伺服器端代碼管理工具可讓你移動 Google Ads 轉換追蹤 標記從網頁到伺服器將這些標記移至伺服器,可減少 需要在網頁中執行的程式碼量,有助於提升網頁載入速度 速度。 本文件說明如何設定代碼管理工具網站容器 使用 Google Ads 轉換追蹤
事前準備
這份文件假設您已具備以下條件:
- Google Ads 和 Google 代碼管理工具的管理員權限
- 設定 Google 代碼管理工具
- 已建立伺服器容器
- 設定 Google Analytics:GA4 用戶端
步驟 1:設定轉換連接器代碼
如要讓 Google Ads 傳送資料至代碼管理工具,請設定 轉換連接器代碼:
如果已有 轉換連接器代碼 您可以略過這個步驟
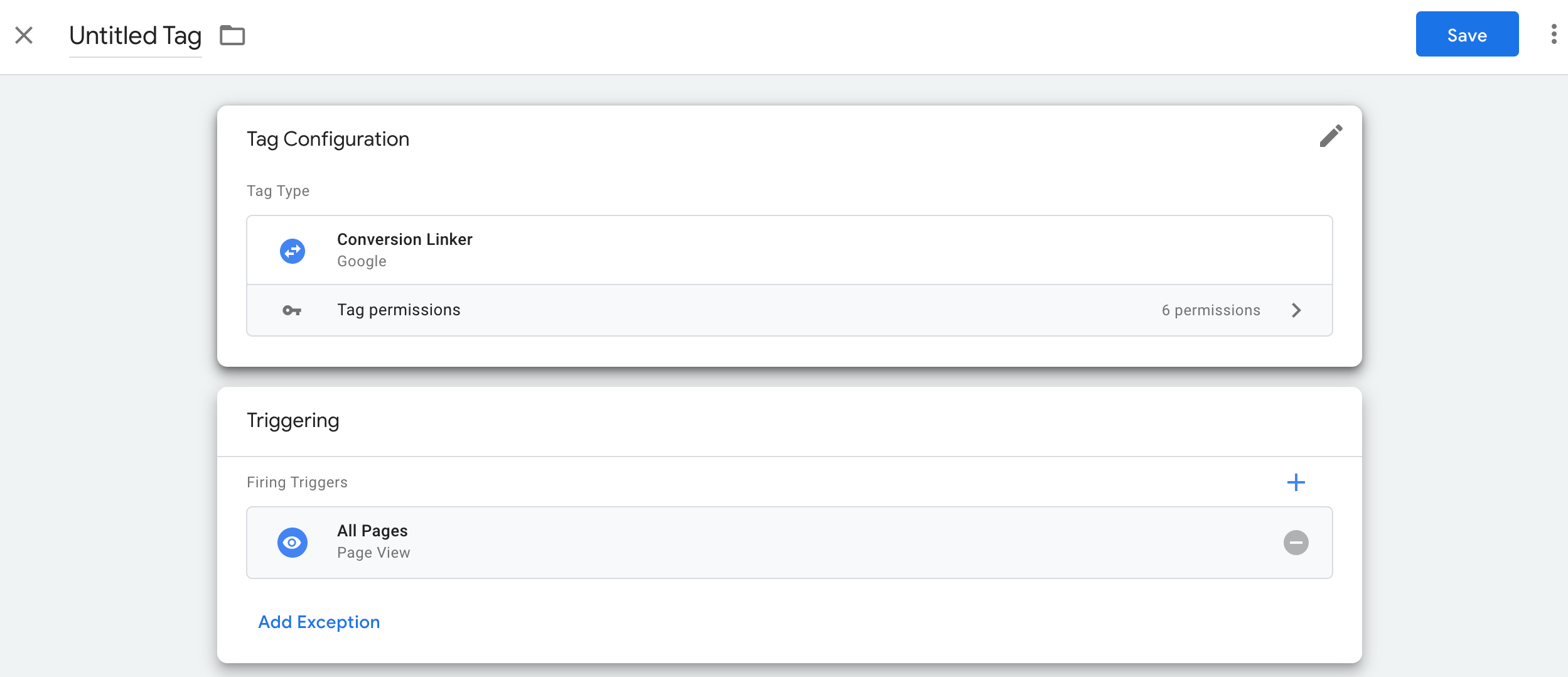
設定「轉換連接器」代碼的方式如下:
- 在伺服器容器工作區中,開啟網站左側的「代碼」選單 頁面。
- 按一下「新增」加入新代碼。
- 選取「轉換連接器」代碼類型。
- 設定觸發條件,讓「轉換連接器」伺服器端代碼觸發
觸發。
在大多數情況下,「所有網頁」觸發條件是最合適的選項。 - 為代碼命名,然後按一下「儲存」。

步驟 2:設定重要事件
如要設定重要事件,您必須執行下列兩項操作:
- 設定 Google Analytics,將事件視為重要事件。
- 在代碼管理工具網站容器中設定 Google Analytics:GA4 事件代碼,才能: 傳送重要事件。
如果您已設定重要事件,但只需要導入伺服器代碼,請直接跳到步驟 3。
