Questo articolo è rivolto agli sviluppatori che vogliono spostare i tag Floodlight da un contenitore web Tag Manager a un contenitore del server.
Tag Manager lato server ti consente di spostare i tag delle vendite e del contatore Google Floodlight dalla pagina web al server. Lo spostamento di questi tag nel server ridurrà la quantità di codice da eseguire nella pagina e contribuirà a migliorare i tempi di caricamento della pagina.
Prima di iniziare
Prima di poter spostare i tag nel server, assicurati di avere:
- Accesso amministrativo a Google Tag Manager e Floodlight
- Configurare e installare Google Tag Manager
- Configurare un contenitore del server
- Configurare il client Google Analytics: GA4
Passaggio 1. Imposta il tag Linker conversioni
Il tuo account Floodlight può inviare dati sulle conversioni a Google Tag Manager solo se hai impostato un tag Linker conversioni.
Se hai già configurato un tag Linker conversioni nel contenitore del server, puoi saltare questo passaggio.
Per impostare il tag Linker conversioni:
- Nell'area di lavoro del contenitore del server, apri il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
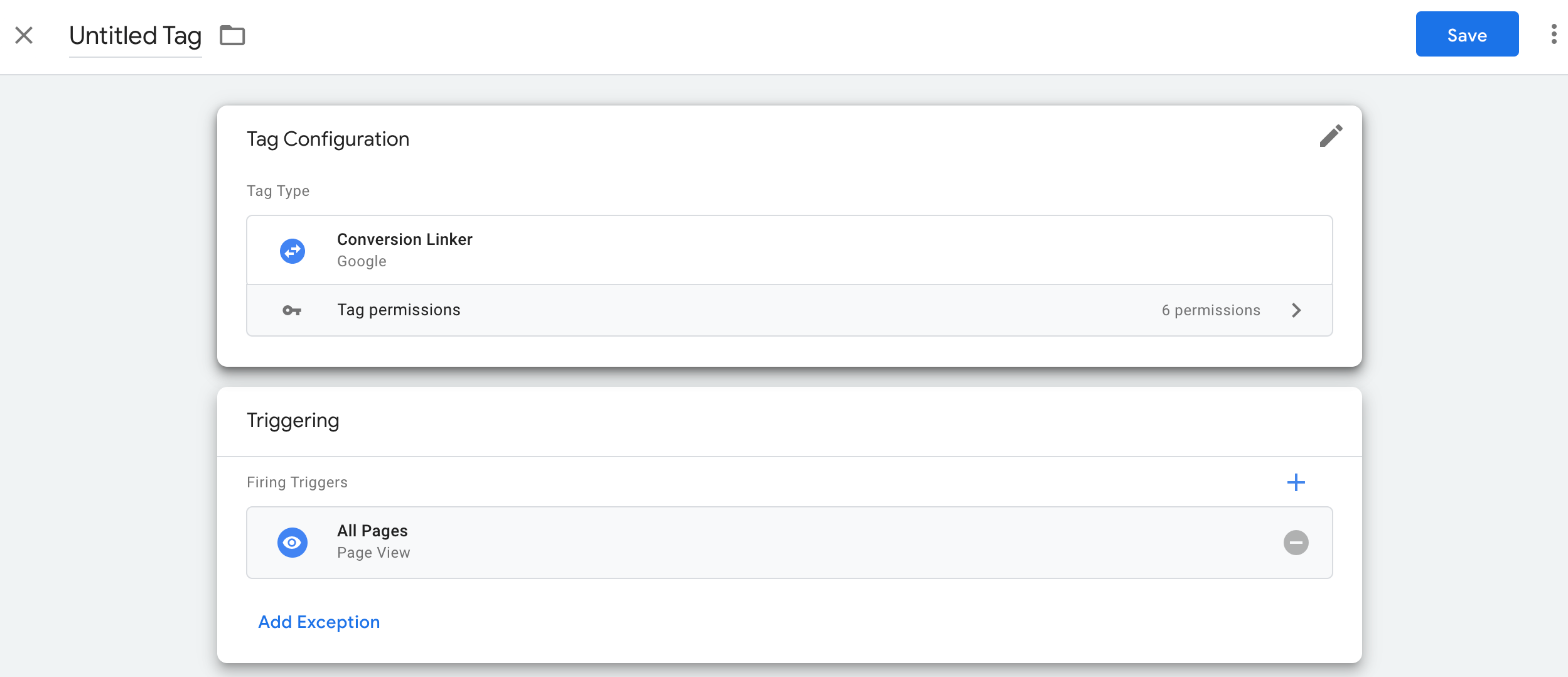
- Seleziona il tipo di tag Linker conversioni.
