이 튜토리얼에서는 Google Chat 사용자가 개인 및 비즈니스 연락처를 관리할 수 있도록 지원하는 Google Chat 앱을 만드는 방법을 보여줍니다. 정보를 수집하기 위해 Chat 앱은 카드 메시지와 대화상자에서 사용자에게 연락처 양식을 작성하라는 메시지를 표시합니다.
Chat 앱의 작동 방식은 다음을 참고하세요.
-

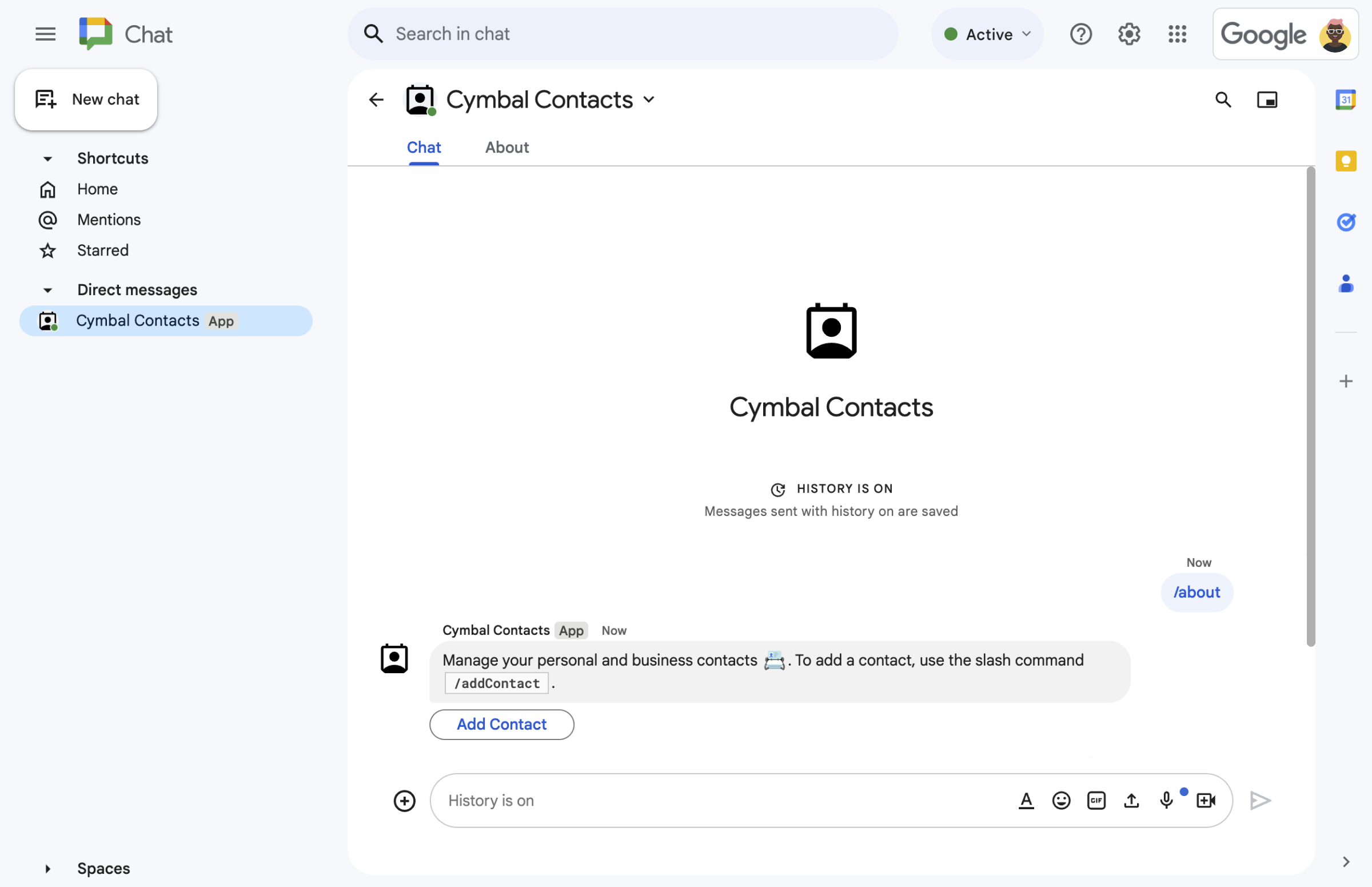
그림 1. Chat 앱은 슬래시 명령어 /about에 텍스트 메시지와 연락처 양식을 여는 버튼으로 응답합니다. -

