সার্ভার-সাইড ট্যাগিংয়ের একটি ভূমিকাতে , আপনি ট্যাগ ম্যানেজারে সার্ভার-সাইড ট্যাগিংয়ের একটি ওভারভিউ পেয়েছেন। আপনি ক্লায়েন্ট কী এবং তারা কী করেন তা আপনি শিখেছেন: ক্লায়েন্টরা আপনার ব্যবহারকারীদের ডিভাইস থেকে ইভেন্ট ডেটা গ্রহণ করে এবং বাকি ধারক দ্বারা ব্যবহারের জন্য এটি মানিয়ে নেয়। এই নিবন্ধটি সার্ভার-সাইড ট্যাগগুলিতে সেই ডেটা কীভাবে প্রক্রিয়া করতে হয় তা বর্ণনা করে।
একটি সার্ভার কন্টেইনারে, ট্যাগগুলি আপনার ক্লায়েন্টদের কাছ থেকে ইনকামিং ইভেন্ট ডেটা গ্রহণ করে, এটিকে রূপান্তরিত করে এবং সংগ্রহ ও বিশ্লেষণের জন্য ফেরত পাঠায়। ট্যাগ আপনি যেখানে চান ডেটা পাঠাতে পারেন। যতক্ষণ না গন্তব্য HTTP অনুরোধগুলি গ্রহণ করে, এটি একটি সার্ভার কন্টেইনার থেকে ডেটাও গ্রহণ করতে পারে।
সার্ভার পাত্রে তিনটি অন্তর্নির্মিত ট্যাগ রয়েছে যা কোন কাস্টম কনফিগারেশন ছাড়াই ব্যবহারের জন্য প্রস্তুত:
- Google Analytics 4
- HTTP অনুরোধ
আপনি যদি Google Analytics ব্যতীত অন্য কোথাও ডেটা পাঠাতে চান, বা HTTP অনুরোধ ট্যাগ প্রদান করে তার থেকে আপনার আরও বেশি বৈশিষ্ট্যের প্রয়োজন, আপনাকে একটি ভিন্ন ট্যাগ ব্যবহার করতে হবে। আপনি কমিউনিটি টেমপ্লেট গ্যালারিতে অতিরিক্ত ট্যাগ খুঁজে পেতে পারেন বা আপনি নিজের লিখতে পারেন। এই টিউটোরিয়ালটি আপনাকে একটি সার্ভার কন্টেইনারের জন্য আপনার নিজস্ব ট্যাগ লেখার মূল বিষয়গুলি শেখাবে।
উদ্দেশ্য
- ইভেন্ট ডেটা পড়তে, HTTP অনুরোধ পাঠাতে এবং ব্রাউজারে কুকি সেট করতে কোন API ব্যবহার করতে হবে তা জানুন।
- আপনার ট্যাগের কনফিগারেশন বিকল্পগুলি ডিজাইন করার জন্য সেরা অনুশীলনগুলি শিখুন৷
- ব্যবহারকারী-নির্দিষ্ট ডেটা এবং স্বয়ংক্রিয়ভাবে সংগৃহীত ডেটার মধ্যে পার্থক্য এবং কেন সেই পার্থক্য গুরুত্বপূর্ণ তা জানুন।
- সার্ভার কন্টেইনারে ট্যাগের ভূমিকা জানুন। বুঝুন একটি ট্যাগ কি করা উচিত এবং কি করা উচিত নয়।
- কমিউনিটি টেমপ্লেট গ্যালারিতে একটি ট্যাগ টেমপ্লেট জমা দেওয়ার বিষয়ে কখন বিবেচনা করতে হবে তা জানুন।
পূর্বশর্ত
- একটি স্থাপন করা সার্ভার ধারক
- ট্যাগ ম্যানেজার, সার্ভার কন্টেনার এবং তাদের মৌলিক ধারণা যেমন ক্লায়েন্ট , ট্যাগ , ট্রিগার এবং ভেরিয়েবলের সাথে পরিচিতি
- ট্যাগ এবং ভেরিয়েবলের জন্য টেমপ্লেট লেখার মৌলিক বিষয়গুলির সাথে পরিচিতি
Baz বিশ্লেষণ ট্যাগ
এই টিউটোরিয়ালে আপনি একটি ট্যাগ তৈরি করবেন যা Baz Analytics নামক একটি পরিষেবাতে পরিমাপের ডেটা পাঠায়।
