Tag Manager ฝั่งเซิร์ฟเวอร์ช่วยให้คุณย้ายเครื่องมือวัด Conversion ของ Google Ads ได้ จากหน้าเว็บไปยังเซิร์ฟเวอร์ การย้ายแท็กเหล่านี้ไปยังเซิร์ฟเวอร์จะช่วยลด จำนวนโค้ดที่คุณต้องเรียกใช้ในหน้าเว็บ และช่วยปรับปรุงการโหลดหน้าเว็บ อย่างรวดเร็ว เอกสารนี้อธิบายวิธีกำหนดค่าเว็บคอนเทนเนอร์ของ Tag Manager และคอนเทนเนอร์เซิร์ฟเวอร์ เพื่อใช้เครื่องมือวัด Conversion ของ Google Ads
ก่อนเริ่มต้น
เอกสารนี้จะถือว่าคุณมีสิ่งต่อไปนี้
- สิทธิ์ระดับผู้ดูแลระบบใน Google Ads และ Google Tag Manager
- ตั้งค่า Google Tag Manager
- สร้างคอนเทนเนอร์ของเซิร์ฟเวอร์
- ตั้งค่าไคลเอ็นต์ Google Analytics: GA4
ขั้นตอนที่ 1: ตั้งค่าแท็ก Conversion Linker
หากต้องการให้ Google Ads ส่งข้อมูลไปยัง Tag Manager คุณจะต้องตั้งค่า Conversion Linker
หากคุณมี แท็ก Conversion Linker ที่กำหนดค่าไว้ในคอนเทนเนอร์เซิร์ฟเวอร์ของคุณ คุณสามารถข้ามขั้นตอนนี้ได้
วิธีตั้งค่าแท็ก Conversion Linker
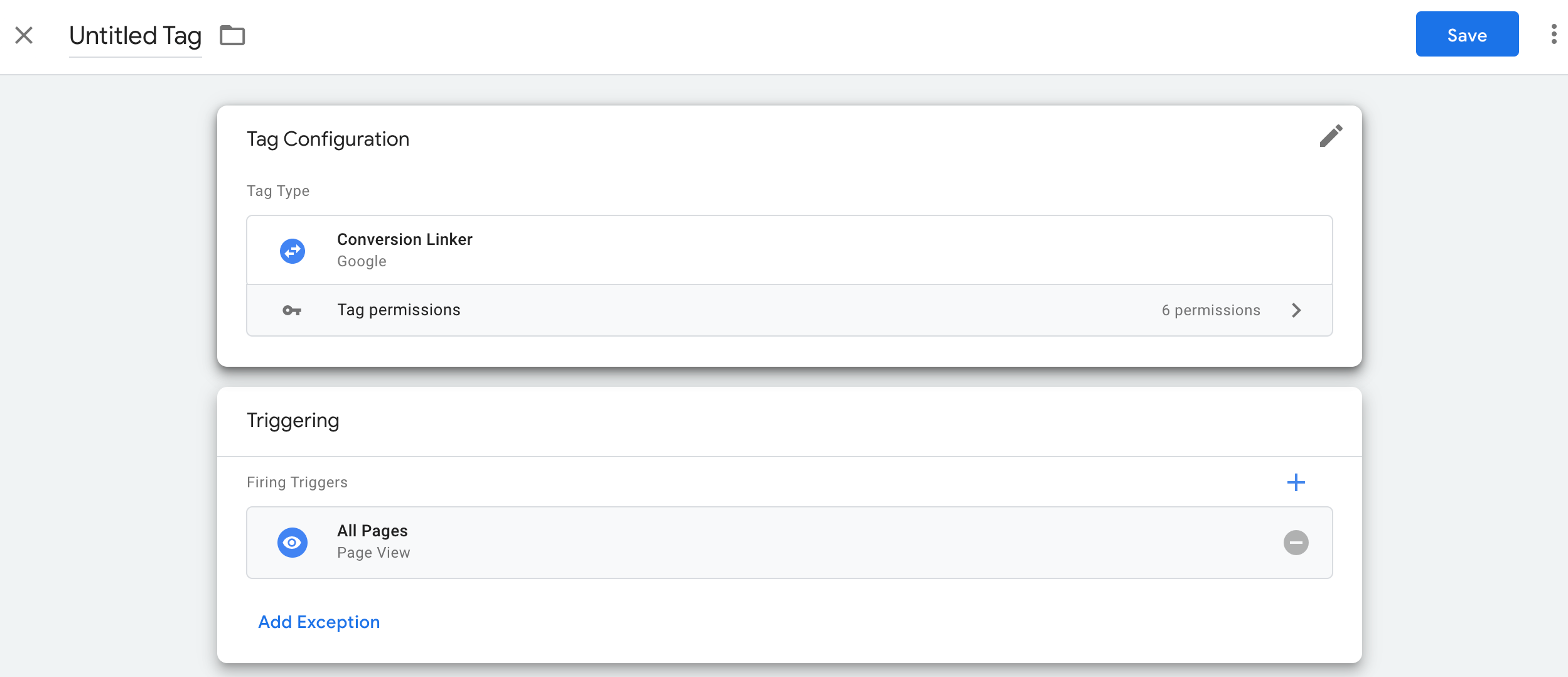
- จากพื้นที่ทำงานของคอนเทนเนอร์เซิร์ฟเวอร์ ให้เปิดเมนูแท็กทางด้านซ้ายของแท็ก
- คลิกใหม่เพื่อเพิ่มแท็กใหม่
- เลือกประเภทแท็ก Conversion Linker
- ตั้งค่าทริกเกอร์ที่จะทําให้แท็กฝั่งเซิร์ฟเวอร์ของ Conversion Linker
ไฟ
ในกรณีส่วนใหญ่ ทริกเกอร์ทุกหน้าเป็นตัวเลือกที่ดีที่สุด - ตั้งชื่อแท็กแล้วคลิกบันทึก

ขั้นตอนที่ 2: ตั้งค่าเหตุการณ์สําคัญ
