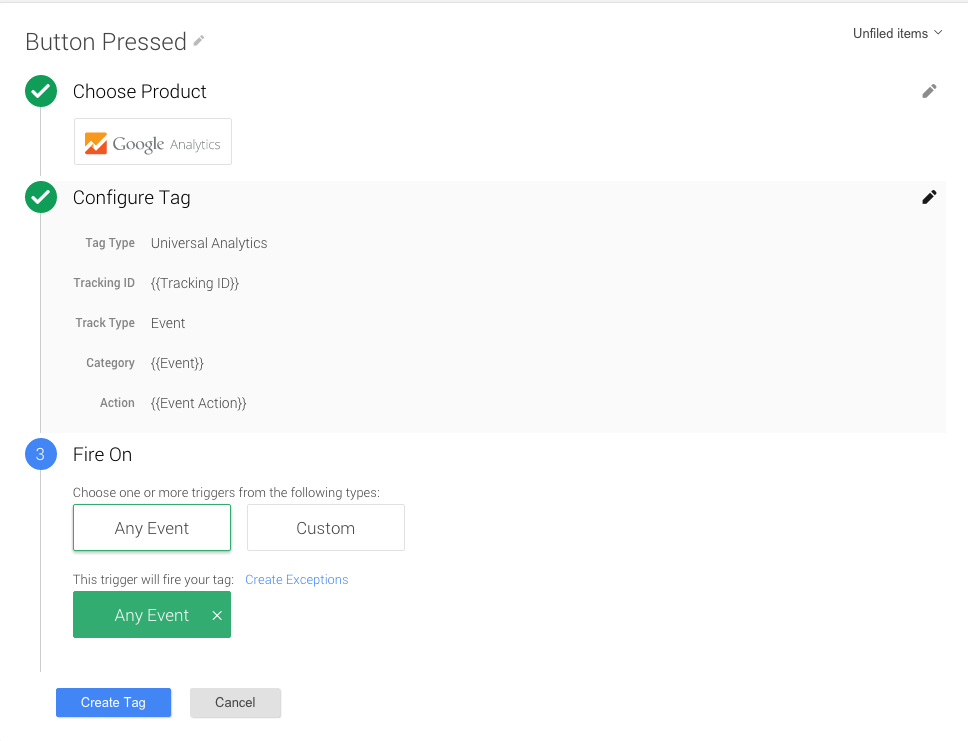
в. Создайте тег GTM под названием «Кнопка нажата».
- Войдите в свою учетную запись Диспетчера тегов Google .
- Выберите мобильный контейнер.
- На левой панели навигации нажмите Теги .
- Нажмите Создать .
- Нажмите «Тег без названия» , чтобы ввести имя тега. Кнопка «Нажата» .
- Выберите продукт Google Analytics .
- Выберите идентификатор отслеживания из списка.
- Выберите «Событие» в качестве типа трека .
