ในส่วนข้อมูลเบื้องต้นเกี่ยวกับการติดแท็กฝั่งเซิร์ฟเวอร์ คุณได้ทราบภาพรวมของการติดแท็กฝั่งเซิร์ฟเวอร์ใน Tag Manager แล้ว คุณได้ทราบแล้วว่าไคลเอ็นต์คืออะไรและทํางานอย่างไร ไคลเอ็นต์จะรับข้อมูลเหตุการณ์จากอุปกรณ์ของผู้ใช้และปรับให้คอนเทนเนอร์ส่วนที่เหลือใช้งานได้ บทความนี้อธิบายวิธีประมวลผลข้อมูลนั้นในแท็กฝั่งเซิร์ฟเวอร์
ในคอนเทนเนอร์ของเซิร์ฟเวอร์ แท็กจะรับข้อมูลเหตุการณ์ที่เข้ามาใหม่จากลูกค้า แปลงข้อมูล และส่งกลับไปเพื่อเก็บรวบรวมและวิเคราะห์ แท็กสามารถส่งข้อมูลไปยังที่ใดก็ได้ ตราบใดที่ปลายทางยอมรับคําขอ HTTP ก็จะยอมรับข้อมูลจากคอนเทนเนอร์เซิร์ฟเวอร์ได้ด้วย
คอนเทนเนอร์เซิร์ฟเวอร์มีแท็กในตัว 3 รายการที่พร้อมใช้งานโดยไม่มีการกําหนดค่าเอง ดังนี้
- Google Analytics 4
- คำขอ HTTP
หากต้องการส่งข้อมูลไปยังที่อื่นที่ไม่ใช่ Google Analytics หรือต้องการฟีเจอร์มากกว่าที่แท็กคําขอ HTTP มีให้ คุณต้องใช้แท็กอื่น คุณดูแท็กเพิ่มเติมได้ในแกลเลอรีเทมเพลตชุมชน หรือจะเขียนเองก็ได้ บทแนะนำนี้จะสอนพื้นฐานของการเขียนแท็กของคุณเองสำหรับคอนเทนเนอร์ของเซิร์ฟเวอร์
วัตถุประสงค์
- ดูว่าควรใช้ API ใดในการอ่านข้อมูลเหตุการณ์ ส่งคําขอ HTTP และตั้งค่าคุกกี้ในเบราว์เซอร์
- ดูแนวทางปฏิบัติแนะนําในการออกแบบตัวเลือกการกําหนดค่าของแท็ก
- ดูความแตกต่างระหว่างข้อมูลที่ระบุโดยผู้ใช้และข้อมูลที่รวบรวมโดยอัตโนมัติ รวมถึงเหตุผลที่ความแตกต่างนี้สำคัญ
- ดูบทบาทของแท็กในคอนเทนเนอร์เซิร์ฟเวอร์ ทําความเข้าใจสิ่งที่แท็กควรและไม่ควรทํา
- ดูกรณีที่ควรส่งเทมเพลตแท็กไปยังแกลเลอรีเทมเพลตชุมชน
ข้อกำหนดเบื้องต้น
- คอนเทนเนอร์เซิร์ฟเวอร์ที่ทำให้ใช้งานได้แล้ว
- ความคุ้นเคยกับ Tag Manager, คอนเทนเนอร์เซิร์ฟเวอร์ และแนวคิดพื้นฐานของสิ่งเหล่านี้ เช่น ไคลเอ็นต์, แท็ก, ทริกเกอร์ และ ตัวแปร
- ทำความคุ้นเคยกับข้อมูลเบื้องต้นเกี่ยวกับการเขียนเทมเพลตสําหรับแท็กและตัวแปร
แท็ก Baz Analytics
ในบทแนะนํานี้ คุณจะได้สร้างแท็กที่ส่งข้อมูลการวัดไปยังบริการชื่อ Baz Analytics
Baz Analytics เป็นบริการวิเคราะห์สมมติฐานแบบง่ายที่นำเข้าข้อมูลผ่านคำขอ HTTP GET ไปยัง https://example.com/baz_analytics โดยจะมีพารามิเตอร์ต่อไปนี้
