In diesem Tutorial erfahren Sie, wie Sie eine Google Chat-App erstellen, mit der Google Chat-Nutzer ihre privaten und geschäftlichen Kontakte verwalten können. Um Informationen zu erfassen, werden Nutzer in der Chat-App aufgefordert, in Kartennachrichten und Dialogfeldern ein Kontaktformular auszufüllen.
So funktioniert die Chat App:
-

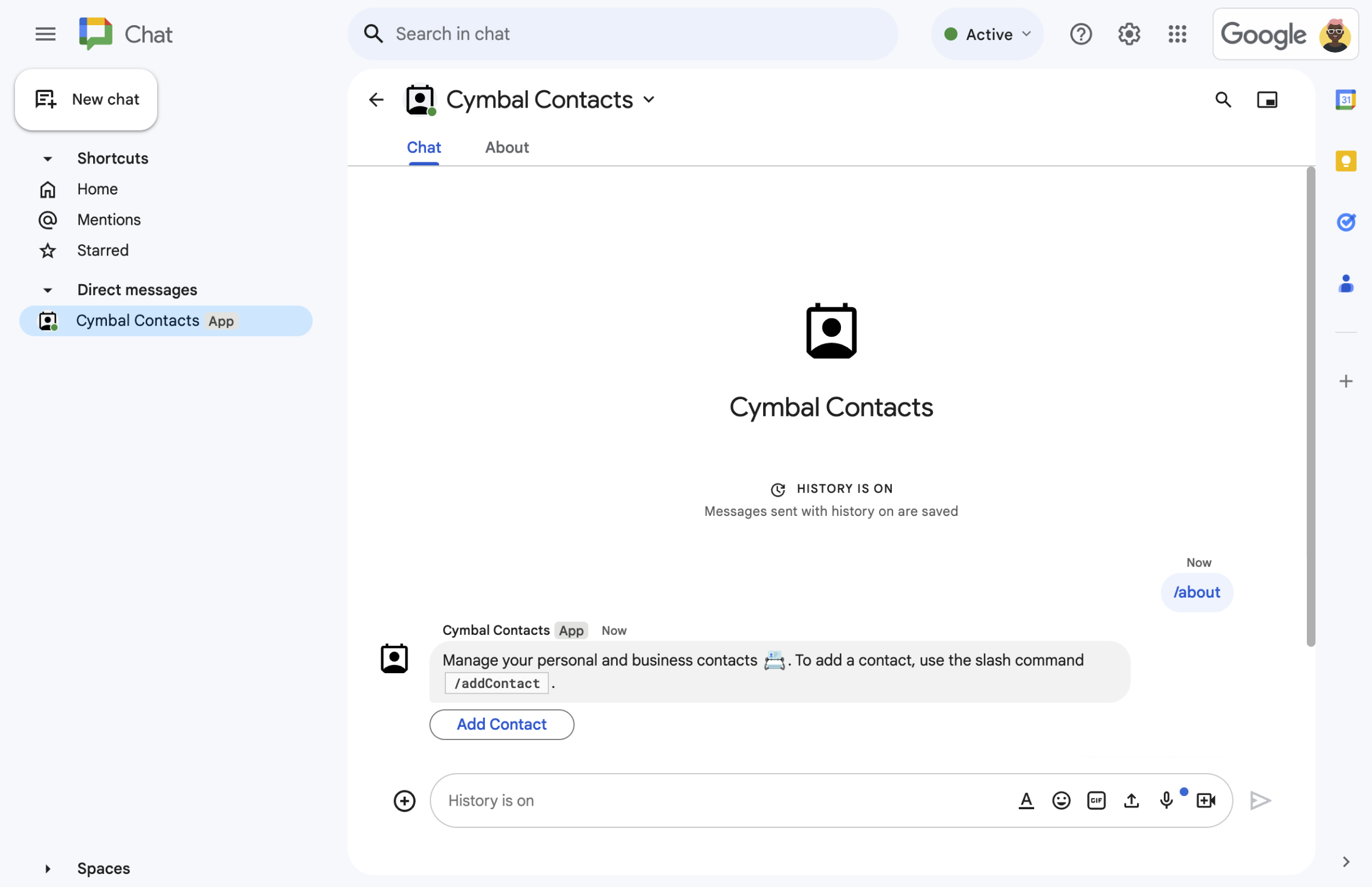
Abbildung 1 Die Chat-App antwortet auf den Befehl /aboutmit einer Textnachricht und einer Schaltfläche, über die ein Kontaktformular geöffnet wird. -