หากต้องการตั้งค่าเหตุการณ์สําคัญ คุณต้องทํา 2 สิ่งต่อไปนี้
- ตั้งค่า Google Analytics ให้จดจําเหตุการณ์เป็นเหตุการณ์สําคัญ
- ตั้งค่า Google Analytics: แท็กเหตุการณ์ GA4 ในคอนเทนเนอร์เว็บ Tag Manager เพื่อ ส่งเหตุการณ์สำคัญ
หากตั้งค่าเหตุการณ์สำคัญแล้วและต้องการเพียงติดตั้งแท็กเซิร์ฟเวอร์ ให้ข้ามไปที่ขั้นตอนที่ 3
ตั้งค่า Google Analytics ให้จดจำเหตุการณ์สำคัญที่กำหนดเอง
วิธีกําหนดเหตุการณ์สำคัญใหม่ใน Google Analytics
- เปิด Google Analytics 4
- เปิดเมนู
 ผู้ดูแลระบบ ที่ด้านซ้ายล่าง
ผู้ดูแลระบบ ที่ด้านซ้ายล่าง - ในรายการการตั้งค่าพร็อพเพอร์ตี้ ให้เลือก
เหตุการณ์สำคัญ
- คลิกปุ่มเหตุการณ์สําคัญใหม่ แล้วเพิ่มชื่อเหตุการณ์สําคัญ ซึ่งอาจเป็นชื่อเหตุการณ์ที่แนะนําหรือเหตุการณ์ที่กําหนดเองก็ได้
- บันทึกชื่อเหตุการณ์
ตั้งค่าเหตุการณ์สําคัญใน Google Tag Manager
หากเหตุการณ์สำคัญทริกเกอร์เหตุการณ์การดูหน้าเว็บ ให้ข้ามไปยังขั้นตอนที่ 3
วิธีตั้งค่าเหตุการณ์สําคัญ
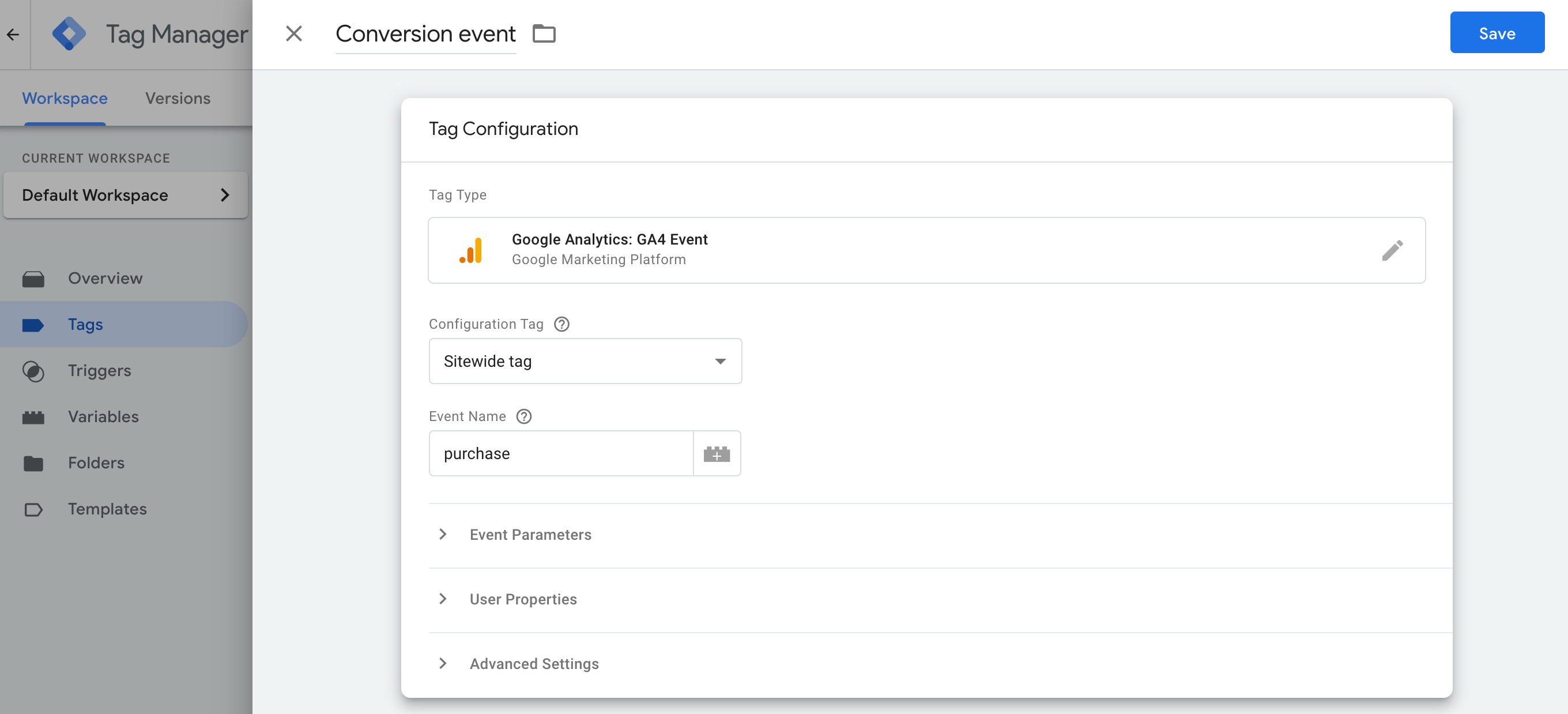
ในพื้นที่ทํางานของคอนเทนเนอร์เว็บ ให้เพิ่มแท็ก Google Analytics: เหตุการณ์ GA4
เลือกแท็ก Google สําหรับเว็บไซต์ในแท็กการกําหนดค่า
ป้อนชื่อเหตุการณ์ที่สอดคล้องกับเหตุการณ์สําคัญ

ขั้นตอนที่ 3: ตั้งค่าแท็กเครื่องมือวัด Conversion ของ Google Ads ในคอนเทนเนอร์ของเซิร์ฟเวอร์
วิธีตั้งค่าแท็กเครื่องมือวัด Conversion ของ Google Ads
