In Introduzione al tagging lato server, hai avuto una panoramica del tagging lato server in Tag Manager. Hai appreso che cosa sono i client e che cosa fanno: ricevono i dati sugli eventi dai dispositivi degli utenti e li adattano per l'utilizzo da parte del resto del contenitore. Questo articolo descrive come elaborare questi dati nei tag lato server.
In un contenitore di server, i tag ricevono i dati sugli eventi in arrivo dai client, li trasformano e li inviano nuovamente per la raccolta e l'analisi. I tag possono inviare i dati ovunque tu voglia. Se la destinazione accetta richieste HTTP, può anche accettare dati da un contenitore del server.
I contenitori del server hanno tre tag integrati che sono pronti per l'uso senza alcuna configurazione personalizzata:
- Google Analytics 4
- Richiesta HTTP
Se vuoi inviare i dati in un luogo diverso da Google Analytics o se hai bisogno di più funzionalità rispetto a quelle offerte dal tag richiesta HTTP, devi utilizzare un tag diverso. Puoi trovare altri tag nella Galleria modelli della community o puoi scrivere i tuoi. Questo tutorial ti insegnerà le nozioni di base per scrivere i tuoi tag per un contenitore del server.
Obiettivi
- Scopri quali API utilizzare per leggere i dati sugli eventi, inviare richieste HTTP e impostare i cookie nel browser.
- Scopri le best practice per progettare le opzioni di configurazione del tag.
- Scopri la differenza tra i dati specificati dall'utente e quelli raccolti automaticamente e perché questa distinzione è importante.
- Scopri il ruolo di un tag in un contenitore del server. Capire cosa deve e cosa non deve fare un tag.
- Scopri quando valutare la possibilità di inviare un modello di tag alla Galleria modelli della community.
Prerequisiti
- Un contenitore del server di cui è stato eseguito il deployment
- Conoscenza di Tag Manager, contenitori del server e dei relativi concetti di base come client, tag, attivatori e variabili
- Familiarità con le nozioni di base della scrittura di modelli per tag e variabili
Il tag Baz Analytics
In questo tutorial creerai un tag che invia i dati di misurazione a un servizio chiamato Baz Analytics.
Baz Analytics è un semplice servizio di analisi ipotetico che importa i dati tramite richieste HTTP GET a https://example.com/baz_analytics. Ha i seguenti parametri:
| Parametro | Esempio | Descrizione |
|---|---|---|
| id | BA-1234 | L'ID del tuo account Baz Analytics. |
| it | clic | Nome evento. |
| l | https://www.google.com/search?q=sgtm
|
URL della pagina in cui si è verificato l'evento. |
| u | 2384294892 | L'ID dell'utente che esegue l'azione. Utilizzato per collegare più azioni a un singolo utente. |
Configurazione dei tag
La prima cosa da fare è creare il modello di tag. Vai alla sezione Modelli del contenitore e fai clic su Nuovo nella sezione Modelli di tag. Aggiungi un nome e una descrizione al tag.
Poi, vai alla sezione Campi dell'editor di modelli per aggiungere le diverse opzioni di configurazione per il tag. La domanda successiva ovvia è: di quali opzioni hai bisogno? Esistono tre modi per creare il tag:
- Configurazione totale: aggiungi un campo di configurazione per ogni parametro. Richiedi all'utente di impostare tutto in modo esplicito.
- Nessuna configurazione: non sono disponibili opzioni per la configurazione del tag. Tutti i dati vengono recuperati direttamente dall'evento.
- Alcune configurazioni: sono presenti campi per alcuni parametri e non per altri.
Avere campi per ogni parametro è molto flessibile e offre all'utente il controllo totale sulla configurazione dei tag. Tuttavia, in pratica, questo spesso comporta un lavoro molto duplicato. In particolare, elementi come il parametro l
di Baz Analytics, che contiene l'URL della pagina, sono inequivocabili e universali.
È meglio lasciare al computer l'inserimento dello stesso dato invariabile ogni volta che viene configurato il tag.
Forse la risposta è avere un tag che acquisisca solo i dati di un evento. Si tratta del
tag più semplice da configurare per un utente, poiché non deve fare nulla. D'altra parte, è anche l'opzione più restrittiva e vulnerabile. Gli utenti non possono modificare il comportamento del tag, anche se necessario.
