تتيح لك أداة "إدارة العلامات من Google" من جهة الخادم نقل علامات حدث "البيانات المقدَّمة من المستخدِم" في "إعلانات Google" من صفحة الويب إلى الخادم. يؤدي نقل هذه العلامات إلى الخادم إلى تقليل مقدار الرمز البرمجي الذي عليك تشغيله في الصفحة، ويساعد في تحسين سرعة loading الصفحة. يوضّح هذا المستند كيفية ضبط حاوية الويب وحاوية الخادم في أداة "إدارة العلامات من Google" لاستخدام علامة حدث البيانات المقدَّمة من المستخدِم في "إعلانات Google".
قبل البدء
يفترض هذا المستند أن لديك:
- حقوق المشرف في "إعلانات Google" و"إدارة العلامات من Google"
- إعداد أداة "إدارة العلامات من Google"
- تم إنشاء حاوية خادم
- إعداد عميل "إحصاءات Google 4"
الخطوة 1: إعداد علامة ربط الإحالة الناجحة
للسماح لخدمة "إعلانات Google" بإرسال البيانات إلى أداة "إدارة العلامات من Google"، عليك إعداد علامة رابط الإحالة الناجحة.
إذا كانت لديك حاليًا علامة رابط الإحالة الناجحة تم ضبطها في حاوية الخادم، يمكنك تخطّي هذه الخطوة.
لإعداد علامة رابط الإحالة الناجحة:
- من مساحة عمل حاوية الخادم، افتح قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
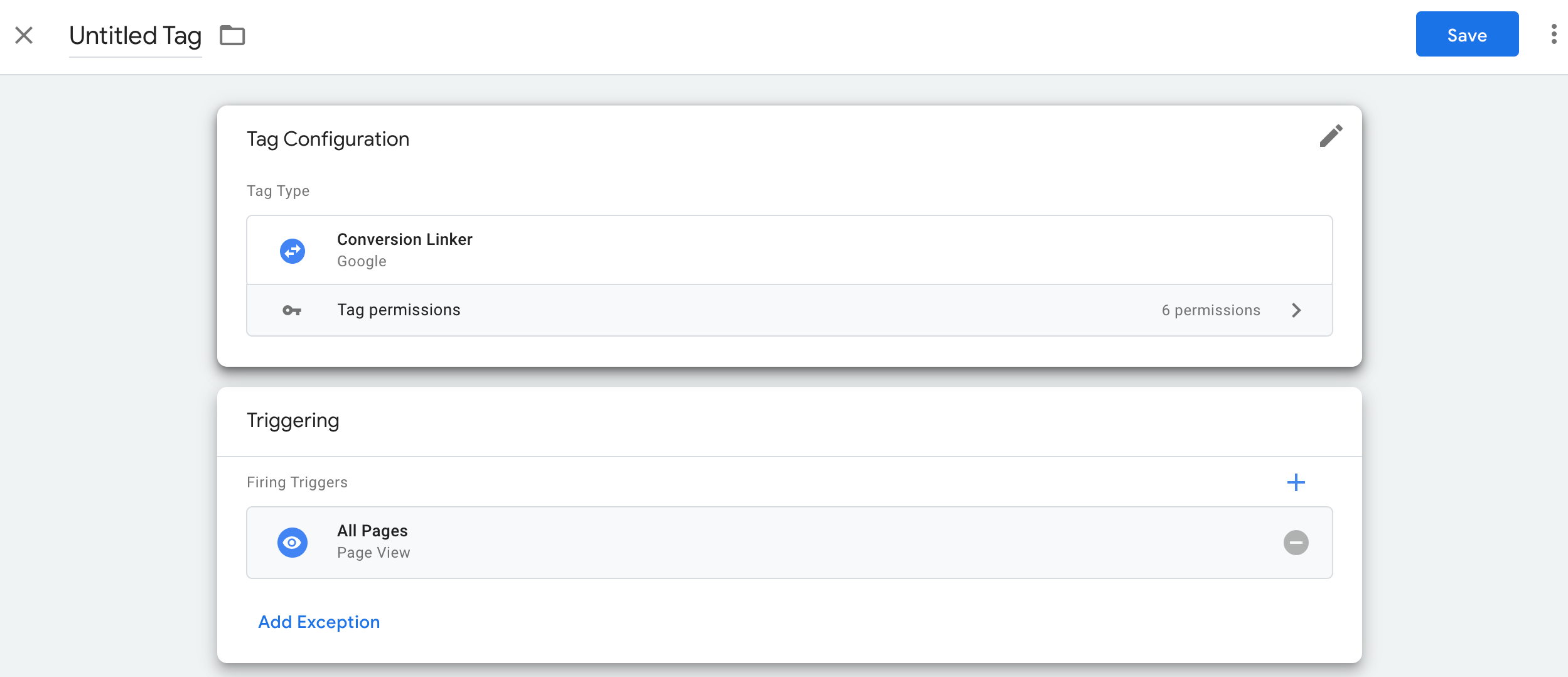
- اختَر نوع العلامة رابط الإحالة الناجحة.
- عليك إعداد العامل المشغِّل الذي سيؤدي إلى إطلاق علامة رابط الإحالة الناجحة من جهة الخادم.
في معظم الحالات، يكون مشغِّل كلّ الصفحات هو الخيار الأفضل. - أدخِل اسمًا للعلامة وانقر على حفظ.

الخطوة 2: إعداد علامة حدث البيانات المقدَّمة من المستخدِم على "إعلانات Google" في حاوية الخادم
لإعداد علامة حدث البيانات المقدَّمة من المستخدِم في "إعلانات Google":
- في مساحة عمل حاوية الخادم، افتح قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
- اختَر نوع علامة حدث البيانات المقدَّمة من المستخدِم في "إعلانات Google".
أدخِل معلومات الإحالة الناجحة المطلوبة (رقم تعريف الإحالة الناجحة). يمكنك العثور على هذه القيم في حسابك على "إعلانات Google".
في القائمة تشغيل، اختَر عامل تشغيل حالي إذا كان يناسب حالة الاستخدام. إذا لم يكن هناك عامل تشغيل حالي يلبّي احتياجاتك، يمكنك إنشاء عامل تشغيل مخصّص جديد
 .
.لتشغيل العلامة في حدث مخصّص:
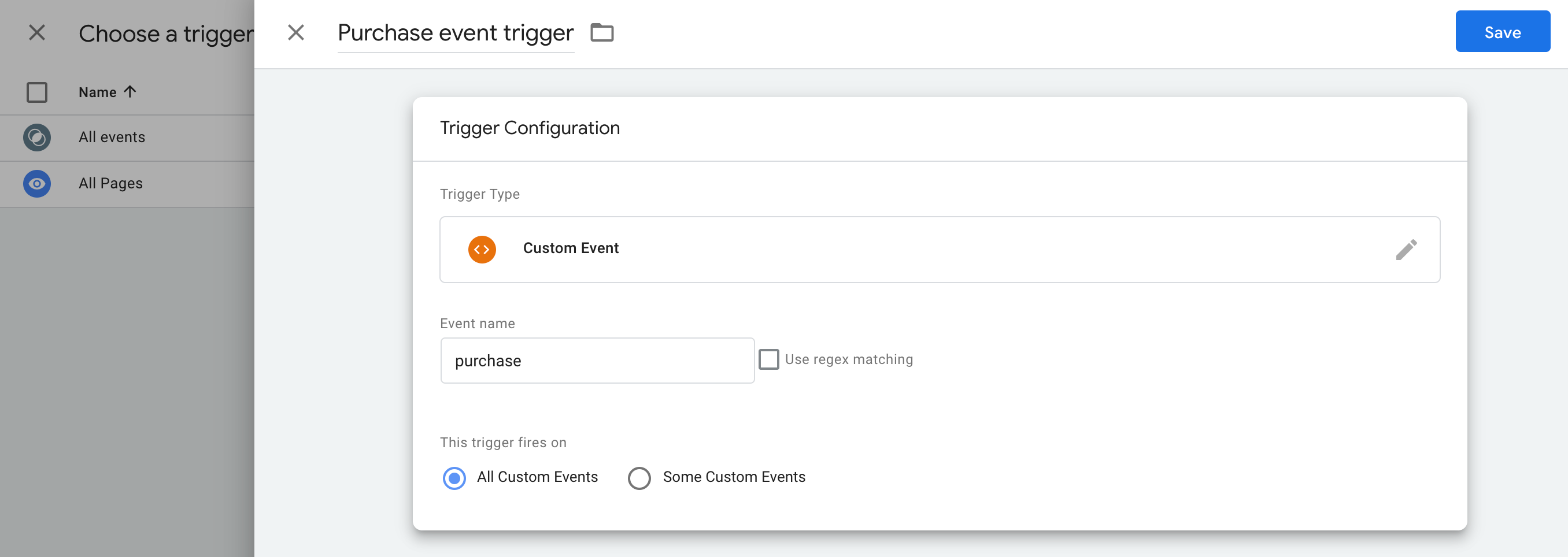
- اختَر عامل تشغيل الحدث المخصّص.
- أدخِل اسم الحدث الذي يتطابق مع الاسم المستخدَم في علامة "إحصاءات Google": حدث "إحصاءات Google 4".

لتفعيل الميزة على عناوين URL معيّنة فقط:
- اختَر خيار التفعيل عند بعض الأحداث المخصّصة.
- أضِف المتغيّر عنوان URL للصفحة ليكون مساويًا لعنوان URL الذي يجب أن تبدأ العلامة في تنفيذه.
أدخِل اسمًا للعلامة وانقر على حفظ.
الخطوة 3: ضبط بيانات المستخدمين
تعتمد العلامة على بيانات المستخدِم المتاحة في الحدث، تمامًا مثل الإحالات الناجحة المحسّنة.
إعداد متغيّر بيانات مقدَّمة من المستخدِم
تتوفّر 3 طرق يمكنك من خلالها تنفيذ ميزة الإحالات الناجحة المحسّنة في أداة "إدارة العلامات من Google". ما عليك سوى تحديد خيار واحد لجمع البيانات المقدَّمة من المستخدِم.
| الجمع التلقائي للبيانات | الضبط اليدوي | ضبط الرمز | |
|---|---|---|---|
| طريقة جمع البيانات | تجمع البيانات المقدَّمة من المستخدِم تلقائيًا استنادًا إلى رمز موقعك الإلكتروني. إذا كنت بحاجة إلى التحكّم في مكان جمع الإدخالات، يمكنك تفعيل إعداد يدوي أو إعداد للرموز. |
حدِّد سمات CSS أو متغيّرات JavaScript محدّدة لجمع البيانات المقدَّمة من المستخدِم. إذا كنت بحاجة إلى التحكّم في تنسيق البيانات والتجزئة، اختَر ضبط الرمز. |
أضِف مقتطف رمز على موقعك الإلكتروني يُرسِل بيانات العملاء المجزّأة
للمطابقة. هذه الطريقة هي الخيار الأفضل لزيادة دقة الإحالات الناجحة المحسّنة عن طريق السماح لك بإرسال بيانات منسَّقة بشكل متّسق متى تم تنشيط علامة الإحالة الناجحة. |
| مستوى التعقيد | بسيط | متوسط | معقّد |
| المهارات | ما مِن مهارات خاصة مطلوبة | HTML وCSS | تطوير مواقع الإنترنت |
الجمع التلقائي للبيانات
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الجمع التلقائي للبيانات.
- أدخِل اسمًا للمتغيّر، مثلاً
My user-defined data. - انقر على حفظ.
الضبط اليدوي
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الضبط اليدوي.
بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها من خلال ميزة الإحالات الناجحة المحسّنة، أضِف متغيّرًا جديدًا أو حاليًا.
لتحديد أحد العناصر من DOM، أنشئ متغيّر جديد > ضبط المتغيّر > عنصر DOM.