Baz অ্যানালিটিক্স হল একটি সহজ, অনুমানমূলক বিশ্লেষণ পরিষেবা যা HTTP GET অনুরোধের মাধ্যমে https://example.com/baz_analytics এ ডেটা গ্রহণ করে। এটির নিম্নলিখিত পরামিতি রয়েছে:
| প্যারামিটার | উদাহরণ | বর্ণনা |
|---|---|---|
| আইডি | বিএ-1234 | আপনার Baz Analytics অ্যাকাউন্টের আইডি। |
| en | ক্লিক | ইভেন্টের নাম। |
| l | https://www.google.com/search?q=sgtm | পৃষ্ঠার URL যেখানে ঘটনা ঘটেছে। |
| u | 2384294892 | কর্ম সম্পাদনকারী ব্যবহারকারীর আইডি। একাধিক অ্যাকশনকে একক ব্যবহারকারীর সাথে টাই করতে ব্যবহৃত হয়। |
ট্যাগ কনফিগারেশন
প্রথম কাজটি ট্যাগ টেমপ্লেট তৈরি করা হয়। আপনার কন্টেইনারের টেমপ্লেট বিভাগে যান এবং ট্যাগ টেমপ্লেট বিভাগে নতুন ক্লিক করুন। আপনার ট্যাগে একটি নাম এবং বিবরণ যোগ করুন।
এরপরে, আপনার ট্যাগের জন্য বিভিন্ন কনফিগারেশন বিকল্প যোগ করতে টেমপ্লেট সম্পাদকের ক্ষেত্র বিভাগে যান। সুস্পষ্ট পরবর্তী প্রশ্ন হল: আপনার কোন বিকল্পগুলি প্রয়োজন? ট্যাগ তৈরি করার জন্য আপনি তিনটি উপায় বেছে নিতে পারেন:
- মোট কনফিগারেশন : প্রতিটি প্যারামিটারের জন্য একটি কনফিগারেশন ক্ষেত্র যোগ করুন। ব্যবহারকারীকে স্পষ্টভাবে সবকিছু সেট করতে হবে।
- কোন কনফিগারেশন নেই : ট্যাগ কনফিগার করার জন্য কোন বিকল্প নেই। সমস্ত তথ্য ইভেন্ট থেকে সরাসরি নেওয়া হয়.
- কিছু কনফিগারেশন : কিছু প্যারামিটারের জন্য ক্ষেত্র আছে এবং অন্যদের জন্য নয়।
প্রতিটি প্যারামিটারের জন্য ক্ষেত্র থাকা খুবই নমনীয় এবং ব্যবহারকারীকে তাদের ট্যাগ কনফিগারেশনের উপর সম্পূর্ণ নিয়ন্ত্রণ দেয়। অনুশীলনে যাইহোক, এটি সাধারণত অনেক সদৃশ কাজ করে। বিশেষ করে, Baz Analytics l প্যারামিটারের মতো জিনিস, যাতে পৃষ্ঠার URL থাকে, দ্ব্যর্থহীন এবং সর্বজনীন। প্রতিবার ট্যাগ কনফিগার করার সময় একই রকম, অপরিবর্তিত ডেটা প্রবেশ করানো কম্পিউটারের জন্য সবচেয়ে ভালো কিছু থাকে।
হয়তো উত্তর হল একটি ট্যাগ যা শুধুমাত্র একটি ইভেন্ট থেকে ডেটা নেয়। এটি একজন ব্যবহারকারীর পক্ষে কনফিগার করার জন্য সবচেয়ে সহজ সম্ভাব্য ট্যাগ, যেহেতু তাদের আসলে করার মতো কিছুই নেই। অন্যদিকে, এটি সবচেয়ে সীমাবদ্ধ এবং ভঙ্গুর বিকল্পও। প্রয়োজনে ব্যবহারকারীরা ট্যাগের আচরণ পরিবর্তন করতে পারে না। উদাহরণস্বরূপ, হয়ত তারা তাদের ওয়েবসাইটে এবং Google Analytics-এ একটি ইভেন্ট purchase বলে, কিন্তু Baz Analytics এটিকে buy বলে। অথবা, ইনকামিং ইভেন্ট ডেটার গঠন সম্পর্কে ট্যাগটি যে অনুমানগুলি তৈরি করে তা বাস্তবের সাথে মেলে না৷ উভয় ক্ষেত্রে, ব্যবহারকারী আটকে আছে.
