开发者可以在自己的网站上嵌入 Waze 实时地图。借助实时地图,访问者可以搜索地点,并根据 Waze 的实时地图数据查看实时路况动态。
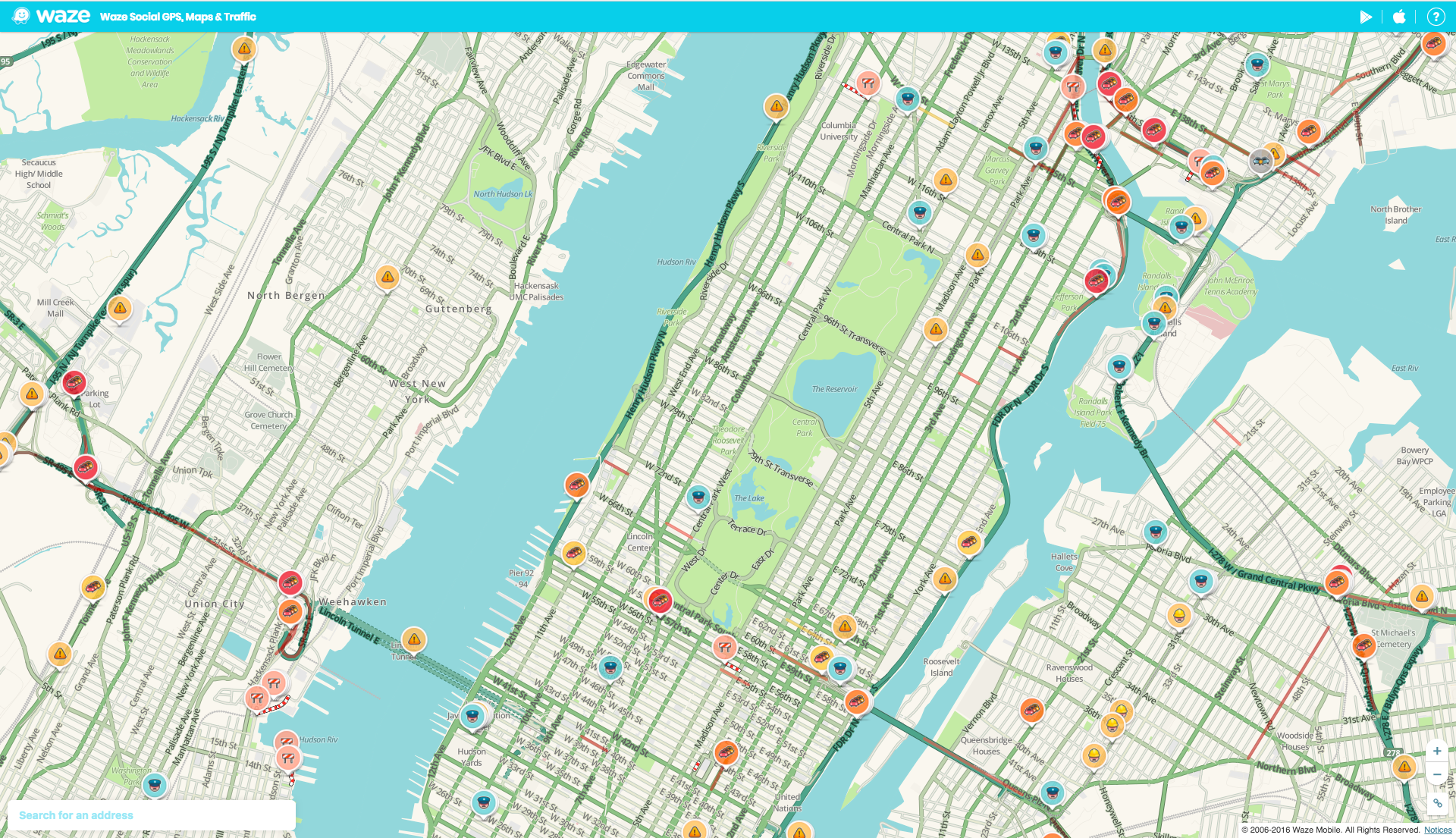
您使用 iFrame 将 Waze 实时地图嵌入到您的网站中,以便输出结果如下所示:

默认情况下,实时地图的左下角会显示指向此地图的搜索和路线选项的链接。
如需查看其他实时地图配置选项的示例,请参阅示例。
如需嵌入包含 Waze 实时地图的 iFrame,请执行以下操作:
- 在文本编辑器中打开网页。
- 如需在网页上生成 iFrame,请将 iFrame 代码添加到网页中。
- 打开 Waze 实时地图,在搜索栏中搜索您的营业地点,或通过放大地图并点击地图上的特定路段来搜索您的营业地点。
- 点击地图右下角的“分享”图标
 。
。 系统随即会显示一个弹出式窗口,其中包含自定义的嵌入代码。将代码复制并粘贴到网页的正文中。
示例
以下示例展示了如何将实时地图嵌入到您的网站中。更新您的用例的网址参数。
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
如需将 iFrame 嵌入到自适应网站中,我们建议您使用常见的 CSS 技术,根据屏幕尺寸自动设置 iFrame 大小。
网址参数
下表介绍了 Waze iFrame 的参数:
| 参数 | 是否必需? | 说明 |
|---|---|---|
desc |
可选 | 将此参数设置为任何值,即可在实时地图中显示描述性文本块。 广播公司使用此文本为 Wazer 提供最新信息,而无需手动更新其电台网站。所有文字均由 Waze 创建,以确保内容正确无误。 |
lat |
必需 | 地图中心点的纬度。 |
lon |
必需 | 地图中心点的经度。 |
pin |
可选 | 设置为 1 可将图钉放置在地图中心。例如: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
必需 | 地图打开时的放大级别。 最小值为 3(最小放大倍率)。最大值为 17(最大放大倍数)。 |
本地化
默认语言代码为英语。如需了解详情,请参阅本地化 iFrame。
以下示例展示了如何更改显示语言:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
指南
如需在您的网站上嵌入 Waze 实时地图,您必须遵守以下准则:
- 请勿以任何方式将 Waze 与非 Waze 地图的使用相关联。
- 请勿将 Waze 品牌素材资源(徽标、图标等)与非 Waze 地图搭配使用。
示例
以下示例展示了如何使用参数组合将不同的视觉元素添加到实时地图:
示例 1
以下 iframe 实现会显示地图图钉。
纽约曼哈顿(带有 PIN 码):
iframe 使用以下代码:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>示例 2
以下 iframe 实现会显示地图图钉,并包含描述性文本。
圣保罗(包含图钉和说明):
iframe 使用以下代码:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>示例 3
以下 iframe 实现会显示地图图钉。
法国巴黎(带 PIN 码):
iframe 使用以下代码:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>与 Waze 开发者社区联系
如需了解详情,请加入 Waze 开发者社区论坛中的对话。