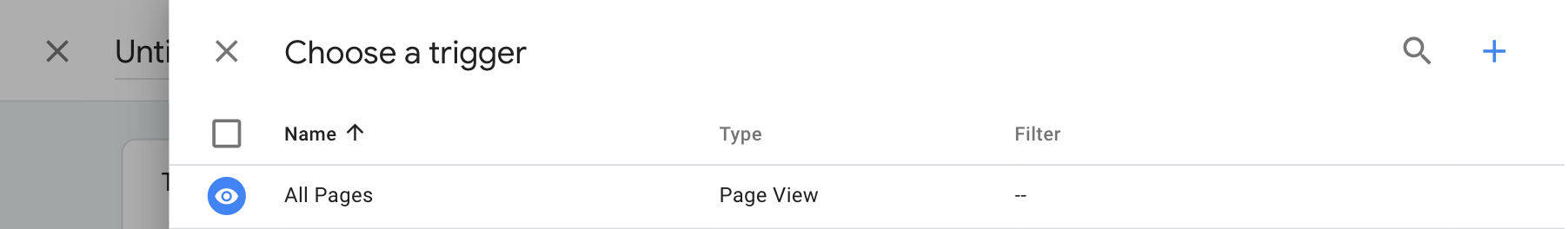
- Imposta l'attivatore che attiverà il tag lato server Linker conversioni.
Nella maggior parte dei casi, l'attivatore Tutte le pagine è l'opzione migliore. - Assegna un nome al tag e fai clic su Salva.

Passaggio 2. Impostazione dei tag Floodlight
Google Tag Manager supporta i tag Contatore Floodlight e i tag Vendite Floodlight nel contenitore del server.
Contatore Floodlight
Per impostare un tag Contatore Floodlight:
- Nell'area di lavoro del contenitore del server, seleziona il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
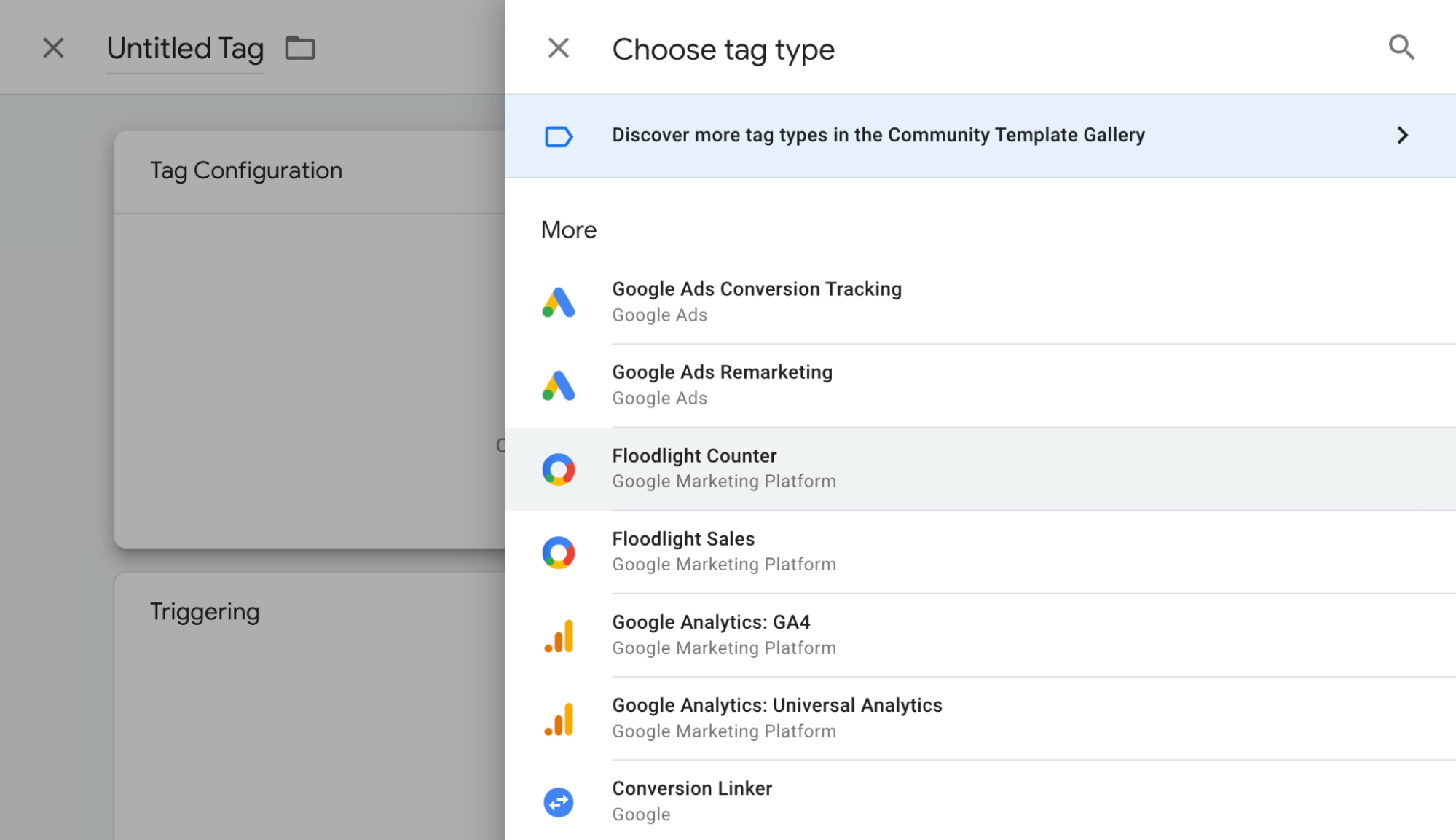
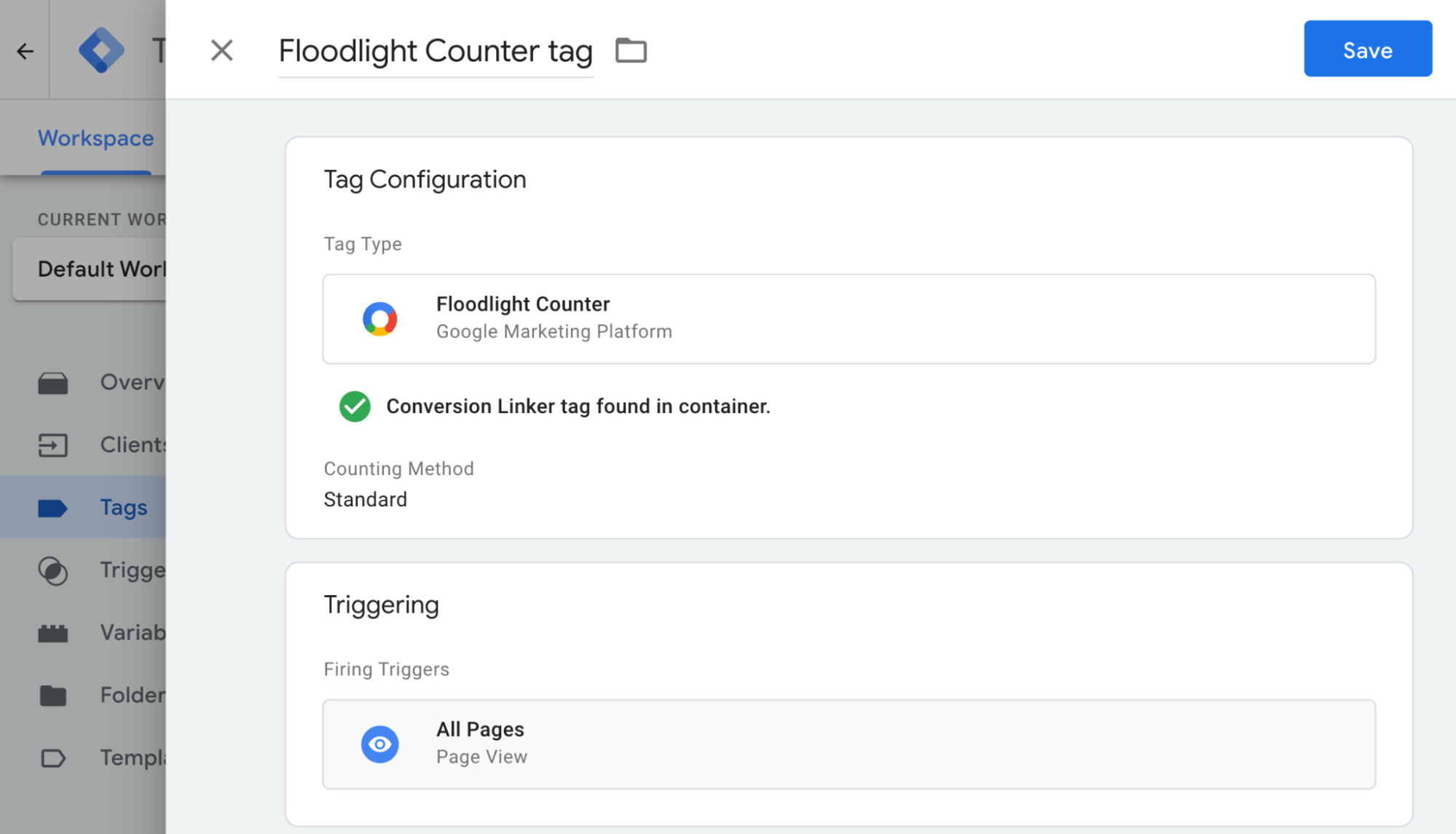
Seleziona il tipo di tag Contatore Floodlight.

