本文面向通过自己的服务器投放 Google 脚本的开发者。我们建议为代码启用针对特定区域的行为,以解锁高级意见征求模式等功能,并根据用户所在位置控制代码行为。
准备工作
本指南假定您已经:
第 1 步:设置请求标头
您需要发送包含用户的区域信息的特定请求标头,如以下部分所述。
在下列情况下,您可以直接从第 2 步开始操作:
- 您使用的是 App Engine。App Engine 会自动发送地理位置标头。
- 您使用的基础架构服务提供商不是下面列出的提供商。您需要设置自定义标头。
将 Cloud Run 与 GCP 负载均衡器搭配使用
您可以通过所有 HTTP 请求标头或针对特定请求发送地理定位信息。由于添加自定义请求标头会使系统按每 100 万个请求收取费用,因此我们建议您仅为投放 Google 脚本的请求添加地理位置信息。此选项最初需要进行更多的设置,但有助于您尽可能经济高效地运行基础架构。
脚本请求
若要仅包含脚本请求的地理位置标头,您需要设置一个新的后端并创建转送规则。
如需创建新的后端,请按以下步骤操作:
- 打开 GCP 负载均衡器
- 在您的负载均衡器中,打开后端配置部分。创建新的后端服务。

- 配置新的后端服务:
- 后端类型:选择您的应用使用的网络端点组类型。如果使用的是 Cloud Run,请选择无服务器网络端点组。
- 在新建后端中,选择服务器端跟踪代码管理器部署的网络端点组。

- 打开高级配置部分。添加自定义请求标头。
标头名称 标头值 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 保存新的后端服务。
如需配置转送规则,请按以下步骤操作:
- 在您的负载均衡器中,打开转送规则部分。选择高级主机和路径规则模式。
- 更新
pathRules参数以将gtm.js、/gtag/js和/gtag/destination映射到新的后端服务。
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 保存您的更改。
所有请求
如需通过所有 HTTP 请求发送地理定位信息,您需要向现有后端服务添加自定义请求标头,具体请参阅 Google Cloud 文档。为以下每个标头创建一个新的自定义请求标头:
| 标头名称 | 标头值 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP 负载均衡器
您可以通过所有 HTTP 请求标头或针对特定请求发送地理定位信息。由于添加自定义请求标头会使系统按每 100 万个请求收取费用,因此我们建议您仅为投放 Google 脚本的请求添加地理位置信息。此选项最初需要进行更多的设置,但有助于您尽可能经济高效地运行基础架构。
脚本请求
若要仅包含脚本请求的地理位置标头,您需要设置一个新的后端并创建转送规则。
如需创建新的后端,请按以下步骤操作:
- 打开 GCP 负载均衡器
- 在您的负载均衡器中,打开后端配置部分。创建新的后端服务。

- 配置新的后端服务:
- 后端类型:选择您的应用使用的网络端点组类型。如果使用的是 Cloud Run,请选择无服务器网络端点组。
- 在新建后端中,选择服务器端跟踪代码管理器部署的网络端点组。

- 打开高级配置部分。添加自定义请求标头。
标头名称 标头值 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 保存新的后端服务。
如需配置转送规则,请按以下步骤操作:
- 在您的负载均衡器中,打开转送规则部分。选择高级主机和路径规则模式。
- 更新
pathRules参数以将gtm.js、/gtag/js和/gtag/destination映射到新的后端服务。
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 保存您的更改。
所有请求
如需通过所有 HTTP 请求发送地理定位信息,您需要向现有后端服务添加自定义请求标头,具体请参阅 Google Cloud 文档。为以下每个标头创建一个新的自定义请求标头:
| 标头名称 | 标头值 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
创建源请求政策,以将 CloudFront-Viewer-Country 和 CloudFront-Viewer-Country-Region 标头添加到请求中。
这会自动添加以下标头及其相应值:
| 标头名称 | 标头值 |
|---|---|
| CloudFront-Viewer-Country | 用户所在的国家/地区 |
| CloudFront-Viewer-Country-Region | 用户的细分 |

Cloudflare
在“代管式转换”部分中,启用“添加访问者所在位置标头”:
这会自动添加以下标头及其相应值:
| 标头名称 | 标头值 |
|---|---|
| CF-IPCountry | 用户所在的国家/地区 |

