Tag Manager lato server ti consente di spostare i tag evento relativi ai dati forniti dagli utenti di Google Ads dalla pagina web al server. Spostare questi tag sul server riduce la quantità di codice da eseguire nella pagina e contribuisce a migliorare la velocità di caricamento della pagina. Questo documento descrive come configurare il contenitore web e il contenitore del server di Tag Manager per utilizzare il tag evento relativo ai dati forniti dall'utente di Google Ads.
Prima di iniziare
Questo documento presuppone che tu abbia:
- Diritti di amministratore in Google Ads e Google Tag Manager
- Configurare Google Tag Manager
- È stato creato un contenitore del server
- Configura il client Google Analytics: GA4
Passaggio 1: configura il tag Linker conversioni
Per consentire a Google Ads di inviare dati a Tag Manager, devi configurare il tag Linker conversioni.
Se hai già configurato un tag Linker conversioni nel contenitore del server, puoi saltare questo passaggio.
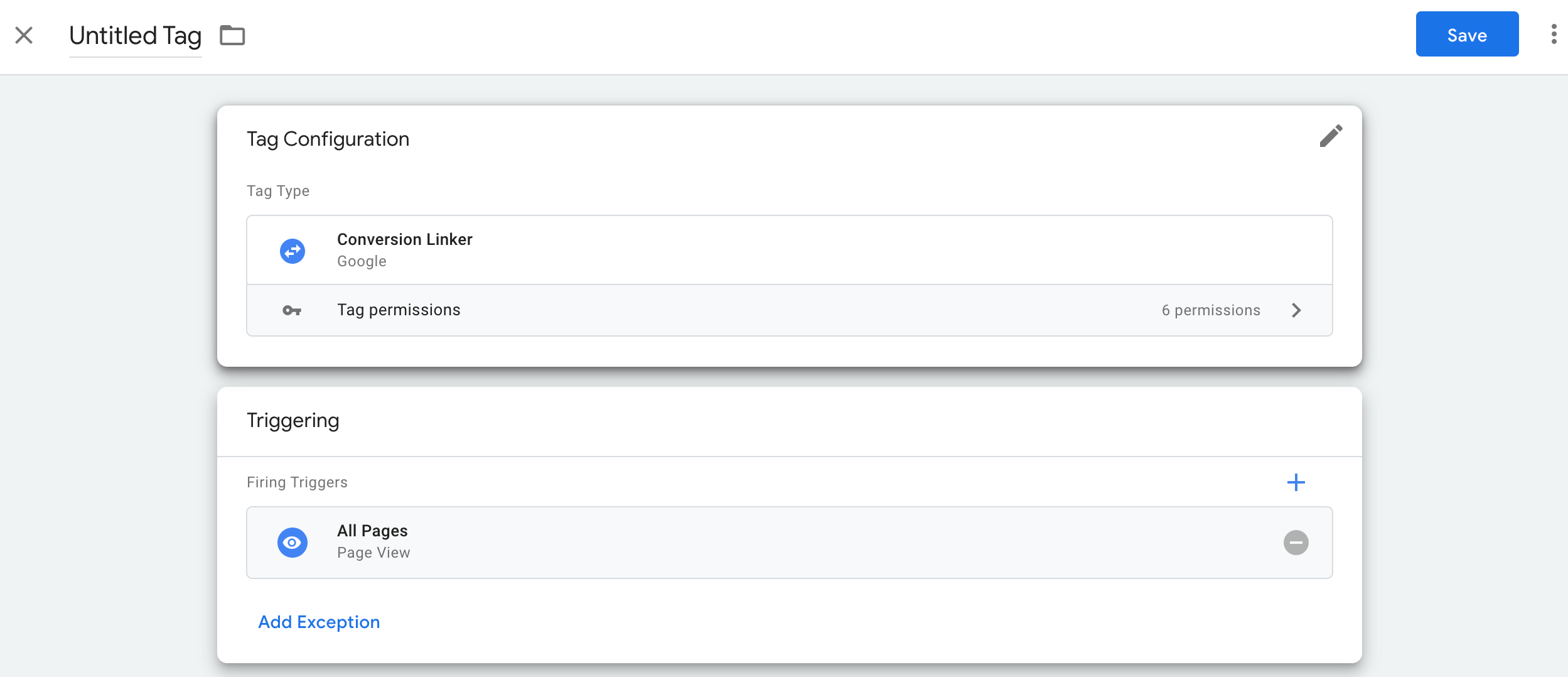
Per configurare il tag Linker conversioni:
- Nell'area di lavoro del contenitore del server, apri il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
- Seleziona il tipo di tag Linker conversioni.