Per raccogliere i valori richiesti per la configurazione dei tag, apri un'altra finestra del browser e accedi a Campaign Manager 360. Fai clic su Inserzionisti e poi sul nome dell'inserzionista. Inserisci questi valori nel nuovo tag Contatore Floodlight di Tag Manager:
- ID inserzionista: l'ID inserzionista sarà visibile nella pagina dei dettagli
dell'inserzionista appena sotto il suo nome. Questo valore viene
trovato anche come valore di
src=in uno snippet di tag Floodlight generato. - Stringa tag gruppo: nella tabella Attività, identifica l'attività con cui lavorare e trova la stringa tag gruppo elencata in una colonna a destra. La stringa corrisponde anche al valore di
type=in uno snippet del tag Floodlight generato. - Stringa tag attività: nella tabella Attività, identifica l'attività con cui vuoi lavorare e trova la stringa tag attività elencata in una colonna a destra. La stringa corrisponde anche al valore di
cat=in uno snippet generato del tag Floodlight.
- ID inserzionista: l'ID inserzionista sarà visibile nella pagina dei dettagli
dell'inserzionista appena sotto il suo nome. Questo valore viene
trovato anche come valore di
Imposta il Metodo di conteggio desiderato:
- Standard: conteggia ogni conversione.
- Unico: conteggia la prima conversione per ogni utente unico in una giornata di 24 ore, da mezzanotte a mezzanotte, ora di New York (USA).
- Per sessione: conteggia una conversione per utente per sessione. La lunghezza della sessione è impostata dal sito in cui è distribuito il tag Floodlight.
Apri la finestra Scegli un attivatore.
Nel menu Configurazione attivatore, seleziona un attivatore. Nella maggior parte dei casi, Tutte le pagine è l'opzione migliore.

Inserisci un nome per il tag e fai clic su Salva.