অনেক কিছুর মতো, উত্তরটি দুটি চরমের মধ্যে কোথাও রয়েছে। কিছু ডেটা সর্বদা ইভেন্ট থেকে নেওয়ার বোধগম্য হয়। অন্যান্য ডেটা ব্যবহারকারীর দ্বারা কনফিগার করা উচিত। আপনি কিভাবে সিদ্ধান্ত নেবেন কোনটি কোনটি? এই প্রশ্নের উত্তর দেওয়ার জন্য, আমাদের কন্টেইনারে আসা ডেটাগুলিকে ঘনিষ্ঠভাবে দেখতে হবে।
তথ্য কোথা থেকে আসে?
Google Analytics 4 ট্যাগ থেকে একটি সার্ভার কন্টেইনারে আসা ডেটা মোটামুটিভাবে দুটি বিভাগে বিভক্ত করা যেতে পারে: ব্যবহারকারী-নির্দিষ্ট ডেটা এবং স্বয়ংক্রিয়ভাবে সংগ্রহ করা ডেটা।
ব্যবহারকারী-নির্দিষ্ট ডেটা হল সবকিছু যা একজন ব্যবহারকারী একটি gtag.js event কমান্ডে রাখে। উদাহরণস্বরূপ, এই মত একটি কমান্ড:
gtag('event', 'search', {
search_term: 'beets',
});
সার্ভার কন্টেইনারে নিম্নলিখিত পরামিতিগুলির ফলাফল হবে:
{
event_name: 'search',
search_term: 'beets',
}
এটি যথেষ্ট সহজ, কিন্তু ট্যাগের দৃষ্টিকোণ থেকে এটির সাথে কাজ করা খুব কঠিন। কারণ এই ডেটা ব্যবহারকারীর দ্বারা প্রবেশ করা হয়, এটি যে কোনও কিছু হতে পারে। সম্ভবত, উপরের মত, ব্যবহারকারী শুধুমাত্র প্রস্তাবিত ইভেন্ট এবং পরামিতি পাঠান, কিন্তু তাদের এটি করার কোন প্রয়োজন নেই। event_name প্যারামিটারের অবস্থানের (কিন্তু মান নয়!) গুরুত্বপূর্ণ ব্যতিক্রমের সাথে, ব্যবহারকারীর ডেটার ফর্ম বা গঠন সম্পর্কে কোনও গ্যারান্টি নেই।
সৌভাগ্যবশত, ব্যবহারকারীর প্রবেশ করা ডেটাই একমাত্র জিনিস নয় যা ধারকটি গ্রহণ করবে। এটি ব্রাউজারে Google Analytics 4 ট্যাগ দ্বারা স্বয়ংক্রিয়ভাবে সংগ্রহ করা একগুচ্ছ ডেটাও পাবে। এর মধ্যে রয়েছে:
-
ip_override -
language -
page_location -
page_referrer -
page_title -
screen_resolution -
user_agent