Ad esempio, potrebbe chiamare un evento purchase sul proprio sito web e in Google
Analytics, ma Baz Analytics lo chiama buy. Oppure, è possibile che le ipotesi formulate dal tag
sulla struttura dei dati sugli eventi in arrivo non corrispondano
alla realtà. In entrambi i casi, l'utente non riesce ad andare avanti.
Come per molti aspetti, la risposta si trova a metà strada tra i due estremi. Alcuni dati ha senso estrarli sempre dall'evento. Gli altri dati devono essere configurati dall'utente. Come fai a decidere quale è quale? Per rispondere a questa domanda, dobbiamo esaminare più da vicino i dati che arrivano nel contenitore.
Da dove provengono i dati?
I dati che arrivano in un contenitore del server dal tag Google Analytics 4 possono essere suddivisi approssimativamente in due categorie: dati specificati dall'utente e dati raccolti automaticamente.
I dati specificati dall'utente sono tutti i dati inseriti da un utente in un comando event
gtag.js. Ad esempio, un comando come questo:
gtag('event', 'search', {
search_term: 'beets',
});
Verranno generati i seguenti parametri nel contenitore del server:
{
event_name: 'search',
search_term: 'beets',
}
È abbastanza semplice, ma dal punto di vista del tag è molto difficile lavorare con questo tipo di tag. Poiché questi dati vengono inseriti dall'utente, possono essere qualsiasi.
Forse, come sopra, l'utente invia solo eventi consigliati e parametri, ma non è obbligatorio farlo. Con l'importante eccezione della località (ma non il valore) del parametro event_name, non esistono garanzie circa il formato o la struttura dei dati dell'utente.
Fortunatamente, i dati inseriti dall'utente non sono l'unica cosa che il container riceverà. Riceverà anche una serie di dati raccolti automaticamente dal tag Google Analytics 4 nel browser. tra cui ad esempio:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Inoltre, se la richiesta del server proviene da un browser web, potrebbero essere disponibili
anche i dati dei cookie del browser tramite l'API getCookieValue.
Insieme, costituiscono i dati raccolti automaticamente di cui abbiamo parlato sopra. In genere, sono costituiti da dati universali e semanticamente non ambigui. Quando arriva una richiesta da un tag GA4 nel browser, questi dati saranno sempre disponibili e avranno sempre lo stesso formato. Per maggiori dettagli su questi parametri, consulta la documentazione di riferimento sugli eventi.
Questa classificazione ci offre uno strumento utile per decidere quali dati devono essere configurati dall'utente e quali devono essere specificati nel tag. I dati raccolti automaticamente possono essere letti in sicurezza direttamente dall'evento. Tutto il resto deve essere configurato dall'utente.
Tenendo presente questo, dai un'altra occhiata ai parametri per il tag Baz Analytics.
- ID misurazione,
id:poiché non viene raccolto automaticamente, è un chiaro esempio di un valore che deve essere inserito dall'utente durante la configurazione del tag. - Nome evento,
en: come accennato sopra, il nome dell'evento può sempre essere preso direttamente dal parametroevent_name. Tuttavia, poiché il suo valore è definito dall'utente, è consigliabile offrire la possibilità di sostituire il nome, se necessario. - URL pagina,
l: questo valore può essere ricavato dal parametropage_location, che viene raccolto automaticamente dal tag browser GA4 di Google Analytics in ogni evento. Pertanto, non devi chiedere all'utente di inserire un valore manualmente. - ID utente,
u:nel tag del server Baz Analytics, il parametrounon viene specificato dall'utente né raccolto automaticamente dal tag sulla pagina. Vengono invece memorizzate in un cookie del browser in modo che gli utenti possano essere identificati durante più visite al sito web. Come vedrai nell'implementazione di seguito, è il tag di server Baz Analytics che utilizza l'APIsetCookieper impostare il cookie. Ciò significa che il tag Baz Analytics è l'unico elemento che sa dove e come viene memorizzato il cookie. Come nel caso dil, il parametroudovrebbe essere raccolto automaticamente.