設定 Google Analytics 以辨識自訂重要事件
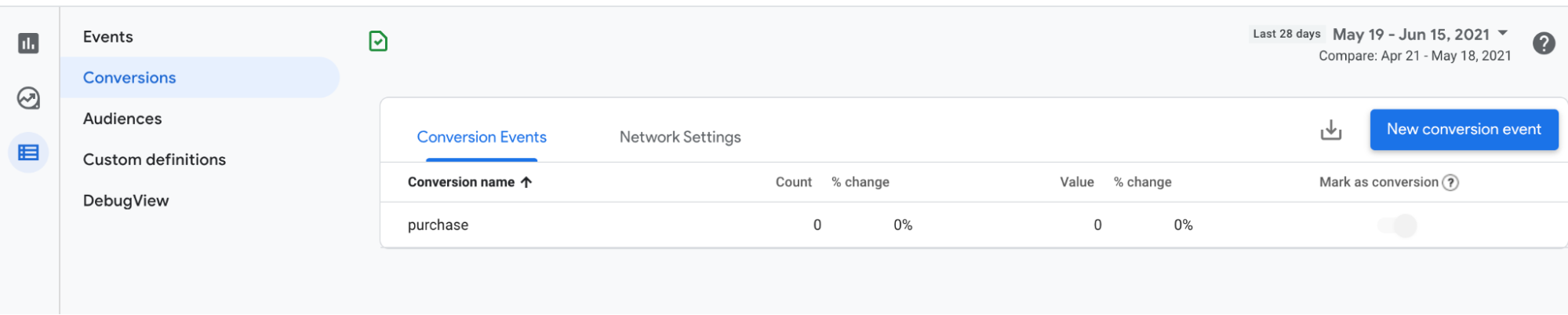
在 Google Analytics 中定義新的重要事件:
- 開啟 Google Analytics 4
- 開啟左下方的
 「管理」選單。
「管理」選單。 - 在資源設定清單中,選取
「重要事件」。
- 按一下「新重要事件」按鈕,然後新增重要事件名稱。
這可以是建議事件名稱或自訂事件。

- 按一下「儲存」即可儲存事件名稱。
在 Google 代碼管理工具中設定重要事件
如果您的重要事件觸發的是「網頁瀏覽」事件,請直接跳到步驟 3。
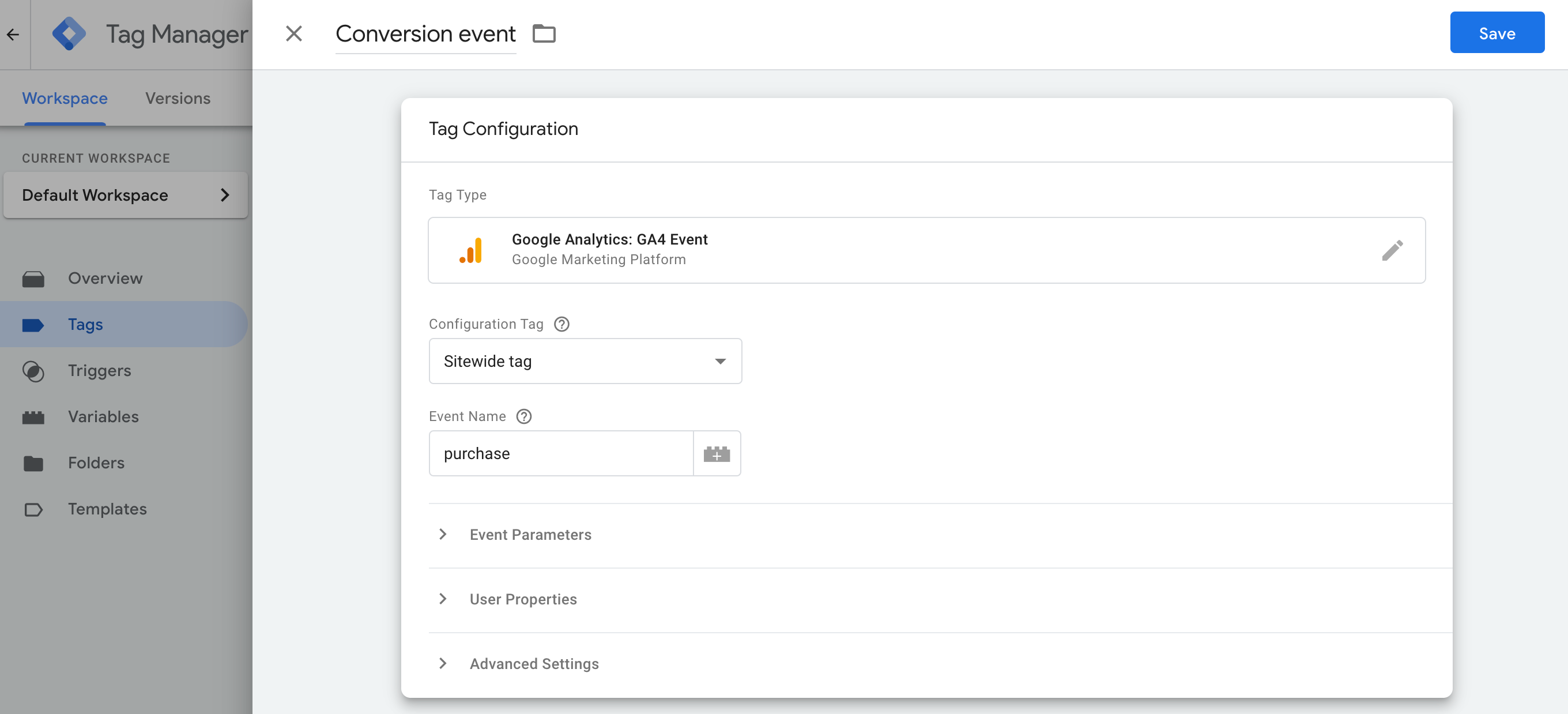
如何設定重要事件:
在網站容器工作區中加入「Google Analytics:GA4 事件」代碼。
在「設定代碼」中,為網站選取「Google 代碼」。
輸入與重要事件對應的事件名稱。

步驟 3:在伺服器容器 中設定 Google Ads 轉換追蹤代碼
設定 Google Ads 轉換追蹤代碼的方式如下:
- 在伺服器容器工作區中,開啟左側的「代碼」選單 網頁。
- 按一下「新增」加入新代碼。
選取「Google Ads 轉換追蹤」代碼類型。
輸入必要的轉換資訊 (轉換 ID 和標籤)。你可以 請在 Google Ads 帳戶中找到這些值。
在「觸發條件」選單中,選取符合您用途的現有觸發條件。 如果現有的觸發條件未涵蓋您的需求,請建立新的自訂觸發條件
