هذه المقالة موجّهة إلى المطوّرين الذين يريدون نقل علامات Floodlight من حاوية ويب في "إدارة العلامات من Google" إلى حاوية خادم.
تتيح لك أداة "إدارة العلامات من Google" من جهة الخادم نقل علامات مبيعات Floodlight وعلامات العداد من صفحة الويب إلى الخادم. سيؤدي نقل هذه العلامات إلى الخادم إلى تقليل مقدار الرمز الذي عليك تنفيذه في الصفحة، ما يساعد في تحسين أوقات تحميل الصفحة.
قبل البدء
قبل نقل العلامات إلى الخادم، تأكَّد من توفّر ما يلي:
- إذن وصول المشرف إلى Google Tag Manager وFloodlight
- إعداد أداة "إدارة العلامات من Google" وتثبيتها
- إعداد حاوية خادم
- إعداد عميل إحصاءات Google: إحصاءات Google 4
الخطوة 1: إعداد علامة ربط الإحالة الناجحة
لا يمكن لحسابك على Floodlight إرسال بيانات الإحالات الناجحة إلى أداة "إدارة العلامات من Google" إلا بعد إعداد علامة ربط الإحالة الناجحة.
إذا كانت لديك علامة ربط إحالة ناجحة تم إعدادها في حاوية الخادم، يمكنك تخطّي هذه الخطوة.
لإعداد علامة ربط الإحالة الناجحة، اتّبِع الخطوات التالية:
- من مساحة عمل حاوية الخادم، افتح قائمة العلامات على يمين الصفحة.
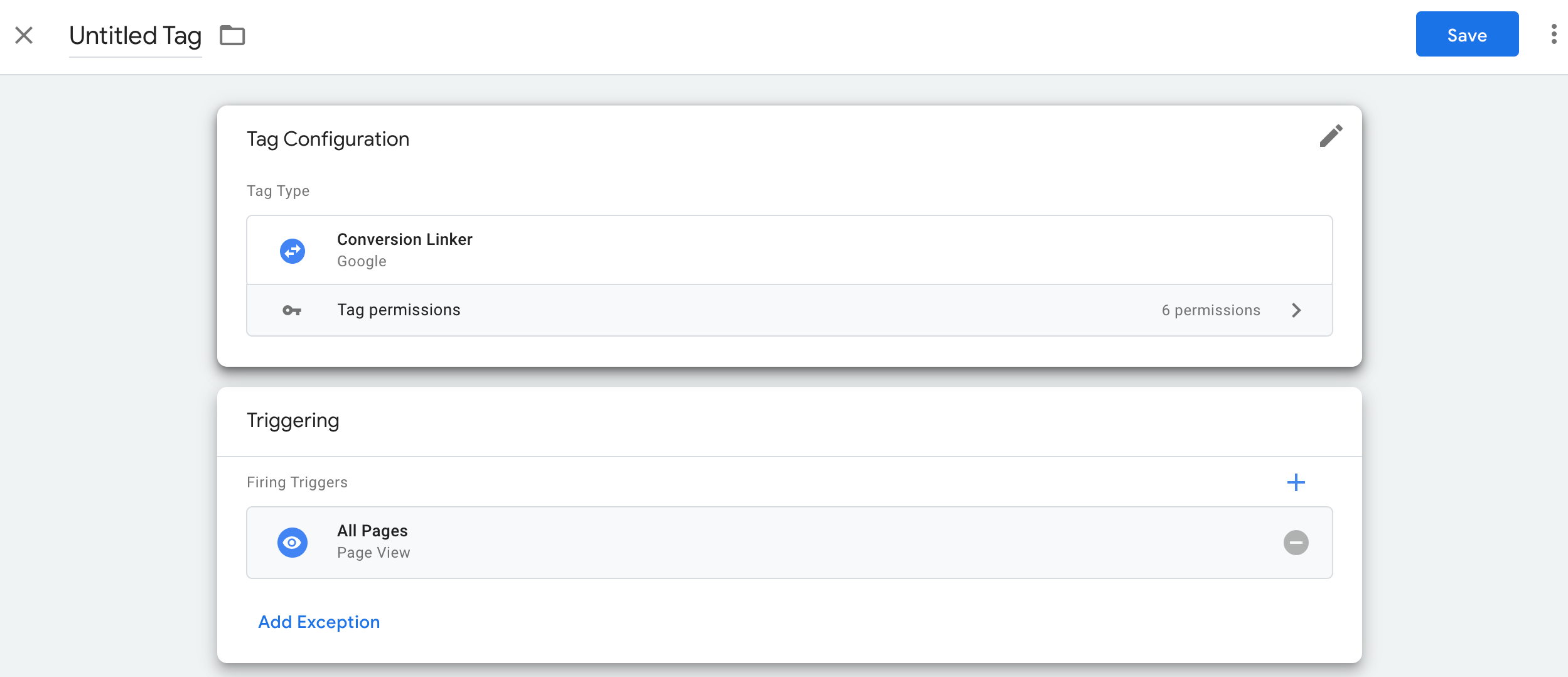
- انقر على جديد لإضافة علامة جديدة.
