এই টিউটোরিয়ালটি দেখানো হয়েছে কিভাবে একটি গুগল চ্যাট অ্যাপ তৈরি করতে হয় যা গুগল চ্যাট ব্যবহারকারীদের তাদের ব্যক্তিগত এবং ব্যবসায়িক যোগাযোগ পরিচালনা করতে সাহায্য করে। তথ্য সংগ্রহের জন্য, চ্যাট অ্যাপ ব্যবহারকারীদের কার্ড বার্তা এবং সংলাপে একটি যোগাযোগ ফর্ম পূরণ করতে অনুরোধ করে।
চ্যাট অ্যাপটি কীভাবে কাজ করছে তা দেখুন:

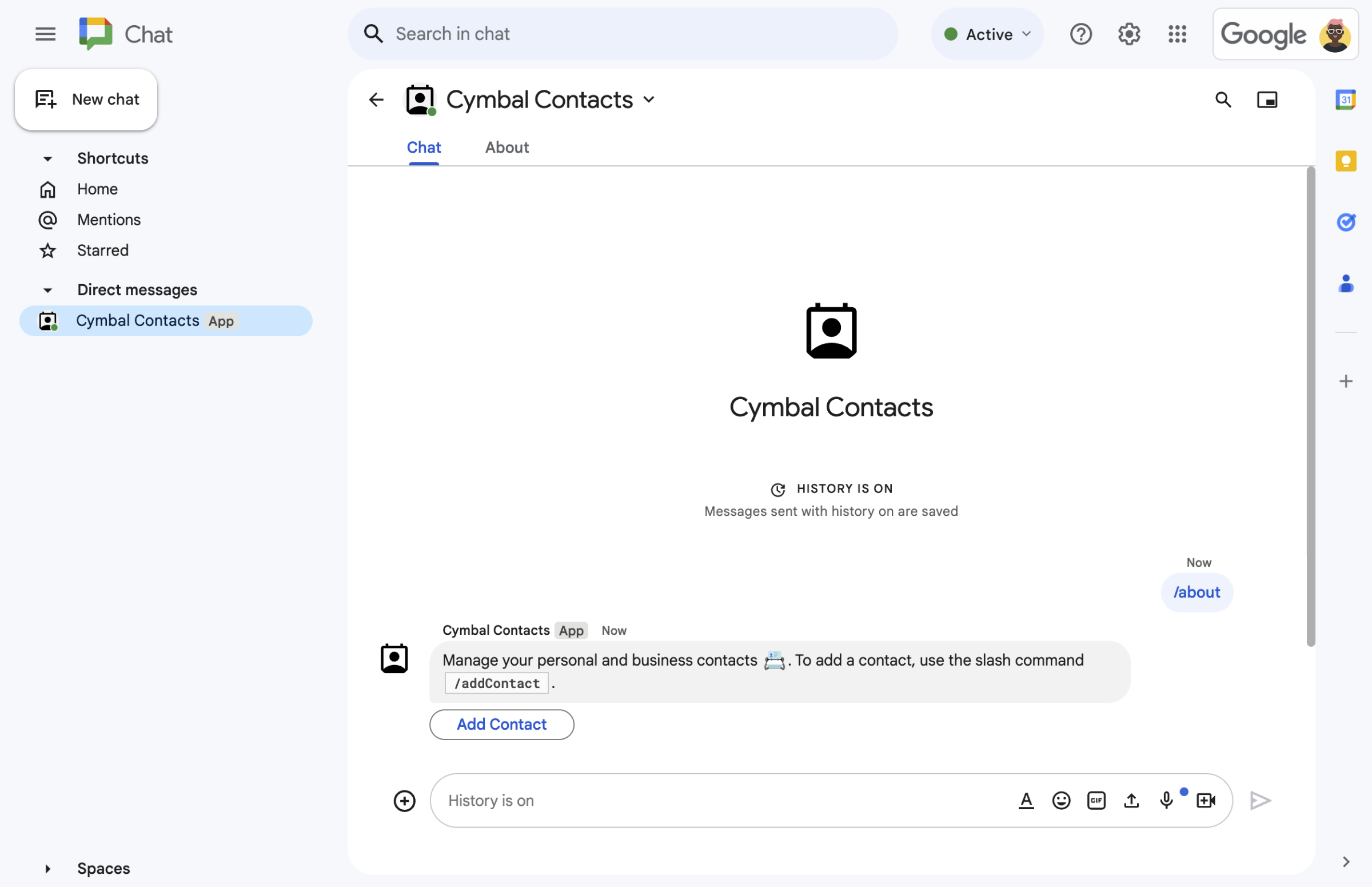
চিত্র ১. চ্যাট অ্যাপটি /aboutস্ল্যাশ কমান্ডের প্রতিক্রিয়ায় একটি টেক্সট মেসেজ এবং একটি যোগাযোগ ফর্ম খোলার বোতাম ব্যবহার করে।
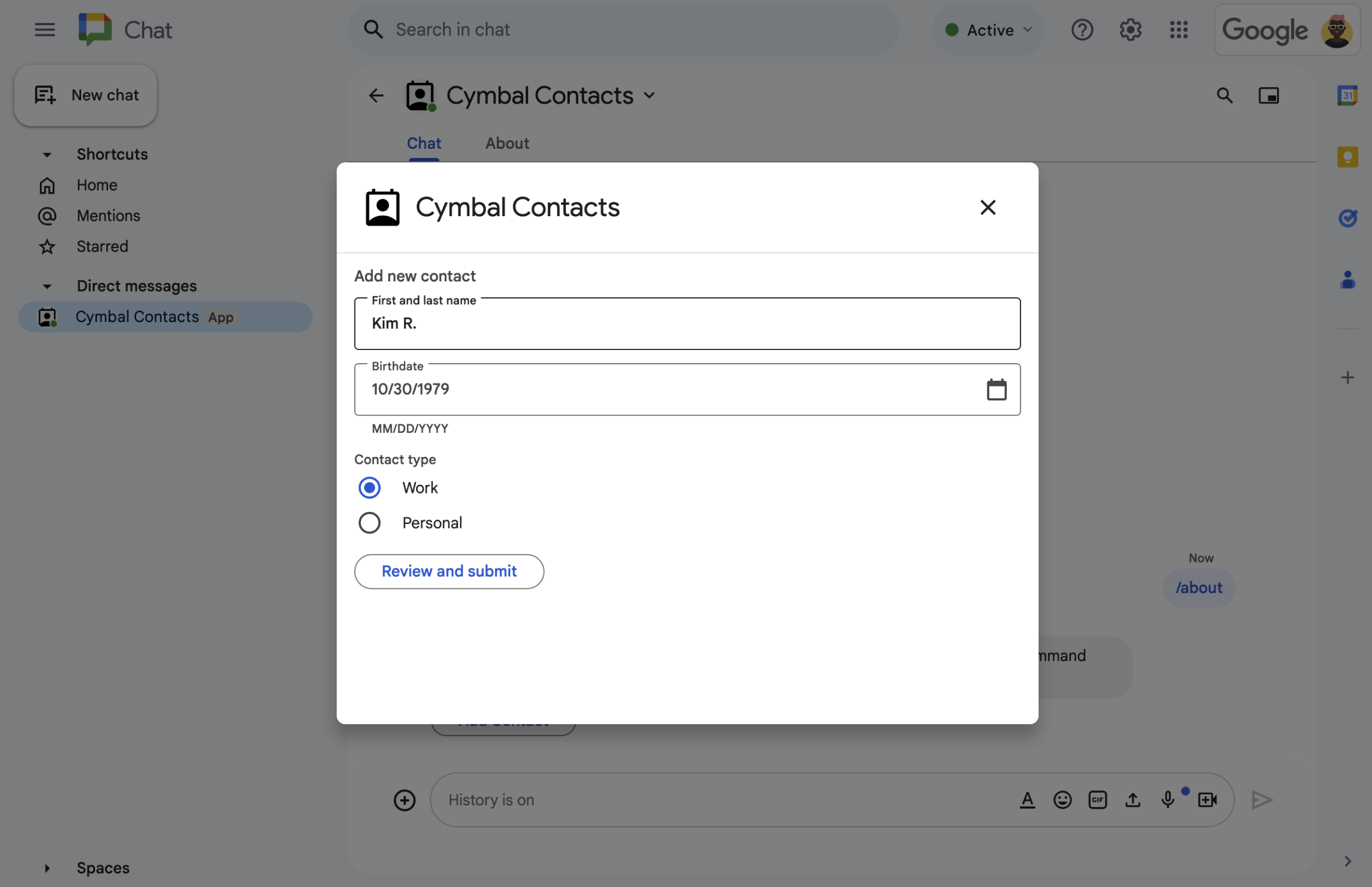
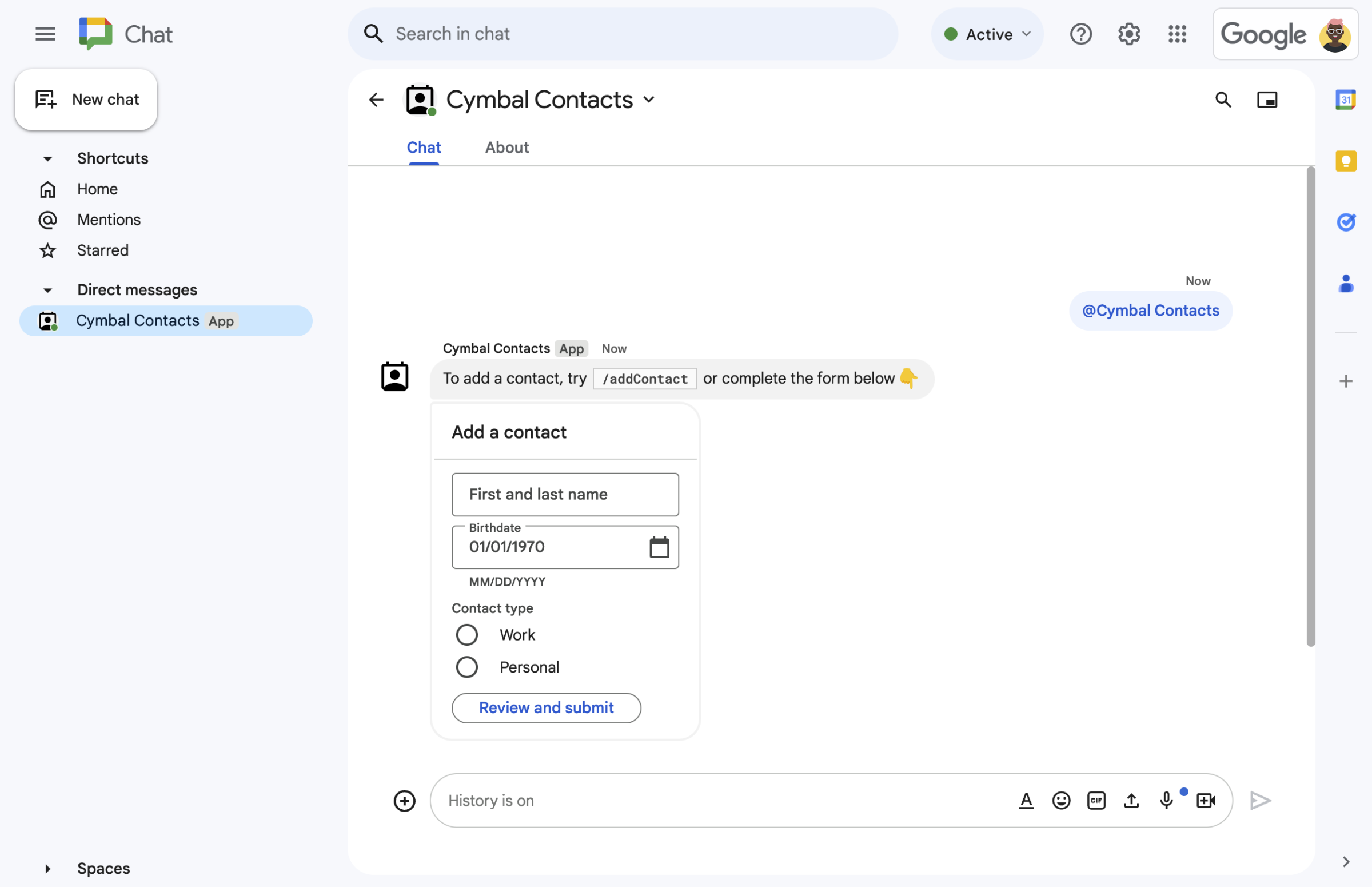
চিত্র ২। চ্যাট অ্যাপটি একটি ডায়ালগ খুলবে যেখানে ব্যবহারকারীরা একটি পরিচিতি সম্পর্কে তথ্য ইনপুট করতে পারবেন। 
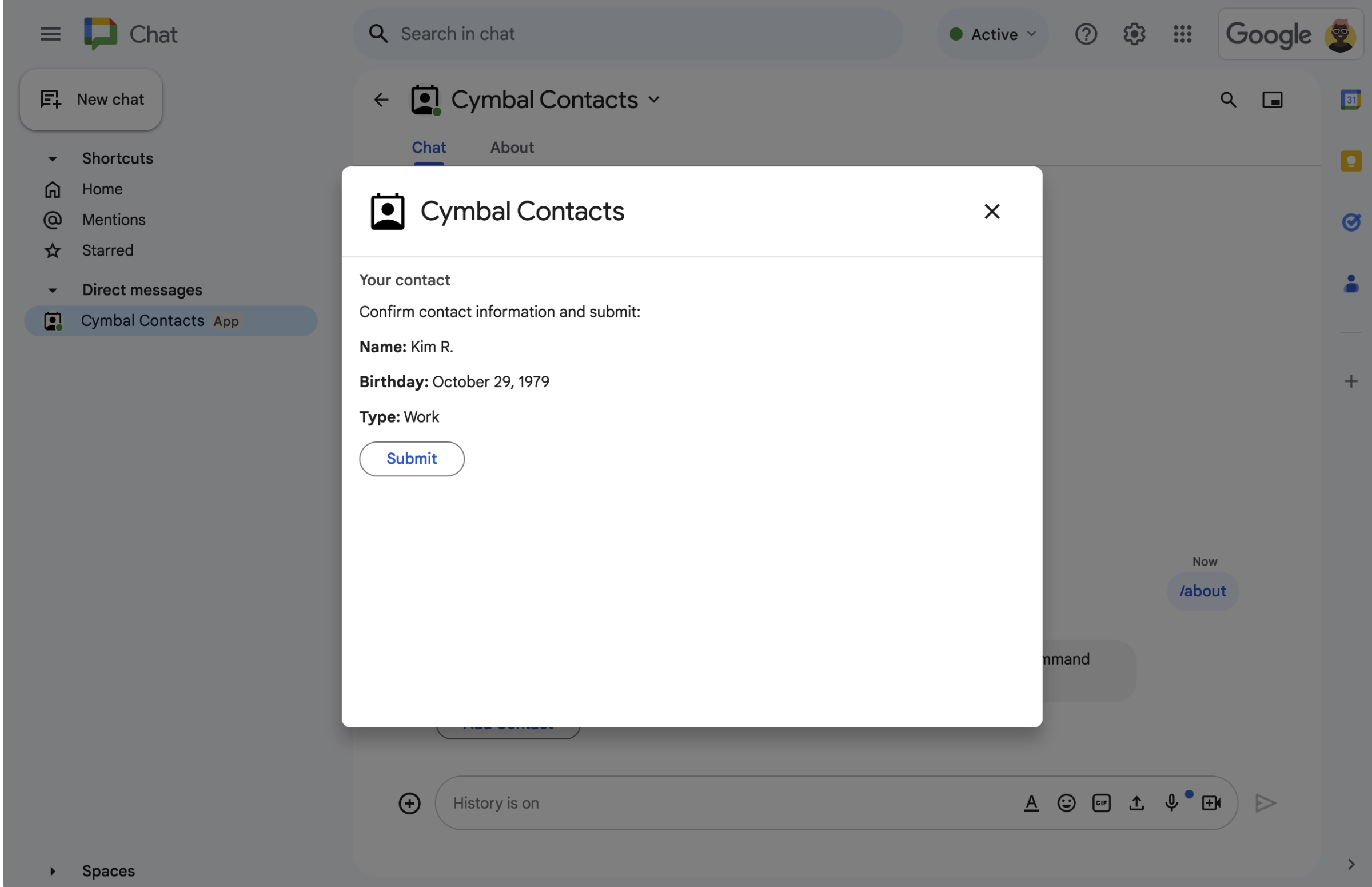
চিত্র ৩। চ্যাট অ্যাপটি একটি নিশ্চিতকরণ ডায়ালগ ফেরত দেয় যাতে ব্যবহারকারীরা জমা দেওয়ার আগে তথ্য পর্যালোচনা এবং নিশ্চিত করতে পারেন। 
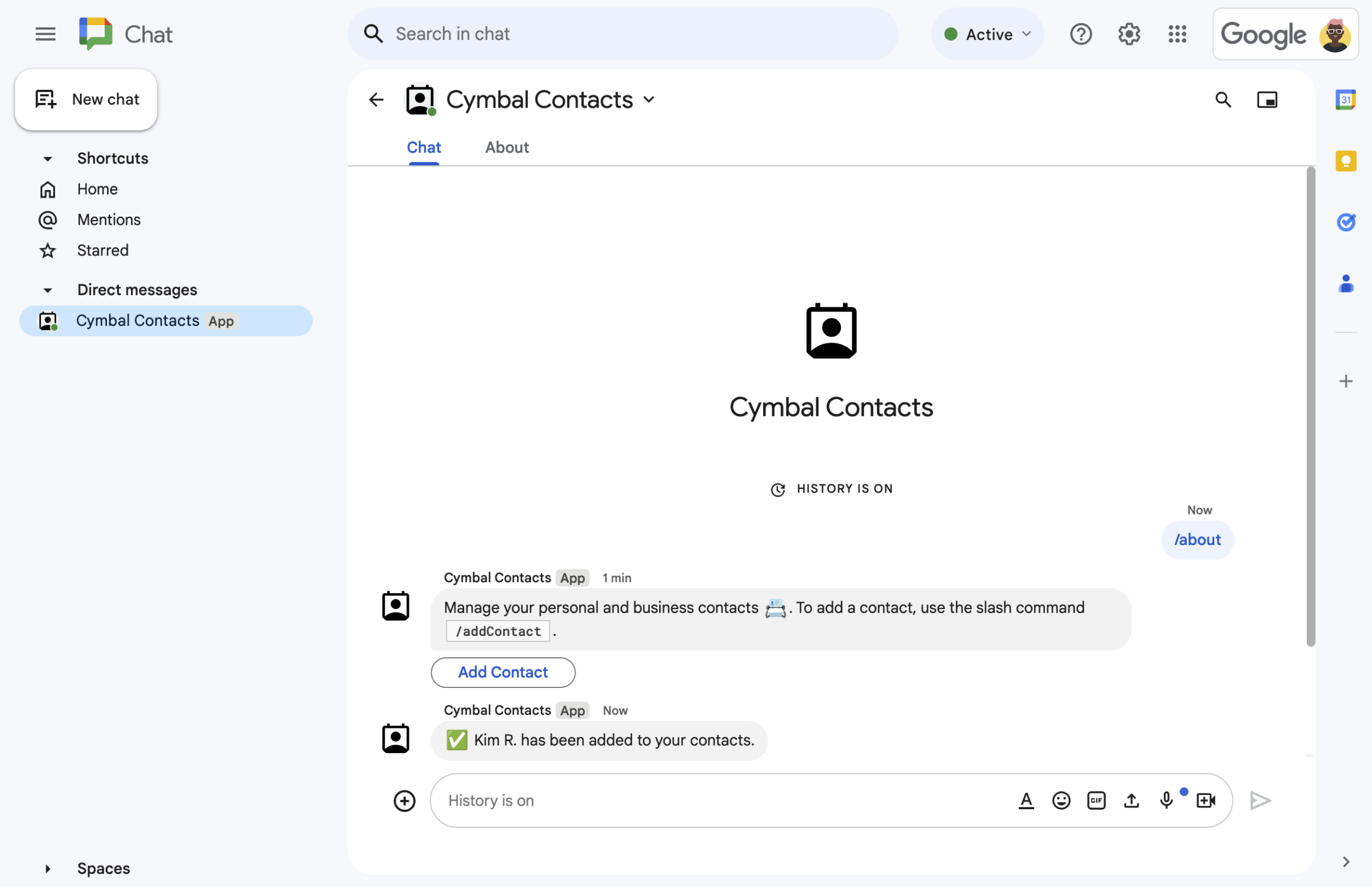
চিত্র ৪। ব্যবহারকারী ফর্মটি জমা দেওয়ার পরে, চ্যাট অ্যাপটি জমা নিশ্চিত করার জন্য একটি ব্যক্তিগত টেক্সট বার্তা পাঠায়। 
চিত্র ৫। চ্যাট অ্যাপটি ব্যবহারকারীদের একটি কার্ড থেকে একটি বার্তায় একটি পরিচিতি যোগ করার জন্য অনুরোধ করে।
পূর্বশর্ত
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
উদ্দেশ্য
-
cardঅবজেক্ট হিসেবে ইউজার ইন্টারফেস (UI) ডিজাইন এবং তৈরি করুন , এবং বার্তা এবং ডায়ালগে UI প্রদর্শন করুন। - ফর্ম ইনপুট উইজেট ব্যবহার করে ব্যবহারকারীদের জমা দেওয়া তথ্য গ্রহণ এবং প্রক্রিয়াকরণ করুন।
- টেক্সট, কার্ড এবং আনুষঙ্গিক উইজেট ধারণকারী বার্তাগুলির মাধ্যমে কমান্ডের প্রতিক্রিয়া জানান ।
স্থাপত্য
চ্যাট অ্যাপটি গুগল অ্যাপস স্ক্রিপ্টে তৈরি এবং চ্যাট ব্যবহারকারীদের প্রক্রিয়াকরণ এবং প্রতিক্রিয়া জানাতে ইন্টারঅ্যাকশন ইভেন্ট ব্যবহার করে।
