इस ट्यूटोरियल में, Google Chat ऐप्लिकेशन बनाने का तरीका बताया गया है. यह ऐप्लिकेशन, Google Chat के उपयोगकर्ताओं को अपने निजी और कारोबारी संपर्कों को मैनेज करने में मदद करता है. जानकारी इकट्ठा करने के लिए, Chat ऐप्लिकेशन उपयोगकर्ताओं को कार्ड मैसेज और डायलॉग में संपर्क फ़ॉर्म भरने के लिए कहता है.
Chat ऐप्लिकेशन को काम करते हुए देखें:
-

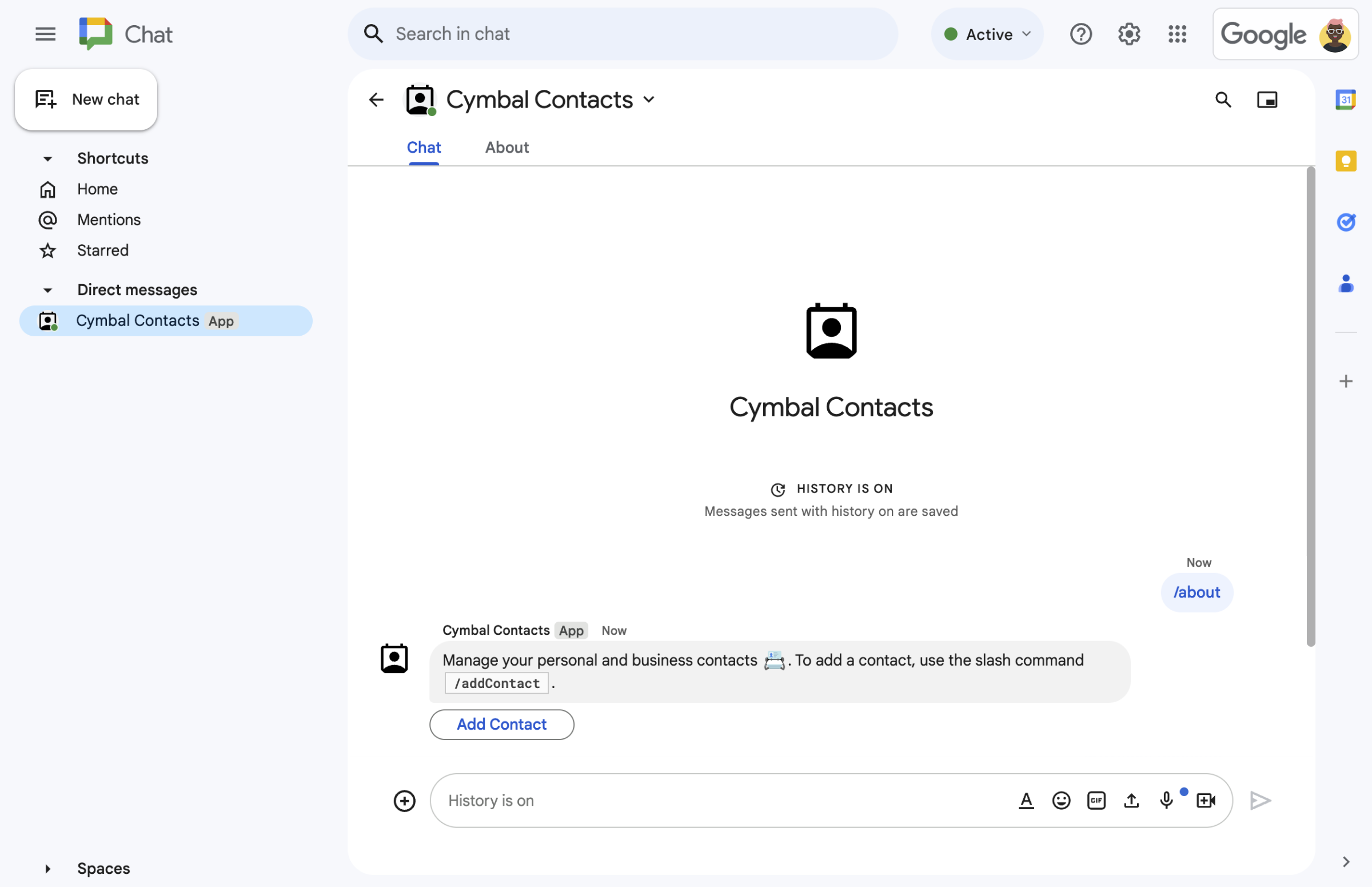