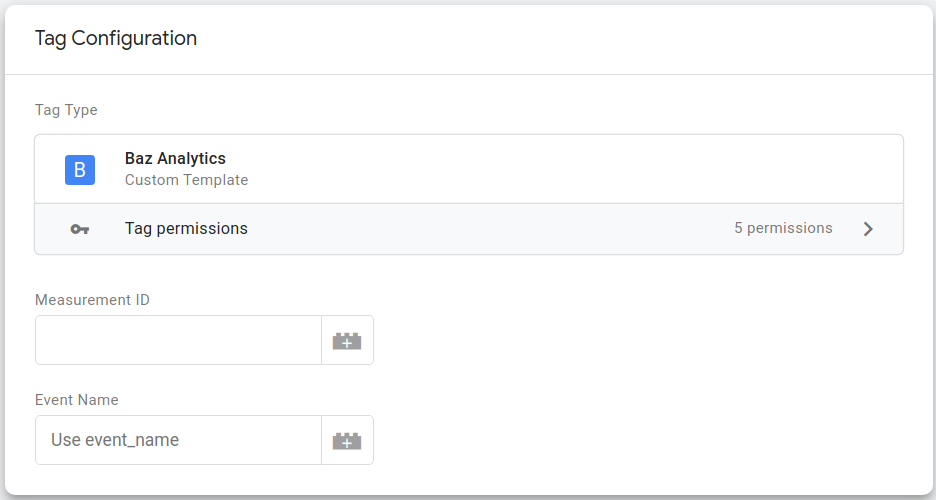
Una volta completata la configurazione del tag, dovrebbe avere il seguente aspetto:

Implementazione dei tag
Ora che la configurazione del tag è stata completata, puoi procedere con l'implementazione del suo comportamento in JavaScript con sandbox.
Il tag deve svolgere quattro azioni:
- Recupera il nome dell'evento dalla configurazione del tag.
- Recupera l'URL della pagina dalla proprietà
page_locationdell'evento. - Calcola un ID utente. Il tag cercherà lo User-ID in un cookie chiamato
_bauid. Se il cookie non è presente, il tag calcola un nuovo valore e lo memorizza per le richieste successive. - Crea un URL ed effettua una richiesta al server della raccolta Baz Analytics.
Vale anche la pena dedicare un momento a riflettere su come il tag si inserisce nel contenitore nel suo complesso. I diversi componenti del contenitore svolgono ruoli diversi, quindi esistono anche operazioni che il tag non esegue o non deve eseguire. Il tag:
- Non deve esaminare l'evento per capire se deve essere eseguito. È per questo che serve un trigger.
- Non deve eseguire il contenitore con l'API
runContainer. È compito del cliente. - Con l'importante eccezione dei cookie, non deve tentare di interagire direttamente con la richiesta o la risposta. È anche compito del cliente.
Scrivere un modello di tag che esegue una di queste azioni può generare un comportamento confuso per gli utenti del tag. Ad esempio, un tag che invia una risposta alla richiesta in arrivo impedisce al client di fare lo stesso. Ciò potrebbe deludere le aspettative degli utenti sul comportamento del contenitore.
Tenendo conto di tutto ciò, di seguito è riportata un'implementazione annotata del tag in JavaScript con sandbox.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Il tag è stato implementato. Prima di poter utilizzare il tag, devi impostare correttamente le autorizzazioni API. Vai alla scheda Autorizzazioni dell'Editor modelli e specifica le seguenti autorizzazioni:
- Legge i valori dei cookie:
_bauid - Legge i dati sugli eventi:
event_nameepage_location - Invia richieste HTTP:
https://www.example.com/* - Imposta un cookie:
_bauid
Dovresti anche scrivere test per il tag. Per scoprire di più sui test dei modelli, consulta la sezione Test della guida per gli sviluppatori di modelli.
Infine, non dimenticare di provare a eseguire il tag con il pulsante Esegui codice almeno una volta. In questo modo, eviterai che molti errori semplici vengano inseriti sul tuo server.
Inviare il tag alla Galleria modelli della community
Dato che hai svolto tutto il lavoro necessario per creare, testare e implementare un nuovo tag, non c'è motivo di tenerlo per te. Se ritieni che il nuovo tag possa essere utile ad altre persone, valuta la possibilità di inviarlo alla Galleria modelli della community.
Conclusione
In questo tutorial hai appreso le nozioni di base per scrivere un tag per un contenitore del server. Hai imparato a:
- Quali API utilizzare per leggere i dati sugli eventi, inviare richieste HTTP e impostare i cookie sul browser.
- Best practice per la progettazione delle opzioni di configurazione di un tag.
- La differenza tra i dati specificati dall'utente e i dati raccolti automaticamente e perché questa distinzione è importante.
- Il ruolo di un tag nel contenitore; cosa deve e non deve fare.
- Quando e come inviare i modelli di tag alla Galleria modelli della community.
