Вы можете настроить свои мобильные приложения с помощью Google Analytics for Firebase SDK для работы с серверными тегами в Google Tag Manager.
Тегирование на стороне сервера позволяет вам обрабатывать, редактировать и дополнять данные перед их отправкой в целевые сервисы, такие как Google Analytics. Подробнее о тегировании на стороне сервера .
Чтобы настроить серверную маркировку для мобильных приложений:
- Подготовьте свое приложение к серверной маркировке
- Настройте свой серверный контейнер для поддержки мобильного трафика
- Включите серверную маркировку в вашем ресурсе GA4
Предпосылки
- Вам необходимо включить Google Analytics для Firebase SDK в свое приложение и подключить его к ресурсу Google Analytics 4. Узнайте больше о Google Analytics для Firebase SDK .
- Вам понадобится учётная запись Google Менеджера тегов и контейнер на сервере. Если у вас его нет, создайте новую учётную запись и контейнер в Менеджере тегов .
- Вам необходимо настроить сервер тегов .
Шаг 1: Подготовьте свое приложение к серверной маркировке
iOS
Включите функцию загрузки серверных тегов и настройте пользовательскую схему URL для режима отладки серверных тегов в файле
Info.plist. ЗаменитеBUNDLE_IDв следующем коде на идентификатор пакета приложения.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>Чтобы включить режим отладки или предварительного просмотра, добавьте вызов
Analytics.handleOpen(_:)в метод жизненного цикла для передачи URL-адреса запуска.SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }Для приложений, не использующих SwiftUI или UIScene, никаких действий не требуется. SDK получает URL-адрес запуска от
ApplicationDidFinishLaunchingNotification.
Андроид
- Установите последнюю версию Google Analytics для Firebase SDK.
Включите sGTM, добавив следующее в файл
AndroidManifest.xmlприложения.<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
Шаг 2: Настройте контейнер сервера для поддержки мобильного трафика
В следующем разделе предполагается, что у вас уже есть серверное тегирование и вы знакомы с его принципами. Если вы новичок в серверном тегировании, вы можете пройти курс «Основы серверного тегирования» .
Настройка Google Analytics: клиент GA4 (приложение)
Клиент — это тип ресурса Менеджера тегов, который перехватывает определённые типы входящих запросов и генерирует события, которые могут быть переданы получателю, например, Google Analytics 4. В данном случае HTTP-запрос — это событие Google Analytics 4, поэтому вам необходимо настроить встроенный клиент Google Analytics: GA4 (App). Вам нужен только один клиент GA4 для каждого источника данных, например, GA SDK и веб-сайта. Подробнее о том, как работают клиенты , читайте здесь.
- В контейнере сервера перейдите в раздел «Клиенты» и нажмите «Новый» .
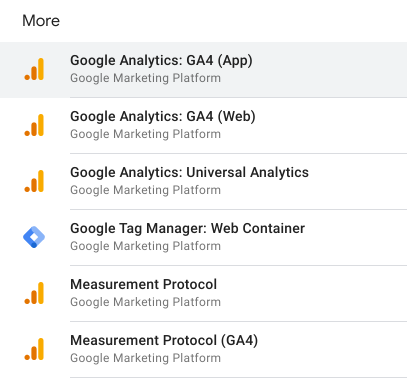
Нажмите «Конфигурация клиента» , затем выберите Google Analytics: GA4 (приложение) .