- Выберите категорию событий .
- Выберите Действие по событию .
- Нажмите Продолжить .
- В разделе «Включение огня» выберите «Любое событие» .
- Нажмите «Создать тег» .
д. Создайте кнопку и добавьте код для отслеживания нажатия кнопки.
- Откройте проект Xcode.
- Откройте
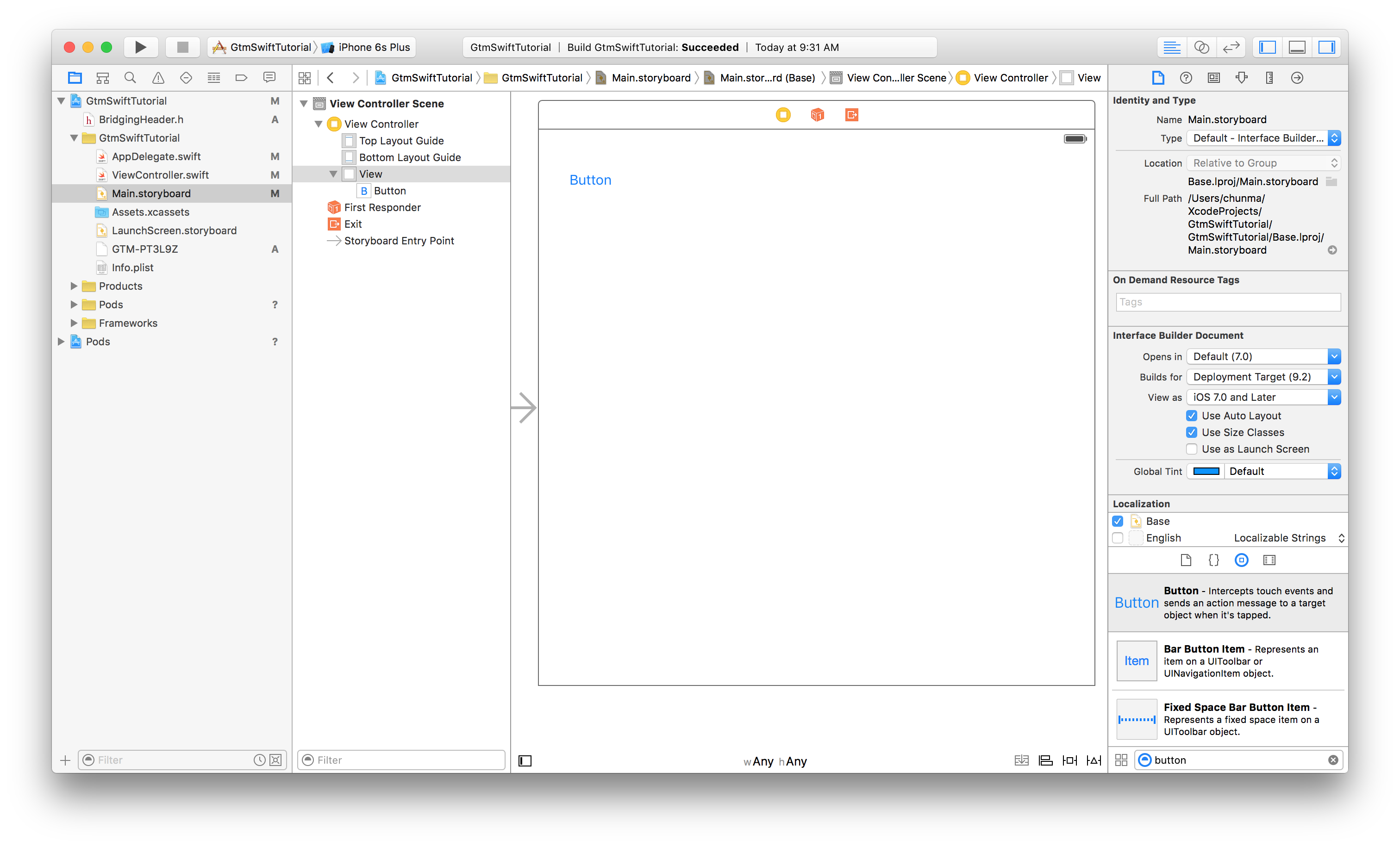
Main.storyboard. - Нажмите самую верхнюю правую кнопку на панели инструментов Xcode, чтобы открыть область утилит (правая боковая панель).

