Com o Gerenciador de tags do lado do servidor, você pode mover as tags de evento de dados fornecidos pelo usuário do Google Ads da página da Web para o servidor. Ao fazer isso, a quantidade de códigos que você precisa executar na página é reduzida, e o tempo de carregamento da página é menor. Este documento descreve como configurar o contêiner da Web e do servidor do Gerenciador de tags para usar a tag de evento de dados fornecido pelo usuário do Google Ads.
Antes de começar
Para seguir este documento, você precisa ter:
- Tem acesso de administrador no Google Ads e no Gerenciador de tags do Google
- Configurou o Gerenciador de tags do Google
- Criou um contêiner do servidor
- Configurou o cliente do Google Analytics: GA4
Etapa 1: configurar a tag do Vinculador de conversões
Para permitir que o Google Ads envie dados ao Gerenciador de tags, configure a tag do Vinculador de conversões.
Se você já tem uma tag do Vinculador de conversões no contêiner do servidor, pule essa etapa.
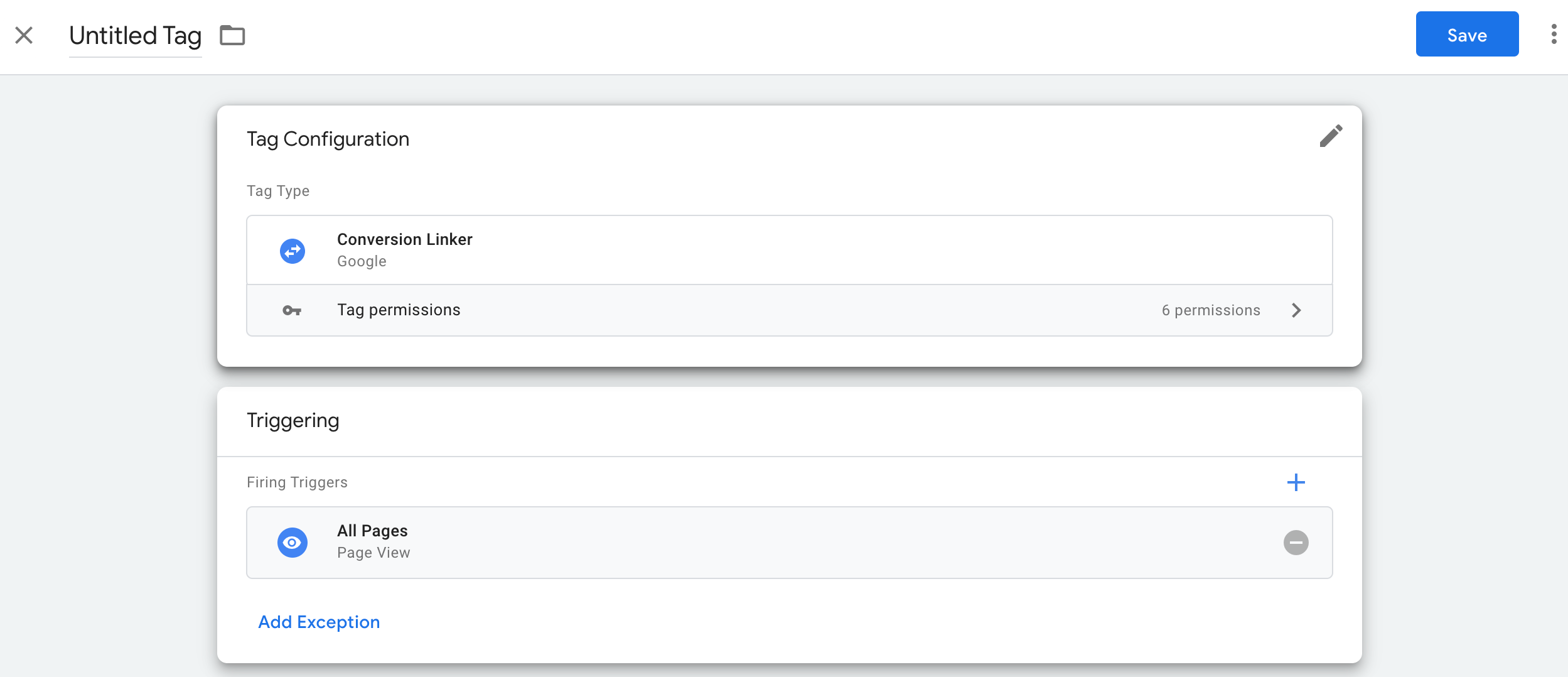
Para configurar a tag do Vinculador de conversões:
- No espaço de trabalho do seu contêiner do servidor, abra o menu Tags no lado esquerdo da página.
- Clique em Nova para adicionar uma tag.
- Selecione a tag do Vinculador de conversões.
- Configure o acionador que vai disparar a tag do lado do servidor no Vinculador de conversões.
Na maioria dos casos, o acionador Todas as páginas é a melhor opção. - Dê um nome à tag e clique em Salvar.

Etapa 2: configurar a tag do evento de dados fornecidos pelo usuário do Google Ads no contêiner do servidor
Para configurar a tag Evento de dados fornecidos pelo usuário do Google Ads:
- No espaço de trabalho do contêiner do servidor, abra o menu Tags no lado esquerdo da página.
- Clique em Nova para adicionar uma tag.
- Selecione o tipo de tag Evento de dados fornecidos pelo usuário do Google Ads.
Insira as informações de conversão necessárias (ID de conversão). Esses valores estão disponíveis na sua conta do Google Ads.
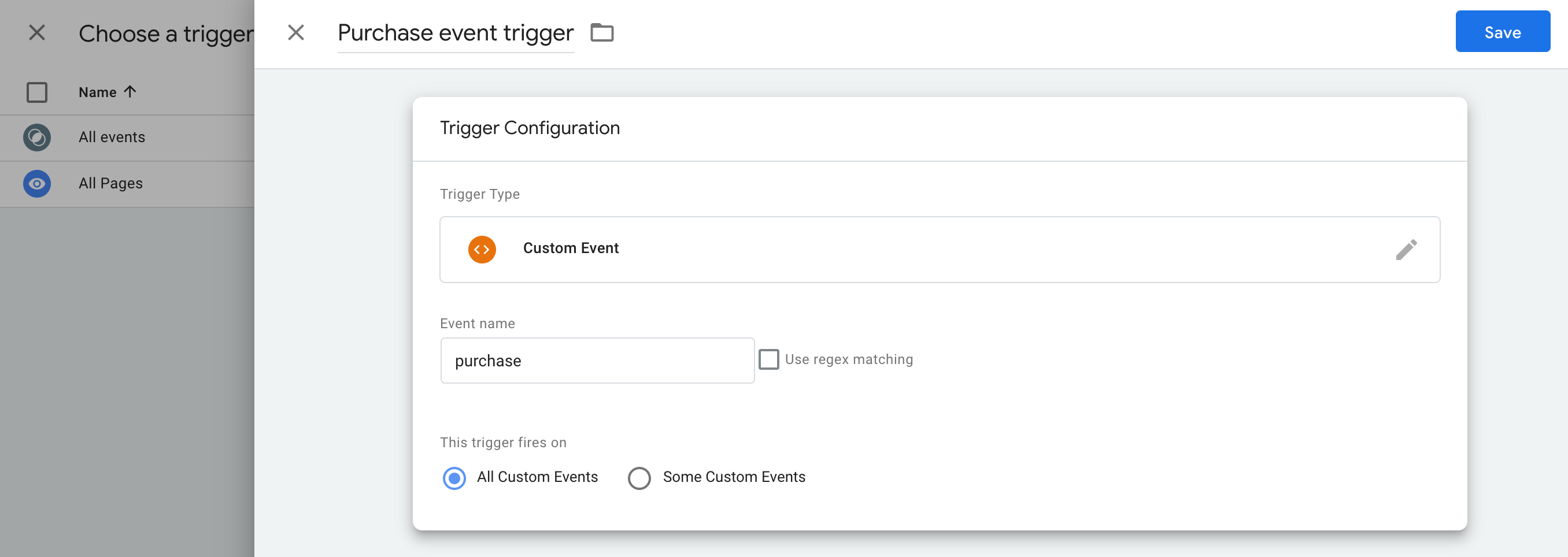
No menu Acionamento, selecione um acionador se ele for adequado para seu caso de uso. Se nenhum acionador atual atender às suas necessidades, crie um novo acionador personalizado
 .
.Para acionar a tag em um evento personalizado:
- Escolha o acionador Evento personalizado.
- Insira o nome do evento correspondente ao usado na tag Google Analytics: evento do GA4.

Para acionar somente em URLs específicos:
- Escolha a opção que será acionada em alguns eventos personalizados.
- Adicione a variável URL da página igual ao URL em que a tag vai ser acionada.
Dê um nome à tag e clique em Salvar.
Etapa 3: configurar os dados do usuário
A tag depende dos dados do usuário disponíveis no evento, semelhante às conversões otimizadas.
Configurar uma variável de dados fornecidos pelo usuário
Há três maneiras de implementar as conversões otimizadas no Gerenciador de tags. Você só precisa escolher uma opção para coletar dados fornecidos pelo usuário.
| Coleta automática | Configuração manual | Configuração de código | |
|---|---|---|---|
| Método de coleta | Coleta automaticamente os dados fornecidos pelo usuário com base no código do seu site. Se você precisar controlar onde as entradas são coletadas, escolha uma configuração manual ou de código. |
Especifique propriedades CSS ou variáveis JavaScript específicas para coletar os dados fornecidos pelo usuário. Se você precisar controlar o hash e a formatação dos dados, escolha a configuração de código. |
Adicione ao seu site um snippet de código que envia dados dos clientes com hash para correspondência. Esse método é a melhor opção para maximizar a precisão das conversões otimizadas, permitindo que você envie dados formatados de forma consistente sempre que sua tag de conversão for disparada. |
| Complexidade | Simples | Média | Complexo |
| Habilidades | Nenhuma habilidade especial é necessária | HTML e CSS | Desenvolvimento da Web |
Coleta automática
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Coleta automática.
- Dê um nome à variável, por exemplo,
My user-defined data. - Clique em Salvar.
Configuração manual
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Configuração manual.
No campo relevante de dados do usuário que você quer fornecer com as conversões otimizadas, adicione uma variável nova ou antiga.
Para especificar um elemento DOM, selecione Nova variável > Configuração da variável > Elemento DOM.
Em Método de seleção, use um seletor de CSS ou um ID. Dica: se as variáveis de CSS mudarem com frequência, adicione um ID HTML ao site e use a variável de ID.
Insira o seletor de CSS ou o nome do ID. Você pode deixar o campo "Nome do atributo" em branco.
Dê um nome e salve a variável do elemento DOM. A tela vai retornar para as configurações de Dados fornecidos pelo usuário.
Dê um nome à variável Dados fornecidos pelo usuário, por exemplo,
My user-defined data.Clique em Salvar.
Configuração de código
Etapa 1: identificar e definir variáveis de conversões otimizadas
Você pode enviar dados sem hash, que o Google vai criptografar com hash antes de chegarem aos servidores, ou informações antes da criptografia. Se você decidir enviar dados antes da criptografia, codifique usando o código hexadecimal SHA256. Em qualquer um dos casos, informe pelo menos um destes campos: e-mail ou número de telefone.
Se quiser enviar dados sem hash para a camada de dados:
No seu site, armazene dados fornecidos pelo usuário como pares de chave-valor em uma variável JavaScript. Exemplo:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envie os dados do usuário com um evento utilizando dataLayer.push(). Exemplo:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
A variável leadsUserData agora está disponível no Gerenciador de tags do Google.
Se quiser enviar informações antes da criptografia com hash para a camada de dados:
No seu site, criptografe com hash os dados fornecidos pelo usuário com o código hexadecimal SHA256. A chave para os dados codificados precisa começar com
sha256_. Exemplo:{'sha256_email_address':await hashEmail(email.trim()), }Envie os dados do usuário com um evento usando
dataLayer.push(). O exemplo abaixo mostra uma implementação de camada de dados que pressupõe que você criou uma função hash, executada de maneira assíncrona.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
A variável leadsUserData agora está disponível no Gerenciador de tags do Google.
Etapa 2: criar a variável de dados fornecidos pelo usuário
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Código.
- No campo relevante de dados do usuário que você quer fornecer, clique no menu suspenso e selecione Nova variável.
- Em Escolha o tipo de variável, selecione Variável da camada de dados.
- Na variável da camada de dados, faça referência aos dados armazenados do usuário. Por exemplo,
leadsUserData. - Dê um nome e salve a variável da camada de dados. A tela vai retornar para as configurações de Dados fornecidos pelo usuário.
- Dê um nome à variável Dados fornecidos pelo usuário, por exemplo,
My user-defined data. - Clique em Salvar.