| พารามิเตอร์ | ตัวอย่าง | คำอธิบาย |
|---|---|---|
| id | BA-1234 | รหัสบัญชี Baz Analytics |
| en | click | ชื่อกิจกรรม |
| l | https://www.google.com/search?q=sgtm
|
URL ของหน้าเว็บที่เกิดเหตุการณ์ |
| u | 2384294892 | รหัสของผู้ใช้ที่ดําเนินการ ใช้เพื่อเชื่อมโยงการดําเนินการหลายรายการกลับไปยังผู้ใช้รายเดียว |
การกำหนดค่าแท็ก
สิ่งแรกที่ต้องทำคือสร้างเทมเพลตแท็ก ไปที่ส่วนเทมเพลตของคอนเทนเนอร์ แล้วคลิกใหม่ในส่วนเทมเพลตแท็ก เพิ่มชื่อและคำอธิบายในแท็ก
ถัดไป ให้ไปที่ส่วนช่องของตัวแก้ไขเทมเพลตเพื่อเพิ่มตัวเลือกการกําหนดค่าต่างๆ สําหรับแท็ก คำถามถัดไปที่เห็นได้ชัดคือ คุณต้องมีตัวเลือกใดบ้าง วิธีการสร้างแท็กทำได้ 3 วิธีดังนี้
- การกําหนดค่าทั้งหมด: เพิ่มช่องการกําหนดค่าสําหรับพารามิเตอร์ทุกรายการ กำหนดให้ผู้ใช้ตั้งค่าทุกอย่างอย่างชัดเจน
- ไม่มีการกําหนดค่า: ไม่มีตัวเลือกในการกําหนดค่าแท็ก ข้อมูลทั้งหมดนำมาจากเหตุการณ์โดยตรง
- การกำหนดค่าบางอย่าง: มีช่องสำหรับพารามิเตอร์บางรายการเท่านั้น
การมีช่องสําหรับพารามิเตอร์ทุกรายการมีความยืดหยุ่นมากและช่วยให้ผู้ใช้ควบคุมการกําหนดค่าแท็กได้อย่างเต็มที่ อย่างไรก็ตาม ในทางปฏิบัติ การดำเนินการนี้มักจะส่งผลให้มีงานซ้ำกันเป็นจำนวนมาก โดยเฉพาะอย่างยิ่ง สิ่งต่างๆ เช่น พารามิเตอร์ l ของ Baz Analytics ซึ่งมี URL ของหน้าเว็บนั้นจะต้องไม่คลุมเครือและเป็นสากล
การป้อนข้อมูลเดิมที่ไม่เปลี่ยนแปลงทุกครั้งที่มีการกําหนดค่าแท็กเป็นสิ่งที่ควรให้คอมพิวเตอร์ทํา
คําตอบอาจเป็นการมีแท็กที่ดึงข้อมูลจากเหตุการณ์เท่านั้น นี่เป็นแท็กที่ง่ายที่สุดสำหรับให้ผู้ใช้กำหนดค่าเนื่องจากไม่ต้องดำเนินการใดๆ เลย นอกจากนี้ ยังเป็นตัวเลือกที่จำกัดและยืดหยุ่นที่สุดด้วย ผู้ใช้จะเปลี่ยนลักษณะการทำงานของแท็กไม่ได้แม้ว่าจะจำเป็นก็ตาม
เช่น ลูกค้าอาจเรียกเหตุการณ์ purchase ในเว็บไซต์และใน Google Analytics แต่ Baz Analytics เรียกเหตุการณ์นั้นว่า buy หรือสมมติฐานที่แท็กสร้างขึ้นเกี่ยวกับโครงสร้างของข้อมูลเหตุการณ์ขาเข้าอาจไม่ตรงกับความเป็นจริง ไม่ว่าในกรณีใด ผู้ใช้ก็จะติดอยู่
