Dieser Artikel richtet sich an Entwickler, die Floodlight-Tags aus einem Tag Manager-Webcontainer in einen Servercontainer verschieben möchten.
Mit dem serverseitigen Tagging in Tag Manager können Sie Ihre Google Floodlight-Verkaufs- und ‑Zähler-Tags von der Webseite auf den Server verschieben. Wenn Sie diese Tags auf den Server verschieben, müssen Sie weniger Code auf der Seite ausführen, was die Ladezeiten der Seite verkürzt.
Hinweis
Bevor Sie Tags auf Ihren Server verschieben können, müssen folgende Voraussetzungen erfüllt sein:
- Administratorzugriff auf Google Tag Manager und Floodlight
- Google Tag Manager eingerichtet und installiert
- Servercontainer einrichten
- Google Analytics: GA4-Client einrichten
Schritt 1: Tag „Conversion-Verknüpfung“ einrichten
In Ihrem Floodlight-Konto können Conversion-Daten nur dann an Google Tag Manager gesendet werden, wenn Sie ein Conversion-Verknüpfung-Tag eingerichtet haben.
Wenn Sie bereits ein Conversion-Verknüpfungs-Tag in Ihrem Servercontainer konfiguriert haben, können Sie diesen Schritt überspringen.
So richten Sie das Tag Conversion-Verknüpfung ein:
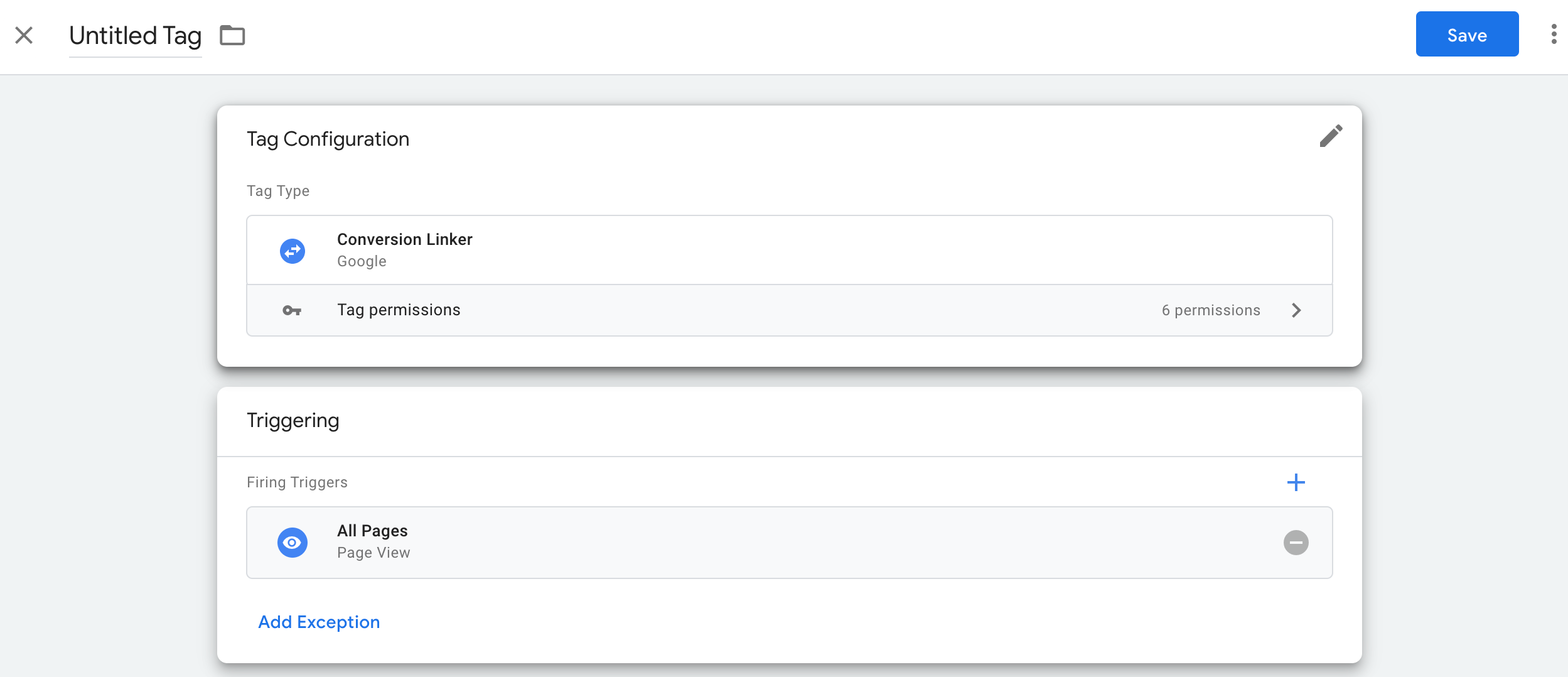
- Öffnen Sie in Ihrem Servercontainer-Arbeitsbereich links auf der Seite das Menü Tags.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
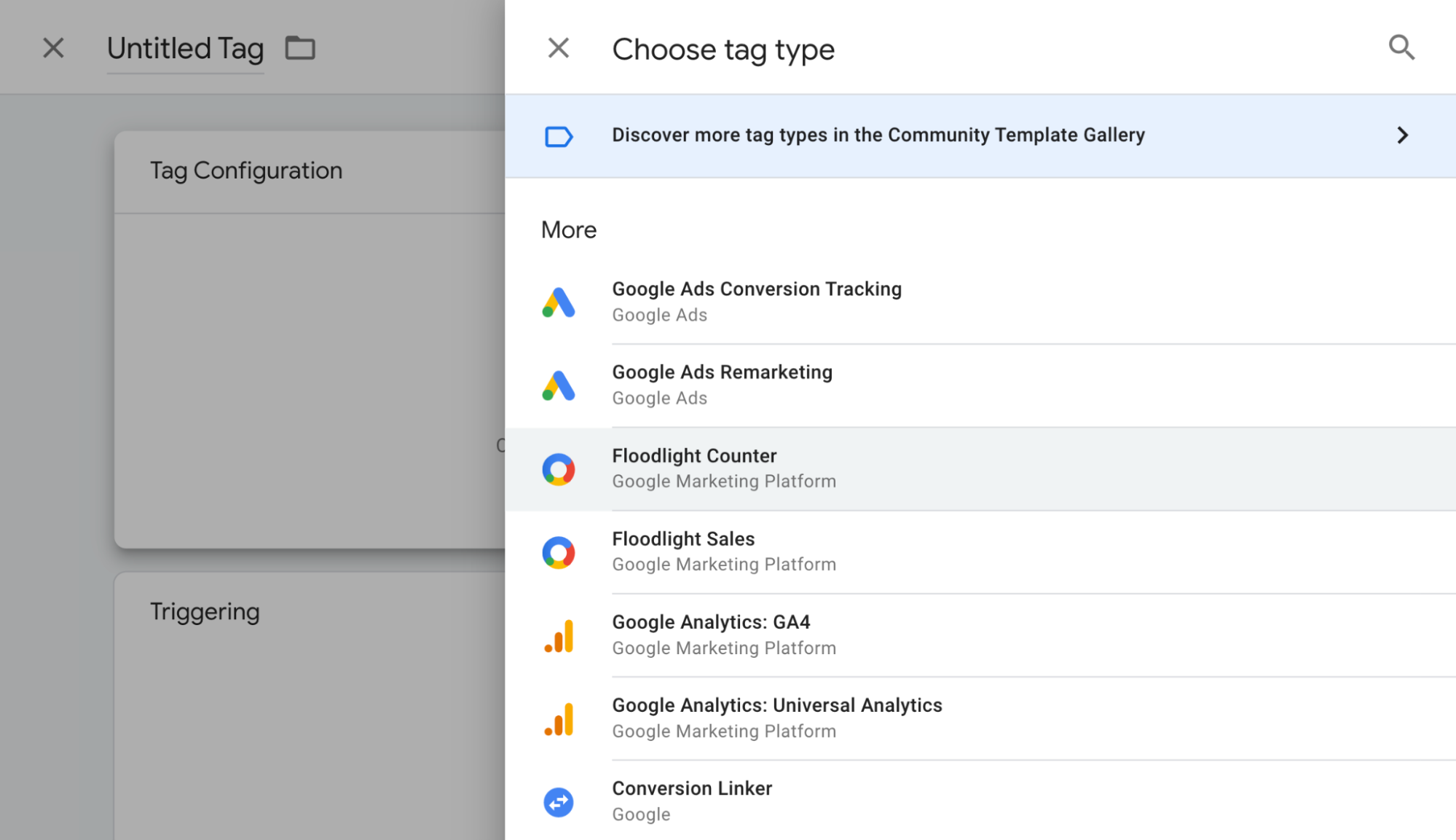
- Wählen Sie den Tag-Typ Conversion-Verknüpfung aus.
- Richten Sie den Trigger ein, der das serverseitige Tag Conversion-Verknüpfung auslöst.
In den meisten Fällen ist der Trigger Alle Seiten die beste Option. - Geben Sie einen Namen für das Tag ein und klicken Sie auf Speichern.