একজন ব্যবহারকারী সাধারণত চ্যাট অ্যাপের সাথে কীভাবে ইন্টারঅ্যাক্ট করতে পারেন তা নিম্নলিখিতটি দেখায়:
একজন ব্যবহারকারী চ্যাট অ্যাপের মাধ্যমে একটি সরাসরি বার্তা খোলেন, অথবা চ্যাট অ্যাপটি একটি বিদ্যমান স্পেসে যোগ করেন।
চ্যাট অ্যাপটি ব্যবহারকারীকে একটি
cardঅবজেক্ট হিসেবে একটি যোগাযোগ ফর্ম তৈরি এবং প্রদর্শন করে একটি পরিচিতি যোগ করতে অনুরোধ করে। যোগাযোগ ফর্মটি উপস্থাপন করার জন্য, চ্যাট অ্যাপটি নিম্নলিখিত উপায়ে ব্যবহারকারীদের প্রতিক্রিয়া জানায়:- @উল্লেখ এবং সরাসরি বার্তাগুলির উত্তরে একটি কার্ড বার্তা ব্যবহার করা হয় যাতে যোগাযোগ ফর্ম থাকে।
- যোগাযোগ ফর্মের সাথে একটি ডায়ালগ খোলার মাধ্যমে স্ল্যাশ
/addContactকমান্ডের প্রতিক্রিয়া জানায়। - স্ল্যাশ কমান্ড
/aboutএর উত্তরে একটি টেক্সট মেসেজ পাঠানো হয় যার মধ্যে একটি "যোগাযোগ যোগ করুন" বোতাম থাকে এবং ব্যবহারকারীরা যোগাযোগ ফর্মের সাথে একটি ডায়ালগ খুলতে ক্লিক করতে পারেন।
যোগাযোগ ফর্মটি উপস্থাপন করা হলে, ব্যবহারকারী নিম্নলিখিত ক্ষেত্র এবং উইজেটগুলিতে যোগাযোগের তথ্য ইনপুট করেন:
- প্রথম এবং শেষ নাম : একটি
textInputউইজেট যা স্ট্রিং গ্রহণ করে। - জন্মতারিখ : একটি
dateTimePickerউইজেট যা শুধুমাত্র তারিখ গ্রহণ করে। - যোগাযোগের ধরণ : রেডিও বোতামগুলির একটি
selectionInputউইজেট যা ব্যবহারকারীদের একটি একক স্ট্রিং মান (PersonalবাWork) নির্বাচন এবং জমা দিতে দেয়। - পর্যালোচনা এবং জমা দেওয়ার বোতাম: একটি
buttonListঅ্যারে যারbuttonউইজেট রয়েছে যেখানে ব্যবহারকারী তাদের ইনপুট করা মান জমা দিতে ক্লিক করেন।
- প্রথম এবং শেষ নাম : একটি
গুগল চ্যাট অ্যাপটি ব্যবহারকারীর ইনপুট করা মানগুলি প্রক্রিয়া করার জন্য একটি
CARD_CLICKEDইন্টারঅ্যাকশন ইভেন্ট পরিচালনা করে এবং একটি নিশ্চিতকরণ কার্ডে মানগুলি প্রদর্শন করে।ব্যবহারকারী নিশ্চিতকরণ কার্ডটি পর্যালোচনা করেন এবং যোগাযোগের তথ্য চূড়ান্ত করতে জমা দিন বোতামে ক্লিক করেন।
