אתם יכולים להגדיר את האפליקציות לנייד באמצעות Google Analytics for Firebase SDK כדי לעבוד עם תיוג בצד השרת ב-Google Tag Manager.
תיוג בצד השרת מאפשר לכם להכין את הנתונים, לצנזר אותם ולהוסיף להם מידע לפני שאתם שולחים אותם למוצרי יעד כמו Google Analytics. מידע נוסף על תיוג בצד השרת
כדי להגדיר תיוג בצד השרת באפליקציות לנייד:
- הכנת האפליקציה לתיוג בצד השרת
- הגדרת מאגר התגים בשרת לתמיכה בתנועה בנייד
- הפעלת תיוג בצד השרת בנכס GA4
דרישות מוקדמות
- צריך לכלול באפליקציה את Google Analytics for Firebase SDK ולקשר אותו לנכס Google Analytics 4. מידע נוסף על Google Analytics for Firebase SDK
- אתם צריכים חשבון Google Tag Manager ומאגר תגים בצד השרת. אם אין לכם חשבון, יוצרים חשבון חדש ומאגר תגים חדש של Tag Manager.
- צריך להגדיר שרת תיוג.
שלב 1: הכנת האפליקציה לתיוג בצד השרת
iOS
מפעילים את תכונת ההעלאה של תיוג בצד השרת ומגדירים את סכימת כתובות ה-URL בהתאמה אישית למצב ניפוי הבאגים של תיוג בצד השרת בקובץ
Info.plist. מחליפים אתBUNDLE_IDבשם הבא במזהה ה-bundle של האפליקציה.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>כדי להפעיל את מצב ניפוי הבאגים או מצב התצוגה המקדימה, מוסיפים קריאה ל-
Analytics.handleOpen(_:)בשיטת מחזור חיים כדי להעביר את כתובת ה-URL של ההפעלה.SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }אם האפליקציות לא משתמשות ב-SwiftUI או ב-UIScene, לא נדרשת שום פעולה. SDK מקבל את כתובת ה-URL להפעלה מה-
ApplicationDidFinishLaunchingNotification.
Android
- מתקינים את הגרסה האחרונה של Google Analytics for Firebase SDK.
כדי להפעיל את sGTM, מוסיפים את הקוד הבא לקובץ
AndroidManifest.xmlשל האפליקציה.<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
שלב 2: הגדרת מאגר השרתים כך שיתמוך בתנועה ממכשירים ניידים
בקטע הבא מניחים שיש לכם הטמעה קיימת של תיוג בצד השרת, ואתם מכירים את המושגים שקשורים אליו. אם אתם חדשים בתיוג בצד השרת, מומלץ להשתתף בקורס יסודות התיוג בצד השרת.
הגדרת הלקוח Google Analytics: GA4 (App)
לקוח הוא סוג משאב ב-Tag Manager שמיירט סוגים מסוימים של בקשות נכנסות ומפיק אירועים שאפשר להעביר ליעד, כמו Google Analytics 4. במקרה הזה, בקשת ה-HTTP היא אירוע של Google Analytics 4, ולכן צריך להגדיר את הלקוח המובנה Google Analytics: GA4 (App). צריך רק לקוח GA4 אחד לכל מקור נתונים, כמו GA SDK ואתר. מידע נוסף על אופן הפעולה של לקוחות
- במאגר התגים של השרת, עוברים אל Clients (לקוחות) ולוחצים על New (חדש).
לוחצים על הגדרת לקוח ואז בוחרים באפשרות Google Analytics: GA4 (אפליקציה).