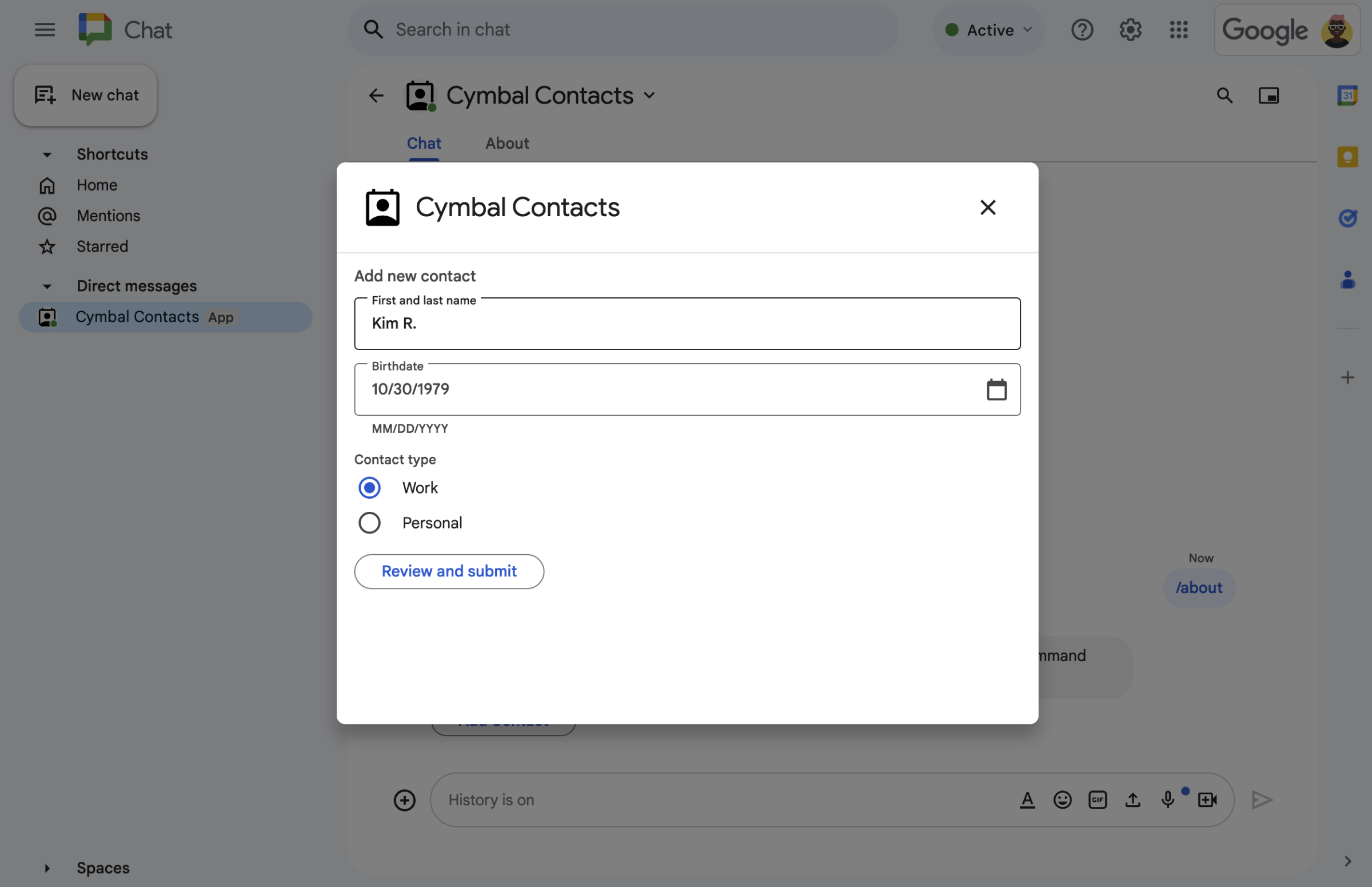
Abbildung 2: Die Chat-App öffnet ein Dialogfeld, in dem Nutzer Informationen zu einem Kontakt eingeben können. -

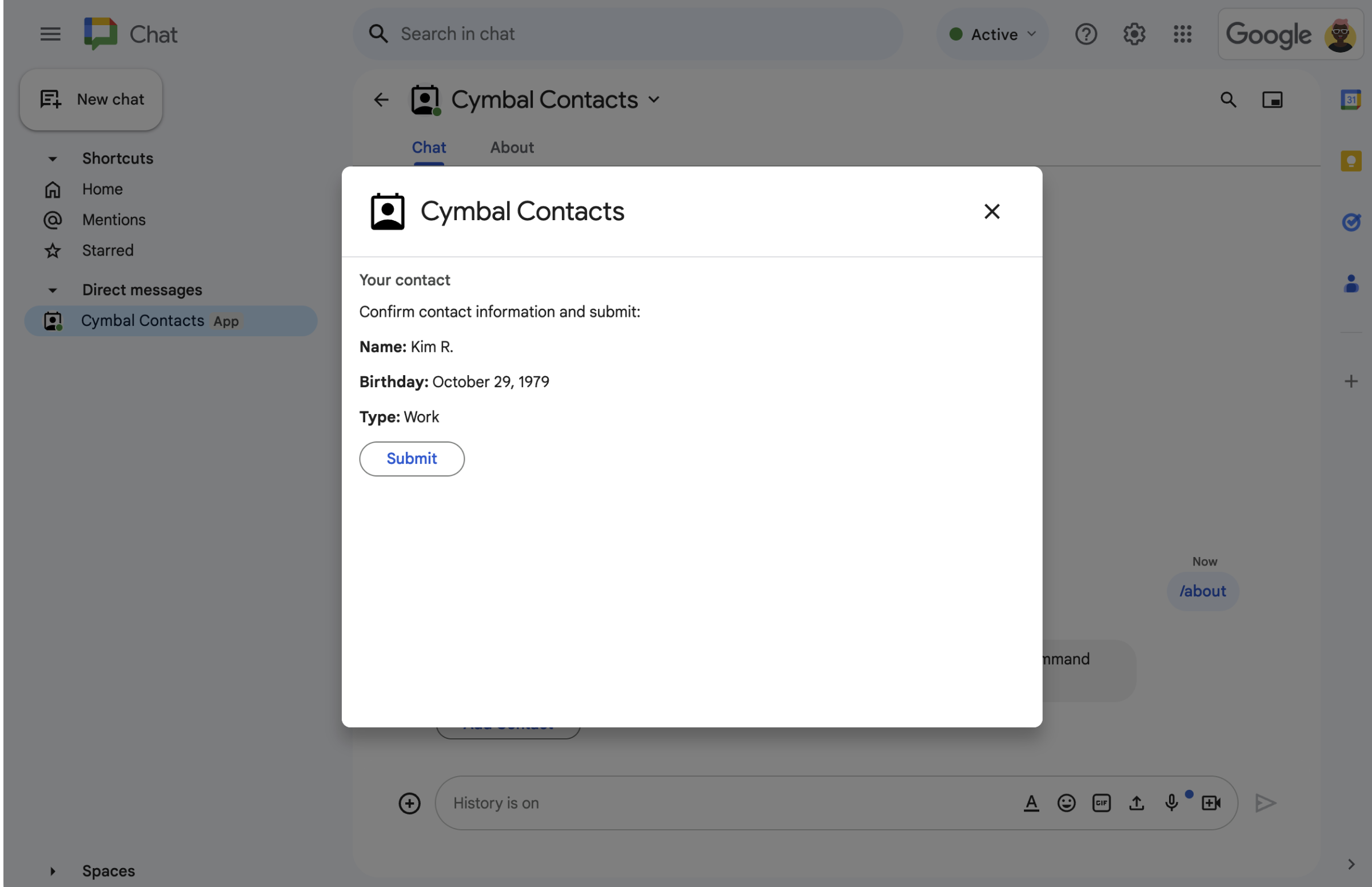
Abbildung 3 Die Chat-App zeigt ein Bestätigungsdialogfeld an, damit Nutzer die Informationen prüfen und bestätigen können, bevor sie sie senden. -

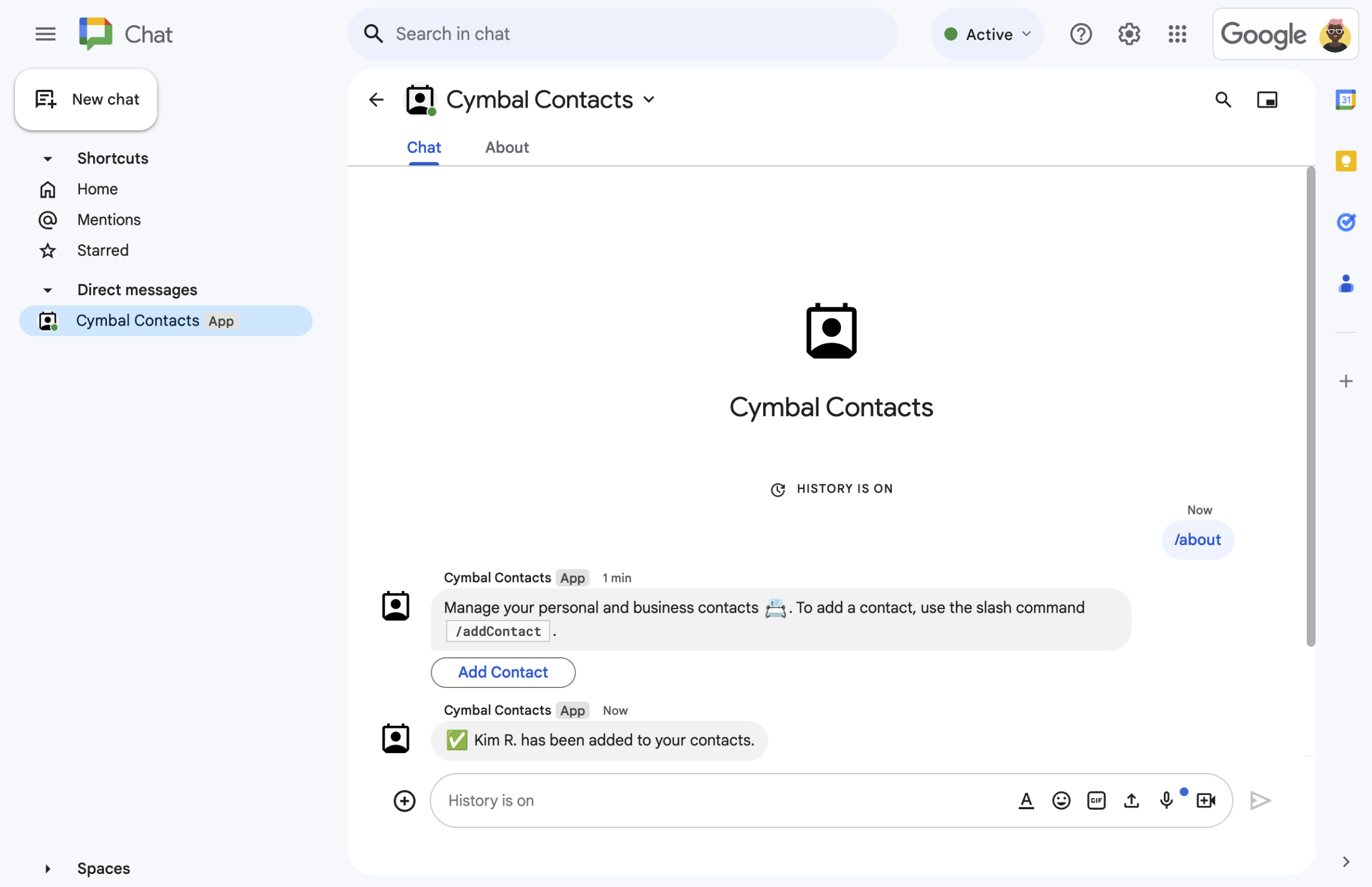
Abbildung 4: Nachdem der Nutzer das Formular gesendet hat, sendet die Chat-App eine private SMS, um die Einreichung zu bestätigen. -

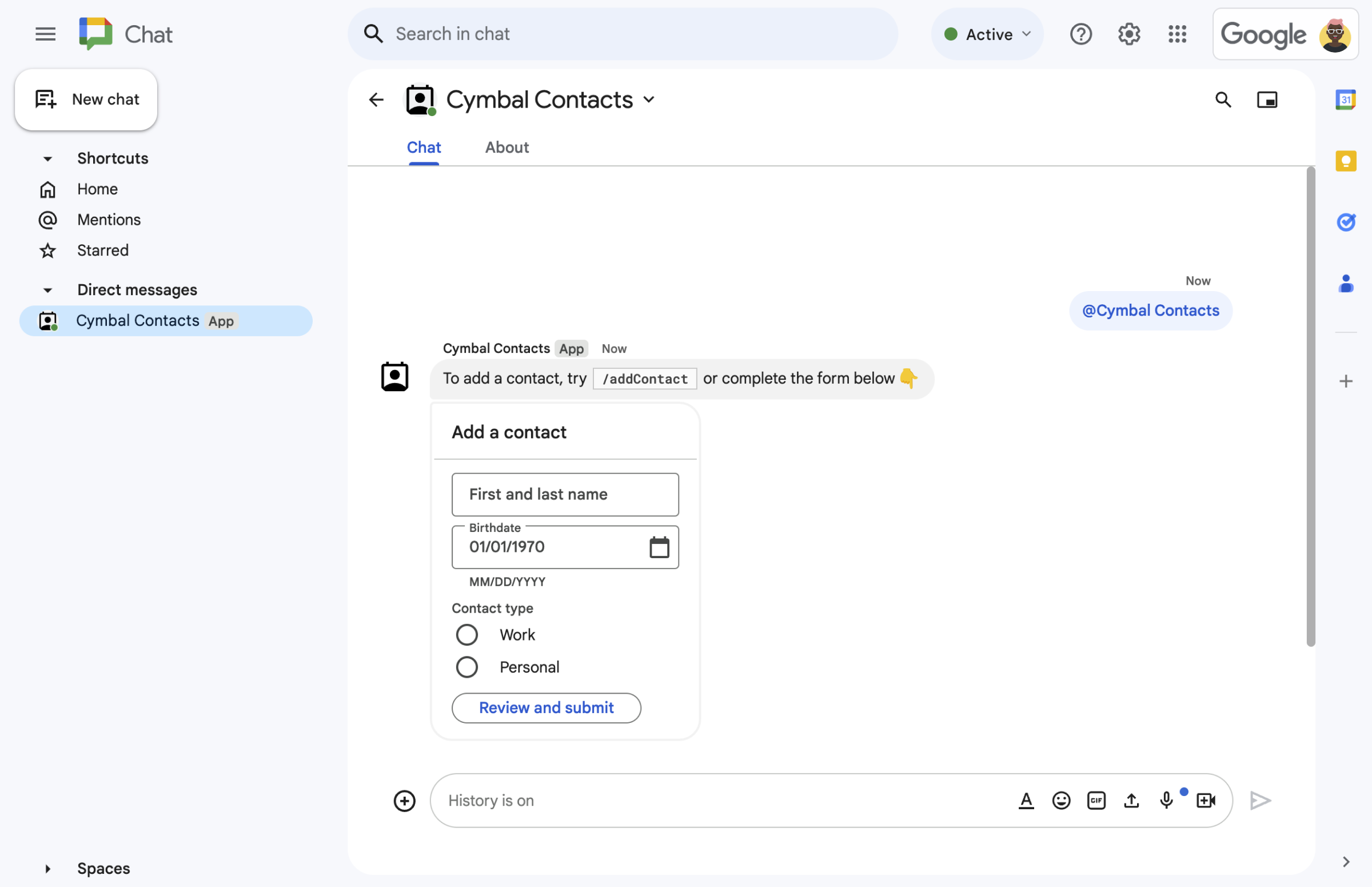
Abbildung 5 In der Chat App werden Nutzer auch aufgefordert, einen Kontakt aus einer Karte in einer Nachricht hinzuzufügen.
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen oder Organisationen mit Zugriff auf Google Chat.
Lernziele
- Entwerfen und erstellen Sie Benutzeroberflächen (UIs) als
card-Objekte und zeigen Sie die UIs in Nachrichten und Dialogen an. - Informationen empfangen und verarbeiten, die Nutzer über Formulareingaben-Widgets senden
- Antworte auf Slash-Befehle, indem du Nachrichten mit Text, Karten und zusätzlichen Widgets sendest.
Architektur
Die Chat-App ist in Google Apps Script geschrieben und verwendet Interaktionsereignisse, um Chat-Nutzer zu verarbeiten und zu beantworten.
Im Folgenden wird gezeigt, wie ein Nutzer normalerweise mit der Chat-App interagiert:
Ein Nutzer öffnet eine Direktnachricht mit der Chat App oder fügt die Chat App einem vorhandenen Gruppenbereich hinzu.
Die Chat-App fordert den Nutzer auf, einen Kontakt hinzuzufügen, indem er ein Kontaktformular als
card-Objekt erstellt und anzeigt. Wenn die Chat-App das Kontaktformular anzeigt, reagiert sie auf Nutzer auf folgende Weise:- Beantwortet @Erwähnungen und Direktnachrichten mit einer Kartennachricht, die das Kontaktformular enthält.
