W tym samouczku pokazujemy, jak utworzyć aplikację Google Chat, która pomaga użytkownikom Google Chat zarządzać kontaktami osobistymi i biznesowymi. Aby zbierać informacje, aplikacja Chat prosi użytkowników o wypełnienie formularza kontaktowego w wiadomościach w postaci kart i oknach.
Zobacz, jak działa aplikacja Google Chat:
-

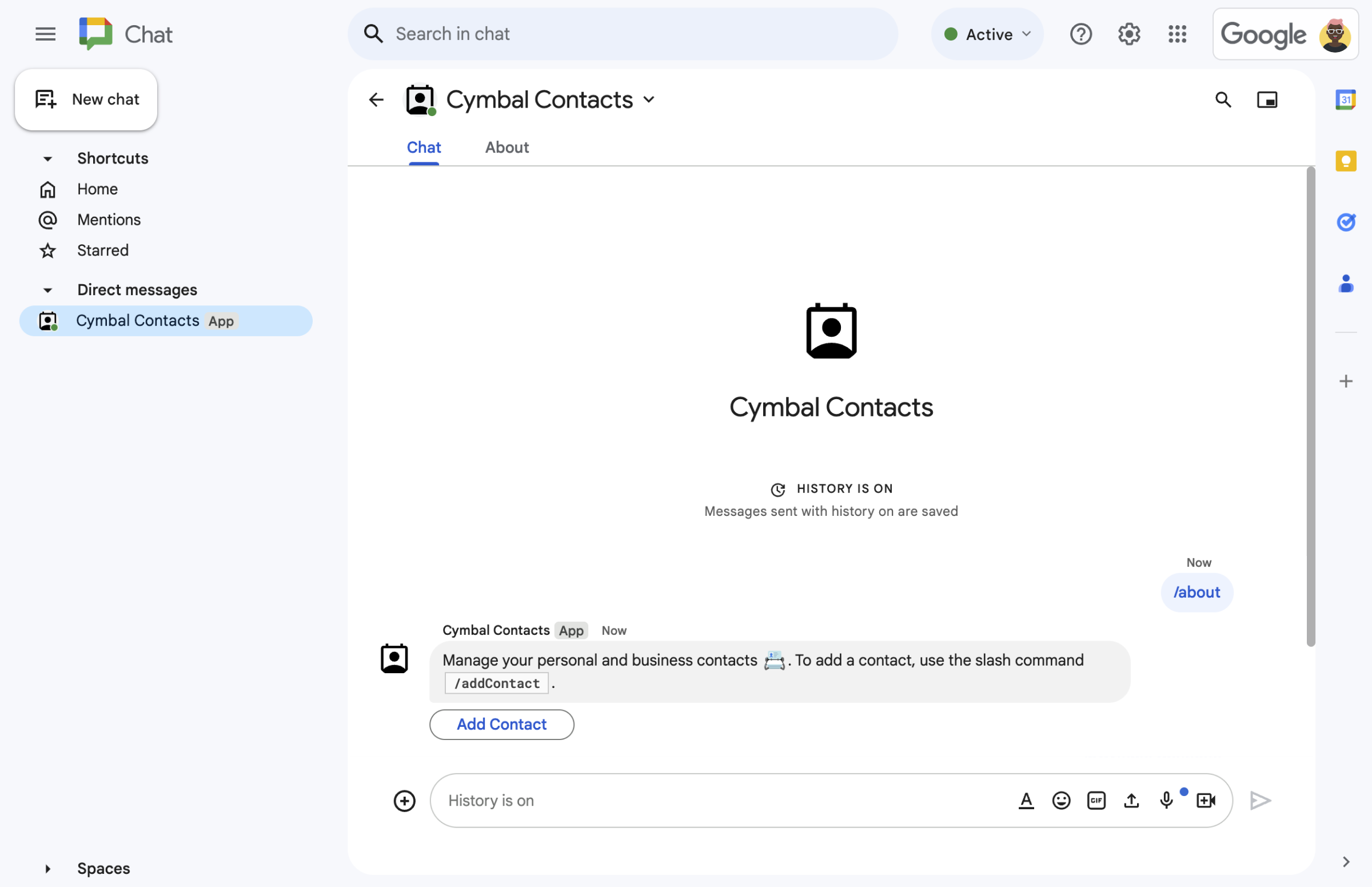
Rysunek 1. Aplikacja do czatowania odpowiada na polecenie /aboutwiadomością tekstową i przyciskiem, który otwiera formularz kontaktowy. -

