Thẻ
Giao diện thẻ xuất hiện trong tin nhắn trong Google Chat hoặc tiện ích bổ sung của Google Workspace.
Thẻ hỗ trợ một bố cục xác định, các phần tử tương tác trên giao diện người dùng như nút và nội dung đa phương tiện như hình ảnh. Sử dụng các thẻ để trình bày thông tin chi tiết, thu thập thông tin từ người dùng và hướng dẫn người dùng thực hiện bước tiếp theo.
Thiết kế và xem trước thẻ bằng Trình tạo thẻ.
Mở Trình tạo thẻ
Để tìm hiểu cách tạo thẻ, hãy xem tài liệu sau:
- Đối với các ứng dụng Google Chat, hãy xem Thiết kế các thành phần của thẻ hoặc hộp thoại.
- Đối với các tiện ích bổ sung của Google Workspace, hãy xem Giao diện dựa trên thẻ.
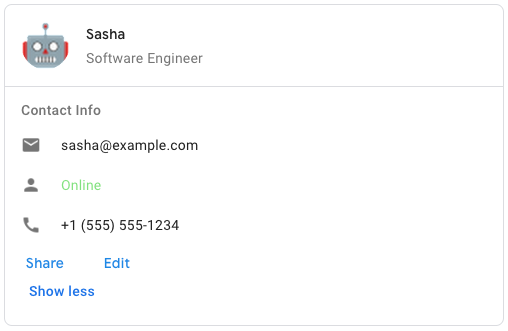
Ví dụ: Tin nhắn thẻ cho một ứng dụng Google Chat

Để tạo tin nhắn mẫu cho thẻ trong Google Chat, hãy dùng tệp JSON sau:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Biểu diễn dưới dạng JSON |
|---|
{ "header": { object ( |
| Trường | |
|---|---|
header
|
Tiêu đề thẻ. Tiêu đề thường chứa hình ảnh ở đầu và tiêu đề. Tiêu đề luôn xuất hiện ở đầu thẻ. |
sections[]
|
Chứa một bộ sưu tập tiện ích. Mỗi phần có tiêu đề riêng, không bắt buộc. Các phần được phân tách trực quan bằng đường phân cách dòng. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Xác định một mục của thẻ. |
sectionDividerStyle
|
Kiểu phân cách giữa các phần. |
cardActions[]
|
Hành động của thẻ. Các thao tác sẽ được thêm vào trình đơn trên thanh công cụ của thẻ.
Ví dụ: tệp JSON sau đây tạo một trình đơn thao tác đối với thẻ có
|
name
|
Tên thẻ. Được dùng làm giá trị nhận dạng thẻ trong phần điều hướng thẻ.
|
fixedFooter
|
Chân trang cố định hiển thị ở cuối thẻ này.
Chế độ cài đặt
|
displayStyle
|
Trong Tiện ích bổ sung cho Google Workspace, hãy thiết lập các thuộc tính hiển thị của
|
peekCardHeader
|
Khi hiển thị nội dung theo ngữ cảnh, tiêu đề của thẻ xem trước hoạt động như một phần giữ chỗ để người dùng có thể di chuyển tiếp giữa các thẻ trang chủ và thẻ theo bối cảnh.
|
CardHeader
Đại diện cho tiêu đề thẻ. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm tiêu đề.


| Biểu diễn dưới dạng JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| Trường | |
|---|---|
title
|
Bắt buộc. Tiêu đề của tiêu đề thẻ. Tiêu đề có chiều cao cố định: nếu cả tiêu đề và phụ đề được chỉ định thì mỗi tiêu đề sẽ chiếm một dòng. Nếu chỉ có tiêu đề được chỉ định, thì tiêu đề sẽ chiếm cả hai dòng. |
subtitle
|
Phụ đề của tiêu đề thẻ. Nếu được chỉ định, sẽ xuất hiện trên dòng riêng bên dưới dòng
|
imageType
|
Hình dạng dùng để cắt hình ảnh.
|
imageUrl
|
URL loại HTTPS của hình ảnh trong tiêu đề thẻ. |
imageAltText
|
Văn bản thay thế của hình ảnh này dùng cho việc hỗ trợ tiếp cận. |
ImageType
Hình dạng dùng để cắt hình ảnh.


| Enum | |
|---|---|
SQUARE
|
Giá trị mặc định. Áp dụng một mặt nạ hình vuông cho hình ảnh. Ví dụ: hình ảnh 4x3 trở thành hình 3x3. |
CIRCLE
|
Áp dụng mặt nạ hình tròn cho hình ảnh. Ví dụ: ảnh 4x3 trở thành hình tròn có đường kính 3. |
Phần
Phần chứa một tập hợp các tiện ích được hiển thị theo chiều dọc theo thứ tự được chỉ định.


| Biểu diễn dưới dạng JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Trường | |
|---|---|
header
|
Văn bản xuất hiện ở đầu một mục. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong Tiện ích bổ sung của Google Workspace. |
widgets[]
|
Tất cả tiện ích trong phần này. Phải chứa ít nhất một tiện ích. |
collapsible
|
Cho biết liệu mục này có thể thu gọn hay không. Các phần có thể thu gọn sẽ ẩn một số hoặc tất cả tiện ích, nhưng người dùng có thể mở rộng phần này để hiển thị các tiện ích bị ẩn bằng cách nhấp vào Hiện thêm. Người dùng có thể ẩn các tiện ích một lần nữa bằng cách nhấp vào Ẩn bớt.
Để xác định tiện ích nào bị ẩn, hãy chỉ định
|
uncollapsibleWidgetsCount
|
Số lượng tiện ích không thể thu gọn vẫn hiển thị ngay cả khi thu gọn một phần.
Ví dụ: khi một phần chứa 5 tiện ích và
|
collapseControl
|
Không bắt buộc. Xác định nút mở rộng và thu gọn của phần. Nút này sẽ chỉ hiển thị nếu phần đó có thể thu gọn. Nếu bạn không đặt trường này, nút mặc định sẽ được sử dụng.
|
Tiện ích
Mỗi thẻ được tạo thành từ các tiện ích.
Tiện ích là một đối tượng kết hợp có thể đại diện cho một trong các loại văn bản, hình ảnh, nút và các loại đối tượng khác.
| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalAlignment": enum ( |
| Trường | |
|---|---|
horizontalAlignment
|
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột. |
Trường kết hợp
data. Mỗi tiện ích chỉ có thể có một trong các mục sau. Bạn có thể sử dụng nhiều trường tiện ích để hiển thị nhiều mục hơn.
data
chỉ có thể là một trong các trạng thái sau:
|
|
textParagraph
|
Hiển thị đoạn văn bản. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong Tiện ích bổ sung của Google Workspace. Ví dụ: JSON sau đây sẽ tạo văn bản in đậm: |
image
|
Hiển thị hình ảnh. Ví dụ: JSON sau đây tạo một hình ảnh có văn bản thay thế: |
decoratedText
|
Hiện một mục văn bản được trang trí. Ví dụ: tệp JSON sau đây tạo một tiện ích văn bản được trang trí và hiển thị địa chỉ email: |
buttonList
|
Danh sách các nút. Ví dụ: JSON sau đây tạo hai nút. Đầu tiên là nút văn bản màu xanh dương còn nút thứ hai là nút hình ảnh mở ra một đường liên kết: |
textInput
|
Hiển thị hộp văn bản mà người dùng có thể nhập vào. Ví dụ: tệp JSON sau đây tạo một mục nhập văn bản cho một địa chỉ email: Một ví dụ khác: JSON sau đây tạo một mục nhập văn bản cho một ngôn ngữ lập trình với các đề xuất tĩnh: |
selectionInput
|
Cho thấy một tuỳ chọn kiểm soát lựa chọn cho phép người dùng chọn các mục. Thành phần điều khiển lựa chọn có thể là hộp đánh dấu, nút chọn, nút chuyển hoặc trình đơn thả xuống. Ví dụ: JSON sau đây tạo một trình đơn thả xuống cho phép người dùng chọn một kích thước: |
dateTimePicker
|
Hiển thị tiện ích cho phép người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: tệp JSON sau đây tạo một bộ chọn ngày giờ để lên lịch một cuộc hẹn: |
divider
|
Hiện đường phân chia đường ngang giữa các tiện ích. Ví dụ: JSON sau đây tạo một bộ chia: |
grid
|
Hiển thị lưới có một tập hợp các mục. Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng giới hạn trên của các mục số chia cho số cột. Một lưới gồm 10 mục và 2 cột sẽ có 5 hàng. Một lưới gồm 11 mục và 2 cột sẽ có 6 hàng.
Ví dụ: JSON sau đây tạo một lưới gồm 2 cột chứa một mục duy nhất: |
columns
|
Hiện tối đa 2 cột.
Để đưa vào nhiều hơn 2 cột hoặc để sử dụng hàng, hãy sử dụng
Ví dụ: tệp JSON sau đây tạo 2 cột, mỗi cột chứa các đoạn văn bản: |
chipList
|
Danh sách khối. Ví dụ: tệp JSON sau đây tạo ra hai khối. Đầu tiên là khối văn bản và khối thứ hai là khối biểu tượng mở ra một đường liên kết:
|
TextParagraph
Một đoạn văn bản có hỗ trợ định dạng. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm một đoạn văn bản đã định dạng. Để biết thêm thông tin về cách định dạng văn bản, hãy xem Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong Tiện ích bổ sung của Google Workspace.


| Biểu diễn dưới dạng JSON |
|---|
{ "text": string, "maxLines": integer } |
| Trường | |
|---|---|
text
|
Văn bản hiển thị trong tiện ích. |
maxLines
|
Số dòng văn bản tối đa được hiển thị trong tiện ích. Nếu văn bản vượt quá số dòng tối đa đã chỉ định, thì nội dung vượt quá sẽ bị che khuất sau hiện thêm . Nếu văn bản bằng hoặc ngắn hơn số dòng tối đa được chỉ định, hiện thêm không được hiển thị.
Giá trị mặc định là 0, trong trường hợp đó, tất cả ngữ cảnh đều hiển thị. Bỏ qua các giá trị âm.
|
Bài đăng có hình ảnh
Hình ảnh do URL chỉ định và có thể có
onClick
hành động. Để biết ví dụ, hãy xem
Thêm hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| Trường | |
|---|---|
imageUrl
|
URL loại HTTPS lưu trữ hình ảnh. Ví dụ: |
onClick
|
Khi người dùng nhấp vào hình ảnh, lượt nhấp đó sẽ kích hoạt hành động này. |
altText
|
Văn bản thay thế của hình ảnh này dùng cho việc hỗ trợ tiếp cận. |
OnClick
Trình bày cách phản hồi khi người dùng nhấp vào một phần tử tương tác trên thẻ, chẳng hạn như một nút.


| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường kết hợp
|
|
action
|
Nếu được chỉ định, nút này sẽ kích hoạt một hành động
|
openLink
|
Nếu được chỉ định,
|
openDynamicLinkAction
|
Tiện ích bổ sung sẽ kích hoạt hành động này khi hành động cần mở một đường liên kết. Điều này khác với
|
card
|
Một thẻ mới sẽ được đẩy vào ngăn xếp thẻ sau khi nhấp vào nếu được chỉ định.
|
overflowMenu
|
Nếu được chỉ định,
|
Hành động
Thao tác mô tả hành vi khi biểu mẫu được gửi. Ví dụ: bạn có thể gọi một tập lệnh Apps Script để xử lý biểu mẫu. Nếu hành động được kích hoạt, các giá trị trong biểu mẫu sẽ được gửi đến máy chủ.


| Biểu diễn dưới dạng JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Trường | |
|---|---|
function
|
Một hàm tuỳ chỉnh để gọi khi phần tử chứa được nhấp vào hoặc được kích hoạt. Để biết ví dụ về cách sử dụng, hãy xem Đọc dữ liệu biểu mẫu. |
parameters[]
|
Danh sách thông số hành động. |
loadIndicator
|
Chỉ định chỉ báo tải mà hành động hiển thị trong khi thực hiện lệnh gọi hành động. |
persistValues
|
Cho biết liệu giá trị của biểu mẫu có còn sau thao tác này hay không. Giá trị mặc định là
Nếu
Nếu
|
interaction
|
Không bắt buộc. Bắt buộc khi mở hộp thoại. Việc cần làm để phản hồi lại một lượt tương tác với người dùng, chẳng hạn như khi người dùng nhấp vào một nút trong thông báo thẻ.
Nếu chưa chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một
Bằng cách chỉ định một
|
requiredWidgets[]
|
Không bắt buộc. Điền tên của các tiện ích cần thiết cho Hành động này để gửi một lượt gửi hợp lệ vào danh sách này.
Nếu các tiện ích được liệt kê ở đây không có giá trị khi Hành động này được gọi, thì quá trình gửi biểu mẫu sẽ bị huỷ.
|
allWidgetsAreRequired
|
Không bắt buộc. Nếu đúng, thì thao tác này sẽ coi tất cả tiện ích đều là bắt buộc.
|
ActionParameter
Danh sách các tham số chuỗi cần cung cấp khi phương thức hành động được gọi. Ví dụ: hãy xem xét 3 nút tạm ẩn: tạm hoãn ngay bây giờ, tạm hoãn một ngày hoặc tạm hoãn vào tuần tiếp theo. Bạn có thể dùng
action method = snooze(), truyền loại tạm ẩn và thời gian tạm hoãn trong danh sách tham số chuỗi.
Để tìm hiểu thêm, hãy xem
CommonEventObject.


| Biểu diễn dưới dạng JSON |
|---|
{ "key": string, "value": string } |
| Trường | |
|---|---|
key
|
Tên của thông số cho tập lệnh hành động. |
value
|
Giá trị của thông số. |
LoadIndicator
Chỉ định chỉ báo tải mà hành động hiển thị trong khi thực hiện lệnh gọi hành động.


| Enum | |
|---|---|
SPINNER
|
Hiển thị vòng quay để cho biết nội dung đang tải. |
NONE
|
Không có nội dung nào hiển thị. |
Tương tác
Không bắt buộc. Bắt buộc khi mở hộp thoại.
Việc cần làm để phản hồi lại một lượt tương tác với người dùng, chẳng hạn như khi người dùng nhấp vào một nút trong thông báo thẻ.
Nếu chưa chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một
action
— chẳng hạn như mở đường liên kết hoặc chạy một hàm — như bình thường.
Bằng cách chỉ định một
interaction, ứng dụng có thể phản hồi theo những cách tương tác đặc biệt. Ví dụ: bằng cách đặt
interaction
đến
OPEN_DIALOG, ứng dụng này có thể mở một
hộp thoại.
Khi được chỉ định, chỉ báo tải sẽ không hiển thị. Nếu bạn chỉ định cho một tiện ích bổ sung, thì toàn bộ thẻ sẽ bị xoá và không có nội dung nào hiển thị trong ứng dụng.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Giá trị mặc định. Chiến lược phát hành đĩa đơn
action
thực thi như bình thường.
|
OPEN_DIALOG
|
Mở một dialog, một giao diện cửa sổ dựa trên thẻ mà các ứng dụng trong Chat dùng để tương tác với người dùng. Chỉ được các ứng dụng trong Chat hỗ trợ khi người dùng nhấp vào các nút trong tin nhắn trên thẻ. Nếu bạn chỉ định cho một tiện ích bổ sung, thì toàn bộ thẻ sẽ bị xoá và không có nội dung nào hiển thị trong ứng dụng.
|
OpenLink
Đại diện cho
onClick
sự kiện mở ra một siêu liên kết.


| Biểu diễn dưới dạng JSON |
|---|
{ "url": string, "openAs": enum ( |
| Trường | |
|---|---|
url
|
URL cần mở. |
openAs
|
Cách mở đường liên kết.
|
onClose
|
Liệu ứng dụng có quên một đường liên kết sau khi mở hay quan sát đường liên kết đó cho đến khi cửa sổ đóng lại hay không.
|
OpenAs
Khi một
OnClick
sẽ mở ra một liên kết, thì ứng dụng có thể mở dưới dạng cửa sổ kích thước đầy đủ (nếu đó là khung được ứng dụng sử dụng) hoặc lớp phủ (chẳng hạn như cửa sổ bật lên). Việc triển khai phụ thuộc vào khả năng của nền tảng ứng dụng và giá trị đã chọn có thể bị bỏ qua nếu ứng dụng không hỗ trợ giá trị đó.
FULL_SIZE
được tất cả khách hàng hỗ trợ.

| Enum | |
|---|---|
FULL_SIZE
|
Đường liên kết sẽ mở ra dưới dạng cửa sổ có kích thước đầy đủ (nếu đó là khung mà ứng dụng sử dụng). |
OVERLAY
|
Đường liên kết sẽ mở ra dưới dạng lớp phủ, chẳng hạn như cửa sổ bật lên. |
OnClose
Thao tác của ứng dụng khi một đường liên kết được mở bằng một
OnClick
đã đóng.
Việc triển khai phụ thuộc vào khả năng của nền tảng ứng dụng. Ví dụ: trình duyệt web có thể mở một liên kết trong cửa sổ bật lên có
OnClose
trình xử lý.
Nếu cả hai
OnOpen
và
OnClose
trình xử lý nào đã được thiết lập và nền tảng ứng dụng không thể hỗ trợ cả hai giá trị,
OnClose
sẽ được ưu tiên.

| Enum | |
|---|---|
NOTHING
|
Giá trị mặc định. Thẻ không tải lại được; không có gì xảy ra cả. |
RELOAD
|
Tải lại thẻ sau khi cửa sổ con đóng.
Nếu dùng cùng với
|
OverflowMenu
Tiện ích trình đơn bật lên có một hoặc nhiều thao tác mà người dùng có thể gọi. Ví dụ: hiển thị các hành động phụ trong một thẻ. Bạn có thể dùng tiện ích này khi các thao tác không phù hợp với không gian hiện có. Để sử dụng, hãy chỉ định tiện ích này trong
OnClick
hành động của các tiện ích hỗ trợ thao tác đó. Ví dụ: trong một
Button.

| Biểu diễn dưới dạng JSON |
|---|
{
"items": [
{
object (
|
| Trường | |
|---|---|
items[]
|
Bắt buộc. Danh sách các lựa chọn trên trình đơn. |
OverflowMenuItem
Một tuỳ chọn mà người dùng có thể gọi trong một trình đơn mục bổ sung.

| Biểu diễn dưới dạng JSON |
|---|
{ "startIcon": { object ( |
| Trường | |
|---|---|
startIcon
|
Biểu tượng xuất hiện ở phía trước văn bản. |
text
|
Bắt buộc. Văn bản giúp xác định hoặc mô tả mặt hàng cho người dùng. |
onClick
|
Bắt buộc. Hành động được gọi khi một lựa chọn trong trình đơn được chọn. Chiến dịch này
|
disabled
|
Liệu tuỳ chọn trình đơn có bị tắt hay không. Giá trị mặc định là false. |
Biểu tượng
Biểu tượng xuất hiện trong tiện ích trên thẻ. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm biểu tượng.
Hỗ trợ tích hợp sẵn và tuỳ chỉnh .


| Biểu diễn dưới dạng JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Trường | |
|---|---|
altText
|
Không bắt buộc. Nội dung mô tả biểu tượng dùng để hỗ trợ tiếp cận. Nếu bạn không chỉ định, giá trị mặc định
Nếu biểu tượng được đặt trong
|
imageType
|
Kiểu cắt được áp dụng cho hình ảnh. Trong một số trường hợp, việc áp dụng
|
Trường kết hợp
icons. Biểu tượng xuất hiện trong tiện ích trên thẻ.
icons
chỉ có thể là một trong các trạng thái sau:
|
|
knownIcon
|
Hiển thị một trong các biểu tượng tích hợp sẵn do Google Workspace cung cấp.
Ví dụ: để hiển thị biểu tượng máy bay, hãy chỉ định
Để xem danh sách đầy đủ các biểu tượng được hỗ trợ, hãy xem biểu tượng tích hợp sẵn. |
iconUrl
|
Hiển thị biểu tượng tuỳ chỉnh được lưu trữ trong URL loại HTTPS. Ví dụ:
Các loại tệp được hỗ trợ bao gồm
|
materialIcon
|
Hiển thị một trong Biểu tượng Google Material. Ví dụ: để hiển thị biểu tượng hộp kiểm, sử dụng
|
MaterialIcon
Đáp Biểu tượng Google Material, bao gồm hơn 2500 lựa chọn.
Ví dụ: để hiển thị biểu tượng hộp đánh dấu với trọng số và điểm tuỳ chỉnh, hãy viết những nội dung sau:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Trường | |
|---|---|
name
|
Tên biểu tượng được xác định trong
Biểu tượng Google Material, ví dụ:
|
fill
|
Liệu biểu tượng có hiển thị là đã tô màu nền hay không. Giá trị mặc định là sai. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tuỳ chỉnh. |
weight
|
Độ đậm nét của biểu tượng. Chọn từ {100, 200, 300, 400, 500, 600, 700}. Nếu không có, giá trị mặc định sẽ là 400. Nếu có bất kỳ giá trị nào khác được chỉ định, thì giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tuỳ chỉnh. |
grade
|
Trọng số và cấp độ ảnh hưởng đến độ dày của biểu tượng. Việc điều chỉnh để chấm điểm chi tiết hơn việc điều chỉnh trọng số và có tác động nhỏ đến kích thước của biểu tượng. Chọn từ {-25, 0, 200}. Nếu không có, giá trị mặc định là 0. Nếu có bất kỳ giá trị nào khác được chỉ định, thì giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tuỳ chỉnh. |
DecoratedText
Tiện ích hiển thị văn bản với thành phần trang trí tuỳ chọn như nhãn bên trên hoặc bên dưới văn bản, biểu tượng phía trước văn bản, tiện ích lựa chọn hoặc nút sau văn bản. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Hiển thị văn bản có văn bản trang trí.