Schritt 2: Floodlight-Tags einrichten
In Google Tag Manager werden Floodlight-Zähler-Tags und Floodlight-Verkaufs-Tags im Servercontainer unterstützt.
Floodlight-Zähler
So richten Sie ein Floodlight-Zähler-Tag ein:
- Wählen Sie in Ihrem Arbeitsbereich für Servercontainer links auf der Seite das Menü Tags aus.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
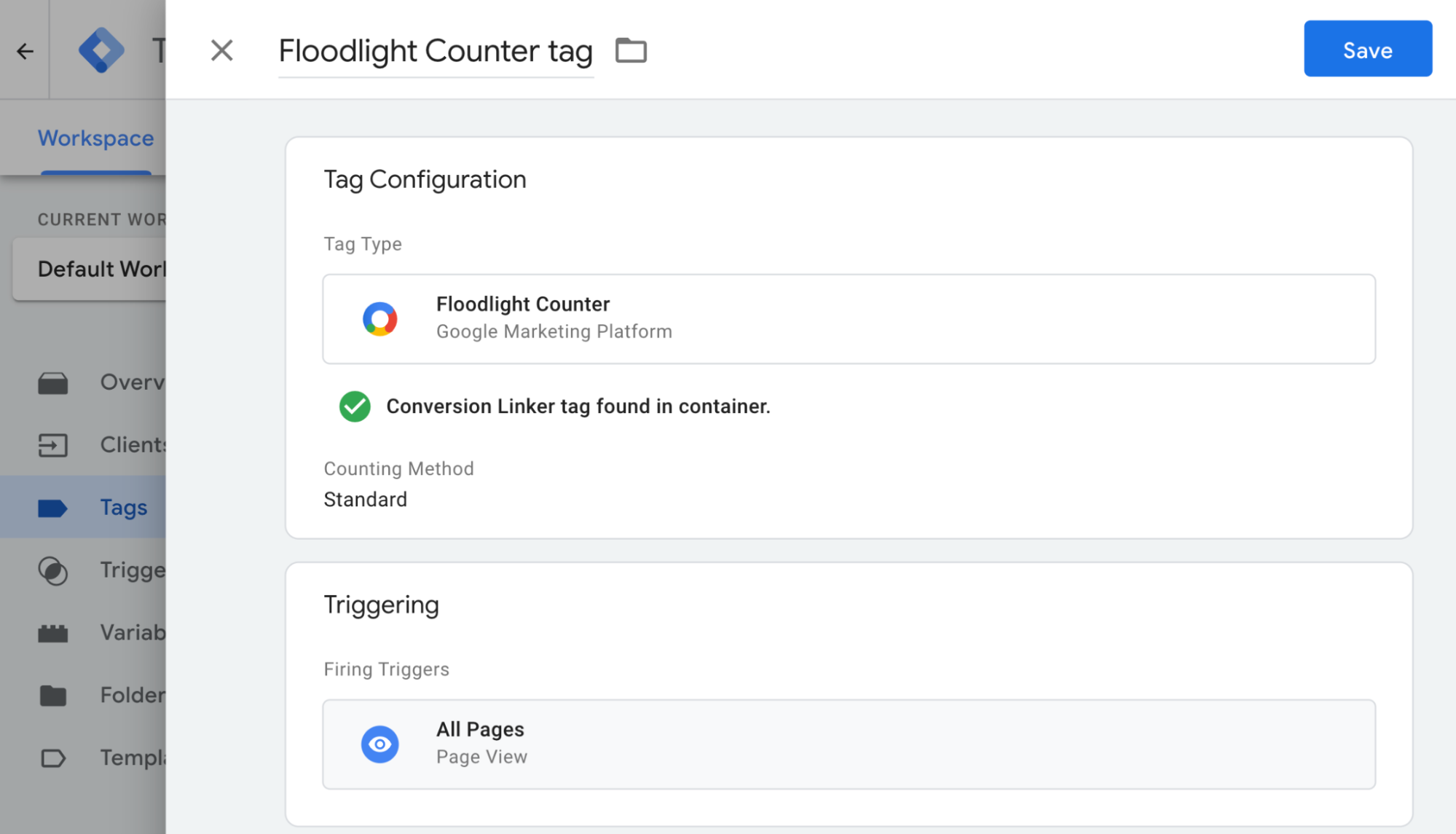
Wählen Sie den Tag-Typ Floodlight-Zähler aus.