- В нижней части хозяйственного помещения,

нажмите кнопку «Показать библиотеку объектов» (синяя кнопка):

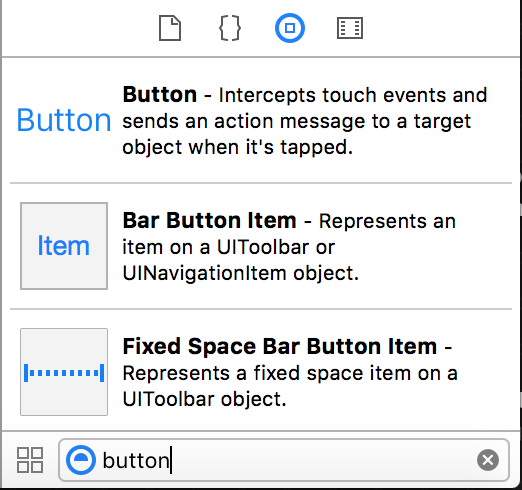
- Кнопка «Ввести» в поле поиска.

- Перетащите кнопку на раскадровку и поместите ее в верхний левый угол.

- Нажмите кнопку помощника редактора
 на панели инструментов Xcode.
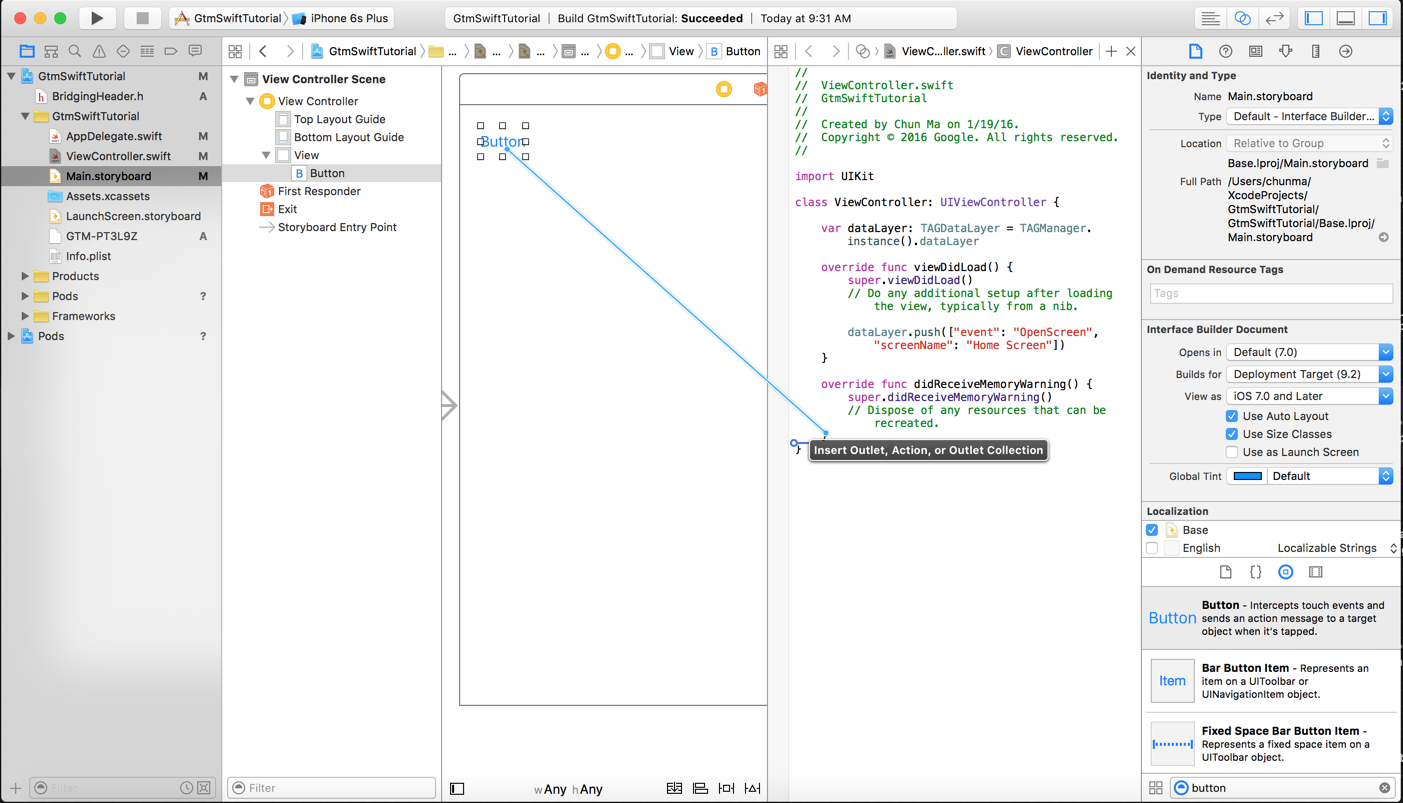
на панели инструментов Xcode. - Удерживая клавишу Ctrl , перетащите кнопку в нижнюю часть определения класса
ViewController.
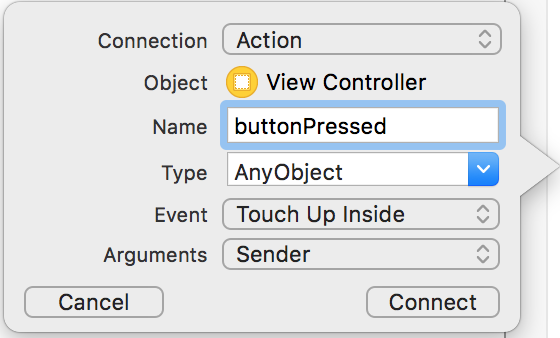
- В диалоговом окне выберите «Действие соединения», введите имя функции buttonPressed и нажмите « Подключиться» .

Это добавляет следующую функцию в конец определения класса
ViewController:@IBAction func buttonPressed(sender: AnyObject) { }
Функция выполняется при каждом нажатии кнопки.
- В функции
buttonPressedдобавьте следующий код, чтобы передать событиеButtonPressedна слой дня:@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. Создайте и запустите свое приложение
В Xcode нажмите «Продукт» > «Выполнить» . Xcode создаст и запустит приложение: