Mit dem serverseitigen Tagging in Tag Manager können Sie die Ereignis-Tags für von Nutzern bereitgestellte Daten von der Webseite auf den Server verschieben. Wenn Sie diese Tags auf den Server verschieben, wird die Menge an Code reduziert, die auf der Seite ausgeführt werden muss. Außerdem lässt sich so die Ladezeit der Seite verbessern. In diesem Dokument wird beschrieben, wie Sie Ihren Tag Manager-Webcontainer und Ihren Servercontainer so konfigurieren, dass das Tag für von Google Ads-Nutzern bereitgestellte Datenereignisse verwendet wird.
Hinweis
In diesem Dokument wird davon ausgegangen, dass Sie Folgendes haben:
- Administratorrechte in Google Ads und Google Tag Manager
- Google Tag Manager einrichten
- Servercontainer erstellt
- Google Analytics: GA4-Client einrichten
Schritt 1: Tag vom Typ „Conversion-Verknüpfung“ einrichten
Damit über Google Ads Daten an Tag Manager gesendet werden können, müssen Sie das Tag Conversion-Verknüpfung einrichten.
Wenn Sie in Ihrem Servercontainer bereits ein Conversion-Verknüpfungs-Tag konfiguriert haben, können Sie diesen Schritt überspringen.
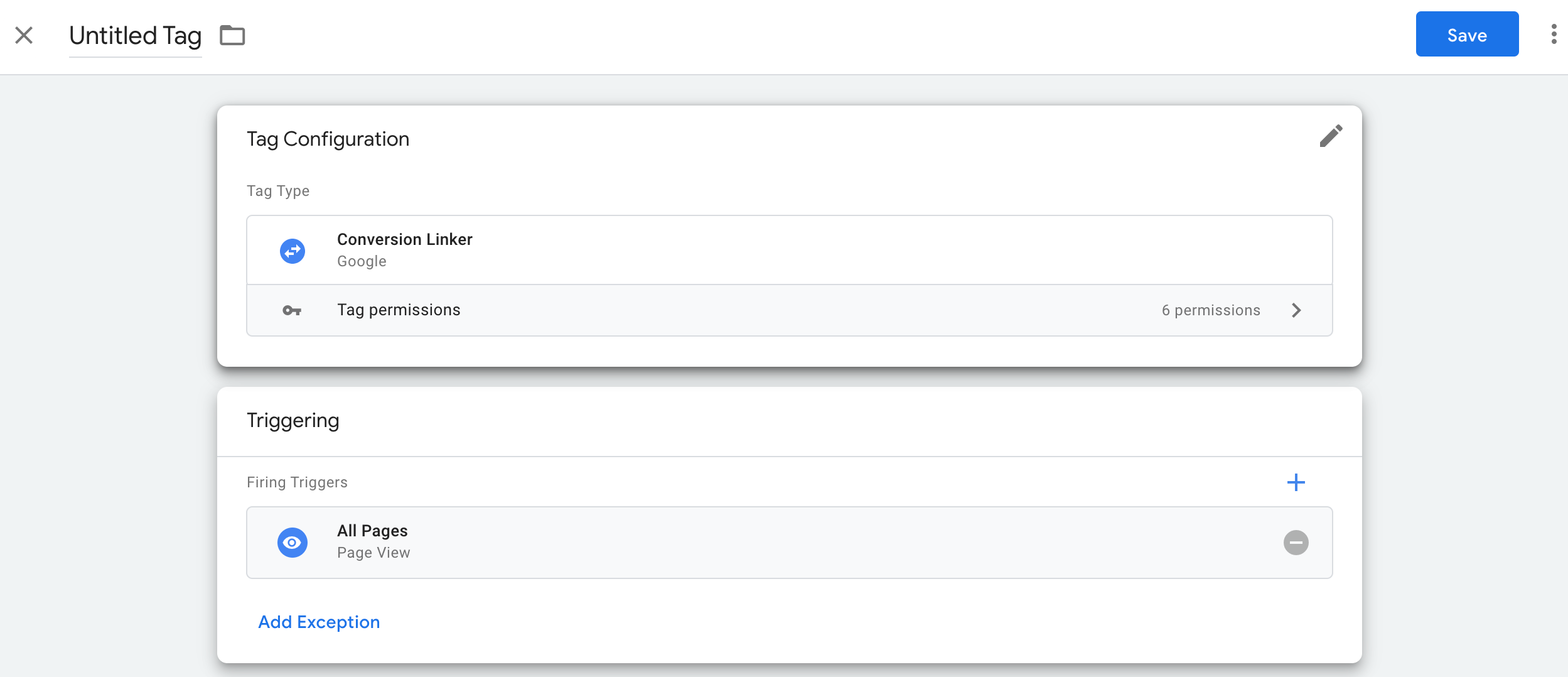
So richten Sie das Tag vom Typ „Conversion-Verknüpfung“ ein:
- Öffnen Sie in Ihrem Servercontainer-Arbeitsbereich links auf der Seite das Menü Tags.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
- Wählen Sie den Tag-Typ Conversion-Verknüpfung aus.
- Richten Sie den Trigger ein, durch den das serverseitige Tag „Conversion-Verknüpfung“ ausgelöst wird.
In den meisten Fällen ist der Trigger Alle Seiten die beste Option. - Geben Sie einen Namen für das Tag ein und klicken Sie auf Speichern.

Schritt 2: Google Ads-Ereignis-Tag für von Nutzern bereitgestellte Daten im Servercontainer einrichten
So richten Sie das Google Ads-Ereignis für von Nutzern bereitgestellte Daten ein:
- Öffnen Sie in Ihrem Servercontainer-Arbeitsbereich links auf der Seite das Menü Tags.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
- Wählen Sie den Tag-Typ Von Google Ads bereitgestelltes Datenereignis aus.
Geben Sie die erforderlichen Conversion-Informationen (Conversion-ID) ein. Sie finden diese Werte in Ihrem Google Ads-Konto.
Wählen Sie im Menü Trigger einen vorhandenen Trigger aus, wenn er zu Ihrem Anwendungsfall passt. Wenn kein vorhandener Trigger Ihre Anforderungen erfüllt, erstellen Sie einen neuen benutzerdefinierten Trigger
 .
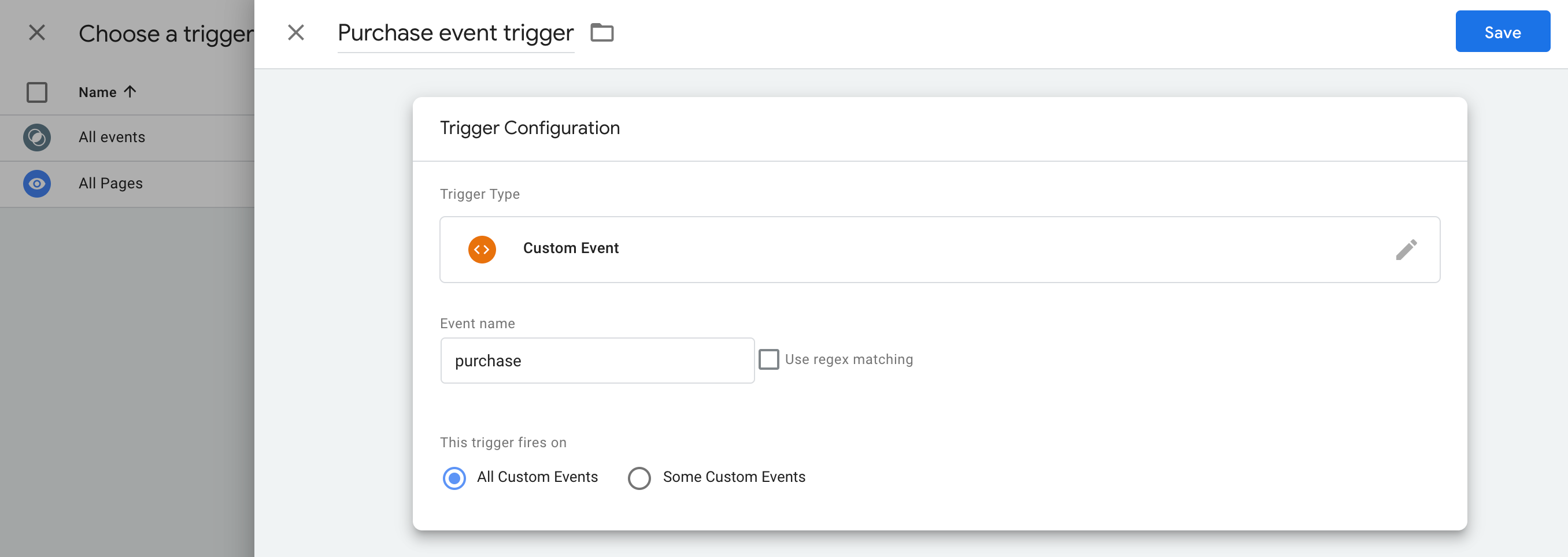
.So lösen Sie das Tag bei einem benutzerdefinierten Ereignis aus:
- Wählen Sie den Trigger Benutzerdefiniertes Ereignis aus.
- Geben Sie den Ereignisnamen ein, der mit dem im Tag Google Analytics: GA4-Ereignis verwendeten übereinstimmt.

So legen Sie fest, dass die Auslieferung nur bei bestimmten URLs ausgelöst wird:
- Wählen Sie die Option aus, die bei Einige benutzerdefinierte Ereignisse ausgelöst werden soll.
- Fügen Sie die Variable Seiten-URL so hinzu, dass sie der URL entspricht, bei der das Tag ausgelöst werden soll.
Geben Sie einen Namen für das Tag ein und klicken Sie auf Speichern.
Schritt 3: Nutzerdaten konfigurieren
Das Tag verwendet die im Ereignis verfügbaren Nutzerdaten, ähnlich wie bei erweiterten Conversions.
Variable für von Nutzern bereitgestellte Daten einrichten
Sie können erweiterte Conversions in Tag Manager auf drei Arten implementieren: Sie müssen nur eine Option auswählen, um von Nutzern bereitgestellte Daten zu erheben.
| Automatische Erfassung | Manuelle Konfiguration | Codekonfiguration | |
|---|---|---|---|
| Erfassungsmethode | Erfasst automatisch von Nutzern bereitgestellte Daten basierend auf dem Code Ihrer Website. Wenn Sie festlegen möchten, wo Eingaben erfasst werden, wählen Sie eine manuelle Einrichtung oder Codeeinrichtung aus. |
Geben Sie ausgewählte CSS-Eigenschaften oder JavaScript-Variablen an, um von Nutzern bereitgestellte Daten zu erheben. Wenn Sie die Datenformatierung und das Hashing selbst steuern möchten, wählen Sie die Codekonfiguration aus. |
Fügen Sie in Ihrer Website ein Code-Snippet ein, über das gehashte Kundendaten zum Abgleich gesendet werden. Diese Methode ist die beste Wahl, um die Genauigkeit der erweiterten Conversions zu maximieren. Denn es wird dafür gesorgt, dass beim Auslösen des Conversion-Tags konsequent formatierte Daten gesendet werden. |
| Komplexität | Einfach | Mittel | Komplex |
| Kompetenzen | Keine besonderen Kenntnisse erforderlich | HTML und CSS | Webentwicklung |
Automatische Erfassung
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Wählen Sie unter Typ die Option Automatische Erfassung aus.
- Benennen Sie die Variable, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Manuelle Konfiguration
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie für Typ Manuelle Konfiguration fest.
Fügen Sie für das relevante Nutzerdatenfeld, das Sie für erweiterte Conversions verwenden möchten, eine neue oder vorhandene Variable hinzu.
Wenn Sie ein Element aus dem DOM angeben möchten, erstellen Sie eine Neue Variable > Variable konfigurieren > DOM-Element.
Unter Auswahlmethode können Sie entweder einen CSS-Selektor oder eine ID verwenden. Tipp: Wenn sich Ihre CSS-Variablen häufig ändern, fügen Sie Ihrer Website eine HTML-ID hinzu und verwenden Sie die ID-Variable.
Geben Sie den CSS-Selektor oder den ID-Namen ein. Sie können das Feld „Attributname“ leer lassen.
Geben Sie einen Namen für die Variable „DOM-Element“ ein und speichern Sie sie. Sie kehren dann zum Bildschirm mit den Einstellungen für von Nutzern bereitgestellte Daten zurück.
Geben Sie der Variable vom Typ Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data.Klicken Sie auf Speichern.
Codekonfiguration
Schritt 1: Variablen für erweiterte Conversions ermitteln und festlegen
Sie können entweder nicht gehashte Daten senden, die vom Google-System gehasht werden sollen, bevor sie auf den Servern eingehen, oder vorab gehashte Daten senden. Wenn Sie vorab gehashte Daten senden, verwenden Sie Hex-SHA256. Geben Sie in beiden Fällen mindestens eines der folgenden Felder an: „email“ oder „phone_number“.
So übertragen Sie nicht gehashte Daten in die Datenschicht:
Speichern Sie von Nutzern bereitgestellte Daten als Schlüssel/Wert-Paare in einer JavaScript-Variablen auf Ihrer Website. Beispiel:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von „dataLayer.push()“. Beispiel:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
So übertragen Sie vorher gehashte Daten in die Datenschicht:
Hashen Sie auf Ihrer Website vom Nutzer bereitgestellte Daten mithilfe von hex-codiertem SHA256. Der Schlüssel für codierte Daten muss mit
sha256_beginnen. Beispiel:{'sha256_email_address':await hashEmail(email.trim()), }Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von
dataLayer.push(). Im Beispiel unten wird eine Datenebene implementiert, bei der davon ausgegangen wird, dass Sie selbst eine Hash-Funktion geschrieben haben, die Sie asynchron ausführen.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
Schritt 2: Variable für von Nutzern bereitgestellte Daten erstellen
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Setzen Sie den Typ auf Code.
- Um auf das Datenfeld zu gelangen, das Sie bereitstellen möchten, klicken Sie auf das Drop-down-Menü und wählen Sie Neue Variable aus.
- Wählen Sie unter Variablentyp auswählen die Option Datenschichtvariable aus.
- Verweisen Sie in der Datenschichtvariablen auf Ihre gespeicherten Nutzerdaten. Beispiel:
leadsUserData. - Geben Sie einen Namen für die Datenschichtvariable ein und klicken Sie auf Speichern. Sie kehren dann zum Bildschirm mit den Einstellungen für von Nutzern bereitgestellte Daten zurück.
- Geben Sie der Variable vom Typ Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Variable dem Google-Tag zuweisen
- Öffnen Sie in Ihrem Webcontainer das Menü Tags.
- Bearbeiten Sie das Google-Tag, mit dem Sie Daten an den Tagging-Server senden.
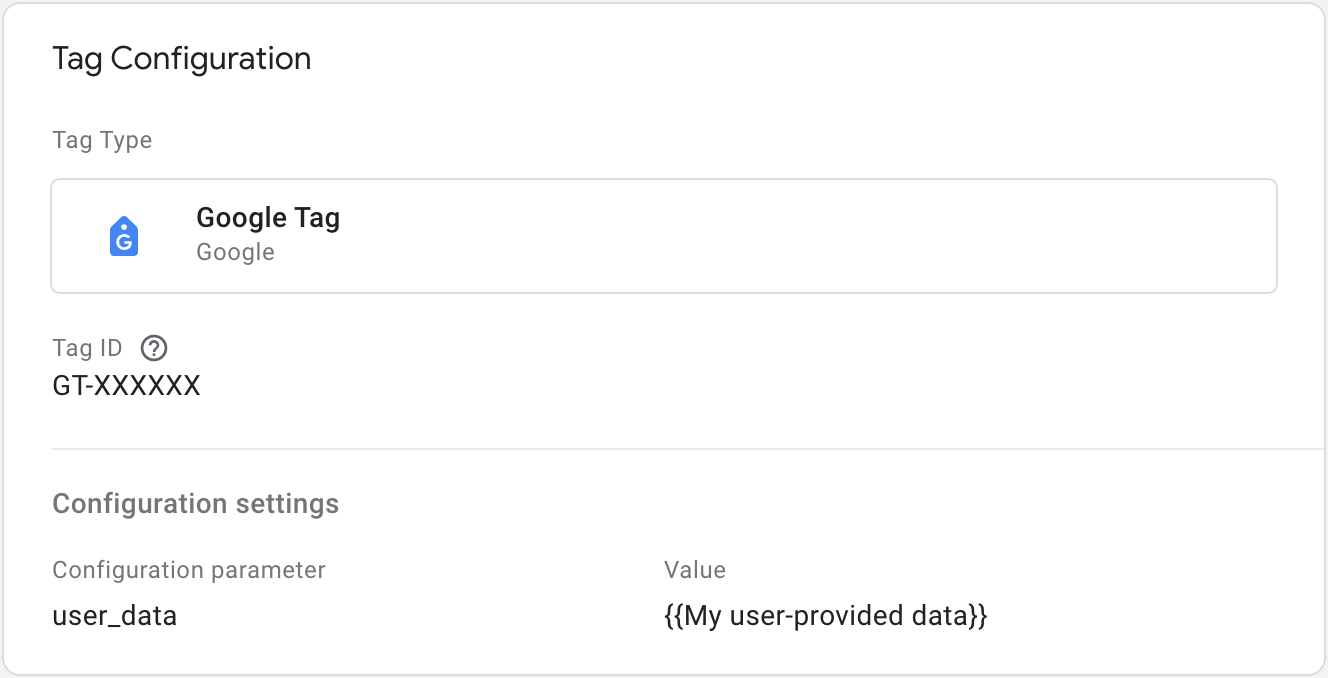
- Fügen Sie unter Konfigurationseinstellungen einen neuen Konfigurationsparameter namens
user_datahinzu. Legen Sie für Wert die Variable Von Nutzern bereitgestellte Daten fest, z. B.{{My user-provided data}}. Speichern Sie die Änderungen. Ihr Tag sollte wie folgt aussehen:

Schritt 4: Einrichtung validieren
Sobald Sie mit dem Senden von Daten mit dem Servercontainer beginnen, können Sie so prüfen, ob er ordnungsgemäß funktioniert:
- Öffnen Sie Ihre Website.
- Wählen Sie im Google Tag Manager-Servercontainer Vorschau aus. Der Tag Assistant wird gestartet und Ihr Servercontainer geladen.
- Auf dem Tab Tags werden alle Tags angezeigt, die ausgelöst wurden. Prüfen Sie, ob das von Ihnen konfigurierte Tag ausgelöst wurde.
- Auf dem Tab Console werden alle Fehler angezeigt, die während der Datenübertragung an den Servercontainer aufgetreten sind. Suchen Sie nach Fehlern und beheben Sie sie.
Weitere Informationen zur Fehlerbehebung bei Tag Manager-Containern finden Sie unter Vorschau und Fehlerbehebung.
Nächste Schritte
Wenn das Google Ads-Ereignis-Tag für von Nutzern bereitgestellte Daten wie vorgesehen funktioniert, können Sie alle entsprechenden Tags in einem Webcontainer entfernen, um doppelte Daten zu vermeiden.