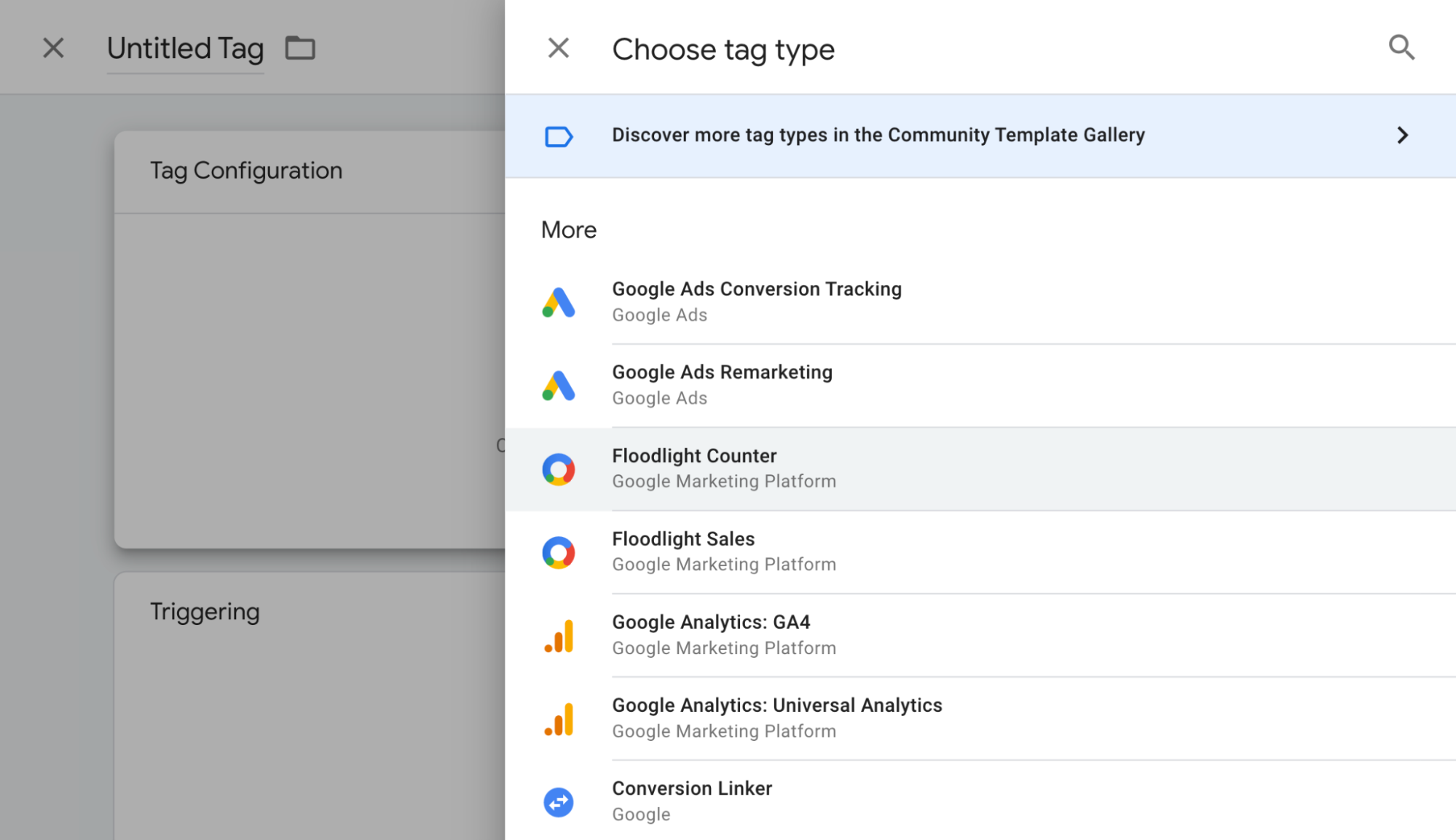
- اختَر نوع العلامة رابط الإحالة الناجحة.
- اضبط المشغّل الذي سيؤدي إلى تنشيط علامة ربط الإحالة الناجحة من جهة الخادم.
في معظم الحالات، يكون مشغّل جميع الصفحات هو الخيار الأفضل. - أدخِل اسمًا للعلامة وانقر على حفظ.

الخطوة 2: إعداد علامات Floodlight
تتيح أداة "إدارة العلامات من Google" استخدام علامات "عدّاد Floodlight" وعلامات "مبيعات Floodlight" في حاوية الخادم.
