Sunucu tarafı etiketlemeye giriş başlıklı makalede, Etiket Yöneticisi'ndeki sunucu tarafı etiketlemeye genel bir bakış sunulmuştur. İstemcilerin ne olduğunu ve ne yaptığını öğrendiniz: Müşteriler, kullanıcılarınızın cihazlarından etkinlik verileri alır ve bunları container'ın geri kalanı tarafından kullanılacak şekilde uyarlar. Bu makalede, bu verilerin sunucu tarafı etiketlerde nasıl işleneceği açıklanmaktadır.
Sunucu kapsayıcısında etiketler, istemcilerinizden gelen etkinlik verilerini alır, dönüştürür ve toplama ve analiz için geri gönderir. Etiketler verileri istediğiniz yere gönderebilir. Hedef, HTTP isteklerini kabul ettiği sürece bir sunucu kapsayıcısından da veri kabul edebilir.
Sunucu kapsayıcılarında, özel yapılandırma gerektirmeden kullanıma hazır üç yerleşik etiket bulunur:
- Google Analytics 4
- HTTP İsteği
Google Analytics dışında bir yere veri göndermek istiyorsanız veya HTTP istek etiketinin sunduğundan daha fazla özelliğe ihtiyacınız varsa farklı bir etiket kullanmanız gerekir. Topluluk Şablon Galerisi'nde ek etiketler bulabilir veya kendi etiketlerinizi yazabilirsiniz. Bu eğiticide, bir sunucu kapsayıcısı için kendi etiketlerinizi yazmayla ilgili temel bilgileri öğreneceksiniz.
Hedefler
- Etkinlik verilerini okumak, HTTP istekleri göndermek ve tarayıcıda çerezleri ayarlamak için hangi API'lerin kullanılacağını öğrenin.
- Etiketinizin yapılandırma seçeneklerini tasarlamayla ilgili en iyi uygulamaları öğrenin.
- Kullanıcı tarafından belirtilen veriler ile otomatik olarak toplanan veriler arasındaki farkı ve bu ayrımın neden önemli olduğunu öğrenin.
- Bir etiketin sunucu kapsayıcısındaki rolünü öğrenin. Etiketlerin ne yapması gerektiğini ve ne yapmaması gerektiğini anlayın.
- Topluluk Şablon Galerisi'ne ne zaman etiket şablonu göndereceğinizi öğrenin.
Ön koşullar
- Dağıtılmış bir sunucu kapsayıcısı
- Etiket Yöneticisi, sunucu kapsayıcıları ve istemciler, etiketler, tetikleyiciler ve değişkenler gibi temel kavramları hakkında bilgi
- Etiketler ve değişkenler için şablon yazma ile ilgili temel bilgilere sahip olmak
Baz Analytics etiketi
Bu eğitimde, Baz Analytics adlı bir hizmete ölçüm verileri gönderen bir etiket oluşturacaksınız.
Baz Analytics, https://example.com/baz_analytics adresine HTTP GET istekleri göndererek veri alan basit ve varsayımsal bir analiz hizmetidir. Aşağıdaki parametreleri içerir:
| Parametre | Örnek | Açıklama |
|---|---|---|
| id | BA-1234 | Ana Analytics hesabınızın kimliği. |
| en | click | Etkinlik adı. |
| l | https://www.google.com/search?q=sgtm
|
Etkinliğin gerçekleştiği sayfanın URL'si. |
| u | 2384294892 | İşlemi gerçekleştiren kullanıcının kimliği. Birden çok işlemi tek bir kullanıcıya bağlamak için kullanılır. |
Etiket yapılandırması
İlk olarak etiket şablonunu oluşturmanız gerekir. Kapsayıcınızın Şablonlar bölümüne gidin ve Etiket Şablonları bölümünde Yeni'yi tıklayın. Etiketinize bir ad ve açıklama ekleyin.
