在 Google 簡報中顯示進度列
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
程式設計程度:中級
時間:15 分鐘
專案類型:編輯器外掛程式
目標
- 瞭解解決方案的功能。
- 瞭解解決方案中的 Apps Script 服務功能。
- 設定指令碼。
- 執行指令碼。
認識這項解決方案
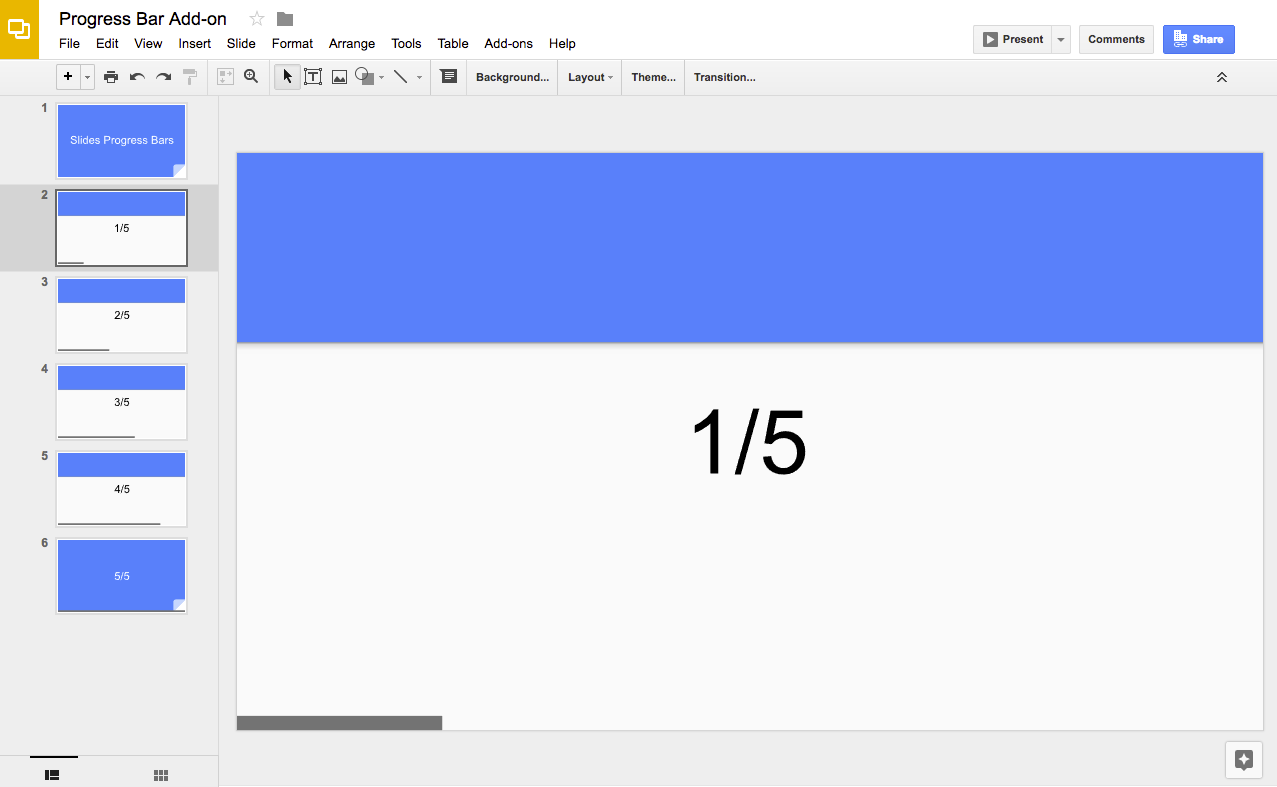
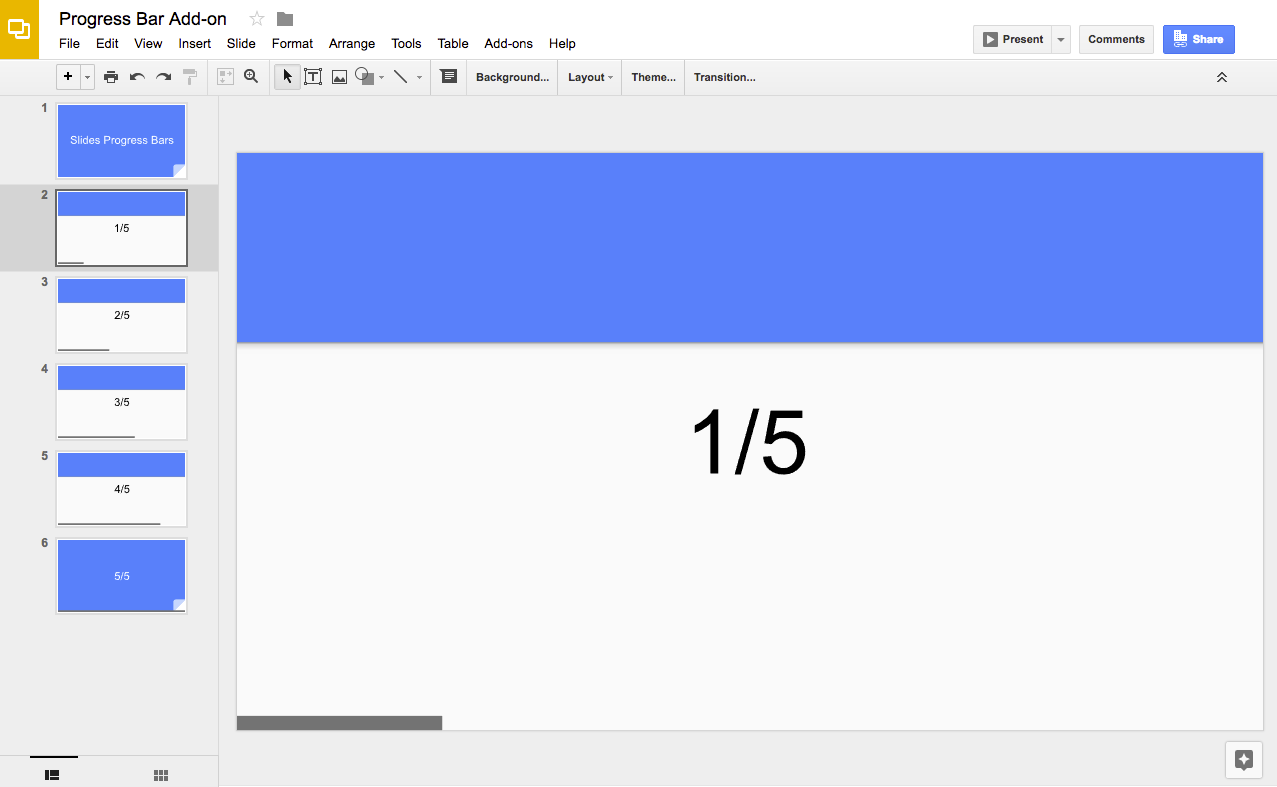
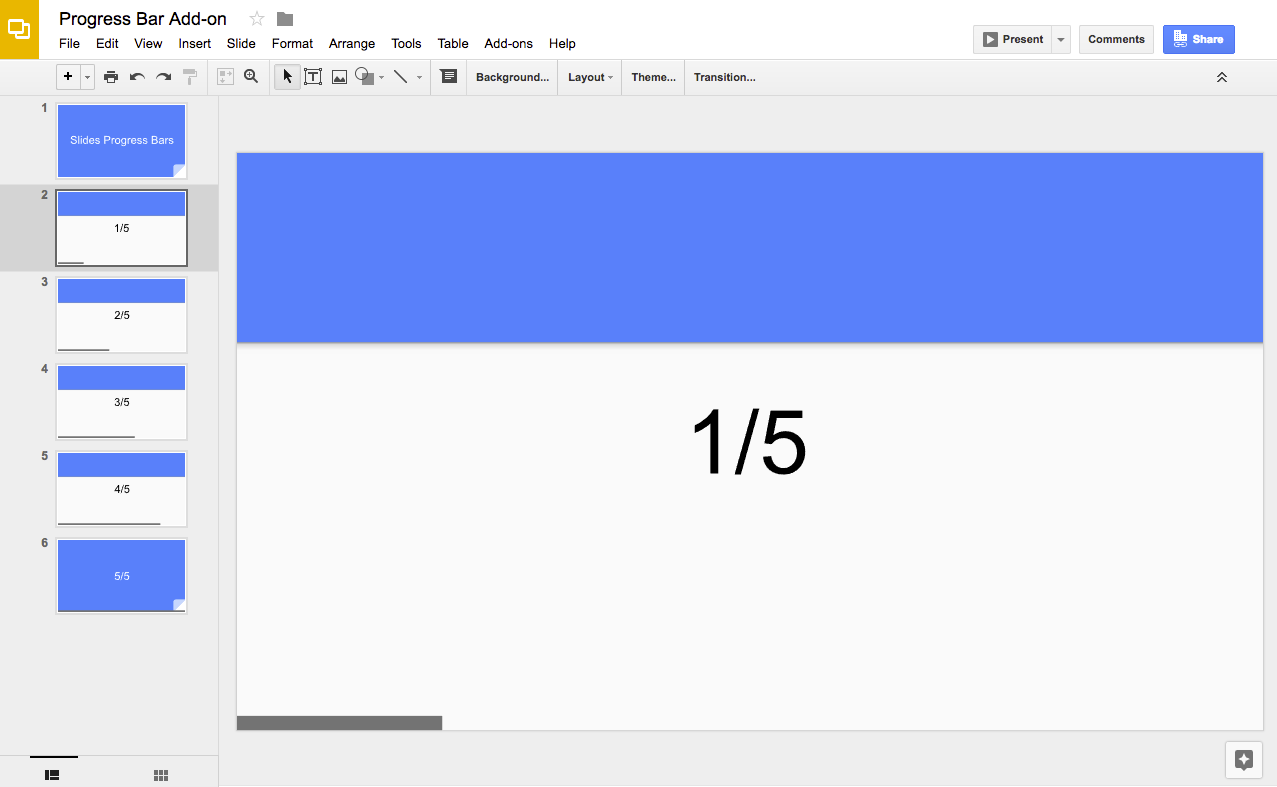
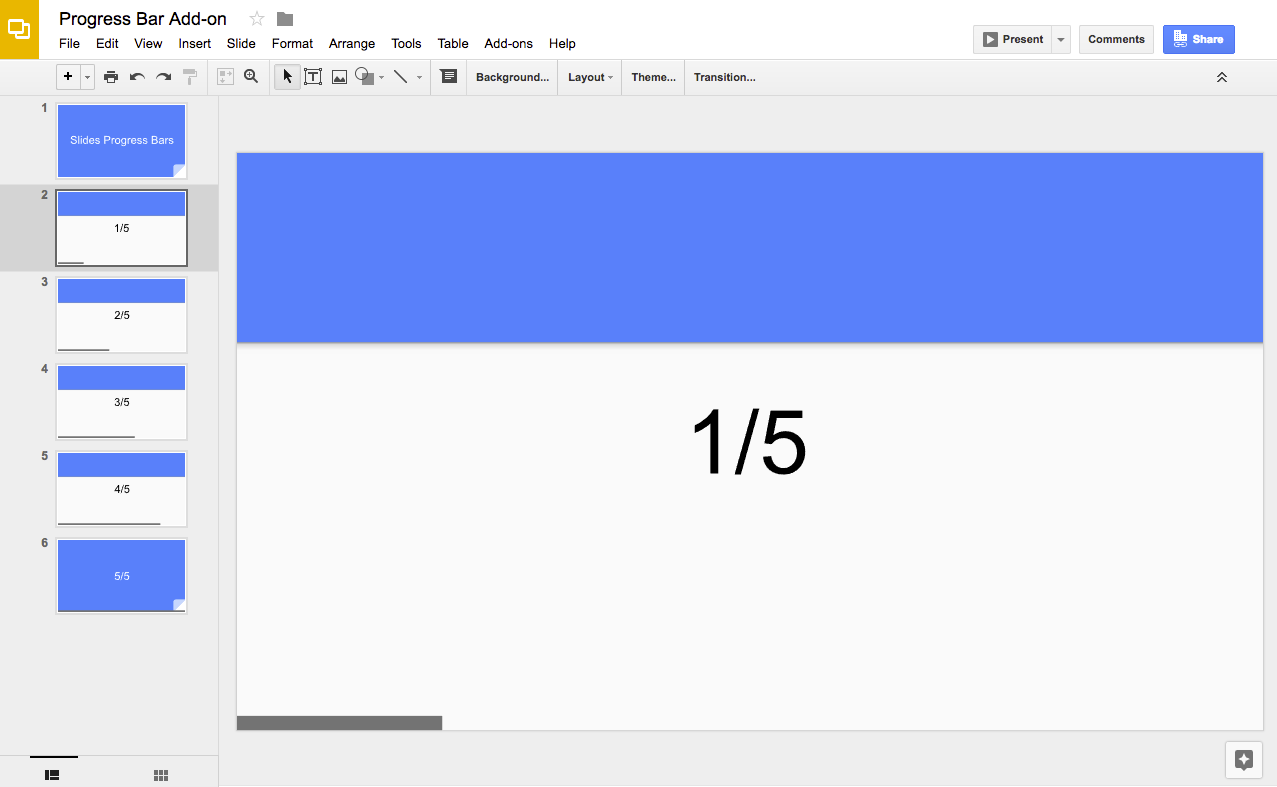
使用這項解決方案,在簡報投影片底部新增進度列。


運作方式