عدّاد Floodlight
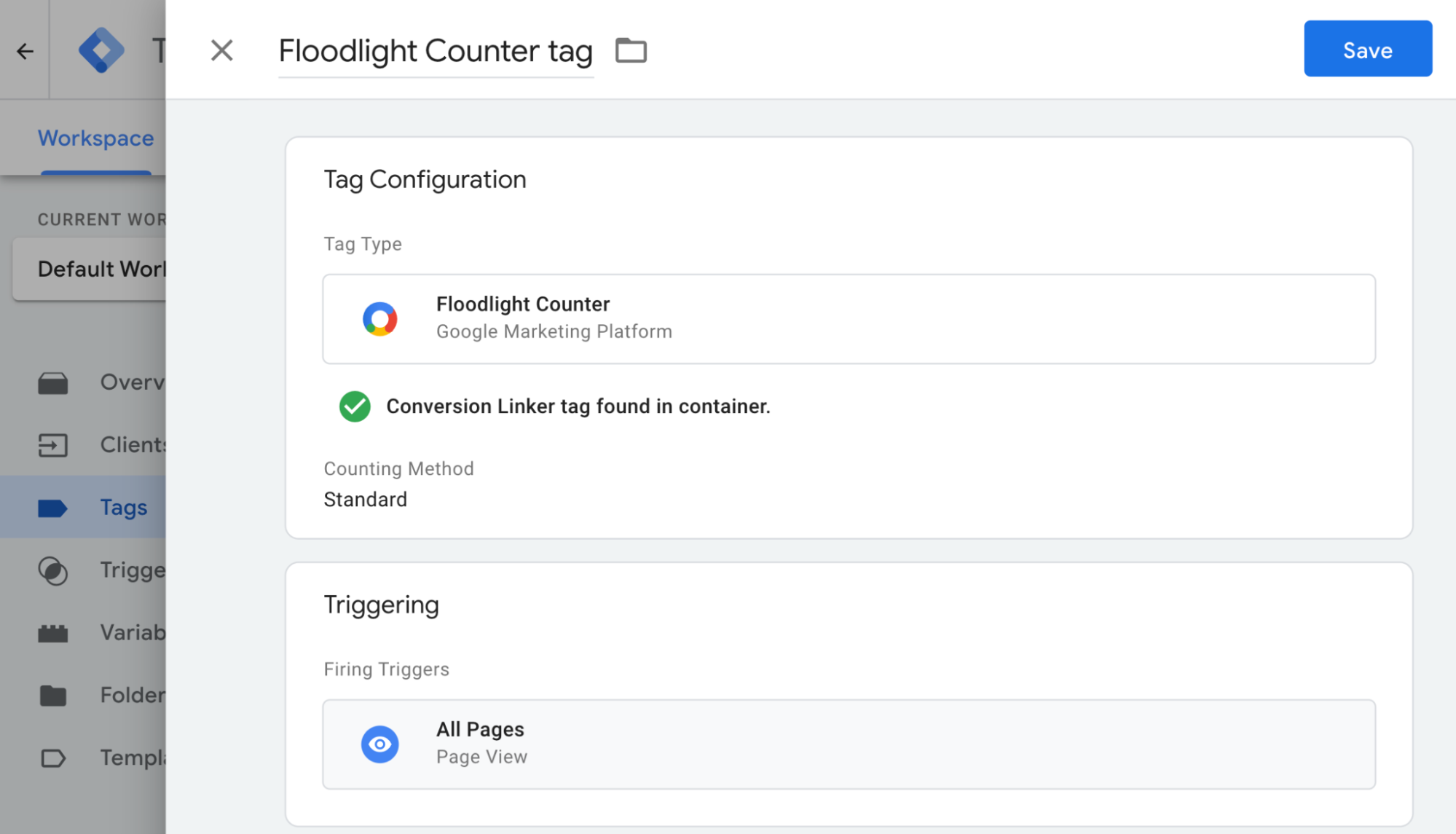
لإعداد علامة عداد Floodlight، اتّبِع الخطوات التالية:
- في مساحة عمل حاوية الخادم، انقر على قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
اختَر نوع العلامة عداد Floodlight.

لجمع القيم المطلوبة لإعداد العلامة، افتح نافذة متصفّح أخرى وسجِّل الدخول إلى مدير الحملة 360. انقر على المعلِنون، ثمّ انقر على اسم المعلِن. أدخِل هذه القيم في علامة عدّاد Floodlight الجديدة في "إدارة العلامات من Google":
- معرّف المعلِن: سيظهر معرّف المعلِن في صفحة تفاصيل المعلِن أسفل اسم المعلِن مباشرةً. تظهر هذه القيمة أيضًا كقيمة
src=في مقتطف من علامة Floodlight تم إنشاؤه. - سلسلة علامة المجموعة: في جدول "النشاط"، حدِّد النشاط الذي تريد العمل معه وابحث عن سلسلة علامة المجموعة المُدرَجة في عمود على اليسار. يمكن العثور على هذا المعرّف أيضًا كقيمة
type=في مقتطف علامة Floodlight تم إنشاؤه. - سلسلة علامة النشاط: في جدول "النشاط"، حدِّد النشاط الذي تريد استخدامه وابحث عن سلسلة علامة النشاط المُدرَجة في عمود على اليسار. يمكن العثور على هذا المعرّف أيضًا كقيمة
cat=في مقتطف علامة Floodlight الذي تم إنشاؤه.
