Tarjeta
Una interfaz de tarjeta que se muestra en un mensaje de Google Chat o en un complemento de Google Workspace.
Las tarjetas admiten un diseño definido, elementos de interfaz de usuario interactivos, como botones, y rich media, como imágenes. Usa las tarjetas para presentar información detallada, recopilar información de los usuarios y guiarlos a dar el siguiente paso.
Diseña tarjetas y obtén una vista previa de ellas con Card Builder.
Abre el Creador de tarjetas
Para aprender a compilar tarjetas, consulta la siguiente documentación:
- Para las apps de Google Chat, consulta Diseña los componentes de una tarjeta o un diálogo.
- Para obtener información sobre los complementos de Google Workspace, consulta Interfaces basadas en tarjetas:
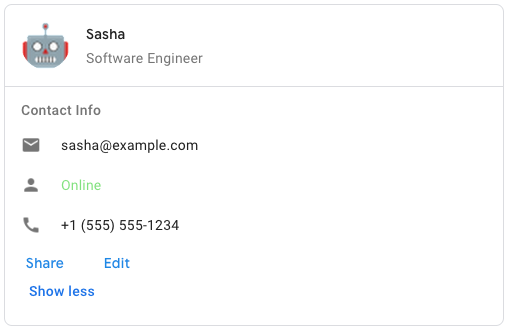
Ejemplo: Mensaje de tarjeta para una app de Google Chat

Para crear el mensaje de tarjeta de muestra en Google Chat, usa el siguiente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Representación JSON |
|---|
{ "header": { object ( |
| Campos | |
|---|---|
header
|
El encabezado de la tarjeta. Un encabezado generalmente contiene una imagen inicial y un título. Los encabezados siempre aparecen en la parte superior de las tarjetas. |
sections[]
|
Contiene una colección de widgets. Cada sección tiene su propio encabezado opcional. Las secciones están separadas visualmente por un divisor de líneas. Para ver un ejemplo de las apps de Google Chat, consulta Define una sección de una tarjeta. |
sectionDividerStyle
|
el estilo de divisor entre las secciones. |
cardActions[]
|
Las acciones de la tarjeta. Las acciones se agregan al menú de la barra de herramientas de la tarjeta.
Por ejemplo, el siguiente JSON construye un menú de acciones de tarjeta con
|
name
|
Es el nombre de la tarjeta. Se usa como identificador de tarjeta en la navegación de tarjetas.
|
fixedFooter
|
El pie de página fijo que se muestra en la parte inferior de esta tarjeta.
Parámetro de configuración
|
displayStyle
|
En complementos de Google Workspace, establece las propiedades de visualización del
|
peekCardHeader
|
Al mostrar contenido contextual, el encabezado de la tarjeta de vista previa actúa como un marcador de posición para que el usuario pueda navegar entre las tarjetas de la página principal y las tarjetas contextuales.
|
CardHeader
Representa el encabezado de una tarjeta. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un encabezado.


| Representación JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| Campos | |
|---|---|
title
|
Obligatorio. El título del encabezado de la tarjeta El encabezado tiene una altura fija: si se especifican tanto un título como un subtítulo, cada uno ocupará una línea. Si solo se especifica el título, ocupa ambas líneas. |
subtitle
|
El subtítulo del encabezado de la tarjeta. Si se especifica, aparece en su propia línea debajo del
|
imageType
|
La forma que se usa para recortar la imagen.
|
imageUrl
|
Es la URL HTTPS de la imagen que se encuentra en el encabezado de la tarjeta. |
imageAltText
|
Texto alternativo de esta imagen que se usa con fines de accesibilidad. |
ImageType
La forma que se usa para recortar la imagen.


| Enumeraciones | |
|---|---|
SQUARE
|
Valor predeterminado Aplica una máscara cuadrada a la imagen. Por ejemplo, una imagen de 4 × 3 se convierte en 3 × 3. |
CIRCLE
|
Aplica una máscara circular a la imagen. Por ejemplo, una imagen de 4 x 3 se convierte en un círculo con un diámetro de 3. |
Sección
Una sección contiene una colección de widgets que se renderizan verticalmente en el orden en que se especifican.