ضمن طريقة الاختيار، يمكنك استخدام أداة اختيار لغة CSS أو رقم تعريف. ملاحظة: إذا كانت متغيّرات CSS تتبدّل بشكلٍ متكرّر، أضِف رقم تعريف HTML إلى موقعك الإلكتروني واستخدِم متغيّر رقم التعريف.
أدخِل اسم أداة اختيار لغة CSS أو رقم التعريف. يمكنك ترك حقل "اسم السمة" فارغًا.
أدخِل اسمًا لمتغيّر عنصر DOM واحفظه. ستعود شاشتك بعد ذلك إلى إعدادات البيانات المقدَّمة من المستخدِم.
أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data.انقر على حفظ.
ضبط الرمز
الخطوة 1: تحديد متغيّرات الإحالات الناجحة المحسّنة وتعريفها
يمكنك إما إرسال بيانات غير مجزّأة، ستعمل Google على تجزئتها قبل وصول البيانات إلى الخوادم، أو إرسال بيانات مجزّأة مسبقًا. إذا اختَرت إرسال بيانات مجزّأة مسبقًا،
يُرجى ترميز البيانات باستخدام خوارزمية SHA256 بترميز سداسي عشري. وفي كلتا الحالتين، يجب تقديم حقل واحد على الأقل من الحقول التالية: email (البريد الإلكتروني) أو phone_number (رقم الهاتف).
لإرسال بيانات غير مجزّأة إلى طبقة البيانات:
في موقعك الإلكتروني، خزِّن البيانات المقدَّمة من المستخدِم في صورة أزواج المفتاح/القيمة في متغيّر JavaScript. على سبيل المثال:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };أرسِل بيانات المستخدم مع حدث باستخدام dataLayer.push(). على سبيل المثال:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
لإرسال بيانات مجزّأة مسبقًا إلى طبقة البيانات:
في موقعك الإلكتروني، عليك تجزئة البيانات المقدَّمة من المستخدِم باستخدام خوارزمية SHA256 بترميز سداسي عشري. ويجب أن يبدأ مفتاح البيانات المرمّزة بـ
sha256_. على سبيل المثال:{'sha256_email_address':await hashEmail(email.trim()), }أرسِل بيانات المستخدِم مع حدث باستخدام
dataLayer.push(). يوضّح المثال التالي عملية تنفيذ طبقة بيانات يفترض أنّك كتبت دالة تجزئة بنفسك، وتتولّى تشغيلها بشكلٍ غير متزامن.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
الخطوة 2: إنشاء متغيّر البيانات المقدَّمة من المستخدِم
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا محدّدًا من المستخدِم جديدًا من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على رمز.
- بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها، انقر على القائمة المنسدلة واختَر متغيّر جديد.
- ضمن اختيار نوع المتغيّر، اختَر متغيّر طبقة البيانات.
- في متغيّر طبقة البيانات، أشِر إلى بيانات المستخدِمين المخزَّنة. مثلاً:
leadsUserData - أدخِل اسمًا لمتغيّر طبقة البيانات واحفظه. ستعود الشاشة بعد ذلك إلى إعدادات البيانات المقدَّمة من المستخدِم.
- أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data. - انقر على حفظ.
تخصيص المتغيّر لعلامة Google
- في حاوية الويب، افتح قائمة العلامات.
- عدِّل علامة Google التي تستخدمها لإرسال البيانات إلى خادم وضع العلامات.