অতিরিক্তভাবে, যদি সার্ভারের অনুরোধ কোনো ওয়েব ব্রাউজার থেকে আসে, তাহলে getCookieValue API-এর মাধ্যমে ব্রাউজার কুকি ডেটাও পাওয়া যেতে পারে।
একসাথে, এগুলি স্বয়ংক্রিয়ভাবে সংগৃহীত ডেটা তৈরি করে যা আমরা উপরে উল্লেখ করেছি। সাধারণভাবে, এটি এমন ডেটা নিয়ে গঠিত যা সর্বজনীন এবং শব্দার্থগতভাবে দ্ব্যর্থহীন। যখন ব্রাউজারে একটি GA4 ট্যাগ থেকে একটি অনুরোধ আসে, এই ডেটা সর্বদা উপলব্ধ থাকবে এবং এটি সর্বদা একই বিন্যাসে থাকবে৷ এই পরামিতিগুলির আরও বিশদ বিবরণের জন্য, ইভেন্টের রেফারেন্সটি দেখুন।
এই শ্রেণিবিন্যাসটি ব্যবহারকারীর দ্বারা কোন ডেটা কনফিগার করা উচিত এবং ট্যাগে কোন ডেটা নির্দিষ্ট করা উচিত তা নির্ধারণ করার সময় ব্যবহার করার জন্য আমাদের একটি দরকারী টুল দেয়৷ স্বয়ংক্রিয়ভাবে সংগৃহীত ডেটা ইভেন্ট থেকে সরাসরি পড়তে নিরাপদ। অন্য সবকিছু ব্যবহারকারী দ্বারা কনফিগার করা উচিত.
এটি মাথায় রেখে, Baz Analytics ট্যাগের পরামিতিগুলিকে আরও একবার দেখুন৷
- পরিমাপ আইডি,
id: যেহেতু এটি স্বয়ংক্রিয়ভাবে সংগ্রহ করা হয় না, এটি একটি মানের একটি স্পষ্ট উদাহরণ যা ট্যাগ কনফিগার করার সময় ব্যবহারকারীর দ্বারা প্রবেশ করা উচিত। - ইভেন্টের নাম,
en: উপরে উল্লিখিত হিসাবে, ইভেন্টের নাম সর্বদা সরাসরিevent_nameপ্যারামিটার থেকে নেওয়া যেতে পারে। যাইহোক, যেহেতু এর মান ব্যবহারকারী-সংজ্ঞায়িত, তাই প্রয়োজন হলে নামটি ওভাররাইড করার ক্ষমতা দেওয়া একটি ভাল ধারণা। - পৃষ্ঠা URL,
l: এই মানটিpage_locationপ্যারামিটার থেকে নেওয়া যেতে পারে, যা প্রতিটি ইভেন্টে Google Analytics GA4 ব্রাউজার ট্যাগ দ্বারা স্বয়ংক্রিয়ভাবে সংগ্রহ করা হয়। অতএব, আপনার ব্যবহারকারীকে ম্যানুয়ালি একটি মান লিখতে হবে না। - ইউজার আইডি,