Введите имя вашего клиента и нажмите «Сохранить» .
Настройте Google Analytics: тег GA4
Для отправки данных в Google Analytics необходимо создать тег Google Analytics: GA4 в контейнере сервера. Клиент анализирует входящий HTTP-запрос, преобразуя его в объект данных события. Тег преобразует этот объект данных события в правильный формат и отправляет его в Google Analytics 4.
- В контейнере сервера перейдите в раздел Теги и нажмите Создать .
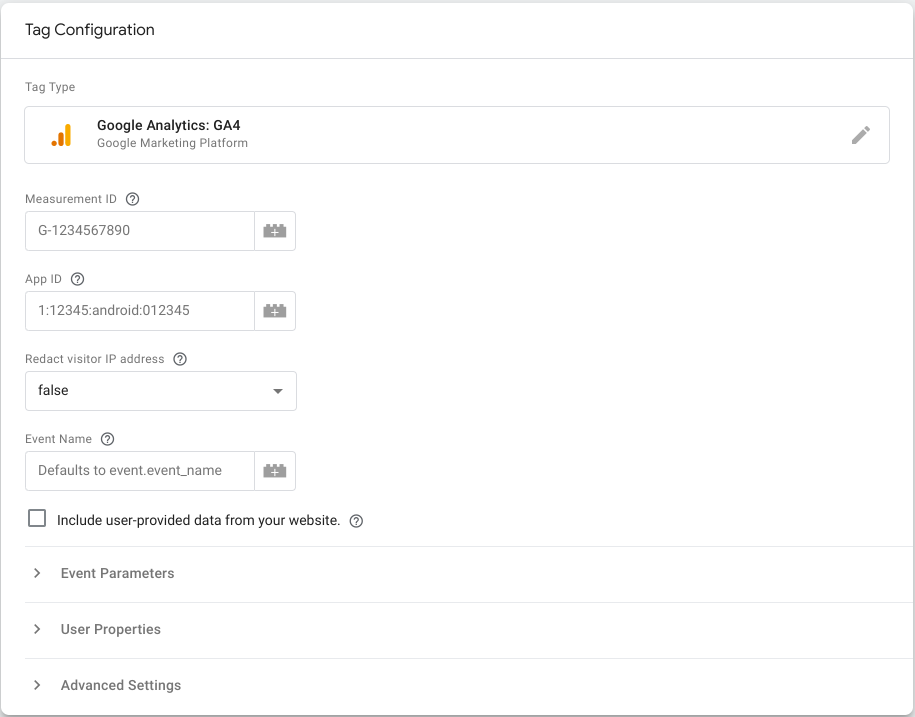
Нажмите Конфигурация тега , затем выберите Google Analytics: GA4 .

По умолчанию тег унаследует все соответствующие поля и параметры из объекта данных события, созданного клиентом:
- Если входящий запрос Google Analytics 4 проходит через клиент Google Analytics: GA4 (App) , тег наследует идентификатор приложения и параметры события.
- Если входящие запросы Google Analytics 4 проходят через клиент Google Analytics: GA4 (Web) , тег наследует идентификатор измерения и параметры события.
Настройте триггеры для мобильного трафика
Затем необходимо указать, когда должен срабатывать тег GA4. Клиент Google Analytics: GA4 (приложение) анализирует входящий запрос, преобразуя его в объект данных события, и тег наследует его значения. Поэтому обычно требуется, чтобы тег срабатывал каждый раз, когда клиент GA4 получает запрос.
Чтобы настроить триггеры:
- В настройках тега нажмите Триггер .
- Чтобы создать новый триггер, нажмите значок + в правом верхнем углу.
- Нажмите «Конфигурация триггера» , чтобы выбрать тип триггера.
Выберите из списка Пользовательский или Пользовательское событие .
- По умолчанию тип триггера «Пользовательский» активирует тег при возникновении любого события на стороне сервера-клиента.
- Тип триггера Пользовательское событие можно использовать для активации тега при определенном имени события или событии, которое соответствует шаблону регулярного выражения.
Чтобы включить список условий активации для этого триггера, например, срабатывание только для данных мобильных или веб-событий, выберите Некоторые события .
- Вы увидите предварительно выбранное имя события . Щелкните этот селектор и выберите «Выбрать встроенную переменную» из списка.
- Чтобы автоматически вернуть имя клиента, сгенерировавшего событие, выберите Имя клиента .
Используйте имя клиента, которое вы настроили ранее, чтобы задать соответствующее условие. Ваш триггер должен выглядеть следующим образом:

Сохраните триггер и введите описательное имя. Например, можно использовать «Все события приложения GA4».
Теперь вы должны вернуться в настройки тега с новым триггером. Сохраните тег и введите описательное имя, например, «GA4». Ваш тег должен выглядеть следующим образом:

Предварительный просмотр вашего контейнера
Вы можете использовать Google Менеджер тегов для предварительного просмотра и отладки серверного контейнера перед публикацией изменений. Обратите внимание, что предварительный просмотр не будет работать, пока вы не включите серверные теги в вашем ресурсе GA4 .
Чтобы запросы вашего приложения запускали конфигурацию предварительного просмотра, вам необходимо:
- Выберите Предварительный просмотр в контейнере сервера Диспетчера тегов Google.
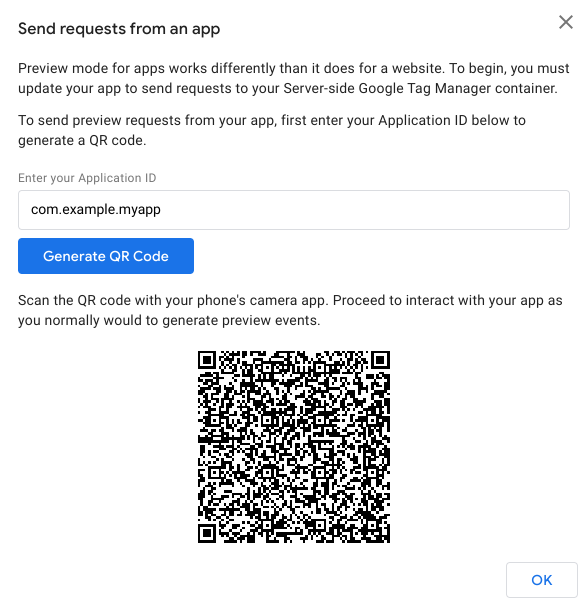
- Нажмите значок «Дополнительные действия» ⋮ в правом верхнем углу и выберите «Отправлять запросы из приложения» .
Введите идентификатор вашего приложения и нажмите «Сгенерировать QR-код» .

Отсканируйте QR-код с помощью приложения камеры телефона. Продолжайте взаимодействовать с приложением как обычно, чтобы создать события предварительного просмотра.
Нажмите «ОК» , чтобы закрыть диалоговое окно.
Опубликуйте свой контейнер
После проверки изменений опубликуйте контейнер, чтобы эти изменения стали доступны всему трафику. Подробнее о публикации, версиях и утверждениях .
Шаг 3: включите серверную маркировку в вашем ресурсе GA4
- В вашем ресурсе Google Analytics 4 перейдите в раздел Администрирование .
- Открытые потоки данных .
Выберите конфигурацию потока вашего приложения на вкладке iOS или Android.

Нажмите Настроить параметры SDK , затем Настроить серверный диспетчер тегов .

Чтобы разрешить SDK отправлять данные измерений на URL-адрес контейнера сервера:
- Включите опцию «Отправить данные в контейнер диспетчера тегов на стороне сервера» .
- Скопируйте URL-адрес контейнера сервера. Его можно найти в Диспетчере тегов Google, перейдя в раздел «Администрирование» > «Настройки контейнера» > «URL-адреса контейнеров сервера» .
Выберите процент трафика, который вы хотите направлять в контейнер сервера. Вы можете выбрать значение ниже 100%, чтобы проверить настройки и конфигурацию сервера перед использованием тегирования на стороне сервера для всего трафика.

Нажмите «Сохранить» . SDK получит обновлённый URL-адрес контейнера сервера и направит на него данные измерений.
Известные ограничения
Для Android-приложений:
- Автоматически регистрируемые покупки в приложении зависят от интеграции с бэкэндом Google Play и не будут отправляться в контейнер сервера.
- Событие
app_removeне будет сообщаться на устройствах Android.
Подключение потоков данных вашего приложения в Google Analytics к аккаунту Google Ads по-прежнему необходимо для обеспечения импорта данных SDK и конверсий в Google Ads. Добавление тегов на стороне сервера не обеспечивает никакой встроенной интеграции между вашим SDK и Google Ads.
API
Вы можете использовать REST API Менеджера тегов для доступа к данным конфигурации Менеджера тегов. Подробнее об API:
- Чтобы узнать, как работать с API, обратитесь к Руководству разработчика .
- Ознакомьтесь со справочником API диспетчера тегов , чтобы ознакомиться с ресурсами диспетчера тегов и доступными операциями.