Vendite Floodlight
Per configurare un tag Vendite Floodlight:
- Nell'area di lavoro del contenitore del server, seleziona il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
Seleziona il tipo di tag Vendite Floodlight. Nota: il tag Vendite Floodlight raccoglie automaticamente i seguenti valori dal campo e-commerce corrispondente:
* Order ID (Transaction ID) * Revenue (Value)Per raccogliere i valori richiesti per la configurazione dei tag, apri un'altra finestra del browser e accedi a Campaign Manager 360. Fai clic su Inserzionisti e poi sul nome dell'inserzionista. Inserisci questi valori nel nuovo tag Contatore Floodlight di Tag Manager:
- ID inserzionista: l'ID inserzionista sarà visibile nella pagina dei dettagli
dell'inserzionista appena sotto il suo nome. Questo valore viene
trovato anche come valore di
src=in uno snippet di tag Floodlight generato. - Stringa tag gruppo: nella tabella Attività, identifica l'attività con cui lavorare e trova la stringa tag gruppo elencata in una colonna a destra. La stringa corrisponde anche al valore di
type=in uno snippet del tag Floodlight generato. - Stringa tag attività: nella tabella Attività, identifica l'attività con cui vuoi lavorare e trova la stringa tag attività elencata in una colonna a destra. La stringa corrisponde anche al valore di
cat=in uno snippet generato del tag Floodlight.
- ID inserzionista: l'ID inserzionista sarà visibile nella pagina dei dettagli
dell'inserzionista appena sotto il suo nome. Questo valore viene
trovato anche come valore di
Imposta il Metodo di conteggio desiderato:
- Standard: conteggia ogni conversione.
- Unico: conteggia la prima conversione per ogni utente unico in una giornata di 24 ore, da mezzanotte a mezzanotte, ora di New York (USA).
- Per sessione: conteggia una conversione per utente per sessione. La lunghezza della sessione è impostata dal sito in cui è distribuito il tag Floodlight.
Apri la finestra Scegli un attivatore.
Nel menu Configurazione attivatore, seleziona un attivatore. Nella maggior parte dei casi, Tutte le pagine è l'opzione migliore.
Inserisci un nome per il tag e fai clic su Salva.
(Facoltativo) Configura le conversioni avanzate
Se non utilizzi le conversioni avanzate, vai direttamente a Convalidare la configurazione.
Per configurare le conversioni avanzate segui i passaggi riportati di seguito.
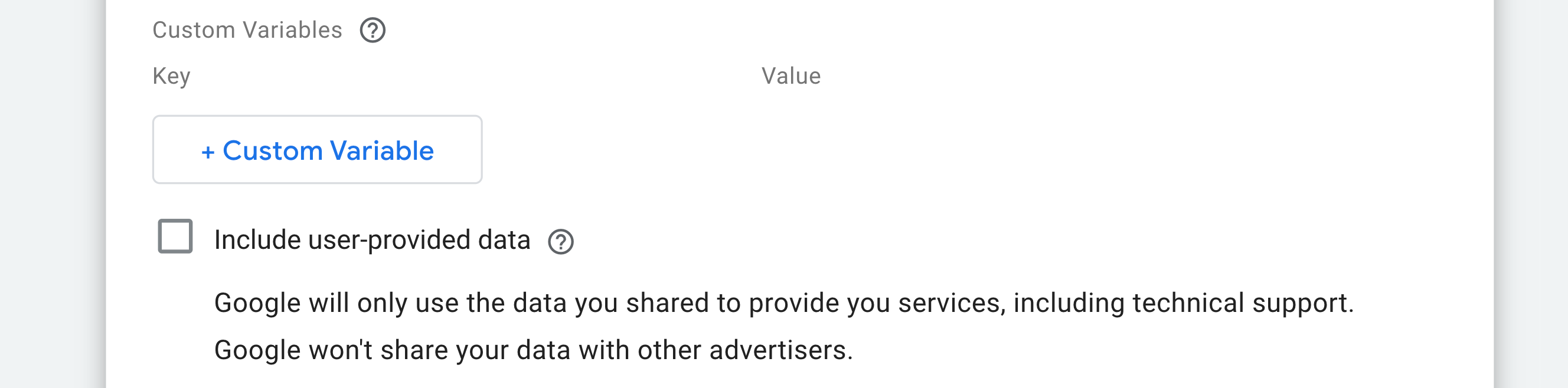
Configurare una variabile per i dati forniti dall'utente
Esistono tre modi per implementare le conversioni avanzate in Tag Manager. Devi solo scegliere un'opzione per raccogliere i dati forniti dagli utenti.