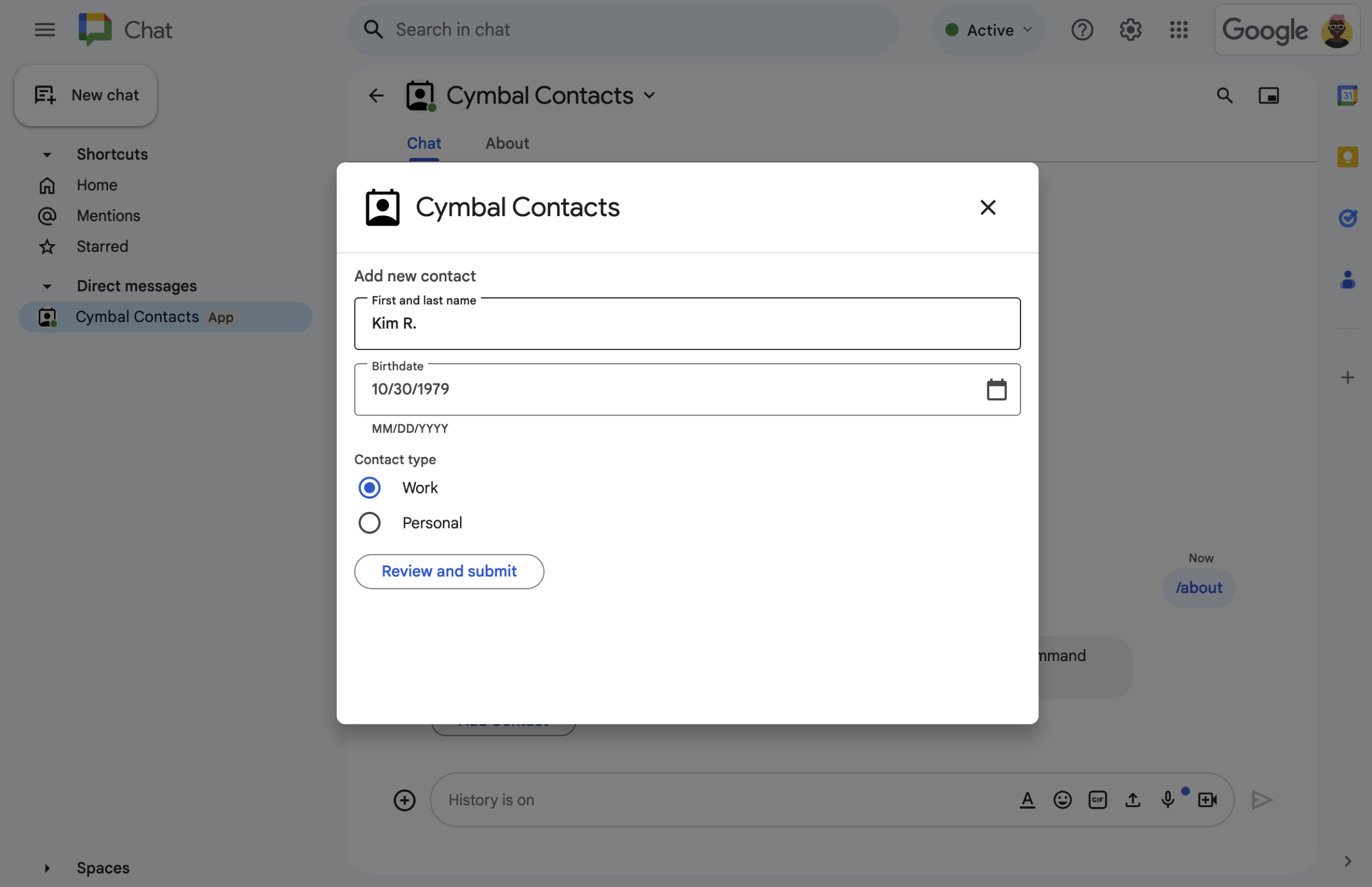
Rysunek 2. Aplikacja do czatu otwiera okno, w którym użytkownicy mogą wpisać informacje o kontakcie. -

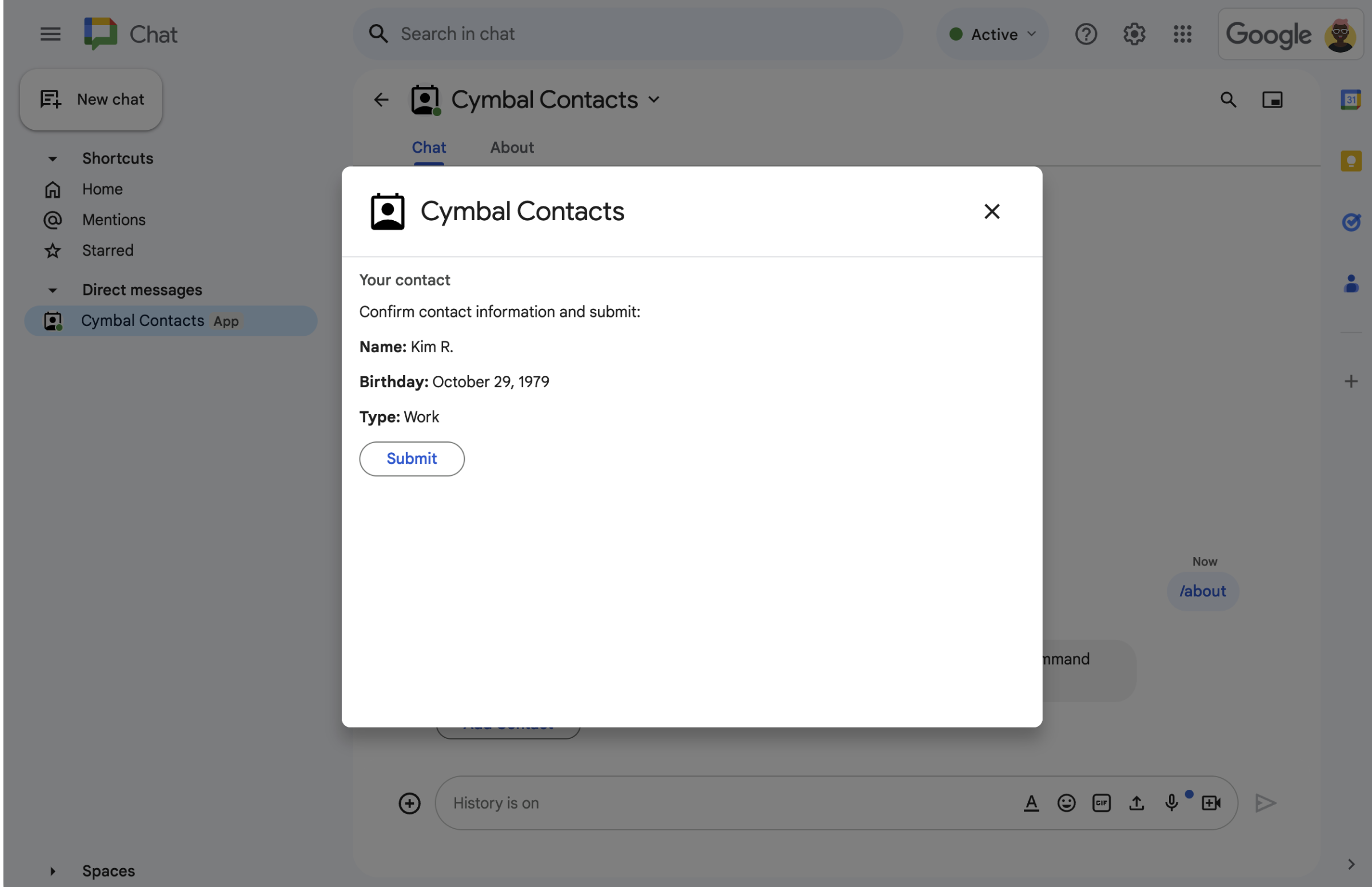
Rysunek 3. Aplikacja do czatu wyświetla okno potwierdzenia, aby użytkownicy mogli przejrzeć i potwierdzić informacje przed przesłaniem. -

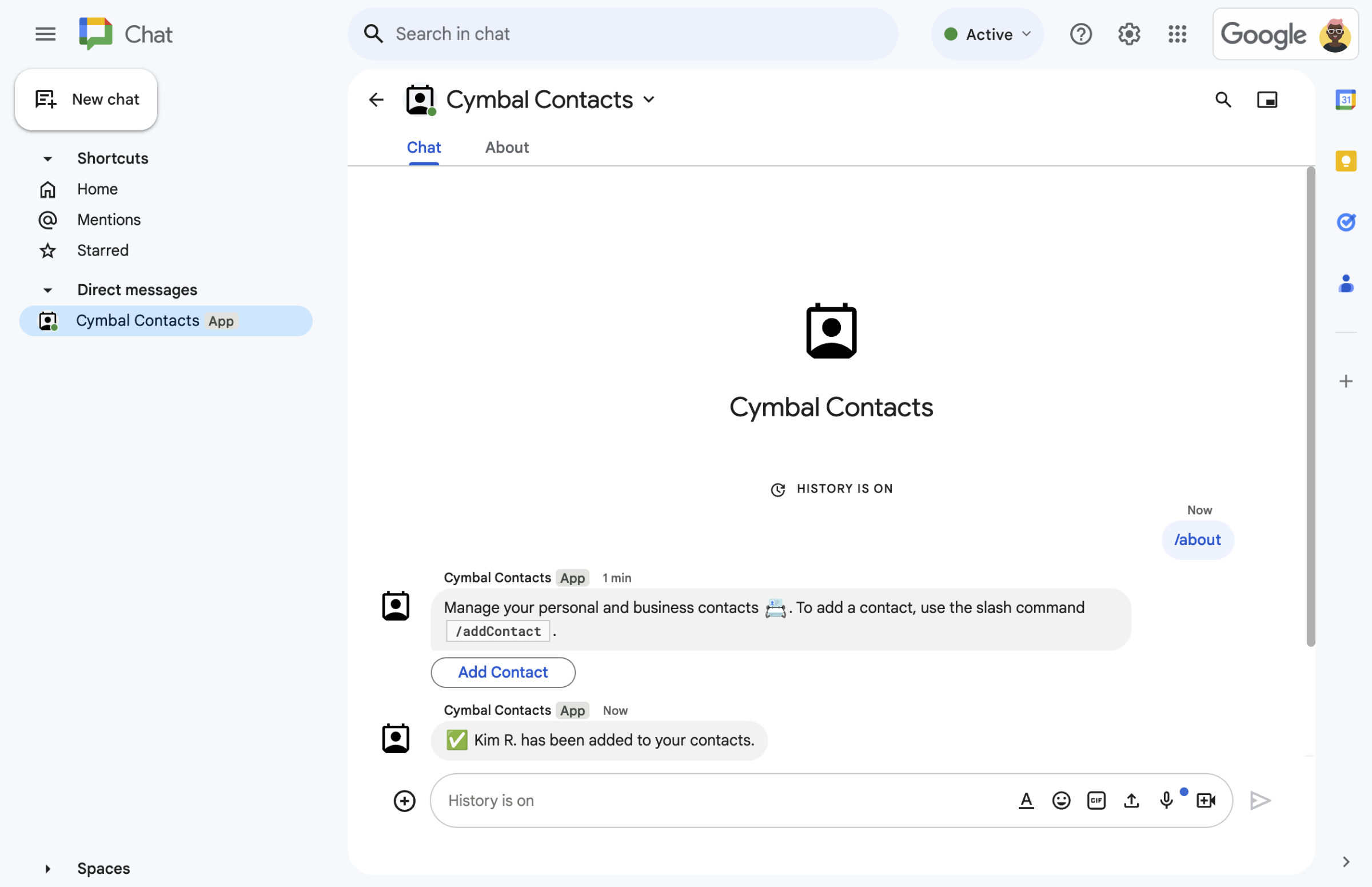
Rysunek 4. Po przesłaniu formularza aplikacja Chat wysyła prywatną wiadomość tekstową z potwierdzeniem. -

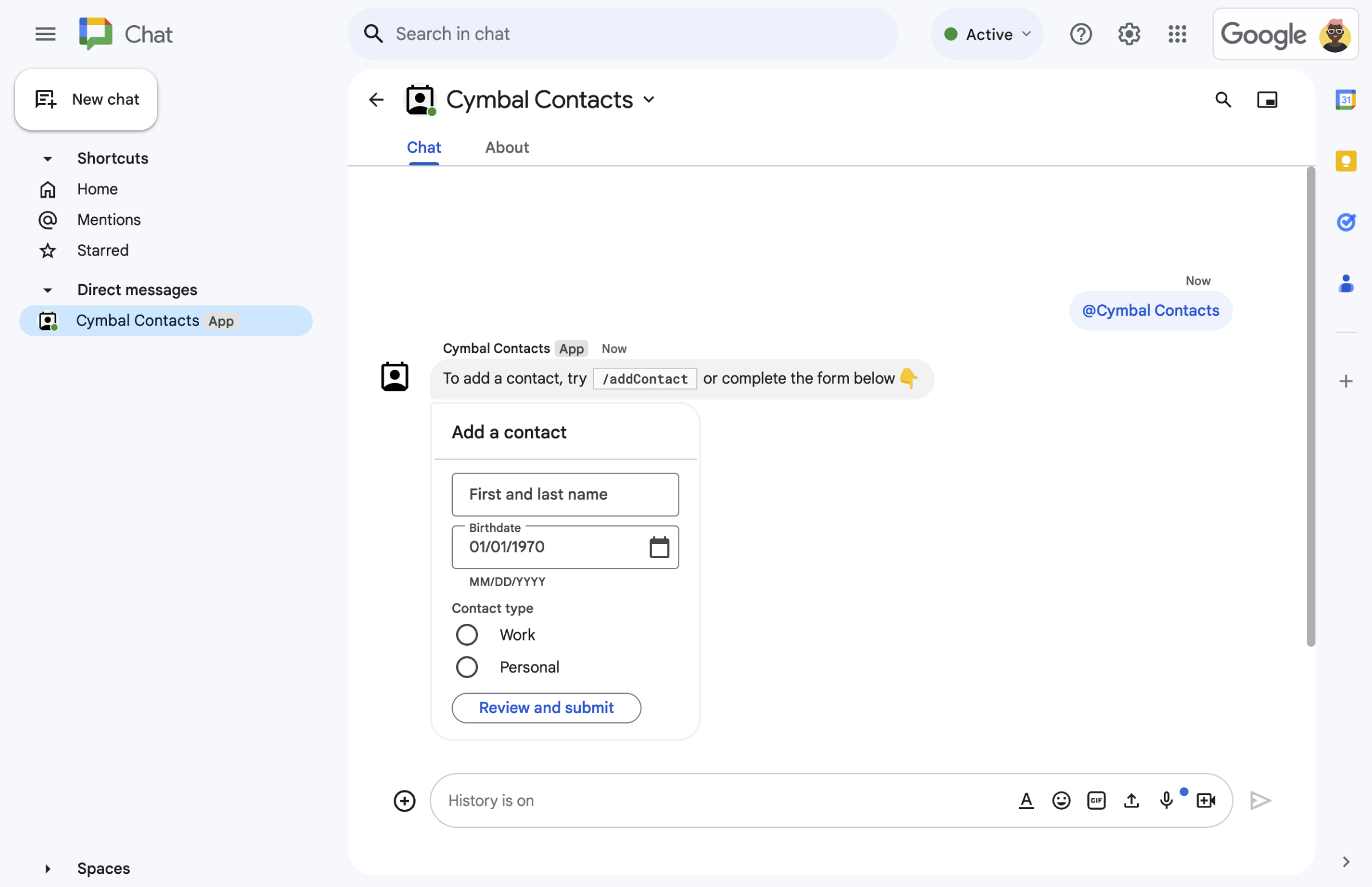
Rysunek 5. Aplikacja Chat wyświetla też prośbę o dodanie kontaktu z karty w wiadomości.
Wymagania wstępne
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
Cele
- Projektuj i twórz interfejsy jako obiekty
cardi wyświetlaj je w wiadomościach i oknach. - Otrzymywanie i przetwarzanie informacji przesyłanych przez użytkowników za pomocą widżetów do wprowadzania danych w formularzu.
- Odpowiadaj na polecenia za pomocą wiadomości zawierających tekst, karty i widżety akcesoriów.
Architektura
Aplikacja Google Chat jest tworzona w Google Apps Script i używa zdarzeń interakcji do przetwarzania i odpowiadania użytkownikom Google Chat.
Poniżej pokazujemy, jak użytkownik może zwykle korzystać z aplikacji Chat:
użytkownik otwiera czat z aplikacją Google Chat lub dodaje aplikację Google Chat do istniejącego pokoju;
Aplikacja Google Chat prosi użytkownika o dodanie kontaktu, tworząc i wyświetlając formularz kontaktowy jako obiekt
card. Aby wyświetlić formularz kontaktowy, aplikacja Chat odpowiada użytkownikom w ten sposób:- Odpowiada na wzmianki i czaty za pomocą wiadomości z kartą zawierającą formularz kontaktowy.
- Odpowiada na polecenie po ukośniku
/addContact, otwierając okno z formularzem kontaktowym. - Odpowiada na polecenie z ukośnikiem
/aboutwiadomością tekstową z przyciskiem Dodaj kontakt, który użytkownicy mogą kliknąć, aby otworzyć okno z formularzem kontaktowym.