เช่นเดียวกับหลายๆ เรื่อง คำตอบนั้นอยู่ตรงกลางระหว่าง 2 สุดขั้ว ข้อมูลบางอย่างควรดึงมาจากเหตุการณ์เสมอ ผู้ใช้ควรกำหนดค่าข้อมูลอื่นๆ คุณจะตัดสินใจเลือกรูปแบบใดอย่างไร หากต้องการตอบคําถามนี้ เราจะต้องตรวจสอบข้อมูลขาเข้าของคอนเทนเนอร์อย่างละเอียด
ข้อมูลมาจากไหน
ข้อมูลที่เข้ามาในคอนเทนเนอร์เซิร์ฟเวอร์จากแท็ก Google Analytics 4 แบ่งคร่าวๆ ได้ 2 หมวดหมู่ ได้แก่ ข้อมูลที่ได้จากผู้ใช้และข้อมูลที่รวบรวมโดยอัตโนมัติ
ข้อมูลที่ได้จากผู้ใช้คือข้อมูลทั้งหมดที่ผู้ใช้ใส่ไว้ในevent
คําสั่ง gtag.js เช่น คำสั่งต่อไปนี้
gtag('event', 'search', {
search_term: 'beets',
});
จะเป็นพารามิเตอร์ต่อไปนี้ในคอนเทนเนอร์ของเซิร์ฟเวอร์
{
event_name: 'search',
search_term: 'beets',
}
ง่ายพอ แต่ในมุมมองของแท็กนั้นใช้งานยากมาก เนื่องจากข้อมูลนี้ป้อนโดยผู้ใช้ จึงอาจเป็นอะไรก็ได้
ผู้ใช้อาจส่งเฉพาะเหตุการณ์และพารามิเตอร์ที่แนะนําเท่านั้น ดังที่กล่าวไว้ข้างต้น แต่ไม่ได้บังคับให้ทําเช่นนั้น ยกเว้นตำแหน่ง (แต่ไม่ใช่ค่า) ของพารามิเตอร์ event_name ซึ่งไม่มีการรับประกันเกี่ยวกับรูปแบบหรือโครงสร้างของข้อมูลผู้ใช้
แต่คอนเทนเนอร์จะรับข้อมูลอื่นๆ นอกเหนือจากข้อมูลที่ผู้ใช้ป้อนด้วย นอกจากนี้ยังจะได้รับข้อมูลจำนวนมากที่แท็ก Google Analytics 4 เก็บรวบรวมโดยอัตโนมัติในเบราว์เซอร์ด้วย ซึ่งได้แก่
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
นอกจากนี้ หากคำขอเซิร์ฟเวอร์มาจากเว็บเบราว์เซอร์ อาจมีข้อมูลคุกกี้ของเบราว์เซอร์ที่พร้อมใช้งานผ่าน getCookieValue API ด้วย
ข้อมูลเหล่านี้ประกอบกันเป็นข้อมูลที่รวบรวมโดยอัตโนมัติที่เราได้พูดถึงข้างต้น โดยทั่วไป ข้อมูลนี้ประกอบด้วยข้อมูลที่เป็นสากลและมีความหมายชัดเจน เมื่อคำขอมาจากแท็ก GA4 ในเบราว์เซอร์ ข้อมูลนี้จะพร้อมใช้งานเสมอและจะเป็นรูปแบบเดียวกันเสมอ ดูรายละเอียดเพิ่มเติมเกี่ยวกับพารามิเตอร์เหล่านี้ได้ที่ข้อมูลอ้างอิงเหตุการณ์
การจัดประเภทนี้ช่วยให้เรามีเครื่องมือที่มีประโยชน์เมื่อต้องตัดสินใจว่าผู้ใช้ควรกําหนดค่าข้อมูลใดและควรระบุข้อมูลใดในแท็ก ข้อมูลที่รวบรวมโดยอัตโนมัติจะอ่านจากเหตุการณ์ได้โดยตรงโดยปลอดภัย ผู้ใช้ควรกำหนดค่าส่วนที่เหลือ