पहली इमेज. Chat ऐप्लिकेशन, स्लैश कमांड /aboutका जवाब टेक्स्ट मैसेज और बटन के साथ देता है. इस बटन पर क्लिक करके संपर्क फ़ॉर्म खुलता है. -

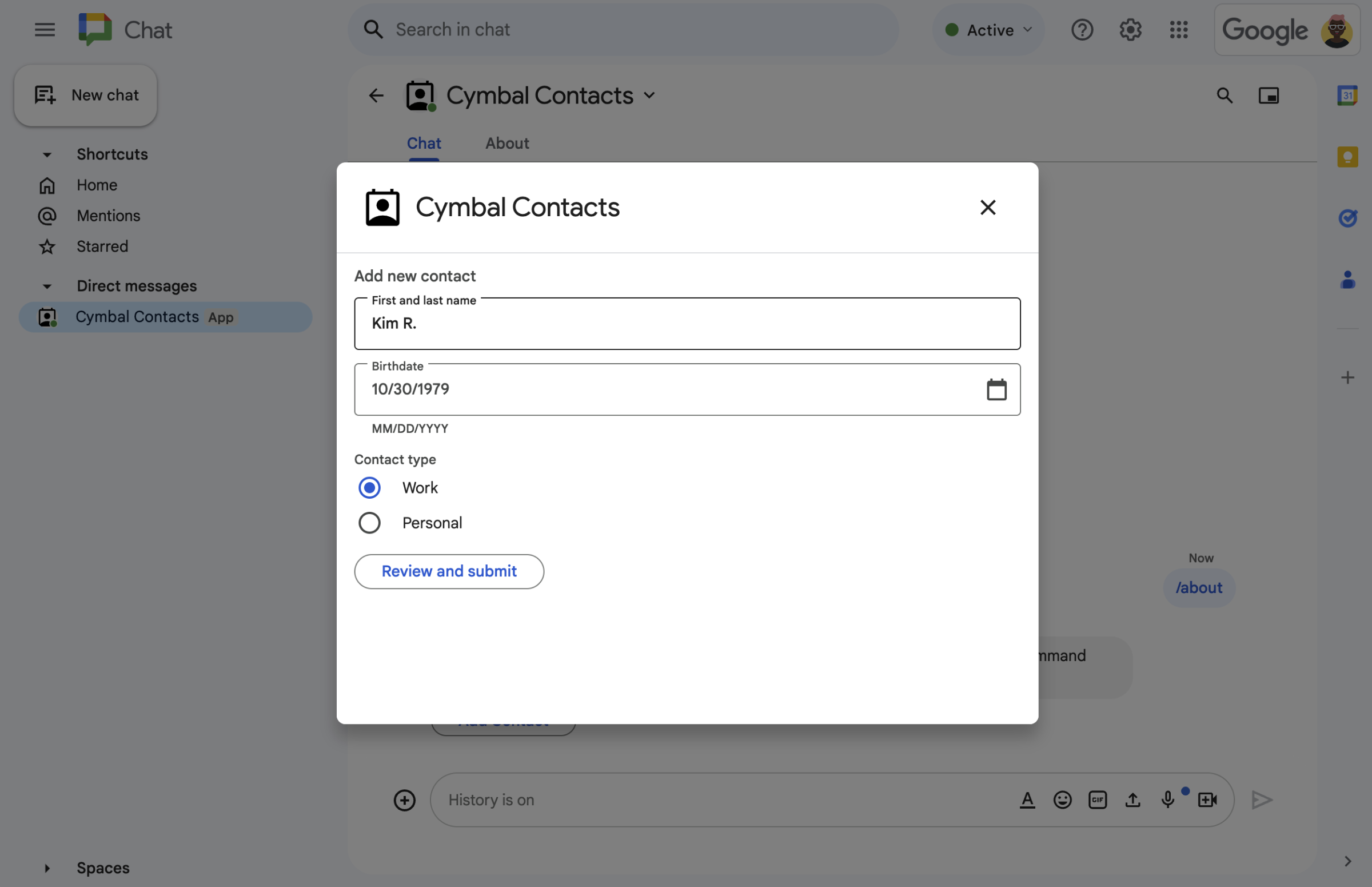
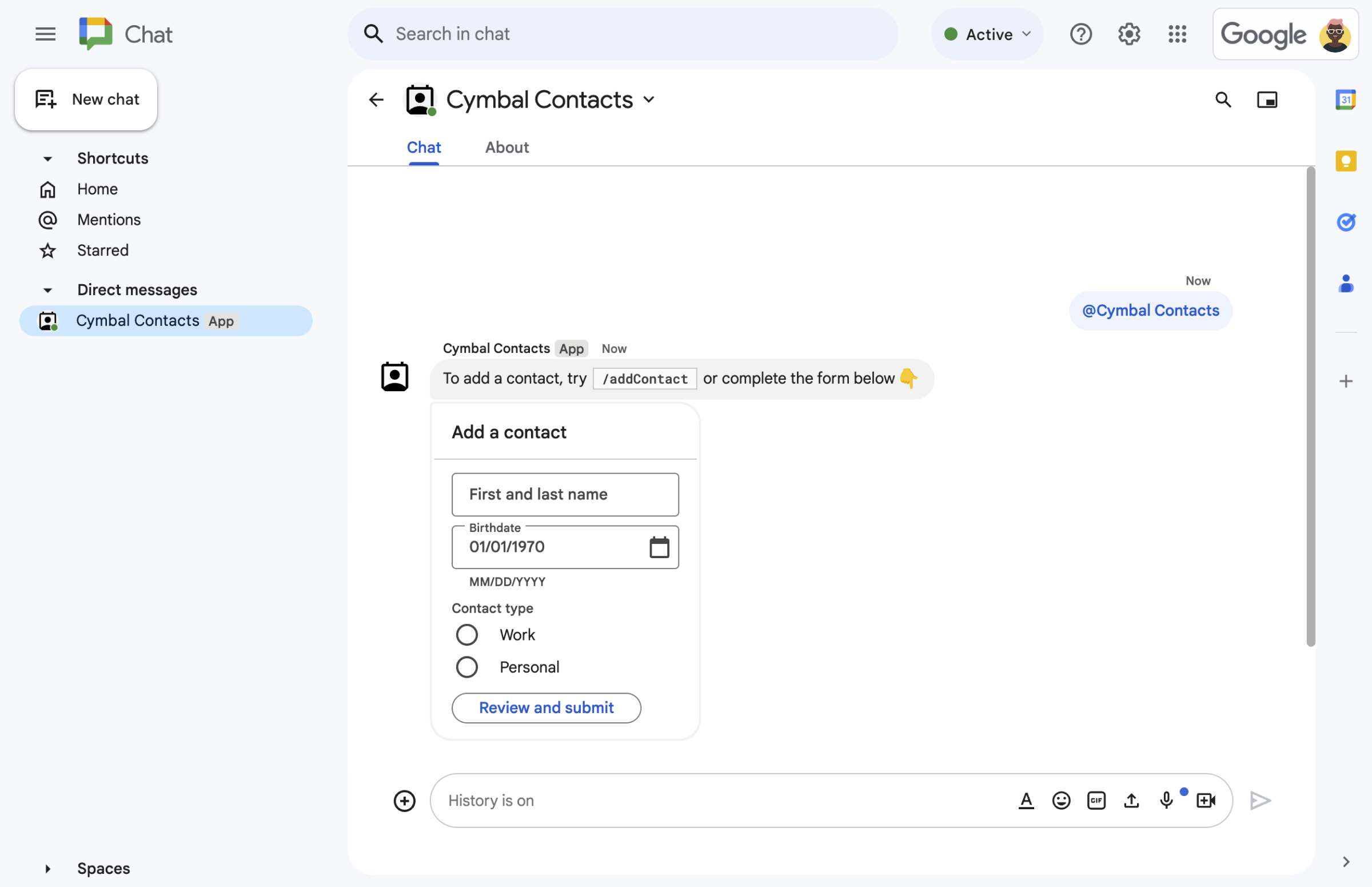
दूसरी इमेज. Chat ऐप्लिकेशन में एक डायलॉग बॉक्स खुलता है. इसमें उपयोगकर्ता किसी संपर्क के बारे में जानकारी डाल सकते हैं. -

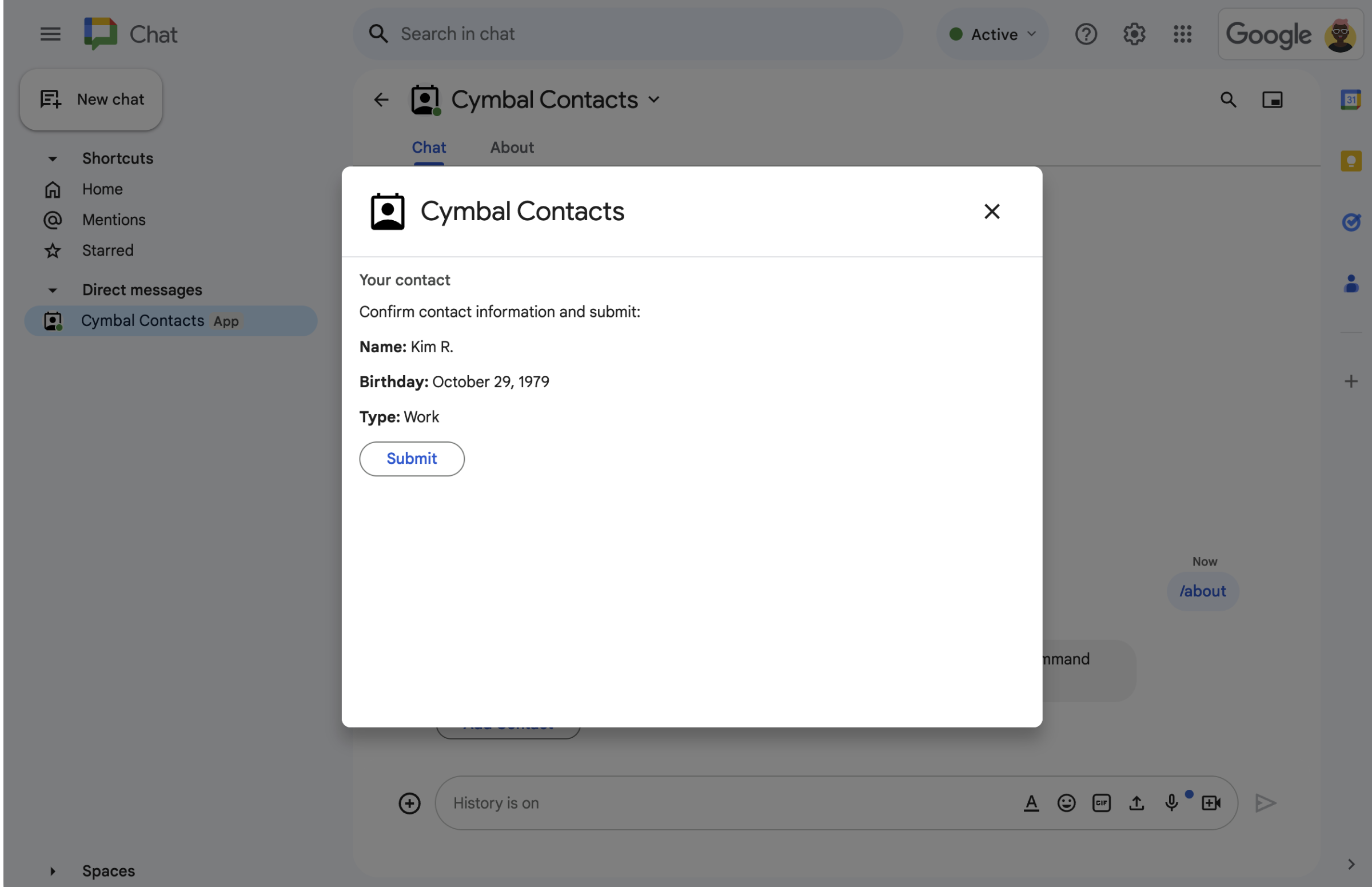
तीसरी इमेज. Chat ऐप्लिकेशन, पुष्टि करने वाला एक डायलॉग बॉक्स दिखाता है, ताकि उपयोगकर्ता जानकारी सबमिट करने से पहले उसकी समीक्षा कर सकें और उसकी पुष्टि कर सकें. -

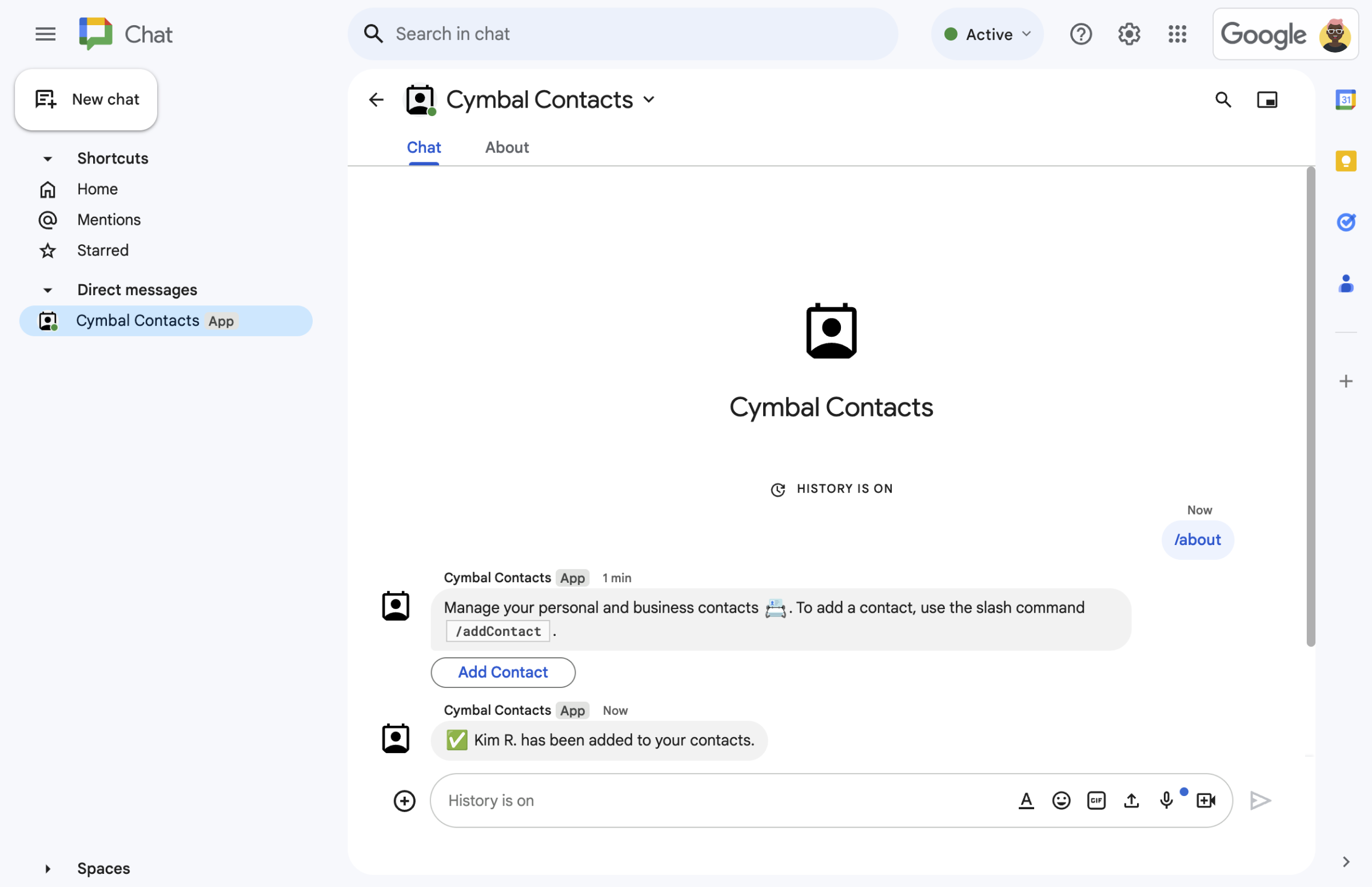
चौथी इमेज. उपयोगकर्ता के फ़ॉर्म सबमिट करने के बाद, Chat ऐप्लिकेशन एक निजी टेक्स्ट मैसेज भेजता है, ताकि सबमिट किए गए फ़ॉर्म की पुष्टि की जा सके. -

पांचवीं इमेज. Chat ऐप्लिकेशन, उपयोगकर्ताओं को मैसेज में मौजूद कार्ड से संपर्क जोड़ने के लिए भी सूचना देता है.
ज़रूरी शर्तें
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
मकसद
- यूज़र इंटरफ़ेस (यूआई) डिज़ाइन और बनाएं. इन्हें
cardऑब्जेक्ट के तौर पर बनाया जाता है. साथ ही, यूज़र इंटरफ़ेस को मैसेज और डायलॉग में दिखाया जाता है. - उपयोगकर्ताओं की ओर से सबमिट की गई जानकारी को पाना और उसे प्रोसेस करना. यह जानकारी, फ़ॉर्म इनपुट विजेट का इस्तेमाल करके सबमिट की जाती है.