গুগল চ্যাট অ্যাপটি একটি ব্যক্তিগত টেক্সট মেসেজ পাঠায় যা জমা দেওয়ার বিষয়টি নিশ্চিত করে।
পরিবেশ প্রস্তুত করুন
এই বিভাগটি দেখায় কিভাবে চ্যাট অ্যাপের জন্য একটি Google ক্লাউড প্রকল্প তৈরি এবং কনফিগার করতে হয়।
একটি গুগল ক্লাউড প্রকল্প তৈরি করুন
গুগল ক্লাউড কনসোল
- গুগল ক্লাউড কনসোলে, মেনু > IAM & Admin > Create a Project এ যান।
- প্রকল্পের নাম ক্ষেত্রে, আপনার প্রকল্পের জন্য একটি বর্ণনামূলক নাম লিখুন।
ঐচ্ছিক: প্রজেক্ট আইডি সম্পাদনা করতে, সম্পাদনা ক্লিক করুন। প্রজেক্ট তৈরির পরে প্রজেক্ট আইডি পরিবর্তন করা যাবে না, তাই এমন একটি আইডি বেছে নিন যা প্রজেক্টের জীবনকাল ধরে আপনার চাহিদা পূরণ করে।
- আপনার প্রকল্পের সম্ভাব্য অবস্থানগুলি প্রদর্শন করতে "স্থান" ক্ষেত্রে "ব্রাউজ" এ ক্লিক করুন। তারপর, " নির্বাচন করুন" এ ক্লিক করুন।
- তৈরি করুন এ ক্লিক করুন। গুগল ক্লাউড কনসোল ড্যাশবোর্ড পৃষ্ঠায় নেভিগেট করে এবং কয়েক মিনিটের মধ্যেই আপনার প্রকল্প তৈরি হয়ে যায়।
জিক্লাউড সিএলআই
নিম্নলিখিত ডেভেলপমেন্ট পরিবেশগুলির মধ্যে একটিতে, Google Cloud CLI ( gcloud ) অ্যাক্সেস করুন:
- ক্লাউড শেল : gcloud CLI ইতিমধ্যেই সেট আপ করা আছে এমন একটি অনলাইন টার্মিনাল ব্যবহার করতে, ক্লাউড শেল সক্রিয় করুন।
ক্লাউড শেল সক্রিয় করুন - লোকাল শেল : লোকাল ডেভেলপমেন্ট এনভায়রনমেন্ট ব্যবহার করতে, gcloud CLI ইনস্টল এবং ইনিশিয়ালাইজ করুন ।
ক্লাউড প্রজেক্ট তৈরি করতে,gcloud projects createকমান্ডটি ব্যবহার করুন:gcloud projects create PROJECT_ID
প্রমাণীকরণ এবং অনুমোদন সেট আপ করুন
Google Chat অ্যাপগুলির জন্য আপনাকে একটি OAuth সম্মতি স্ক্রিন কনফিগার করতে হবে যাতে ব্যবহারকারীরা Google Workspace অ্যাপ্লিকেশনগুলিতে, যার মধ্যে Google Chatও অন্তর্ভুক্ত, আপনার অ্যাপটিকে অনুমোদন করতে পারেন।