- ในพื้นที่ทํางานของคอนเทนเนอร์เซิร์ฟเวอร์ ให้เปิดเมนูแท็กทางด้านซ้าย ของเพจได้ด้วย
- คลิกใหม่เพื่อเพิ่มแท็กใหม่
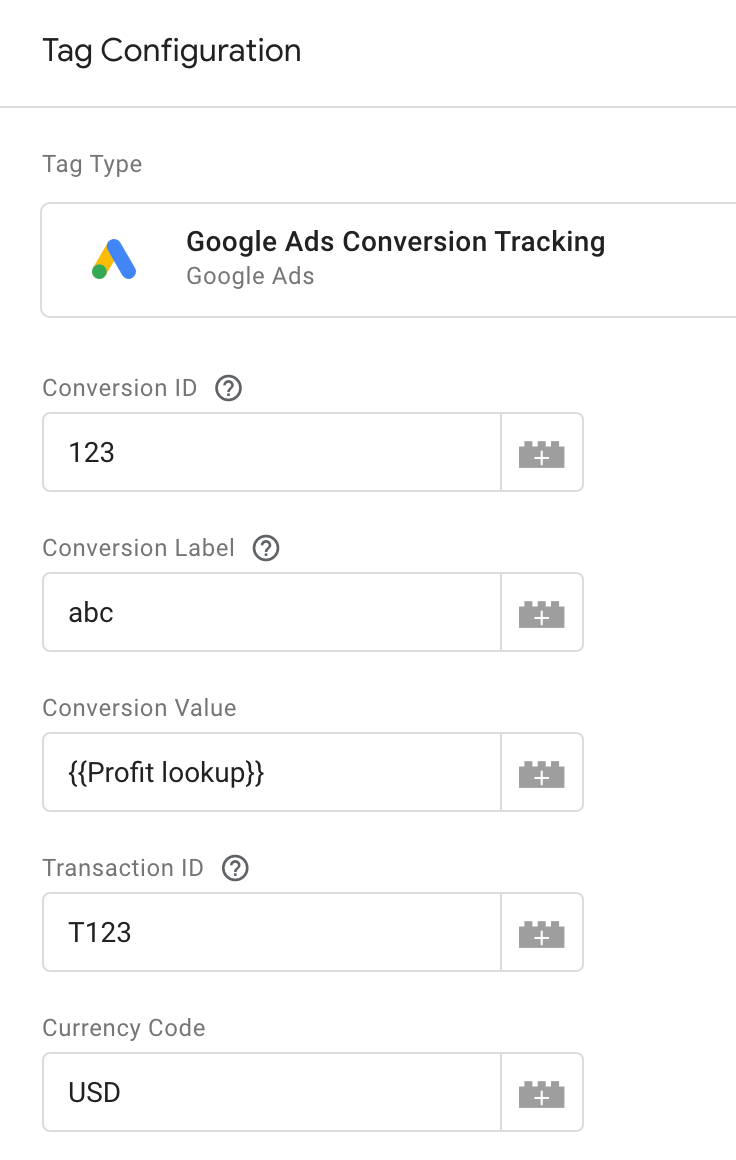
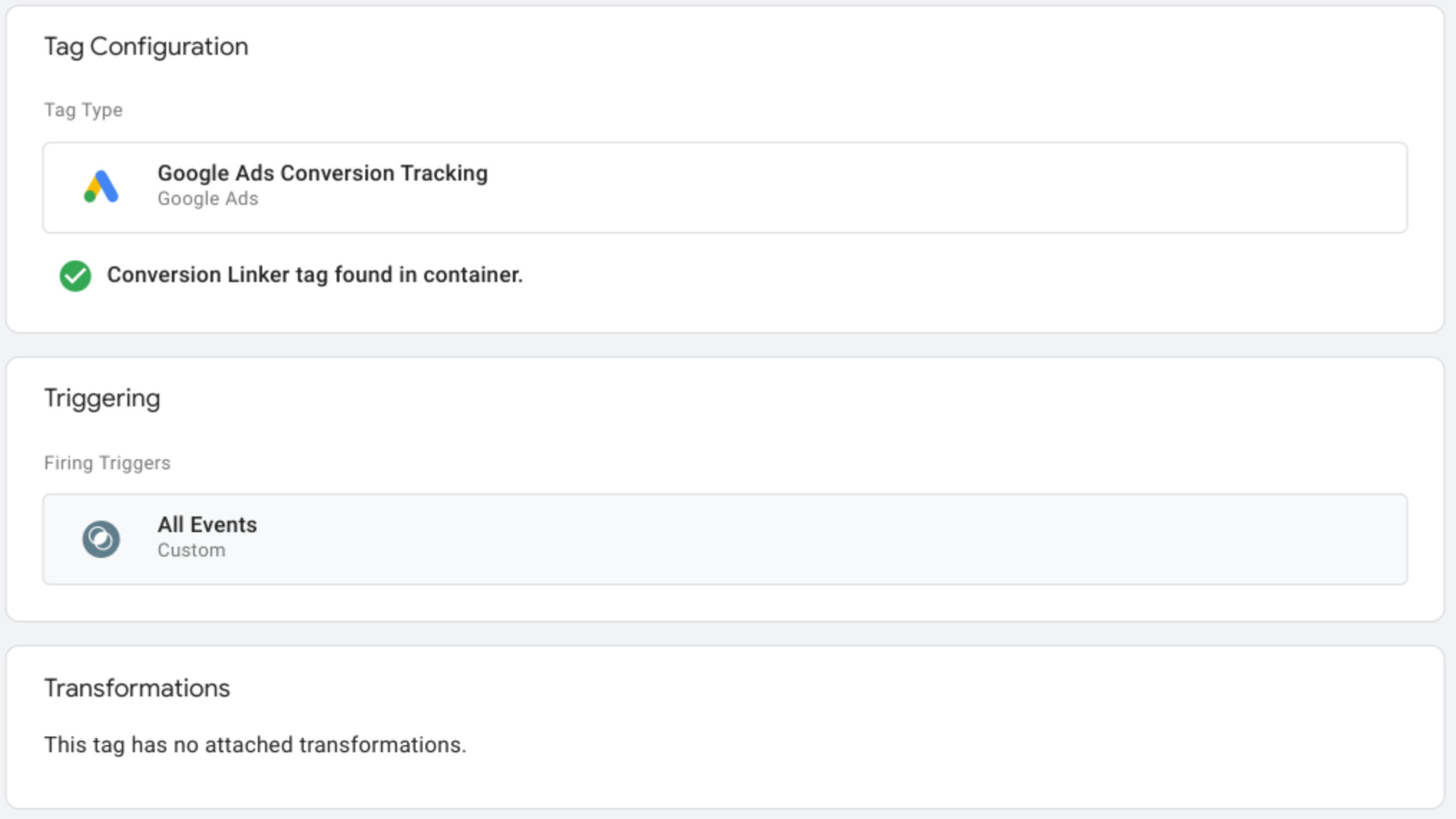
เลือกประเภทแท็กเครื่องมือวัด Conversion ของ Google Ads
ป้อนข้อมูล Conversion ที่จําเป็น (รหัส Conversion และป้ายกํากับ) คุณสามารถ ค้นหาค่าเหล่านี้ได้ในบัญชี Google Ads
ในเมนูการทริกเกอร์ ให้เลือกทริกเกอร์ที่มีอยู่หากเหมาะสมกับกรณีการใช้งานของคุณ หากไม่มีทริกเกอร์เดิมที่ครอบคลุมความต้องการของคุณ ให้สร้างทริกเกอร์ที่กำหนดเองใหม่

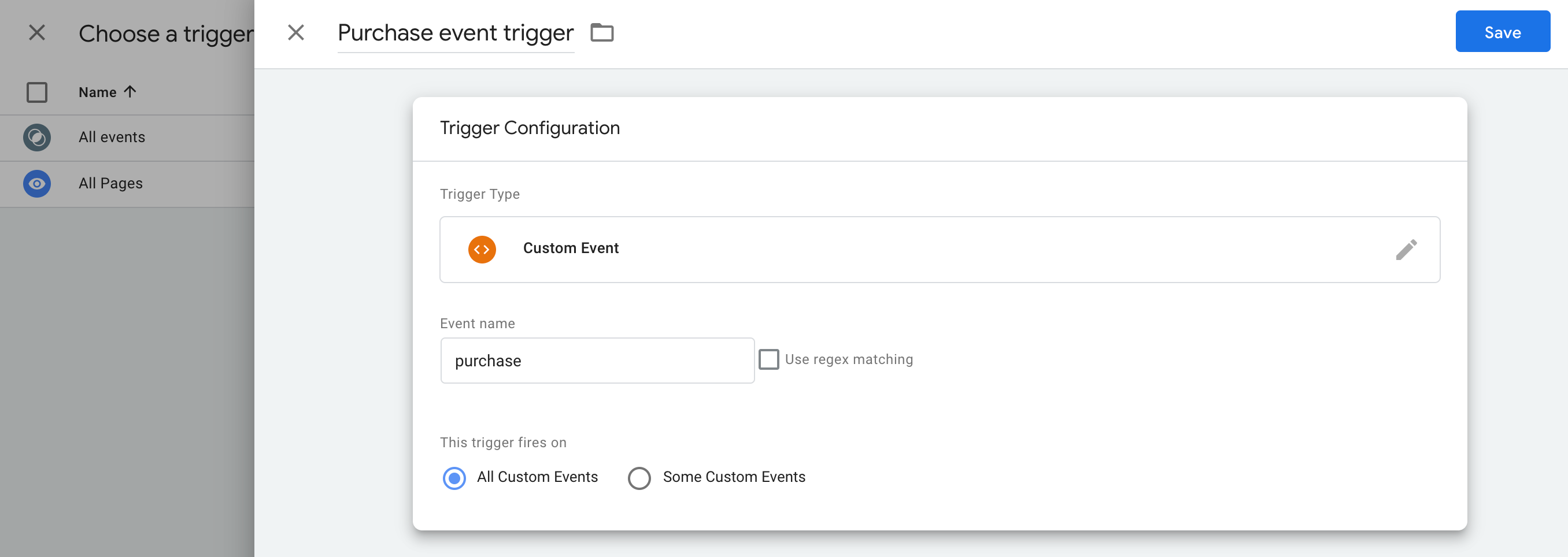
วิธีทริกเกอร์แท็กในเหตุการณ์ที่กำหนดเอง
- เลือกทริกเกอร์เหตุการณ์ที่กำหนดเอง
- ป้อนชื่อเหตุการณ์ที่ตรงกับชื่อที่ใช้ในแท็ก Google Analytics: เหตุการณ์ GA4

วิธีทริกเกอร์เฉพาะ URL ที่เจาะจง
- เลือกตัวเลือกเพื่อทริกเกอร์ในเหตุการณ์ที่กำหนดเองบางรายการ
- เพิ่มตัวแปร URL ของหน้าเว็บให้เท่ากับ URL ที่แท็กควรทริกเกอร์
ตั้งชื่อแท็กแล้วคลิกบันทึก
ไม่บังคับ: กำหนดมูลค่า Conversion
คุณระบุมูลค่า Conversion ที่แตกต่างจาก value เริ่มต้นได้
เช่น หากคุณจัดเก็บข้อมูลราคาไว้ในฐานข้อมูลอื่น
หากต้องการระบุเกณฑ์อื่นในการคำนวณมูลค่า Conversion คุณต้องตั้งค่า
ตัวแปรเพื่อดึงข้อมูลจากฐานข้อมูลของคุณเข้ามาและกำหนดให้กับ
แท็กเครื่องมือวัด Conversion ของ Google Ads
วิธีสร้างตัวแปรใหม่