- कमांड के जवाब में ऐसे मैसेज शामिल किए जा सकते हैं जिनमें टेक्स्ट, कार्ड, और ऐक्सेसरी विजेट शामिल हों.
आर्किटेक्चर
Chat ऐप्लिकेशन को Google Apps Script में बनाया गया है. यह Chat का इस्तेमाल करने वाले लोगों की कार्रवाइयों को प्रोसेस करने और उनके जवाब देने के लिए, इंटरैक्शन इवेंट का इस्तेमाल करता है.
यहां बताया गया है कि कोई उपयोगकर्ता आम तौर पर Chat ऐप्लिकेशन के साथ कैसे इंटरैक्ट कर सकता है:
कोई उपयोगकर्ता Chat ऐप्लिकेशन में डायरेक्ट मैसेज खोलता है या Chat ऐप्लिकेशन को किसी मौजूदा स्पेस में जोड़ता है.
Chat ऐप्लिकेशन, उपयोगकर्ता को संपर्क जोड़ने के लिए कहता है. इसके लिए, वह संपर्क फ़ॉर्म बनाता है और उसे
cardऑब्जेक्ट के तौर पर दिखाता है. संपर्क फ़ॉर्म दिखाने के लिए, Chat ऐप्लिकेशन उपयोगकर्ताओं को इन तरीकों से जवाब देता है:- यह @नाम इस्तेमाल होने पर और डायरेक्ट मैसेज का जवाब, संपर्क फ़ॉर्म वाले कार्ड मैसेज से देता है.
- यह स्लैश कमांड
/addContactका जवाब देता है. इसके लिए, यह संपर्क फ़ॉर्म वाला डायलॉग बॉक्स खोलता है. - यह स्लैश कमांड
/aboutका जवाब, टेक्स्ट मैसेज के ज़रिए देता है. इस मैसेज में संपर्क जोड़ें बटन होता है. इस बटन पर क्लिक करके, उपयोगकर्ता संपर्क फ़ॉर्म वाला डायलॉग बॉक्स खोल सकते हैं.
संपर्क फ़ॉर्म दिखने पर, उपयोगकर्ता इन फ़ील्ड और विजेट में संपर्क जानकारी डालता है:
- पहला और आखिरी नाम: यह एक ऐसा
textInputविजेट है जो स्ट्रिंग स्वीकार करता है. - जन्म की तारीख: a
dateTimePickerविजेट, जिसमें सिर्फ़ तारीखें डाली जा सकती हैं. - संपर्क टाइप: यह रेडियो बटन वाला एक
selectionInputविजेट है. इसकी मदद से उपयोगकर्ता, एक स्ट्रिंग वैल्यू (PersonalयाWork) चुनकर सबमिट कर सकते हैं. - समीक्षा करें और सबमिट करें बटन: यह
buttonListऐरे के साथbuttonविजेट होता है. इस पर क्लिक करके उपयोगकर्ता, अपनी वैल्यू सबमिट करते हैं.
- पहला और आखिरी नाम: यह एक ऐसा
Google Chat ऐप्लिकेशन,
CARD_CLICKEDइंटरैक्शन इवेंट को मैनेज करता है. इससे उपयोगकर्ता के इनपुट की गई वैल्यू को प्रोसेस किया जाता है. साथ ही, वैल्यू को पुष्टि करने वाले कार्ड में दिखाया जाता है.उपयोगकर्ता, पुष्टि करने वाले कार्ड की समीक्षा करता है और संपर्क जानकारी को फ़ाइनल करने के लिए, सबमिट करें बटन पर क्लिक करता है.
Google Chat ऐप्लिकेशन, एक निजी टेक्स्ट मैसेज भेजता है. इससे पुष्टि होती है कि आपने फ़ॉर्म सबमिट कर दिया है.
एनवायरमेंट तैयार करना
इस सेक्शन में, Chat ऐप्लिकेशन के लिए Google Cloud प्रोजेक्ट बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है.
Google Cloud प्रोजेक्ट बनाना
Google Cloud कंसोल
- Google Cloud console में, मेन्यू > IAM और एडमिन > प्रोजेक्ट बनाएं पर जाएं.
-
प्रोजेक्ट का नाम फ़ील्ड में, अपने प्रोजेक्ट के लिए जानकारी देने वाला नाम डालें.
ज़रूरी नहीं: प्रोजेक्ट आईडी में बदलाव करने के लिए, बदलाव करें पर क्लिक करें. प्रोजेक्ट बनाने के बाद, उसका आईडी नहीं बदला जा सकता. इसलिए, ऐसा आईडी चुनें जो प्रोजेक्ट के पूरे लाइफ़टाइम के लिए आपकी ज़रूरतों को पूरा करे.
- जगह फ़ील्ड में, ब्राउज़ करें पर क्लिक करके, अपने प्रोजेक्ट के लिए संभावित जगहें दिखाएं. इसके बाद, चुनें पर क्लिक करें.
