คุณสามารถกําหนดค่าแอปบนอุปกรณ์เคลื่อนที่โดยใช้ SDK ของ Google Analytics สําหรับ Firebase เพื่อทํางานร่วมกับการติดแท็กฝั่งเซิร์ฟเวอร์ใน Google Tag Manager
การติดแท็กฝั่งเซิร์ฟเวอร์ช่วยให้คุณจัดเตรียม ปกปิด และเพิ่มข้อมูลก่อน ส่งต่อไปยังผลิตภัณฑ์ปลายทาง เช่น Google Analytics ดูข้อมูลเพิ่มเติม เกี่ยวกับการติดแท็กฝั่งเซิร์ฟเวอร์
วิธีตั้งค่าการติดแท็กฝั่งเซิร์ฟเวอร์สําหรับแอปบนอุปกรณ์เคลื่อนที่
- เตรียมแอปให้พร้อมสำหรับการติดแท็กฝั่งเซิร์ฟเวอร์
- กำหนดค่าคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ให้รองรับการเข้าชมจากอุปกรณ์เคลื่อนที่
- เปิดใช้การติดแท็กฝั่งเซิร์ฟเวอร์ในพร็อพเพอร์ตี้ GA4
ข้อกำหนดเบื้องต้น
- คุณต้องรวม SDK ของ Google Analytics สําหรับ Firebase ไว้ในแอปและ เชื่อมต่อกับพร็อพเพอร์ตี้ Google Analytics 4 ดูข้อมูลเพิ่มเติมเกี่ยวกับ SDK ของ Google Analytics สำหรับ Firebase
- คุณต้องมีบัญชี Google Tag Manager และคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ หากยังไม่มี ให้สร้างบัญชีและคอนเทนเนอร์ Tag Manager ใหม่
- คุณต้องตั้งค่าเซิร์ฟเวอร์การติดแท็ก
ขั้นตอนที่ 1: เตรียมแอปให้พร้อมสำหรับการติดแท็กฝั่งเซิร์ฟเวอร์
iOS
เปิดใช้ฟีเจอร์การอัปโหลดการติดแท็กฝั่งเซิร์ฟเวอร์และตั้งค่ารูปแบบ URL ที่กำหนดเองสำหรับโหมดแก้ไขข้อบกพร่องของการติดแท็กฝั่งเซิร์ฟเวอร์ในไฟล์
Info.plistแทนที่BUNDLE_IDในรายการต่อไปนี้ด้วยตัวระบุแพ็กเกจของแอป<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>หากต้องการเปิดใช้โหมดแก้ไขข้อบกพร่องหรือโหมดแสดงตัวอย่าง ให้เพิ่มการเรียกไปยัง
Analytics.handleOpen(_:)ในเมธอดวงจรของกิจกรรมเพื่อส่ง URL การเปิดตัวSwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }สำหรับแอปที่ไม่ได้ใช้ SwiftUI หรือ UIScene คุณไม่จำเป็นต้องดำเนินการใดๆ SDK จะได้รับ URL การเปิดตัวจาก
ApplicationDidFinishLaunchingNotification
Android
- ติดตั้ง รีลีส ล่าสุดของ SDK ของ Google Analytics สําหรับ Firebase
เปิดใช้ sGTM โดยเพิ่มข้อมูลต่อไปนี้ลงในไฟล์
AndroidManifest.xmlของแอปพลิเคชัน<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
ขั้นตอนที่ 2: กำหนดค่าคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ให้รองรับการเข้าชมจากอุปกรณ์เคลื่อนที่
ส่วนต่อไปนี้จะถือว่าคุณมีการติดตั้งใช้งานการติดแท็กฝั่งเซิร์ฟเวอร์อยู่แล้ว และคุ้นเคยกับแนวคิดของการติดแท็กฝั่งเซิร์ฟเวอร์ หากเพิ่งเริ่มใช้การติดแท็กฝั่งเซิร์ฟเวอร์ คุณสามารถเข้าร่วมหลักสูตรพื้นฐานการติดแท็กฝั่งเซิร์ฟเวอร์
ตั้งค่าไคลเอ็นต์ Google Analytics: GA4 (แอป)
ไคลเอ็นต์คือประเภททรัพยากร Tag Manager ที่สกัดกั้นคำขอขาเข้าบางประเภทและสร้างเหตุการณ์ที่ส่งไปยังปลายทางได้ เช่น Google Analytics 4 ในกรณีนี้ คำขอ HTTP คือเหตุการณ์ Google Analytics 4 ดังนั้นคุณจึงต้องกำหนดค่าไคลเอ็นต์ Google Analytics: GA4 (แอป) ในตัว คุณต้องมีไคลเอ็นต์ GA4 เพียง 1 รายการต่อแหล่งข้อมูล เช่น GA SDK และเว็บไซต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ไคลเอ็นต์ทํางาน
- ในคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ให้ไปที่ไคลเอ็นต์ แล้วคลิกใหม่
คลิกการกำหนดค่าไคลเอ็นต์ แล้วเลือก Google Analytics: GA4 (แอป)