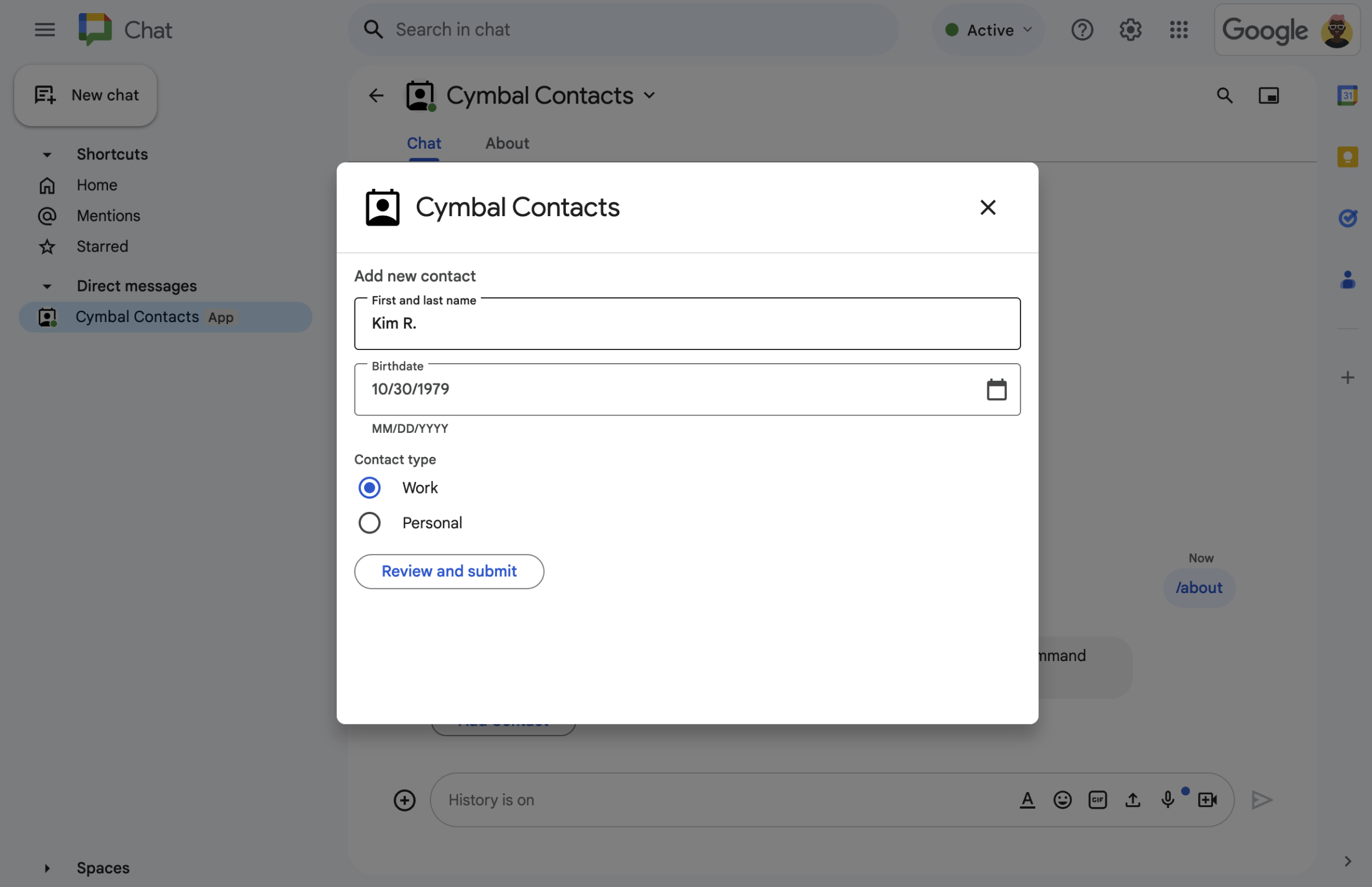
그림 2. 채팅 앱에서 사용자가 연락처에 관한 정보를 입력할 수 있는 대화상자가 열립니다. -

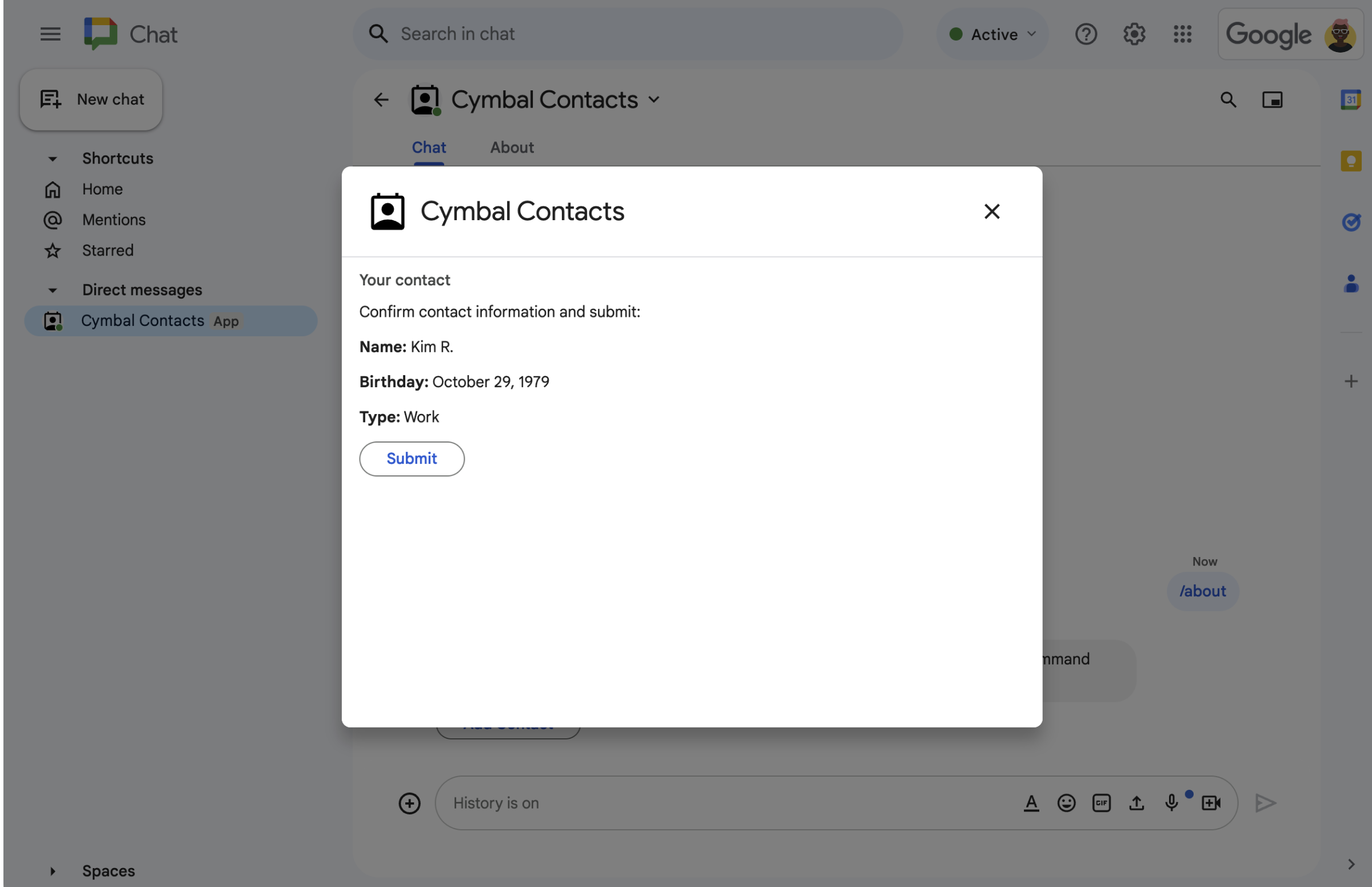
그림 3. Chat 앱은 사용자가 제출하기 전에 정보를 검토하고 확인할 수 있도록 확인 대화상자를 반환합니다. -

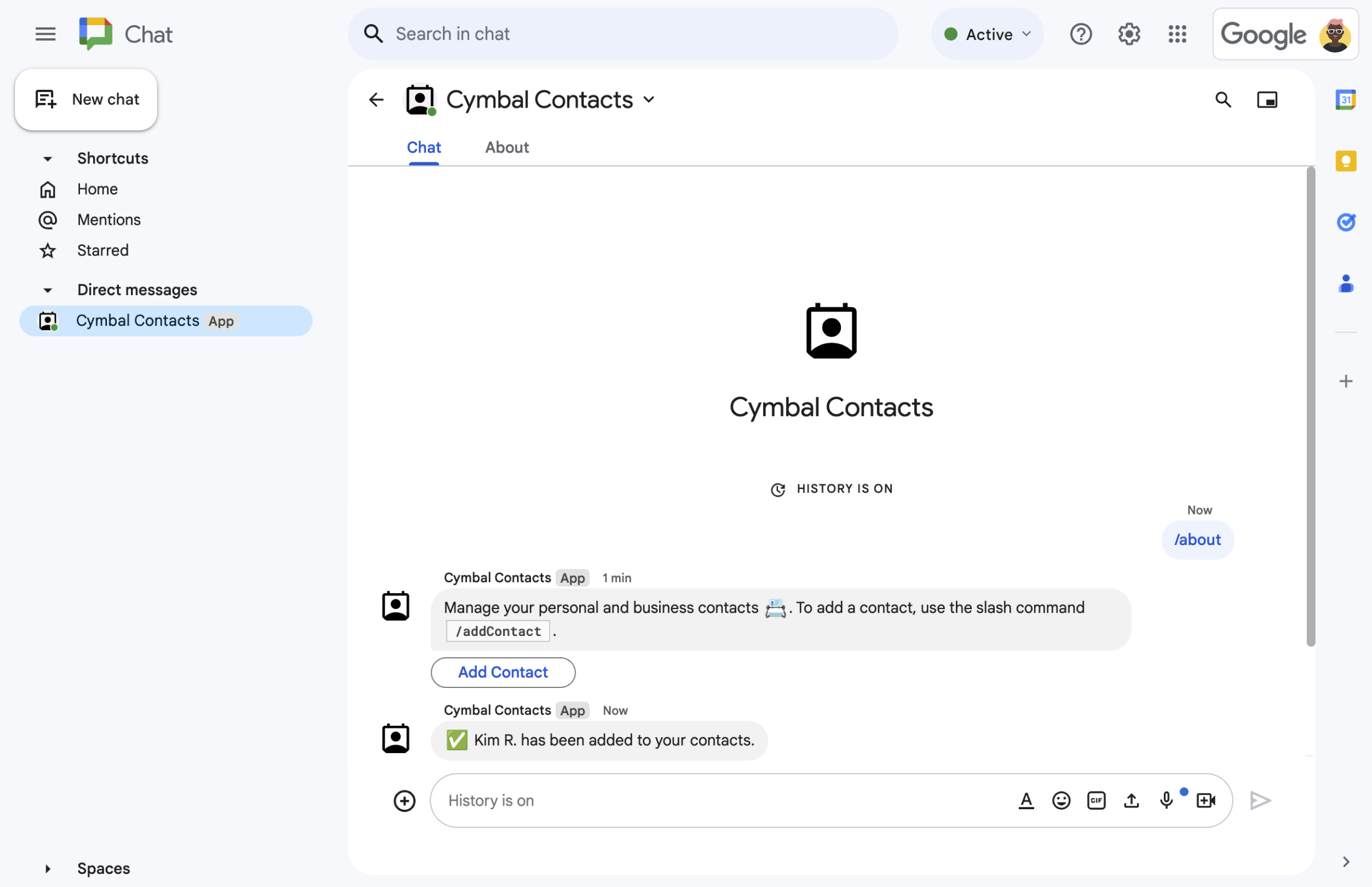
그림 4. 사용자가 양식을 제출하면 Chat 앱에서 제출을 확인하는 비공개 문자 메시지를 전송합니다. -

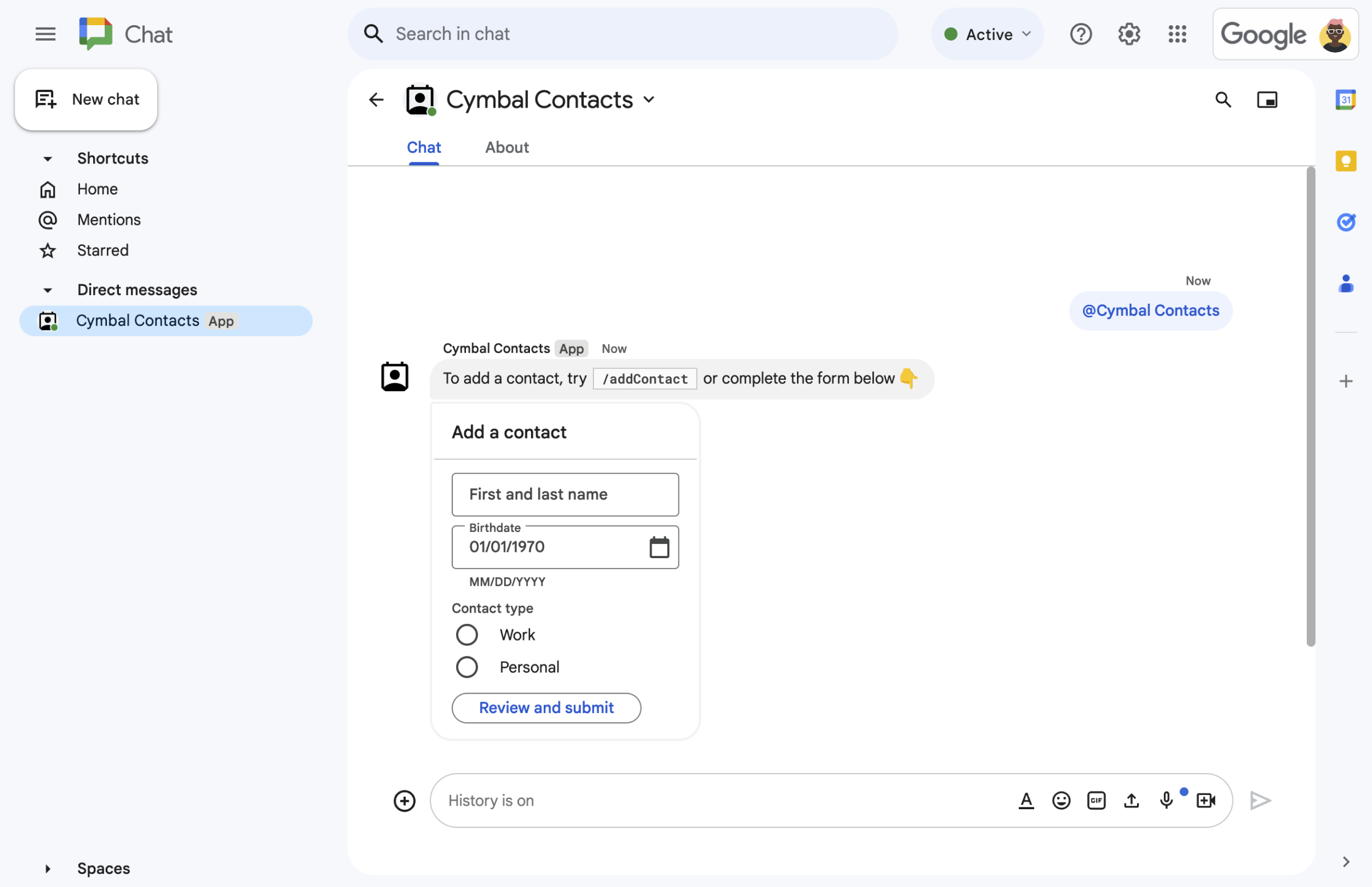
그림 5. 또한 Chat 앱은 사용자에게 메시지의 카드에서 연락처를 추가하라는 메시지를 표시합니다.
기본 요건
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
목표
card객체로 사용자 인터페이스 (UI)를 디자인하고 빌드하고 메시지와 대화상자에 UI를 표시합니다.- 사용자가 양식 입력 위젯을 사용하여 제출하는 정보를 수신하고 처리합니다.
- 텍스트, 카드, 액세서리 위젯이 포함된 메시지로 명령에 응답합니다.
아키텍처
Chat 앱은 Google Apps Script로 빌드되며 상호작용 이벤트를 사용하여 Chat 사용자를 처리하고 응답합니다.
다음은 사용자가 일반적으로 채팅 앱과 상호작용하는 방법을 보여줍니다.
사용자가 Chat 앱과의 채팅 메시지를 열거나 기존 스페이스에 Chat 앱을 추가합니다.
채팅 앱은 연락처 양식을
card객체로 빌드하고 표시하여 사용자에게 연락처를 추가하라는 메시지를 표시합니다. 문의 양식을 표시하기 위해 Chat 앱은 다음과 같은 방식으로 사용자에게 응답합니다.- 연락처 양식이 포함된 카드 메시지로 @멘션 및 채팅 메시지에 응답합니다.
- 연락처 양식과 함께 대화상자를 열어 슬래시 명령어
/addContact에 응답합니다. - 사용자가 클릭하여 연락처 양식이 있는 대화상자를 열 수 있는 연락처 추가 버튼이 있는 텍스트 메시지로 슬래시 명령어
/about에 응답합니다.
