Из этого руководства вы узнаете, как преобразовать существующий пользовательский HTML-тег для использования изолированного JavaScript.
В этом руководстве мы будем использовать API injectScript. injectScript – это стандартный API, который содержит сторонние скрипты и используется для преобразования существующих тегов. Такие теги часто устанавливают базовую функциональность во время загрузки скрипта, а затем расширяют ее.
Исходный тег
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Преобразование кода
Рассмотрим код JavaScript из описанного выше тега:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Чтобы создать изолированный JavaScript, необходимо посмотреть, какие нативные API-интерфейсы JavaScript применяются в этом скрипте, и преобразовать код для использования их эквивалентов.
Например, в теге analytics.js они следующие:
| Нативный JavaScript | Изолированный JavaScript |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
API-интерфейсы изолированного JavaScript добавляются в скрипт с помощью require.
Например, чтобы использовать API setInWindow(), добавьте его в начало скрипта:
const setInWindow = require('setInWindow');
Затем преобразуйте window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
А теперь – назначение ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
И наконец, два вызова функции ga():
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Чтобы использовать data.trackingId, добавьте в свой шаблон поле.
Перейдите на вкладку
Fields(Поля) и нажмитеAdd Field(Добавить поле).
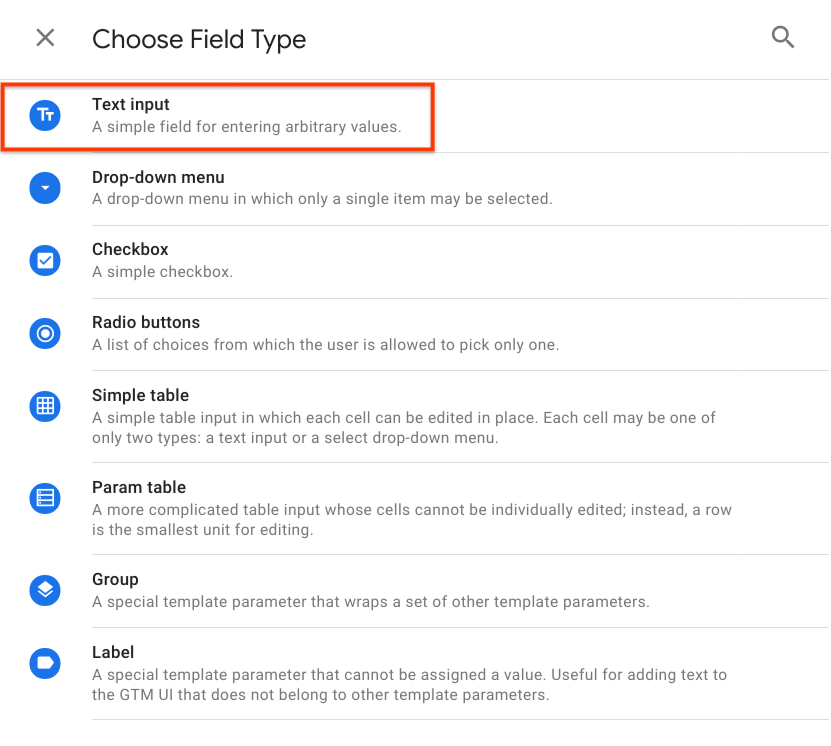
Выберите тип поля
Text input(Ввод текста).
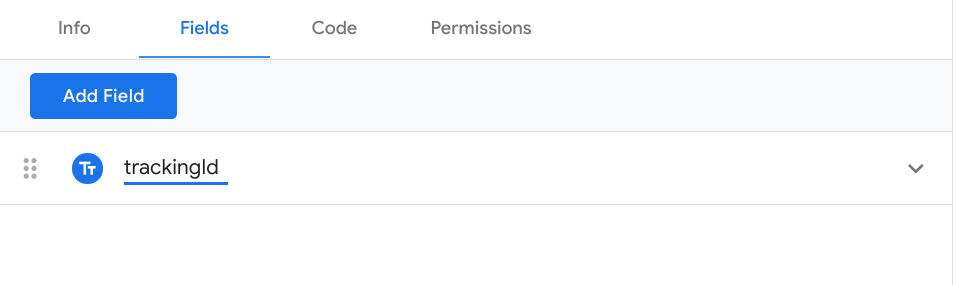
Измените идентификатор с
text1наtrackingId.