| Biểu diễn dưới dạng JSON |
|---|
{ "icon": { object ( |
| Trường | |
|---|---|
icon
|
Không dùng nữa, thay vào đó
|
startIcon
|
Biểu tượng xuất hiện ở phía trước văn bản. |
topLabel
|
Văn bản xuất hiện ở trên
|
text
|
Bắt buộc. Văn bản chính. Hỗ trợ định dạng đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong Tiện ích bổ sung của Google Workspace. |
wrapText
|
Chế độ cài đặt xuống dòng tự động. Nếu
Chỉ áp dụng cho
|
bottomLabel
|
Văn bản xuất hiện bên dưới
|
onClick
|
Hành động này được kích hoạt khi người dùng nhấp vào
|
Trường kết hợp
control. Một nút, công tắc, hộp đánh dấu hoặc hình ảnh xuất hiện ở bên phải văn bản trong
decoratedText
tiện ích.
control
chỉ có thể là một trong các trạng thái sau:
|
|
button
|
Một nút mà người dùng có thể nhấp vào để kích hoạt một hành động. |
switchControl
|
Một tiện ích nút chuyển mà người dùng có thể nhấp vào để thay đổi trạng thái và kích hoạt một hành động. |
endIcon
|
Một biểu tượng xuất hiện sau văn bản. Hỗ trợ tích hợp sẵn và tuỳ chỉnh . |
Nút
Người dùng có thể nhấp vào một nút văn bản, biểu tượng hoặc văn bản và biểu tượng. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm nút.
Để đặt hình ảnh thành một nút có thể nhấp, hãy chỉ định
ImageImageComponentonClick
hành động.


| Biểu diễn dưới dạng JSON |
|---|
{ "text": string, "icon": { object ( |
| Trường | |
|---|---|
text
|
Văn bản xuất hiện bên trong nút. |
icon
|
Hình ảnh biểu tượng. Nếu cả hai
|
color
|
Nếu được đặt, nút này sẽ được tô bằng một màu nền đồng nhất và màu phông chữ sẽ thay đổi để duy trì độ tương phản với màu nền. Ví dụ: việc đặt nền màu xanh dương có thể dẫn đến văn bản màu trắng. Nếu bạn không đặt chính sách này, thì nền hình ảnh sẽ có màu trắng và phông chữ màu xanh dương.
Đối với màu đỏ, xanh lục và xanh dương, giá trị của mỗi trường là một
Đặt (không bắt buộc)
Để
Ví dụ: màu sau đây thể hiện một nửa màu đỏ trong suốt: |
onClick
|
Bắt buộc. Hành động sẽ thực hiện khi người dùng nhấp vào nút, chẳng hạn như mở siêu liên kết hoặc chạy hàm tuỳ chỉnh. |
disabled
|
Nếu
|
altText
|
Văn bản thay thế được dùng cho khả năng tiếp cận. Đặt văn bản mô tả cho người dùng biết chức năng của nút này. Ví dụ: nếu một nút mở ra một siêu liên kết, bạn có thể viết như sau: "Mở một thẻ trình duyệt mới và điều hướng đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
type
|
Xác định loại nút.
|
Màu
Đại diện cho một màu trong hệ màu RGBA. Cách trình bày này được thiết kế để đơn giản hoá việc chuyển đổi sang và từ các bản trình bày màu sắc bằng nhiều ngôn ngữ khác nhau sao cho gọn nhẹ. Ví dụ: các trường của biểu diễn này có thể được cung cấp một cách đơn giản cho hàm khởi tạo của
java.awt.Color
trong Java; nó cũng có thể được cung cấp đơn giản cho UIColor
+colorWithRed:green:blue:alpha
trong iOS; và chỉ cần thực hiện một chút thao tác, nó có thể dễ dàng được định dạng thành CSS
rgba()
trong JavaScript.
Trang tham khảo này không có thông tin về hệ màu tuyệt đối cần dùng để diễn giải giá trị RGB – ví dụ: sRGB, Adobe RGB, DCI-P3 và BT.2020. Theo mặc định, các ứng dụng sẽ giả định hệ màu sRGB.
Khi cần phải quyết định bằng màu sắc, việc triển khai, trừ phi được ghi lại khác, sẽ coi hai màu là bằng nhau nếu tất cả các giá trị màu đỏ, xanh lục, xanh lam và alpha của chúng khác nhau tối đa
1e-5.
Ví dụ (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Ví dụ (iOS / obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Ví dụ (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Biểu diễn dưới dạng JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Trường | |
|---|---|
red
|
Lượng màu đỏ trong màu dưới dạng một giá trị trong khoảng [0, 1]. |
green
|
Lượng màu xanh lục trong màu dưới dạng một giá trị trong khoảng [0, 1]. |
blue
|
Lượng màu xanh dương trong màu dưới dạng một giá trị trong khoảng [0, 1]. |
alpha
|
Tỷ lệ của màu này sẽ được áp dụng cho điểm ảnh. Tức là màu pixel cuối cùng được xác định theo phương trình:
Tức là giá trị 1.0 tương ứng với một màu đồng nhất, trong khi giá trị 0.0 tương ứng với một màu hoàn toàn trong suốt. Tính năng này sử dụng một thông báo trình bao bọc thay vì một đại lượng vô hướng số thực đơn giản để có thể phân biệt giữa giá trị mặc định và giá trị chưa được đặt. Nếu bạn bỏ qua, đối tượng màu này sẽ hiển thị dưới dạng một màu đồng nhất (như thể giá trị alpha đã được cung cấp rõ ràng giá trị là 1.0). |
Loại
Chiến lược phát hành đĩa đơn loại của một nút.

| Enum | |
|---|---|
TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
OUTLINED
|
Nút có đường viền là các nút có mức độ nhấn mạnh trung bình. Các mục này thường chứa các thao tác quan trọng nhưng không phải là hành động chính trong ứng dụng Chat hoặc tiện ích bổ sung. |
FILLED
|
Nút được tô màu nền có vùng chứa có màu đồng nhất. Đây là mẫu quảng cáo có tác động trực quan nhất và nên dùng cho hành động quan trọng và chính trong ứng dụng Chat hoặc tiện ích bổ sung. |
FILLED_TONAL
|
Nút tô màu nền là trung tâm thay thế giữa các nút tô màu nền và có đường viền. Nút này sẽ hữu ích trong những bối cảnh mà nút có mức độ ưu tiên thấp hơn yêu cầu nhấn mạnh hơn một chút so với nút có bố cục. |
BORDERLESS
|
Nút không có vùng chứa ẩn ở trạng thái mặc định. Chế độ này thường được dùng cho các hành động có mức độ ưu tiên thấp nhất, đặc biệt là khi trình bày nhiều lựa chọn. |
SwitchControl
Nút chuyển kiểu bật/tắt hoặc hộp đánh dấu bên trong
decoratedText
tiện ích.