 。
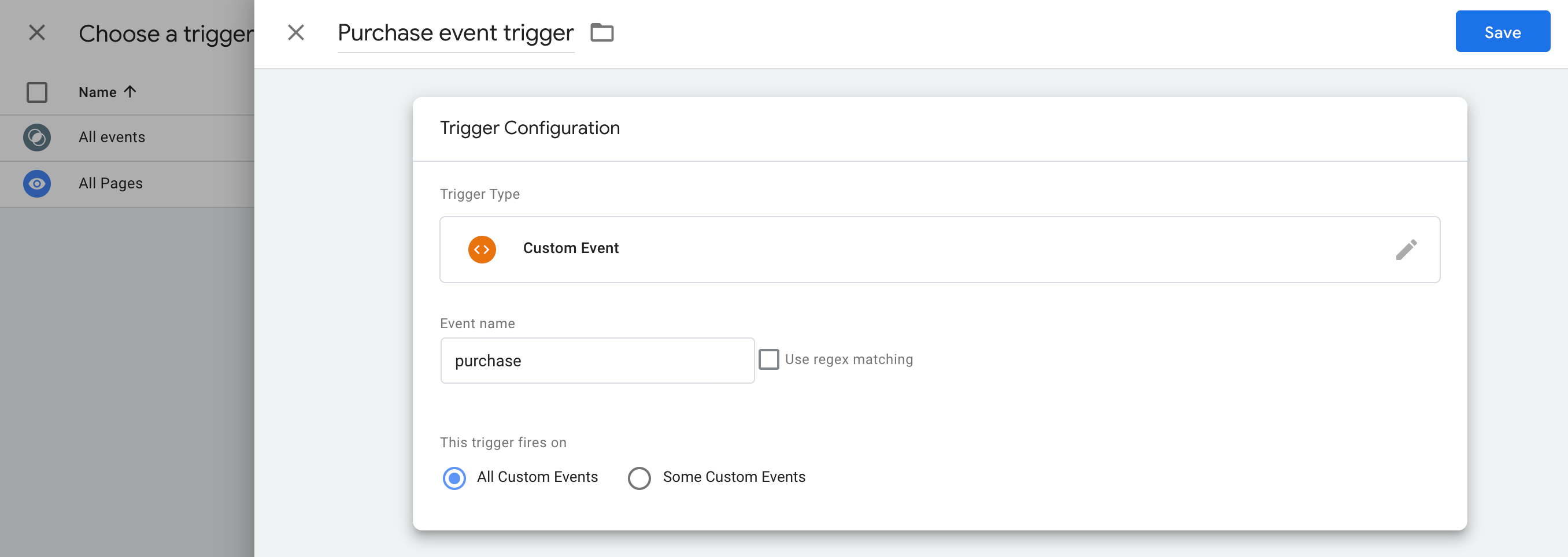
。如要針對自訂事件觸發代碼,請按照下列步驟操作:
- 選擇「自訂事件」觸發條件。
- 輸入的事件名稱必須與「Google Analytics:GA4 事件」代碼中使用的名稱相符。

如要只在特定網址觸發事件:
- 選取要觸發「部分自訂事件」的選項。
- 新增「網頁網址」變數,使其和代碼應觸發的網址相同,
為代碼命名,然後按一下「儲存」。
選擇性步驟:設定轉換價值
您可以指定與預設value不同的轉換價值
參數,例如將價格資料儲存在不同的資料庫中。
若要指定其他計算轉換價值的依據,您必須設定
設定變數來提取資料庫中的資料
Google Ads 轉換追蹤代碼。
如要建立新變數,請按照下列步驟操作:
- 在伺服器容器中,開啟「變數」選單。
- 請為資料輸入建立新的使用者定義變數。舉例來說,如果您在 如要使用 Firestore 資料庫中的值,請建立 {{Firestore 查詢}}變數。
- 指定變數的資料來源。
- 為變數命名,例如「利潤查詢」並儲存。
在 Google Ads 轉換追蹤代碼中設定自訂轉換價值:
- 在伺服器容器中,開啟「代碼」選單。
- 修改現有的 Google Ads 轉換追蹤代碼或建立新的代碼。
如要設定自訂轉換價值,請指定以下兩個欄位:
- Conversion Value:輸入固定金額,或指定您之前建立的變數。
- 貨幣代碼

儲存代碼。
步驟 4:強化轉換