Вы преобразовали первый тег <script/>, но вам также необходимо загрузить вспомогательный скрипт.
Вот как это сделать:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
Передача cacheToken функции injectScript() позволяет выполнить оптимизацию. Для следующих сценариев скрипт analytics.js будет загружен только один раз:
- Тег, который запускается несколько раз.
- Более одного тега из пользовательского шаблона в контейнере.
- Другие пользовательские шаблоны, где применяется
injectScript()с тем же значениемcacheToken.
Разрешения
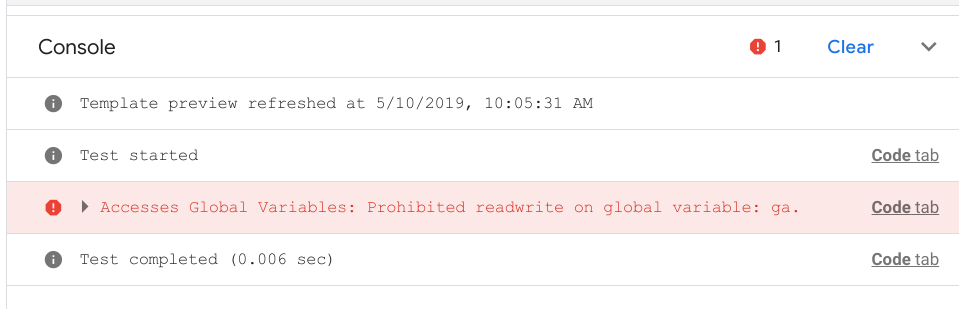
Если до этого момента вы пытались запустить код, то могли заметить ошибки в консоли.

Она связана с тем, что в изолированной среде JavaScript необходимо объявить значения и URL, к которым вы получаете доступ. В этом примере вам необходим доступ к глобальным переменным ga.q, ga.l и ga, а вставляемый скрипт размещен по адресу https://www.google-analytics.com/analytics.js.
Чтобы настроить разрешения для Global Variables, выполните следующие действия:
Перейдите на вкладку
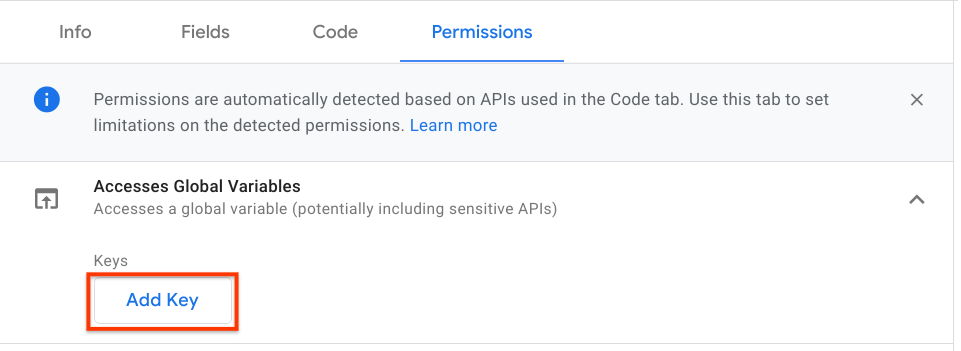
Permissions(Разрешения), разверните менюAccesses Global Variables(Доступ к глобальным переменным) и нажмитеAdd Key(Добавить ключ).
В качестве ключа укажите
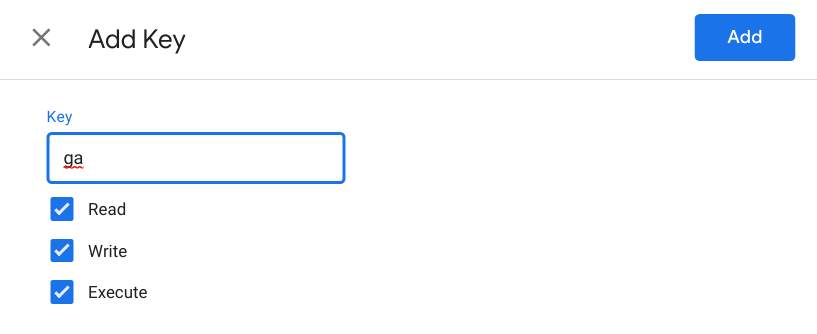
gaи установите флажкиRead(Чтение),Write(Запись) иExecute(Выполнение).