- เปิดเมนูตัวแปรในคอนเทนเนอร์ของเซิร์ฟเวอร์
- สร้างตัวแปรที่กำหนดโดยผู้ใช้ใหม่สำหรับอินพุตข้อมูล ตัวอย่างเช่น หากคุณ ต้องการใช้ค่าจากฐานข้อมูล Firestore ให้สร้าง {{การค้นหาFirestore}} ตัวแปร
- ระบุแหล่งที่มาของตัวแปร
- ตั้งชื่อตัวแปร เช่น "ค้นหากำไร" และบันทึก
กำหนดมูลค่า Conversion ที่กำหนดเองในแท็กเครื่องมือวัด Conversion ของ Google Ads ดังนี้
- เปิดเมนูแท็กในคอนเทนเนอร์ของเซิร์ฟเวอร์
- แก้ไขแท็กเครื่องมือวัด Conversion ของ Google Ads ที่มีอยู่หรือสร้างแท็กใหม่
หากต้องการกําหนดค่ามูลค่า Conversion ที่กําหนดเอง ให้ระบุ 2 ฟิลด์ต่อไปนี้
- มูลค่า Conversion: ป้อนจำนวนเงินคงที่หรือระบุตัวแปรที่คุณสร้างไว้ก่อนหน้านี้
- รหัสสกุลเงิน

บันทึกแท็ก
ขั้นตอนที่ 4: Conversion ที่ปรับปรุงแล้ว
หากไม่ได้ใช้ Conversion ที่ปรับปรุงแล้ว ให้ข้ามไปที่ตรวจสอบการตั้งค่า
หากต้องการกำหนดค่า Conversion ที่ปรับปรุงแล้ว ให้ทำตามขั้นตอนด้านล่าง
ตั้งค่าตัวแปรข้อมูลที่ได้จากผู้ใช้
คุณติดตั้งใช้งาน Conversion ที่ปรับปรุงแล้วใน Tag Manager ได้ 3 วิธี คุณต้องเลือกเพียงตัวเลือกเดียวเพื่อรวบรวมข้อมูลที่ได้จากผู้ใช้
| การรวบรวมอัตโนมัติ | การกําหนดค่าด้วยตนเอง | การกำหนดค่าโค้ด | |
|---|---|---|---|
| วิธีการรวบรวม | รวบรวมข้อมูลที่ได้จากผู้ใช้โดยอัตโนมัติตามโค้ด
เว็บไซต์ของคุณ หากต้องการควบคุมตำแหน่งที่จะรวบรวมอินพุต ให้เลือกใช้ การตั้งค่าด้วยตนเองหรือโค้ด |