| Representación JSON |
|---|
{
"header": string,
"widgets": [
{
object (
|
| Campos | |
|---|---|
header
|
Texto que aparece en la parte superior de una sección. Admite texto simple con formato HTML. Para obtener más información sobre cómo dar formato al texto, consulta Da formato al texto en las apps de Google Chat y Dar formato al texto en complementos de Google Workspace. |
widgets[]
|
Todos los widgets de la sección. Debe contener al menos un widget. |
collapsible
|
Indica si esta sección es contraíble. Las secciones que se pueden contraer ocultan algunos widgets o todos, pero los usuarios pueden expandir la sección para ver los widgets ocultos haciendo clic en ellos. Mostrar más. Los usuarios pueden volver a ocultar los widgets haciendo clic en Mostrar menos.
Para determinar qué widgets están ocultos, especifica
|
uncollapsibleWidgetsCount
|
La cantidad de widgets no contraíbles que permanecen visibles incluso cuando se contrae una sección.
Por ejemplo, cuando una sección contiene cinco widgets y el
|
Widget
Cada tarjeta está compuesta por widgets.
Un widget es un objeto compuesto que puede representar texto, imágenes, botones y otros tipos de objetos.
| Representación JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campos | |
|---|---|
horizontalAlignment
|
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna. |
Campo de unión
data Un widget solo puede tener uno de los siguientes elementos. Puedes usar varios campos de widget para mostrar más elementos.
data
solo puede ser una de las siguientes opciones:
|
|
textParagraph
|
Muestra un párrafo de texto. Admite texto simple con formato HTML. Para obtener más información sobre cómo dar formato al texto, consulta Da formato al texto en las apps de Google Chat y Dar formato al texto en complementos de Google Workspace. Por ejemplo, el siguiente JSON crea un texto en negrita: |
image
|
Muestra una imagen. Por ejemplo, el siguiente JSON crea una imagen con texto alternativo: |
decoratedText
|
Muestra un elemento de texto decorado. Por ejemplo, con el siguiente JSON, se crea un widget de texto decorado que muestra la dirección de correo electrónico: |
buttonList
|
Una lista de botones. Por ejemplo, el siguiente JSON crea dos botones. El primero es un botón de texto azul y el segundo es un botón de imagen que abre un vínculo: |
textInput
|
Muestra un cuadro de texto en el que los usuarios pueden escribir. Por ejemplo, el siguiente JSON crea una entrada de texto para una dirección de correo electrónico: En este otro ejemplo, el siguiente JSON crea una entrada de texto para un lenguaje de programación con sugerencias estáticas: |
selectionInput
|
Muestra un control de selección que permite a los usuarios seleccionar elementos. Los controles de selección pueden ser casillas de verificación, botones de selección, interruptores o menús desplegables. Por ejemplo, el siguiente JSON crea un menú desplegable que permite a los usuarios elegir un tamaño: |
dateTimePicker
|
Muestra un widget que permite a los usuarios ingresar una fecha, hora u fecha y hora. Por ejemplo, con el siguiente JSON, se crea un selector de fecha y hora para programar una cita: |
divider
|
Muestra un divisor de líneas horizontales entre widgets. Por ejemplo, el siguiente JSON crea un divisor: |
grid
|
Muestra una cuadrícula con una colección de elementos. Una cuadrícula admite cualquier cantidad de columnas y elementos. El número de filas se determina por los límites superiores del número de elementos dividido por el número de columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.
Por ejemplo, con el siguiente JSON, se crea una cuadrícula de 2 columnas con un solo elemento: |
columns
|
Muestra hasta 2 columnas.
Para incluir más de dos columnas o utilizar filas, utiliza la
Por ejemplo, con el siguiente JSON, se crean 2 columnas que contienen párrafos de texto: |
TextParagraph
Un párrafo de texto que admite formato. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un párrafo de texto con formato. Para obtener más información sobre cómo dar formato al texto, consulta Da formato al texto en las apps de Google Chat y Dar formato al texto en complementos de Google Workspace.


| Representación JSON |
|---|
{ "text": string } |
| Campos | |
|---|---|
text
|
El texto que se muestra en el widget. |
Imagen
Una imagen que se especifica mediante una URL y puede tener una
onClick
acción. Para ver un ejemplo, consulta
Agrega una imagen.


| Representación JSON |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| Campos | |
|---|---|
imageUrl
|
Es la URL HTTPS que aloja la imagen. Por ejemplo: |
onClick
|
Cuando un usuario hace clic en la imagen, el clic activa esta acción. |
altText
|
Texto alternativo de esta imagen que se usa con fines de accesibilidad. |
OnClick
Representa cómo responder cuando los usuarios hacen clic en un elemento interactivo de una tarjeta, como un botón.


| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de unión
|
|
action
|
Si se especifica, esta acción activará una acción
|
openLink
|
Si se especifica, este
|
openDynamicLinkAction
|
Un complemento activa esta acción cuando la acción necesita abrir un vínculo. Esto difiere de la
|
card
|
Si se especifica, se envía una nueva tarjeta a la pila de tarjetas después de hacer clic.
|
Acción
Una acción que describe el comportamiento cuando se envía el formulario. Por ejemplo, puedes invocar una secuencia de comandos de Apps Script para manejar el formulario. Si se activa la acción, los valores del formulario se envían al servidor.


| Representación JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Campos | |
|---|---|
function
|
Una función personalizada que se invocará cuando se haga clic en el elemento contenedor o se active de alguna otra manera. Para ver ejemplos de uso, consulta Lee los datos del formulario. |
parameters[]
|
Lista de parámetros de acción. |
loadIndicator
|
Especifica el indicador de carga que muestra la acción mientras se hace la llamada a la acción. |
persistValues
|
Indica si los valores del formulario persisten después de la acción. El valor predeterminado es
Si
Si
|
interaction
|
Opcional. Es obligatorio cuando se abre un diálogo Qué hacer en respuesta a una interacción con un usuario, por ejemplo, cuando hace clic en un botón de un mensaje de tarjeta.
Si no se especifica, la app responde ejecutando un
Si especificas un
|
requiredWidgets[]
|
Opcional. Completa esta lista con los nombres de los widgets que necesita esta acción para un envío válido.
Si los widgets enumerados aquí no tienen un valor cuando se invoca esta acción, se anula el envío del formulario.
|
allWidgetsAreRequired
|
Opcional. Si esto es verdadero, entonces todos los widgets se consideran necesarios para esta acción.
|
ActionParameter
Lista de parámetros de cadena para proporcionar cuando se invoca el método de acción. Por ejemplo, piensa en tres botones para posponer: Posponer ahora, Posponer un día y Posponer la próxima semana. Podrías usar
action method = snooze(), pasando el tipo de posponer y el tiempo de posposición en la lista de parámetros de cadena.
Para obtener más información, consulta
CommonEventObject


| Representación JSON |
|---|
{ "key": string, "value": string } |
| Campos | |
|---|---|
key
|
Es el nombre del parámetro para la secuencia de comandos de acción. |
value
|
El valor del parámetro. |
LoadIndicator
Especifica el indicador de carga que muestra la acción mientras se hace la llamada a la acción.


