サーバーサイド タグ マネージャーを使用すると、Google 広告のユーザー提供データ イベントタグをウェブページからサーバーに移動できます。これらのタグをサーバーに移動すると、ページで実行する必要があるコードの数が減り、ページの読み込み速度を短縮できます。このドキュメントでは、Google 広告のユーザー提供データ イベントタグを使用するようにタグ マネージャーのウェブコンテナとサーバー コンテナを設定する方法について説明します。
始める前に
このドキュメントは、以下を前提としています。
- Google 広告と Google タグ マネージャーの管理者権限があること
- Google タグ マネージャーがセットアップされていること
- サーバー コンテナが作成されていること
- Google アナリティクス: GA4 クライアントがセットアップされていること
ステップ 1: コンバージョン リンカー タグをセットアップする
Google 広告がタグ マネージャーにデータを送信できるようにするには、コンバージョン リンカー タグをセットアップする必要があります。
コンバージョン リンカー タグをサーバー コンテナに構成済みの場合は、このステップを省略できます。
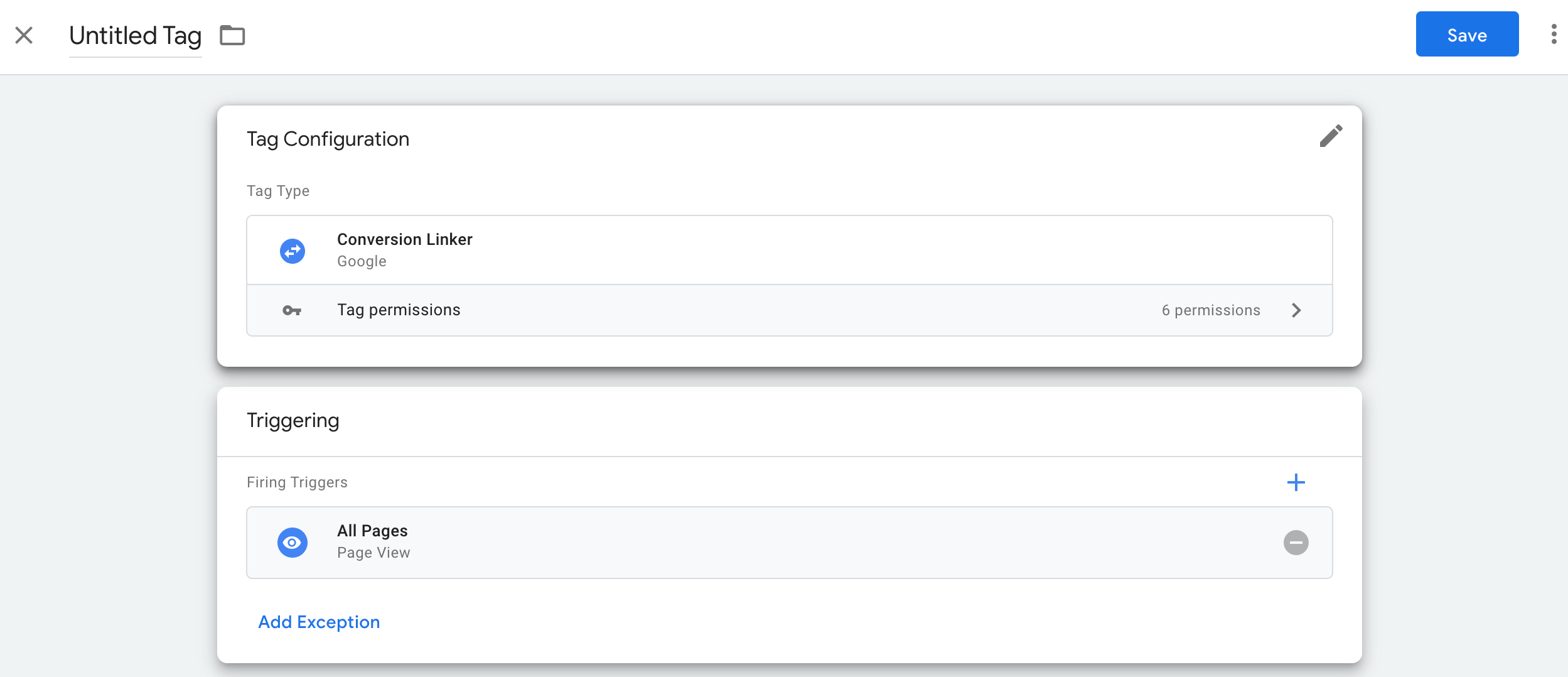
コンバージョン リンカー タグをセットアップするには:
- サーバー コンテナのワークスペースから、ページの左側にある [タグ] メニューを開きます。
- [新規] をクリックして、新しいタグを追加します。
- タグタイプとして [コンバージョン リンカー] を選択します。
- コンバージョン リンカーのサーバーサイド タグを配信するトリガーをセットアップします。
ほとんどの場合、[すべてのページ] トリガーを選択することをおすすめします。 - タグに名前を付けて、[保存] をクリックします。

ステップ 2: サーバー コンテナに Google 広告のユーザー提供データイベント タグをセットアップする
Google 広告のユーザー提供データ イベントタグを設定する手順は次のとおりです。
- サーバー コンテナのワークスペースで、ページ左側の [タグ] メニューを開きます。
- [新規] をクリックして、新しいタグを追加します。
- タグタイプとして [Google 広告のユーザー提供データ イベント] を選択します。
必要なコンバージョン情報(コンバージョン ID)を入力します。これらの値は、Google 広告アカウントで確認できます。
[トリガー] メニューで、ユースケースに適している既存のトリガーを選択します。ニーズを満たしている既存のトリガーがない場合は、新しいカスタム トリガーを作成