- Configura l'attivatore che attiverà il tag lato server Linker conversioni.
Nella maggior parte dei casi, l'attivatore Tutte le pagine è l'opzione migliore. - Assegna un nome al tag e fai clic su Salva.

Passaggio 2: configura il tag evento dei dati forniti dagli utenti di Google Ads nel contenitore del server
Per configurare il tag Evento dati forniti dagli utenti Google Ads:
- Nell'area di lavoro del contenitore del server, apri il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
- Seleziona il tipo di tag Evento dati forniti dagli utenti Google Ads.
Inserisci le informazioni sulla conversione richieste (ID conversione). Puoi trovare questi valori nel tuo account Google Ads.
Nel menu Attivazione, seleziona un attivatore esistente adatto al tuo caso d'uso. Se nessun trigger preesistente soddisfa le tue esigenze, crea un nuovo trigger personalizzato
 .
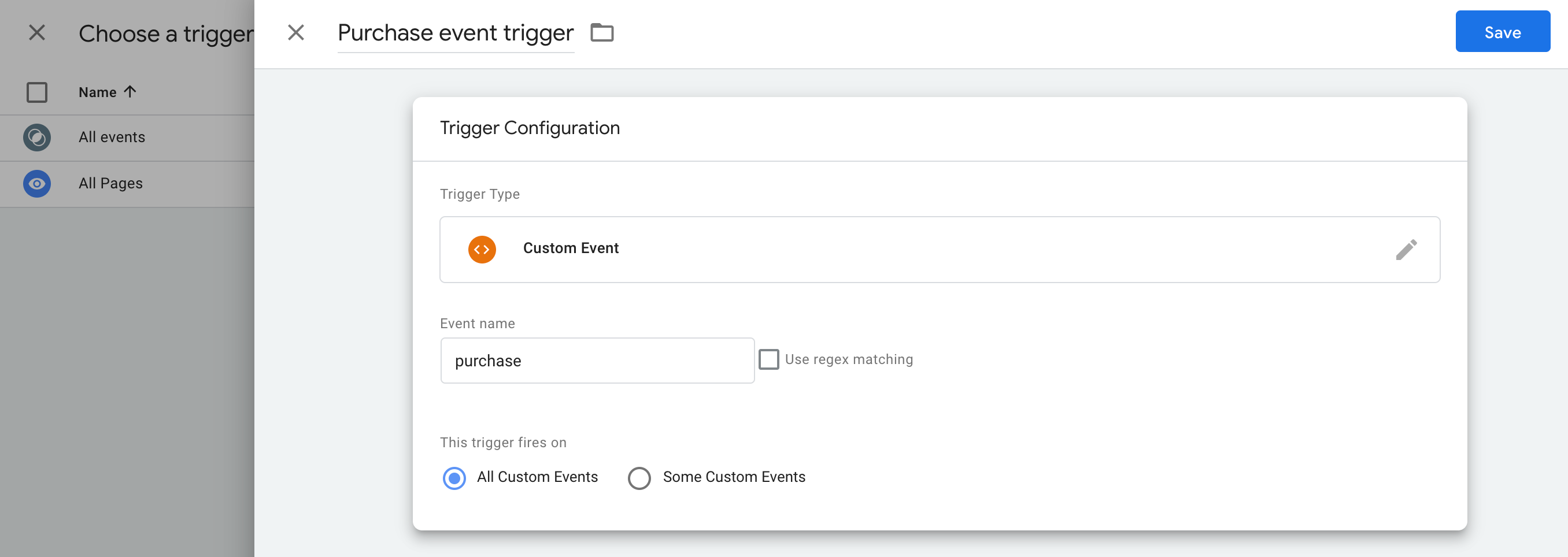
.Per attivare il tag in un evento personalizzato:
- Scegli l'attivatore Evento personalizzato.
- Inserisci il nome dell'evento corrispondente a quello utilizzato nel tag Google
Analytics: evento GA4.

Per attivare l'attivazione solo su URL specifici:
- Seleziona l'opzione per l'attivazione su Alcuni eventi personalizzati.
- Aggiungi la variabile URL pagina in modo che corrisponda all'URL su cui deve attivarsi il tag.
