Questo articolo è rivolto agli sviluppatori che vogliono spostare i tag Floodlight da un contenitore web di Tag Manager a un contenitore server.
Tag Manager lato server ti consente di spostare i tag Vendite e Contatore Floodlight di Google dalla pagina web al server. Lo spostamento di questi tag sul server ridurrà la quantità di codice da eseguire nella pagina e contribuirà a migliorare i tempi di caricamento della pagina.
Prima di iniziare
Prima di poter spostare i tag nel server, assicurati di aver:
- Accesso amministrativo a Google Tag Manager e Floodlight
- Configurato e installato Google Tag Manager
- Configurare un contenitore server
- Configura il client Google Analytics: GA4
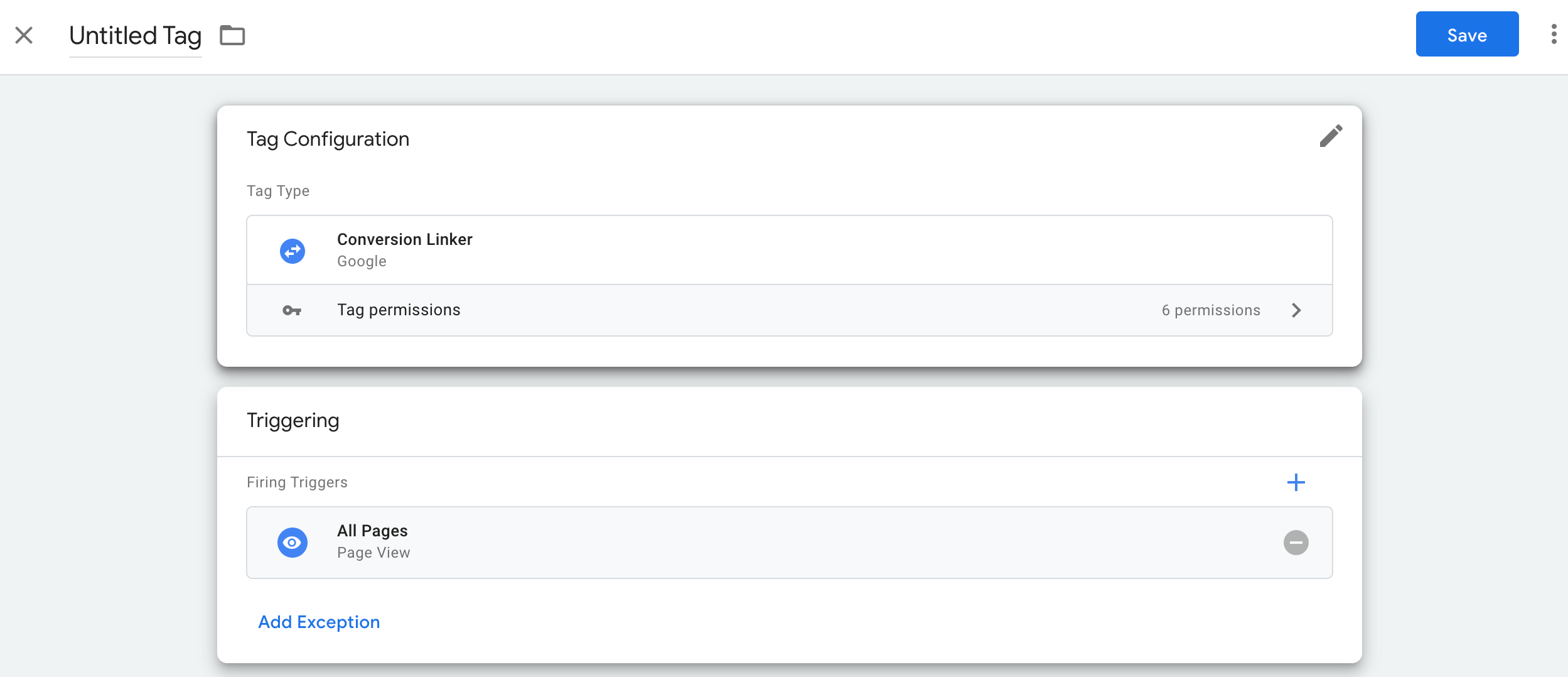
Passaggio 1: configura il tag Linker conversioni
Il tuo account Floodlight può inviare dati sulle conversioni a Google Tag Manager solo se hai configurato un tag Linker conversioni.
Se hai già un tag Linker conversioni configurato nel contenitore server, puoi saltare questo passaggio.
Per configurare il tag Linker conversioni:
- Nell'area di lavoro del contenitore server, apri il menu Tag sul lato sinistro della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
- Seleziona il tipo di tag Linker conversioni.
- Configura l'attivatore che causerà l'attivazione del tag lato server Linker conversioni.
Nella maggior parte dei casi, l'attivatore Tutte le pagine è l'opzione migliore. - Assegna un nome al tag e fai clic su Salva.

Passaggio 2: configura i tag Floodlight
Google Tag Manager supporta i tag Contatore Floodlight e Vendite Floodlight nel contenitore del server.
Contatore Floodlight
Per configurare un tag Contatore Floodlight:
- Nell'area di lavoro del contenitore server, seleziona il menu Tag a sinistra della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
Seleziona il tipo di tag Contatore Floodlight.

Per trovare i valori richiesti per la configurazione del tag, apri un'altra finestra del browser e accedi a Campaign Manager 360. Fai clic su Inserzionisti e poi sul nome dell'inserzionista. Inserisci questi valori nel nuovo tag Contatore Floodlight di Tag Manager:
- ID inserzionista: si trova nella pagina dei dettagli dell'inserzionista, proprio sotto il nome di quest'ultimo. Questo valore corrisponde anche al valore di
src=in uno snippet generato del tag Floodlight. - Stringa tag gruppo: nella tabella Attività, identifica l'attività
con cui lavorare e trova la stringa tag gruppo elencata
in una colonna a destra. La stringa corrisponde anche al valore di
type=in uno snippet generato del tag Floodlight. - Stringa tag attività: nella tabella Attività, identifica l'attività con cui lavorare e trova la stringa tag attività elencata in una colonna a destra. La stringa corrisponde anche al valore di
cat=in uno snippet generato del tag Floodlight.
- ID inserzionista: si trova nella pagina dei dettagli dell'inserzionista, proprio sotto il nome di quest'ultimo. Questo valore corrisponde anche al valore di
Imposta il Metodo di conteggio che preferisci:
- Standard: conteggia ogni conversione.
- Unico: conteggia la prima conversione per ogni utente unico durante una giornata di 24 ore, da mezzanotte a mezzanotte, ora di New York.
- Per sessione: conteggia una conversione per utente per sessione. La durata della sessione è impostata dal sito in cui è implementato il tag Floodlight.
Apri la finestra Scegli un attivatore.
Nel menu Configurazione attivatore, seleziona un attivatore. Nella maggior parte dei casi, l'opzione migliore è Tutte le pagine.

Inserisci un nome per il tag e fai clic su Salva.

Vendite Floodlight
Per configurare un tag Vendite Floodlight:
- Nell'area di lavoro del contenitore server, seleziona il menu Tag a sinistra della pagina.
- Fai clic su Nuovo per aggiungere un nuovo tag.
Seleziona il tipo di tag Vendite Floodlight. Nota: il tag Vendite Floodlight raccoglie automaticamente i seguenti valori dal campo e-commerce corrispondente:
* Order ID (Transaction ID) * Revenue (Value)Per trovare i valori richiesti per la configurazione del tag, apri un'altra finestra del browser e accedi a Campaign Manager 360. Fai clic su Inserzionisti e poi sul nome dell'inserzionista. Inserisci questi valori nel nuovo tag Contatore Floodlight di Tag Manager:
- ID inserzionista: si trova nella pagina dei dettagli dell'inserzionista, proprio sotto il nome di quest'ultimo. Questo valore corrisponde anche al valore di
src=in uno snippet generato del tag Floodlight. - Stringa tag gruppo: nella tabella Attività, identifica l'attività
con cui lavorare e trova la stringa tag gruppo elencata
in una colonna a destra. La stringa corrisponde anche al valore di
type=in uno snippet generato del tag Floodlight. - Stringa tag attività: nella tabella Attività, identifica l'attività con cui lavorare e trova la stringa tag attività elencata in una colonna a destra. La stringa corrisponde anche al valore di
cat=in uno snippet generato del tag Floodlight.
- ID inserzionista: si trova nella pagina dei dettagli dell'inserzionista, proprio sotto il nome di quest'ultimo. Questo valore corrisponde anche al valore di
Imposta il Metodo di conteggio che preferisci:
- Standard: conteggia ogni conversione.
- Unico: conteggia la prima conversione per ogni utente unico durante una giornata di 24 ore, da mezzanotte a mezzanotte, ora di New York.
- Per sessione: conteggia una conversione per utente per sessione. La durata della sessione è impostata dal sito in cui è implementato il tag Floodlight.
Apri la finestra Scegli un attivatore.
Nel menu Configurazione attivatore, seleziona un attivatore. Nella maggior parte dei casi, l'opzione migliore è Tutte le pagine.
Inserisci un nome per il tag e fai clic su Salva.
(Facoltativo) Configura le conversioni con dati del carrello
Puoi configurare il tag Vendite Floodlight per inviare le conversioni con dati del carrello. Le conversioni con dati del carrello forniscono dettagli granulari degli eventi di conversione a livello di SKU. Se invii l'ID commerciante, l'etichetta del feed, la lingua del feed e i dati di prodotto, puoi identificare gli articoli che vendono bene e quelli che potrebbero aver bisogno di maggiore supporto.
Passaggio 1 di 2: invia i parametri dei dati del carrello al livello dati
Crea un array JSON
ecommerce.purchase.products. Ad esempio:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Utilizza il metodo
dataLayer.pushper rendere disponibili i dati nel livello dati di Google Tag Manager.
Passaggio 2 di 2: configura il tag Vendite Floodlight
Dati sugli eventi
- Nel contenitore del server, apri il tag Vendite Floodlight.
- Nella sezione "Report sui prodotti", seleziona la casella di controllo Fornisci dati sulle vendite a livello di prodotto.
- Seleziona Dati evento dal menu a discesa "Origine dati". Google Tag
Manager utilizzerà automaticamente i dati trasferiti al livello dati nell'array
ecommerce.purchase.products. - Fai clic su Salva.
Configurazione personalizzata
- Nel contenitore del server, apri il tag Vendite Floodlight.
- Nella sezione "Report sui prodotti", seleziona la casella di controllo Fornisci dati sulle vendite a livello di prodotto.
- Seleziona Configurazione personalizzata dal menu a discesa "Origine dati".
- Seleziona una variabile dinamica o inserisci manualmente un valore nei seguenti
campi:
- Dati di prodotto: la stringa formattata contenente i dati di prodotto.
- ID commerciante: l'ID Google Merchant Center del rivenditore.
- Etichetta del feed: un'etichetta che identifica il feed specifico utilizzato in Google Merchant Center.
- Lingua feed: la lingua del feed, rappresentata utilizzando il codice ISO 639-1 a due lettere.
- Fai clic su Salva.
(Facoltativo) Configura le conversioni avanzate
Se non utilizzi le conversioni avanzate, vai a Convalida la configurazione.
Per configurare le conversioni avanzate, segui i passaggi riportati di seguito.
Configurare una variabile di dati forniti dall'utente
Esistono tre modi per implementare le conversioni avanzate in Tag Manager: Devi solo scegliere un'opzione per raccogliere i dati forniti dagli utenti.
| Raccolta automatica | Configurazione manuale | Configurazione del codice | |
|---|---|---|---|
| Metodo raccolta | Raccoglie automaticamente i dati forniti dagli utenti in base al codice del tuo
sito web. Se devi controllare dove raccogliere gli input, scegli una configurazione manuale o del codice. |
Specifica le proprietà CSS o le variabili JavaScript selezionate per raccogliere
i dati forniti dagli utenti. Se devi assumere il controllo della formattazione e dell'hashing dei dati, scegli la configurazione del codice. |
Aggiungi uno snippet di codice al tuo sito web che invii i dati dei clienti sottoposti ad hashing
per trovare corrispondenze. Questo metodo è la scelta migliore per massimizzare l'accuratezza delle conversioni avanzate, poiché ti consente di inviare dati formattati correttamente ogni volta che il tag di conversione viene attivato. |
| Complessità | Semplice | Media | Complessa |
| Competenze | Non servono particolari competenze | HTML e CSS | Sviluppo di siti web |
Raccolta automatica
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dagli utenti.
- Imposta Tipo su Raccolta automatica.
- Assegna un nome alla variabile, ad esempio
My user-defined data. - Fai clic su Salva.
Configurazione manuale
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dagli utenti.
- Imposta Tipo su Configurazione manuale.
Per il campo dei dati utente pertinenti che vuoi fornire tramite le conversioni avanzate, aggiungi una variabile nuova o esistente.
Per specificare un elemento dal DOM, crea una Nuova variabile > Configurazione variabile > Elemento DOM.
In Metodo di selezione, puoi utilizzare un selettore CSS o un ID. Suggerimento: se le tue variabili CSS cambiano di frequente, aggiungi un ID HTML al tuo sito e utilizza la variabile ID.
Inserisci il selettore CSS o l'ID. Puoi lasciare vuoto il campo Nome attributo.
Assegna un nome e salva la variabile Elemento DOM. A questo punto verrà nuovamente visualizzata la pagina Dati forniti dall'utente.
Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data.Fai clic su Salva.
Configurazione del codice
Passaggio 1: identifica e definisci le variabili delle conversioni avanzate
Puoi inviare dati non sottoposti ad hashing, che Google sottoporrà ad hashing prima che raggiungano i server, oppure dati sottoposti a pre-hashing. Se decidi di inviare dati sottoposti a pre-hashing,
codificali utilizzando SHA256 con codifica esadecimale. In ogni caso, specifica almeno uno dei seguenti campi: email o phone_number.
Per eseguire il push dei dati non sottoposti ad hashing al livello dati:
Sul tuo sito web, memorizza i dati forniti dagli utenti come coppie chiave/valore in una variabile JavaScript. Ad esempio:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Invia i dati utente insieme a un evento utilizzando dataLayer.push(). Ad esempio:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Per eseguire il push dei dati sottoposti a pre-hashing al livello dati:
Sul tuo sito web, esegui l'hashing fornito dall'utente utilizzando SHA256 con codifica esadecimale. La chiave per i dati codificati deve iniziare con
sha256_. Ad esempio:{'sha256_email_address':await hashEmail(email.trim()), }Invia i dati utente insieme a un evento utilizzando
dataLayer.push(). L'esempio seguente mostra un'implementazione del livello dati che presuppone che tu abbia scritto una funzione di hashing, che esegui in modo asincrono.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variabile leadsUserData è ora disponibile in Google Tag Manager.
Passaggio 2: crea la variabile Dati forniti dagli utenti
- Nel contenitore web, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente di tipo Dati forniti dagli utenti.
- Imposta il Tipo su Codice.
- Nel campo dei dati utente pertinenti che vuoi fornire, fai clic sul menu a discesa e seleziona Nuova variabile.
- In Scegli il tipo di variabile, seleziona Variabile di livello dati.
- Nella variabile di livello dati, fai riferimento ai dati utente archiviati. Ad esempio,
leadsUserData. - Assegna un nome e Salva la variabile livello dati. A questo punto verrà nuovamente visualizzata la pagina Dati forniti dall'utente.