Damit die für die Tag-Konfiguration erforderlichen Werte erfasst werden können, öffnen Sie ein neues Browserfenster und melden Sie sich bei Campaign Manager 360 an. Klicken Sie auf Werbetreibende und anschließend auf den Namen des Werbetreibenden. Geben Sie die folgenden Werte in das neue Tag Manager-Floodlight-Zähler-Tag ein:
- Werbetreibenden-ID: Die Werbetreibenden-ID wird auf der Detailseite des Werbetreibenden unterhalb des Namens des Werbetreibenden angezeigt. Sie können diesen Wert auch
src=in einem erzeugten Floodlight-Tag-Snippet entnehmen. - Gruppen-Tag-String: Geben Sie in der Aktivitätstabelle die Aktivität an, die Sie verwenden möchten, und suchen Sie in einer der Spalten rechts nach dem Gruppen-Tag-String. Sie können diesen Wert auch
type=in einem erzeugten Floodlight-Tag-Snippet entnehmen. - Aktivitäts-Tag-String: Geben Sie in der Aktivitätstabelle die Aktivität an, die Sie verwenden möchten, und suchen Sie in einer der Spalten rechts nach dem Aktivitäts-Tag-String. Sie können diesen Wert auch
cat=in einem erzeugten Floodlight-Tag-Snippet entnehmen.
- Werbetreibenden-ID: Die Werbetreibenden-ID wird auf der Detailseite des Werbetreibenden unterhalb des Namens des Werbetreibenden angezeigt. Sie können diesen Wert auch
Legen Sie die gewünschte Zählmethode fest:
- Standard: Jede Conversion wird gezählt.
- Eindeutig: Die erste Conversion eines einzelnen Nutzers innerhalb eines 24-Stunden-Zeitraums wird gezählt, das heißt von Mitternacht bis Mitternacht Eastern Time (USA).
- Pro Sitzung: Pro Nutzer und Sitzung wird eine Conversion gezählt. Die Länge der Sitzung wird durch die Website vorgegeben, auf der das Floodlight-Tag eingesetzt wird.
Öffnen Sie das Fenster Auslöser auswählen.
Wählen Sie im Menü Triggerkonfiguration einen Trigger aus. In den meisten Fällen ist Alle Seiten die beste Option.

Geben Sie einen Tagnamen ein und klicken Sie auf Speichern.

Floodlight-Verkäufe
So richten Sie ein Floodlight-Verkaufs-Tag ein:
- Wählen Sie in Ihrem Arbeitsbereich für Servercontainer links auf der Seite das Menü Tags aus.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
Wählen Sie den Tag-Typ Floodlight-Verkäufe aus. Hinweis: Mit dem Tag Floodlight-Verkäufe werden die folgenden Werte automatisch aus dem entsprechenden E-Commerce-Feld erfasst:
* Order ID (Transaction ID) * Revenue (Value)Damit die für die Tag-Konfiguration erforderlichen Werte erfasst werden können, öffnen Sie ein neues Browserfenster und melden Sie sich bei Campaign Manager 360 an. Klicken Sie auf Werbetreibende und dann auf den Namen des Werbetreibenden. Geben Sie die folgenden Werte in das neue Tag Manager-Floodlight-Zähler-Tag ein:
- Werbetreibenden-ID: Die Werbetreibenden-ID wird auf der Detailseite des Werbetreibenden unterhalb des Namens des Werbetreibenden angezeigt. Sie können diesen Wert auch
src=in einem erzeugten Floodlight-Tag-Snippet entnehmen. - Gruppen-Tag-String: Geben Sie in der Aktivitätstabelle die Aktivität an, die Sie verwenden möchten, und suchen Sie in einer der Spalten rechts nach dem Gruppen-Tag-String. Sie können diesen Wert auch
type=in einem erzeugten Floodlight-Tag-Snippet entnehmen. - Aktivitäts-Tag-String: Geben Sie in der Aktivitätstabelle die Aktivität an, die Sie verwenden möchten, und suchen Sie in einer der Spalten rechts nach dem Aktivitäts-Tag-String. Sie können diesen Wert auch
cat=in einem erzeugten Floodlight-Tag-Snippet entnehmen.
- Werbetreibenden-ID: Die Werbetreibenden-ID wird auf der Detailseite des Werbetreibenden unterhalb des Namens des Werbetreibenden angezeigt. Sie können diesen Wert auch
Legen Sie die gewünschte Zählmethode fest:
- Standard: Jede Conversion wird gezählt.
- Eindeutig: Die erste Conversion eines einzelnen Nutzers innerhalb eines 24-Stunden-Zeitraums wird gezählt, das heißt von Mitternacht bis Mitternacht Eastern Time (USA).
- Pro Sitzung: Pro Nutzer und Sitzung wird eine Conversion gezählt. Die Länge der Sitzung wird durch die Website vorgegeben, auf der das Floodlight-Tag eingesetzt wird.
Öffnen Sie das Fenster Auslöser auswählen.