如果您未使用強化轉換,請直接跳到「驗證設定」。
如要設定 強化轉換 步驟如下:
設定使用者提供的資料變數
你可以透過下列 3 種方式在代碼管理工具中導入強化轉換。 您只需要選擇其中一個選項來收集使用者提供的資料。
| 自動收集 | 手動設定 | 程式碼設定 | |
|---|---|---|---|
| 收集方法 | 自動根據應用程式的
網站。 如需控管收集輸入內容的位置,請選擇 手動設定或程式碼設定 |
指定要收集的 CSS 屬性或 JavaScript 變數
使用者提供的資料。 如果您需要掌控資料格式和雜湊處理方式 以及完成程式碼設定 |
在網站上加入程式碼片段,來傳送經雜湊處理的客戶資料
以便進行比對 這個方法對於提高 這項功能,方便您傳送格式一致的資料 每次觸發轉換標記時觸發。 |
| 複雜度 | 簡易版本 | 中 | 複合式 |
| 技能 | 不需要特殊技能 | HTML 和 CSS | 網站開發 |
自動資料收集
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「類型」設為「自動收集」。
- 為變數命名,例如
My user-defined data。 - 按一下 [儲存]。
手動設定
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「類型」設為「手動設定」。
針對您想透過強化轉換提供的相關使用者資料欄位,加入新的或現有的變數。