| Raccolta automatica | Configurazione manuale | Configurazione del codice | |
|---|---|---|---|
| Metodo raccolta | Raccoglie automaticamente i dati forniti dagli utenti in base al codice del tuo sito web. Se hai bisogno di controllare dove raccogliere gli input, scegli una configurazione manuale o tramite codice. |
Specifica le proprietà CSS o le variabili JavaScript selezionate per raccogliere i dati forniti dall'utente. Se hai bisogno di controllare la formattazione e l'hashing dei dati, scegli la configurazione del codice. |
Aggiungi uno snippet di codice al tuo sito web che invii i dati sottoposti ad hashing dei clienti per la corrispondenza. Questo metodo è la scelta migliore per massimizzare l'accuratezza delle conversioni avanzate in quanto ti consente di inviare dati formattati in modo coerente ogni volta che viene attivato il tag di conversione. |
| complessità | Simple | Medio | Complesso |
| Competenze | Non servono particolari competenze | HTML e CSS | Sviluppo di siti web |
Raccolta automatica
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Raccolta automatica.
- Assegna un nome alla variabile, ad esempio
My user-defined data. - Fai clic su Salva.
Configurazione manuale
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Configurazione manuale.
Aggiungi una variabile nuova o esistente al campo dei dati utente pertinenti che vuoi fornire tramite le conversioni avanzate.
Per specificare un elemento dal DOM, crea una Nuova variabile > Configurazione variabile > Elemento DOM.
In Metodo di selezione, puoi utilizzare un selettore CSS o un ID. Suggerimento: se le variabili CSS cambiano di frequente, aggiungi un ID HTML al sito e utilizza la variabile ID.
Inserisci il selettore CSS o l'ID. Puoi lasciare vuoto il campo Nome attributo.
Assegna un nome alla variabile dell'elemento DOM e salva. Sullo schermo verranno ripristinate le impostazioni Dati forniti dall'utente.
Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data.Fai clic su Salva.
Configurazione del codice
Passaggio 1: identifica e definisci le variabili delle conversioni avanzate
Puoi inviare dati non sottoposti ad hashing, che Google sottoporrà ad hashing prima che raggiungano i server, oppure dati pre-sottoposti ad hashing. Se decidi di inviare dati pre-sottoposti ad hashing,
codificali utilizzando un codice SHA256 con codifica esadecimale. In entrambi i casi, fornisci almeno uno dei seguenti campi: email o phone_ number.
Per inviare i dati non sottoposti ad hashing al livello dati:
Sul tuo sito web, memorizza i dati forniti dagli utenti come coppie chiave-valore in una variabile JavaScript. Ad esempio:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Invia i dati utente insieme a un evento utilizzando dataLayer.push(). Ad esempio:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Per eseguire il push dei dati sottoposti a pre-hashing al livello dati:
Sul tuo sito web, esegui l'hashing fornito dall'utente utilizzando SHA256 con codifica esadecimale. La chiave per i dati codificati deve iniziare con
sha256_. Ad esempio:{'sha256_email_address':await hashEmail(email.trim()), }Invia i dati utente insieme a un evento utilizzando
dataLayer.push(). L'esempio riportato di seguito mostra un'implementazione del livello dati che presuppone che tu abbia scritto personalmente una funzione di hashing, che viene eseguita in modo asincrono.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Passaggio 2: crea la variabile per i dati forniti dall'utente
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dall'utente.
- Imposta Tipo su Codice.
- Fai clic sul menu a discesa in corrispondenza del campo di dati utente pertinenti che vuoi fornire e seleziona Nuova variabile.
- In Scegli il tipo di variabile, seleziona Variabile di livello dati.
- Nella variabile di livello dati, fai riferimento ai dati utente archiviati. Ad esempio,
leadsUserData. - Assegna un nome alla variabile del livello dati e salva. Sullo schermo verranno ripristinate le impostazioni Dati forniti dall'utente.
- Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data. - Fai clic su Salva.
Assegnare la variabile al tag Google
- Nel contenitore web, apri il menu Tag.
- Modifica il tag Google che utilizzi per inviare i dati al server di tagging.