ด้วยเหตุนี้ ให้ดูพารามิเตอร์สําหรับแท็ก Baz Analytics อีกครั้ง
- รหัสการวัด
id: เนื่องจากระบบไม่ได้รวบรวมโดยอัตโนมัติ จึงเป็นตัวอย่างที่ชัดเจนของค่าที่ผู้ใช้ควรป้อนเมื่อกําหนดค่าแท็ก - ชื่อเหตุการณ์
en: ดังที่กล่าวไว้ข้างต้น คุณสามารถนำชื่อเหตุการณ์จากพารามิเตอร์event_nameได้โดยตรงเสมอ อย่างไรก็ตาม เนื่องจากค่านี้เป็นค่าที่กำหนดโดยผู้ใช้ จึงเป็นความคิดที่ดีที่จะเสนอความสามารถในการลบล้างชื่อได้หากจำเป็น - URL ของหน้าเว็บ
l: ค่านี้นํามาจากพารามิเตอร์page_locationซึ่งแท็กเบราว์เซอร์ GA4 ของ Google Analytics รวบรวมโดยอัตโนมัติในทุกเหตุการณ์ ดังนั้น คุณไม่ควรกำหนดให้ผู้ใช้ป้อนค่าด้วยตนเอง - รหัสผู้ใช้
u: ในแท็กเซิร์ฟเวอร์ Baz Analytics พารามิเตอร์uไม่ได้ระบุโดยผู้ใช้และไม่ได้รวบรวมโดยอัตโนมัติโดยแท็กในหน้าเว็บ แต่ระบบจะจัดเก็บไว้ในคุกกี้ของเบราว์เซอร์เพื่อให้ระบุผู้ใช้ได้เมื่อเข้าชมเว็บไซต์หลายครั้ง ดังที่คุณจะได้เห็นในการใช้งานด้านล่าง แท็กเซิร์ฟเวอร์ Baz Analytics จะใช้setCookieAPI เพื่อตั้งค่าคุกกี้ ซึ่งหมายความว่าแท็ก Baz ของ Analytics เป็นเพียงสิ่งเดียวที่ทราบตําแหน่งและวิธีจัดเก็บคุกกี้ พารามิเตอร์uควรรวบรวมโดยอัตโนมัติเช่นเดียวกับl
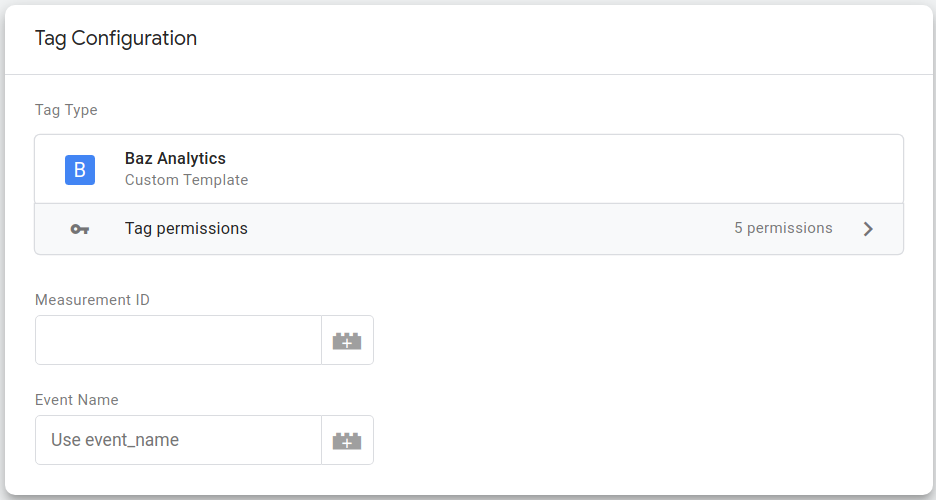
เมื่อตั้งค่าการกําหนดค่าแท็กเสร็จแล้ว แท็กควรมีลักษณะดังนี้

การติดตั้งใช้งานแท็ก
เมื่อกําหนดค่าแท็กเรียบร้อยแล้ว คุณก็พร้อมที่จะไปยังขั้นตอนถัดไป ซึ่งเป็นการใช้ลักษณะการทํางานของแท็กใน JavaScript แบบแซนด์บ็อกซ์
แท็กต้องทํา 4 สิ่งต่อไปนี้
- รับชื่อเหตุการณ์จากการกําหนดค่าของแท็ก
- รับ URL ของหน้าเว็บจากพร็อพเพอร์ตี้
page_locationของกิจกรรม - คํานวณรหัสผู้ใช้ แท็กจะค้นหารหัสผู้ใช้ในคุกกี้ที่ชื่อ
_bauidหากไม่มีคุกกี้ดังกล่าว แท็กจะคํานวณค่าใหม่และจัดเก็บไว้สําหรับคําขอในภายหลัง - สร้าง URL และส่งคําขอไปยังเซิร์ฟเวอร์รวบรวมข้อมูลของ Baz Analytics
คุณควรใช้เวลาสักครู่เพื่อคิดหาวิธีที่แท็กจะพอดีกับคอนเทนเนอร์ในภาพรวม คอมโพเนนต์คอนเทนเนอร์แต่ละรายการมีบทบาทต่างกัน ดังนั้นแท็กจึงมีสิ่งที่ทําไม่ได้หรือไม่ควรทํา ดังนี้
