در مقدمهای بر برچسبگذاری سمت سرور ، یک نمای کلی از برچسبگذاری سمت سرور در Tag Manager دریافت کردید. شما یاد گرفتید که کلاینتها چیستند و چه کار میکنند: مشتریان دادههای رویداد را از دستگاههای کاربران شما دریافت میکنند و آنها را برای استفاده توسط بقیه کانتینر تطبیق میدهند. این مقاله نحوه پردازش آن داده ها را در تگ های سمت سرور شرح می دهد.
در یک کانتینر سرور، برچسبها دادههای رویداد دریافتی را از مشتریان شما دریافت میکنند، آنها را تغییر میدهند و برای جمعآوری و تجزیه و تحلیل دوباره ارسال میکنند. برچسب ها می توانند داده ها را به هر کجا که بخواهید ارسال کنند. تا زمانی که مقصد درخواستهای HTTP را بپذیرد، میتواند دادهها را از ظرف سرور نیز بپذیرد.
کانتینرهای سرور دارای سه تگ داخلی هستند که بدون پیکربندی سفارشی آماده استفاده هستند:
- گوگل آنالیتیکس 4
- درخواست HTTP
اگر میخواهید دادهها را به جایی غیر از Google Analytics ارسال کنید، یا به ویژگیهای بیشتری نسبت به تگ درخواست HTTP نیاز دارید، باید از تگ دیگری استفاده کنید. میتوانید برچسبهای اضافی را در گالری الگوی انجمن بیابید یا میتوانید برچسبهای خود را بنویسید. این آموزش اصول نوشتن تگ های خود را برای کانتینر سرور به شما آموزش می دهد.
اهداف
- بیاموزید که از کدام API برای خواندن دادههای رویداد، ارسال درخواستهای HTTP و تنظیم کوکیها در مرورگر استفاده کنید.
- بهترین روش ها را برای طراحی گزینه های پیکربندی برچسب خود بیاموزید.
- تفاوت بین داده های مشخص شده توسط کاربر و داده های جمع آوری شده خودکار و اینکه چرا این تمایز مهم است را بیاموزید.
- نقش تگ را در کانتینر سرور بیاموزید. بدانید که یک تگ باید چه کاری انجام دهد و چه کاری نباید انجام دهد.
- بیاموزید که چه زمانی باید یک الگوی برچسب را به گالری الگوی انجمن ارسال کنید.
پیش نیازها
- ظرف سرور مستقر شده
- آشنایی با Tag Manager، کانتینرهای سرور و مفاهیم اولیه آنها مانند کلاینت ها ، برچسب ها ، محرک ها و متغیرها
- آشنایی با اصول نوشتن قالب برای تگ ها و متغیرها
تگ باز تحلیلی
در این آموزش شما یک برچسب ایجاد می کنید که داده های اندازه گیری را به سرویسی به نام باز آنالیتیکس ارسال می کند.
Baz Analytics یک سرویس ساده و فرضی تحلیلی است که داده ها را از طریق درخواست های HTTP GET به https://example.com/baz_analytics دریافت می کند. دارای پارامترهای زیر است:
| پارامتر | مثال | توضیحات |
|---|---|---|
| شناسه | BA-1234 | شناسه حساب باز آنالیتیکس شما. |
| en | کلیک کنید | نام رویداد. |
| ل | https://www.google.com/search?q=sgtm | URL صفحه ای که رویداد در آن رخ داده است. |
| تو | 2384294892 | شناسه کاربری که عمل را انجام می دهد. برای پیوند دادن چندین عملکرد به یک کاربر واحد استفاده می شود. |
پیکربندی برچسب
اولین کاری که باید انجام دهید این است که قالب برچسب را ایجاد کنید. به بخش Templates کانتینر خود بروید و روی New در بخش Tag Templates کلیک کنید. یک نام و توضیحات به برچسب خود اضافه کنید.
در مرحله بعد، به بخش Fields در ویرایشگر قالب بروید تا گزینه های پیکربندی مختلف را برای برچسب خود اضافه کنید. سوال واضح بعدی این است: به چه گزینه هایی نیاز دارید؟ سه راه برای ساخت تگ وجود دارد:
- پیکربندی کل : برای هر پارامتر یک فیلد پیکربندی اضافه کنید. از کاربر بخواهید که همه چیز را به صراحت تنظیم کند.