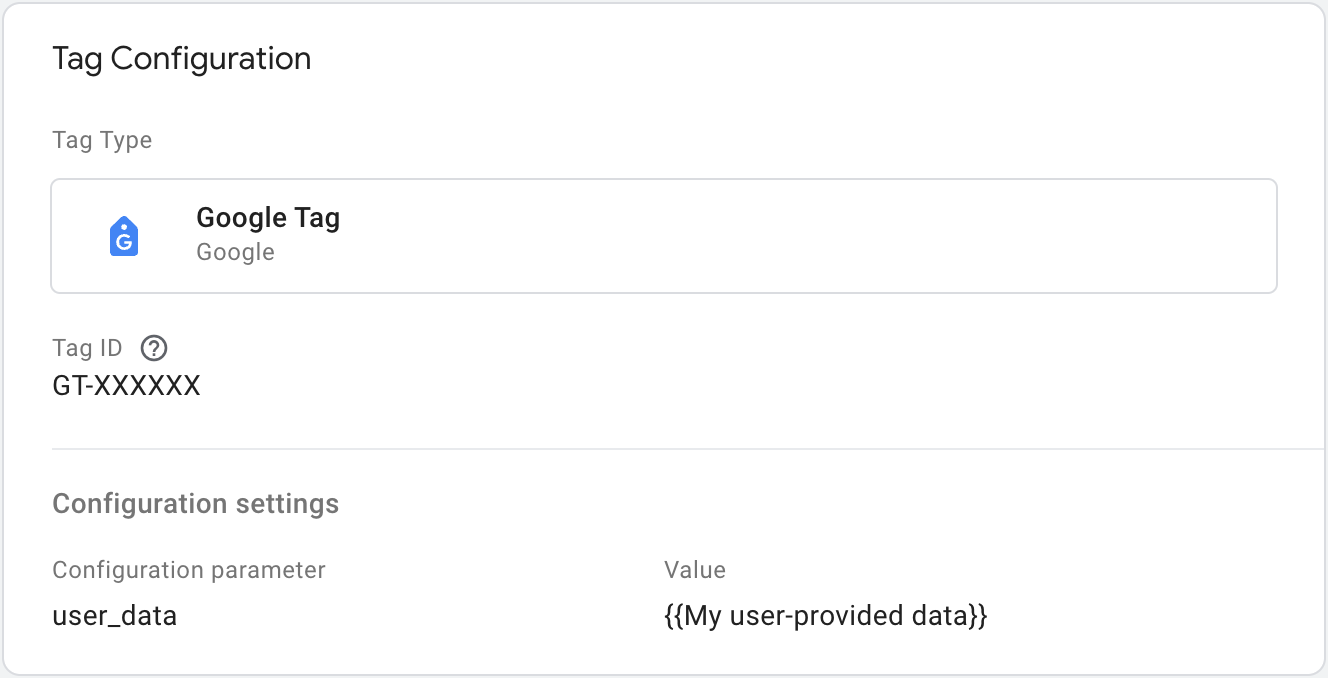
- In Impostazioni di configurazione, aggiungi un nuovo parametro di configurazione denominato
user_data. Imposta Valore sulla variabile Dati forniti dall'utente, ad esempio{{My user-provided data}}. Salva le modifiche. Il tag dovrebbe avere il seguente aspetto:

Configurare il tag Floodlight lato server
Nel contenitore del server, attiva le conversioni avanzate nel tag Vendite Floodlight o Contatore Floodlight.
- Seleziona la casella di controllo Includi i dati forniti dall'utente.

- Premi Salva per salvare le modifiche.
(Facoltativo) Valore delle entrate
Il tag Vendite Floodlight utilizza il parametro value dell'evento come importo predefinito per calcolare le entrate. Per specificare una base diversa per calcolare il valore delle entrate, devi impostare una variabile per estrarre i dati dal tuo database e assegnarli al tag Vendite Floodlight.
Per creare una nuova variabile:
- Nel contenitore del server, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente per l'input di dati. Ad esempio, se vuoi utilizzare un valore di un database Firestore, crea una variabile {{Firestore Lookup}}.
- Specifica le origini dati per la variabile.
- Assegna un nome alla variabile, ad esempio "Ricerca di profitti" e Salva.
Per utilizzare la variabile nel tag Vendite Floodlight:
- Nel contenitore del server, apri il menu Tag.
- Modifica il tag Vendite Floodlight.