מזינים שם ללקוח ולוחצים על שמירה.
הגדרת התג Google Analytics: GA4
כדי לשלוח נתונים ל-Google Analytics, צריך ליצור תג Google Analytics: GA4 במאגר התגים בצד השרת. הלקוח מנתח את בקשת ה-HTTP הנכנסת לאובייקט של נתוני אירועים. תג Google Tag ייקח את אובייקט הנתונים של האירוע, ימפה אותו לפורמט הנכון ואז ישלח אותו ל-Google Analytics 4.
- במאגר התגים של השרת, עוברים אל Tags (תגים) ולוחצים על New (חדש).
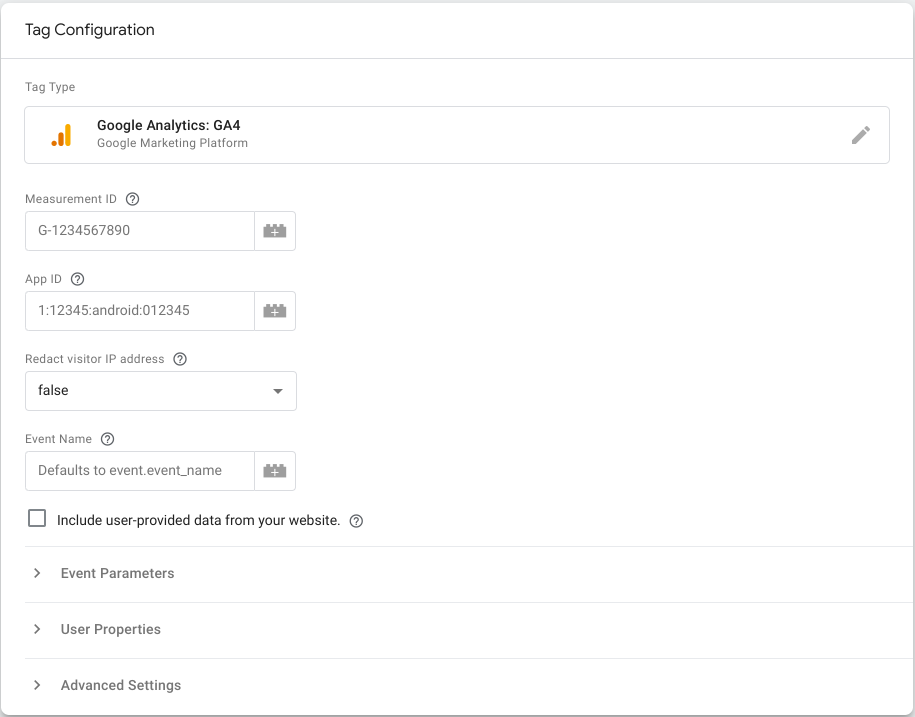
לוחצים על Tag Configuration (הגדרת תג) ובוחרים באפשרות Google Analytics: GA4 (Google Analytics: GA4).

כברירת מחדל, התג יקבל בירושה את כל השדות והפרמטרים הרלוונטיים מאובייקט נתוני האירוע שנוצר על ידי הלקוח:
- אם הבקשה הנכנסת של Google Analytics 4 עוברת דרך הלקוח Google Analytics: GA4 (App), התג מקבל בירושה את מזהה האפליקציה ואת פרמטרים האירוע.
- אם הבקשות הנכנסות של Google Analytics 4 עוברות דרך הלקוח Google Analytics: GA4 (Web), התג מקבל בירושה את מזהה המדידה ואת פרמטרים האירועים.
הגדרת טריגרים לתנועה ממובייל
לאחר מכן צריך לקבוע מתי התג GA4 צריך לפעול. הלקוח Google Analytics: GA4 (App) מנתח את הבקשה הנכנסת לאובייקט של נתוני אירועים, והתג יקבל את הערכים שלו בירושה. לכן, בדרך כלל תרצו שהתג יופעל בכל פעם שלקוח GA4 יטען את הבקשה.
כדי להגדיר את הטריגרים:
- בהגדרות התג, לוחצים על הפעלה.
- כדי ליצור טריגר חדש, לוחצים על הסמל + בפינה השמאלית העליונה.
- לוחצים על Trigger Configuration (הגדרת הטריגר) כדי לבחור את סוג הטריגר.
בוחרים באפשרות בהתאמה אישית או אירוע מותאם אישית מהרשימה.
- סוג הטריגר Custom trigger (טריגר בהתאמה אישית) מפעיל את התג כברירת מחדל כשאירוע כלשהו נוצר על ידי לקוח בצד השרת.
- אפשר להשתמש בסוג הטריגר אירוע בהתאמה אישית כדי להפעיל את התג בשם אירוע ספציפי או באירוע שתואם לדפוס של ביטוי רגולרי.
כדי להפעיל את רשימת תנאי ההפעלה של הטריגר הזה, למשל כדי שהטריגר יופעל רק על נתוני אירועים בנייד או באינטרנט, בוחרים באפשרות Some Events (חלק מהאירועים).
- האפשרות שם האירוע תהיה מסומנת מראש. לוחצים על הכלי לבחירת משתנים ובוחרים באפשרות בחירת משתנה מובנה מהרשימה.
- כדי להחזיר באופן אוטומטי את השם של הלקוח שיצר את האירוע, בוחרים באפשרות שם הלקוח.
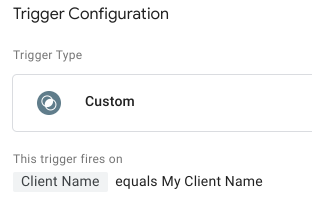
משתמשים בשם הלקוח שהגדרתם קודם כדי להגדיר את התנאי בהתאם. הטריגר אמור להיראות כך:

שומרים את הטריגר ומזינים שם תיאורי. לדוגמה, אפשר להשתמש באפשרות 'כל האירועים באפליקציה ב-GA4'.
עכשיו אמורים לחזור להגדרות התג עם הטריגר החדש במקומו. שומרים את התג ומזינים שם תיאורי, לדוגמה, GA4. התג אמור להיראות כך:

תצוגה מקדימה של מאגר התגים
אתם יכולים להשתמש ב-Google Tag Manager כדי לצפות בתצוגה מקדימה של מאגר התגים בצד השרת ולנפות בו באגים לפני פרסום השינויים. שימו לב: התצוגה המקדימה תפעל רק אחרי שתפעילו תיוג בצד השרת בנכס GA4.
כדי שהבקשות מהאפליקציה יפעילו את הגדרת התצוגה המקדימה, צריך:
- במאגר התגים של השרת ב-Google Tag Manager, לוחצים על תצוגה מקדימה.
- לוחצים על סמל הפעולות הנוספות ⋮ בפינה השמאלית העליונה ובוחרים באפשרות שליחת בקשות מאפליקציה.
מזינים את מזהה האפליקציה ולוחצים על יצירת קוד QR.

סורקים את קוד ה-QR באמצעות אפליקציית המצלמה בטלפון. ממשיכים לקיים אינטראקציה עם האפליקציה כרגיל כדי ליצור אירועי תצוגה מקדימה.
לוחצים על OK כדי לסגור את תיבת הדו-שיח.
פרסום מאגר התגים
אחרי שמוודאים שהשינויים תקינים, מפרסמים את מאגר התגים כדי שהשינויים יחולו על כל התנועה. מידע נוסף על פרסום, גרסאות ואישורים
שלב 3: הפעלת תיוג בצד השרת בנכס GA4
- בנכס Google Analytics 4, עוברים אל אדמין.
- פותחים את מקורות הנתונים.
בוחרים את הגדרות מקור הנתונים של האפליקציה בכרטיסייה iOS או Android.

לוחצים על קביעת הגדרות SDK ואז על הגדרת Tag Manager בצד השרת.

כדי לאפשר ל-SDK לשלוח נתוני מדידה לכתובת ה-URL של מאגר התגים בצד השרת:
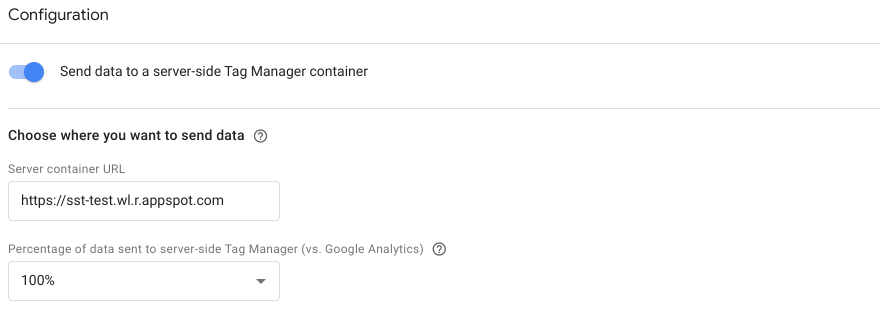
- מעבירים את המתג שליחת נתונים למאגר התגים בצד השרת של Tag Manager.
- מעתיקים את כתובת ה-URL של מאגר התגים בצד השרת. כדי למצוא את ההגדרה הזו ב-Google Tag Manager, עוברים אל Admin (אדמין) > Container Settings (הגדרות מאגר התגים) > Server container URLs (כתובות URL של מאגר תגים בשרת).
בוחרים את אחוז התנועה שרוצים להפנות למאגר התגים של השרת. אתם יכולים לבחור באפשרות מתחת ל-100% כדי לאמת את הגדרת השרת לפני שתשתמשו בתיוג בצד השרת לכל התנועה.

לוחצים על שמירה. ערכת ה-SDK תאחזר את כתובת ה-URL המעודכנת של מאגר התגים בצד השרת ותפנה אליה את נתוני המדידה.
מגבלות ידועות
באפליקציות ל-Android:
- רכישות מתוך האפליקציה שנרשמות באופן אוטומטי מסתמכות על שילוב עם העורף של Google Play ולא יישלחו למאגר התגים של השרת.
- האירוע
app_removeלא ידווח ב-Android.
עדיין צריך לקשר את המקורות לנתוני האפליקציה ב-Google Analytics לחשבון Google Ads כדי לוודא שנתוני ה-SDK וההמרות מיובאים אל Google Ads. תיוג בצד השרת לא מציע שילוב מובנה בין ה-SDK לבין Google Ads.
API
אפשר להשתמש ב-Tag Manager REST API כדי לגשת לנתוני ההגדרה של Tag Manager. מידע נוסף על ה-API:
- במדריך למפתחים מוסבר איך לעבוד עם ה-API.
- כדאי לעיין בהפניה ל-Tag Manager API כדי להכיר את המשאבים של Tag Manager ואת הפעולות הזמינות.