| Enumeraciones | |
|---|---|
SPINNER
|
Muestra un ícono giratorio que indica que se está cargando el contenido. |
NONE
|
No se muestra nada. |
Interacción
Opcional. Es obligatorio cuando se abre un diálogo
Qué hacer en respuesta a una interacción con un usuario, por ejemplo, cuando hace clic en un botón de un mensaje de tarjeta.
Si no se especifica, la app responde ejecutando un
action
(como abrir un vínculo o ejecutar una función) de la forma habitual.
Si especificas un
interaction, la app puede responder de formas interactivas especiales. Por ejemplo, si configuras
interaction
a
OPEN_DIALOG, la app puede abrir una
diálogo
Cuando se especifica, no se muestra un indicador de carga. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.

| Enumeraciones | |
|---|---|
INTERACTION_UNSPECIFIED
|
Valor predeterminado El
action
se ejecuta con normalidad.
|
OPEN_DIALOG
|
Abre un dialog, una interfaz basada en tarjetas con ventanas que las apps de Chat usan para interactuar con los usuarios. Solo es compatible con las apps de Chat en respuesta a clics en botones de mensajes de tarjetas. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.
|
OpenLink
Representa un
onClick
evento que abre un hipervínculo.


| Representación JSON |
|---|
{ "url": string, "openAs": enum ( |
| Campos | |
|---|---|
url
|
La URL que se abrirá. |
openAs
|
Cómo abrir un vínculo
|
onClose
|
Indica si el cliente se olvida de un vínculo después de abrirlo o lo observa hasta que se cierra la ventana.
|
OpenAs
Cuando un
OnClick
abre un vínculo, el cliente puede abrirlo como una ventana de tamaño completo (si ese es el marco que usa el cliente) o como una superposición (como una ventana emergente). La implementación depende de las capacidades de la plataforma del cliente, y el valor seleccionado puede ignorarse si el cliente no lo admite.
FULL_SIZE
sea compatible con todos los clientes.

| Enumeraciones | |
|---|---|
FULL_SIZE
|
El vínculo se abre como una ventana de tamaño completo (si ese es el marco que utiliza el cliente). |
OVERLAY
|
El vínculo se abre como una superposición, por ejemplo, una ventana emergente. |
OnClose
Qué hace el cliente cuando un vínculo abre un vínculo
OnClick
acción está cerrada.
La implementación depende de las capacidades de la plataforma del cliente. Por ejemplo, un navegador web puede abrir un vínculo en una ventana emergente con un
OnClose
controlador.
Si ambos
OnOpen
y
OnClose
y la plataforma cliente no admite ambos valores
OnClose
tiene prioridad.

| Enumeraciones | |
|---|---|
NOTHING
|
Valor predeterminado La tarjeta no se vuelve a cargar. no pasa nada. |
RELOAD
|
Vuelve a cargar la tarjeta después de que se cierra la ventana secundaria.
Si se usa junto con
|
DecoratedText
Widget que muestra texto con decoraciones opcionales, como una etiqueta encima o debajo del texto, un ícono delante del texto, un widget de selección o un botón después del texto. Para ver un ejemplo de las apps de Google Chat, consulta Cómo mostrar texto con texto decorativo.


| Representación JSON |
|---|
{ "icon": { object ( |
| Campos | |
|---|---|
icon
|
Se dio de baja y se reemplazó por
|
startIcon
|
Es el ícono que se muestra delante del texto. |
topLabel
|
El texto que aparece arriba
|
text
|
Obligatorio. Es el texto principal. Admite formatos simples. Para obtener más información sobre cómo dar formato al texto, consulta Da formato al texto en las apps de Google Chat y Dar formato al texto en complementos de Google Workspace. |
wrapText
|
La configuración para ajustar texto. Si
Solo se aplica a
|
bottomLabel
|
El texto que aparece debajo
|
onClick
|
Esta acción se activa cuando los usuarios hacen clic
|
Campo de unión
control Un botón, un interruptor, una casilla de verificación o una imagen que aparece a la derecha del texto en el
decoratedText
widget.
control
solo puede ser una de las siguientes opciones:
|
|
button
|
Un botón en el que un usuario puede hacer clic para activar una acción. |
switchControl
|
Un widget de interruptor en el que un usuario puede hacer clic para cambiar su estado y activar una acción. |
endIcon
|
Un ícono que se muestra después del texto. Admite integrado y personalizado íconos. |
Ícono
Un ícono que se muestra en un widget de una tarjeta. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un ícono.
Admite integrado y personalizado íconos.


| Representación JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Campos | |
|---|---|
altText
|
Opcional. Es una descripción del ícono que se usa para accesibilidad. Si no se especifica, el valor predeterminado
Si el ícono está configurado en una
|
imageType
|
El estilo de recorte que se aplica a la imagen. En algunos casos, aplicar un
|
Campo de unión
icons El ícono que se muestra en el widget de la tarjeta.
icons
solo puede ser una de las siguientes opciones:
|
|
knownIcon
|
Muestra uno de los íconos integrados que proporciona Google Workspace.
Por ejemplo, para mostrar un ícono de avión, especifica
Para obtener una lista completa de los íconos admitidos, consulta íconos integrados. |
iconUrl
|
Muestra un ícono personalizado alojado en una URL HTTPS. Por ejemplo:
Los tipos de archivos admitidos incluyen
|
materialIcon
|
Muestra uno de los Íconos de Material de Google. Por ejemplo, para mostrar un ícono de casilla de verificación, usa
|
MaterialIcon
R Ícono de material de Google, que incluye más de 2,500 opciones.
Por ejemplo, para mostrar un ícono de casilla de verificación con el peso y la calificación personalizados, escribe lo siguiente:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Representación JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Campos | |
|---|---|
name
|
El nombre del icono definido en el
Ícono de material de Google, por ejemplo,
|
fill
|
Indica si el ícono se renderiza como relleno. El valor predeterminado es falso. Para obtener una vista previa de los diferentes parámetros de configuración de íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
weight
|
El grosor del trazo del ícono. Elige entre {100, 200, 300, 400, 500, 600, 700}. Si está ausente, el valor predeterminado es 400. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de los diferentes parámetros de configuración de íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
grade
|
El peso y la calificación afectan el grosor de un símbolo. Los ajustes de las calificaciones son más detallados que los de ponderación y tienen un pequeño impacto en el tamaño del símbolo. Elige entre {-25, 0, 200}. Si no está, el valor predeterminado es 0. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de los diferentes parámetros de configuración de íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
Botón
Un texto, ícono o botón de texto y de ícono en el que los usuarios pueden hacer clic. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un botón.
Para convertir una imagen en un botón en el que se puede hacer clic, especifica un
ImageImageComponentonClick
acción.


| Representación JSON |
|---|
{ "text": string, "icon": { object ( |
| Campos | |
|---|---|
text
|
El texto que se muestra dentro del botón. |
icon
|
La imagen del ícono. Si ambos
|
color
|
Si se establece, el botón se rellena con un color de fondo sólido y el color de la fuente cambia para mantener el contraste con el color de fondo. Por ejemplo, si estableces un fondo azul, es probable que el texto sea blanco. Si no la estableces, el fondo de la imagen será blanco y el color de la fuente, azul.
En el caso del rojo, el verde y el azul, el valor de cada campo es un
Establecido de manera opcional
Para
Por ejemplo, el siguiente color representa un rojo medio transparente: |
onClick
|
Obligatorio. La acción que se debe realizar cuando un usuario hace clic en el botón, como abrir un hipervínculo o ejecutar una función personalizada. |
disabled
|
Si
|
altText
|
El texto alternativo que se usa para la accesibilidad. Establece un texto descriptivo que permita a los usuarios saber lo que hace el botón. Por ejemplo, si un botón abre un hipervínculo, podrías escribir: “Se abre una nueva pestaña del navegador y se navega a la documentación para desarrolladores de Google Chat en https://developers.google.com/workspace/chat". |
Color
Representa un color en el espacio de color RGBA. Esta representación está diseñada para simplificar la conversión hacia y desde representaciones de color en varios idiomas por sobre la compactación. Por ejemplo, los campos de esta representación se pueden proporcionar trivialmente al constructor del
java.awt.Color
en Java; también se puede proporcionar trivialmente a UIColor,
+colorWithRed:green:blue:alpha
en iOS; y, con solo un poco de trabajo, se puede formatear fácilmente como CSS
rgba()
cadena en JavaScript.
Esta página de referencia no tiene información sobre el espacio de color absoluto que se debe usar para interpretar el valor RGB (por ejemplo, sRGB, Adobe RGB, DCI-P3 y BT.2020). De forma predeterminada, las aplicaciones deben asumir el espacio de color sRGB.
Cuando se debe decidir la igualdad de color, las implementaciones, a menos que se documente lo contrario, tratan dos colores como iguales si todos sus valores de rojo, verde, azul y alfa difieren como máximo en cada uno de ellos.
1e-5
Ejemplo (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Ejemplo (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Ejemplo (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Representación JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Campos | |
|---|---|
red
|
La cantidad de rojo en el color como un valor en el intervalo [0, 1]. |
green
|
La cantidad de verde en el color como un valor en el intervalo [0, 1]. |
blue
|
La cantidad de azul en el color como un valor en el intervalo [0, 1]. |
alpha
|
La fracción de este color que se debe aplicar al píxel. Es decir, el color del píxel final se define mediante la siguiente ecuación:
Esto significa que el valor 1.0 corresponde a un color sólido, mientras que el valor 0.0 corresponde a un color completamente transparente. Esto utiliza un mensaje de wrapper en lugar de un escalar flotante simple, para que sea posible distinguir entre un valor predeterminado y el valor que no se configura. Si se omite, este objeto de color se representa como un color sólido (como si al valor alfa se le hubiera dado explícitamente un valor de 1.0). |
SwitchControl
ya sea un interruptor de activación o una casilla de verificación dentro de una
decoratedText
widget.


Solo se admite en el
decoratedText
widget.
| Representación JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Campos | |
|---|---|
name
|
Es el nombre con el que se identifica el widget del interruptor en un evento de entrada del formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
value
|
Es el valor ingresado por un usuario, que se muestra como parte de un evento de entrada del formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
selected
|
Cuándo
|
onChangeAction
|
La acción que se debe realizar cuando cambia el estado del interruptor, como qué función ejecutar. |
controlType
|
Cómo aparece el interruptor en la interfaz de usuario
|
ControlType
Cómo aparece el interruptor en la interfaz de usuario


| Enumeraciones | |
|---|---|
SWITCH
|
Un interruptor de forma de botón de activación. |
CHECKBOX
|
Se dio de baja y se reemplazó por
CHECK_BOX
|
CHECK_BOX
|
Una casilla de verificación |
ButtonList
Una lista de botones dispuestos horizontalmente. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un botón.


| Representación JSON |
|---|
{
"buttons": [
{
object (
|
| Campos | |
|---|---|
buttons[]
|
Una matriz de botones. |
TextInput
Es un campo en el que los usuarios pueden ingresar texto. Admite sugerencias y acciones ante cambios. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un campo en el que el usuario pueda ingresar texto.
Las apps de chat reciben y pueden procesar el valor del texto ingresado durante los eventos de entrada de formularios. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario.
Cuando necesites recopilar datos indefinidos o abstractos de los usuarios, usa una entrada de texto. Para recopilar datos definidos o enumerados de los usuarios, utiliza el
SelectionInput
widget.


| Representación JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Campos | |
|---|---|
name
|
Es el nombre con el que se identifica la entrada de texto en un evento de entrada de formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
label
|
El texto que aparece sobre el campo de entrada de texto en la interfaz de usuario.
Especifica el texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si estás preguntando el nombre de alguien, pero específicamente necesitas su apellido, escribe
Obligatorio si
|
hintText
|
Texto que aparece debajo del campo de entrada de texto para ayudar a los usuarios con un mensaje que les pide que ingresen un valor determinado. Este texto siempre está visible.
Obligatorio si
|
value
|
Es el valor ingresado por un usuario, que se muestra como parte de un evento de entrada del formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
type
|
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, si el campo es de una o varias líneas. |
onChangeAction
|
Qué hacer cuando se produce un cambio en el campo de entrada de texto. Por ejemplo, cuando un usuario agrega texto al campo o lo borra. Algunos ejemplos de acciones que puedes realizar incluyen ejecutar una función personalizada o abrir una diálogo en Google Chat. |
initialSuggestions
|
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para coincidir con lo que escribieron los usuarios.
Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuándo los usuarios comienzan a escribir
Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que la aplicación pueda comprender. En cuanto a JavaScript, es posible que algunos usuarios ingresen
Cuando se especifica,
|
autoCompleteAction
|
Opcional. Especifica qué acción se debe realizar cuando el campo de entrada de texto proporcione sugerencias a los usuarios que interactúan con él.
Si no se especifica, las sugerencias las establecen
Si se especifica, la app realiza la acción especificada aquí, como ejecutar una función personalizada.
|
validation
|
Especifica la validación necesaria para este campo de entrada de texto.
|
placeholderText
|
Texto que aparece en el campo de entrada de texto cuando el campo está vacío Usa este texto para solicitar a los usuarios que ingresen un valor. Por ejemplo,
|
Tipo
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, puede ser un campo de entrada de una sola línea o una entrada de varias líneas. Si
initialSuggestions
especificada
type
siempre es
SINGLE_LINE, incluso si está configurada en
MULTIPLE_LINE


| Enumeraciones | |
|---|---|
SINGLE_LINE
|
El campo de entrada de texto tiene una altura fija de una línea. |
MULTIPLE_LINE
|
El campo de entrada de texto tiene una altura fija de varias líneas. |
RenderActions
Un conjunto de instrucciones de renderización que le indican a una tarjeta que realice una acción le indica a la app host del complemento o a la app de Chat que realicen una acción específica de la app.


| Campos | |
|---|---|
action | |
Acción
| Campos | |
|---|---|
navigations[] |
Enviar o actualizar las tarjetas que se muestran |
Sugerencias
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para coincidir con lo que escribieron los usuarios.
Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuándo los usuarios comienzan a escribir
Jav, la lista de filtros de sugerencias para mostrar
Java
y
JavaScript
Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que la aplicación pueda comprender. En cuanto a JavaScript, es posible que algunos usuarios ingresen
javascript
y otros
java script Sugerencias
JavaScript
puede estandarizar la forma en que los usuarios interactúan con tu app.
Cuando se especifica,
TextInput.type
siempre es
SINGLE_LINE, incluso si está configurada en
MULTIPLE_LINE


| Representación JSON |
|---|
{
"items": [
{
object (
|
| Campos | |
|---|---|
items[]
|
Una lista de sugerencias que se usan para las recomendaciones de autocompletar en los campos de entrada de texto. |
SuggestionItem
Un valor sugerido que los usuarios pueden ingresar en un campo de entrada de texto.


| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de unión
|
|
text
|
Es el valor de una entrada sugerida para un campo de entrada de texto. Esto equivale a lo que los usuarios ingresan por su cuenta. |
Validación
Representa los datos necesarios para validar el widget al que se adjunta.


| Representación JSON |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| Campos | |
|---|---|
characterLimit
|
Especifica el límite de caracteres para los widgets de entrada de texto. Ten en cuenta que esto solo se usa para la entrada de texto y se ignora para otros widgets.
|
inputType
|
Especifica el tipo de los widgets de entrada.
|
InputType
El tipo del widget de entrada.
| Enumeraciones | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Tipo no especificado No lo utilices. |
TEXT
|
Es un texto normal que acepta todos los caracteres. |
INTEGER
|
Es un valor entero. |
FLOAT
|
Un valor flotante. |
EMAIL
|
Una dirección de correo electrónico. |
EMOJI_PICKER
|
Un emoji seleccionado del selector de emojis proporcionado por el sistema. |
SelectionInput
Es un widget que crea uno o más elementos de la IU que los usuarios pueden seleccionar. Por ejemplo, un menú desplegable o casillas de verificación. Puedes usar este widget para recopilar datos que se pueden predecir o enumerar. Para ver un ejemplo de las apps de Google Chat, consulta Agrega elementos seleccionables de la IU.
Las apps de Chat pueden procesar el valor de los elementos que los usuarios seleccionan o ingresan. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario.
Para recopilar datos indefinidos o abstractos de los usuarios, usa el
TextInput
widget.