Wählen Sie im Menü Triggerkonfiguration einen Trigger aus. In den meisten Fällen ist Alle Seiten die beste Option.
Geben Sie einen Tagnamen ein und klicken Sie auf Speichern.
Optional: Conversions mit Warenkorbdaten einrichten
Sie können Ihr Floodlight-Verkaufstag so konfigurieren, dass Conversions mit Warenkorbdaten gesendet werden. Mit „Conversions mit Warenkorbdaten“ erhalten Sie detaillierte Informationen zu Conversion-Ereignissen auf SKU-Ebene. Wenn Sie die Händler-ID, das Feedlabel, die Feedsprache und die Produktdaten senden, können Sie ermitteln, welche Artikel sich gut verkaufen und welche möglicherweise mehr Unterstützung benötigen.
Schritt 1 von 2: Parameter für Warenkorbdaten an die Datenschicht senden
Erstellen Sie ein JSON-Array
ecommerce.purchase.products. Beispiel:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Wenden Sie die Methode
dataLayer.pushan, um die Daten in der Datenschicht von Google Tag Manager verfügbar zu machen.
Schritt 2 von 2: Floodlight-Verkaufs-Tag konfigurieren
Ereignisdaten
- Öffnen Sie in Ihrem Servercontainer das Floodlight-Verkaufs-Tag.
- Klicken Sie unter „Produktberichte“ das Kästchen Verkaufsdaten auf Produktebene bereitstellen an.
- Wählen Sie im Drop-down-Menü „Datenquelle“ die Option Ereignisdaten aus. Google Tag Manager verwendet automatisch die Daten, die an die Datenschicht im Array
ecommerce.purchase.productsweitergeleitet werden. - Klicken Sie auf Speichern.
Benutzerdefinierte Konfiguration
- Öffnen Sie in Ihrem Servercontainer das Floodlight-Verkaufs-Tag.
- Klicken Sie unter „Produktberichte“ das Kästchen Verkaufsdaten auf Produktebene bereitstellen an.
- Wählen Sie im Drop-down-Menü „Datenquelle“ die Option Benutzerdefinierte Konfiguration aus.
- Wählen Sie eine dynamische Variable aus oder geben Sie in den folgenden Feldern manuell einen Wert ein:
- Produktdaten: Der formatierte String, der die Produktdaten enthält.
- Händler-ID: Die Google Merchant Center-ID des Einzelhändlers.
- Feedlabel: Ein Label zur Identifizierung des spezifischen Feeds, der im Google Merchant Center verwendet wird.
- Feed Language (Feed-Sprache): Die Sprache des Feeds, dargestellt mit dem zweistelligen ISO 639-1-Code.
- Klicken Sie auf Speichern.
Optional: Erweiterte Conversions einrichten
Wenn Sie keine erweiterten Conversions verwenden, fahren Sie mit Einrichtung validieren fort.
So konfigurieren Sie erweiterte Conversions:
Variable für von Nutzern bereitgestellte Daten einrichten
Sie haben drei Möglichkeiten, erweiterte Conversions in Tag Manager zu implementieren. Sie müssen nur eine Option auswählen, um von Nutzern bereitgestellte Daten zu erheben.
| Automatische Erfassung | Manuelle Konfiguration | Codekonfiguration | |
|---|---|---|---|
| Erfassungsmethode | Erfasst automatisch von Nutzern bereitgestellte Daten basierend auf dem Code Ihrer Website. Wenn Sie festlegen möchten, wo Eingaben erfasst werden, wählen Sie eine manuelle Einrichtung oder Codeeinrichtung aus. |
Geben Sie ausgewählte CSS-Eigenschaften oder JavaScript-Variablen an, um von Nutzern bereitgestellte Daten zu erheben. Wenn Sie die Datenformatierung und das Hashing selbst steuern möchten, wählen Sie die Codekonfiguration aus. |
Fügen Sie in Ihrer Website ein Code-Snippet ein, über das gehashte Kundendaten zum Abgleich gesendet werden. Diese Methode ist die beste Wahl, um die Genauigkeit der erweiterten Conversions zu maximieren. Denn es wird dafür gesorgt, dass beim Auslösen des Conversion-Tags konsequent formatierte Daten gesendet werden. |
| Komplexität | Einfach | Mittel | Komplex |
| Kompetenzen | Keine besonderen Kenntnisse erforderlich | HTML und CSS | Webentwicklung |
Automatische Erfassung
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie den Typ auf Automatische Erfassung fest.
- Geben Sie einen Namen für die Variable ein, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Manuelle Konfiguration
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie für Typ Manuelle Konfiguration fest.