ระบุพร็อพเพอร์ตี้ CSS ที่เลือกหรือตัวแปร JavaScript ที่จะรวบรวม
ข้อมูลที่ได้จากผู้ใช้ หากต้องการควบคุมการจัดรูปแบบข้อมูลและการแฮช เลือกกำหนดค่าโค้ด |
เพิ่มข้อมูลโค้ดบนเว็บไซต์ที่ส่งข้อมูลลูกค้าที่แฮช
สำหรับการจับคู่ วิธีนี้เป็นตัวเลือกที่ดีที่สุดสำหรับการเพิ่มความแม่นยำของ Conversion ที่ปรับปรุงแล้วช่วยให้คุณส่งข้อมูลที่จัดรูปแบบอย่างสอดคล้องกันได้ ทุกครั้งที่แท็ก Conversion เริ่มทํางาน |
| ความซับซ้อน | เรียบง่าย | กลาง | ซับซ้อน |
| ทักษะ | ไม่ต้องใช้ทักษะพิเศษ | HTML และ CSS | การพัฒนาเว็บ |
การรวบรวมอัตโนมัติ
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บ
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นการเก็บรวบรวมอัตโนมัติ
- ตั้งชื่อตัวแปร เช่น
My user-defined data - คลิกบันทึก
การกําหนดค่าด้วยตนเอง
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บ
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นการกําหนดค่าด้วยตนเอง
เพิ่มตัวแปรใหม่หรือตัวแปรที่มีอยู่สำหรับช่องข้อมูลผู้ใช้ที่เกี่ยวข้องที่คุณต้องการระบุผ่าน Conversion ที่ปรับปรุงแล้ว
ในการระบุองค์ประกอบจาก DOM ให้สร้างตัวแปรใหม่ > การกําหนดค่าตัวแปร > องค์ประกอบ DOM
ในส่วนวิธีการเลือก คุณจะใช้ตัวเลือก CSS หรือรหัสก็ได้ เคล็ดลับ: หากตัวแปร CSS มีการเปลี่ยนแปลงบ่อย ให้เพิ่มรหัส HTML ลงในเว็บไซต์และใช้ตัวแปรรหัส