u: Baz অ্যানালিটিক্স সার্ভার ট্যাগে,uপ্যারামিটারটি ব্যবহারকারী-নির্দিষ্ট নয় বা পৃষ্ঠায় ট্যাগ দ্বারা স্বয়ংক্রিয়ভাবে সংগ্রহ করা হয় না। পরিবর্তে, এটি একটি ব্রাউজার কুকিতে সংরক্ষণ করা হয় যাতে ব্যবহারকারীরা ওয়েবসাইটে একাধিক ভিজিট জুড়ে সনাক্ত করা যায়। আপনি নীচের বাস্তবায়নে দেখতে পাবেন, এটি Baz Analytics সার্ভার ট্যাগ যা কুকি সেট করতেsetCookieAPI ব্যবহার করে। এর মানে হল Baz Analytics ট্যাগই একমাত্র জিনিস যা জানে কোথায় এবং কিভাবে কুকি সংরক্ষণ করা হয়।lএর মত,uপ্যারামিটার স্বয়ংক্রিয়ভাবে সংগ্রহ করা উচিত।
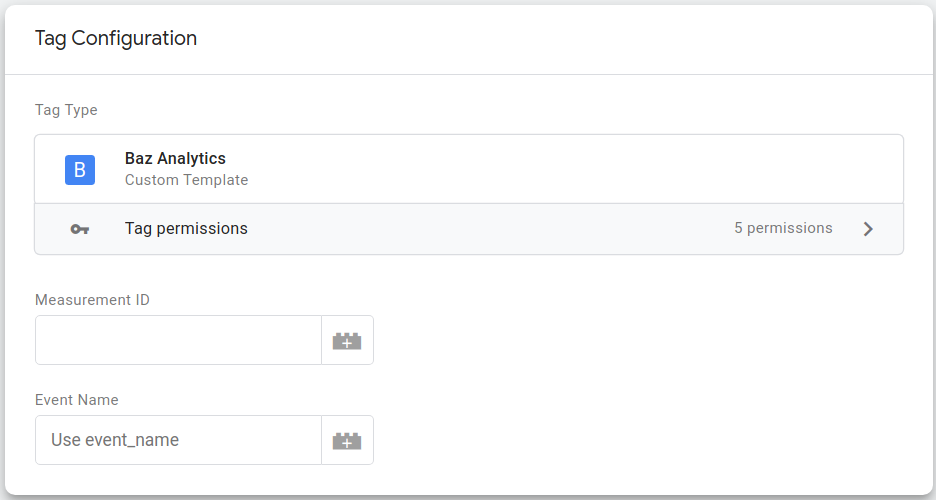
একবার আপনি ট্যাগ কনফিগারেশন সেট আপ করার পরে, এটি এই মত কিছু দেখা উচিত:

ট্যাগ বাস্তবায়ন
এখন যেহেতু ট্যাগের কনফিগারেশনটি স্কোয়ার করা হয়েছে, আপনি স্যান্ডবক্সযুক্ত জাভাস্ক্রিপ্টে এর আচরণ বাস্তবায়নের জন্য এগিয়ে যেতে প্রস্তুত।
ট্যাগটি চারটি জিনিস করতে হবে:
- ট্যাগের কনফিগারেশন থেকে ইভেন্টের নাম পান।
- ইভেন্টের
page_locationপ্রপার্টি থেকে পৃষ্ঠার URL পান। - একটি ব্যবহারকারী আইডি গণনা. ট্যাগটি
_bauidনামক একটি কুকিতে ব্যবহারকারী আইডি খুঁজবে। যদি সেই কুকিটি উপস্থিত না থাকে, ট্যাগটি একটি নতুন মান গণনা করবে এবং পরবর্তী অনুরোধের জন্য এটি সংরক্ষণ করবে৷ - একটি URL তৈরি করুন এবং Baz Analytics সংগ্রহ সার্ভারে একটি অনুরোধ করুন৷
ট্যাগটি সামগ্রিকভাবে কন্টেইনারে কীভাবে ফিট করে সে সম্পর্কে চিন্তা করার জন্য একটু সময় নেওয়াও মূল্যবান। বিভিন্ন ধারক উপাদান বিভিন্ন ভূমিকা পালন করে, তাই এমন কিছু জিনিস রয়েছে যা ট্যাগ করে না বা করা উচিত নয়। আপনার ট্যাগ:
- এটি চালানো উচিত কিনা তা বের করতে ইভেন্টটি পরীক্ষা করা উচিত নয়। যে একটি ট্রিগার জন্য কি.