Fügen Sie für das relevante Nutzerdatenfeld, das Sie für erweiterte Conversions verwenden möchten, eine neue oder vorhandene Variable hinzu.
Wenn Sie ein Element aus dem DOM angeben möchten, erstellen Sie eine Neue Variable > Variable konfigurieren > DOM-Element.
Unter Auswahlmethode können Sie entweder einen CSS-Selektor oder eine ID verwenden. Tipp: Wenn sich Ihre CSS-Variablen häufig ändern, fügen Sie Ihrer Website eine HTML-ID hinzu und verwenden Sie die ID-Variable.
Geben Sie den CSS-Selektor oder den ID-Namen ein. Sie können das Feld „Attributname“ leer lassen.
Geben Sie einen Namen für die Variable „DOM-Element“ ein und klicken Sie auf Speichern. Sie kehren dann zum Bildschirm mit den Einstellungen für Von Nutzern bereitgestellte Daten zurück.
Geben Sie der Variable Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data.Klicken Sie auf Speichern.
Codekonfiguration
Schritt 1: Variablen für erweiterte Conversions ermitteln und festlegen
Sie können entweder nicht gehashte Daten senden, die vom Google-System gehasht werden sollen, bevor sie auf den Servern eingehen, oder vorab gehashte Daten senden. Wenn Sie vorab gehashte Daten senden, verwenden Sie Hex-SHA256. Geben Sie in beiden Fällen mindestens eines der folgenden Felder an: „email“ oder „phone_number“.
So übertragen Sie nicht gehashte Daten in die Datenschicht:
Speichern Sie von Nutzern bereitgestellte Daten als Schlüssel/Wert-Paare in einer JavaScript-Variablen auf Ihrer Website. Beispiel:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von „dataLayer.push()“. Beispiel:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
So übertragen Sie vorher gehashte Daten in die Datenschicht:
Hashen Sie auf Ihrer Website vom Nutzer bereitgestellte Daten mithilfe von hex-codiertem SHA256. Der Schlüssel für codierte Daten muss mit
sha256_beginnen. Beispiel:{'sha256_email_address':await hashEmail(email.trim()), }Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von
dataLayer.push(). Im Beispiel unten wird eine Datenebene implementiert, bei der davon ausgegangen wird, dass Sie selbst eine Hash-Funktion geschrieben haben, die Sie asynchron ausführen.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
Schritt 2: Variable für von Nutzern bereitgestellte Daten erstellen
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie für Typ Code fest.
- Um auf das Datenfeld zu gelangen, das Sie bereitstellen möchten, klicken Sie auf das Drop-down-Menü und wählen Sie Neue Variable aus.
- Wählen Sie unter Variablentyp auswählen die Option Datenschichtvariable aus.
- Verweisen Sie in der Datenschichtvariablen auf Ihre gespeicherten Nutzerdaten. Beispiel:
leadsUserData. - Benennen Sie die Datenschichtvariable und klicken Sie auf Speichern. Sie kehren dann zum Bildschirm mit den Einstellungen für Von Nutzern bereitgestellte Daten zurück.
- Geben Sie der Variable Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Variable dem Google-Tag zuweisen
- Öffnen Sie in Ihrem Webcontainer das Menü Tags.
- Bearbeiten Sie das Google-Tag, mit dem Sie Daten an den Tagging-Server senden.