Atribuir a variável à tag do Google
- No contêiner da Web, abra o menu Tags.
- Edite a tag do Google que você usa para enviar dados ao servidor de tags.
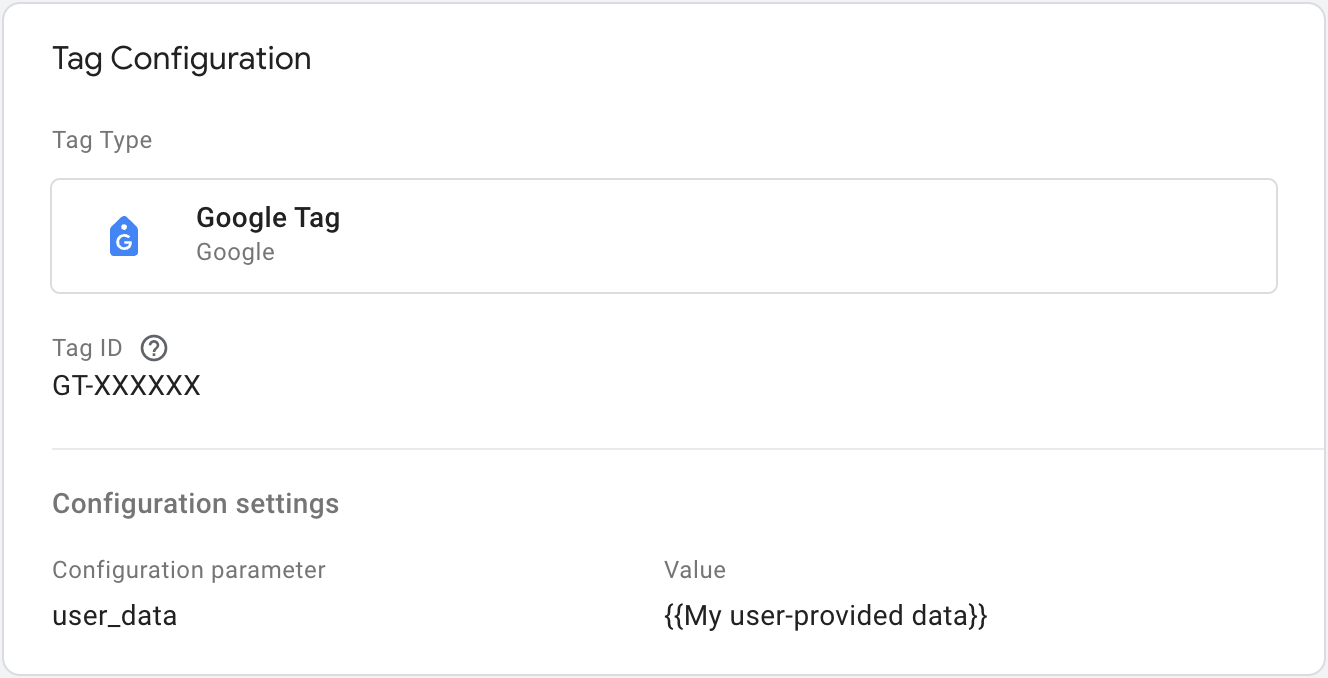
- Em Definições de configuração, adicione um novo parâmetro de configuração chamado
user_data. Defina o valor como a variável de Dados fornecidos pelo usuário, por exemplo,{{My user-provided data}}. Salve as mudanças. A tag vai ter esta aparência:

Etapa 4: validar a configuração
Depois de enviar dados com o contêiner do servidor, siga estas etapas para verificar se ele está funcionando:
- Abra seu site.
- No seu contêiner do servidor do Gerenciador de tags do Google, selecione Visualizar. O Assistente de tags será iniciado e vai carregar seu contêiner do servidor.
- A guia Tags mostra todas as tags disparadas. Verifique se a tag que você configurou foi disparada.
- A guia Console mostra erros que aconteceram durante a transmissão de dados ao contêiner. Corrija os erros que aparecerem.
Para ajudar na depuração dos contêineres do Gerenciador de tags, consulte o artigo sobre visualização e depuração.
Próximas etapas
Quando a tag de evento de dados fornecidos pelo usuário do Google Ads funcionar como esperado, você poderá remover todas as tags equivalentes em um contêiner da Web para evitar a duplicação de dados.