এই টিউটোরিয়ালে, আপনি একটি চ্যাট অ্যাপ স্থাপন করবেন যা শুধুমাত্র পরীক্ষা এবং অভ্যন্তরীণ ব্যবহারের জন্য, তাই সম্মতি স্ক্রিনের জন্য প্লেসহোল্ডার তথ্য ব্যবহার করা ঠিক আছে। চ্যাট অ্যাপ প্রকাশ করার আগে, যেকোনো প্লেসহোল্ডার তথ্য প্রকৃত তথ্য দিয়ে প্রতিস্থাপন করুন।
গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ব্র্যান্ডিং ।
যদি আপনি ইতিমধ্যেই কনফিগার করে থাকেনGoogle Auth platform, আপনি ব্র্যান্ডিং , অডিয়েন্স এবং ডেটা অ্যাক্সেসে নিম্নলিখিত OAuth কনসেন্ট স্ক্রিন সেটিংস কনফিগার করতে পারেন। যদি আপনি এমন একটি বার্তা দেখতে পান যা বলে Google Auth platform এখনও কনফিগার করা হয়নি , শুরু করুন ক্লিক করুন:
- অ্যাপ ইনফরমেশনের অধীনে, অ্যাপের নামে ,
Contact Managerটাইপ করুন। - ব্যবহারকারী সহায়তা ইমেল বিভাগে, আপনার ইমেল ঠিকানা অথবা একটি উপযুক্ত Google গ্রুপ নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- Audience এর অধীনে, Internal নির্বাচন করুন। যদি আপনি Internal নির্বাচন করতে না পারেন, তাহলে External নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- যোগাযোগের তথ্য এর অধীনে, একটি ইমেল ঠিকানা লিখুন যেখানে আপনার প্রকল্পের যেকোনো পরিবর্তন সম্পর্কে আপনাকে অবহিত করা যেতে পারে।
- পরবর্তী ক্লিক করুন।
- Finish এর অধীনে, Google API পরিষেবা ব্যবহারকারীর ডেটা নীতি পর্যালোচনা করুন এবং যদি আপনি সম্মত হন, তাহলে আমি Google API পরিষেবাগুলিতে সম্মত: ব্যবহারকারীর ডেটা নীতি নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- তৈরি করুন ক্লিক করুন।
- যদি আপনি ব্যবহারকারীর ধরণের জন্য External নির্বাচন করে থাকেন, তাহলে পরীক্ষামূলক ব্যবহারকারী যোগ করুন:
- দর্শক ক্লিক করুন।
- ব্যবহারকারীদের পরীক্ষা করুন এর অধীনে, ব্যবহারকারীদের যোগ করুন এ ক্লিক করুন।
- আপনার ইমেল ঠিকানা এবং অন্য কোনও অনুমোদিত পরীক্ষা ব্যবহারকারী লিখুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