如要透過 DOM 指定元素,請建立「新增變數」>「變數設定」>「DOM 元素」。
在「選取方式」下方,您可以使用 CSS 選取器或 ID。 提示:如果您的 CSS 變數會經常變更,請在網站中加入 HTML ID 並使用 ID 變數。
輸入 CSS 選取器或 ID 名稱。「Attribute name」欄位可留空。
命名並儲存 DOM 元素變數。接著,畫面就會回到「使用者提供的資料」設定。
將變數命名為「User-Provided Data」變數,例如
My user-defined data。按一下 [儲存]。
程式碼設定
步驟 1:識別並定義強化轉換變數
您可以傳送未經雜湊處理的資料,Google 會在資料前進行雜湊處理
會傳送至伺服器,或是預先雜湊處理的資料如果您決定傳送預先經過雜湊處理的資料,
請使用十六進位編碼的 SHA256 編碼資料。不論是哪一種情況,都請提供給
在以下其中一個欄位:email 或 phone_ number。
如何將未經雜湊處理的資料推送到資料層:
將使用者提供的資料以鍵/值組合的形式儲存在網站中, JavaScript 變數。例如:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };使用 dataLayer.push() 將使用者資料與事件一起傳送。適用對象 範例:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現已提供 leadsUserData 變數。
如要將預先雜湊處理資料推送至資料層,請按照下列步驟操作:
在網站上,使用十六進位編碼 SHA256 對使用者提供的資料進行雜湊處理。重要 編碼資料的開頭必須是
sha256_。例如:{'sha256_email_address':await hashEmail(email.trim()), }使用
dataLayer.push()將使用者資料與事件一起傳送。 以下範例顯示資料層導入範例 並自行編寫雜湊函式,以非同步方式執行。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現已提供 leadsUserData 變數。
步驟 2:建立使用者提供的資料變數
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「Type」設為「Code」。
- 針對您要提供的相關使用者資料欄位,點選下拉式選單並選取「新增變數」。
- 在「請選擇變數類型」下方,選取「資料層變數」。
- 在「資料層變數」中,參照已儲存的使用者資料。例如
leadsUserData。 - 為資料層變數命名並儲存。接著,畫面就會回到「使用者提供的資料」設定。
- 將變數命名為「User-Provided Data」變數,例如
My user-defined data。 - 按一下 [儲存]。
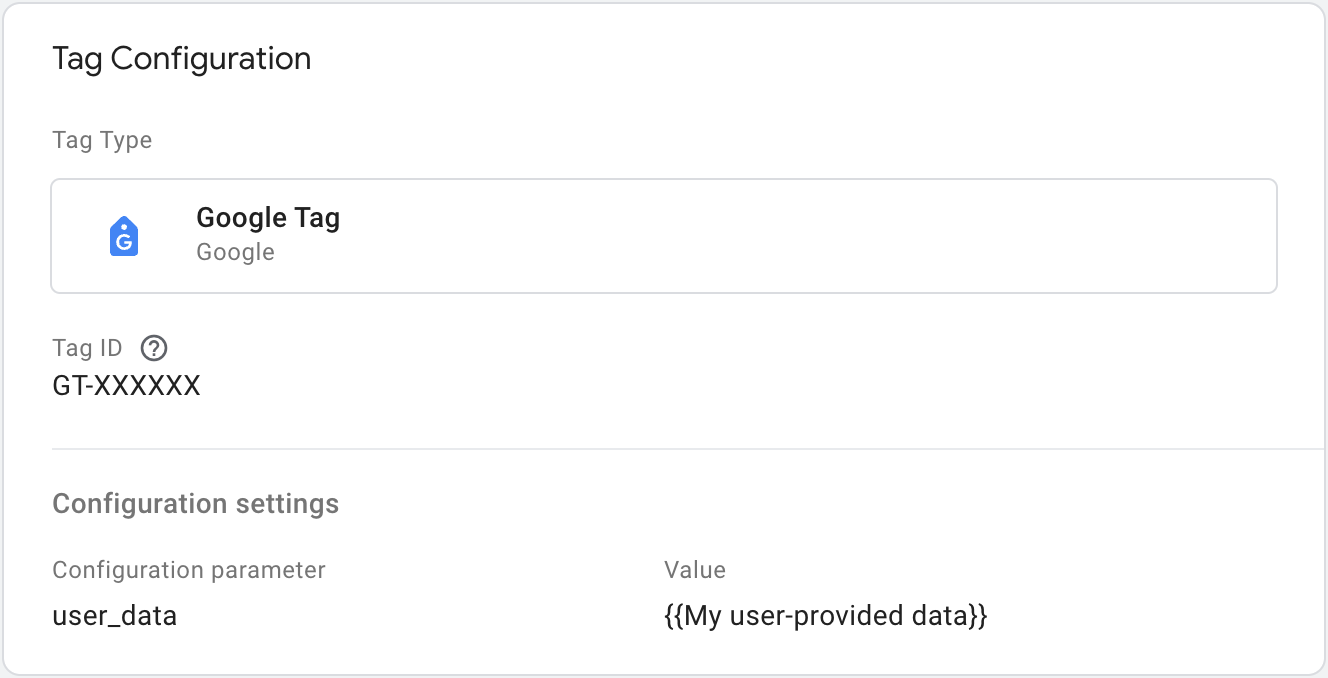
將變數指派給 Google 代碼
- 在網站容器中,開啟「代碼」選單。