Chỉ được hỗ trợ trong
decoratedText
tiện ích.
| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Trường | |
|---|---|
name
|
Tên mà tiện ích nút chuyển được xác định trong một sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
value
|
Giá trị do người dùng nhập, được trả về như một phần của sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
selected
|
Thời gian
|
onChangeAction
|
Hành động sẽ thực hiện khi trạng thái chuyển đổi thay đổi, chẳng hạn như hàm nào sẽ chạy. |
controlType
|
Cách nút chuyển xuất hiện trong giao diện người dùng.
|
ControlType
Cách nút chuyển xuất hiện trong giao diện người dùng.


| Enum | |
|---|---|
SWITCH
|
Nút bật/tắt kiểu bật/tắt. |
CHECKBOX
|
Không dùng nữa, thay vào đó
CHECK_BOX.
|
CHECK_BOX
|
Một hộp đánh dấu. |
ButtonList
Danh sách các nút được bố trí theo chiều ngang. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm nút.


| Biểu diễn dưới dạng JSON |
|---|
{
"buttons": [
{
object (
|
| Trường | |
|---|---|
buttons[]
|
Một loạt các nút. |
TextInput
Một trường mà người dùng có thể nhập văn bản. Hỗ trợ các đề xuất và hành động khi thay đổi. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm một trường mà người dùng có thể nhập văn bản vào đó.
Các ứng dụng trong Chat nhận và có thể xử lý giá trị của văn bản đã nhập trong các sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu.
Khi bạn cần thu thập dữ liệu không xác định hoặc trừu tượng từ người dùng, hãy sử dụng phương thức nhập văn bản. Để thu thập dữ liệu đã xác định hoặc liệt kê từ người dùng, hãy sử dụng
SelectionInput
tiện ích.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Tên mà mục nhập văn bản được xác định trong một sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
label
|
Văn bản xuất hiện phía trên trường nhập dữ liệu trong giao diện người dùng.
Chỉ định văn bản để giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu bạn đang hỏi tên của ai đó nhưng cụ thể lại cần họ của họ, hãy viết
Bắt buộc nếu
|
hintText
|
Văn bản xuất hiện bên dưới trường nhập văn bản nhằm hỗ trợ người dùng bằng cách nhắc họ nhập một giá trị nhất định. Văn bản này luôn hiển thị.
Bắt buộc nếu
|
value
|
Giá trị do người dùng nhập, được trả về như một phần của sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
type
|
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: liệu trường này là một dòng hay nhiều dòng. |
onChangeAction
|
Việc cần làm khi trường nhập dữ liệu thay đổi. Ví dụ: người dùng thêm vào trường hoặc xoá văn bản. Ví dụ về các hành động cần thực hiện bao gồm chạy hàm tuỳ chỉnh hoặc mở hộp thoại trong Google Chat. |
initialSuggestions
|
Những giá trị được đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ lọc một cách linh động để khớp với nội dung mà người dùng đã nhập.
Ví dụ: trường nhập dữ liệu văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập
Các giá trị được đề xuất giúp hướng dẫn người dùng nhập các giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập
Khi được chỉ định,
|
autoCompleteAction
|
Không bắt buộc. Chỉ định hành động cần thực hiện khi trường nhập văn bản cung cấp đề xuất cho người dùng tương tác với trường đó.
Nếu chưa chỉ định, các đề xuất được đặt bởi
Nếu được chỉ định, ứng dụng sẽ thực hiện thao tác nêu tại đây, chẳng hạn như chạy một hàm tuỳ chỉnh.
|
validation
|
Chỉ định quy trình xác thực cần thiết cho trường nhập dữ liệu văn bản này.
|
placeholderText
|
Văn bản xuất hiện trong trường nhập dữ liệu khi trường này trống. Sử dụng văn bản này để nhắc người dùng nhập một giá trị. Ví dụ:
|
Loại
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: cho dù đó là trường nhập một dòng hay nhập nhiều dòng. Nếu
initialSuggestions
được chỉ định,
type
luôn luôn
SINGLE_LINE, ngay cả khi bạn đặt thành
MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE
|
Trường nhập dữ liệu có chiều cao cố định là một dòng. |
MULTIPLE_LINE
|
Trường nhập dữ liệu có chiều cao cố định gồm nhiều dòng. |
RenderActions
Một tập hợp hướng dẫn kết xuất để yêu cầu thẻ thực hiện một thao tác, hoặc yêu cầu ứng dụng lưu trữ tiện ích bổ sung hoặc ứng dụng Chat thực hiện một hành động dành riêng cho ứng dụng.


| Trường | |
|---|---|
action | |
Hành động
| Trường | |
|---|---|
navigations[] |
Đẩy hoặc cập nhật thẻ được hiển thị. |
Nội dung đề xuất
Những giá trị được đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ lọc một cách linh động để khớp với nội dung mà người dùng đã nhập.
Ví dụ: trường nhập dữ liệu văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập
Jav, danh sách các bộ lọc đề xuất sẽ hiển thị
Java
và
JavaScript.
Các giá trị được đề xuất giúp hướng dẫn người dùng nhập các giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập
javascript
và khác
java script. Đề xuất
JavaScript
có thể chuẩn hoá cách người dùng tương tác với ứng dụng của bạn.
Khi được chỉ định,
TextInput.type
luôn luôn
SINGLE_LINE, ngay cả khi được đặt thành
MULTIPLE_LINE.


| Biểu diễn dưới dạng JSON |
|---|
{
"items": [
{
object (
|
| Trường | |
|---|---|
items[]
|
Danh sách các đề xuất được dùng cho các đề xuất tự động hoàn thành trong các trường nhập dữ liệu văn bản. |
SuggestionItem
Một giá trị được đề xuất mà người dùng có thể nhập vào trường nhập dữ liệu.


| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường kết hợp
|
|
text
|
Giá trị của một trường nhập dữ liệu được đề xuất cho trường nhập dữ liệu văn bản. Nội dung này tương đương với nội dung mà người dùng tự nhập. |
Xác thực
Biểu thị dữ liệu cần thiết để xác thực tiện ích đính kèm.