 します。
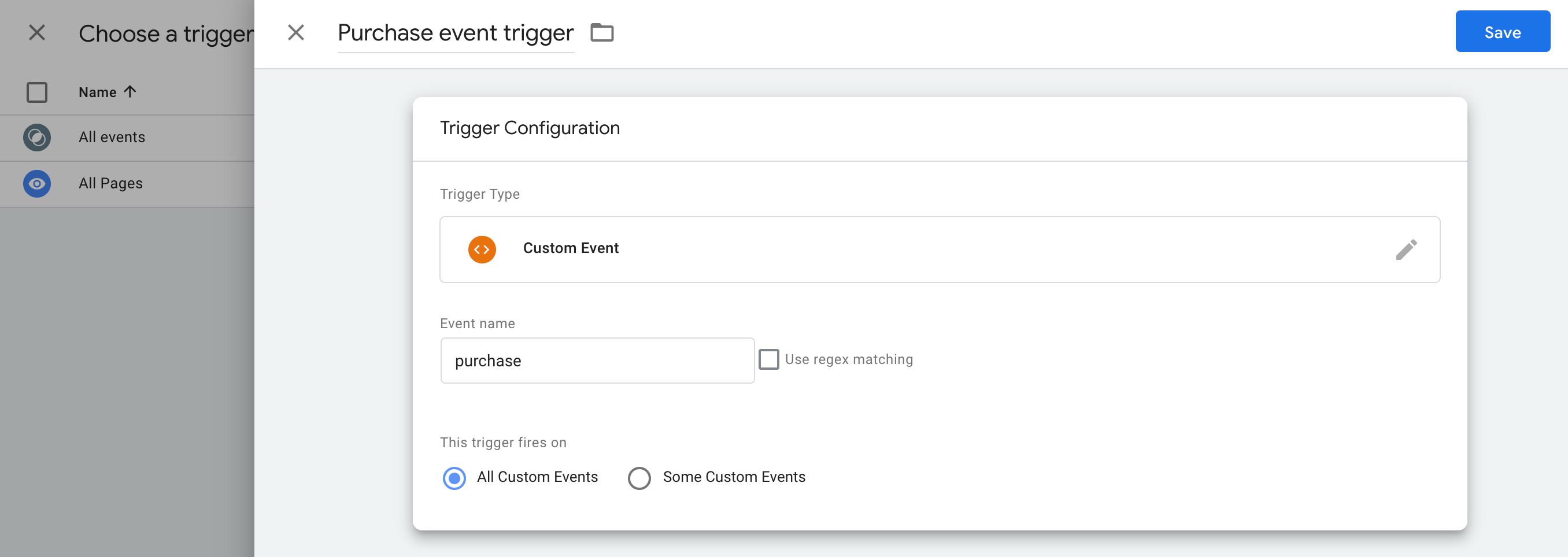
します。カスタム イベントでタグをトリガーするには:
- [カスタム イベント] トリガーを選択します。
- Google アナリティクス: GA4 イベントタグで使用されているイベント名と一致するイベント名を入力します。

特定の URL でのみトリガーするには:
- [一部のカスタム イベント] でトリガーするオプションを選択します。
- タグがトリガーされる URL と同じページ URL 変数を追加します。
タグに名前を付けて、[保存] をクリックします。
ステップ 3: ユーザーデータを構成する
このタグは、拡張コンバージョンと同様に、イベントで利用可能なユーザーデータに依存します。
ユーザー提供データ変数をセットアップする
タグ マネージャーで拡張コンバージョンを実装する方法は 3 つあります。ユーザー提供データを収集するには、いずれかのオプションを選択します。
| 自動収集 | 手動設定 | コード設定 | |
|---|---|---|---|
| 収集方法 | ウェブサイトのコードに基づいて、ユーザー提供データを自動的に収集します。 入力データを収集する場所を管理する必要がある場合は、手動またはコードのセットアップを選択します。 |
特定の CSS プロパティまたは JavaScript 変数を指定して、ユーザー提供データを収集します。 データのフォーマット設定とハッシュ化を管理する必要がある場合は、コード設定を選択してください。 |
照合に使用するハッシュ化された顧客データを送信するコード スニペットをウェブサイトに追加します。 この方法を使うと、コンバージョン タグの配信時に適切な形式のデータを常に送信できるため、拡張コンバージョンの精度を最大化できます。 |
| 複雑さ | シンプル | 普通 | 複雑 |
| スキル | 特別なスキルは必要なし | HTML と CSS | ウェブ開発 |
自動収集
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [自動収集] に設定します。
- 変数に名前(
My user-defined dataなど)を付けます。 - [保存] をクリックします。
手動設定
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [手動設定] に設定します。
拡張コンバージョンで提供する関連ユーザーデータ フィールドに、新規または既存の変数を追加します。
