Neste guia, você vai aprender a converter uma tag HTML personalizada para usar o JavaScript no modo sandbox.
Este tutorial usará a API injectScript. A injectScript é uma API comum usada para converter uma tag existente que se baseia em scripts de terceiros. Essas tags geralmente definem a funcionalidade básica quando um script está sendo carregado e incluem um recurso adicional quando o processo é concluído.
Tag original
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Converter o código
Considere a parte JavaScript da tag acima:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Para criar o JavaScript no modo sandbox necessário, observe quais APIs JavaScript nativas esse script usa e converta seu código para usar as APIs JavaScript equivalentes no modo sandbox.
Por exemplo, as seguintes APIs JavaScript nativas são usadas na tag analytics.js:
| JavaScript nativo | JavaScript no modo sandbox |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Para usar as APIs JavaScript no modo sandbox no seu script, você precisa solicitá-las usando o comando require.
Por exemplo, para usar a API setInWindow(), adicione-a à parte superior do script:
const setInWindow = require('setInWindow');
Em seguida, converta window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Depois, converta a atribuição ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Por fim, converta as duas chamadas para ga():
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Para usar data.trackingId, adicione um campo ao seu modelo:
Navegue até a guia
Fieldse clique emAdd Field.
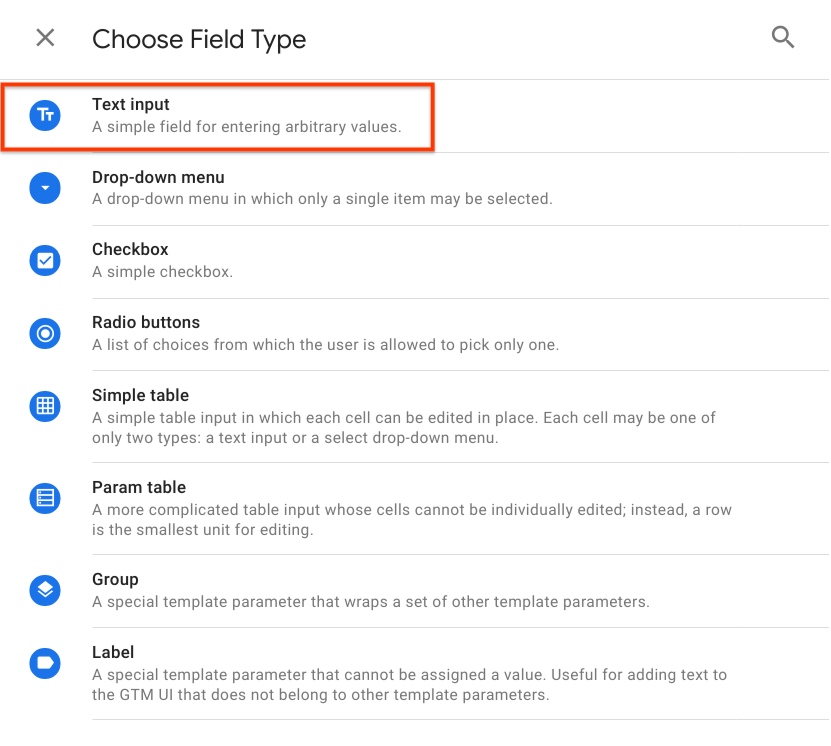
Escolha o tipo de campo
Text input.
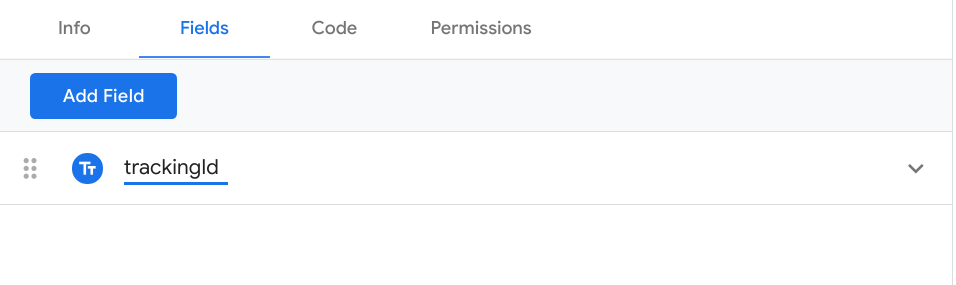
Altere o ID de
text1paratrackingId.
Neste ponto, você já converteu a primeira tag <script/>, mas também precisa carregá-la no script de suporte.
Para isso:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
Transmitir um cacheToken para injectScript() permite uma otimização. Nos cenários a seguir, o script analytics.js será carregado apenas quando:
- uma tag for executada várias vezes;
- houver mais de uma tag desse modelo personalizado no mesmo contêiner;
- outros modelos usarem
injectScript()com o mesmocacheToken.
Permissões
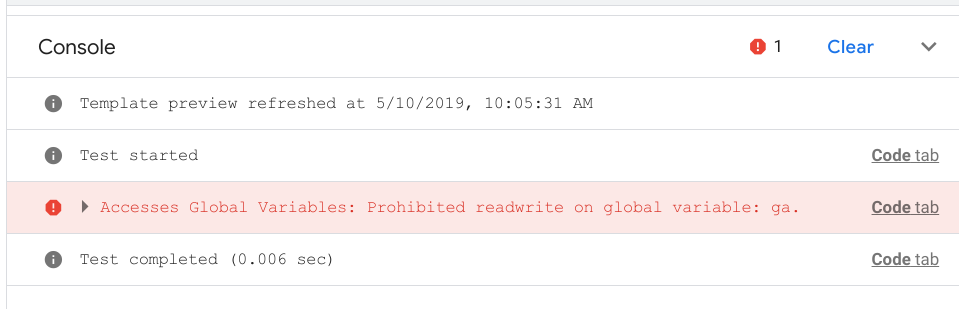
Se você tentou executar esse código anteriormente, deve ter notado alguns erros no console.

Esses erros aparecem porque o JavaScript no modo sandbox exige que você declare os valores e URLs acessados. Neste exemplo, você precisa acessar as variáveis globais ga.q, ga.l e ga e injetar um script hospedado em https://www.google-analytics.com/analytics.js.
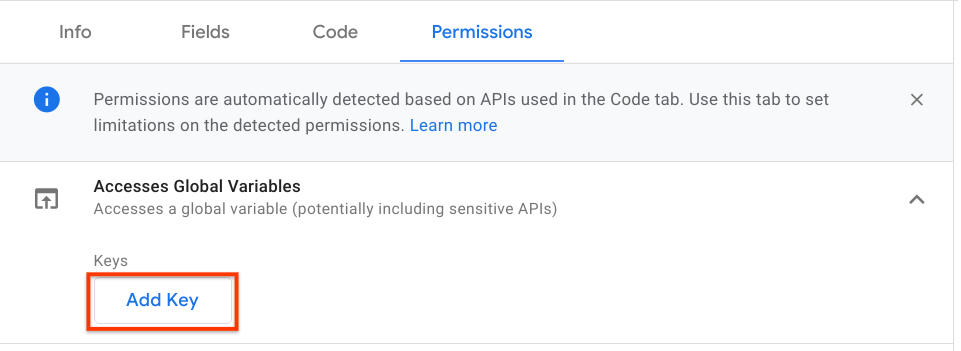
Para configurar as permissões Global Variables, faça o seguinte:
Navegue até a guia
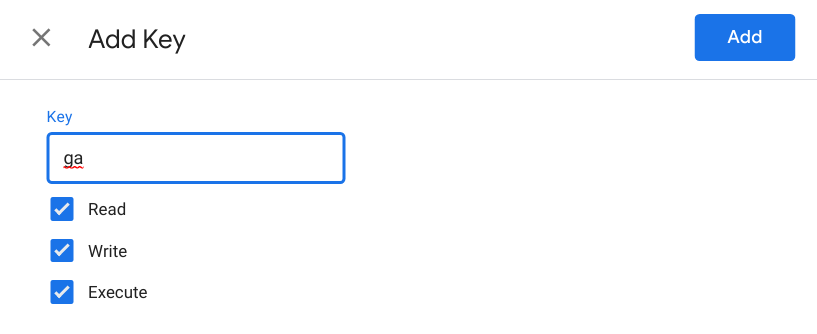
Permissions, expandaAccesses Global Variablese clique emAdd Key.