- Reagiert auf den Slash-Befehl
/addContact, indem ein Dialogfeld mit dem Kontaktformular geöffnet wird. - Beantwortet den Befehl „/“
/aboutmit einer Textnachricht mit der Schaltfläche Kontakt hinzufügen, über die Nutzer ein Dialogfeld mit dem Kontaktformular öffnen können.
Im Kontaktformular gibt der Nutzer seine Kontaktdaten in die folgenden Felder und Widgets ein:
- Vor- und Nachname: ein
textInput-Widget, das Strings akzeptiert. - Geburtsdatum: Ein
dateTimePicker-Widget, das nur Datumsangaben akzeptiert. - Kontakttyp: Ein
selectionInput-Widget mit Optionsfeldern, über das Nutzer einen einzelnen Stringwert (PersonaloderWork) auswählen und senden können. - Schaltfläche Überprüfen und senden: Ein
buttonList-Array mit dembutton-Widget, auf das der Nutzer klickt, um die eingegebenen Werte zu senden.
- Vor- und Nachname: ein
Die Google Chat App verarbeitet ein
CARD_CLICKED-Interaktionsereignis, um die von Nutzern eingegebenen Werte zu verarbeiten, und zeigt die Werte auf einer Bestätigungskarte an.Der Nutzer sieht sich die Bestätigungskarte an und klickt auf die Schaltfläche Senden, um die Kontaktdaten abzuschließen.
Die Google Chat App sendet eine private SMS, in der die Einreichung bestätigt wird.
Umgebung vorbereiten
In diesem Abschnitt wird beschrieben, wie Sie ein Google Cloud-Projekt für die Chat-App erstellen und konfigurieren.
Google Cloud-Projekt erstellen
Google Cloud Console
- Klicken Sie in der Google Cloud Console auf das Dreipunkt-Menü > IAM und Verwaltung > Projekt erstellen.
-
Geben Sie im Feld Projektname einen aussagekräftigen Namen für Ihr Projekt ein.
Optional: Klicken Sie auf Bearbeiten, um die Projekt-ID zu bearbeiten. Die Projekt-ID kann nach dem Erstellen des Projekts nicht mehr geändert werden. Wählen Sie also eine ID aus, die während der gesamten Dauer des Projekts den Anforderungen entspricht.
- Klicken Sie im Feld Standort auf Durchsuchen, um mögliche Standorte für Ihr Projekt zu sehen. Klicken Sie danach auf Auswählen.
- Klicken Sie auf Erstellen. In der Google Cloud Console wird die Seite „Dashboard“ geöffnet und Ihr Projekt wird innerhalb weniger Minuten erstellt.
gcloud-CLI
Rufen Sie in einer der folgenden Entwicklungsumgebungen die Google Cloud CLI (gcloud) auf:
-
Cloud Shell: Aktivieren Sie Cloud Shell, um ein Onlineterminal mit der bereits eingerichteten gcloud CLI zu verwenden.
Cloud Shell aktivieren -
Lokale Shell: Zur Verwendung einer lokalen Entwicklungsumgebung müssen Sie die gcloud CLI installieren und initialisieren.
Verwenden Sie den Befehlgcloud projects create, um ein Cloud-Projekt zu erstellen:gcloud projects create PROJECT_ID
Authentifizierung und Autorisierung einrichten
Für Google Chat-Apps müssen Sie einen OAuth-Zustimmungsbildschirm konfigurieren, damit Nutzer Ihre App in Google Workspace-Anwendungen autorisieren können, einschließlich Google Chat.
In dieser Anleitung stellen Sie eine Chat-App bereit, die nur zu Testzwecken und zur internen Verwendung dient. Daher ist es in Ordnung, Platzhalterinformationen für den Einwilligungsbildschirm zu verwenden. Ersetzen Sie vor der Veröffentlichung der Chat-App alle Platzhalterinformationen durch echte Informationen.
Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü > > Branding.
Wenn Sie diebereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung Noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen in das Feld App-Name den Code
Contact Managerein. - Wählen Sie unter E-Mail-Adresse für den Nutzersupport Ihre E-Mail-Adresse oder eine geeignete Google-Gruppe aus.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus. Wenn Sie Intern nicht auswählen können, wählen Sie Extern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktdaten eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt informiert werden können.
- Klicken Sie auf Weiter.
- Lesen Sie unter Fertigstellen die Nutzerdatenrichtlinie für Google API-Dienste und wählen Sie dann Ich akzeptiere die Richtlinie zu Nutzerdaten für Google API-Dienste aus, wenn Sie zustimmen.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Wenn Sie als Nutzertyp Extern ausgewählt haben, fügen Sie Testnutzer hinzu:
- Klicken Sie auf Zielgruppe.
