Interfejs Monitoring API umożliwia tworzenie narzędzi do monitorowania działania i skuteczności tagów. Służy do tego metoda interfejsu API szablonu niestandardowego addEventCallback. Ta metoda pozwala określić wywołanie zwrotne zdarzenia, które będzie wywoływane po zakończeniu zdarzenia. To wywołanie zwrotne otrzyma informacje o zdarzeniu, dzięki czemu możesz utworzyć własne implementacje monitorowania tagów. Możesz też dodać do tagów metadane, aby dokładniej monitorować dane.
Interfejs Monitoring API może obsługiwać kilka przypadków użycia monitorowania, takich jak stan tagu, czasy wykonywania i metadane. Ostatnim celem tych pikseli monitorujących jest wysyłanie danych do wybranego przez Ciebie punktu końcowego. Logi z tego punktu końcowego mogą służyć do zbierania danych z monitorowania, które następnie można wyświetlać w panelu lub wykorzystywać do aktywowania systemu alertów.
Stan tagu
Metoda określania stanu tagów widoczna w tym przykładzie używa parametru addEventCallback do zliczania stanu uruchamiania tagów na stronie. Spowoduje to zapętlenie wszystkich tagów uruchomionych dla danego zdarzenia oraz policzenie tych, które zakończyły się powodzeniem, niepowodzeniem, wyjątkiem lub przekroczeniem limitu czasu. Następnie są one dodawane do adresu URL piksela monitorowania jako parametry zapytania. Piksel monitorowania będzie miał URL podobny do tego:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
Adres URL piksela możesz skonfigurować, korzystając z tego przykładowego kodu:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Czasy wykonywania
Ta metoda korzysta z elementu addEventCallback, aby pomóc Ci zbierać dane o czasie wykonywania tagów. W przypadku każdego tagu, który został uruchomiony dla tego zdarzenia, do adresu URL piksela dodawany jest parametr zapytania zawierający identyfikator tagu i czas wykonywania. Spowoduje to wysłanie piksela, który wygląda mniej więcej tak:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
Adres URL piksela możesz skonfigurować, korzystając z tego przykładowego kodu:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadane
Korzystając z danych podstawowych dostarczanych przez interfejs Monitoring API, możesz tworzyć przydatne panele. Czasami jednak możesz chcieć monitorować tylko część tagów. Aby to ułatwić, w sekcji Metadane tagu określ dowolne pary klucz-wartość w definicji tagu. Wartości te zostaną uwzględnione w obiekcie danych zdarzenia po wystąpieniu wywołania zwrotnego zdarzenia.
Przykład: tag został dodany do kontenera nowej kampanii reklamowej. Kontener ma już wiele tagów, ale interesuje Cię tylko monitorowanie nowego tagu.
Aby zidentyfikować ten tag na podstawie wywołania zwrotnego zdarzenia, dodaj do niego metadane:
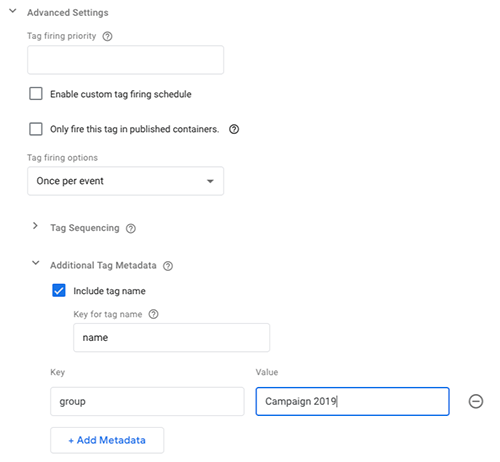
- W definicji tagu kliknij Ustawienia zaawansowane > Dodatkowe metadane tagów.
- Kliknij Uwzględnij nazwę tagu, by zaznaczyć to pole.
- W polu Klucz dla nazwy tagu wpisz wartość. W tym przykładzie użyto elementu „name” . Dzięki temu nazwa tagu będzie uwzględniana w wysyłanych danych zdarzenia.
- Kliknij +Dodaj metadane i wpisz parę klucz oraz wartość. W tym przykładzie użyto klucza o nazwie „grupa” i Wartość „Kampania 2019”.
- Użyj opcji +Dodaj metadane, aby dodać kolejne wiersze z parami klucz-wartość.

W szablonie niestandardowym programista może zidentyfikować ten tag, sprawdzając wartości ustawione w metadanych:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
W rezultacie otrzymasz adres URL piksela podobny do tego:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
W razie potrzeby możesz monitorować wszystkie tagi „Kampanii 2019” grupa:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
W efekcie otrzymasz piksel monitorowania podobny do tego:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