- معرّف المعلِن: سيظهر معرّف المعلِن في صفحة تفاصيل المعلِن أسفل اسم المعلِن مباشرةً. تظهر هذه القيمة أيضًا كقيمة
اضبط طريقة الاحتساب المطلوبة:
- عادية: تحتسب كل إحالة ناجحة.
- المستخدِمون الفرديون: يتم احتساب الإحالة الناجحة الأولى لكل مستخدم فريد في كل يوم على مدار 24 ساعة، من منتصف الليل إلى منتصف الليل، بتوقيت الشرق (الولايات المتحدة).
- لكل جلسة: يتم احتساب إحالة ناجحة واحدة لكل مستخدم في كل جلسة. يتم ضبط مدة الجلسة عن طريق الموقع الإلكتروني الذي تم فيه نشر علامة Floodlight.
افتح نافذة اختيار عبارة تشغيل.
في قائمة إعدادات المشغّل، اختَر مشغّلاً. في معظم الحالات، يكون خيار كل الصفحات هو الأفضل.

أدخِل اسم العلامة وانقر على حفظ.

مبيعات Floodlight
لإعداد علامة مبيعات Floodlight، اتّبِع الخطوات التالية:
- في مساحة عمل حاوية الخادم، انقر على قائمة العلامات على يمين الصفحة.
- انقر على جديد لإضافة علامة جديدة.
اختَر نوع العلامة مبيعات Floodlight. ملاحظة: تجمع علامة تتبُّع بيانات المبيعات في Floodlight تلقائيًا القيم التالية من حقل التجارة الإلكترونية ذي الصلة:
* Order ID (Transaction ID) * Revenue (Value)لجمع القيم المطلوبة لإعداد العلامة، افتح نافذة متصفّح أخرى وسجِّل الدخول إلى مدير الحملة 360. انقر على المعلِنون، ثمّ انقر على اسم المعلِن. أدخِل القيم التالية في علامة Floodlight Counter الجديدة على "إدارة العلامات من Google":
- معرّف المعلِن: سيظهر معرّف المعلِن في صفحة تفاصيل المعلِن أسفل اسم المعلِن مباشرةً. تظهر هذه القيمة أيضًا كقيمة
src=في مقتطف من علامة Floodlight تم إنشاؤه. - سلسلة علامة المجموعة: في جدول "النشاط"، حدِّد النشاط الذي تريد العمل معه وابحث عن سلسلة علامة المجموعة المُدرَجة في عمود على اليسار. يمكن العثور على هذا المعرّف أيضًا كقيمة
type=في مقتطف علامة Floodlight تم إنشاؤه. - سلسلة علامة النشاط: في جدول "النشاط"، حدِّد النشاط الذي تريد استخدامه وابحث عن سلسلة علامة النشاط المُدرَجة في عمود على اليسار. يمكن العثور على هذا المعرّف أيضًا كقيمة
cat=في مقتطف علامة Floodlight الذي تم إنشاؤه.
- معرّف المعلِن: سيظهر معرّف المعلِن في صفحة تفاصيل المعلِن أسفل اسم المعلِن مباشرةً. تظهر هذه القيمة أيضًا كقيمة
اضبط طريقة الاحتساب المطلوبة:
- عادية: تحتسب كل إحالة ناجحة.
- المستخدِمون الفرديون: يتم احتساب الإحالة الناجحة الأولى لكل مستخدم فريد في كل يوم على مدار 24 ساعة، من منتصف الليل إلى منتصف الليل، بتوقيت الشرق (الولايات المتحدة).
- لكل جلسة: يتم احتساب إحالة ناجحة واحدة لكل مستخدم في كل جلسة. يتم ضبط مدة الجلسة عن طريق الموقع الإلكتروني الذي تم فيه نشر علامة Floodlight.
افتح نافذة اختيار عبارة تشغيل.
في قائمة إعدادات المشغّل، اختَر مشغّلاً. في معظم الحالات، يكون خيار كل الصفحات هو الأفضل.
أدخِل اسم العلامة وانقر على حفظ.
اختياري: إعداد ميزة "الإحالات الناجحة استنادًا إلى بيانات سلّة التسوّق"
يمكنك ضبط علامة مبيعات Floodlight لإرسال الإحالات الناجحة استنادًا إلى بيانات سلّة التسوّق. تقدّم ميزة "الإحالات الناجحة استنادًا إلى بيانات سلة التسوّق" تفاصيل دقيقة عن أحداث الإحالات الناجحة على مستوى وحدة حفظ المخزون (SKU). من خلال إرسال معرّف التاجر وتصنيف الخلاصة ولغة الخلاصة وبيانات المنتج، يمكنك تحديد السلع التي تحقّق مبيعات جيدة والسلع التي قد تحتاج إلى مزيد من الدعم.