| Biểu diễn dưới dạng JSON |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| Trường | |
|---|---|
characterLimit
|
Chỉ định giới hạn ký tự cho các tiện ích nhập văn bản. Lưu ý rằng thuộc tính này chỉ dùng để nhập văn bản và bị bỏ qua đối với các tiện ích khác.
|
inputType
|
Chỉ định loại tiện ích nhập.
|
InputType
Loại tiện ích nhập.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Loại không xác định. Không được dùng. |
TEXT
|
Văn bản thông thường chấp nhận tất cả ký tự. |
INTEGER
|
Một giá trị số nguyên. |
FLOAT
|
Một giá trị số thực. |
EMAIL
|
Địa chỉ email. |
EMOJI_PICKER
|
Một biểu tượng cảm xúc được chọn từ bộ chọn biểu tượng cảm xúc do hệ thống cung cấp. |
SelectionInput
Tiện ích tạo ra một hoặc nhiều mục trên giao diện người dùng mà người dùng có thể chọn. Ví dụ: trình đơn thả xuống hoặc hộp đánh dấu. Bạn có thể sử dụng tiện ích này để thu thập dữ liệu có thể được dự đoán hoặc liệt kê. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm các thành phần có thể chọn trên giao diện người dùng.
Ứng dụng nhắn tin có thể xử lý giá trị của các mục mà người dùng chọn hoặc nhập. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu.
Để thu thập dữ liệu không xác định hoặc trừu tượng từ người dùng, hãy sử dụng
TextInput
tiện ích.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Bắt buộc. Tên xác định mục nhập lựa chọn trong sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
label
|
Văn bản xuất hiện phía trên trường nhập dữ liệu lựa chọn trong giao diện người dùng. Chỉ định văn bản để giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu người dùng đang chọn mức độ khẩn cấp của phiếu yêu cầu hỗ trợ trong trình đơn thả xuống, thì nhãn có thể là "Khẩn cấp" hoặc "Chọn sự khẩn cấp". |
type
|
Loại mục mà người dùng nhìn thấy trong một
|
items[]
|
Một mảng các mục có thể chọn. Ví dụ: một loạt các nút chọn hoặc hộp đánh dấu. Hỗ trợ lên đến 100 mục. |
onChangeAction
|
Nếu được chỉ định, biểu mẫu sẽ được gửi khi lựa chọn thay đổi. Nếu không được chỉ định, bạn phải chỉ định một nút riêng gửi biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
multiSelectMaxSelectedItems
|
Đối với trình đơn chọn nhiều mục, người dùng có thể chọn số lượng mục tối đa. Giá trị tối thiểu là 1 mục. Nếu bạn không chỉ định, giá trị mặc định sẽ là 3 mục. |
multiSelectMinQueryLength
|
Đối với trình đơn chọn nhiều đối tượng, số lượng ký tự văn bản mà người dùng nhập trước khi ứng dụng truy vấn sẽ tự động hoàn thành và hiện các mục đề xuất trong trình đơn. Nếu bạn không chỉ định, thì mặc định sẽ là 0 ký tự đối với nguồn dữ liệu tĩnh và 3 ký tự đối với nguồn dữ liệu bên ngoài. |
validation
|
Đối với trình đơn thả xuống, hãy xác thực trường nhập dữ liệu của lựa chọn này.
|
|
Trường kết hợp
|
|
externalDataSource
|
Nguồn dữ liệu bên ngoài, chẳng hạn như cơ sở dữ liệu quan hệ. |
platformDataSource
|
Một nguồn dữ liệu trên Google Workspace. |
SelectionType
Định dạng của các mục mà người dùng có thể chọn. Các tuỳ chọn khác nhau sẽ hỗ trợ các loại tương tác khác nhau. Ví dụ: người dùng có thể chọn nhiều hộp đánh dấu nhưng chỉ có thể chọn một mục trong trình đơn thả xuống.
Mỗi đầu vào lựa chọn hỗ trợ một kiểu lựa chọn. Ví dụ: không hỗ trợ kết hợp hộp đánh dấu và nút chuyển.


| Enum | |
|---|---|
CHECK_BOX
|
Một tập hợp các hộp đánh dấu. Người dùng có thể chọn một hoặc nhiều hộp đánh dấu. |
RADIO_BUTTON
|
Một tập hợp các nút chọn. Người dùng có thể chọn một nút chọn. |
SWITCH
|
Một bộ công tắc. Người dùng có thể bật một hoặc nhiều công tắc. |
DROPDOWN
|
Một trình đơn thả xuống. Người dùng có thể chọn một mục trong trình đơn. |
MULTI_SELECT
|
Trình đơn chọn nhiều đối tượng cho dữ liệu tĩnh hoặc động. Trên thanh trình đơn, người dùng có thể chọn một hoặc nhiều mục. Người dùng cũng có thể nhập các giá trị để điền dữ liệu động. Ví dụ: người dùng có thể bắt đầu nhập tên của một phòng Google Chat và tiện ích này sẽ tự động đề xuất không gian đó. Để điền các mục cho một trình đơn chọn nhiều mục, bạn có thể sử dụng một trong các loại nguồn dữ liệu sau:
Để biết ví dụ về cách triển khai trình đơn chọn nhiều mục, hãy xem Thêm trình đơn chọn nhiều mục.
|
SelectionItem
Một mục mà người dùng có thể chọn trong một mục nhập lựa chọn, chẳng hạn như hộp đánh dấu hoặc nút chuyển.


| Biểu diễn dưới dạng JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Trường | |
|---|---|
text
|
Văn bản giúp xác định hoặc mô tả mặt hàng cho người dùng. |
value
|
Giá trị liên kết với mục này. Khách hàng nên sử dụng giá trị này làm giá trị nhập vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
selected
|
Liệu mục đó có được chọn theo mặc định hay không. Nếu mục nhập lựa chọn chỉ chấp nhận một giá trị (chẳng hạn như đối với nút chọn hoặc trình đơn thả xuống), bạn chỉ nên đặt trường này cho một mục. |
startIconUri
|
Đối với trình đơn chọn nhiều mục, URL của biểu tượng xuất hiện bên cạnh màn hình của mục
|
bottomText
|
Đối với trình đơn chọn nhiều mục, nội dung mô tả bằng văn bản hoặc nhãn xuất hiện bên dưới phần mở rộng của mục
|
PlatformDataSource
Đối với
SelectionInput

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường kết hợp
data_source. Nguồn dữ liệu.
data_source
chỉ có thể là một trong các trạng thái sau:
|
|
commonDataSource
|
Một nguồn dữ liệu dùng chung cho tất cả ứng dụng của Google Workspace, chẳng hạn như người dùng trong một tổ chức trên Google Workspace. |
hostAppDataSource
|
Một nguồn dữ liệu chỉ có ở ứng dụng lưu trữ của Google Workspace, chẳng hạn như các không gian trong Google Chat. |
CommonDataSource
Một nguồn dữ liệu được chia sẻ bởi tất cả mọi người Các ứng dụng trên Google Workspace.

| Enum | |
|---|---|
UNKNOWN
|
Giá trị mặc định. Không sử dụng. |
USER
|
Người dùng Google Workspace. Người dùng này chỉ có thể xem và chọn người dùng trong tổ chức Google Workspace của họ. |
HostAppDataSourceMarkup
Đối với
SelectionInput

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường kết hợp
data_source. Ứng dụng Google Workspace điền các mục vào trình đơn chọn nhiều mục.
data_source
chỉ có thể là một trong các trạng thái sau:
|
|
chatDataSource
|
Một nguồn dữ liệu của Google Chat. |
ChatClientDataSourceMarkup
Đối với
SelectionInput

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường kết hợp
source. Nguồn dữ liệu trong Google Chat.
source
chỉ có thể là một trong các trạng thái sau:
|
|
spaceDataSource
|
Các phòng Google Chat mà người dùng là thành viên. |
SpaceDataSource
Một nguồn dữ liệu điền sẵn các không gian trong Google Chat dưới dạng các mục lựa chọn cho trình đơn chọn nhiều mục. Chỉ điền sẵn không gian mà người dùng là thành viên.