- অ্যাপ ইনফরমেশনের অধীনে, অ্যাপের নামে ,
চ্যাট অ্যাপ তৈরি এবং স্থাপন করুন
পরবর্তী অংশে, আপনি একটি সম্পূর্ণ অ্যাপস স্ক্রিপ্ট প্রকল্প কপি এবং আপডেট করবেন যাতে আপনার চ্যাট অ্যাপের জন্য প্রয়োজনীয় সমস্ত অ্যাপ্লিকেশন কোড থাকবে, তাই প্রতিটি ফাইল কপি এবং পেস্ট করার প্রয়োজন নেই।
ঐচ্ছিকভাবে, আপনি GitHub-এ পুরো প্রকল্পটি দেখতে পারেন।
এখানে প্রতিটি ফাইলের একটি সারসংক্ষেপ দেওয়া হল:
-
main.gs ব্যবহারকারীরা কখন চ্যাট অ্যাপে বার্তা পাঠায়, কখন চ্যাট অ্যাপ বার্তা থেকে বোতামে ক্লিক করে, অথবা ডায়ালগ খোলা এবং বন্ধ করে, সে সম্পর্কে ইন্টারঅ্যাকশন ইভেন্ট সহ সমস্ত অ্যাপ লজিক পরিচালনা করে।
main.gsকোড দেখুন-
contactForm.gs ব্যবহারকারীদের কাছ থেকে ফর্ম ডেটা গ্রহণকারী উইজেটগুলি ধারণ করে। এই ফর্ম ইনপুট উইজেটগুলি বার্তা এবং ডায়ালগে প্রদর্শিত কার্ডগুলিতে প্রদর্শিত হয়।
contactForm.gsকোড দেখুন-
appsscript.json অ্যাপস স্ক্রিপ্ট ম্যানিফেস্ট যা চ্যাট অ্যাপের জন্য অ্যাপস স্ক্রিপ্ট প্রকল্পকে সংজ্ঞায়িত এবং কনফিগার করে।
appsscript.jsonকোড দেখুন
আপনার ক্লাউড প্রোজেক্ট নম্বর এবং আইডি খুঁজুন
গুগল ক্লাউড কনসোলে, আপনার ক্লাউড প্রোজেক্টে যান।
সেটিংস এবং ইউটিলিটিস > প্রজেক্ট সেটিংস এ ক্লিক করুন।
প্রকল্প নম্বর এবং প্রকল্প আইডি ক্ষেত্রের মানগুলি লক্ষ্য করুন। আপনি নিম্নলিখিত বিভাগগুলিতে সেগুলি ব্যবহার করবেন।
অ্যাপস স্ক্রিপ্ট প্রজেক্ট তৈরি করুন
একটি অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করতে এবং এটি আপনার ক্লাউড প্রকল্পের সাথে সংযুক্ত করতে:
- গুগল চ্যাট অ্যাপস স্ক্রিপ্টে পরিচিতি পরিচালনা করুন প্রকল্পটি খুলতে নিম্নলিখিত বোতামটি ক্লিক করুন।
প্রকল্পটি খুলুন - ওভারভিউতে ক্লিক করুন।
- ওভারভিউ পৃষ্ঠায়, ক্লিক করুন
একটি কপি তৈরি করুন ।
আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টের কপিটির নাম দিন:
Google Chat-এ Manage contacts-এর কপি ক্লিক করুন।
প্রোজেক্টের শিরোনামে ,
Contact Manager - Google Chat appটাইপ করুন।পুনঃনামকরণ ক্লিক করুন।
অ্যাপস স্ক্রিপ্ট প্রজেক্টের ক্লাউড প্রজেক্ট সেট করুন
- আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টে, ক্লিক করুন
প্রকল্প সেটিংস ।
- গুগল ক্লাউড প্ল্যাটফর্ম (জিসিপি) প্রজেক্টের অধীনে, প্রজেক্ট পরিবর্তন করুন এ ক্লিক করুন।
- GCP প্রজেক্ট নম্বরে , আপনার ক্লাউড প্রজেক্টের প্রজেক্ট নম্বরটি পেস্ট করুন।
- Set project এ ক্লিক করুন। ক্লাউড প্রজেক্ট এবং অ্যাপস স্ক্রিপ্ট প্রজেক্ট এখন সংযুক্ত।
একটি অ্যাপস স্ক্রিপ্ট স্থাপন তৈরি করুন
এখন সমস্ত কোড তৈরি হয়ে গেছে, অ্যাপস স্ক্রিপ্ট প্রজেক্টটি স্থাপন করুন। গুগল ক্লাউডে চ্যাট অ্যাপটি কনফিগার করার সময় আপনি স্থাপনা আইডি ব্যবহার করেন।
অ্যাপস স্ক্রিপ্টে, চ্যাট অ্যাপের প্রজেক্টটি খুলুন।
স্থাপন > নতুন স্থাপন ক্লিক করুন।
যদি অ্যাড-অন ইতিমধ্যেই নির্বাচিত না থাকে, তাহলে Select type এর পাশে, deployment types এ ক্লিক করুন।
এবং অ্যাড-অন নির্বাচন করুন।
বর্ণনা বিভাগে , এই সংস্করণের জন্য একটি বিবরণ লিখুন, যেমন
Test of Contact Manager।Deploy এ ক্লিক করুন। Apps Script সফলভাবে স্থাপনের রিপোর্ট করে এবং একটি স্থাপনার আইডি প্রদান করে।
ডিপ্লয়মেন্ট আইডি কপি করতে Copy এ ক্লিক করুন এবং তারপর Done এ ক্লিক করুন।
Google Cloud কনসোলে Chat অ্যাপটি কনফিগার করুন
এই বিভাগটি দেখায় যে কীভাবে আপনার চ্যাট অ্যাপ সম্পর্কে তথ্য সহ Google Cloud কনসোলে Google Chat API কনফিগার করবেন, যার মধ্যে আপনার Apps Script প্রকল্প থেকে তৈরি করা স্থাপনার আইডিও অন্তর্ভুক্ত।
গুগল ক্লাউড কনসোলে, মেনু > আরও পণ্য > গুগল ওয়ার্কস্পেস > প্রোডাক্ট লাইব্রেরি > গুগল চ্যাট এপিআই > ম্যানেজ > কনফিগারেশন এ ক্লিক করুন।