Gdy użytkownik zobaczy formularz kontaktowy, wpisuje dane kontaktowe w tych polach i widżetach:
- Imię i nazwisko: widżet
textInput, który akceptuje ciągi znaków. - Data urodzenia:
dateTimePickerwidżet, który akceptuje tylko daty. - Typ kontaktu:
selectionInputwidżet z przyciskami opcji, który umożliwia użytkownikom wybranie i przesłanie pojedynczego ciągu znaków (PersonallubWork). - Przycisk Sprawdź i prześlij: tablica z
buttonwidgetem, który użytkownik klika, aby przesłać wpisane wartości.buttonList
- Imię i nazwisko: widżet
Aplikacja Google Chat obsługuje
CARD_CLICKEDzdarzenie interakcjiCARD_CLICKED, aby przetwarzać wartości wprowadzane przez użytkownika, i wyświetla je na karcie potwierdzenia.Użytkownik sprawdza kartę potwierdzenia i klika przycisk Prześlij, aby sfinalizować podawanie danych kontaktowych.
Aplikacja Google Chat wysyła prywatną wiadomość tekstową, która potwierdza przesłanie.
Przygotowywanie środowiska
W tej sekcji dowiesz się, jak utworzyć i skonfigurować projekt Google Cloud na potrzeby aplikacji do obsługi czatu.
Tworzenie projektu Google Cloud
Konsola Google Cloud
- W konsoli Google Cloud kliknij Menu > Administracja > Utwórz projekt.
-
W polu Nazwa projektu wpisz opisową nazwę projektu.
Opcjonalnie: aby edytować identyfikator projektu, kliknij Edytuj. Po utworzeniu projektu nie można zmienić jego identyfikatora, więc wybierz taki, który będzie Ci odpowiadać przez cały okres jego istnienia.
- W polu Lokalizacja kliknij Przeglądaj, aby wyświetlić potencjalne lokalizacje projektu. Następnie kliknij Wybierz.
- Kliknij Utwórz. W konsoli Google Cloud otworzy się strona Panel, a projekt zostanie utworzony w ciągu kilku minut.
interfejs wiersza poleceń gcloud
W jednym z tych środowisk programistycznych uzyskaj dostęp do interfejsu Google Cloud CLI (gcloud):
-
Cloud Shell: aby używać terminala online z już skonfigurowanym interfejsem gcloud CLI, aktywuj Cloud Shell.
Aktywuj Cloud Shell -
Lokalna powłoka: aby używać lokalnego środowiska programistycznego, zainstaluj i zainicjuj interfejs wiersza poleceń gcloud.
Aby utworzyć projekt w Google Cloud, użyj poleceniagcloud projects create:gcloud projects create PROJECT_ID
Konfigurowanie uwierzytelniania i autoryzacji
Aplikacje Google Chat wymagają skonfigurowania ekranu zgody OAuth, aby użytkownicy mogli autoryzować Twoją aplikację w aplikacjach Google Workspace, w tym w Google Chat.
W tym samouczku wdrożysz aplikację do obsługi czatu, która jest przeznaczona tylko do testowania i użytku wewnętrznego, więc możesz użyć informacji zastępczych na ekranie zgody. Przed opublikowaniem aplikacji do czatu zastąp wszystkie informacje zastępcze prawdziwymi danymi.
W konsoli Google Cloud otwórz Menu > Google Auth platform > Branding.
Jeśli masz już skonfigurowany ekran akceptacji OAuthGoogle Auth platform, możesz skonfigurować te ustawienia w sekcjach Branding, Odbiorcy i Dostęp do danych. Jeśli zobaczysz komunikat Google Auth platform Jeszcze nie skonfigurowano, kliknij Rozpocznij:
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz
Contact Manager. - W sekcji Adres e-mail pomocy dla użytkowników wybierz swój adres e-mail lub odpowiednią grupę dyskusyjną Google.
- Kliknij Dalej.
- W sekcji Odbiorcy wybierz Wewnętrzny. Jeśli nie możesz wybrać opcji Wewnętrzny, wybierz Zewnętrzny.
- Kliknij Dalej.
- W sekcji Dane kontaktowe wpisz adres e-mail, na który będziesz otrzymywać powiadomienia o zmianach w projekcie.
- Kliknij Dalej.
- W sekcji Zakończ zapoznaj się z zasadami dotyczącymi danych użytkownika w usługach interfejsu API Google. Jeśli je akceptujesz, kliknij Akceptuję zasady dotyczące danych użytkownika w usługach interfejsu API Google.