| Biểu diễn dưới dạng JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Trường | |
|---|---|
defaultToCurrentSpace
|
Nếu đặt thành
|
DateTimePicker
Cho phép người dùng nhập ngày, giờ hoặc cả ngày và giờ. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Cho phép người dùng chọn ngày và giờ.
Người dùng có thể nhập văn bản hoặc sử dụng bộ chọn để chọn ngày và giờ. Nếu người dùng nhập ngày hoặc giờ không hợp lệ, bộ chọn sẽ hiển thị lỗi nhắc người dùng nhập thông tin chính xác.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Tên mà
Để biết thông tin chi tiết về cách xử lý thông tin đầu vào trong biểu mẫu, hãy xem Nhận dữ liệu biểu mẫu. |
label
|
Văn bản nhắc người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: nếu người dùng đang đặt lịch hẹn, hãy sử dụng một nhãn như
|
type
|
Tiện ích này có hỗ trợ nhập ngày, giờ hoặc ngày và giờ hay không. |
valueMsEpoch
|
Giá trị mặc định được hiển thị trong tiện ích, tính bằng mili giây kể từ Thời gian bắt đầu của hệ thống Unix.
Chỉ định giá trị dựa trên loại công cụ chọn (
|
timezoneOffsetDate
|
Số biểu thị chênh lệch múi giờ so với giờ UTC, tính bằng phút. Nếu được đặt, giá trị
|
onChangeAction
|
Được kích hoạt khi người dùng nhấp
Lưu
hoặc
Xoá
từ
|
validation
|
Không bắt buộc. Chỉ định xác thực bắt buộc cho bộ chọn bộ chọn ngày giờ này.
|
DateTimePickerType
Định dạng của ngày và giờ trong
DateTimePicker
tiện ích. Xác định xem người dùng có thể nhập ngày, giờ hay cả ngày và giờ.


| Enum | |
|---|---|
DATE_AND_TIME
|
Người dùng nhập ngày và giờ. |
DATE_ONLY
|
Người dùng nhập một ngày. |
TIME_ONLY
|
Người dùng nhập thời gian. |
Dải phân cách
Loại này không có trường nào.
Hiện đường phân chia giữa các tiện ích dưới dạng đường ngang. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem Thêm một đường phân chia theo chiều ngang giữa các tiện ích.


Ví dụ: JSON sau đây tạo một bộ chia:
"divider": {}
Lưới
Hiển thị lưới có một tập hợp các mục. Mục chỉ có thể bao gồm văn bản hoặc hình ảnh. Đối với cột thích ứng, hoặc để bao gồm nhiều hơn văn bản hay hình ảnh, hãy sử dụng
Columns
Lưới hỗ trợ số lượng cột và mục bất kỳ. Số lượng hàng được xác định theo số mục chia cho cột. Một lưới gồm 10 mục và 2 cột sẽ có 5 hàng. Một lưới gồm 11 mục và 2 cột sẽ có 6 hàng.


Ví dụ: JSON sau đây tạo một lưới gồm 2 cột chứa một mục duy nhất:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Biểu diễn dưới dạng JSON |
|---|
{ "title": string, "items": [ { object ( |
| Trường | |
|---|---|
title
|
Văn bản xuất hiện trong tiêu đề lưới. |
items[]
|
Các mục để hiển thị trong lưới. |
borderStyle
|
Kiểu đường viền áp dụng cho từng mục trong lưới. |
columnCount
|
Số lượng cột cần hiển thị trong lưới. Giá trị mặc định sẽ được sử dụng nếu trường này không được chỉ định và giá trị mặc định đó sẽ khác nhau tuỳ thuộc vào vị trí hiển thị lưới (hộp thoại so với đồng hành). |
onClick
|
Lệnh gọi lại này được từng mục riêng lẻ trong lưới sử dụng lại, nhưng với giá trị nhận dạng và chỉ mục của mục trong danh sách mặt hàng được thêm vào tham số của lệnh gọi lại. |
GridItem
Đại diện cho một mục trong bố cục lưới. Các mục có thể chứa văn bản, hình ảnh hoặc cả văn bản và hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{ "id": string, "image": { object ( |
| Trường | |
|---|---|
id
|
Giá trị nhận dạng do người dùng chỉ định cho mục trong lưới này. Giá trị nhận dạng này được trả về trong
|
image
|
Hình ảnh xuất hiện trong mục lưới. |
title
|
Tiêu đề của mục trong lưới. |
subtitle
|
Tiêu đề phụ của mục trong lưới. |
layout
|
Bố cục cần sử dụng cho mục trong lưới. |
ImageComponent
Đại diện cho một hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Trường | |
|---|---|
imageUri
|
URL hình ảnh. |
altText
|
Nhãn hỗ trợ tiếp cận cho hình ảnh. |
cropStyle
|
Kiểu cắt sẽ áp dụng cho hình ảnh. |
borderStyle
|
Kiểu đường viền sẽ áp dụng cho hình ảnh. |
ImageCropStyle
Đại diện cho kiểu cắt được áp dụng cho một hình ảnh.


Ví dụ: dưới đây là cách áp dụng tỷ lệ khung hình 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Biểu diễn dưới dạng JSON |
|---|
{
"type": enum (
|
| Trường | |
|---|---|
type
|
Kiểu cắt. |
aspectRatio
|
Tỷ lệ khung hình cần sử dụng nếu loại cắt là
Ví dụ: dưới đây là cách áp dụng tỷ lệ khung hình 16:9: |
ImageCropType
Đại diện cho kiểu cắt được áp dụng cho một hình ảnh.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
SQUARE
|
Giá trị mặc định. Áp dụng cắt hình vuông. |
CIRCLE
|
Áp dụng cắt hình tròn. |
RECTANGLE_CUSTOM
|
Áp dụng cắt hình chữ nhật với tỷ lệ khung hình tuỳ chỉnh. Thiết lập tỷ lệ khung hình tuỳ chỉnh bằng
aspectRatio.
|
RECTANGLE_4_3
|
Áp dụng ảnh cắt hình chữ nhật với tỷ lệ khung hình 4:3. |
BorderStyle
Các lựa chọn kiểu cho đường viền của thẻ hoặc tiện ích, bao gồm cả loại đường viền và màu sắc.


| Biểu diễn dưới dạng JSON |
|---|
{ "type": enum ( |
| Trường | |
|---|---|
type
|
Loại đường viền. |
strokeColor
|
Màu sẽ được sử dụng khi loại
|
cornerRadius
|
Bán kính góc của đường viền. |
BorderType
Biểu thị các loại đường viền được áp dụng cho tiện ích.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
NO_BORDER
|
Giá trị mặc định. Không có đường viền. |
STROKE
|
Outline. |
GridItemLayout
Biểu thị các tuỳ chọn bố cục có sẵn cho một mục trong lưới.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
TEXT_BELOW
|
Tiêu đề và phụ đề hiển thị bên dưới hình ảnh của mục trong lưới. |
TEXT_ABOVE
|
Tiêu đề và phụ đề hiển thị ở phía trên hình ảnh của mục lưới. |
Cột
Chiến lược phát hành đĩa đơn
Columns
tiện ích hiển thị tối đa 2 cột trong một thẻ hoặc hộp thoại. Bạn có thể thêm tiện ích vào mỗi cột; các tiện ích sẽ xuất hiện theo thứ tự được chỉ định. Để biết ví dụ trong các ứng dụng Google Chat, hãy xem
Hiển thị thẻ và hộp thoại trong cột.
Chiều cao của mỗi cột do cột cao hơn xác định. Ví dụ: nếu cột đầu tiên cao hơn cột thứ hai, thì cả hai cột đều có chiều cao của cột đầu tiên. Vì mỗi cột có thể chứa một số lượng tiện ích khác nhau, nên bạn không thể xác định hàng hoặc căn chỉnh tiện ích giữa các cột.
Các cột hiển thị cạnh nhau. Bạn có thể tuỳ chỉnh chiều rộng của từng cột bằng cách sử dụng
HorizontalSizeStyle
. Nếu chiều rộng màn hình của người dùng quá hẹp, cột thứ hai sẽ gói bên dưới cột đầu tiên:
- Trên web, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 480 pixel.
- Trên thiết bị iOS, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 300 pt.
- Trên thiết bị Android, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 320 dp.
Để đưa vào nhiều hơn 2 cột hoặc để sử dụng hàng, hãy sử dụng
Grid