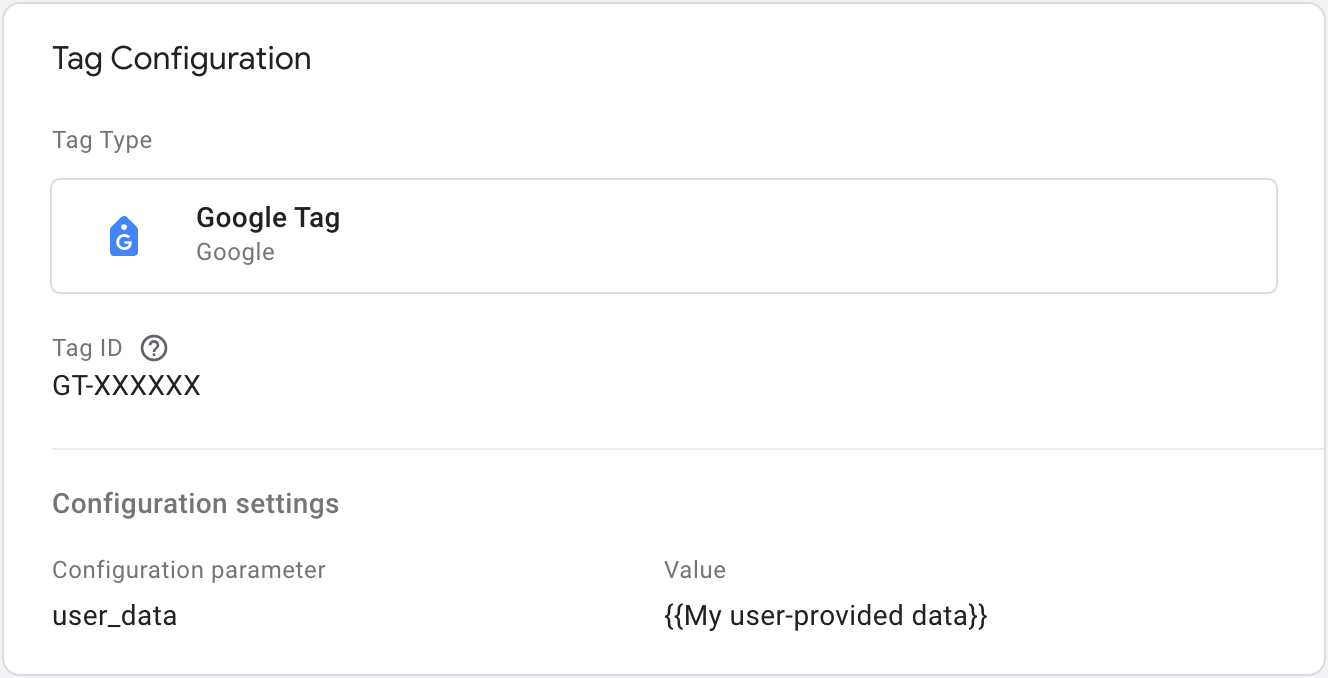
- ضمن إعدادات الضبط، أضِف مَعلمة ضبط جديدة اسمها
user_data. اضبط القيمة على متغيّر البيانات المقدَّمة من المستخدِم، مثلاً{{My user-provided data}}. حفظ التغييرات التي أجريتها من المفترض أن تظهر علامتك على النحو التالي:

الخطوة 4: التحقّق من الإعداد
بعد بدء إرسال البيانات باستخدام حاوية الخادم، يمكنك التحقّق مما إذا كانت تعمل بشكلٍ سليم باتّباع الخطوات التالية:
- افتح موقعك الإلكتروني.
- في حاوية خادم أداة "إدارة العلامات من Google"، اختَر معاينة. ستبدأ إضافة Tag Assistant في تحميل حاوية الخادم.
- تعرض لك علامة التبويب العلامات جميع العلامات التي تم تفعيلها. احرص على التحقّق من تنشيط العلامة التي ضبطتها.
- تعرض علامة التبويب وحدة التحكّم أي أخطاء حدثت أثناء نقل البيانات إلى حاوية الخادم. تحقّق من الأخطاء وحلّها.
لمزيد من المساعدة في تصحيح أخطاء حاويات أداة "إدارة العلامات من Google"، اطّلِع على المساعدة في معاينة العلامات وتصحيح أخطائها.
الخطوات التالية
بعد أن تعمل علامة حدث البيانات المقدَّمة من المستخدِم في "إعلانات Google" على النحو المطلوب، يمكنك إزالة أيّ علامات حدث بيانات مقدَّمة من المستخدِم في "إعلانات Google" مماثلة في حاوية ويب لتجنُّب تكرار البيانات.