本文旨在協助開發人員將 Floodlight 代碼從代碼移動 將網路容器放入伺服器容器。
伺服器端代碼管理工具可讓您移動 Google Floodlight 銷售和 將計數器廣告代碼從網頁傳送至伺服器將這些標記移至伺服器 可減少需要在網頁上執行的程式碼數量,並協助提高 網頁載入時間
事前準備
在將代碼移至伺服器之前,請確認您具備:
- Google 代碼管理工具和 Floodlight 的管理員存取權
- 設定及安裝 Google 代碼管理工具
- 設定伺服器容器
- 設定 Google Analytics:GA4 用戶端
步驟 1:設定轉換連接器代碼
只有在下列情況下,您的 Floodlight 帳戶才能將轉換資料傳送至 Google 代碼管理工具: 已設定轉換連接器代碼。
如果已有 轉換連接器代碼 您可以略過這個步驟
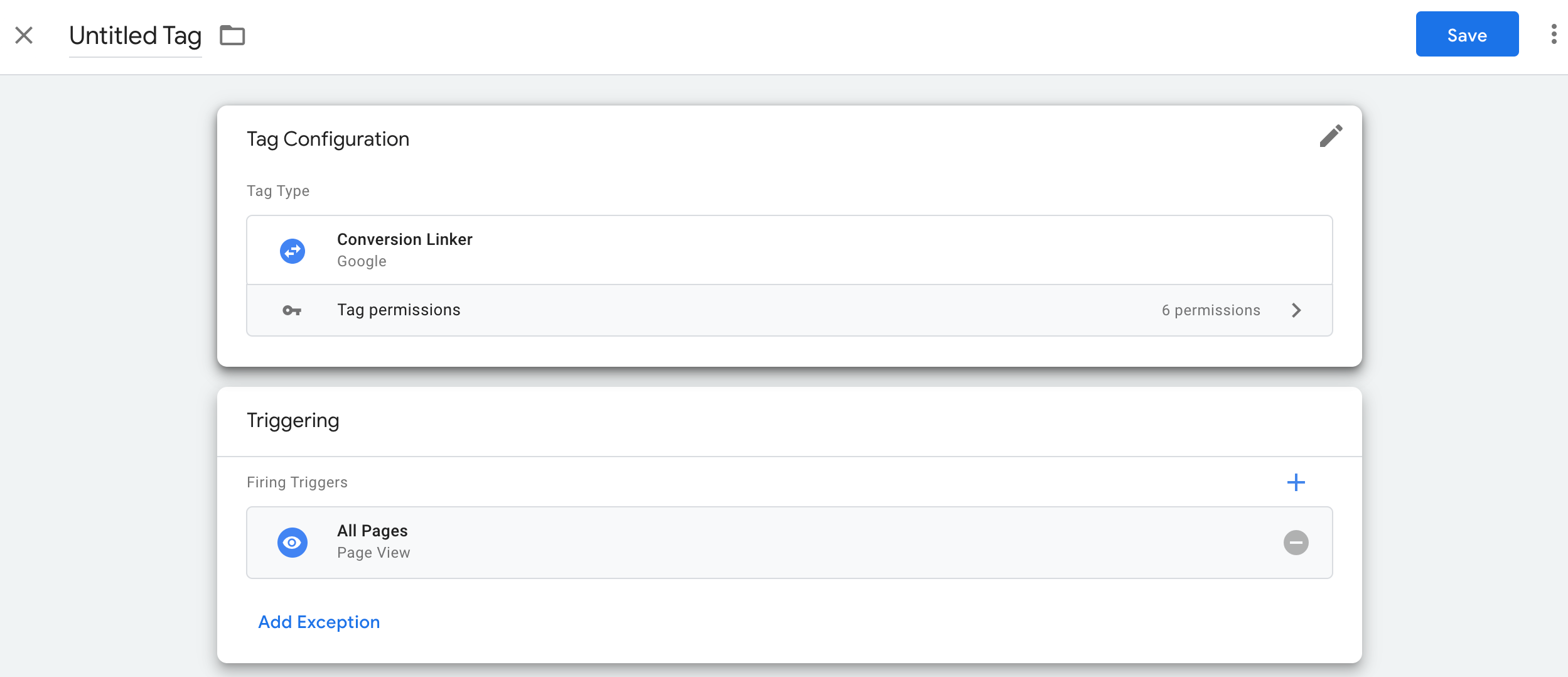
設定「轉換連接器」代碼的方式如下:
- 在伺服器容器工作區中,開啟網站左側的「代碼」選單 頁面。
- 按一下「新增」加入新代碼。
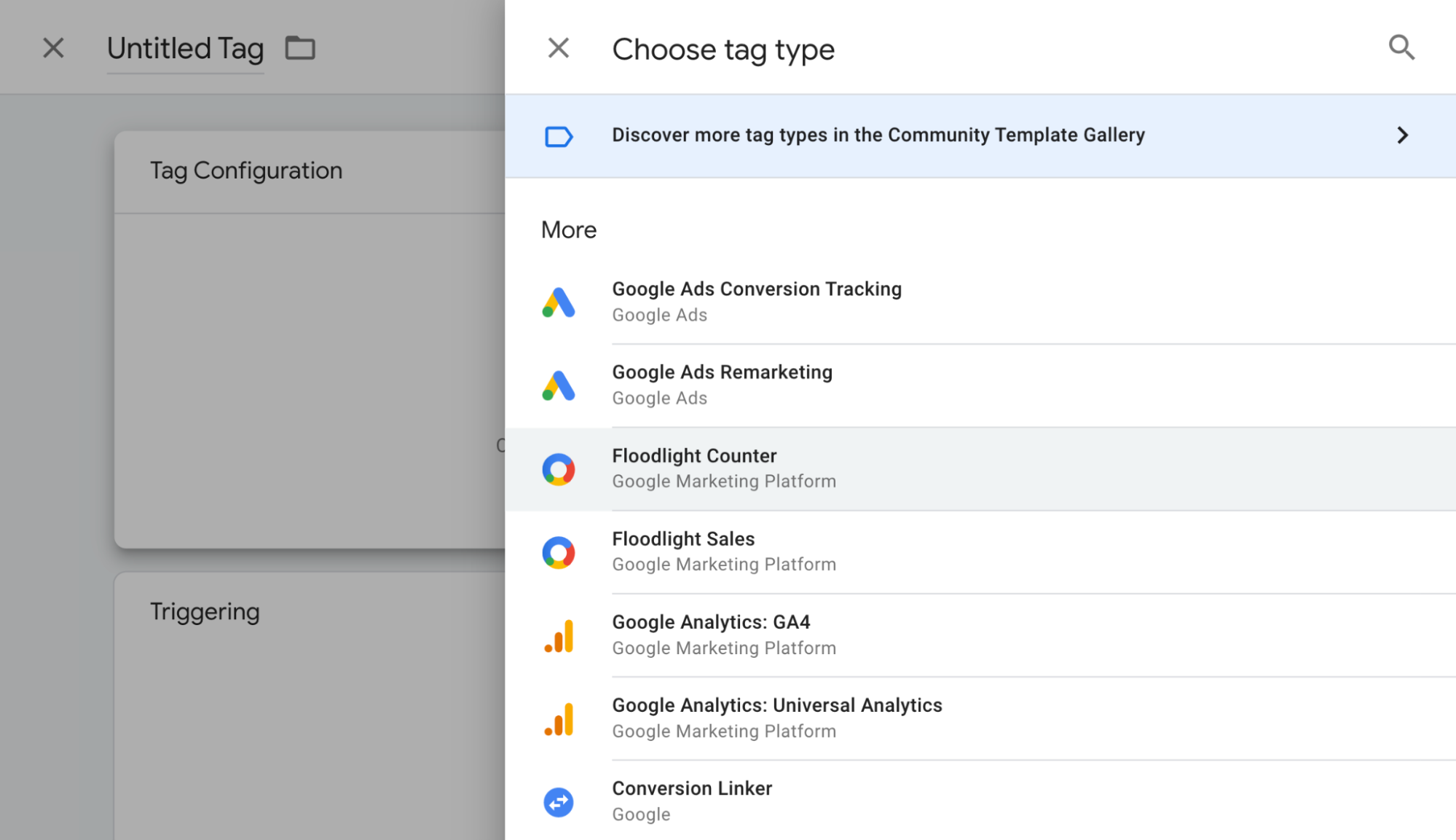
- 選取「轉換連接器」代碼類型。
- 設定觸發條件,以便觸發轉換連接器伺服器端代碼。
在大多數情況下,「所有網頁」觸發條件是最合適的選項。 - 為代碼命名,然後按一下「儲存」。

步驟 2:設定 Floodlight 代碼
Google 代碼管理工具支援在以下位置中使用 Floodlight 計數器代碼和 Floodlight 銷售代碼: 伺服器容器
Floodlight 計數器
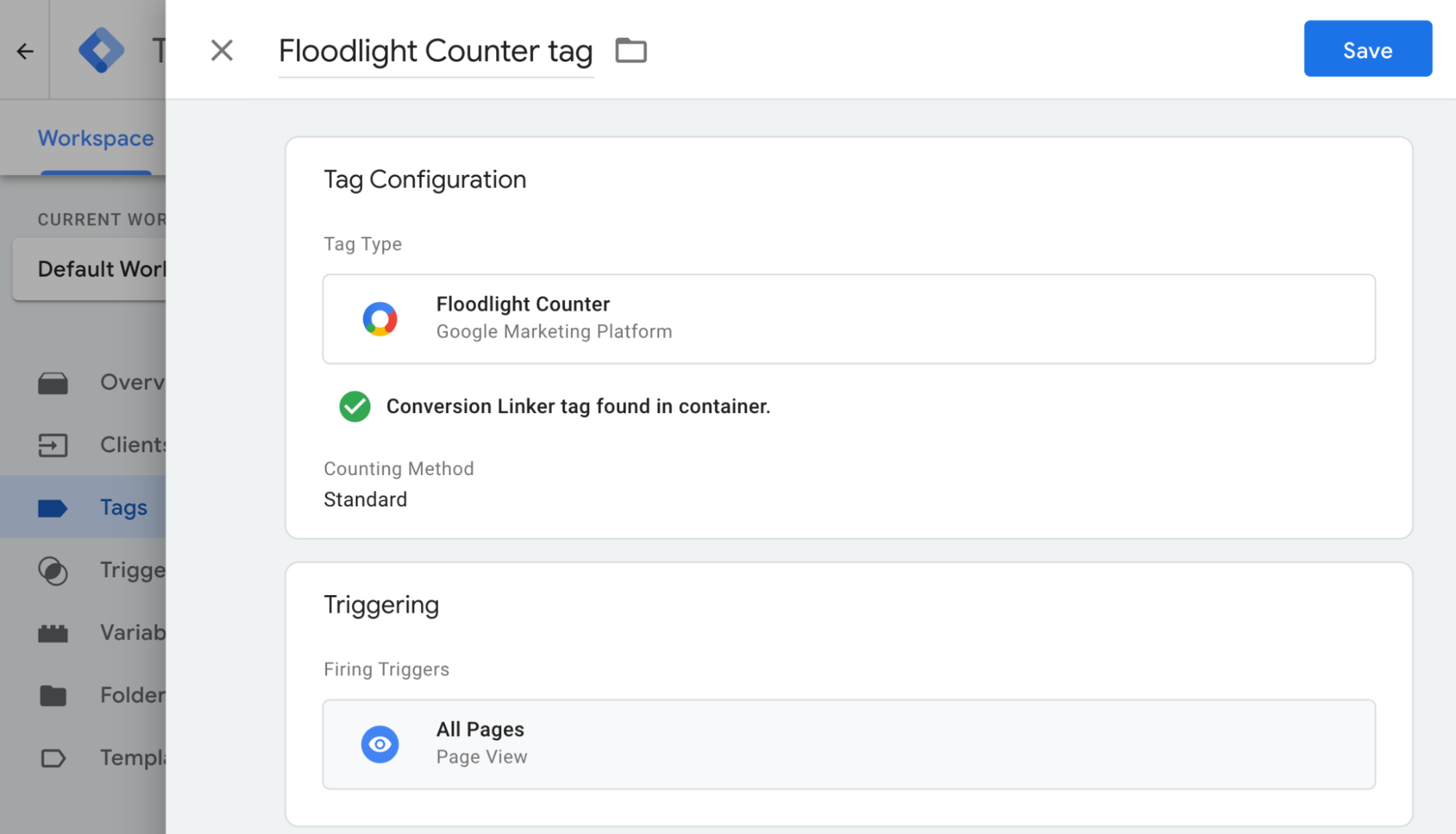
如何設定 Floodlight 計數器代碼:
- 在伺服器容器工作區中,選取左側的「代碼」選單