第 2 步:设置“访问者区域”变量
如果您已按上述说明设置地理位置标头,跟踪代码管理器会通过读取 HTTP 请求标头来自动检测区域或国家/地区。或者,您也可以设置自定义标头。
自动检测
- 打开 Google 跟踪代码管理器
- 打开您的服务器容器。
- 在变量菜单中,配置内置变量列表。
- 选择访问者区域。
地理位置标头现在可在访问者区域变量中使用。
自定义标头
- 打开 Google 跟踪代码管理器
- 打开您的服务器容器。
- 在变量菜单中,创建一个类型为访问者区域的新用户定义的变量。
- 在变量配置中,选择自定义变量。
在变量菜单中,创建两个新的请求标头变量:一个用于您所在国家/地区,另一个用于细分代码。使用 HTTP 请求标头中的国家/地区代码来填充相应值。
在访问者区域变量中使用您创建的变量,如屏幕截图所示。

为变量命名并保存。
第 3 步:在客户端中启用针对特定区域的设置
若要使用访问者区域处理传入的 HTTP 请求,您必须将其添加到客户端。
选择该客户端或创建要为其应用区域设置的新客户端。支持的客户端包括:
- Google 跟踪代码管理器:网络容器
- Google Analytics(分析):GA4
- Google Analytics(分析):Universal Analytics
如果您要配置 Google Analytics(分析)4 (GA4) 或 Universal Analytics (UA) 客户端,请勾选特定 ID 的默认 gtag.js 路径对应的复选框,然后输入您的网络容器的衡量 ID。
选中启用针对特定区域的设置。将您在上一步中创建的 {{Visitor Region}} 变量添加到区域字段中。
保存您的客户端。
第 4 步:验证区域设置是否适用
如需测试您的设置是否有效,请按以下步骤操作:
- 打开服务器容器的预览模式。
- 使用第一方投放时加载您的网站。
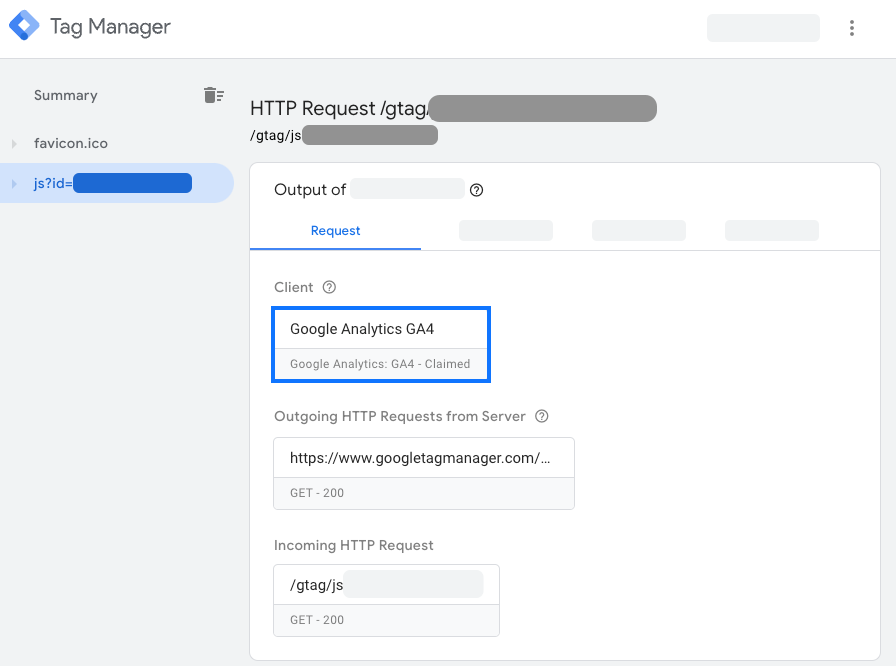
- 在预览窗口中,点击已声明的 Google Analytics(分析)(GA4) 或 Universal Analytics 客户端。

- 如需查看实际区域,请将显示变量单选按钮更改为值。

- ✅ 如果区域属性显示国家/地区代码,则表示您的实施准确无误。
- ❌ 如果区域属性显示
undefined或缺失,则表示您的服务器没有收到任何区域数据。查看服务器的 HTTP 标头是否根据 Google 跟踪代码管理器查找的预定义变量设置,具体请参阅设置请求标头。