ป้อนชื่อไคลเอ็นต์ แล้วคลิกบันทึก
กําหนดค่าแท็ก Google Analytics: GA4
หากต้องการส่งข้อมูลไปยัง Google Analytics คุณจะต้องสร้างแท็ก Google Analytics: GA4 ในคอนเทนเนอร์ของเซิร์ฟเวอร์ ไคลเอ็นต์จะแยกวิเคราะห์คำขอ HTTP ขาเข้าไปยังออบเจ็กต์ข้อมูลเหตุการณ์ แท็กจะใช้ออบเจ็กต์ข้อมูลเหตุการณ์นี้ แมปกับรูปแบบที่ถูกต้อง แล้วส่งไปยัง Google Analytics 4
- ในคอนเทนเนอร์ของเซิร์ฟเวอร์ ให้ไปที่แท็ก แล้วคลิกใหม่
คลิกการกำหนดค่าแท็ก แล้วเลือก Google Analytics: GA4

โดยค่าเริ่มต้น แท็กจะรับช่วงฟิลด์และพารามิเตอร์ที่เกี่ยวข้องทั้งหมดจาก ออบเจ็กต์ข้อมูลเหตุการณ์ที่ไคลเอ็นต์สร้างขึ้น
- หากคำขอ Google Analytics 4 ที่เข้ามาผ่านไคลเอ็นต์ Google Analytics: GA4 (แอป) แท็กจะรับค่ารหัสแอปและพารามิเตอร์เหตุการณ์
- หากคําขอ Google Analytics 4 ขาเข้าผ่านไคลเอ็นต์ Google Analytics: GA4 (เว็บ) แท็กจะรับช่วงรหัสการวัดและพารามิเตอร์เหตุการณ์
ตั้งค่าทริกเกอร์สำหรับการเข้าชมจากอุปกรณ์เคลื่อนที่
จากนั้นคุณควรกำหนดเวลาที่แท็ก GA4 ควรเริ่มทำงาน ไคลเอ็นต์ Google Analytics: GA4 (แอป) จะแยกวิเคราะห์คำขอขาเข้าไปยังออบเจ็กต์ข้อมูลเหตุการณ์ และแท็กจะรับค่าของคำขอ ดังนั้น โดยทั่วไปคุณจึงต้องการให้แท็กทํางาน เมื่อใดก็ตามที่ไคลเอ็นต์ GA4 อ้างสิทธิ์ในคําขอ
วิธีตั้งค่าทริกเกอร์
- ในการตั้งค่าแท็ก ให้คลิกการทริกเกอร์
- หากต้องการสร้างทริกเกอร์ใหม่ ให้คลิกไอคอน + ที่มุมขวาบน
- คลิกการกำหนดค่าทริกเกอร์เพื่อเลือกประเภททริกเกอร์
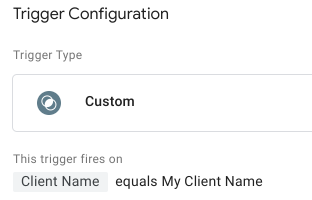
เลือกกำหนดเองหรือเหตุการณ์ที่กำหนดเองจากรายการ
- โดยค่าเริ่มต้น ประเภททริกเกอร์ที่กำหนดเองจะเริ่มทำงานแท็กเมื่อไคลเอ็นต์ฝั่งเซิร์ฟเวอร์สร้างเหตุการณ์
- ประเภททริกเกอร์เหตุการณ์ที่กำหนดเองสามารถใช้เพื่อเรียกให้แท็กทำงานในชื่อเหตุการณ์ที่เฉพาะเจาะจงหรือเหตุการณ์ที่ตรงกับรูปแบบนิพจน์ทั่วไป
หากต้องการเปิดใช้รายการเงื่อนไขการเปิดใช้งานสําหรับทริกเกอร์นี้ เช่น เพื่อทริกเกอร์เฉพาะข้อมูลเหตุการณ์บนอุปกรณ์เคลื่อนที่หรือเว็บ ให้เลือกเหตุการณ์บางอย่าง
- คุณจะเห็นชื่อเหตุการณ์ที่เลือกไว้ล่วงหน้า คลิกตัวเลือกนั้น แล้วเลือกเลือกตัวแปรบิวท์อินจากรายการ
- หากต้องการแสดงชื่อไคลเอ็นต์ที่สร้างเหตุการณ์โดยอัตโนมัติ ให้เลือกชื่อไคลเอ็นต์
ใช้ชื่อไคลเอ็นต์ที่คุณกำหนดค่าไว้ก่อนหน้านี้เพื่อตั้งค่าเงื่อนไข ตามนั้น ทริกเกอร์ควรมีลักษณะดังนี้

บันทึกทริกเกอร์และป้อนชื่อที่สื่อความหมาย เช่น คุณสามารถใช้ "เหตุการณ์แอป GA4 ทั้งหมด" ได้
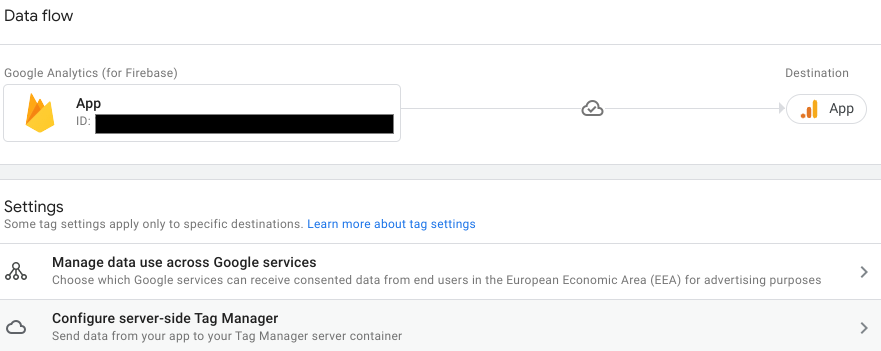
ตอนนี้คุณควรจะกลับไปที่การตั้งค่าแท็กโดยมีทริกเกอร์ใหม่แทนที่ บันทึกแท็กและป้อนชื่อที่สื่อความหมาย เช่น "GA4" แท็กควรมีลักษณะดังนี้

แสดงตัวอย่างคอนเทนเนอร์
คุณสามารถใช้ Google Tag Manager เพื่อแสดงตัวอย่างและแก้ไขข้อบกพร่องของคอนเทนเนอร์ของเซิร์ฟเวอร์ ก่อนที่จะเผยแพร่การเปลี่ยนแปลง โปรดทราบว่าการแสดงตัวอย่างจะใช้ไม่ได้จนกว่าคุณจะ เปิดใช้การติดแท็กฝั่งเซิร์ฟเวอร์ในพร็อพเพอร์ตี้ GA4
หากต้องการให้คำขอของแอปทริกเกอร์การกำหนดค่าตัวอย่าง คุณต้องทำดังนี้
- เลือกแสดงตัวอย่างขณะอยู่ในคอนเทนเนอร์เซิร์ฟเวอร์ Google Tag Manager
- คลิกไอคอนการดำเนินการเพิ่มเติม ⋮ ที่ด้านขวาบน แล้วเลือก ส่งคำขอจากแอป
ป้อนรหัสแอป แล้วคลิกสร้างคิวอาร์โค้ด