- बनाएं पर क्लिक करें. Google Cloud Console, डैशबोर्ड पेज पर रीडायरेक्ट हो जाता है. इसके बाद, आपका प्रोजेक्ट कुछ ही मिनट में बन जाता है.
gcloud सीएलआई
नीचे दिए गए डेवलपमेंट एनवायरमेंट में से किसी एक में, Google Cloud CLI (gcloud) को ऐक्सेस करें:
-
Cloud Shell: gcloud CLI के साथ ऑनलाइन टर्मिनल का इस्तेमाल करने के लिए, Cloud Shell चालू करें.
Cloud Shell चालू करें -
लोकल शेल: लोकल डेवलपमेंट एनवायरमेंट का इस्तेमाल करने के लिए, gcloud सीएलआई को इंस्टॉल करें और शुरू करें.
Cloud प्रोजेक्ट बनाने के लिए,gcloud projects createकमांड का इस्तेमाल करें:gcloud projects create PROJECT_ID
पुष्टि करने और अनुमति देने की सुविधा सेट अप करना
Google Chat ऐप्लिकेशन के लिए, आपको OAuth की सहमति स्क्रीन को कॉन्फ़िगर करना होगा. इससे उपयोगकर्ता, Google Workspace ऐप्लिकेशन में आपके ऐप्लिकेशन को अनुमति दे पाएंगे. इनमें Google Chat भी शामिल है.
इस ट्यूटोरियल में, आपको एक ऐसा Chat ऐप्लिकेशन डिप्लॉय करना है जिसका इस्तेमाल सिर्फ़ टेस्टिंग और अंदरूनी तौर पर किया जा सकता है. इसलिए, सहमति वाली स्क्रीन के लिए प्लेसहोल्डर की जानकारी का इस्तेमाल किया जा सकता है. Chat ऐप्लिकेशन को पब्लिश करने से पहले, प्लेसहोल्डर की जानकारी को असली जानकारी से बदलें.
Google Cloud Console में, मेन्यू > Google Auth platform > ब्रैंडिंग पर जाएं.
अगर आपनेGoogle Auth platformको पहले ही कॉन्फ़िगर कर लिया है, तो ब्रैंडिंग, दर्शक, और डेटा ऐक्सेस में जाकर, OAuth की सहमति स्क्रीन की इन सेटिंग को कॉन्फ़िगर किया जा सकता है. अगर आपको यह मैसेज दिखता है कि Google Auth platform अभी तक कॉन्फ़िगर नहीं किया गया है, तो शुरू करें पर क्लिक करें:
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में
Contact Managerटाइप करें. - उपयोगकर्ता सहायता के लिए ईमेल पता में, अपना ईमेल पता या कोई सही Google ग्रुप चुनें.
- आगे बढ़ें पर क्लिक करें.
- दर्शक सेक्शन में जाकर, संगठन के अंदर से जनरेट होने वाला ट्रैफ़िक चुनें. अगर Internal को नहीं चुना जा सकता, तो External को चुनें.
- आगे बढ़ें पर क्लिक करें.
- संपर्क जानकारी में जाकर, वह ईमेल पता डालें जिस पर आपको अपने प्रोजेक्ट में हुए किसी भी बदलाव की सूचना मिल सके.
- आगे बढ़ें पर क्लिक करें.
- पूरा करें में जाकर, Google API सेवाओं के उपयोगकर्ता के डेटा की नीति पढ़ें. अगर आप इससे सहमत हैं, तो मैं Google API सेवाओं के उपयोगकर्ता के डेटा की नीति से सहमत हूं को चुनें.
- जारी रखें पर क्लिक करें.
- बनाएं पर क्लिक करें.
- अगर आपने उपयोगकर्ता के टाइप के लिए बाहरी चुना है, तो टेस्टर जोड़ें:
- ऑडियंस पर क्लिक करें.
- टेस्ट उपयोगकर्ता में जाकर, उपयोगकर्ता जोड़ें पर क्लिक करें.
- अपना ईमेल पता और टेस्ट करने के लिए अनुमति पाए हुए किसी अन्य व्यक्ति का ईमेल पता डालें. इसके बाद, सेव करें पर क्लिक करें.
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में
Chat ऐप्लिकेशन बनाना और उसे डिप्लॉय करना
यहां दिए गए सेक्शन में, आपको पूरे Apps Script प्रोजेक्ट को कॉपी करके अपडेट करना है. इसमें आपके Chat ऐप्लिकेशन के लिए ज़रूरी सभी ऐप्लिकेशन कोड शामिल होते हैं. इसलिए, आपको हर फ़ाइल को कॉपी करके चिपकाने की ज़रूरत नहीं है.
इसके अलावा, GitHub पर पूरा प्रोजेक्ट देखा जा सकता है.
यहां हर फ़ाइल के बारे में खास जानकारी दी गई है:
main.gsयह कुकी, ऐप्लिकेशन के सभी लॉजिक को मैनेज करती है. इसमें इंटरैक्शन इवेंट भी शामिल हैं. जैसे, उपयोगकर्ता Chat ऐप्लिकेशन को कब मैसेज भेजते हैं, Chat ऐप्लिकेशन के मैसेज में मौजूद बटन पर कब क्लिक करते हैं या डायलॉग बॉक्स कब खोलते और बंद करते हैं.
main.gsकोड देखनाcontactForm.gsइसमें ऐसे विजेट होते हैं जो उपयोगकर्ताओं से फ़ॉर्म का डेटा पाते हैं. ये फ़ॉर्म इनपुट विजेट, मैसेज और डायलॉग में दिखने वाले कार्ड में दिखाए जाते हैं.
contactForm.gsकोड देखनाappsscript.jsonApps Script मेनिफ़ेस्ट, Chat ऐप्लिकेशन के लिए Apps Script प्रोजेक्ट को तय और कॉन्फ़िगर करता है.
appsscript.jsonकोड देखना
अपना Cloud प्रोजेक्ट नंबर और आईडी ढूंढना
Google Cloud Console में, अपने Cloud प्रोजेक्ट पर जाएं.