ป้อนตัวเลือก CSS หรือชื่อรหัส เว้นช่องชื่อแอตทริบิวต์ว่างไว้
ตั้งชื่อและบันทึกตัวแปรองค์ประกอบ DOM จากนั้นหน้าจอจะกลับไปที่การตั้งค่าข้อมูลที่ได้จากผู้ใช้
ตั้งชื่อตัวแปรข้อมูลที่ได้จากผู้ใช้ เช่น
My user-defined dataคลิกบันทึก
การกําหนดค่าโค้ด
ขั้นตอนที่ 1: ระบุและกําหนดตัวแปร Conversion ที่ปรับปรุงแล้ว
คุณจะส่งข้อมูลที่ไม่ได้แฮชก็ได้ ซึ่ง Google จะแฮชก่อนข้อมูล
เข้าถึงเซิร์ฟเวอร์หรือข้อมูลที่แฮชล่วงหน้า หากคุณเลือกส่งข้อมูลที่แฮชล่วงหน้า
โปรดเข้ารหัสข้อมูลโดยใช้ SHA256 ที่เข้ารหัสเลขฐาน 16 ไม่ว่าจะเป็นกรณีใด ให้ระบุที่
ในช่องต่อไปนี้อย่างน้อย 1 ช่อง: email หรือ phone_ number
วิธีพุชข้อมูลที่ไม่ได้แฮชไปยังชั้นข้อมูล
จัดเก็บข้อมูลที่ได้จากผู้ใช้เป็นคู่คีย์-ค่าในเว็บไซต์ ตัวแปร JavaScript เช่น
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };ส่งข้อมูลผู้ใช้พร้อมกับเหตุการณ์โดยใช้ dataLayer.push() สำหรับ ตัวอย่าง:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
ตัวแปร leadsUserData พร้อมใช้งานใน Google Tag Manager แล้ว
วิธีพุชข้อมูลที่แฮชไว้ล่วงหน้าเข้าไปในชั้นข้อมูล
ในเว็บไซต์ ให้แฮชข้อมูลที่ได้จากผู้ใช้โดยใช้ SHA256 ที่เข้ารหัสเลขฐาน 16 คีย์ สำหรับข้อมูลที่เข้ารหัสต้องเริ่มต้นด้วย
sha256_เช่น{'sha256_email_address':await hashEmail(email.trim()), }ส่งข้อมูลผู้ใช้พร้อมกับเหตุการณ์โดยใช้