Assegna un nome al tag e fai clic su Salva.
Passaggio 3: configura i dati utente
Il tag si basa sui dati utente disponibili nell'evento, in modo simile alle conversioni avanzate.
Configurare una variabile di dati forniti dall'utente
Esistono tre modi per implementare le conversioni avanzate in Tag Manager. Devi solo scegliere un'opzione per raccogliere i dati forniti dagli utenti.
| Raccolta automatica | Configurazione manuale | Configurazione del codice | |
|---|---|---|---|
| Metodo raccolta | Raccoglie automaticamente i dati forniti dagli utenti in base al codice del sito web. Per controllare dove raccogliere gli input, scegli una configurazione manuale o del codice. |
Specifica le proprietà CSS o le variabili JavaScript selezionate per raccogliere
i dati forniti dagli utenti. Se devi assumere il controllo della formattazione e dell'hashing dei dati, scegli la configurazione del codice. |
Aggiungi uno snippet di codice al tuo sito web che invii i dati sottoposti ad hashing dei clienti per la corrispondenza. Questo metodo è la scelta migliore per massimizzare l'accuratezza delle conversioni avanzate, poiché ti consente di inviare dati formattati correttamente ogni volta che il tag di conversione viene attivato. |
| Complessità | Semplice | Medio | Complesso |
| Competenze | Non servono particolari competenze | HTML e CSS | Sviluppo di siti web |
Raccolta automatica
- Nel tuo contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Raccolta automatica.
- Assegna un nome alla variabile, ad esempio
My user-defined data. - Fai clic su Salva.
Configurazione manuale
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Configurazione manuale.
Aggiungi una variabile nuova o esistente al campo dei dati utente pertinente che vuoi fornire tramite le conversioni avanzate.
Per specificare un elemento dal DOM, crea una Nuova variabile > Configurazione variabile > Elemento DOM.
In Metodo di selezione, puoi utilizzare un selettore CSS o un ID. Suggerimento: se le tue variabili CSS cambiano di frequente, aggiungi un ID HTML al tuo sito e utilizza la variabile ID.
Inserisci il selettore CSS o l'ID. Puoi lasciare vuoto il campo Nome attributo.
Assegna un nome e salva la variabile Elemento DOM. A questo punto verrà visualizzata nuovamente la pagina Dati forniti dall'utente.
Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data.Fai clic su Salva.
Configurazione del codice
Passaggio 1: identifica e definisci le variabili delle conversioni avanzate
Puoi inviare dati non sottoposti ad hashing, che Google sottoporrà ad hashing prima che raggiungano i server, oppure dati sottoposti a pre-hashing. Se decidi di inviare dati pre-hashing,
codifica i dati utilizzando l'algoritmo SHA256 con codifica esadecimale. In ogni caso, specifica almeno uno dei seguenti campi: email o phone_number.
Per eseguire il push dei dati non sottoposti ad hashing al livello dati:
Sul tuo sito web, archivia i dati forniti dall'utente come coppie chiave-valore in una variabile JavaScript. Ad esempio:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Invia i dati utente insieme a un evento utilizzando dataLayer.push(). Ad esempio:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Per eseguire il push dei dati sottoposti a pre-hashing al livello dati:
Sul tuo sito web, esegui l'hashing fornito dall'utente utilizzando SHA256 con codifica esadecimale. La chiave per i dati codificati deve iniziare con
sha256_. Ad esempio:{'sha256_email_address':await hashEmail(email.trim()), }Invia i dati utente insieme a un evento utilizzando
dataLayer.push(). L'esempio seguente mostra un'implementazione del livello dati che presuppone che tu abbia scritto una funzione di hashing, che esegui in modo asincrono.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Passaggio 2: crea la variabile di dati forniti dall'utente
- Nel tuo contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Codice.
- Nel campo dei dati utente pertinenti che vuoi fornire, fai clic sul menu a discesa e seleziona Nuova variabile.
- In Scegli il tipo di variabile, seleziona Variabile di livello dati.
- Nella variabile livello dati, fai riferimento ai dati utente archiviati. Ad esempio,
leadsUserData. - Assegna un nome alla variabile del livello dati e salva. Sullo schermo vengono ripristinate le impostazioni Dati forniti dall'utente.
- Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data. - Fai clic su Salva.
Assegna la variabile al tag Google
- Nel tuo contenitore web, apri il menu Tag.