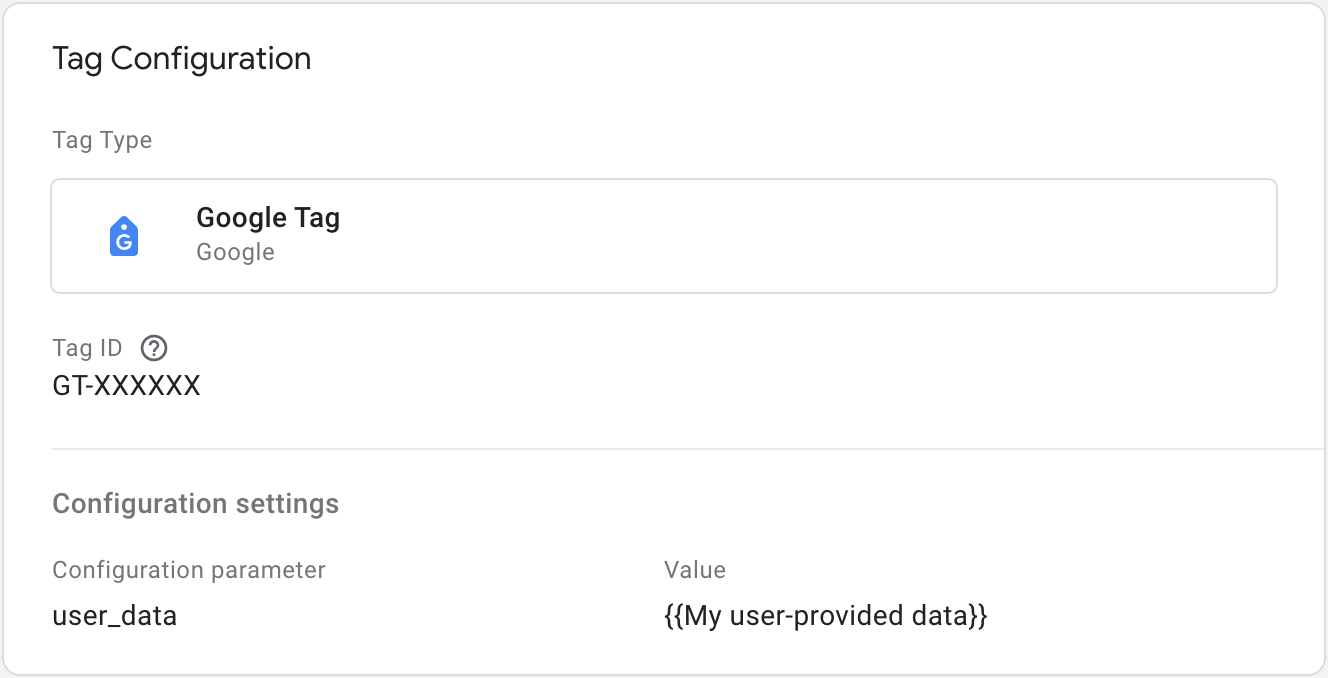
- Fügen Sie unter Konfigurationseinstellungen einen neuen Konfigurationsparameter mit dem Namen
user_datahinzu. Legen Sie für Wert die Variable Von Nutzern bereitgestellte Daten fest, z. B.{{My user-provided data}}. Speichern Sie die Änderungen. Ihr Tag sollte so aussehen:

Serverseitiges Floodlight-Tag konfigurieren
Aktivieren Sie in Ihrem Servercontainer erweiterte Conversions, indem Sie das Floodlight-Verkaufs- oder Floodlight-Zähler-Tag einrichten.
![]()
Mithilfe der von Nutzern bereitgestellten Daten lässt sich die Messgenauigkeit verbessern. Dazu werden gehashte, selbst erhobene Daten von Nutzern von Ihrer Website gesendet. Dazu müssen Sie zuerst die Nutzungsbedingungen und Richtlinien für von Nutzern bereitgestellte Daten in Ihrem Search Ads 360-Konto akzeptieren.
Wenn Sie von Nutzern bereitgestellte Daten für erweiterte Conversions für das Web einbeziehen möchten, sollten personenidentifizierbare Informationen (PII) von der Website (clientseitiger Container) gesendet werden, die wiederum vom serverseitigen Container gesendet werden. Wenn Sie nicht möchten, dass die personenbezogenen Daten von einem bestimmten Tag gesendet werden, verwenden Sie „Transformationen“, um die personenbezogenen Daten für die ausgewählten Tags zu entfernen.
Optional: Umsatzwert
Beim Floodlight-Verkaufs-Tag wird der value-Parameter des Ereignisses als Standardbetrag für die Berechnung des Umsatzes verwendet. Wenn Sie eine andere Grundlage für die Berechnung des Umsatzwerts angeben möchten, müssen Sie eine Variable einrichten, um Daten aus Ihrer Datenbank abzurufen und Ihrem Floodlight-Verkaufs-Tag zuzuweisen.
So erstellen Sie eine neue Variable:
- Öffnen Sie in Ihrem Servercontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable für die Dateneingabe. Wenn Sie beispielsweise einen Wert aus einer Firestore-Datenbank verwenden möchten, erstellen Sie eine Variable vom Typ „Firestore-Suche“ ({{Firestore Lookup}}).
- Geben Sie die Datenquellen für die Variable an.
- Geben Sie der Variablen einen Namen, z. B. „Gewinn-Lookup“, und klicken Sie auf Speichern.
So verwenden Sie die Variable im Floodlight-Verkaufs-Tag:
- Öffnen Sie in Ihrem Servercontainer das Menü Tags.
- Bearbeiten Sie das Tag Floodlight-Verkäufe.