- ไม่ควรตรวจสอบเหตุการณ์เพื่อดูว่าควรเรียกใช้หรือไม่ ทริกเกอร์มีไว้เพื่อดำเนินการดังกล่าว
- ไม่ควรเรียกใช้คอนเทนเนอร์ด้วย
runContainerAPI และนี่คืองานของลูกค้า - ไม่ควรพยายามโต้ตอบกับคำขอหรือคำตอบโดยตรง ยกเว้นคุกกี้ และนั่นก็เป็นงานของลูกค้าเช่นกัน
การเขียนเทมเพลตแท็กที่ทำสิ่งต่างๆ เหล่านี้อาจทำให้ผู้ใช้แท็กสับสนลักษณะการทำงาน เช่น แท็กที่ส่งการตอบกลับคำขอขาเข้าจะป้องกันไม่ให้ไคลเอ็นต์ดำเนินการแบบเดียวกัน ซึ่งจะทำให้ผู้ใช้คาดหวังผิดไปเกี่ยวกับลักษณะการทำงานของคอนเทนเนอร์
ด้านล่างนี้คือการติดตั้งใช้งานแท็กที่มีคำอธิบายประกอบใน JS ที่มีแซนด์บ็อกซ์
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
เท่านี้ก็ติดตั้งแท็กแล้ว คุณต้องตั้งค่าสิทธิ์ API ของแท็กอย่างถูกต้องก่อนจึงจะใช้แท็กได้ ไปที่แท็บสิทธิ์ของเครื่องมือแก้ไขเทมเพลต แล้วระบุสิทธิ์ต่อไปนี้
- อ่านค่าคุกกี้:
_bauid - อ่านข้อมูลเหตุการณ์:
event_nameและpage_location - ส่งคำขอ HTTP:
https://www.example.com/* - ตั้งค่าคุกกี้:
_bauid
นอกจากนี้ คุณควรเขียนการทดสอบสําหรับแท็กด้วย หากต้องการอ่านเพิ่มเติมเกี่ยวกับการทดสอบเทมเพลต ให้อ่านส่วนการทดสอบ ในคู่มือนักพัฒนาเทมเพลตของเทมเพลต
สุดท้าย อย่าลืมลองเรียกใช้แท็กด้วยปุ่มเรียกใช้โค้ดอย่างน้อย 1 ครั้ง วิธีนี้จะช่วยป้องกันไม่ให้เกิดข้อผิดพลาดง่ายๆ จำนวนมากในเซิร์ฟเวอร์
ส่งแท็กไปยังแกลเลอรีเทมเพลตชุมชน
เมื่อคุณทํางานทั้งหมดในการสร้าง ทดสอบ และติดตั้งใช้งานแท็กใหม่แล้ว ก็ไม่มีเหตุผลที่จะเก็บไว้คนเดียว หากคิดว่าแท็กใหม่จะมีประโยชน์ต่อผู้อื่น ให้ลองส่งแท็กนั้นไปยังแกลเลอรีเทมเพลตชุมชน
บทสรุป
ในบทแนะนำนี้ คุณได้เรียนรู้เกี่ยวกับพื้นฐานการเขียนแท็กสำหรับคอนเทนเนอร์เซิร์ฟเวอร์แล้ว สิ่งที่คุณได้เรียนรู้
- API ที่จะใช้อ่านข้อมูลเหตุการณ์ ส่งคําขอ HTTP และตั้งค่าคุกกี้ในเบราว์เซอร์
- แนวทางปฏิบัติแนะนำในการออกแบบตัวเลือกการกําหนดค่าสําหรับแท็ก
- ความแตกต่างระหว่างข้อมูลที่ระบุโดยผู้ใช้กับข้อมูลที่รวบรวมโดยอัตโนมัติ และเหตุผลที่ความแตกต่างนี้สำคัญ
- บทบาทของแท็กในคอนเทนเนอร์ สิ่งที่แท็กควรทำและไม่ควรทำ
- กรณีที่ควรส่งเทมเพลตแท็กไปยังแกลเลอรีเทมเพลตชุมชน และวิธีส่ง