الخطوة 1 من 2: إرسال مَعلمات بيانات سلة التسوّق إلى طبقة البيانات
أنشِئ مصفوفة
ecommerce.purchase.productsبتنسيق JSON. على سبيل المثال:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'استخدِم طريقة
dataLayer.pushلإتاحة البيانات في طبقة البيانات ضِمن أداة "إدارة العلامات من Google".
الخطوة 2 من 2: ضبط علامة مبيعات Floodlight
بيانات الأحداث
- في حاوية الخادم، افتح علامة "تتبُّع بيانات المبيعات في Floodlight".
- ضِمن "إعداد تقارير المنتجات"، ضَع علامة في مربّع الاختيار إدخال بيانات المبيعات على مستوى المنتج.
- اختَر بيانات الحدث من القائمة المنسدلة "مصدر البيانات". ستستخدِم أداة "إدارة العلامات من Google" تلقائيًا البيانات المُرسَلة إلى طبقة البيانات في مصفوفة
ecommerce.purchase.products. - انقر على حفظ.
إعدادات مخصّصة
- في حاوية الخادم، افتح علامة "تتبُّع بيانات المبيعات في Floodlight".
- ضِمن "إعداد تقارير المنتجات"، ضَع علامة في مربّع الاختيار إدخال بيانات المبيعات على مستوى المنتج.
- اختَر إعدادات مخصّصة من القائمة المنسدلة "مصدر البيانات".
- اختَر متغيّرًا ديناميكيًا أو أدخِل قيمة يدويًا في الحقول التالية:
- بيانات المنتج: تشير إلى السلسلة المنسَّقة التي تحتوي على بيانات المنتج.
- معرّف التاجر: هو معرّف Google Merchant Center الخاص ببائع التجزئة.
- تصنيف الخلاصة: تصنيف يحدّد الخلاصة المحدّدة المستخدَمة في Google Merchant Center.
- لغة الخلاصة: تشير إلى لغة الخلاصة، ويتم تمثيلها باستخدام رمز ISO 639-1 المكوّن من حرفَين.
- انقر على حفظ.
اختياري: إعداد ميزة "الإحالات الناجحة المحسّنة"
إذا كنت لا تستخدم ميزة "الإحالات الناجحة المحسّنة"، انتقِل إلى التحقّق من صحة عملية الإعداد.
لإعداد ميزة الإحالات الناجحة المحسّنة، اتّبِع الخطوات التالية.
إعداد متغيّر للبيانات المقدَّمة من المستخدِم
تتوفّر 3 طرق يمكنك من خلالها تنفيذ ميزة "الإحالات الناجحة المحسّنة" في أداة "إدارة العلامات من Google". ما عليك سوى تحديد خيار واحد لجمع البيانات المقدَّمة من المستخدِم.
| الجمع التلقائي للبيانات | الضبط اليدوي | إعداد الرمز | |
|---|---|---|---|
| طريقة جمع البيانات | تجمع هذه الطريقة بشكلٍ تلقائي البيانات المقدَّمة من المستخدِم استنادًا إلى رمز موقعك الإلكتروني. إذا كنت بحاجة إلى مزيد من التحكّم لتحديد أماكن جمع البيانات المُدخلة، اختَر الضبط اليدوي أو ضبط الرمز. |
حدِّد سمات CSS أو متغيّرات JavaScript محدّدة لجمع البيانات المقدَّمة من المستخدِم. إذا كنت بحاجة إلى مزيد من التحكّم لتحديد تنسيق البيانات والتجزئة، اختَر ضبط الرمز. |
أضِف مقتطف رمز على موقعك الإلكتروني يُرسِل بيانات العملاء المجزّأة للمطابقة. هذه الطريقة هي الخيار الأفضل لزيادة دقة الإحالات الناجحة المحسّنة عن طريق السماح لك بإرسال بيانات منسَّقة بشكلٍ متّسق كلما تم تنشيط علامة تتبُّع إحالاتك الناجحة. |
| التعقيد | بسيط | متوسّط | معقّد |
| المهارات | ما مِن مهارات خاصة مطلوبة | HTML وCSS | تطوير مواقع الإنترنت |
الجمع التلقائي للبيانات
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الجمع التلقائي للبيانات.
- أدخِل اسمًا للمتغيّر، مثل
My user-defined data. - انقر على حفظ.
الضبط اليدوي
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الضبط اليدوي.
بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها من خلال ميزة الإحالات الناجحة المحسّنة، أضِف متغيّرًا جديدًا أو حاليًا.
لتحديد أحد العناصر من DOM، أنشئ متغيّر جديد > ضبط المتغيّر > عنصر DOM.