dataLayer.push()ตัวอย่างด้านล่างแสดงการใช้งานชั้นข้อมูลที่สมมติว่าคุณมี เขียนฟังก์ชันการแฮชด้วยตัวเอง ซึ่งคุณจะเรียกใช้แบบไม่พร้อมกัน<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
ตัวแปร leadsUserData พร้อมใช้งานใน Google Tag Manager แล้ว
ขั้นตอนที่ 2: สร้างตัวแปรข้อมูลที่ได้จากผู้ใช้
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บ
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นรหัส
- สำหรับช่องข้อมูลผู้ใช้ที่เกี่ยวข้องที่คุณต้องการระบุ ให้คลิกเมนูแบบเลื่อนลงแล้วเลือกตัวแปรใหม่
- ในส่วนเลือกประเภทตัวแปร ให้เลือกตัวแปรชั้นข้อมูล
- ในตัวแปรชั้นข้อมูล ให้อ้างอิงข้อมูลผู้ใช้ที่จัดเก็บไว้ เช่น
leadsUserData - ตั้งชื่อและบันทึกตัวแปรชั้นข้อมูล จากนั้นหน้าจอจะกลับไปที่การตั้งค่าข้อมูลที่ได้จากผู้ใช้
- ตั้งชื่อตัวแปรข้อมูลที่ได้จากผู้ใช้ เช่น
My user-defined data - คลิกบันทึก
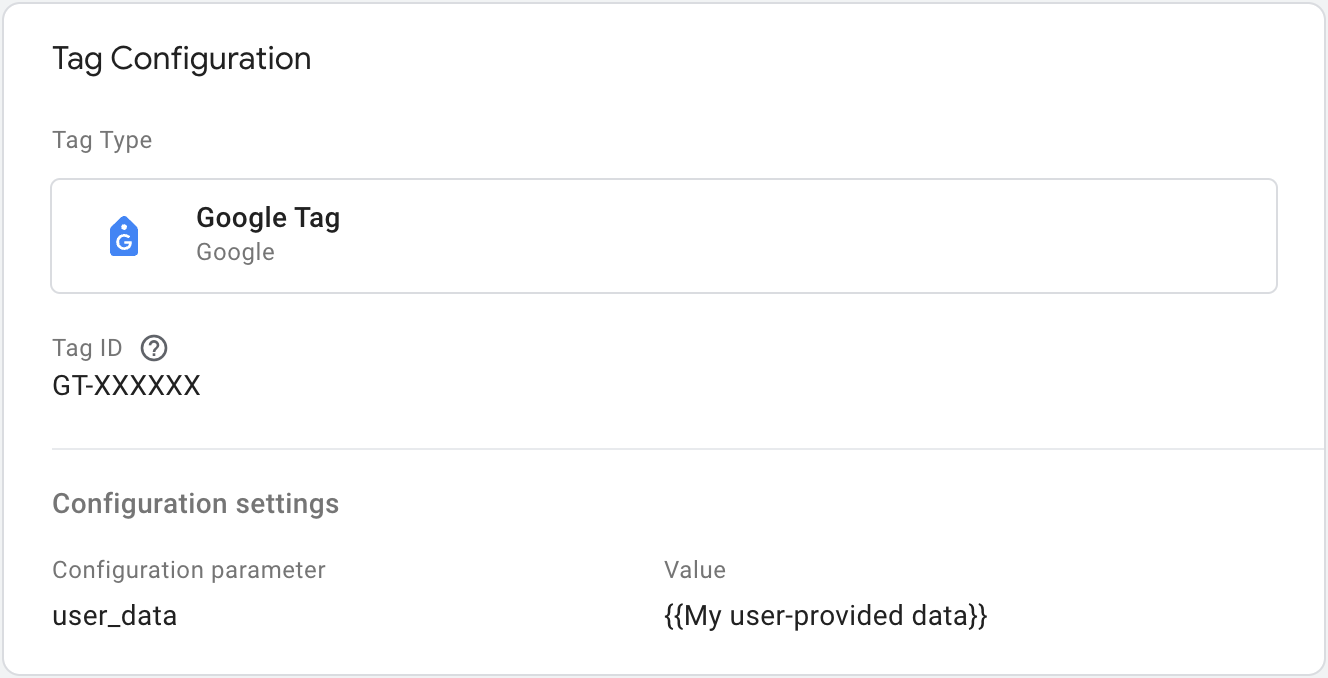
กําหนดตัวแปรให้กับแท็ก Google
- เปิดเมนูแท็กในคอนเทนเนอร์เว็บ
- แก้ไขแท็ก Google ที่คุณใช้ส่งข้อมูลไปยังเซิร์ฟเวอร์การติดแท็ก
- ในส่วนการตั้งค่าการกำหนดค่า ให้เพิ่มพารามิเตอร์การกำหนดค่าใหม่
ที่ชื่อ
user_dataกำหนดค่าเป็นข้อมูลที่ได้จากผู้ใช้ ตัวแปร เช่น{{My user-provided data}} บันทึกการเปลี่ยนแปลง แท็กควรมีลักษณะดังนี้

กําหนดค่าแท็กเครื่องมือวัด Conversion ของโฆษณาฝั่งเซิร์ฟเวอร์