| Representación JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campos | |
|---|---|
name
|
Obligatorio. Es el nombre que identifica la entrada de selección en un evento de entrada del formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
label
|
El texto que aparece sobre el campo de entrada de selección en la interfaz de usuario. Especifica el texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si los usuarios seleccionan la urgencia de un ticket de trabajo en un menú desplegable, la etiqueta podría ser "Urgencia" o "Seleccionar urgencia". |
type
|
El tipo de elementos que se muestran a los usuarios en una
|
items[]
|
Es un array de elementos seleccionables. Por ejemplo, un array de botones de selección o casillas de verificación. Admite hasta 100 elementos. |
onChangeAction
|
Si se especifica, el formulario se envía cuando cambia la selección. Si no se especifica, debes especificar un botón aparte que envíe el formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
multiSelectMaxSelectedItems
|
Es la cantidad máxima de elementos que un usuario puede seleccionar para menús de selección múltiple. El valor mínimo es 1 artículo. Si no se especifica, el valor predeterminado es de 3 elementos. |
multiSelectMinQueryLength
|
En el caso de los menús de selección múltiple, la cantidad de caracteres de texto que un usuario ingresa antes de que la app consulta se autocompleta y muestra los elementos sugeridos en el menú. Si no se especifica, el valor predeterminado es 0 caracteres para las fuentes de datos estáticos y 3 caracteres para las fuentes de datos externas. |
validation
|
En el caso de los menús desplegables, es la validación de este campo de entrada de selección.
|
|
Campo de unión
|
|
externalDataSource
|
Una fuente de datos externa, como una base de datos relacional |
platformDataSource
|
Una fuente de datos de Google Workspace |
SelectionType
Es el formato de los elementos que los usuarios pueden seleccionar. Las diferentes opciones admiten distintos tipos de interacciones. Por ejemplo, los usuarios pueden seleccionar varias casillas de verificación, pero solo pueden seleccionar un elemento de un menú desplegable.
Cada entrada de selección admite un tipo de selección. Por ejemplo, no se pueden mezclar interruptores ni casillas de verificación.


| Enumeraciones | |
|---|---|
CHECK_BOX
|
Un conjunto de casillas de verificación. Los usuarios pueden seleccionar una o más casillas de verificación. |
RADIO_BUTTON
|
Un conjunto de botones de selección. Los usuarios pueden seleccionar un botón de selección. |
SWITCH
|
Un conjunto de interruptores Los usuarios pueden activar uno o más interruptores. |
DROPDOWN
|
Un menú desplegable Los usuarios pueden seleccionar un elemento del menú. |
MULTI_SELECT
|
Un menú de selección múltiple para datos estáticos o dinámicos. En la barra de menú, los usuarios seleccionan uno o más elementos. Los usuarios también pueden ingresar valores para propagar datos dinámicos. Por ejemplo, los usuarios pueden comenzar a escribir el nombre de un espacio de Google Chat, y el widget lo sugiere automáticamente. Para propagar elementos de un menú de selección múltiple, puedes usar uno de los siguientes tipos de fuentes de datos:
Para ver ejemplos de cómo implementar menús de selección múltiple, consulta Agrega un menú de selección múltiple.
|
SelectionItem
Es un elemento que los usuarios pueden seleccionar en una entrada de selección, como una casilla de verificación o un interruptor.


| Representación JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Campos | |
|---|---|
text
|
Es el texto que identifica o describe el elemento a los usuarios. |
value
|
Es el valor asociado con este elemento. El cliente debe usar esto como un valor de entrada del formulario. Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
selected
|
Indica si el elemento está seleccionado de forma predeterminada. Si la entrada de selección solo acepta un valor (como para los botones de selección o un menú desplegable), configura este campo únicamente para un elemento. |
startIconUri
|
En el caso de los menús de selección múltiple, la URL del icono aparece junto al nombre del elemento
|
bottomText
|
En el caso de los menús de selección múltiple, una descripción de texto o etiqueta que se muestra debajo del elemento
|
PlatformDataSource
Para un
SelectionInput

| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de unión
data_source Es la fuente de datos.
data_source
solo puede ser una de las siguientes opciones:
|
|
commonDataSource
|
Una fuente de datos que comparten todas las aplicaciones de Google Workspace, como los usuarios de una organización de Google Workspace. |
hostAppDataSource
|
Una fuente de datos exclusiva de una aplicación host de Google Workspace, como los espacios de Google Chat |
CommonDataSource
Una fuente de datos compartida por todos Aplicaciones de Google Workspace.

| Enumeraciones | |
|---|---|
UNKNOWN
|
Valor predeterminado No usar. |
USER
|
usuarios de Google Workspace. El usuario solo puede ver y seleccionar usuarios de su organización de Google Workspace. |
HostAppDataSourceMarkup
Para un
SelectionInput

| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de unión
data_source La aplicación de Google Workspace que propaga elementos para un menú de selección múltiple.
data_source
solo puede ser una de las siguientes opciones:
|
|
chatDataSource
|
Una fuente de datos de Google Chat |
ChatClientDataSourceMarkup
Para un
SelectionInput

| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
Campo de unión
source La fuente de datos de Google Chat
source
solo puede ser una de las siguientes opciones:
|
|
spaceDataSource
|
Espacios de Google Chat de los que es miembro el usuario. |
SpaceDataSource
Una fuente de datos que propaga los espacios de Google Chat como elementos de selección para un menú de selección múltiple. Solo propaga los espacios de los que es miembro el usuario.