- 按一下「新增」即可加入代碼。
選取 [Floodlight 計數器] 代碼類型。

如要收集代碼設定所需的值,請開啟另一個 瀏覽器視窗,然後登入 Campaign Manager 360。 按一下 [廣告客戶],然後按一下廣告客戶的名稱。 在新的代碼管理工具 Floodlight 計數器代碼中輸入這些值:
- 廣告主 ID:廣告主 ID 會顯示在廣告客戶中
。此值為
也可以在系統產生的 Floodlight 代碼中找到「
src=」的值 程式碼片段。 - 群組代碼字串:在「活動」表格中找出活動
所要使用的廣告,並找出群組代碼字串在
。您也可以使用
type=。 - 活動代碼字串:在「活動」表格中找出
您要使用的活動,並找出活動代碼
字串。也稱為
所產生 Floodlight 代碼片段中的
cat=值。
- 廣告主 ID:廣告主 ID 會顯示在廣告客戶中
。此值為
也可以在系統產生的 Floodlight 代碼中找到「
設定所需的「計算方法」:
- 標準:計算每次轉換。
- 不重複:計算每位不重複使用者的首次轉換 期間,美國東部標準時間的午夜至午夜之間
- 按工作階段:計算各工作階段每位使用者的一次轉換。 工作階段長度由 Floodlight 代碼所在的網站設定 部署。
開啟「選擇觸發條件」視窗。
在「觸發條件設定」選單中選取觸發條件。大多數情況下 請選取「所有網頁」做為最佳選項。

輸入代碼名稱,然後按一下「儲存」。

Floodlight 銷售
如何設定 Floodlight 銷售代碼:
- 在伺服器容器工作區中,選取左側的「代碼」選單
- 按一下「新增」加入新代碼。
選取 [Floodlight 銷售] 代碼類型。注意:Floodlight 銷售 代碼會自動從 對應的電子商務欄位:
* Order ID (Transaction ID) * Revenue (Value)如要收集代碼設定所需的值,請開啟另一個 ,然後登入 Campaign Manager 360。按一下 廣告客戶,然後按一下廣告客戶的名稱。請輸入這些 值:
- 廣告主 ID:廣告主 ID 會顯示在廣告客戶中
。此值為
也可以在系統產生的 Floodlight 代碼中找到「
src=」的值 程式碼片段。 - 群組代碼字串:在「活動」表格中找出活動
所要使用的廣告,並找出群組代碼字串在
。您也可以使用
type=。 - 活動代碼字串:在「活動」表格中找出
您要使用的活動,並找出活動代碼
字串。也稱為
所產生 Floodlight 代碼片段中的
cat=值。
- 廣告主 ID:廣告主 ID 會顯示在廣告客戶中
。此值為
也可以在系統產生的 Floodlight 代碼中找到「
設定所需的「計算方法」:
- 標準:計算每次轉換。
- 不重複:計算每位不重複使用者的首次轉換 期間,美國東部標準時間的午夜至午夜之間
- 按工作階段:計算各工作階段每位使用者的一次轉換。 工作階段長度由 Floodlight 代碼所在的網站設定 部署。
開啟「選擇觸發條件」視窗。
在「觸發條件設定」選單中選取觸發條件。大多數情況下 請選取「所有網頁」做為最佳選項。
輸入代碼名稱,然後按一下「儲存」。
選用:設定強化轉換
如果您沒有使用強化轉換,請直接驗證 設定。
如何設定加強型 轉換請按照 步驟。
設定使用者提供的資料變數
你可以透過下列 3 種方式在代碼管理工具中導入強化轉換。 您只需要選擇其中一個選項來收集使用者提供的資料。
| 自動收集 | 手動設定 | 程式碼設定 | |
|---|---|---|---|
| 收集方法 | 自動根據應用程式的
網站。 如需控管收集輸入內容的位置,請選擇 手動設定或程式碼設定 |