문의 양식이 표시되면 사용자는 다음 필드와 위젯에 연락처 정보를 입력합니다.
- 이름 및 성: 문자열을 허용하는
textInput위젯입니다. - 생년월일: 날짜만 허용하는
dateTimePicker위젯입니다. - 연락처 유형: 사용자가 단일 문자열 값 (
Personal또는Work)을 선택하고 제출할 수 있는 라디오 버튼의selectionInput위젯입니다. - 검토 및 제출 버튼: 사용자가 입력한 값을 제출하기 위해 클릭하는
button위젯이 있는buttonList배열입니다.
- 이름 및 성: 문자열을 허용하는
Google Chat 앱은
CARD_CLICKED상호작용 이벤트를 처리하여 사용자가 입력한 값을 처리하고 확인 카드에 값을 표시합니다.사용자가 확인 카드를 검토하고 제출 버튼을 클릭하여 연락처 정보를 완료합니다.
Google Chat 앱에서 제출을 확인하는 비공개 문자 메시지를 보냅니다.
환경 준비
이 섹션에서는 Chat 앱의 Google Cloud 프로젝트를 만들고 구성하는 방법을 보여줍니다.
Google Cloud 프로젝트 만들기
Google Cloud 콘솔
- Google Cloud 콘솔에서 메뉴 > IAM 및 관리자 > 프로젝트 만들기로 이동합니다.
-
프로젝트 이름 필드에 프로젝트의 설명이 포함된 이름을 입력합니다.
(선택사항) 프로젝트 ID를 수정하려면 수정을 클릭합니다. 프로젝트가 생성된 후에는 프로젝트 ID를 변경할 수 없으므로 프로젝트의 전체 기간 동안 필요에 맞는 ID를 선택하세요.
- 위치 필드에서 찾아보기를 클릭하여 프로젝트의 잠재적 위치를 표시합니다. 그런 다음 선택을 클릭합니다.
- 만들기를 클릭합니다. Google Cloud 콘솔이 대시보드 페이지로 이동하고 몇 분 이내에 프로젝트가 생성됩니다.
gcloud CLI
다음 개발 환경 중 하나에서 Google Cloud CLI (gcloud)에 액세스합니다.
-
Cloud Shell: gcloud CLI가 이미 설정된 온라인 터미널을 사용하려면 Cloud Shell을 활성화하세요.
Cloud Shell 활성화 -
로컬 셸: 로컬 개발 환경을 사용하려면 gcloud CLI를 설치하고 초기화합니다.
Cloud 프로젝트를 만들려면gcloud projects create명령어를 사용합니다.gcloud projects create PROJECT_ID
인증 및 승인 설정
Google Chat 앱을 사용하려면 사용자가 Google Chat을 비롯한 Google Workspace 애플리케이션에서 앱을 승인할 수 있도록 OAuth 동의 화면을 구성해야 합니다.
이 튜토리얼에서는 테스트 및 내부용 Chat 앱을 배포하므로 동의 화면에 자리표시자 정보를 사용해도 됩니다. Chat 앱을 게시하기 전에 자리표시자 정보를 실제 정보로 바꿉니다.
Google Cloud 콘솔에서 메뉴 > Google Auth platform > 브랜딩으로 이동합니다.
이미Google Auth platform을 구성한 경우 브랜딩, 대상, 데이터 액세스에서 다음 OAuth 동의 화면 설정을 구성할 수 있습니다. Google Auth platform 아직 구성되지 않음이라는 메시지가 표시되면 시작하기를 클릭합니다.
- 앱 정보의 앱 이름에
Contact Manager을 입력합니다. - 사용자 지원 이메일에서 이메일 주소 또는 적절한 Google 그룹을 선택합니다.
- 다음을 클릭합니다.
- 대상에서 내부를 선택합니다. 내부를 선택할 수 없는 경우 외부를 선택합니다.
- 다음을 클릭합니다.
- 연락처 정보에서 프로젝트 변경사항에 대한 알림을 받을 수 있는 이메일 주소를 입력합니다.
- 다음을 클릭합니다.
- 완료에서 Google API 서비스 사용자 데이터 정책을 검토하고 동의하는 경우 Google API 서비스: 사용자 데이터 정책에 동의합니다를 선택합니다.
- 계속을 클릭합니다.
- 만들기를 클릭합니다.