Ardından, etiketiniz için farklı yapılandırma seçeneklerini eklemek üzere şablon düzenleyicinin Alanlar bölümüne gidin. Bu noktada akla gelen ilk soru şudur: Hangi seçeneklere ihtiyacınız var? Etiketi oluşturmak için seçebileceğiniz üç yöntem vardır:
- Toplam Yapılandırma: Her parametre için bir yapılandırma alanı ekleyin. Kullanıcıdan her şeyi açıkça ayarlamasını isteyin.
- Yapılandırma yok: Etiketi yapılandırma seçeneğiniz yoktur. Tüm veriler doğrudan etkinlikten alınır.
- Bazı Yapılandırma: Bazı parametreler için alanlar bulunurken bazıları için alan içermez.
Her parametre için alan olması çok esnektir ve kullanıcıya etiket yapılandırması üzerinde tam kontrol sağlar. Ancak pratikte bu durum genellikle
birçok işin yinelenmesine neden olur. Özellikle, sayfanın URL'sini içeren Baz Analytics lparametresi gibi öğeler net ve evrenseldir.
Etiket her yapılandırıldığında aynı, değişmeyen veri parçasını girmek en iyi şekilde bilgisayara bırakılabilecek bir işlemdir.
Bunun yanıtı, yalnızca etkinlikten veri alan bir etiket kullanmak olabilir. Kullanıcının yapması gereken hiçbir şey olmadığından bu, kullanıcının yapılandırabileceği en basit etikettir. Öte yandan, en kısıtlayıcı ve hassas seçenektir. Kullanıcılar, gerekirse bile etiketin davranışını değiştiremez.
Örneğin, bir etkinliği web sitesinde ve Google Analytics'te purchase olarak adlandırırken Baz Analytics'te buy olarak adlandırabilir. Belki de etiketin gelen etkinlik verilerinin yapısıyla ilgili varsayımları gerçekle uyuşmuyordur. Her iki durumda da kullanıcı takılır.
Birçok konuda olduğu gibi, doğru yanıt bu iki uç noktanın arasındadır. Bazı verilerin her zaman etkinlikten alınması mantıklı olur. Diğer veriler kullanıcı tarafından yapılandırılmalıdır. Hangisine karar vereceksiniz? Bu soruyu yanıtlamak için kapsayıcıya gelen verileri daha ayrıntılı bir şekilde incelememiz gerekir.
Veriler nereden geliyor?
Google Analytics 4 etiketinden bir sunucu kapsayıcısına gelen veriler kabaca iki kategoriye ayrılabilir: Kullanıcı tarafından belirtilen veriler ve otomatik olarak toplanan veriler.
Kullanıcı tarafından belirtilen veriler, kullanıcının gtag.js komutuna eklediği her şeydir.event Örneğin, şöyle bir komut:
gtag('event', 'search', {
search_term: 'beets',
});
Sunucu kapsayıcısında aşağıdaki parametrelerle sonuçlanır:
{
event_name: 'search',
search_term: 'beets',
}
Bu oldukça basit bir yöntemdir ancak etiket açısından kullanımı oldukça zordur. Bu veriler kullanıcı tarafından girildiği için her şey olabilir.
Yukarıda olduğu gibi, kullanıcı yalnızca önerilen etkinlikleri ve parametreleri gönderebilir ancak bunu yapması zorunlu değildir. event_name parametresinin konumu (ancak değeri değil) hariç olmak üzere, kullanıcı verilerinin biçimi veya yapısıyla ilgili herhangi bir garanti yoktur.
Neyse ki, container'ın alacağı tek şey kullanıcı tarafından girilen veriler değildir. Ayrıca, tarayıcıdaki Google Analytics 4 etiketi tarafından otomatik olarak toplanan birçok veri de alır. Bu kaynaklara aşağıdakiler dahildir:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Ayrıca, sunucu isteği bir web tarayıcısından geliyorsa getCookieValue API aracılığıyla tarayıcı çerez verileri de kullanılabilir.