"এই চ্যাট অ্যাপটিকে Google Workspace অ্যাড-অন হিসেবে তৈরি করুন" সাফ করুন। একটি ডায়ালগ খুলবে যেখানে আপনাকে নিশ্চিত করতে বলা হবে। ডায়ালগে, "অক্ষম করুন " এ ক্লিক করুন।
অ্যাপের নামে ,
Contact Managerটাইপ করুন।Avatar URL- এ,
https://developers.google.com/chat/images/contact-icon.pngটাইপ করুন।বর্ণনা বিভাগে,
Manage your personal and business contactsটাইপ করুন।"ইন্টারেক্টিভ বৈশিষ্ট্যগুলি সক্ষম করুন" এ ক্লিক করে অন পজিশনে টগল করুন।
কার্যকারিতার অধীনে, Join spaces and group conversations নির্বাচন করুন।
সংযোগ সেটিংসের অধীনে, অ্যাপস স্ক্রিপ্ট নির্বাচন করুন।
ডিপ্লয়মেন্ট আইডিতে , অ্যাপস স্ক্রিপ্ট ডিপ্লয়মেন্ট আইডিটি পেস্ট করুন যা আপনি অ্যাপস স্ক্রিপ্ট ডিপ্লয়মেন্ট তৈরি করার সময় পূর্ববর্তী বিভাগে কপি করেছিলেন।
কমান্ডের অধীনে,
/aboutএবং/addContactস্ল্যাশ কমান্ড সেট আপ করুন:- প্রথম স্ল্যাশ কমান্ড সেট আপ করতে Add a slash কমান্ডে ক্লিক করুন।
- Name- এ,
Aboutটাইপ করুন। - কমান্ড আইডিতে ,
1টাইপ করুন। - বর্ণনা বিভাগে,
Learn how to use this Chat app to manage your contactsটাইপ করুন। - কমান্ড টাইপের অধীনে,
Slash commandনির্বাচন করুন। - স্ল্যাশ কমান্ডের নামের মধ্যে,
/aboutটাইপ করুন। - একটি ডায়ালগ খোলে নির্বাচন করুন।
- সম্পন্ন ক্লিক করুন।
- আরেকটি স্ল্যাশ কমান্ড সেট আপ করতে Add a কমান্ডে ক্লিক করুন।
- Name তে,
Add a contactটাইপ করুন। - কমান্ড আইডিতে ,
2টাইপ করুন। - Description- এ,
Submit information about a contactটাইপ করুন। - কমান্ড টাইপের অধীনে,
Slash commandনির্বাচন করুন। - স্ল্যাশ কমান্ডের নামের মধ্যে,
/addContactটাইপ করুন। - একটি ডায়ালগ খোলে নির্বাচন করুন।
- সম্পন্ন ক্লিক করুন।
দৃশ্যমানতার অধীনে, YOUR DOMAIN চেকবক্সে নির্দিষ্ট ব্যক্তি এবং গোষ্ঠীর জন্য এই চ্যাট অ্যাপটি উপলব্ধ করুন নির্বাচন করুন এবং আপনার ইমেল ঠিকানা লিখুন।