- 사용자 유형으로 외부를 선택한 경우 테스트 사용자를 추가합니다.
- 잠재고객을 클릭합니다.
- 테스트 사용자에서 사용자 추가를 클릭합니다.
- 이메일 주소와 기타 승인된 테스트 사용자를 입력한 후 저장을 클릭합니다.
- 앱 정보의 앱 이름에
Chat 앱 만들기 및 배포
다음 섹션에서는 Chat 앱에 필요한 모든 애플리케이션 코드가 포함된 전체 Apps Script 프로젝트를 복사하고 업데이트하므로 각 파일을 복사하여 붙여넣을 필요가 없습니다.
원하는 경우 GitHub에서 전체 프로젝트를 확인할 수 있습니다.
각 파일의 개요는 다음과 같습니다.
main.gs사용자가 채팅 앱에 메시지를 보내거나, 채팅 앱 메시지에서 버튼을 클릭하거나, 대화상자를 열고 닫는 시점에 관한 상호작용 이벤트를 비롯한 모든 앱 로직을 처리합니다.
main.gs코드 보기contactForm.gs사용자로부터 양식 데이터를 수신하는 위젯이 포함되어 있습니다. 이러한 양식 입력 위젯은 메시지 및 대화상자에 표시되는 카드에 표시됩니다.
contactForm.gs코드 보기appsscript.jsonChat 앱의 Apps Script 프로젝트를 정의하고 구성하는 Apps Script 매니페스트입니다.
appsscript.json코드 보기
Cloud 프로젝트 번호 및 ID 찾기
Google Cloud 콘솔에서 Cloud 프로젝트로 이동합니다.
설정 및 유틸리티 > 프로젝트 설정을 클릭합니다.
프로젝트 번호 및 프로젝트 ID 필드의 값을 확인합니다. 다음 섹션에서 사용합니다.
Apps Script 프로젝트 만들기
Apps Script 프로젝트를 만들고 Cloud 프로젝트에 연결하려면 다음 단계를 따르세요.
- 다음 버튼을 클릭하여 Google Chat에서 연락처 관리 Apps Script 프로젝트를 엽니다.
프로젝트 열기 - 개요를 클릭합니다.
- 개요 페이지에서
사본 만들기를 클릭합니다.
Apps Script 프로젝트 사본의 이름을 지정합니다.
Google Chat에서 연락처 관리 사본을 클릭합니다.
프로젝트 제목에
Contact Manager - Google Chat app을 입력합니다.이름 바꾸기를 클릭합니다.
Apps Script 프로젝트의 Cloud 프로젝트 설정
- Apps Script 프로젝트에서
프로젝트 설정을 클릭합니다.
- Google Cloud Platform(GCP) 프로젝트에서 프로젝트 변경을 클릭합니다.
- GCP 프로젝트 번호에 Cloud 프로젝트의 프로젝트 번호를 붙여넣습니다.
- 프로젝트 설정을 클릭합니다. 이제 Cloud 프로젝트와 Apps Script 프로젝트가 연결되었습니다.
Apps Script 배포 만들기
이제 모든 코드가 준비되었으므로 Apps Script 프로젝트를 배포합니다. Google Cloud에서 Chat 앱을 구성할 때 배포 ID를 사용합니다.
Apps Script에서 Chat 앱의 프로젝트를 엽니다.
배포 > 새 배포를 클릭합니다.
부가기능이 아직 선택되지 않은 경우 유형 선택 옆에 있는 배포 유형
을 클릭하고 부가기능을 선택합니다.
설명에 이 버전에 대한 설명을 입력합니다(예:
Test of Contact Manager).배포를 클릭합니다. Apps Script에서 배포가 성공했다고 보고하고 배포 ID를 제공합니다.
복사를 클릭하여 배포 ID를 복사한 다음 완료를 클릭합니다.
Google Cloud 콘솔에서 Chat 앱 구성
이 섹션에서는 Apps Script 프로젝트에서 방금 만든 배포의 ID를 비롯한 Chat 앱에 관한 정보로 Google Cloud 콘솔에서 Google Chat API를 구성하는 방법을 보여줍니다.
Google Cloud 콘솔에서 메뉴 > 제품 더보기 > Google Workspace > 제품 라이브러리 > Google Chat API > 관리 > 구성을 클릭합니다.
이 채팅 앱을 Google Workspace 부가기능으로 빌드를 선택 해제합니다. 확인을 요청하는 대화상자가 열립니다. 대화상자에서 사용 중지를 클릭합니다.