Bu uygulamalar birlikte yukarıda bahsettiğimiz otomatik olarak toplanan verileri oluşturur. Genel olarak, evrensel ve anlam açısından belirsiz olan verilerden oluşur. Tarayıcıdaki bir GA4 etiketinden istek geldiğinde, bu veriler her zaman kullanılabilir ve her zaman aynı biçimde olur. Bu parametreler hakkında daha fazla bilgi için etkinlik referansına göz atın.
Bu sınıflandırma, hangi verilerin kullanıcı tarafından yapılandırılması ve hangi verilerin etikette belirtilmesi gerektiğine karar verirken kullanabileceğimiz faydalı bir araçtır. Otomatik olarak toplanan verilerin doğrudan etkinlikten okunması güvenlidir. Diğer her şey kullanıcı tarafından yapılandırılmalıdır.
Bu nedenle, Baz Analytics etiketinin parametrelerine tekrar göz atın.
- Ölçüm Kimliği,
id: Otomatik olarak toplanmadığından, kullanıcının etiketi yapılandırırken girmesi gereken değerin net bir örneğidir. - Etkinlik adı,
en: Yukarıda belirtildiği gibi, etkinlik adı her zaman doğrudanevent_nameparametresinden alınabilir. Ancak değeri kullanıcı tarafından tanımlandığı için gerekirse adı geçersiz kılma olanağı sunmak iyi bir fikirdir. - Sayfa URL'si,
l: Bu değer, her etkinlikte Google Analytics GA4 tarayıcı etiketi tarafından otomatik olarak toplananpage_locationparametresinden alınabilir. Bu nedenle, kullanıcının manuel olarak bir değer girmesini gerektirmemeniz gerekir. - Kullanıcı kimliği,
u: Baz Analytics sunucu etiketindeuparametresi kullanıcı tarafından belirtilmez veya sayfadaki etiket tarafından otomatik olarak toplanmaz. Bunun yerine, kullanıcıların web sitesine yapılan birden fazla ziyarette tanımlanabilmesi için tarayıcı çerezine kaydedilir. Aşağıdaki uygulamada görebileceğiniz gibi, çerezi ayarlamak içinsetCookieAPI'yi kullanan Baz Analytics sunucu etiketidir. Bu, çerezin nerede ve nasıl depolandığını bilen tek şeyin temel Analytics etiketi olduğu anlamına gelir.lgibi,uparametresi de otomatik olarak toplanmalıdır.
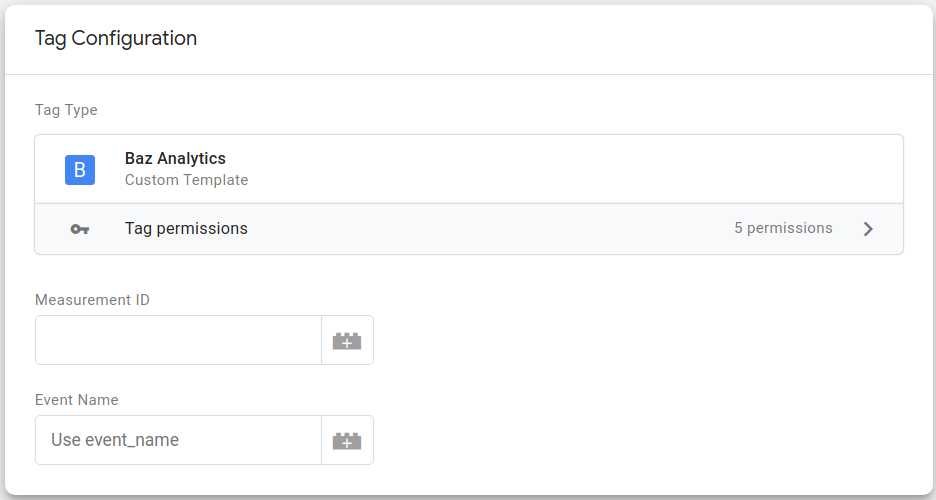
Etiket yapılandırması ayarlandıktan sonra şuna benzer bir görünümde olacaktır:

Etiket uygulama
Etiketin yapılandırması tamamlandığında, davranışını korumalı alana sahip JavaScript'te uygulamaya geçebilirsiniz.