วิธีเปิดใช้ Conversion ที่ปรับปรุงแล้วในคอนเทนเนอร์ของเซิร์ฟเวอร์
- เปิดเมนูแท็กในพื้นที่ทํางานของเซิร์ฟเวอร์
- แก้ไขแท็กเครื่องมือวัด Conversion ของ Google Ads
กดบันทึกเพื่อบันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 5: ตรวจสอบการตั้งค่า
เมื่อเริ่มส่งข้อมูลด้วยคอนเทนเนอร์ของเซิร์ฟเวอร์แล้ว คุณจะตรวจสอบได้ว่า กำลังทำงานอย่างถูกต้องโดยทำตามขั้นตอนต่อไปนี้
- เปิดเว็บไซต์ของคุณ
- ในคอนเทนเนอร์เซิร์ฟเวอร์ของ Google Tag Manager เลือกแสดงตัวอย่าง ผู้ช่วยแท็กจะเริ่มและโหลดคอนเทนเนอร์ของเซิร์ฟเวอร์
- แท็บแท็กแสดงแท็กทั้งหมดที่เริ่มทำงานแล้ว อย่าลืมตรวจสอบว่าแท็กที่คุณกำหนดค่านั้นเริ่มทํางานหรือไม่
- แท็บคอนโซลจะแสดงข้อผิดพลาดที่เกิดขึ้นระหว่างการส่งข้อมูล ในคอนเทนเนอร์ของเซิร์ฟเวอร์ ตรวจหาข้อผิดพลาดและแก้ไขข้อผิดพลาด
หากต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับการแก้ไขข้อบกพร่องของคอนเทนเนอร์ Tag Manager โปรดดูความช่วยเหลือในการดูตัวอย่างและแก้ไขข้อบกพร่อง
ขั้นตอนถัดไป
เมื่อแท็กเครื่องมือวัด Conversion ของ Google Ads ทำงานตามที่ต้องการแล้ว คุณสามารถนำแท็กออกได้ แท็กเครื่องมือวัด Conversion ของ Google Ads ที่เทียบเท่าในคอนเทนเนอร์เว็บเพื่อหลีกเลี่ยงข้อมูล การทำซ้ำ
หากคุณใช้แคมเปญรีมาร์เก็ตติ้งของ Google Ads ด้วยและต้องการวัดผลแคมเปญนั้น โดยใช้การติดแท็กฝั่งเซิร์ฟเวอร์, set รีมาร์เก็ตติ้งของ Google Ads