- 編輯用來將資料傳送至標記伺服器的 Google 代碼。
- 在「配置設定」底下新增「設定參數」。
名為
user_data。將「值」設為「使用者提供的資料」。 變數,例如{{My user-provided data}}。 點選「儲存」儲存變更。代碼應如下所示:

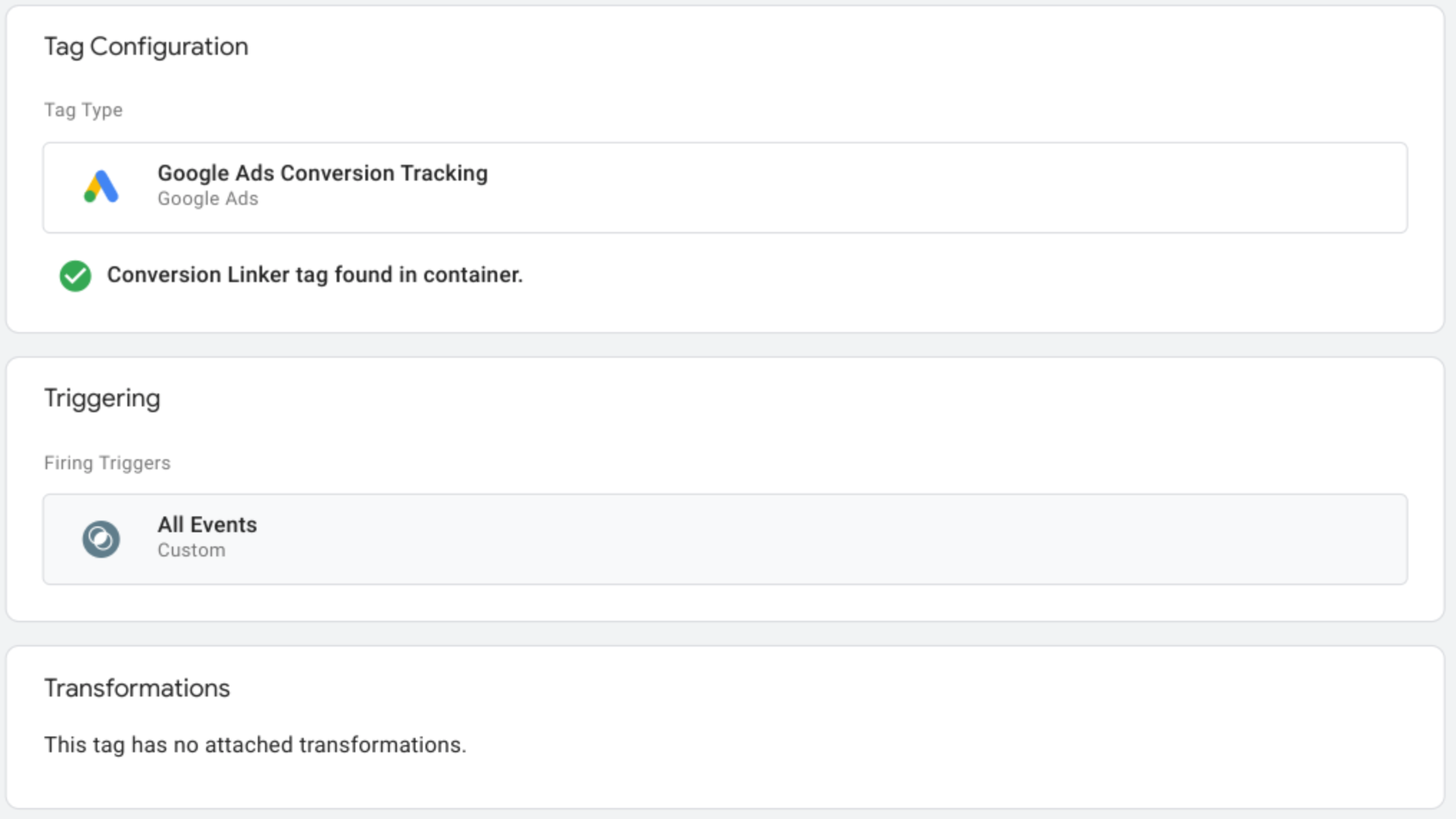
設定伺服器端 Google Ads 轉換追蹤代碼
如要在伺服器容器中啟用強化轉換,請按照下列步驟操作:
- 在伺服器工作區中開啟「代碼」選單。
- 編輯 Google Ads 轉換追蹤代碼。
按下「Save」(儲存) 以儲存變更。

步驟 5:驗證設定
開始透過伺服器容器傳送資料後,您可以檢查 請按照下列步驟確保運作正常:
- 開啟你的網站。
- 在 Google 代碼管理工具伺服器容器中,選取「預覽」。 Tag Assistant 會啟動並載入伺服器容器。
- 「代碼」分頁會顯示所有已觸發的代碼。 請務必確認您設定的代碼是否已觸發。
- 「Console」分頁會顯示資料傳輸期間發生的任何錯誤 網路伺服器容器檢查是否有錯誤並予以解決。
如需更多關於代碼管理工具容器的偵錯說明,請參閱預覽和偵錯說明。
後續步驟
確認 Google Ads 轉換追蹤代碼運作正常後,您就可以 網站容器中任何對等的 Google Ads 轉換追蹤代碼,以免產生資料 重複內容
如果您也使用 Google Ads 再行銷廣告活動,且想要評估這些廣告活動 使用伺服器端代碼 Google Ads 再行銷:
