Tag Manager בצד השרת מאפשר להעביר את תגי מעקב האירועים של Google Ads שקשורה לפרטים שהמשתמשים סיפקו, מדף האינטרנט, לשרת. העברת התגים האלה לשרת מפחיתה את כמות הקוד שצריך להריץ בדף ומאיצה את מהירות טעינת הדף. במסמך הזה מוסבר איך להגדיר את מאגר התגים באינטרנט ואת מאגר התגים בצד השרת של Tag Manager כך שישתמשו בתג אירוע של Google Ads שקשור לפרטים שהמשתמשים סיפקו.
לפני שמתחילים
המסמך הזה מניח שיש לכם:
- הרשאות אדמין ב-Google Ads וב-Google Tag Manager
- הגדרת Google Tag Manager
- יצירת מאגר תגים של שרת
- הגדרת הלקוח Google Analytics: GA4
שלב 1: מגדירים את התג לקישור המרות
כדי לאפשר ל-Google Ads לשלוח נתונים אל Tag Manager, צריך להגדיר את התג Conversion Linker.
אם כבר הגדרתם תג Conversion Linker במאגר התגים בצד השרת, אתם יכולים לדלג על השלב הזה.
כדי להגדיר את התג Conversion Linker:
- בסביבת העבודה של מאגר התגים בשרתי, פותחים את התפריט Tags בצד ימין של הדף.
- לוחצים על New (חדש) כדי להוסיף תג חדש.
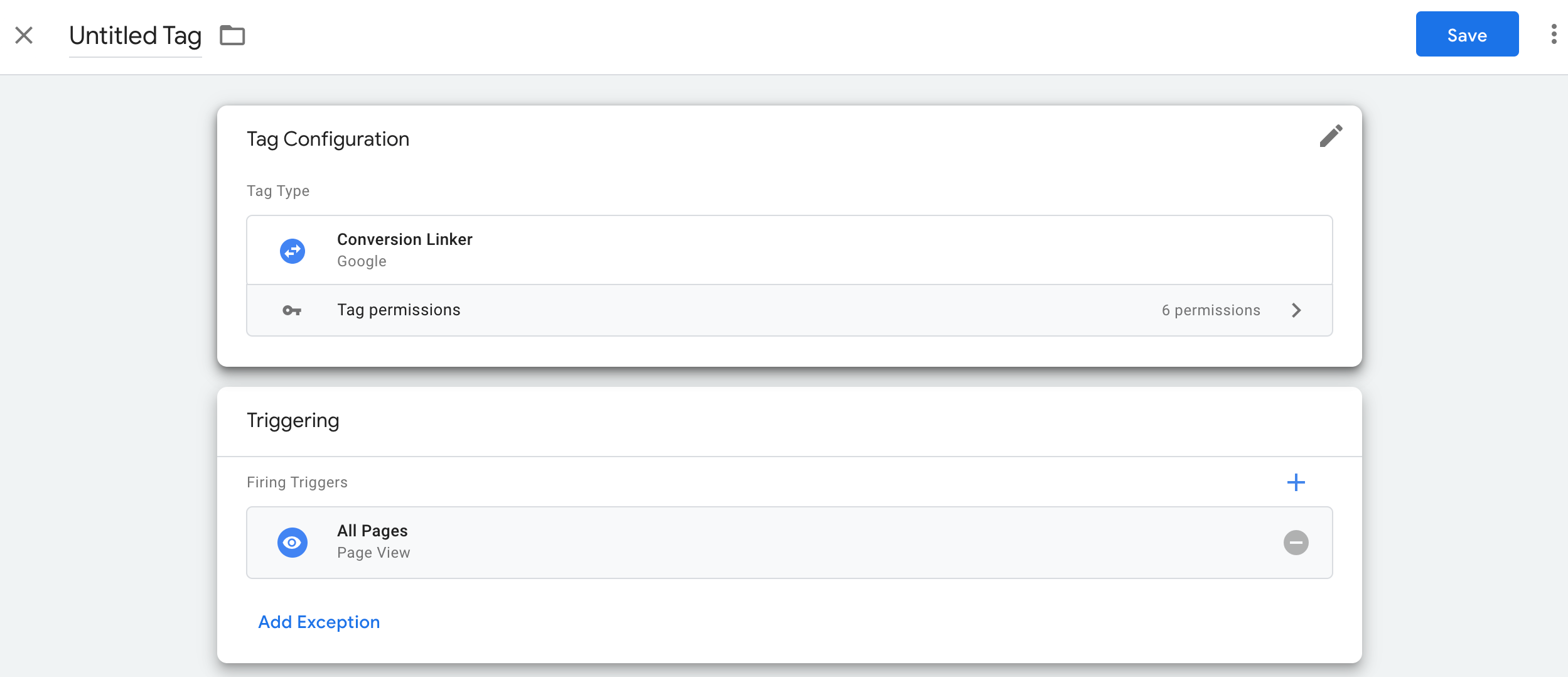
- בוחרים בתג מסוג Conversion Linker.
- מגדירים את הטריגר שיגרום להפעלה של התג בצד השרת של Conversion Linker.
ברוב המקרים, הטריגר כל הדפים הוא האפשרות הטובה ביותר. - נותנים שם לתג ולוחצים על Save (שמירה).

שלב 2: מגדירים את תג מעקב האירועים של Google Ads שקשור לפרטים שהמשתמשים סיפקו במאגר התגים בצד השרת
כדי להגדיר את תג מעקב האירועים של Google Ads שקשור לפרטים שהמשתמשים סיפקו:
- בסביבת העבודה של קונטיינרים של השרת, פותחים את התפריט Tags (תגים) בצד שמאל של הדף.
- כדי להוסיף תג חדש, לוחצים על New (חדש).
- בוחרים את סוג התג Google Ads User-provided Data Event (אירוע Google Ads שקשור לפרטים שהמשתמשים סיפקו).
מזינים את פרטי ההמרה הנדרשים (מזהה המרה). אפשר למצוא את הערכים האלה בחשבון Google Ads.
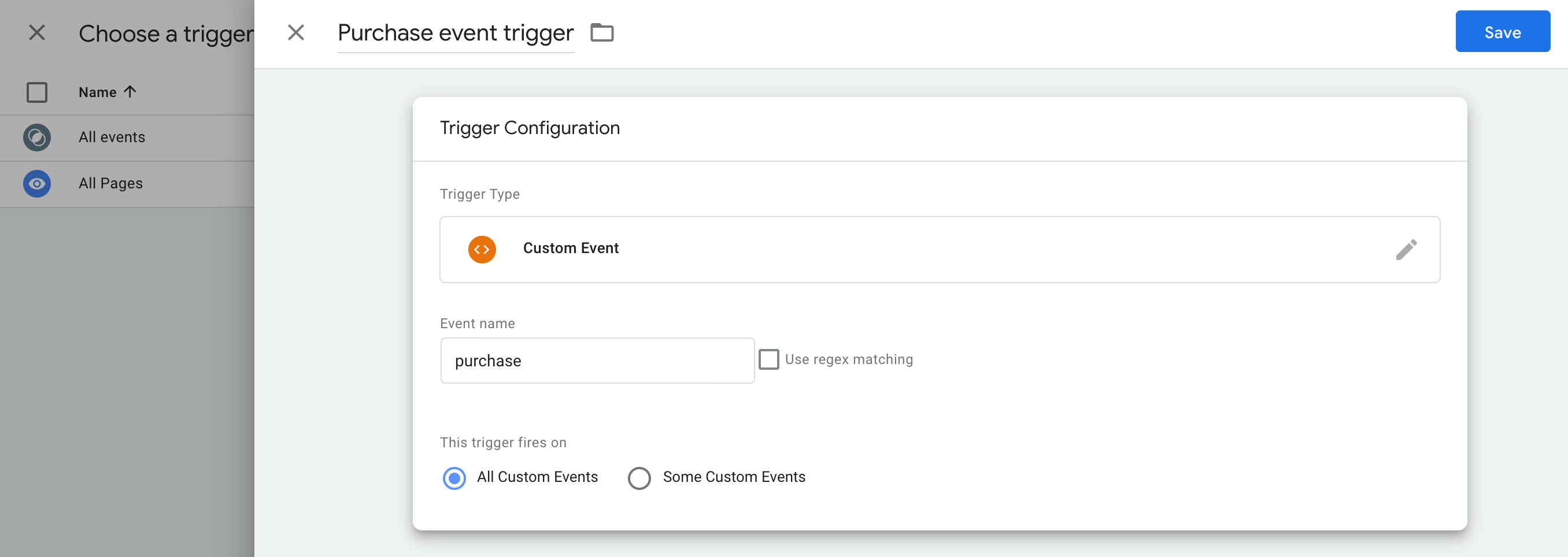
בתפריט Triggering, בוחרים טריגר קיים אם הוא מתאים לתרחיש לדוגמה. אם אף אחד מהטריגרים הקיימים לא עונה על הצרכים שלכם, תוכלו ליצור טריגר בהתאמה אישית חדש
 .
.כדי להפעיל את התג באירוע מותאם אישית:
- בוחרים את הטריגר Custom Event.
- מזינים את שם האירוע שתואם לשם שבו נעשה שימוש בתג Google Analytics: GA4 Event.

כדי להפעיל את המודעות רק בכתובות URL ספציפיות:
- בוחרים באפשרות להפעלה בחלק מהאירועים המותאמים אישית.
- מוסיפים את המשתנה כתובת הדף כך שיהיה שווה לכתובת ה-URL שבה התג אמור להפעיל את האירוע.
נותנים שם לתג ולוחצים על שמירה.
שלב 3: הגדרה של נתוני משתמשים
התג מסתמך על נתוני המשתמש שזמינים באירוע, בדומה להמרות משופרות
הגדרת משתנה של פרטים שהמשתמשים סיפקו
יש 3 שיטות שבהן אפשר להטמיע המרות משופרות ב-Tag Manager. צריך לבחור רק אפשרות אחת לאיסוף של פרטים שהמשתמשים סיפקו.
| איסוף אוטומטי | הגדרה ידנית | הגדרת קוד | |
|---|---|---|---|
| שיטת האיסוף | המערכת מתבססת על הקוד באתר כדי לאסוף באופן אוטומטי פרטים שהמשתמשים סיפקו. אם נדרשת לכם שליטה על המקורות שמהם נאספים נתונים, כדאי לבחור בהגדרה ידנית או בהגדרה באמצעות קוד. |
מציינים משתני JavaScript או מאפייני CSS נבחרים לאיסוף של פרטים שהמשתמשים סיפקו. אם אתם רוצים לשלוט בגיבוב (hashing) וקביעת פורמט הנתונים, כדאי לבחור בהגדרה באמצעות קוד. |
מוסיפים לאתר קטע קוד שישלח נתוני לקוחות שעברו גיבוב (hash) לצורך התאמה. השיטה הזו היא האפשרות הטובה ביותר לשיפור הדיוק של ההמרות המשופרות – בכל פעם שיופעל תג ההמרה, הנתונים יישלחו בפורמט עקבי. |
| רמת המורכבות | פשוטה | בינונית | מורכבת |
| המיומנויות | לא נדרשות מיומנויות | HTML ו-CSS | פיתוח אתרים |
איסוף אוטומטי
- בקונטיינר האינטרנט, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה בהגדרת המשתמש חדש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) כ-Automatic collection (איסוף אוטומטי).
- נותנים שם למשתנה, לדוגמה
My user-defined data. - לוחצים על שמירה.
הגדרה ידנית
- בקונטיינר האינטרנט, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש בהגדרת המשתמש מסוג User-Provided Data (פרטים שהמשתמשים סיפקו).
- מגדירים את האפשרות Manual configuration (הגדרה ידנית) בשדה Type (סוג).
בשדה הרלוונטי של נתוני המשתמש שרוצים לספק דרך ההמרות המשופרות, מוסיפים משתנה חדש או קיים.
כדי לציין רכיב מה-DOM, יוצרים New Variable (משתנה חדש) > Variable Configuration (הגדרות משתנה) > DOM Element (רכיב DOM).
בקטע Selection Method (שיטת הבחירה), אפשר להשתמש בסלקטור ב-CSS או במזהה. טיפ: אם משתני ה-CSS שלכם משתנים לעיתים קרובות, כדאי להוסיף מזהה HTML לאתר ולהשתמש במשתנה ID (מזהה).
מזינים את שם המזהה או הסלקטור ב-CSS. אפשר להשאיר את השדה Attribute name (שם המאפיין) ריק.
נותנים שם למשתנה מסוג DOM Element (רכיב DOM) ושומרים אותו. המסך יחזור להגדרות של הפרטים שהמשתמשים סיפקו.
נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data.לוחצים על שמירה.
הגדרה באמצעות קוד
שלב 1: זיהוי והגדרה של המשתנים של ההמרות המשופרות
אתם יכולים לשלוח נתונים שגובבו מראש, או לשלוח נתונים לא מגובבים, ו-Google תגבב אותם לפני שהם יגיעו לשרתים. אם אתם מחליטים לשלוח נתונים שגובבו מראש, עליכם להשתמש באלגוריתם SHA256 לקידוד בשיטה הקסדצימלית כדי לקודד את הנתונים. בכל מקרה, עליכם לספק לפחות אחד מהשדות הבאים: email או phone_number.
כדי לדחוף נתונים לא מגובבים לשכבת הנתונים:
שומרים את הפרטים שהמשתמשים סיפקו כצמדי מפתח-ערך במשתנה JavaScript באתר. לדוגמה:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };שולחים את נתוני המשתמש עם אירוע באמצעות הפונקציה dataLayer.push(). לדוגמה:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
כדי לדחוף נתונים שגובבו מראש לשכבת הנתונים:
מבצעים גיבוב של הפרטים שהמשתמשים סיפקו בעזרת אלגוריתם SHA256 לקידוד בשיטה הקסדצימלית. המפתח לנתונים המקודדים צריך להתחיל במחרוזת
sha256_. לדוגמה:{'sha256_email_address':await hashEmail(email.trim()), }שליחת נתוני המשתמש עם אירוע באמצעות
dataLayer.push(). בדוגמה הבאה מוצגת הטמעה של שכבת נתונים שמתבססת על ההנחה שכתבתם פונקציית גיבוב בעצמכם, ושאתם מריצים אותה באופן אסינכרוני.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
שלב 2: יוצרים את המשתנה של הפרטים שהמשתמשים סיפקו
- במאגר התגים של האתר, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה בהגדרת המשתמש חדש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) כ-Code (קוד).
- בשדה הרלוונטי של נתוני המשתמש שרוצים לספק, לוחצים על התפריט הנפתח ובוחרים באפשרות New Variable (משתנה חדש).
- בקטע Choose Variable Type (בחירת סוג משתנה), בוחרים באפשרות Data Layer Variable (משתנה של שכבת נתונים).
- בשדה Data Layer Variable (משתנה של שכבת נתונים), מפנים לנתוני המשתמש השמורים. לדוגמה,
leadsUserData. - נותנים שם למשתנה של שכבת הנתונים ושומרים אותו. המסך יחזור להגדרות של פרטים שהמשתמשים סיפקו.
- נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data. - לוחצים על שמירה.
הקצאת המשתנה ל-Google Tag
- בקונטיינר האינטרנט, פותחים את התפריט Tags (תגים).
- עורכים את Google Tag שבו אתם משתמשים כדי לשלוח נתונים לשרת התיוג.
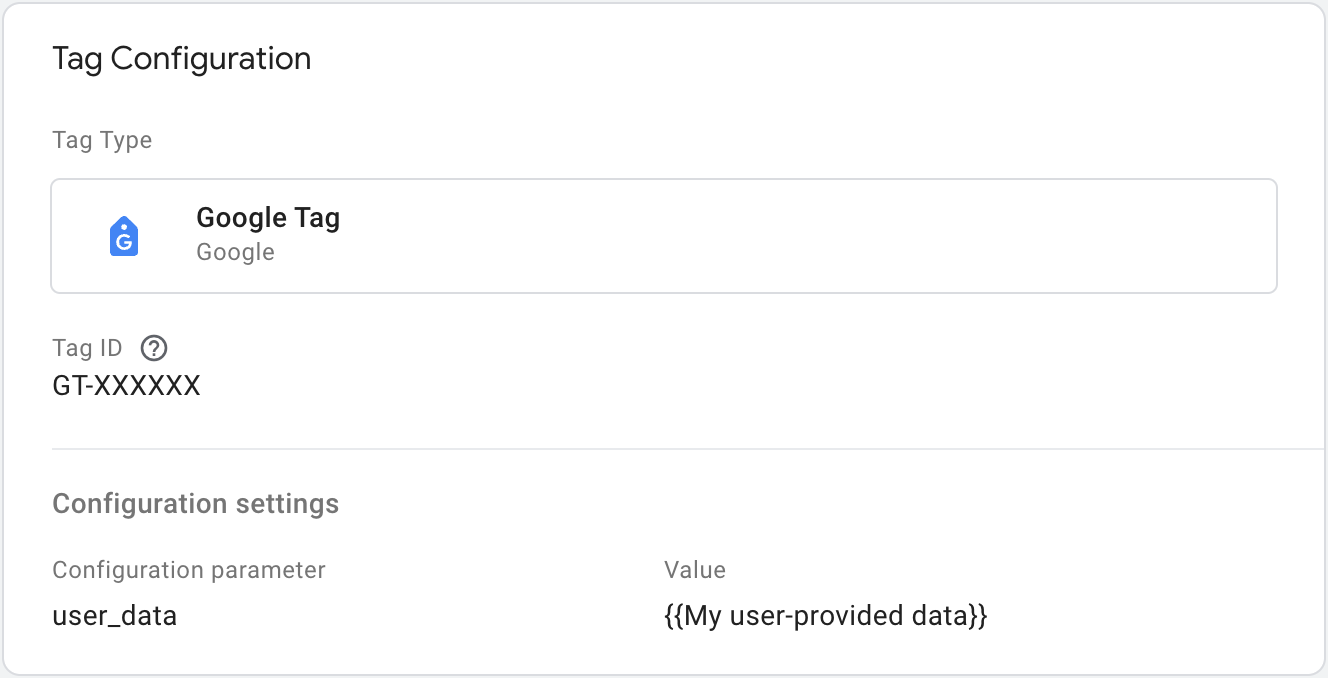
- בקטע Configuration settings, מוסיפים Configuration parameter חדש בשם
user_data. מגדירים את Value (ערך) למשתנה User-provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,{{My user-provided data}}. שומרים את השינויים. התג אמור להיראות כך:

שלב 4: מאמתים את ההגדרה
אחרי שמתחילים לשלוח נתונים באמצעות מאגר התגים בצד השרת, אפשר לבצע את הפעולות הבאות כדי לבדוק אם הוא פועל כמו שצריך:
- פותחים את האתר שלכם.
- בוחרים באפשרות Preview (תצוגה מקדימה) במאגר התגים של השרת ב-Google Tag Manager. Tag Assistant יופעל ויטען את מאגר התגים בצד השרת.
- בכרטיסייה תגים מוצגים כל התגים שהופעלו. חשוב לבדוק אם התג שהגדרתם הופעל.
- בכרטיסייה Console מוצגות שגיאות שהתרחשו במהלך העברת הנתונים לקונטיינר השרת. בודקים אם יש שגיאות ופותרים אותן.
במאמר עזרה בנושא תצוגה מקדימה וניפוי באגים מוסבר איך לנפות באגים במאגרי תגים ב-Tag Manager.
השלבים הבאים
אחרי שתג מעקב האירועים של פרטים שהמשתמשים סיפקו ב-Google Ads יפעל כמצופה, תוכלו להסיר תגי מעקב אירועים מקבילים של פרטים שהמשתמשים סיפקו ב-Google Ads בקונטיינר אינטרנט כדי למנוע כפילויות בנתונים.