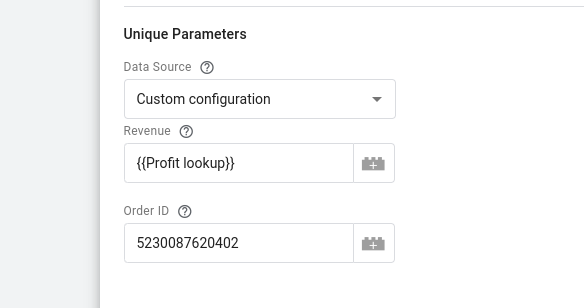
Nella sezione Parametri univoci:
- Per Origine dati, scegli Configurazione personalizzata.
- Per Entrate, seleziona la variabile creata in precedenza.
- Per ID ordine, inserisci un ID o utilizza una variabile per compilare dinamicamente l'ID ordine.

Salva il tag.
Facoltativo: parametri personalizzati
Puoi passare campi personalizzati dalla pagina web a Google Marketing Platform, ad esempio match_id.
Google Tag Manager
Per configurare campi personalizzati per Floodlight, anteponi x-dc- al nome di un parametro:
- Nel contenitore web, apri il menu Tag.
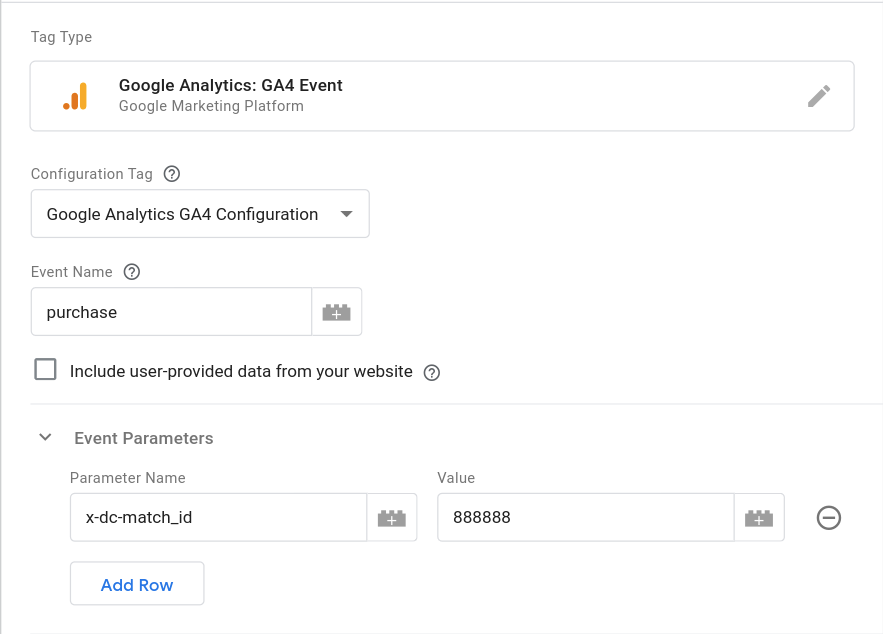
- Modifica un tag evento GA4 o creane uno nuovo.
In Parametri evento, aggiungi il nome del parametro. Per indicare che viene indirizzato a Floodlight, anteponi
x-dc-. Ad esempio, se in genere inviimatch_id, modificalo inx-dc-match_id.
Salva il tag.
gtag.js
Per configurare campi personalizzati per Floodlight, anteponi x-dc- al nome del parametro evento:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Passaggio 3: convalida la configurazione
Dopo aver iniziato a inviare i dati con il contenitore del server, puoi verificare se funziona correttamente seguendo questa procedura:
- Apri il sito web.
- Nel contenitore del server di Google Tag Manager, seleziona Anteprima. Tag Assistant avvia e carica il contenitore del server.
- La scheda Tag mostra tutti i tag attivati. Verifica se il tag che hai configurato è stato attivato.
- La scheda Console mostra gli eventuali errori che si sono verificati durante la trasmissione dei dati al contenitore del server. Verifica la presenza di eventuali errori e correggili.
Per ulteriori informazioni sul debug dei contenitori di Tag Manager, consulta la guida relativa all'anteprima e al debug.
Passaggi successivi
Una volta che il tag Floodlight funziona come previsto, puoi rimuovere tutti i tag Floodlight equivalenti in un contenitore web per evitare la duplicazione dei dati.