ضِمن طريقة الاختيار، يمكنك استخدام أداة اختيار لغة CSS أو رقم التعريف. ملاحظة: إذا كانت متغيّرات CSS تتبدّل بشكلٍ متكرّر، أضِف رقم تعريف HTML إلى موقعك الإلكتروني واستخدِم متغيّر رقم التعريف.
أدخِل اسم أداة اختيار لغة CSS أو رقم التعريف. يمكنك ترك حقل "اسم السمة" فارغًا.
أدخِل اسمًا لمتغيّر عنصر DOM واحفظه. ستعود الشاشة عندئذٍ إلى إعدادات البيانات المقدَّمة من المستخدِم.
أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data.انقر على حفظ.
ضبط الرمز
الخطوة 1: تحديد متغيّرات الإحالات الناجحة المحسّنة وتعريفها
يمكنك إرسال بيانات غير مجزّأة، ستعمل Google على تجزئتها قبل أن تصل البيانات إلى الخوادم، أو إرسال بيانات مجزّأة مسبقًا. إذا اختَرت إرسال بيانات مجزّأة مسبقًا، يُرجى ترميز البيانات باستخدام خوارزمية SHA256 بترميز سداسي عشري. وفي كلتا الحالتين، يجب تقديم حقل واحد على الأقل من الحقول التالية: email (البريد الإلكتروني) أو phone_number (رقم الهاتف).
لإرسال بيانات غير مجزّأة إلى طبقة البيانات:
في موقعك الإلكتروني، خزِّن البيانات المقدَّمة من المستخدِم في صورة أزواج المفتاح/القيمة في متغيّر JavaScript. على سبيل المثال:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };أرسِل بيانات المستخدِمين مع حدث باستخدام dataLayer.push(). على سبيل المثال:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
لإرسال بيانات مجزّأة مسبقًا إلى طبقة البيانات:
في موقعك الإلكتروني، عليك تجزئة البيانات المقدَّمة من المستخدِم باستخدام خوارزمية SHA256 بترميز سداسي عشري. ويجب أن يبدأ مفتاح البيانات التي تم ترميزها بـ
sha256_. على سبيل المثال:{'sha256_email_address':await hashEmail(email.trim()), }أرسِل بيانات المستخدِمين مع حدث باستخدام
dataLayer.push(). يوضّح المثال التالي عملية تنفيذ طبقة بيانات يفترض أنّك كتبت دالة تجزئة بنفسك، وتتولّى تشغيلها بشكلٍ غير متزامن.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
يتوفّر المتغيّر leadsUserData الآن في أداة "إدارة العلامات من Google".
الخطوة 2: إنشاء متغيّر البيانات المقدَّمة من المستخدِم
- في حاوية الويب، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم من النوع البيانات المقدَّمة من المستخدِم.
- اضبط النوع على الرمز.
- بالنسبة إلى حقل بيانات المستخدِمين ذات الصلة التي تريد تقديمها، انقر على القائمة المنسدلة واختَر متغيّر جديد.
- ضِمن اختيار نوع المتغيّر، اختَر متغيّر طبقة البيانات.
- في متغيّر طبقة البيانات، أشِر إلى بيانات المستخدِمين المخزَّنة. مثلاً:
leadsUserData - أدخِل اسمًا لمتغيّر طبقة البيانات واحفظه. ستعود الشاشة عندئذٍ إلى إعدادات البيانات المقدَّمة من المستخدِم.
- أدخِل اسمًا لمتغيّر البيانات المقدَّمة من المستخدِم، مثل
My user-defined data. - انقر على حفظ.
تحديد المتغيّر لعلامة Google
- في حاوية الويب، افتح قائمة العلامات.
- عدِّل علامة Google التي تستخدمها لإرسال البيانات إلى خادم وضع العلامات.