-
runContainerAPI দিয়ে কন্টেইনার চালানো উচিত নয়। এটাই ক্লায়েন্টের কাজ। - কুকিজের গুরুত্বপূর্ণ ব্যতিক্রমের সাথে, অনুরোধ বা প্রতিক্রিয়ার সাথে সরাসরি যোগাযোগ করার চেষ্টা করা উচিত নয়। এটাও ক্লায়েন্টের কাজ।
একটি ট্যাগ টেমপ্লেট লেখা যা এই জিনিসগুলির মধ্যে যেকোন একটি করে তা আপনার ট্যাগের ব্যবহারকারীদের জন্য বিভ্রান্তিকর আচরণের কারণ হবে৷ উদাহরণস্বরূপ, একটি ট্যাগ যা আগত অনুরোধের প্রতিক্রিয়া পাঠায় তা ক্লায়েন্টকে একই কাজ করতে বাধা দেবে। এটি কনটেইনারটি কীভাবে আচরণ করবে সে সম্পর্কে ব্যবহারকারীদের প্রত্যাশা ভঙ্গ করবে।
এই সমস্ত কিছু মাথায় রেখে, নীচে স্যান্ডবক্সযুক্ত JS-এ ট্যাগের একটি টীকাযুক্ত বাস্তবায়ন রয়েছে।
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
যে সঙ্গে, ট্যাগ বাস্তবায়িত হয়. আপনি ট্যাগটি ব্যবহার করার আগে, আপনাকে এর API অনুমতিগুলি সঠিকভাবে সেট করতে হবে৷ টেমপ্লেট এডিটরের অনুমতি ট্যাবে যান এবং নিম্নলিখিত অনুমতিগুলি নির্দিষ্ট করুন:
- কুকি মান পড়ে:
_bauid - ইভেন্ট ডেটা পড়ে:
event_nameএবংpage_location - HTTP অনুরোধ পাঠায়:
https://www.example.com/* - একটি কুকি সেট করে:
_bauid
আপনার ট্যাগের জন্য পরীক্ষাও লিখতে হবে। টেমপ্লেট পরীক্ষা সম্পর্কে আরও পড়তে, টেমপ্লেট বিকাশকারী গাইডের পরীক্ষা বিভাগটি পড়ুন।
অবশেষে, অন্তত একবার রান কোড বোতাম দিয়ে আপনার ট্যাগ চালানোর চেষ্টা করতে ভুলবেন না। এটি আপনার সার্ভারে তৈরি করা থেকে অনেক সহজ ভুল প্রতিরোধ করবে।
কমিউনিটি টেমপ্লেট গ্যালারিতে আপনার ট্যাগ জমা দিন
যেহেতু আপনি একটি নতুন ট্যাগ তৈরি, পরীক্ষা এবং স্থাপন করার সমস্ত কাজের মধ্য দিয়ে গেছেন, তাই এটি নিজের কাছে রাখার কোন কারণ নেই৷ আপনি যদি মনে করেন যে আপনার নতুন ট্যাগটি অন্য লোকেদের জন্য উপযোগী হবে, তা কমিউনিটি টেমপ্লেট গ্যালারিতে জমা দেওয়ার কথা বিবেচনা করুন।
উপসংহার
এই টিউটোরিয়ালে, আপনি একটি সার্ভার কন্টেইনারের জন্য একটি ট্যাগ লেখার মূল বিষয়গুলো শিখেছেন। আপনি শিখেছেন:
- ইভেন্ট ডেটা পড়তে, HTTP অনুরোধ পাঠাতে এবং ব্রাউজারে কুকি সেট করতে কোন API ব্যবহার করতে হবে।
- একটি ট্যাগের জন্য কনফিগারেশন বিকল্পগুলি ডিজাইন করার জন্য সর্বোত্তম অনুশীলন।
- ব্যবহারকারী-নির্দিষ্ট ডেটা এবং স্বয়ংক্রিয়ভাবে সংগৃহীত ডেটার মধ্যে পার্থক্য এবং কেন সেই পার্থক্য গুরুত্বপূর্ণ।
- পাত্রে একটি ট্যাগের ভূমিকা; এটা কি করা উচিত এবং কি করা উচিত নয়।
- কখন এবং কিভাবে কমিউনিটি টেমপ্লেট গ্যালারিতে ট্যাগ টেমপ্লেট জমা দিতে হয়।