앱 이름에
Contact Manager를 입력합니다.아바타 URL에
https://developers.google.com/chat/images/contact-icon.png를 입력합니다.설명에
Manage your personal and business contacts를 입력합니다.대화형 기능 사용 설정 전환 버튼을 클릭하여 설정 위치로 전환합니다.
기능에서 스페이스 및 그룹 대화 참여를 선택합니다.
연결 설정에서 Apps Script를 선택합니다.
배포 ID에 Apps Script 배포를 만들 때 이전 섹션에서 복사한 Apps Script 배포 ID를 붙여넣습니다.
명령어에서 슬래시 명령어
/about및/addContact를 설정합니다.- 슬래시 명령어 추가를 클릭하여 첫 번째 슬래시 명령어를 설정합니다.
- 이름에
About를 입력합니다. - 명령어 ID에
1를 입력합니다. - 설명에
Learn how to use this Chat app to manage your contacts를 입력합니다. - 명령어 유형에서
Slash command를 선택합니다. - 슬래시 명령어 이름에
/about를 입력합니다. - 대화상자 열기를 선택합니다.
- 완료를 클릭합니다.
- 명령어 추가를 클릭하여 다른 슬래시 명령어를 설정합니다.
- 이름에
Add a contact를 입력합니다. - 명령어 ID에
2를 입력합니다. - 설명에
Submit information about a contact를 입력합니다. - 명령어 유형에서
Slash command를 선택합니다. - 슬래시 명령어 이름에
/addContact를 입력합니다. - 대화상자 열기를 선택합니다.
- 완료를 클릭합니다.
공개 상태에서 YOUR DOMAIN의 특정 사용자 및 그룹에서 이 채팅 앱을 사용할 수 있도록 설정 체크박스를 선택하고 이메일 주소를 입력합니다.
로그에서 Logging에 오류 로깅을 선택합니다.
저장을 클릭합니다. 구성 저장 메시지가 표시됩니다.
이제 Chat에서 채팅 앱을 설치하고 테스트할 수 있습니다.
채팅 앱 테스트
Chat 앱을 테스트하려면 Chat 앱과의 채팅 메시지 스페이스를 열고 메시지를 보냅니다.
신뢰할 수 있는 테스터로 자신을 추가할 때 제공한 Google Workspace 계정을 사용하여 Google Chat을 엽니다.
- 새 채팅을 클릭합니다.
- 사용자 1명 이상 추가 필드에 Chat 앱의 이름을 입력합니다.
검색 결과에서 채팅 앱을 선택합니다. 채팅 메시지가 열립니다.
채팅 앱과의 새 채팅 메시지에
/addContact를 입력하고 Enter 키를 누릅니다.대화상자가 열리면 연락처 정보를 입력합니다.
- 성명 텍스트 필드에 이름을 입력합니다.
- 생년월일 날짜 선택기에서 날짜를 선택합니다.
- 연락처 유형에서 직장 또는 개인 라디오 버튼을 선택합니다.
검토 및 제출을 클릭합니다.
확인 대화상자에서 제출한 정보를 검토하고 제출을 클릭합니다. Chat 앱은
✅ CONTACT NAME has been added to your contacts.라는 텍스트 메시지로 답장합니다.선택적으로 다음과 같은 방법으로 연락처 양식을 테스트하고 제출할 수도 있습니다.
/about슬래시 명령어를 사용합니다. 채팅 앱이Add a contact라는 텍스트 메시지와 액세서리 위젯 버튼으로 답장합니다. 버튼을 클릭하여 문의 양식이 포함된 대화상자를 열 수 있습니다.- 슬래시 명령어(예:
Hello) 없이 Chat 앱에 채팅 메시지를 보냅니다. 채팅 앱에서 문의 양식이 포함된 텍스트와 카드로 답장합니다.
삭제
이 튜토리얼에서 사용한 리소스 비용이 Google Cloud 계정에 청구되지 않도록 하려면 Cloud 프로젝트를 삭제하는 것이 좋습니다.
- Google Cloud 콘솔에서 리소스 관리 페이지로 이동합니다. 메뉴 > IAM 및 관리자 > 리소스 관리를 클릭합니다.
- 프로젝트 목록에서 삭제할 프로젝트를 선택하고 삭제 를 클릭합니다.
- 대화상자에서 프로젝트 ID를 입력한 다음 종료를 클릭하여 프로젝트를 삭제합니다.