सेटिंग और यूटिलिटी > प्रोजेक्ट की सेटिंग पर क्लिक करें.
प्रोजेक्ट नंबर और प्रोजेक्ट आईडी फ़ील्ड में मौजूद वैल्यू नोट करें. इनका इस्तेमाल, यहां दिए गए सेक्शन में किया जाता है.
Apps Script प्रोजेक्ट बनाना
Apps Script प्रोजेक्ट बनाने और उसे अपने Cloud प्रोजेक्ट से कनेक्ट करने के लिए:
- Google Chat में संपर्कों को मैनेज करें Apps Script प्रोजेक्ट खोलने के लिए, यहां दिए गए बटन पर क्लिक करें.
प्रोजेक्ट खोलें - खास जानकारी पर क्लिक करें.
- खास जानकारी वाले पेज पर,
कॉपी बनाएं पर क्लिक करें.
Apps Script प्रोजेक्ट की कॉपी का नाम डालें:
Google Chat में संपर्क मैनेज करने की सुविधा की कॉपी पर क्लिक करें.
प्रोजेक्ट का टाइटल में,
Contact Manager - Google Chat appटाइप करेंनाम बदलें पर क्लिक करें.
Apps Script प्रोजेक्ट के लिए Cloud प्रोजेक्ट सेट करना
- अपने Apps Script प्रोजेक्ट में,
प्रोजेक्ट की सेटिंग पर क्लिक करें.
- Google Cloud Platform (GCP) प्रोजेक्ट में जाकर, प्रोजेक्ट बदलें पर क्लिक करें.
- GCP प्रोजेक्ट नंबर में, अपने Cloud प्रोजेक्ट का प्रोजेक्ट नंबर चिपकाएं.
- प्रोजेक्ट सेट करें पर क्लिक करें. अब Cloud प्रोजेक्ट और Apps Script प्रोजेक्ट कनेक्ट हो गए हैं.
Apps Script का डिप्लॉयमेंट बनाना
अब जब पूरा कोड तैयार हो गया है, तो Apps Script प्रोजेक्ट को डिप्लॉय करें. Google Cloud में Chat ऐप्लिकेशन को कॉन्फ़िगर करते समय, डिप्लॉयमेंट आईडी का इस्तेमाल किया जाता है.
Apps Script में, Chat ऐप्लिकेशन का प्रोजेक्ट खोलें.
डिप्लॉय करें > नया डिप्लॉयमेंट पर क्लिक करें.
अगर ऐड-ऑन पहले से नहीं चुना गया है, तो टाइप चुनें के बगल में मौजूद, डिप्लॉयमेंट टाइप
पर क्लिक करें. इसके बाद, ऐड-ऑन चुनें.
ब्यौरा में, इस वर्शन के बारे में जानकारी डालें. जैसे,
Test of Contact Manager.डिप्लॉय करें पर क्लिक करें. Apps Script, डिप्लॉयमेंट के पूरा होने की सूचना देता है और डिप्लॉयमेंट आईडी उपलब्ध कराता है.
डिप्लॉयमेंट आईडी कॉपी करने के लिए, कॉपी करें पर क्लिक करें. इसके बाद, हो गया पर क्लिक करें.
Google Cloud Console में Chat ऐप्लिकेशन को कॉन्फ़िगर करना
इस सेक्शन में, Google Cloud console में Google Chat API को कॉन्फ़िगर करने का तरीका बताया गया है. इसमें आपके Chat ऐप्लिकेशन के बारे में जानकारी शामिल है. साथ ही, इसमें Apps Script प्रोजेक्ट से बनाए गए डिप्लॉयमेंट का आईडी भी शामिल है.
Google Cloud Console में, मेन्यू > ज़्यादा प्रॉडक्ट > Google Workspace > प्रॉडक्ट लाइब्रेरी > Google Chat API > मैनेज करें > कॉन्फ़िगरेशन पर क्लिक करें.
इस Chat ऐप्लिकेशन को Google Workspace ऐड-ऑन के तौर पर बनाएं को अनचेक करें. एक डायलॉग बॉक्स खुलेगा. इसमें आपसे पुष्टि करने के लिए कहा जाएगा. डायलॉग बॉक्स में, बंद करें पर क्लिक करें.
ऐप्लिकेशन का नाम में,
Contact Managerटाइप करें.अवतार का यूआरएल में,
https://developers.google.com/chat/images/contact-icon.pngटाइप करें.जानकारी में जाकर,
Manage your personal and business contactsटाइप करें.इंटरैक्टिव सुविधाएं चालू करें टॉगल को चालू करें.
सुविधाएं में जाकर, स्पेस और ग्रुप बातचीत में शामिल हों को चुनें.
कनेक्शन की सेटिंग में जाकर, Apps Script को चुनें.
डिप्लॉयमेंट आईडी में, Apps Script डिप्लॉयमेंट आईडी चिपकाएं. यह आईडी आपने पिछले सेक्शन में तब कॉपी किया था, जब आपने Apps Script डिप्लॉयमेंट बनाया था.