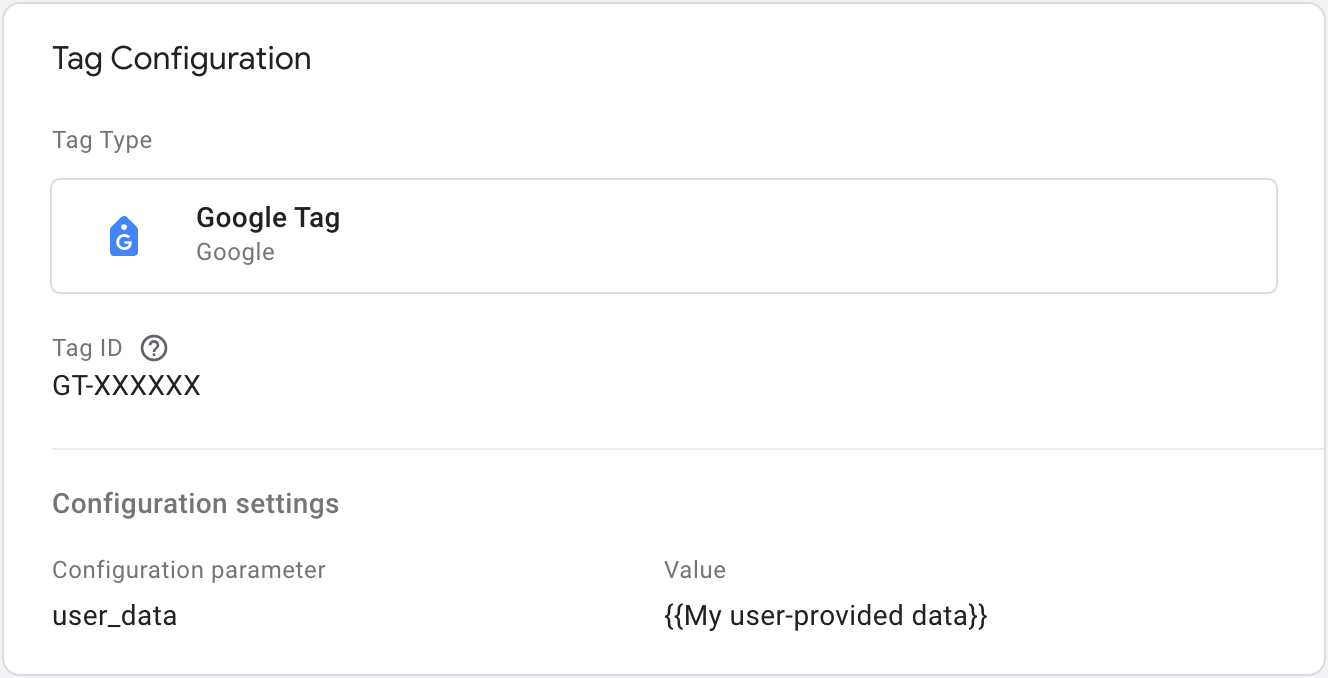
- ضمن إعدادات الضبط، أضِف مَعلمة ضبط جديدة باسم
user_data. اضبط القيمة على متغيّر البيانات المقدَّمة من المستخدِم، مثل{{My user-provided data}}. حفظ التغييرات التي أجريتها يجب أن تبدو علامتك على النحو التالي:

ضبط علامة Floodlight من جهة الخادم
في حاوية الخادم، فعِّل ميزة "الإحالات الناجحة المحسّنة" من خلال إعداد علامة "تتبُّع بيانات المبيعات في Floodlight" أو علامة "العدّاد في Floodlight".
![]()
تسمح لك البيانات المقدَّمة من المستخدِم بتحسين دقة قياسك عن طريق إرسال بيانات مستخدِمي الطرف الأول المجزّأة من موقعك الإلكتروني. لتنفيذ ذلك، عليك الموافقة أولاً على أحكام وسياسات البيانات المقدَّمة من المستخدِم في حسابك على "إعلانات شبكة البحث 360".
إذا كنت تريد تضمين بيانات مقدَّمة من المستخدِمين في ميزة الإحالات الناجحة المحسّنة للويب، يجب إرسال معلومات تحديد الهوية الشخصية (PII) من الموقع الإلكتروني (حاوية من جهة العميل)، والتي يتم إرسالها بدورها من خلال حاوية من جهة الخادم. إذا كنت لا تريد أن ترسل علامة معيّنة معلومات التعريف الشخصية، استخدِم "عمليات التحويل" لإخفاء معلومات التعريف الشخصية للعلامات المحدّدة.
اختياري: قيمة الأرباح
تستخدِم علامة تسجيل بيانات المبيعات في Floodlight المَعلمة value الخاصة بالحدث كمبلغ تلقائي لاحتساب الأرباح. لتحديد أساس مختلف لاحتساب قيمة الأرباح، عليك إعداد متغيّر لجلب البيانات من قاعدة البيانات وتعيينها لعلامة مبيعات Floodlight.
لإنشاء متغيّر جديد، اتّبِع الخطوات التالية:
- في حاوية الخادم، افتح قائمة المتغيّرات.
- أنشئ متغيّرًا جديدًا من تحديد المستخدِم لإدخال البيانات. على سبيل المثال، إذا كنت تريد استخدام قيمة من قاعدة بيانات Firestore، أنشئ متغيّرًا من النوع {{Firestore Lookup}}.
- حدِّد مصادر البيانات للمتغيّر.
- أدخِل اسمًا للمتغيّر، مثل "بحث عن الأرباح"، ثمّ انقر على حفظ.
لاستخدام المتغيّر في "علامة تسجيل بيانات المبيعات في Floodlight"، اتّبِع الخطوات التالية:
- في حاوية الخادم، افتح قائمة العلامات.
- عدِّل علامة مبيعات Floodlight.