| Biểu diễn dưới dạng JSON |
|---|
{
"columnItems": [
{
object (
|
| Trường | |
|---|---|
columnItems[]
|
Một mảng cột. Bạn có thể đưa tối đa 2 cột vào một thẻ hoặc hộp thoại. |
Cột
Một cột.
| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Trường | |
|---|---|
horizontalSizeStyle
|
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. |
horizontalAlignment
|
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột. |
verticalAlignment
|
Chỉ định xem các tiện ích căn chỉnh theo đầu, cuối hay giữa cột. |
widgets[]
|
Một mảng tiện ích có trong một cột. Các tiện ích xuất hiện theo thứ tự được chỉ định. |
HorizontalSizeStyle
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. Chiều rộng của mỗi cột phụ thuộc vào cả thông số
HorizontalSizeStyle
và chiều rộng của các tiện ích bên trong cột.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
FILL_AVAILABLE_SPACE
|
Giá trị mặc định. Cột lấp đầy không gian có sẵn, tối đa 70% chiều rộng của thẻ. Nếu cả hai cột được đặt thành
FILL_AVAILABLE_SPACE, mỗi cột sẽ lấp đầy 50% không gian.
|
FILL_MINIMUM_SPACE
|
Cột lấp đầy lượng không gian ít nhất có thể và không vượt quá 30% chiều rộng của thẻ. |
HorizontalAlignment
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
START
|
Giá trị mặc định. Căn chỉnh các tiện ích tới vị trí bắt đầu của cột. Đối với bố cục từ trái sang phải, căn chỉnh sang trái. Đối với bố cục từ phải sang trái, hãy căn chỉnh sang phải. |
CENTER
|
Căn chỉnh các tiện ích vào giữa cột. |
END
|
Căn chỉnh các tiện ích tới vị trí cuối của cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh tiện ích sang phải. Đối với bố cục từ phải sang trái, hãy căn chỉnh tiện ích sang trái. |
VerticalAlignment
Chỉ định xem các tiện ích căn chỉnh theo đầu, cuối hay giữa cột.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
CENTER
|
Giá trị mặc định. Căn chỉnh các tiện ích vào giữa cột. |
TOP
|
Căn chỉnh các tiện ích lên đầu cột. |
BOTTOM
|
Căn chỉnh các tiện ích xuống cuối cột. |
Tiện ích
Các tiện ích được hỗ trợ mà bạn có thể đưa vào trong một cột.
| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường kết hợp
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Danh sách các khối được bố trí theo chiều ngang. Bạn có thể cuộn theo chiều ngang hoặc gói vào dòng tiếp theo.

| Biểu diễn dưới dạng JSON |
|---|
{ "layout": enum ( |
| Trường | |
|---|---|
layout
|
Bố cục danh sách khối được chỉ định. |
chips[]
|
Một mảng chip. |
Bố cục
Bố cục của danh sách khối.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
WRAPPED
|
Giá trị mặc định. Danh sách khối sẽ tự động xuống dòng tiếp theo nếu không có đủ không gian theo chiều ngang. |
HORIZONTAL_SCROLLABLE
|
Các khối sẽ cuộn theo chiều ngang nếu không vừa với không gian có sẵn. |
Khối
Văn bản, biểu tượng hoặc văn bản và khối biểu tượng mà người dùng có thể nhấp vào.

| Biểu diễn dưới dạng JSON |
|---|
{ "icon": { object ( |
| Trường | |
|---|---|
icon
|
Hình ảnh biểu tượng. Nếu cả hai
|
label
|
Văn bản xuất hiện bên trong khối. |
onClick
|
Không bắt buộc. Hành động cần thực hiện khi người dùng nhấp vào khối, chẳng hạn như mở siêu liên kết hoặc chạy hàm tuỳ chỉnh. |
enabled
|
Liệu khối này có ở trạng thái đang hoạt động và phản hồi hành động của người dùng hay không. Mặc định là
|
disabled
|
Liệu khối này có đang ở trạng thái không hoạt động và bỏ qua các thao tác của người dùng hay không. Mặc định là
|
altText
|
Văn bản thay thế được dùng cho khả năng tiếp cận. Đặt văn bản mô tả cho người dùng biết chức năng của khối. Ví dụ: nếu một khối mở một siêu liên kết, hãy ghi: "Mở một thẻ trình duyệt mới và chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
CollapseControl
Trình bày chế độ kiểm soát mở rộng và thu gọn.

| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalAlignment": enum ( |
| Trường | |
|---|---|
horizontalAlignment
|
Căn chỉnh theo chiều ngang của nút mở rộng và thu gọn. |
expandButton
|
Không bắt buộc. Hãy xác định nút có thể tuỳ chỉnh để mở rộng phần này. Bạn phải đặt cả trường mở rộng nút và thu gọn nút. Chỉ một nhóm trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, nút mặc định sẽ được sử dụng. |
collapseButton
|
Không bắt buộc. Xác định nút tuỳ chỉnh để thu gọn phần đó. Bạn phải đặt cả trường mở rộng nút và thu gọn nút. Chỉ một nhóm trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, nút mặc định sẽ được sử dụng. |
DividerStyle
Kiểu đường phân chia của một thẻ. Hiện chỉ được dùng cho đường phân cách giữa các phần thẻ.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
SOLID_DIVIDER
|
Tùy chọn mặc định. Kết xuất đường phân chia đồng nhất giữa các phần. |
NO_DIVIDER
|
Nếu được đặt, sẽ không có đường phân chia nào hiển thị giữa các phần. |
CardAction
Hành động đối với thẻ là hành động liên quan đến thẻ. Ví dụ: thẻ hoá đơn có thể bao gồm các thao tác như xoá hoá đơn, gửi hoá đơn qua email hoặc mở hoá đơn trong trình duyệt.

| Biểu diễn dưới dạng JSON |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| Trường | |
|---|---|
actionLabel
|
Nhãn xuất hiện dưới dạng mục trong trình đơn thao tác. |
onClick
|
Chiến lược phát hành đĩa đơn
|
DisplayStyle
Trong Tiện ích bổ sung của Google Workspace, hãy xác định cách thẻ hiển thị.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
PEEK
|
Tiêu đề của thẻ xuất hiện ở cuối thanh bên, che phủ một phần thẻ trên cùng hiện tại của ngăn xếp. Khi nhấp vào tiêu đề, thẻ sẽ được đẩy vào ngăn xếp thẻ. Nếu thẻ không có tiêu đề, thì tiêu đề được tạo sẽ được sử dụng. |
REPLACE
|
Giá trị mặc định. Thẻ này xuất hiện bằng cách thay thế chế độ xem của thẻ trên cùng trong ngăn xếp thẻ. |