- Klicken Sie unter Testnutzer auf Nutzer hinzufügen.
- Geben Sie Ihre E-Mail-Adresse und die E-Mail-Adressen aller anderen autorisierten Testnutzer ein und klicken Sie auf Speichern.
- Geben Sie unter App-Informationen in das Feld App-Name den Code
Chat-App erstellen und bereitstellen
Im folgenden Abschnitt kopieren und aktualisieren Sie ein komplettes Apps Script-Projekt, das den gesamten erforderlichen Anwendungscode für Ihre Chat-App enthält. Sie müssen also nicht jede Datei kopieren und einfügen.
Optional können Sie sich das gesamte Projekt auf GitHub ansehen.
Hier eine Übersicht über die einzelnen Dateien:
main.gsHier werden alle App-Logiken verarbeitet, einschließlich Interaktionsereignisse, wenn Nutzer Nachrichten an die Chat-App senden, in einer Chat-App-Nachricht auf Schaltflächen klicken oder Dialogfelder öffnen und schließen.
main.gs-Code ansehencontactForm.gsEnthält die Widgets, die Formulardaten von Nutzern empfangen. Diese Eingabe-Widgets für Formulare werden in Karten angezeigt, die in Nachrichten und Dialogfeldern erscheinen.
contactForm.gs-Code ansehenappsscript.jsonDas Apps Script-Manifest, das das Apps Script-Projekt für die Chat-App definiert und konfiguriert.
appsscript.json-Code ansehen
Cloud-Projektnummer und ‑ID ermitteln
Rufen Sie in der Google Cloud Console Ihr Cloud-Projekt auf.
Klicken Sie auf „Einstellungen und Dienstprogramme“ > Projekteinstellungen.
Notieren Sie sich die Werte in den Feldern Projektnummer und Projekt-ID. Sie verwenden sie in den folgenden Abschnitten.
Apps Script-Projekt erstellen
So erstellen Sie ein Apps Script-Projekt und verknüpfen es mit Ihrem Cloud-Projekt:
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Kontakte in Google Chat verwalten zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht.
- Klicken Sie auf der Übersichtsseite auf
Kopie erstellen.
Geben Sie einen Namen für die Kopie des Apps Script-Projekts an:
Klicken Sie auf Kopie von „Kontakte in Google Chat verwalten“.
Geben Sie unter Projekttitel
Contact Manager - Google Chat appein.Klicken Sie auf Umbenennen.
Cloud-Projekt des Apps Script-Projekts festlegen
- Klicken Sie in Ihrem Apps Script-Projekt auf
Projekteinstellungen.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie unter GCP-Projektnummer die Projektnummer Ihres Cloud-Projekts ein.
- Klicken Sie auf Projekt festlegen. Das Cloud-Projekt und das Apps Script-Projekt sind jetzt verknüpft.
Apps Script-Bereitstellung erstellen
Nachdem der gesamte Code vorhanden ist, können Sie das Apps Script-Projekt bereitstellen. Sie verwenden die Bereitstellungs-ID, wenn Sie die Chat-App in Google Cloud konfigurieren.
Öffnen Sie in Apps Script das Projekt der Chat App.
Klicken Sie auf Bereitstellen > Neue Bereitstellung.
Wenn Add-on noch nicht ausgewählt ist, klicken Sie neben Typ auswählen auf die Bereitstellungstypen
und wählen Sie Add-on aus.
Geben Sie unter Beschreibung eine Beschreibung für diese Version ein, z. B.
Test of Contact Manager.Klicken Sie auf Bereitstellen. Apps Script meldet die erfolgreiche Bereitstellung und gibt eine Bereitstellungs-ID an.
Klicken Sie auf Kopieren, um die Deployment-ID zu kopieren, und dann auf Fertig.
Chat-App in der Google Cloud Console konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie die Google Chat API in der Google Cloud Console mit Informationen zu Ihrer Chat-App konfigurieren, einschließlich der ID der Bereitstellung, die Sie gerade über Ihr Apps Script-Projekt erstellt haben.
Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü und dann auf > Weitere Produkte > Google Workspace > Produktbibliothek > Google Chat API > Verwalten > Konfiguration.