- Assegna un nome alla variabile Dati forniti dall'utente, ad esempio
My user-defined data. - Fai clic su Salva.
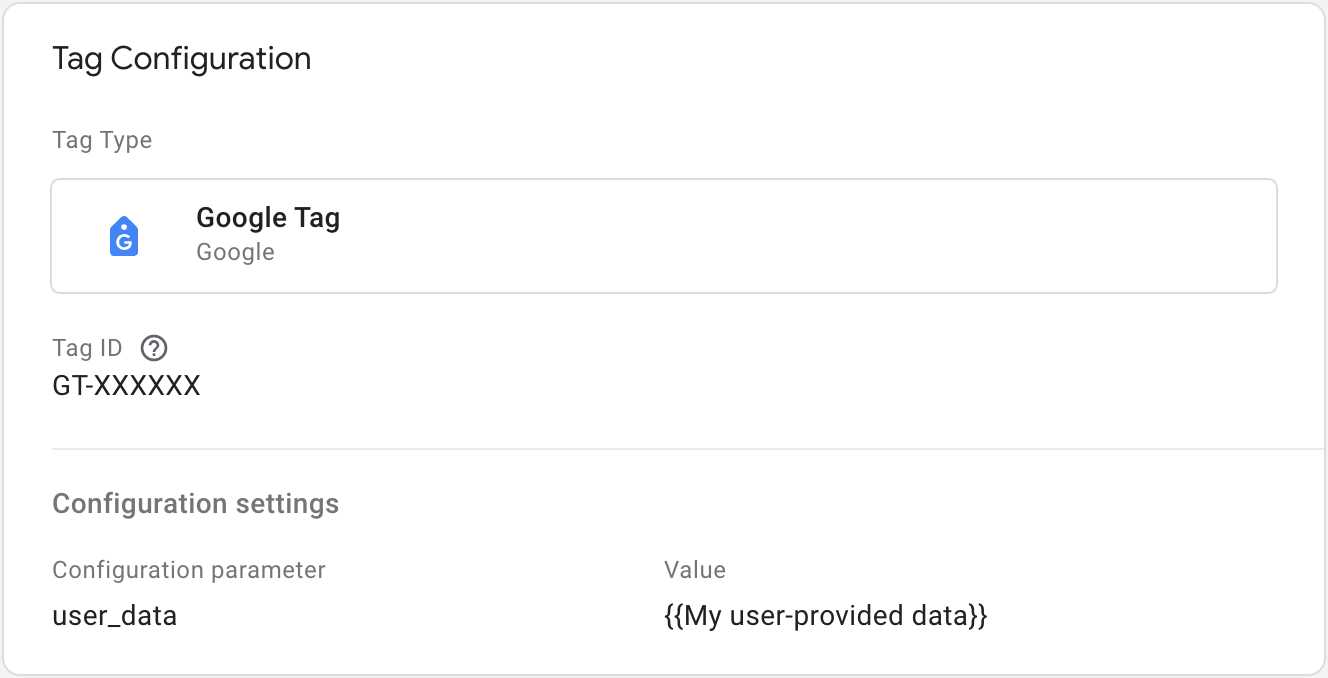
Assegnare la variabile al tag Google
- Nel contenitore web, apri il menu Tag.
- Modifica il tag Google che utilizzi per inviare i dati al server di tagging.
- In Impostazioni di configurazione, aggiungi un nuovo Parametro di configurazione
denominato
user_data. Imposta Valore sulla variabile Dati forniti dagli utenti, ad esempio{{My user-provided data}}. Salva le modifiche. Il tag dovrebbe essere simile a questo:

Configura il tag Floodlight lato server
Nel contenitore del server, attiva le conversioni avanzate configurando il tag Vendite Floodlight o Contatore Floodlight.
![]()
I dati forniti dagli utenti ti consentono di migliorare la precisione della misurazione mediante l'invio di dati utente proprietari sottoposti a hashing dal tuo sito web. Per implementare questa funzionalità, devi prima accettare i termini e le norme per i dati forniti dagli utenti nel tuo account Search Ads 360.