- Kliknij Dalej.
- Kliknij Utwórz.
- Jeśli jako typ użytkownika wybierzesz Zewnętrzny, dodaj użytkowników testowych:
- Kliknij Odbiorcy.
- W sekcji Użytkownicy testowi kliknij Dodaj użytkowników.
- Wpisz swój adres e-mail i adresy e-mail innych autoryzowanych testerów, a następnie kliknij Zapisz.
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz
Tworzenie i wdrażanie aplikacji Google Chat
W następnej sekcji skopiujesz i zaktualizujesz cały projekt Apps Script, który zawiera cały wymagany kod aplikacji do obsługi aplikacji do obsługi czatu. Nie musisz więc kopiować i wklejać każdego pliku.
Opcjonalnie możesz wyświetlić cały projekt na GitHubie.
Oto omówienie poszczególnych plików:
main.gsObsługuje całą logikę aplikacji, w tym zdarzenia interakcji, takie jak wysyłanie wiadomości do aplikacji Google Chat, klikanie przycisków w wiadomościach aplikacji Google Chat oraz otwieranie i zamykanie okien.
Wyświetl
main.gskodcontactForm.gsZawiera widżety, które otrzymują dane z formularza od użytkowników. Te widżety wprowadzania danych w formularzu są wyświetlane na kartach, które pojawiają się w wiadomościach i oknach.
Wyświetl
contactForm.gskodappsscript.jsonPlik manifestu Apps Script, który definiuje i konfiguruje projekt Apps Script na potrzeby aplikacji w Chat.
Wyświetl
appsscript.jsonkod
Znajdowanie numeru i identyfikatora projektu Cloud
W konsoli Google Cloud otwórz projekt w Cloud.
Kliknij Ustawienia i narzędzia > Ustawienia projektu.
Zapisz wartości w polach Numer projektu i Identyfikator projektu. Użyjesz ich w kolejnych sekcjach.
Tworzenie projektu Apps Script
Aby utworzyć projekt Apps Script i połączyć go z projektem Cloud:
- Kliknij przycisk poniżej, aby otworzyć projekt Apps Script Zarządzanie kontaktami w Google Chat.
Otwórz projekt - Kliknij Przegląd.
- Na stronie przeglądu kliknij
Utwórz kopię.
Nadaj nazwę kopii projektu Apps Script:
Kliknij Kopia artykułu Zarządzanie kontaktami w Google Chat.
W polu Tytuł projektu wpisz
Contact Manager - Google Chat app.Kliknij Zmień nazwę.
Ustawianie projektu Cloud w projekcie Apps Script
- W projekcie Apps Script kliknij
Ustawienia projektu.
- W sekcji Projekt Google Cloud Platform (GCP) kliknij Zmień projekt.
- W sekcji Numer projektu GCP wklej numer projektu w Google Cloud.
- Kliknij Ustaw projekt. Projekt w chmurze i projekt Apps Script zostały połączone.
Tworzenie wdrożenia Apps Script
Po dodaniu całego kodu wdróż projekt Apps Script. Identyfikator wdrożenia jest używany podczas konfigurowania aplikacji do obsługi czatu w Google Cloud.
W Apps Script otwórz projekt aplikacji Google Chat.
Kliknij Wdróż > Nowe wdrożenie.
Jeśli Dodatek nie jest jeszcze wybrane, obok Wybierz typ kliknij typy wdrożenia
i wybierz Dodatek.
W polu Opis wpisz opis tej wersji, np.
Test of Contact Manager.Kliknij Wdróż. Apps Script zgłasza udane wdrożenie i podaje identyfikator wdrożenia.
Kliknij Kopiuj, aby skopiować identyfikator wdrożenia, a następnie kliknij Gotowe.
Konfigurowanie aplikacji Chat w konsoli Google Cloud
W tej sekcji dowiesz się, jak skonfigurować interfejs Google Chat API w konsoli Google Cloud, podając informacje o aplikacji do obsługi czatu, w tym identyfikator wdrożenia, które zostało utworzone w projekcie Apps Script.
W konsoli Google Cloud kliknij Menu > Więcej usług > Google Workspace > Biblioteka usług > Interfejs Google Chat API > Zarządzaj > Konfiguracja.
Odznacz pole Utwórz tę aplikację do czatu jako dodatek do Google Workspace. Otworzy się okno z prośbą o potwierdzenie. W oknie dialogowym kliknij Wyłącz.