Geben Sie unter Anwendungsname
Contact Managerein.Geben Sie unter Avatar-URL
https://developers.google.com/chat/images/contact-icon.pngein.Geben Sie unter Beschreibung den Wert
Manage your personal and business contactsein.Klicken Sie auf die Ein/Aus-Schaltfläche Interaktive Funktionen aktivieren, um die Position „Ein“ festzulegen.
Aktivieren Sie unter Funktionsweise die Kästchen 1:1-Nachrichten empfangen und Gruppenbereichen und Gruppenunterhaltungen beitreten.
Wählen Sie unter Verbindungseinstellungen die Option Apps Script aus.
Fügen Sie unter Deployment-ID die Apps Script-Deployment-ID ein, die Sie im vorherigen Abschnitt beim Erstellen der Apps Script-Bereitstellung kopiert haben.
Richten Sie unter Slash-Befehle die Slash-Befehle
/aboutund/addContactein:- Klicken Sie auf Slash-Befehl hinzufügen, um den ersten Slash-Befehl einzurichten.
- Geben Sie unter Name
/aboutein. - Geben Sie unter Befehls-ID
1ein. - Geben Sie unter Beschreibung den Wert
Learn how to use this Chat app to manage your contactsein. - Wählen Sie Öffnet ein Dialogfeld aus.
- Klicken Sie auf Fertig.
- Klicken Sie auf Slash-Befehl hinzufügen, um einen weiteren Slash-Befehl einzurichten.
- Geben Sie unter Name
/addContactein. - Geben Sie unter Befehls-ID
2ein. - Geben Sie unter Beschreibung den Wert
Submit information about a contactein. - Wählen Sie Öffnet ein Dialogfeld aus.
- Klicken Sie auf Fertig.
Klicken Sie unter Sichtbarkeit auf das Kästchen Diese Chat-App bestimmten Personen und Gruppen in YOUR DOMAIN zur Verfügung stellen und geben Sie Ihre E-Mail-Adresse ein.
Wählen Sie unter Protokolle die Option Fehler in Logging protokollieren aus.
Klicken Sie auf Speichern. Die Meldung „Konfiguration gespeichert“ wird angezeigt.
Die Chat App kann jetzt in Google Chat installiert und getestet werden.
Chat-App testen
Wenn Sie Ihre Chat-App testen möchten, öffnen Sie einen Direktnachrichtenbereich mit der Chat-App und senden Sie eine Nachricht:
Öffnen Sie Google Chat mit dem Google Workspace-Konto, das Sie angegeben haben, als Sie sich als vertrauenswürdiger Tester hinzugefügt haben.
- Klicken Sie auf Neuer Chat.
- Geben Sie im Feld Eine oder mehrere Personen hinzufügen den Namen Ihrer Chat-App ein.
Wählen Sie in den Ergebnissen Ihre Chat-App aus. Eine Direktnachricht wird geöffnet.
Geben Sie in der neuen Direktnachricht in der Chat App
/addContactein und drücken Sie die Eingabetaste.Geben Sie im daraufhin geöffneten Dialogfeld Ihre Kontaktdaten ein:
- Geben Sie im Textfeld Vor- und Nachname einen Namen ein.
- Wählen Sie in der Datumsauswahl Geburtsdatum ein Datum aus.
- Wählen Sie unter Kontakttyp das Optionsfeld Geschäftlich oder Privat aus.
Klicken Sie auf Überprüfen und senden.
Überprüfen Sie im Bestätigungsdialogfeld die von Ihnen eingereichten Informationen und klicken Sie auf Senden. Die Chat-App antwortet mit der Textnachricht
✅ CONTACT NAME has been added to your contacts..Optional können Sie das Kontaktformular auch auf folgende Arten testen und senden:
- Verwenden Sie den Befehl
/about. Die Chat-App antwortet mit einer Textnachricht und einer Schaltfläche für das Zubehör-Widget mit der AufschriftAdd a contact. Sie können auf die Schaltfläche klicken, um ein Dialogfeld mit dem Kontaktformular zu öffnen. - Senden Sie der Chat-App eine Direktnachricht ohne Schrägstriche, z. B.
Hello. Die Chat-App antwortet mit einem Text und einer Karte mit dem Kontaktformular.
- Verwenden Sie den Befehl
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, empfehlen wir Ihnen, das Cloud-Projekt zu löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Dreistrich-Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
Weitere Informationen
- Auf Slash-Befehle reagieren
- Informationen von Google Chat-Nutzern erheben und verarbeiten
- Interaktive Dialoge öffnen
- Weitere Google Chat-App-Beispiele