| Representación JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Campos | |
|---|---|
defaultToCurrentSpace
|
Si se establece en
|
DateTimePicker
Permite a los usuarios ingresar una fecha, una hora o ambas. Para ver un ejemplo de las apps de Google Chat, consulta Permite que el usuario elija una fecha y hora.
Los usuarios pueden ingresar texto o usar el selector para seleccionar fechas y horas. Si los usuarios ingresan una hora o fecha no válida, el selector muestra un error que les solicita que ingresen la información correctamente.


| Representación JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campos | |
|---|---|
name
|
Es el nombre con el que
Para obtener detalles sobre cómo trabajar con entradas de formularios, consulta Recibe los datos del formulario. |
label
|
Es el texto que solicita a los usuarios que ingresen una fecha, una hora o una fecha y hora. Por ejemplo, si los usuarios están programando una cita, usa una etiqueta como
|
type
|
Si el widget admite la entrada de una fecha, una hora o la fecha y hora. |
valueMsEpoch
|
El valor predeterminado que se muestra en el widget, en milisegundos, desde Tiempo Unix.
Especifica el valor según el tipo de selector (
|
timezoneOffsetDate
|
Número que representa el desplazamiento de la zona horaria desde UTC, en minutos. Si se establece, el
|
onChangeAction
|
Se activa cuando el usuario hace clic.
Guardar
o
Borrar
de la
|
validation
|
Opcional. Especifica la validación necesaria para este selector de fecha y hora.
|
DateTimePickerType
El formato de la fecha y hora en la
DateTimePicker
widget. Determina si los usuarios pueden ingresar una fecha, una hora o ambas.


| Enumeraciones | |
|---|---|
DATE_AND_TIME
|
Los usuarios ingresan una fecha y una hora. |
DATE_ONLY
|
Los usuarios ingresan una fecha. |
TIME_ONLY
|
Los usuarios ingresan una hora. |
Separador
Este tipo no tiene campos.
Muestra un divisor entre los widgets como una línea horizontal. Para ver un ejemplo de las apps de Google Chat, consulta Agrega un divisor horizontal entre los widgets.


Por ejemplo, el siguiente JSON crea un divisor:
"divider": {}
Cuadrícula
Muestra una cuadrícula con una colección de elementos. Los elementos solo pueden incluir texto o imágenes. Para las columnas responsivas, o para incluir más que texto o imágenes, utiliza
Columns
Una cuadrícula admite cualquier cantidad de columnas y elementos. La cantidad de filas se determina mediante los elementos divididos por columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.


Por ejemplo, con el siguiente JSON, se crea una cuadrícula de 2 columnas con un solo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Representación JSON |
|---|
{ "title": string, "items": [ { object ( |
| Campos | |
|---|---|
title
|
El texto que se muestra en el encabezado de la cuadrícula |
items[]
|
Los elementos que se mostrarán en la cuadrícula |
borderStyle
|
Es el estilo de borde que se aplicará a cada elemento de la cuadrícula. |
columnCount
|
La cantidad de columnas que se mostrarán en la cuadrícula. Si no se especifica este campo, se usa un valor predeterminado, que varía según dónde se muestra la cuadrícula (diálogo o complementario). |
onClick
|
Cada elemento individual de la cuadrícula reutiliza esta devolución de llamada, pero con el identificador y el índice del elemento en la lista de elementos agregados a los parámetros de la devolución de llamada. |
GridItem
Representa un elemento en un diseño de cuadrícula. Los elementos pueden contener texto, una imagen o ambos.


| Representación JSON |
|---|
{ "id": string, "image": { object ( |
| Campos | |
|---|---|
id
|
Es un identificador especificado por el usuario para este elemento de la cuadrícula. Este identificador se devuelve en la cuadrícula superior
|
image
|
La imagen que se muestra en el elemento de la cuadrícula. |
title
|
Título del elemento de cuadrícula. |
subtitle
|
El subtítulo del elemento de cuadrícula. |
layout
|
El diseño que se usará para el elemento de cuadrícula. |
ImageComponent
Representa una imagen.


| Representación JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Campos | |
|---|---|
imageUri
|
Es la URL de la imagen. |
altText
|
Es la etiqueta de accesibilidad de la imagen. |
cropStyle
|
El estilo de recorte que se aplicará a la imagen. |
borderStyle
|
Es el estilo de borde que se aplicará a la imagen. |
ImageCropStyle
Representa el estilo de recorte aplicado a una imagen.


Por ejemplo, a continuación se muestra cómo aplicar una relación de aspecto de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Representación JSON |
|---|
{
"type": enum (
|
| Campos | |
|---|---|
type
|
El tipo de recorte. |
aspectRatio
|
La relación de aspecto que se debe usar si el tipo de recorte es
Por ejemplo, a continuación se muestra cómo aplicar una relación de aspecto de 16:9: |
ImageCropType
Representa el estilo de recorte aplicado a una imagen.


| Enumeraciones | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
No usar. Sin especificar. |
SQUARE
|
Valor predeterminado Aplica un recorte cuadrado. |
CIRCLE
|
Aplica un recorte circular. |
RECTANGLE_CUSTOM
|
Aplica un recorte rectangular con una relación de aspecto personalizada. Establece la relación de aspecto personalizada con
aspectRatio
|
RECTANGLE_4_3
|
Aplica un recorte rectangular con una relación de aspecto de 4:3. |
BorderStyle
Las opciones de estilo para el borde de una tarjeta o un widget, incluidos el tipo y el color del borde.


| Representación JSON |
|---|
{ "type": enum ( |
| Campos | |
|---|---|
type
|
Es el tipo de borde. |
strokeColor
|
Los colores que se usarán cuando el tipo sea
|
cornerRadius
|
El radio de la esquina del borde. |
BorderType
Representa los tipos de bordes aplicados a los widgets.