- بدون پیکربندی : هیچ گزینه ای برای پیکربندی برچسب ندارید. تمام داده ها مستقیماً از رویداد گرفته شده است.
- برخی از تنظیمات : دارای فیلدهایی برای برخی از پارامترها و نه برخی دیگر.
داشتن فیلد برای هر پارامتر بسیار منعطف است و به کاربر کنترل کامل بر پیکربندی برچسب خود می دهد. اما در عمل، این معمولاً منجر به کارهای تکراری زیادی می شود. به طور خاص، مواردی مانند پارامتر Baz Analytics l که حاوی URL صفحه است، بدون ابهام و جهانی هستند. هر بار که تگ پیکربندی میشود، همان دادههای بدون تغییر را وارد کنید، بهترین چیزی است که به رایانه واگذار میشود.
شاید پاسخ این باشد که برچسبی داشته باشید که فقط داده ها را از یک رویداد می گیرد. این سادهترین تگ ممکن برای پیکربندی کاربر است، زیرا در واقع هیچ کاری برای آنها وجود ندارد. از سوی دیگر، محدود کننده ترین و شکننده ترین گزینه نیز می باشد. کاربران حتی در صورت نیاز نمی توانند رفتار تگ را تغییر دهند. به عنوان مثال، شاید آنها یک رویداد purchase در وب سایت خود و در Google Analytics فراخوانی کنند، اما باز آنالیتیکس آن را buy می نامد. یا، شاید فرضیاتی که برچسب در مورد ساختار داده های رویداد دریافتی می کند، در واقع با واقعیت مطابقت نداشته باشد. در هر صورت، کاربر گیر کرده است.
مانند بسیاری از چیزها، پاسخ در جایی بین دو افراط نهفته است. برخی از داده ها همیشه از رویداد گرفته می شود. سایر داده ها باید توسط کاربر پیکربندی شوند. چگونه تصمیم می گیرید کدام کدام است؟ برای پاسخ به این سوال، باید نگاه دقیقتری به دادههای وارد شده به کانتینر بیندازیم.
داده ها از کجا می آیند؟
دادههایی که از تگ Google Analytics 4 وارد محفظه سرور میشوند را میتوان تقریباً به دو دسته تقسیم کرد: دادههای مشخص شده توسط کاربر و دادههای جمعآوری شده خودکار.
داده های مشخص شده توسط کاربر هر چیزی است که کاربر در دستور event gtag.js قرار می دهد. به عنوان مثال، دستوری مانند این:
gtag('event', 'search', {
search_term: 'beets',
});
منجر به پارامترهای زیر در کانتینر سرور می شود:
{
event_name: 'search',
search_term: 'beets',
}
این به اندازه کافی ساده است، اما از منظر برچسب کار با آن بسیار دشوار است. از آنجا که این داده ها توسط کاربر وارد می شود، می تواند هر چیزی باشد. شاید، همانطور که در بالا ذکر شد، کاربر فقط رویدادها و پارامترهای توصیه شده را ارسال می کند، اما هیچ الزامی برای انجام این کار وجود ندارد. به استثنای مکان (اما نه مقدار!) پارامتر event_name ، هیچ تضمینی در مورد شکل یا ساختار داده های کاربر وجود ندارد.
خوشبختانه، داده های وارد شده توسط کاربر تنها چیزی نیست که ظرف دریافت می کند. همچنین مجموعه ای از داده ها را دریافت می کند که به طور خودکار توسط تگ Google Analytics 4 در مرورگر جمع آوری می شود. که شامل:
-
ip_override -
language -
page_location -
page_referrer -
page_title -
screen_resolution -
user_agent
علاوه بر این، اگر درخواست سرور از یک مرورگر وب باشد، ممکن است دادههای کوکی مرورگر از طریق getCookieValue API نیز موجود باشد.