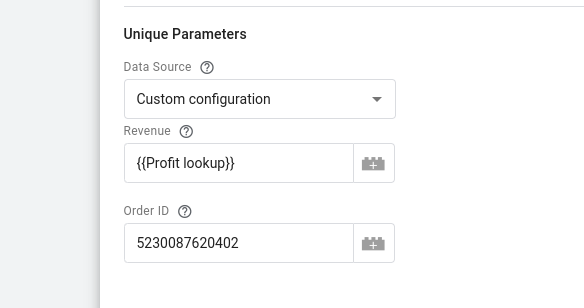
في قسم المَعلمات الفريدة:
- بالنسبة إلى مصدر البيانات، اختَر الإعدادات المخصّصة.
- بالنسبة إلى الأرباح، اختَر المتغيّر الذي أنشأته سابقًا.
- بالنسبة إلى مُعرّف الطلب، أدخِل معرّفًا أو استخدِم متغيّرًا لتعبئة مُعرّف الطلب ديناميكيًا.

احفظ العلامة.
اختياري: المَعلمات المخصّصة
يمكنك تمرير حقول مخصّصة من صفحة الويب إلى "منصة Google للتسويق"، مثل match_id.
إدارة العلامات من Google
لضبط الحقول المخصّصة في Floodlight، أضِف x-dc- إلى بداية اسم المَعلمة:
- في حاوية الويب، افتح قائمة العلامات.
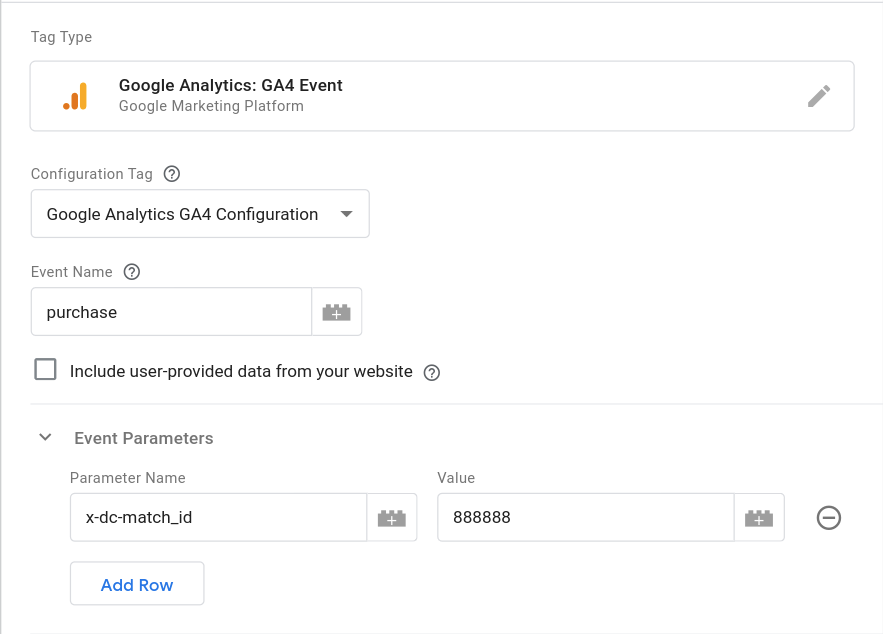
- عدِّل علامة حدث "إحصاءات Google 4" أو أنشئ علامة جديدة.
في مَعلمات الأحداث، أضِف اسم المَعلمة. للإشارة إلى أنّه ينتقل إلى Floodlight، أضِف
x-dc-في البداية. على سبيل المثال، إذا كنت ترسل عادةًmatch_id، غيِّرها إلىx-dc-match_id.
احفظ العلامة.
gtag.js
لضبط الحقول المخصّصة في Floodlight، أضِف x-dc- إلى بداية اسم مَعلمة الحدث:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
الخطوة 3: التحقّق من صحة عملية الإعداد
بعد بدء إرسال البيانات باستخدام حاوية الخادم، يمكنك التحقّق من أنّها تعمل بشكل سليم باتّباع الخطوات التالية:
- افتح موقعك الإلكتروني.
- في حاوية الخادم على أداة "إدارة العلامات من Google"، اختَر معاينة. ستبدأ إضافة Tag Assistant في تحميل حاوية الخادم.
- تعرض علامة التبويب العلامات جميع العلامات التي تم تفعيلها. احرص على التحقّق مما إذا تم تنشيط العلامة التي أعددتها.
- تعرض علامة التبويب وحدة التحكّم أي أخطاء حدثت أثناء نقل البيانات إلى حاوية الخادم. ابحث عن الأخطاء وحلّها.
للحصول على مزيد من المساعدة في تصحيح أخطاء حاويات "إدارة العلامات من Google"، اطّلِع على مساعدة المعاينة وتصحيح الأخطاء.
الخطوات التالية
بعد التأكّد من أنّ علامة Floodlight تعمل على النحو المطلوب، يمكنك إزالة أي علامات Floodlight مكافئة في حاوية على الويب لتجنُّب تكرار البيانات.