कमांड में जाकर, स्लैश कमांड
/aboutऔर/addContactसेट अप करें:- पहली स्लैश कमांड सेट अप करने के लिए, स्लैश कमांड जोड़ें पर क्लिक करें.
- नाम में,
Aboutटाइप करें. - कमांड आईडी में,
1टाइप करें. - जानकारी में जाकर,
Learn how to use this Chat app to manage your contactsटाइप करें. - कमांड टाइप में जाकर,
Slash commandचुनें. - स्लैश कमांड का नाम में,
/aboutटाइप करें. - डायलॉग बॉक्स खोलता है को चुनें.
- हो गया पर क्लिक करें.
- कोई दूसरी स्लैश कमांड सेट अप करने के लिए, कमांड जोड़ें पर क्लिक करें.
- नाम में,
Add a contactटाइप करें. - कमांड आईडी में,
2टाइप करें. - जानकारी में जाकर,
Submit information about a contactटाइप करें. - कमांड टाइप में जाकर,
Slash commandचुनें. - स्लैश कमांड का नाम में,
/addContactटाइप करें. - डायलॉग बॉक्स खोलता है को चुनें.
- हो गया पर क्लिक करें.
दिखने की सेटिंग में जाकर, इस Chat ऐप्लिकेशन को YOUR DOMAIN में मौजूद चुनिंदा लोगों और ग्रुप के लिए उपलब्ध कराएं चेकबॉक्स को चुनें. इसके बाद, अपना ईमेल पता डालें.
लॉग में जाकर, लॉगिंग में लॉग की गई गड़बड़ियां चुनें.
सेव करें पर क्लिक करें. आपको कॉन्फ़िगरेशन सेव होने का मैसेज दिखेगा.
Chat ऐप्लिकेशन, Chat में इंस्टॉल और टेस्ट करने के लिए तैयार है.
Chat ऐप्लिकेशन की टेस्टिंग करना
Chat ऐप्लिकेशन को आज़माने के लिए, Chat ऐप्लिकेशन की मदद से कोई डायरेक्ट मैसेज स्पेस खोलें और मैसेज भेजें:
उस Google Workspace खाते से Google Chat खोलें जिसका इस्तेमाल आपने भरोसेमंद टेस्टर के तौर पर खुद को शामिल करते समय किया था.
- नई चैट पर क्लिक करें.
- एक या उससे ज़्यादा लोगों को जोड़ें फ़ील्ड में, अपने Chat ऐप्लिकेशन का नाम डालें.
नतीजों में से अपना Chat ऐप्लिकेशन चुनें. एक डायरेक्ट मैसेज खुलता है.
Chat ऐप्लिकेशन के साथ नए डायरेक्ट मैसेज में,
/addContactटाइप करें और enter दबाएं.इसके बाद खुलने वाले डायलॉग बॉक्स में, संपर्क जानकारी डालें:
- नाम और सरनेम टेक्स्ट फ़ील्ड में, नाम डालें.
- जन्मदिन की तारीख चुनने वाले टूल में, कोई तारीख चुनें.
- संपर्क टाइप में जाकर, ऑफ़िस या निजी रेडियो बटन चुनें.
समीक्षा करें और सबमिट करें पर क्लिक करें.
पुष्टि करने वाले डायलॉग बॉक्स में, सबमिट की गई जानकारी की समीक्षा करें. इसके बाद, सबमिट करें पर क्लिक करें. Chat ऐप्लिकेशन,
✅ CONTACT NAME has been added to your contacts.मैसेज के साथ जवाब देता है.वैकल्पिक रूप से, संपर्क फ़ॉर्म को इन तरीकों से टेस्ट और सबमिट किया जा सकता है:
/aboutस्लैश कमांड का इस्तेमाल करें. चैट ऐप्लिकेशन, टेक्स्ट मैसेज और ऐक्सेसरी विजेट बटन के साथ जवाब देता है. इस बटन परAdd a contactलिखा होता है. संपर्क फ़ॉर्म वाला डायलॉग बॉक्स खोलने के लिए, बटन पर क्लिक करें.- Chat ऐप्लिकेशन को स्लैश कमांड के बिना डायरेक्ट मैसेज भेजें. जैसे,
Hello. Chat ऐप्लिकेशन, संपर्क फ़ॉर्म वाले टेक्स्ट और कार्ड के साथ जवाब देता है.
व्यवस्थित करें
इस ट्यूटोरियल में इस्तेमाल किए गए संसाधनों के लिए, अपने Google Cloud खाते से शुल्क लिए जाने से बचने के लिए, हमारा सुझाव है कि आप Cloud प्रोजेक्ट मिटा दें.
- Google Cloud Console में, संसाधन मैनेज करें पेज पर जाएं. मेन्यू > IAM और एडमिन > संसाधन मैनेज करें पर क्लिक करें.
- प्रोजेक्ट की सूची में, वह प्रोजेक्ट चुनें जिसे आपको मिटाना है. इसके बाद, मिटाएं पर क्लिक करें.
- डायलॉग बॉक्स में, प्रोजेक्ट आईडी डालें. इसके बाद, प्रोजेक्ट मिटाने के लिए बंद करें पर क्लिक करें.
मिलते-जुलते विषय
- आदेशों का जवाब देना
- Google Chat इस्तेमाल करने वाले लोगों की जानकारी इकट्ठा करना और उसे प्रोसेस करना
- इंटरैक्टिव डायलॉग बॉक्स खोलना
- Google Chat ऐप्लिकेशन के अन्य सैंपल एक्सप्लोर करना