這個指令碼會計算簡報中的投影片數量,並在每張投影片底部新增矩形。這項指令碼會增加每個矩形圖案的寬度,在投影片中顯示進度。
Apps Script 服務
這項解決方案會使用下列服務:
- 簡報服務:取得簡報的投影片,並在每張投影片中新增矩形。
必要條件
如要使用這個範例,您必須符合下列先決條件:
- Google 帳戶 (Google Workspace 帳戶可能需要管理員核准)。
- 可連上網際網路的網路瀏覽器。
設定指令碼
- 點選下列按鈕,複製「進度列」投影片簡報。這項解決方案的 Apps Script 專案已附加至簡報。
建立副本
- 在簡報中,依序點選「擴充功能」>「進度列」>「顯示進度列」。
出現提示訊息時,請授權執行指令碼。如果 OAuth 同意畫面顯示「這個應用程式未經驗證」警告,請依序選取「進階」>「前往『{專案名稱}』(不安全)」,繼續操作。
再次依序點選「擴充功能」>「進度列」>「顯示進度列」。
如要移除進度列,請依序點選「擴充功能」>「進度列」>「隱藏進度列」。
檢查程式碼
如要查看這項解決方案的 Apps Script 程式碼,請按一下下方的「查看原始碼」:
貢獻者
這個範例由 Google 維護,並由 Google 開發人員專家協助。
後續步驟
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2025-11-28 (世界標準時間)。
[null,null,["上次更新時間:2025-11-28 (世界標準時間)。"],[],["This solution adds a progress bar to Google Slides presentations using Apps Script. The script calculates the total slides and adds a rectangle to the bottom of each slide, increasing the rectangle's width to visually represent progress. Users copy a sample presentation, authorize the script, and then run it to create or remove the progress bars via the \"Extensions\" menu. It utilizes the Slides service to manipulate slides and shapes, adding and deleting these elements.\n"]]