สแกนคิวอาร์โค้ดด้วยแอปกล้องของโทรศัพท์ แล้วใช้แอปตามปกติเพื่อสร้างเหตุการณ์ตัวอย่าง
คลิกตกลงเพื่อปิดกล่องโต้ตอบ
นำคอนเทนเนอร์ไปใช้จริง
หลังจากยืนยันการเปลี่ยนแปลงแล้ว ให้เผยแพร่คอนเทนเนอร์เพื่อให้การเปลี่ยนแปลงเหล่านั้น มีผลกับปริมาณการเข้าชมทั้งหมด ดูข้อมูลเพิ่มเติมเกี่ยวกับ การนำไปใช้จริง เวอร์ชัน และการอนุมัติ
ขั้นตอนที่ 3: เปิดใช้การติดแท็กฝั่งเซิร์ฟเวอร์ในพร็อพเพอร์ตี้ GA4
- ไปที่ผู้ดูแลระบบในพร็อพเพอร์ตี้ Google Analytics 4
- เปิดสตรีมข้อมูล
เลือกการกำหนดค่าสตรีมของแอปพลิเคชันจากแท็บ iOS หรือ Android

คลิกกำหนดการตั้งค่า SDK แล้วคลิกกำหนดค่า Tag Manager ฝั่งเซิร์ฟเวอร์

หากต้องการเปิดใช้ SDK เพื่อส่งข้อมูลการวัดไปยัง URL ของคอนเทนเนอร์เซิร์ฟเวอร์ ให้ทำดังนี้
- สลับส่งข้อมูลไปยังคอนเทนเนอร์ Tag Manager ฝั่งเซิร์ฟเวอร์
- คัดลอก URL ของคอนเทนเนอร์เซิร์ฟเวอร์ คุณดูได้ใน Google Tag Manager โดยไปที่ผู้ดูแลระบบ > การตั้งค่าคอนเทนเนอร์ > URL คอนเทนเนอร์ฝั่งเซิร์ฟเวอร์
เลือกเปอร์เซ็นต์ของการเข้าชมที่ต้องการกำหนดเส้นทางไปยังคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ คุณอาจเลือกตัวเลือกที่ต่ำกว่า 100% เพื่อตรวจสอบการตั้งค่าเซิร์ฟเวอร์ และการกำหนดค่าก่อนที่จะใช้การติดแท็กฝั่งเซิร์ฟเวอร์สําหรับการเข้าชมทั้งหมด

คลิกบันทึก SDK จะเรียก URL ของคอนเทนเนอร์เซิร์ฟเวอร์ที่อัปเดตแล้วและ ส่งข้อมูลการวัดโดยตรงไปยัง URL นั้น
ข้อจำกัดที่ทราบ
สำหรับแอปพลิเคชัน Android
- การซื้อในแอปที่บันทึกโดยอัตโนมัติ ขึ้นอยู่กับการผสานรวมกับแบ็กเอนด์ของ Google Play และจะไม่ถูกส่งไปยังคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์
- ระบบจะไม่รายงานเหตุการณ์
app_removeใน Android
คุณยังคงต้องเชื่อมต่อสตรีมข้อมูลแอปใน Google Analytics กับบัญชี Google Ads เพื่อให้มั่นใจว่าระบบจะนําเข้าข้อมูล SDK และ Conversion ไปยัง Google Ads การติดแท็กฝั่งเซิร์ฟเวอร์ไม่มีการผสานรวมโดยธรรมชาติระหว่าง SDK กับ Google Ads
API
คุณสามารถใช้ REST API ของ Tag Manager เพื่อเข้าถึงข้อมูลการกำหนดค่า Tag Manager ดูข้อมูลเพิ่มเติมเกี่ยวกับ API ได้ที่
- โปรดดูคู่มือสำหรับนักพัฒนาซอฟต์แวร์ เพื่อดูวิธีใช้ API
- โปรดอ่านข้อมูลอ้างอิงของ Tag Manager API เพื่อทำความคุ้นเคยกับทรัพยากรของ Tag Manager และการดำเนินการที่มีอยู่