- Modifica il tag Google che utilizzi per inviare i dati al server di tagging.
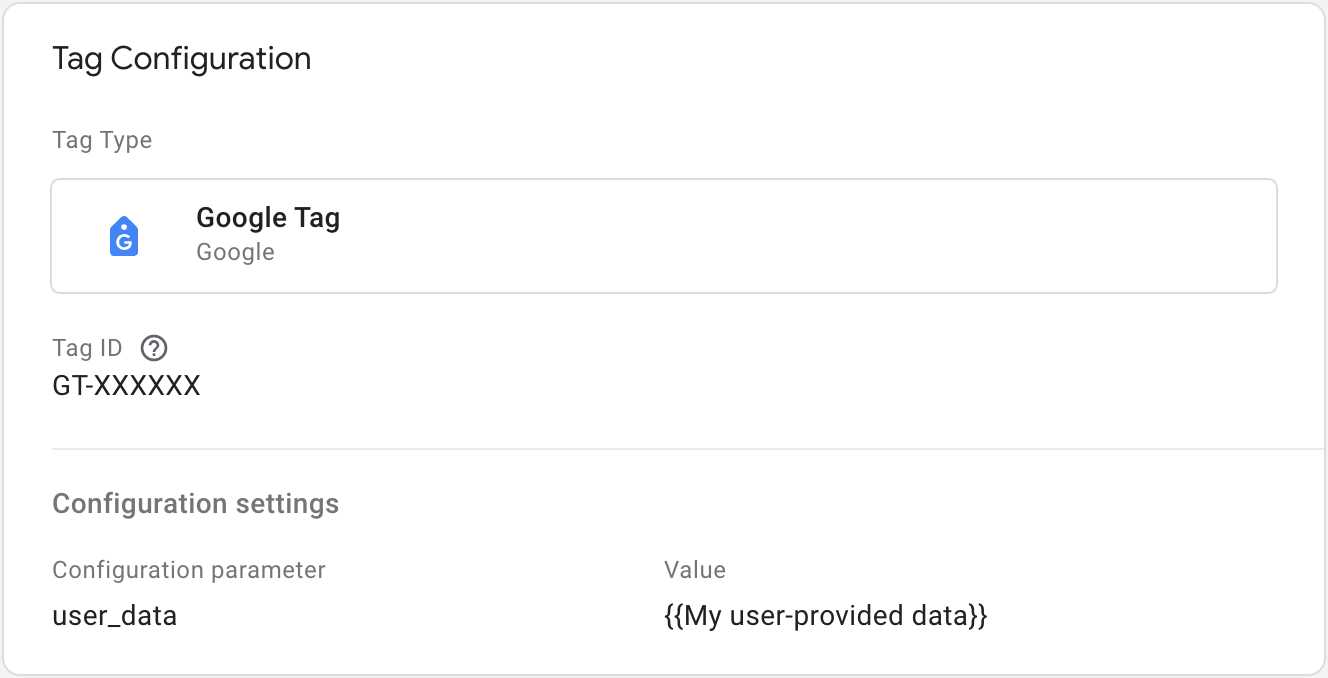
- In Impostazioni di configurazione, aggiungi un nuovo parametro di configurazione chiamato
user_data. Imposta Valore sulla variabile Dati forniti dall'utente, ad esempio{{My user-provided data}}. Salva le modifiche. Il tag dovrebbe avere il seguente aspetto:

Passaggio 4: convalida la configurazione
Una volta iniziato a inviare i dati con il contenitore del server, puoi verificare se funziona correttamente seguendo questi passaggi:
- Apri il tuo sito web.
- Nel contenitore del server di Google Tag Manager, seleziona Anteprima. Tag Assistant avvierà e caricherà il contenitore del server.
- La scheda Tag mostra tutti i tag attivati. Assicurati di controllare se il tag che hai configurato è stato attivato.
- La scheda Console mostra tutti gli errori che si sono verificati durante la trasmissione dei dati al contenitore del server. Verifica la presenza di errori e risolvili.
Per ulteriore assistenza per il debug dei contenitori di Tag Manager, consulta la guida all'anteprima e al debug.
Passaggi successivi
Una volta che il tag evento relativo ai dati forniti dagli utenti di Google Ads funziona come previsto, puoi rimuovere eventuali tag evento relativi ai dati forniti dagli utenti di Google Ads equivalenti in un contenitore web per evitare la duplicazione dei dati.