| Enumeraciones | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
No usar. Sin especificar. |
NO_BORDER
|
Valor predeterminado Sin borde. |
STROKE
|
Esquema. |
GridItemLayout
Representa las diversas opciones de diseño disponibles para un elemento de cuadrícula.


| Enumeraciones | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
No usar. Sin especificar. |
TEXT_BELOW
|
El título y el subtítulo se muestran debajo de la imagen del elemento de cuadrícula. |
TEXT_ABOVE
|
El título y el subtítulo se muestran sobre la imagen del elemento de cuadrícula. |
Columnas
El
Columns
muestra hasta 2 columnas en una tarjeta o diálogo. Puedes agregar widgets a cada columna. los widgets aparecen en el orden en que se especifican. Para ver un ejemplo de las apps de Google Chat, consulta
Cómo mostrar tarjetas y diálogos en columnas.
La altura de cada columna está determinada por la columna más alta. Por ejemplo, si la primera columna es más alta que la segunda, ambas tendrán la altura de la primera. Debido a que cada columna puede contener una cantidad distinta de widgets, no puedes definir filas o alinear widgets entre las columnas.
Las columnas se muestran una al lado de la otra. Puedes personalizar el ancho de cada columna con el
HorizontalSizeStyle
. Si el ancho de la pantalla del usuario es demasiado angosto, la segunda columna se ajustará debajo de la primera:
- En la Web, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 480 píxeles.
- En dispositivos iOS, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 300 pt.
- En dispositivos Android, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 320 dp.
Para incluir más de dos columnas o utilizar filas, utiliza la
Grid


| Representación JSON |
|---|
{
"columnItems": [
{
object (
|
| Campos | |
|---|---|
columnItems[]
|
Un array de columnas. Puedes incluir hasta 2 columnas en una tarjeta o un diálogo. |
Columna
Una columna.


| Representación JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Campos | |
|---|---|
horizontalSizeStyle
|
Especifica cómo una columna rellena el ancho de la tarjeta. |
horizontalAlignment
|
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna. |
verticalAlignment
|
Especifica si los widgets se alinean con la parte superior, inferior o central de una columna. |
widgets[]
|
Un array de widgets incluidos en una columna. Los widgets aparecen en el orden en que se especifican. |
HorizontalSizeStyle
Especifica cómo una columna rellena el ancho de la tarjeta. El ancho de cada columna depende tanto de la
HorizontalSizeStyle
y el ancho de los widgets dentro de la columna.


| Enumeraciones | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
No usar. Sin especificar. |
FILL_AVAILABLE_SPACE
|
Valor predeterminado La columna llena el espacio disponible, hasta el 70% del ancho de la tarjeta. Si ambas columnas están configuradas en
FILL_AVAILABLE_SPACE, cada columna ocupa el 50% del espacio.
|
FILL_MINIMUM_SPACE
|
La columna ocupa la menor cantidad de espacio posible y no más del 30% del ancho de la tarjeta. |
HorizontalAlignment
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna.

| Enumeraciones | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
No usar. Sin especificar. |
START
|
Valor predeterminado Alinea los widgets en la posición inicial de la columna. Para diseños de izquierda a derecha, se alinea a la izquierda. Para diseños de derecha a izquierda, se alinea a la derecha. |
CENTER
|
Alinea los widgets en el centro de la columna. |
END
|
Alinea los widgets con la posición final de la columna. Para diseños de izquierda a derecha, alinea los widgets a la derecha. Para diseños de derecha a izquierda, alinea los widgets a la izquierda. |
VerticalAlignment
Especifica si los widgets se alinean con la parte superior, inferior o central de una columna.


| Enumeraciones | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
No usar. Sin especificar. |
CENTER
|
Valor predeterminado Alinea los widgets en el centro de una columna. |
TOP
|
Alinea los widgets en la parte superior de una columna. |
BOTTOM
|
Alinea los widgets en la parte inferior de una columna. |
Widgets
Son los widgets admitidos que puedes incluir en una columna.


| Representación JSON |
|---|
{ // Union field |
| Campos | |
|---|---|
|
Campo de unión
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
DividerStyle
Estilo divisor de una tarjeta. Actualmente, solo se usa para divisores entre las secciones de la tarjeta.


| Enumeraciones | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
No usar. Sin especificar. |
SOLID_DIVIDER
|
Opción predeterminada. Renderiza un divisor sólido entre secciones. |
NO_DIVIDER
|
Si está establecido, no se renderiza ningún divisor entre las secciones. |
CardAction
Una acción con tarjeta es la acción asociada con la tarjeta. Por ejemplo, una tarjeta de factura puede incluir acciones como borrar factura, enviar una factura por correo electrónico o abrir la factura en un navegador.

| Representación JSON |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| Campos | |
|---|---|
actionLabel
|
La etiqueta que se muestra como el elemento del menú de acciones. |
onClick
|
El
|
DisplayStyle
En complementos de Google Workspace, determina cómo se muestra una tarjeta.

| Enumeraciones | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
No usar. Sin especificar. |
PEEK
|
El encabezado de la tarjeta aparece en la parte inferior de la barra lateral y cubre parcialmente la tarjeta actual superior de la pila. Cuando haces clic en el encabezado, la tarjeta aparece en la pila de tarjetas. Si la tarjeta no tiene un encabezado, se usará un encabezado generado. |
REPLACE
|
Valor predeterminado La tarjeta se muestra reemplazando la vista de la parte superior de la pila de tarjetas. |