Etiketin dört işlevi olmalıdır:
- Etiket yapılandırmasından etkinlik adını alın.
- Etkinliğin
page_locationmülkünden sayfa URL'sini alın. - Bir kullanıcı kimliği hesaplayın. Etiket, kullanıcı kimliğini
_bauidadlı bir çerezde arar. Bu çerez mevcut değilse etiket yeni bir değer hesaplar ve daha sonraki istekler için bunu depolar. - Bir URL oluşturun ve Baz Analytics koleksiyon sunucusuna istekte bulunun.
Etiketin kapsayıcıya nasıl yerleştirildiğini de düşünmeniz önerilir. Farklı kapsayıcı bileşenleri farklı roller oynar. Bu nedenle, etiketin yapmadığı veya yapmaması gereken şeyler de vardır. Etiketiniz:
- Etkinliğin yürütülüp yürütülmeyeceğini belirlemek için etkinliği incelememelisiniz. Tetikleyiciler bunun içindir.
- Kapsülü
runContainerAPI ile çalıştırmamalıdır. Bu, müşterinin işi. - Çerezler hariç olmak üzere, doğrudan istek veya yanıtla etkileşime geçmemelidir. Bu, müşterinin işidir.
Bunların herhangi birini yapan bir etiket şablonu yazmak, etiketinizi kullananlar için kafa karıştırıcı davranışlara neden olur. Örneğin, gelen isteğe yanıt gönderen bir etiket, istemcinin aynısını yapmasını engeller. Bu, kullanıcıların kapsayıcının nasıl davranması gerektiğiyle ilgili beklentilerini bozar.
Tüm bunları göz önünde bulundurarak, aşağıdaki kodda korumalı alan içeren JS'de etiketin açıklamalı bir uygulaması verilmiştir.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Bu işlemle etiket uygulanmış olur. Etiketi kullanabilmek için API izinlerini doğru şekilde ayarlamanız gerekir. Şablon Düzenleyici'nin İzinler sekmesine gidin ve aşağıdaki izinleri belirtin:
- Çerez Değerlerini Okuyor:
_bauid - Etkinlik verilerini okur:
event_namevepage_location - HTTP İstekleri Gönderir:
https://www.example.com/* - Çerez ayarlar:
_bauid
Etiketiniz için testler de yazmanız gerekir. Şablon testi hakkında daha fazla bilgi edinmek için şablon geliştirici kılavuzunun testler bölümünü okuyun.
Son olarak, etiketinizi Kodu Çalıştır düğmesiyle en az bir kez çalıştırmayı deneyin. Bu, birçok basit hatanın sunucunuza ulaşmasını önler.
Etiketinizi Topluluk Şablon Galerisi'ne gönderin
Yeni bir etiket oluşturmak, test etmek ve dağıtmak için gereken tüm işlemleri tamamladığınıza göre bunu kendinize saklamanıza gerek yoktur. Yeni etiketinizin diğer kullanıcılar için faydalı olacağını düşünüyorsanız etiketi Topluluk Şablon Galerisi'ne göndermeyi düşünün.
Sonuç
Bu eğitimde, sunucu kapsayıcısı için etiket yazmayla ilgili temel bilgileri öğrendiniz. Öğrendikleriniz:
- Etkinlik verilerini okumak, HTTP istekleri göndermek ve tarayıcıda çerez ayarlamak için kullanılacak API'ler.
- Bir etiketin yapılandırma seçeneklerini tasarlamayla ilgili en iyi uygulamalar.
- Kullanıcı tarafından belirtilen veriler ile otomatik olarak toplanan veriler arasındaki fark ve bu ayrımın neden önemli olduğu.
- Etiketin kapsayıcıdaki rolü, ne yapması ve ne yapmaması gerektiği.
- Topluluk Şablon Galerisi'ne etiket şablonlarını ne zaman ve nasıl göndereceğiniz.