DOM の要素を指定するには、[新しい変数] > [変数の設定] > [DOM 要素] を選択します。
[選択方法] で、[CSS セレクタ] か [ID] を使用します。 ヒント: CSS 変数が頻繁に変更される場合は、サイトに HTML ID を追加し、ID 変数を使用します。
CSS セレクタまたは ID 名を入力します。[属性名] 欄は空欄のままでかまいません。
DOM 要素変数に名前を付け、保存します。画面が [ユーザー提供データ] 設定に戻ります。
ユーザー提供データ変数に名前(
My user-defined dataなど)を付けます。[保存] をクリックします。
コード設定
ステップ 1: 拡張コンバージョンの変数を特定および定義する
ハッシュ化されていないデータを送信する(この場合、データがサーバーに到達する前に Google によりハッシュ化される)ことも、事前にハッシュ化されたデータを送信することもできます。事前にハッシュ化されたデータを送信する場合は、16 進数でエンコードされた SHA256 を使用してエンコードしてください。いずれの場合も、email または phone_ number の少なくともどちらかのフィールドを指定します。
ハッシュ化されていないデータをデータレイヤーにプッシュするには:
ウェブサイトで、ユーザー提供データを JavaScript 変数の Key-Value ペアとして保存します。次に例を示します。
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push() を使用してイベントとともにユーザーデータを送信します。次に例を示します。
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
変数 leadsUserData は、Google タグ マネージャーでご利用いただけるようになりました。
事前にハッシュ化されたデータをデータレイヤーにプッシュするには:
ウェブサイト上で、16 進数でエンコードされた SHA256 を使用して、ユーザー提供データのハッシュ化を行います。エンコードされたデータの鍵は
sha256_で始まっている必要があります。次に例を示します。{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()を使用してイベントとともにユーザーデータを送信します。以下の例は、非同期に実行するハッシュ関数を自分で記述していることを前提としているデータレイヤー実装を示しています。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
変数 leadsUserData は、Google タグ マネージャーでご利用いただけるようになりました。
ステップ 2: ユーザー提供データ変数を作成する
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [コード] に設定します。
- 提供する関連ユーザーデータ フィールドで、プルダウン メニューをクリックして [新しい変数] を選択します。
- [変数タイプを選択] で、[データレイヤーの変数] を選択します。
- [データレイヤーの変数] で、保存されているユーザーデータ(例:
leadsUserData)を参照します。 - データレイヤー変数に名前を付け、保存します。画面が [ユーザー提供データ] 設定に戻ります。
- ユーザー提供データ変数に名前(
My user-defined dataなど)を付けます。 - [保存] をクリックします。
変数を Google タグに割り当てる
- 使用するウェブコンテナで [タグ] メニューを開きます。
- 使用する Google タグを編集して、タグ設定サーバーにデータを送信します。
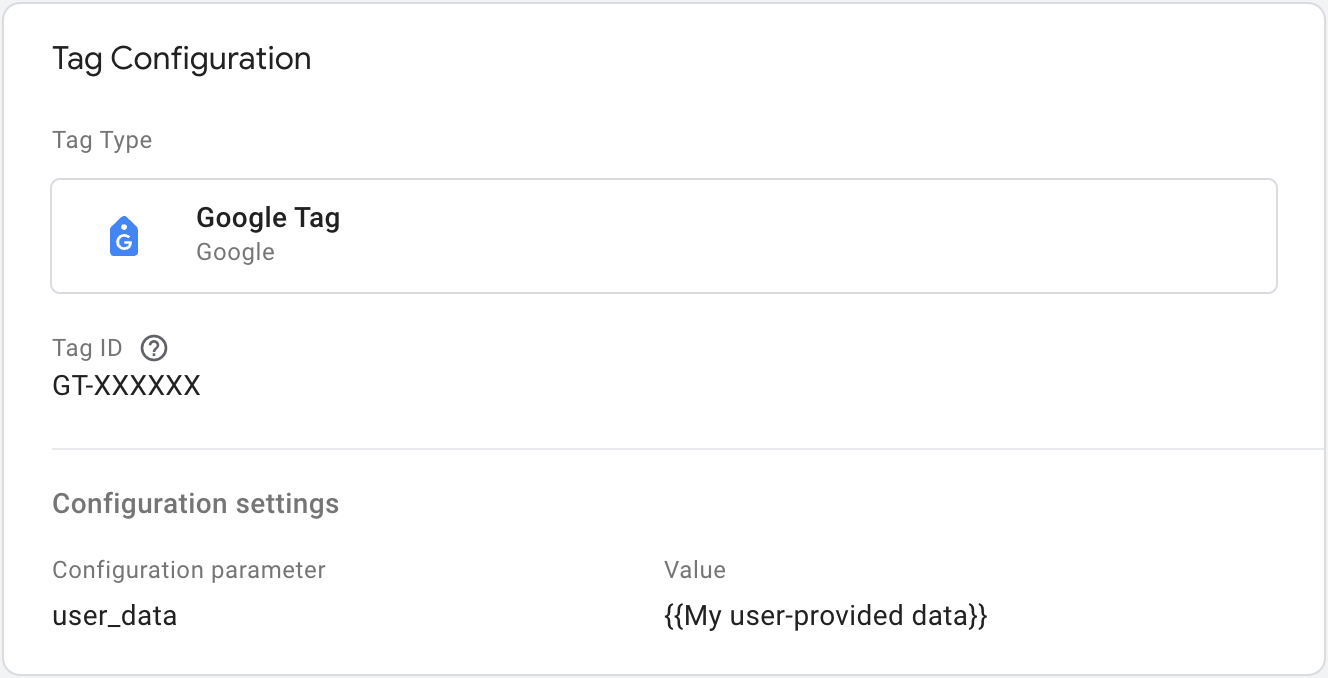
- [設定] で、
user_dataという名前の新しい設定パラメータを追加します。ユーザー提供データ変数に値({{My user-provided data}}など)を設定します。 変更内容を保存します。タグは次のようになります。

ステップ 4: セットアップを確認する
サーバー コンテナでデータの送信を開始したら、以下の手順に従って、動作に問題がないことを確認します。
- ウェブサイトを開きます。
- Google タグ マネージャーのサーバー コンテナで、[プレビュー] を選択します。 Tag Assistant が起動し、サーバー コンテナがロードされます。
- 配信したタグは [タグ] タブにすべて表示されるので、設定したタグが配信されたかどうか確認します。
- サーバー コンテナへのデータ送信中に発生したエラーはすべて、[コンソール] タブに表示されます。エラーがないかチェックして、エラーがある場合は解決します。
タグ マネージャー コンテナのデバッグについて詳しくは、プレビューとデバッグに関するヘルプをご覧ください。
次のステップ
Google 広告のユーザー提供データ イベントタグが意図したとおりに機能しているなら、データの重複を避けるため、ウェブコンテナ内の同等の Google 広告のユーザー提供データ イベントタグを削除します。