Use o
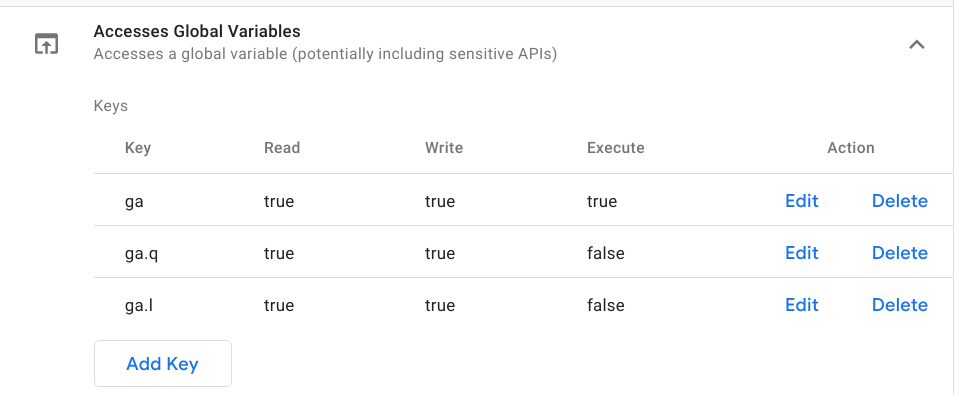
gapara a chave e marque as caixas ao lado deRead,WriteeExecute.
Repita esse processo para
ga.qega.l. Esses campos não precisam da permissãoExecute.
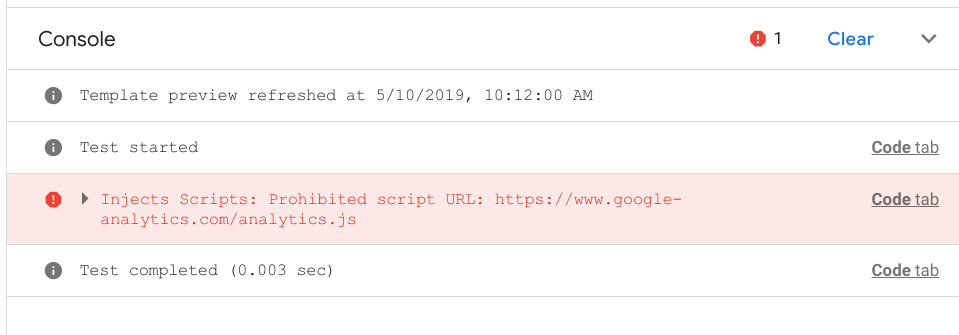
Nesse ponto, se você clicar novamente em Executar código, um novo erro será exibido no console.
Desta vez, o erro mencionará Inject Scripts.

Para configurar a permissão do Inject Scripts, faça o seguinte:
Adicione
https://www.google-analytics.com/analytics.jsaoAllowed URL Match Patterns.
Agora, ao clicar em Executar código, não haverá mais erros no console. Você converteu a tag em um modelo personalizado. Clique em Save e use a nova tag como qualquer outra tag no Gerenciador de tags do Google.
Tag convertida
O resultado final do JavaScript no modo sandbox será parecido com este:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);