اینها با هم، دادههای جمعآوریشده خودکار را که در بالا ذکر کردیم، تشکیل میدهند. به طور کلی، از داده هایی تشکیل شده است که جهانی و از نظر معنایی بدون ابهام هستند. هنگامی که درخواستی از یک تگ GA4 در مرورگر وارد می شود، این داده ها همیشه در دسترس خواهند بود و همیشه فرمت یکسانی خواهند داشت. برای جزئیات بیشتر در مورد این پارامترها، به مرجع رویداد نگاهی بیندازید.
این طبقهبندی ابزار مفیدی را در اختیار ما قرار میدهد تا هنگام تصمیمگیری درباره اینکه کدام دادهها باید توسط کاربر پیکربندی شوند و کدام دادهها باید در برچسب مشخص شوند، استفاده کنیم. دادههای جمعآوریشده بهطور خودکار قابل خواندن مستقیم از رویداد است. هر چیز دیگری باید توسط کاربر پیکربندی شود.
با در نظر گرفتن این موضوع، نگاهی دیگر به پارامترهای تگ Baz Analytics بیندازید.
- شناسه اندازهگیری،
id: از آنجایی که بهطور خودکار جمعآوری نمیشود، مثال واضحی از مقداری است که کاربر باید هنگام پیکربندی برچسب وارد کند. - نام رویداد،
en: همانطور که در بالا ذکر شد، نام رویداد همیشه می تواند مستقیماً از پارامترevent_nameگرفته شود. با این حال، از آنجایی که مقدار آن توسط کاربر تعریف شده است، ایده خوبی است که در صورت نیاز، قابلیت لغو نام را ارائه دهید. - صفحه URL،
l: این مقدار را می توان از پارامترpage_locationکه به طور خودکار توسط تگ مرورگر Google Analytics GA4 در هر رویداد جمع آوری می شود، دریافت کرد. بنابراین، شما نباید از کاربر بخواهید که مقداری را به صورت دستی وارد کند. - User ID,
u: در تگ سرور Baz Analytics، پارامترuنه توسط کاربر مشخص می شود و نه به طور خودکار توسط تگ موجود در صفحه جمع آوری می شود. درعوض، در یک کوکی مرورگر ذخیره میشود تا کاربران بتوانند در چندین بازدید از وبسایت شناسایی شوند. همانطور که در پیاده سازی زیر مشاهده خواهید کرد، این تگ سرور Baz Analytics است که ازsetCookieAPI برای تنظیم کوکی استفاده می کند. این بدان معنی است که تگ Baz Analytics تنها چیزی است که می داند کوکی کجا و چگونه ذخیره می شود. مانندl، پارامترuباید به طور خودکار جمع آوری شود.
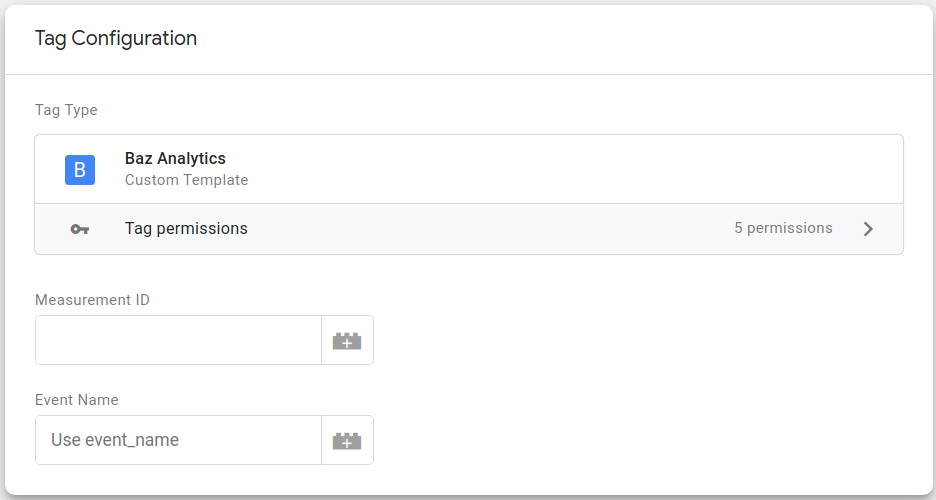
پس از انجام تنظیمات پیکربندی برچسب، باید چیزی شبیه به این باشد:

پیاده سازی برچسب
اکنون که پیکربندی تگ مربع شده است، آماده هستید تا به پیادهسازی رفتار آن در جاوا اسکریپت sandboxed بروید.