指定要收集的 CSS 屬性或 JavaScript 變數
使用者提供的資料。 如果您需要掌控資料格式和雜湊處理方式 以及完成程式碼設定 |
在網站上加入程式碼片段,來傳送經雜湊處理的客戶資料
以便進行比對 這個方法對於提高 這項功能,方便您傳送格式一致的資料 每次觸發轉換標記時觸發。 |
| 複雜度 | 簡易版本 | 中 | 複合式 |
| 技能 | 不需要特殊技能 | HTML 和 CSS | 網站開發 |
自動資料收集
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「類型」設為「自動收集」。
- 為變數命名,例如
My user-defined data。 - 按一下 [儲存]。
手動設定
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「類型」設為「手動設定」。
針對您想透過強化轉換提供的相關使用者資料欄位,加入新的或現有的變數。
如要透過 DOM 指定元素,請建立「新增變數」>「變數設定」>「DOM 元素」。
在「選取方式」下方,您可以使用 CSS 選取器或 ID。 提示:如果您的 CSS 變數會經常變更,請在網站中加入 HTML ID 並使用 ID 變數。
輸入 CSS 選取器或 ID 名稱。「Attribute name」欄位可留空。
命名並儲存 DOM 元素變數。接著,畫面就會回到「使用者提供的資料」設定。
將變數命名為「User-Provided Data」變數,例如
My user-defined data。按一下 [儲存]。
程式碼設定
步驟 1:識別並定義強化轉換變數
您可以傳送未經雜湊處理的資料,Google 會在資料前進行雜湊處理
會傳送至伺服器,或是預先雜湊處理的資料如果您決定傳送預先經過雜湊處理的資料,