W polu Nazwa aplikacji wpisz
Contact Manager.W polu URL awatara wpisz
https://developers.google.com/chat/images/contact-icon.png.W polu Opis wpisz
Manage your personal and business contacts.Ustaw przełącznik Włącz funkcje interaktywne w pozycji włączonej.
W sekcji Funkcje wybierz Dołączanie do pokoi i rozmów grupowych.
W sekcji Ustawienia połączenia wybierz Apps Script.
W polu Identyfikator wdrożenia wklej identyfikator wdrożenia Apps Script skopiowany w poprzedniej sekcji podczas tworzenia wdrożenia Apps Script.
W sekcji Commands (Polecenia) skonfiguruj polecenia rozpoczynające się ukośnikiem
/abouti/addContact:- Aby skonfigurować pierwsze polecenie po ukośniku, kliknij Dodaj polecenie po ukośniku.
- W polu Nazwa wpisz
About. - W polu Identyfikator polecenia wpisz
1. - W polu Opis wpisz
Learn how to use this Chat app to manage your contacts. - W sekcji Typ polecenia kliknij
Slash command. - W polu Nazwa polecenia po ukośniku wpisz
/about. - Kliknij Otwiera okno.
- Kliknij Gotowe.
- Aby skonfigurować kolejne polecenie po ukośniku, kliknij Dodaj polecenie.
- W polu Nazwa wpisz
Add a contact. - W polu Identyfikator polecenia wpisz
2. - W polu Opis wpisz
Submit information about a contact. - W sekcji Typ polecenia kliknij
Slash command. - W polu Nazwa polecenia po ukośniku wpisz
/addContact. - Kliknij Otwiera okno.
- Kliknij Gotowe.
W sekcji Widoczność zaznacz pole wyboru Udostępnij tę aplikację do obsługi czatu konkretnym osobom i grupom w domenie YOUR DOMAIN i wpisz swój adres e-mail.
W sekcji Logi wybierz Loguj błędy w usłudze Logging.
Kliknij Zapisz. Pojawi się komunikat o zapisaniu konfiguracji.
Aplikacja do obsługi czatu jest gotowa do zainstalowania i przetestowania w Google Chat.
Testowanie aplikacji Google Chat
Aby przetestować aplikację do Google Chat, otwórz czat z aplikacją i wyślij wiadomość:
Otwórz Google Chat, korzystając z konta Google Workspace, które zostało podane podczas dodawania siebie jako zaufanego testera.
- Kliknij Nowy czat.
- W polu Dodaj co najmniej 1 osobę wpisz nazwę aplikacji Chat.
Wybierz aplikację Chat z wyników. Otworzy się czat.
Na nowym czacie z aplikacją Google Chat wpisz
/addContacti naciśnij Enter.W wyświetlonym oknie podaj dane kontaktowe:
- W polu tekstowym Imię i nazwisko wpisz nazwę.
- W selektorze daty Data urodzenia wybierz datę.
- W sekcji Typ kontaktu kliknij Służbowy lub Prywatny.
Kliknij Sprawdź i prześlij.
W oknie potwierdzenia sprawdź przesłane informacje i kliknij Prześlij. Aplikacja Chat odpowie SMS-em z tekstem
✅ CONTACT NAME has been added to your contacts..Opcjonalnie możesz też przetestować i przesłać formularz kontaktowy w jeden z tych sposobów:
- Użyj polecenia po ukośniku
/about. Aplikacja do obsługi czatu odpowiada wiadomością tekstową i przyciskiem widżetu akcesoriów z tekstemAdd a contact. Kliknij go, aby otworzyć okno z formularzem kontaktowym. - Wyślij do aplikacji Google Chat wiadomość na czacie bez polecenia po ukośniku, np.
Hello. Aplikacja Chat odpowie tekstem i kartą zawierającą formularz kontaktowy.
- Użyj polecenia po ukośniku
Czyszczenie danych
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby zużyte w tym samouczku, zalecamy usunięcie projektu w Cloud.
- W konsoli Google Cloud otwórz stronę Zarządzanie zasobami. Kliknij Menu > Administracja > Zarządzaj zasobami.
- Z listy projektów wybierz projekt do usunięcia, a potem kliknij Usuń .
- W oknie wpisz identyfikator projektu i kliknij Wyłącz, aby usunąć projekt.
Powiązane artykuły
- Odpowiadanie na polecenia
- Zbieranie i przetwarzanie informacji od użytkowników Google Chat
- Otwieranie interaktywnych okien
- Poznaj inne przykłady aplikacji Google Chat