تگ باید چهار کار را انجام دهد:
- نام رویداد را از پیکربندی تگ دریافت کنید.
- URL صفحه را از ویژگی
page_locationرویداد دریافت کنید. - یک شناسه کاربری را محاسبه کنید. این تگ به دنبال شناسه کاربر در کوکی به نام
_bauidمی گردد. اگر آن کوکی وجود نداشته باشد، تگ مقدار جدیدی را محاسبه کرده و آن را برای درخواستهای بعدی ذخیره میکند. - یک URL بسازید و به سرور مجموعه باز آنالیتیکس درخواست دهید.
همچنین ارزش آن را دارد که لحظه ای به این فکر کنید که چگونه برچسب در کل ظرف قرار می گیرد. اجزای کانتینر مختلف نقش های متفاوتی را ایفا می کنند، بنابراین مواردی نیز وجود دارد که تگ انجام نمی دهد یا نباید انجام دهد. برچسب شما:
- نباید رویداد را بررسی کرد تا بفهمد که آیا باید اجرا شود یا خیر. ماشه برای همین است.
- نباید کانتینر را با
runContainerAPI اجرا کرد. این کار مشتری است. - به استثنای مهم کوکی ها، نباید سعی کند مستقیماً با درخواست یا پاسخ تعامل داشته باشد. این هم وظیفه مشتری است.
نوشتن یک الگوی برچسب که هر یک از این کارها را انجام می دهد، منجر به رفتار گیج کننده برای کاربران تگ شما می شود. به عنوان مثال، برچسبی که پاسخی به درخواست دریافتی ارسال می کند، مشتری را از انجام همین کار باز می دارد. این انتظارات کاربران را در مورد نحوه رفتار کانتینر از بین می برد.
با در نظر گرفتن همه اینها، در زیر یک پیاده سازی مشروح از برچسب در جعبه شنی JS آورده شده است.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
با آن، تگ پیاده سازی می شود. قبل از اینکه بتوانید از برچسب استفاده کنید، باید مجوزهای API آن را به درستی تنظیم کنید. به برگه مجوزهای ویرایشگر الگو بروید و مجوزهای زیر را مشخص کنید:
- مقادیر کوکی را می خواند:
_bauid - دادههای رویداد را میخواند:
event_nameوpage_location - درخواست های HTTP را ارسال می کند:
https://www.example.com/* - یک کوکی تنظیم می کند:
_bauid
همچنین باید برای تگ خود تست بنویسید. برای مطالعه بیشتر در مورد تست قالب، بخش تستهای راهنمای توسعهدهنده قالب را مطالعه کنید.
در نهایت، فراموش نکنید که حداقل یک بار تگ خود را با دکمه Run Code اجرا کنید. این باعث می شود بسیاری از اشتباهات ساده روی سرور شما ایجاد نشوند.
برچسب خود را به گالری الگوی انجمن ارسال کنید
از آنجایی که شما تمام کارهای ایجاد، آزمایش و استقرار یک برچسب جدید را انجام داده اید، دلیلی وجود ندارد که آن را برای خود نگه دارید. اگر فکر می کنید که برچسب جدید شما برای افراد دیگر مفید است، آن را به گالری الگوی انجمن ارسال کنید .
نتیجه گیری
در این آموزش با اصول نوشتن تگ برای کانتینر سرور آشنا شدید. یاد گرفتی:
- از کدام API برای خواندن دادههای رویداد، ارسال درخواستهای HTTP و تنظیم کوکیها در مرورگر استفاده کنید.
- بهترین روش ها برای طراحی گزینه های پیکربندی برای یک برچسب.
- تفاوت بین دادههای مشخص شده توسط کاربر و دادههای جمعآوریشده خودکار و چرایی اهمیت این تمایز.
- نقش یک برچسب در ظرف. آنچه باید و نباید انجام دهد.
- زمان و نحوه ارسال الگوهای برچسب به گالری الگوهای انجمن .