請使用十六進位編碼的 SHA256 編碼資料。不論是哪一種情況,都請提供給
在以下其中一個欄位:email 或 phone_ number。
如何將未經雜湊處理的資料推送到資料層:
將使用者提供的資料以鍵/值組合的形式儲存在網站中, JavaScript 變數。例如:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };使用 dataLayer.push() 將使用者資料與事件一起傳送。適用對象 範例:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現已提供 leadsUserData 變數。
如要將預先雜湊處理資料推送至資料層,請按照下列步驟操作:
在網站上,使用十六進位編碼 SHA256 對使用者提供的資料進行雜湊處理。重要 編碼資料的開頭必須是
sha256_。例如:{'sha256_email_address':await hashEmail(email.trim()), }使用
dataLayer.push()將使用者資料與事件一起傳送。以下範例呈現的資料層導入假設您已自行編寫雜湊函式,並以非同步方式執行。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現已提供 leadsUserData 變數。
步驟 2:建立使用者提供的資料變數
- 在網站容器中,開啟「變數」選單。
- 新建類型為「使用者提供的資料」的「使用者定義變數」。
- 將「Type」設為「Code」。
- 針對您要提供的相關使用者資料欄位,點選下拉式選單並選取「新增變數」。
- 在「請選擇變數類型」下方,選取「資料層變數」。
- 在「資料層變數」中,參照已儲存的使用者資料。例如
leadsUserData。 - 為資料層變數命名並儲存。接著,畫面就會回到「使用者提供的資料」設定。
- 將變數命名為「User-Provided Data」變數,例如
My user-defined data。 - 按一下 [儲存]。
將變數指派給 Google 代碼
- 在網站容器中,開啟「代碼」選單。
- 編輯用來將資料傳送至標記伺服器的 Google 代碼。
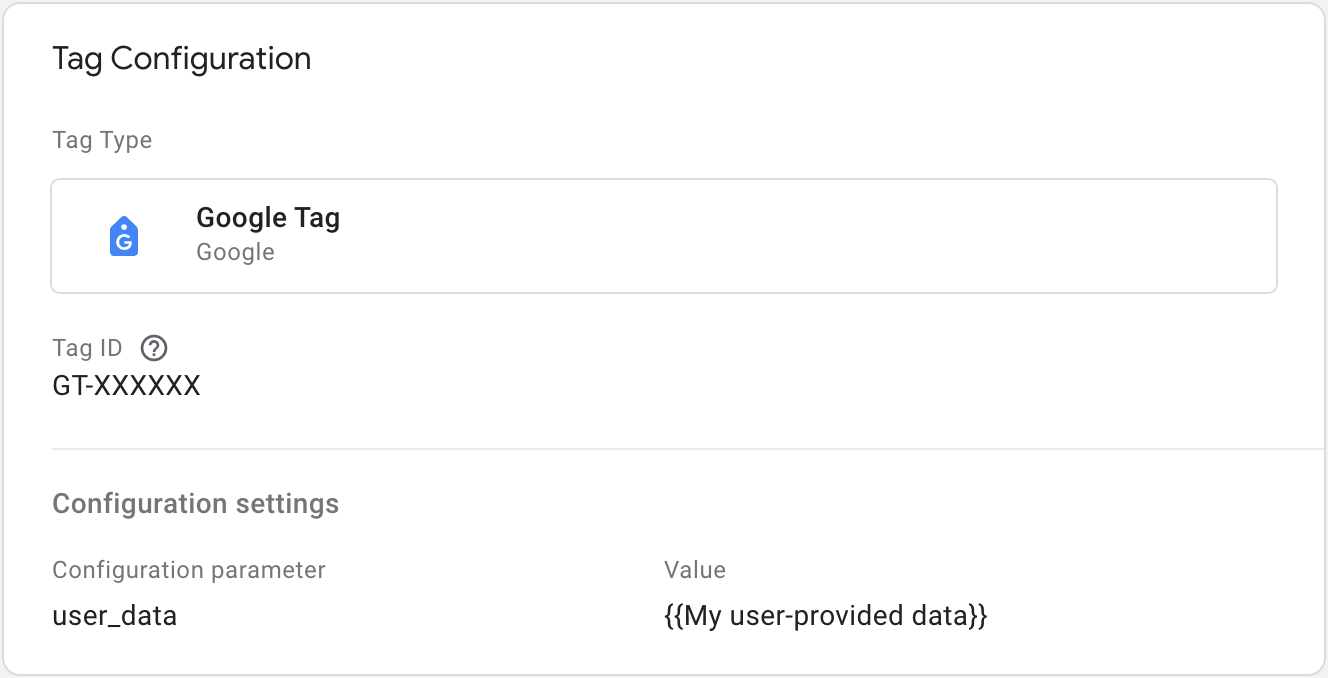
- 在「配置設定」底下新增「設定參數」。
名為
user_data。將「值」設為「使用者提供的資料」。 變數,例如{{My user-provided data}}。 點選「儲存」儲存變更。代碼應如下所示:

設定伺服器端 Floodlight 代碼
在伺服器容器中設定「強化轉換」功能 Floodlight 銷售或 Floodlight 計數器代碼。
![]()
選用:收益值
Floodlight 銷售代碼預設會使用事件的 value 參數
金額來計算收益要指定不同的基準來計算
您必須設定變數,才能從資料庫提取資料
並指派給 Floodlight 銷售代碼
如要建立新變數,請按照下列步驟操作:
- 在伺服器容器中,開啟「變數」選單。
- 請為資料輸入建立新的使用者定義變數。舉例來說,如果您在 如要使用 Firestore 資料庫中的值,請建立 {{Firestore 查詢}}變數。
- 指定變數的資料來源。
- 為變數命名,例如「利潤查詢」並儲存。
如何在 Floodlight 銷售代碼中使用變數:
- 在伺服器容器中,開啟「代碼」選單。
- 編輯「Floodlight 銷售」代碼。
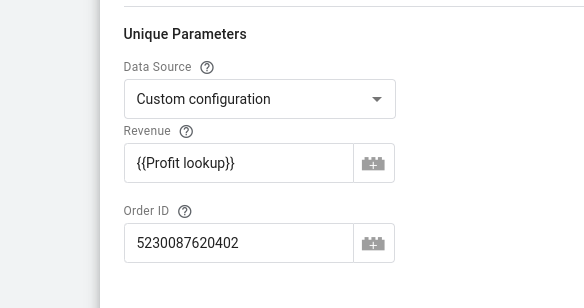
在「Unique Parameters」(不重複參數) 部分中:
- 在「資料來源」部分,選擇「自訂設定」。
- 在「收益」部分,選取您先前建立的變數。
- 在「訂單 ID」部分輸入 ID,或使用變數動態填入 訂單 ID。

儲存代碼。
選用:自訂參數
您可以傳送自訂
欄位
上傳至 Google Marketing Platform 的網頁,例如 match_id。
Google 代碼管理工具
如要設定 Floodlight 自訂欄位,請在 x-dc- 的前面
參數名稱:
- 在網站容器中,開啟「代碼」選單。
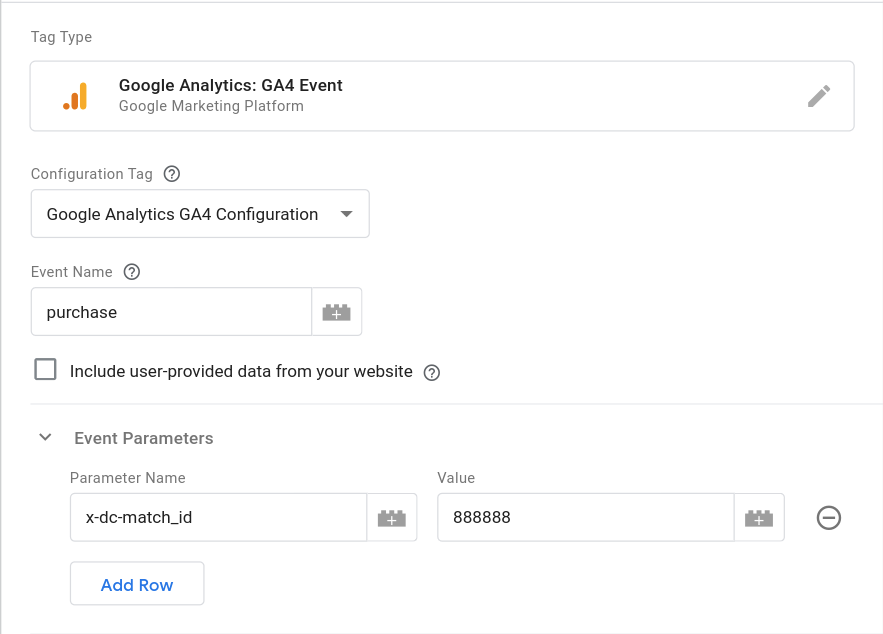
- 編輯 GA4 事件代碼或建立新代碼。
在「事件參數」中,加入參數名稱。為了表明 Floodlight,在前面加上
x-dc-。舉例來說,假設您通常會傳送match_id,將設定變更為x-dc-match_id。
儲存代碼。
gtag.js
如要設定 Floodlight 的自訂欄位,請在事件前方加上 x-dc-
參數名稱:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
步驟 3:驗證設定
開始透過伺服器容器傳送資料後,您可以檢查 請按照下列步驟確保運作正常:
- 開啟網站。
- 在 Google 代碼管理工具伺服器容器中,選取「預覽」。 Tag Assistant 會啟動並載入伺服器容器。
- 「代碼」分頁會顯示所有已觸發的代碼。 請務必確認您設定的代碼是否已觸發。
- 「Console」分頁會顯示資料傳輸期間發生的任何錯誤 網路伺服器容器檢查是否有錯誤並予以解決。
如需更多關於代碼管理工具容器的偵錯說明,請參閱預覽和偵錯說明。
後續步驟
Floodlight 代碼正常運作後,您就可以移除任何對等項目 網站容器中的 Floodlight 代碼以避免資料重複。