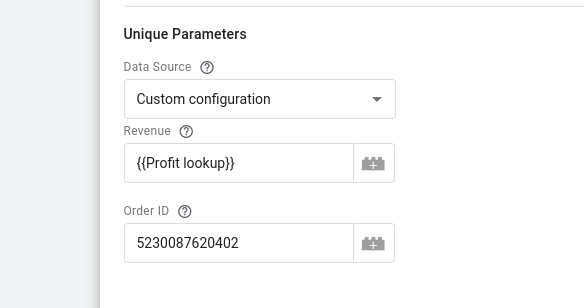
Im Bereich Eindeutige Parameter:
- Wählen Sie als Datenquelle die Option Benutzerdefinierte Konfiguration aus.
- Wählen Sie für Umsatz die Variable aus, die Sie zuvor erstellt haben.
- Geben Sie für Bestell-ID eine ID ein oder verwenden Sie eine Variable, um die Bestell-ID dynamisch einzufügen.

Speichern Sie das Tag.
Optional: Benutzerdefinierte Parameter
Sie können benutzerdefinierte Felder von Ihrer Webseite an die Google Marketing Platform übergeben, z. B. match_id.
Google Tag Manager
Wenn Sie benutzerdefinierte Felder für Floodlight konfigurieren möchten, stellen Sie einem Parameternamen x-dc- voran:
- Öffnen Sie in Ihrem Webcontainer das Menü Tags.
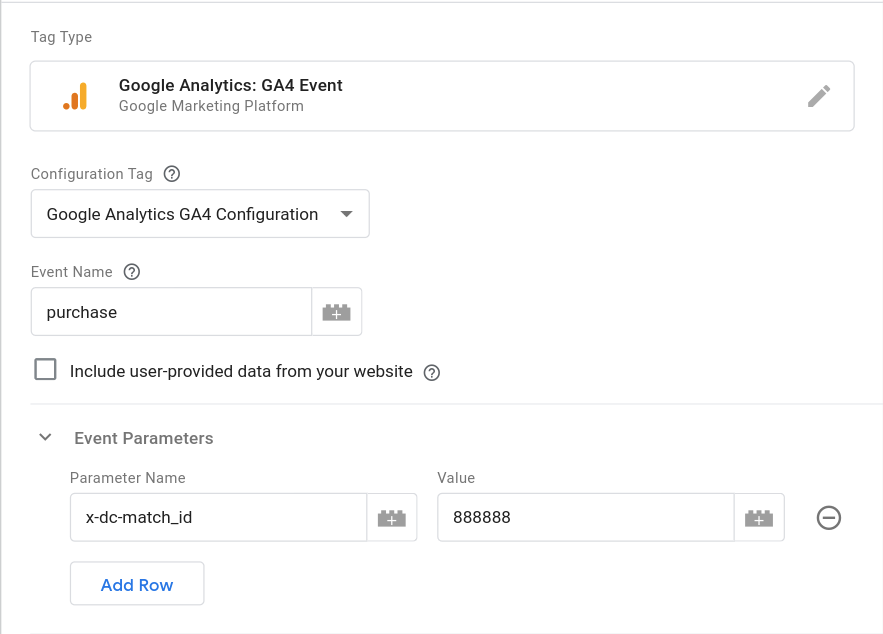
- Bearbeiten Sie ein GA4-Ereignis-Tag oder erstellen Sie ein neues.
Fügen Sie unter Ereignisparameter den Namen des Parameters hinzu. Wenn Sie signalisieren möchten, dass es an Floodlight gesendet wird, stellen Sie
x-dc-voran. Wenn Sie normalerweisematch_idsenden, ändern Sie dies inx-dc-match_id.
Speichern Sie das Tag.
gtag.js
Wenn Sie benutzerdefinierte Felder für Floodlight konfigurieren möchten, stellen Sie dem Ereignisparameternamen x-dc- voran:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Schritt 3: Einrichtung validieren
Sobald Sie Daten mit dem Servercontainer senden, können Sie so prüfen, ob er richtig funktioniert:
- Öffnen Sie Ihre Website.
- Wählen Sie in Ihrem Google Tag Manager-Servercontainer Vorschau aus. Der Tag Assistant wird gestartet und Ihr Server-Container wird geladen.
- Auf dem Tab Tags sehen Sie alle ausgelösten Tags. Prüfen Sie, ob das von Ihnen konfigurierte Tag ausgelöst wurde.
- Auf dem Tab Konsole sehen Sie alle Fehler, die während der Datenübertragung an den Servercontainer aufgetreten sind. Prüfen Sie, ob Fehler aufgetreten sind, und beheben Sie sie.
Weitere Informationen zur Fehlerbehebung bei Tag Manager-Containern finden Sie in der Vorschau- und Debugging-Hilfe.
Nächste Schritte
Wenn Ihr Floodlight-Tag wie gewünscht funktioniert, können Sie alle entsprechenden Floodlight-Tags in einem Webcontainer entfernen, um Datenduplikate zu vermeiden.