Se vuoi includere i dati forniti dagli utenti per le conversioni avanzate per il web, le informazioni che consentono l'identificazione personale (PII) devono essere inviate dal sito web (contenitore lato client), che a sua volta vengono inviate dal contenitore lato server. Se non vuoi che i dati personali vengano inviati da un tag specifico, utilizza "Trasformazioni" per oscurare i dati personali per i tag selezionati.
(Facoltativo) Valore delle entrate
Il tag vendite Floodlight utilizza il parametro value dell'evento come importo predefinito
per calcolare le entrate. Per specificare una base diversa per calcolare il valore delle entrate, devi configurare una variabile per estrarre i dati dal database e assegnarla al tag Vendite Floodlight.
Per creare una nuova variabile:
- Nel contenitore server, apri il menu Variabili.
- Crea una nuova variabile definita dall'utente per l'input dei dati. Ad esempio, se vuoi utilizzare un valore di un database Firestore, crea una variabile {{Ricerca Firestore}}.
- Specifica le origini dati per la variabile.
- Assegna un nome alla variabile, ad esempio "Ricerca profitto", e Salvala.
Per utilizzare la variabile nel tag Vendite Floodlight:
- Nel contenitore del server, apri il menu Tag.
- Modifica il tag Vendite Floodlight.
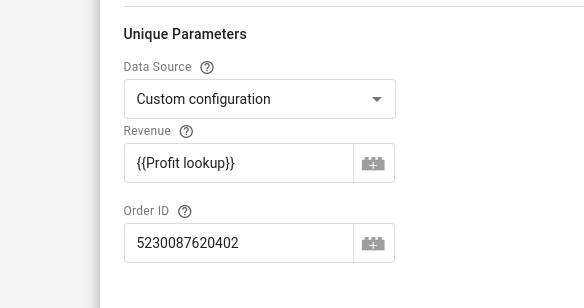
Nella sezione Parametri unici:
- Per Origine dati, scegli Configurazione personalizzata.
- Per Entrate, seleziona la variabile che hai creato in precedenza.
- Per l'ID ordine, inserisci un ID o utilizza una variabile per compilare dinamicamente l'ID ordine.

Salva il tag.
(Facoltativo) Parametri personalizzati
Puoi trasferire campi personalizzati dalla tua pagina web a Google Marketing Platform, ad esempio match_id.
Google Tag Manager
Per configurare i campi personalizzati per Floodlight, anteponi x-dc- a un nome parametro:
- Nel contenitore web, apri il menu Tag.
- Modifica un tag evento GA4 o creane uno nuovo.
In Parametri evento, aggiungi il nome del parametro. Per indicare che va a Floodlight, anteponi
x-dc-. Ad esempio, se normalmente inviimatch_id, modificalo inx-dc-match_id.
Salva il tag.
gtag.js
Per configurare i campi personalizzati per Floodlight, anteponi x-dc- al nome del parametro evento:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Passaggio 3: valida la configurazione
Una volta iniziato a inviare dati con il contenitore server, puoi verificare se funziona correttamente seguendo questi passaggi:
- Apri il tuo sito web.
- Nel contenitore del server di Google Tag Manager, seleziona Anteprima. Tag Assistant si avvierà e caricherà il contenitore del server.
- La scheda Tag mostra tutti i tag che sono stati attivati. Assicurati di controllare se il tag che hai configurato è stato attivato.
- La scheda Console mostra tutti gli errori che si sono verificati durante la trasmissione dei dati al contenitore server. Controlla la presenza di errori e risolvili.
Per ulteriore assistenza per il debug dei contenitori Tag Manager, consulta la guida all'anteprima e al debug.
Passaggi successivi
Una volta che il tag Floodlight funziona come previsto, puoi rimuovere eventuali tag Floodlight equivalenti in un contenitore web per evitare la duplicazione dei dati.