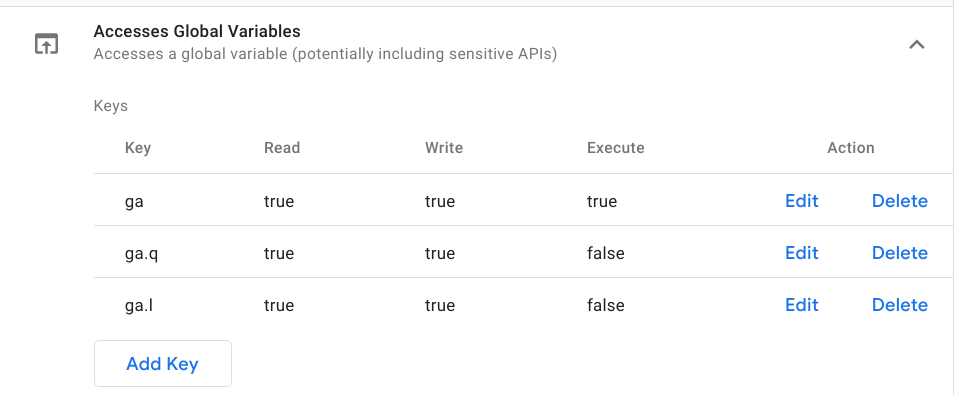
Сделайте то же самое для
ga.qиga.l. Обратите внимание, что для этих полей не требуется разрешениеExecute.
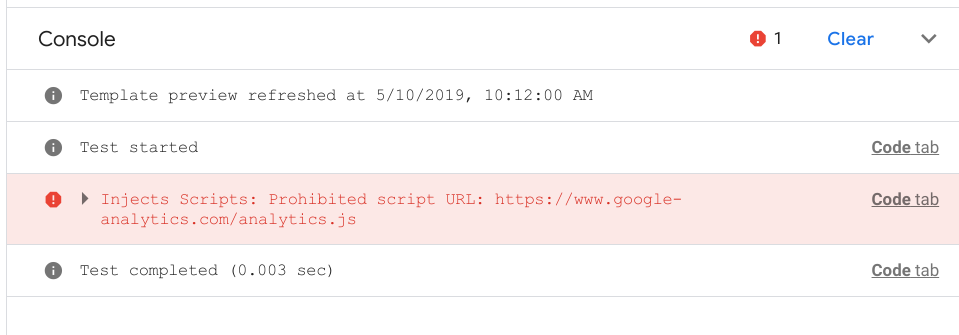
Если сейчас вы снова нажмете кнопку Выполнить код, в консоли появится новая ошибка,
на этот раз с упоминанием Inject Scripts.

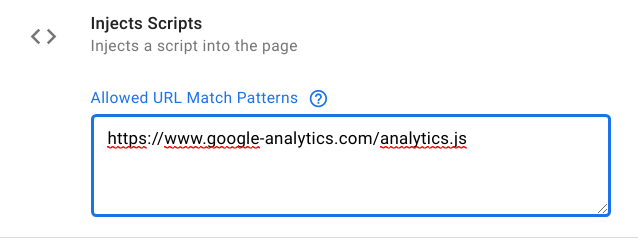
Чтобы настроить разрешение для Inject Scripts, выполните следующие действия:
Добавьте
https://www.google-analytics.com/analytics.jsвAllowed URL Match Patterns.
Теперь, если вы нажмете кнопку Выполнить код, ошибок в консоли быть не должно. Итак, вы успешно преобразовали тег в пользовательский шаблон. Нажмите Save (Сохранить) и используйте его так же, как любой другой тег в Google Менеджере тегов.
Полностью преобразованный тег
В итоге изолированный скрипт JavaScript должен выглядеть так:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);