লগস এর অধীনে, লগ ত্রুটি থেকে লগিং নির্বাচন করুন।
সংরক্ষণ করুন ক্লিক করুন। একটি কনফিগারেশন সংরক্ষিত বার্তা প্রদর্শিত হবে।
চ্যাট অ্যাপটি চ্যাটে ইনস্টল এবং পরীক্ষা করার জন্য প্রস্তুত।
চ্যাট অ্যাপটি পরীক্ষা করুন
আপনার চ্যাট অ্যাপটি পরীক্ষা করতে, চ্যাট অ্যাপের মাধ্যমে একটি সরাসরি বার্তা স্থান খুলুন এবং একটি বার্তা পাঠান:
বিশ্বস্ত পরীক্ষক হিসেবে নিজেকে যোগ করার সময় যে Google Workspace অ্যাকাউন্টটি দিয়েছিলেন, সেটি ব্যবহার করে Google Chat খুলুন।
- নতুন চ্যাট এ ক্লিক করুন।
- ১ বা তার বেশি লোক যোগ করুন ফিল্ডে, আপনার চ্যাট অ্যাপের নাম টাইপ করুন।
ফলাফল থেকে আপনার চ্যাট অ্যাপটি নির্বাচন করুন। একটি সরাসরি বার্তা খুলবে।
চ্যাট অ্যাপের নতুন সরাসরি বার্তায়,
/addContactটাইপ করুন এবং এন্টার টিপুন।যে ডায়ালগটি খোলে, তাতে যোগাযোগের তথ্য লিখুন:
- প্রথম এবং শেষ নাম টেক্সট ক্ষেত্রে, একটি নাম লিখুন।
- জন্ম তারিখের তারিখ পিকারে, একটি তারিখ নির্বাচন করুন।
- যোগাযোগের ধরণ এর অধীনে, কর্ম বা ব্যক্তিগত রেডিও বোতামটি নির্বাচন করুন।
পর্যালোচনা করুন এবং জমা দিন ক্লিক করুন।
নিশ্চিতকরণ ডায়ালগে, আপনার জমা দেওয়া তথ্য পর্যালোচনা করুন এবং জমা দিন ক্লিক করুন। চ্যাট অ্যাপটি একটি টেক্সট মেসেজের উত্তরে বলে
✅ CONTACT NAME has been added to your contacts.ঐচ্ছিকভাবে, আপনি নিম্নলিখিত উপায়ে যোগাযোগ ফর্মটি পরীক্ষা এবং জমা দিতে পারেন:
-
/aboutস্ল্যাশ কমান্ড ব্যবহার করুন। চ্যাট অ্যাপ একটি টেক্সট মেসেজ এবং একটি আনুষঙ্গিক উইজেট বোতামের মাধ্যমে উত্তর দেয় যা বলেAdd a contact। আপনি যোগাযোগ ফর্মের সাথে একটি ডায়ালগ খুলতে বোতামটিতে ক্লিক করতে পারেন। - চ্যাট অ্যাপে
Helloমতো স্ল্যাশ কমান্ড ছাড়াই সরাসরি বার্তা পাঠান। চ্যাট অ্যাপটি একটি টেক্সট এবং কার্ড দিয়ে উত্তর দেয় যাতে যোগাযোগ ফর্ম থাকে।
-
পরিষ্কার কর
এই টিউটোরিয়ালে ব্যবহৃত রিসোর্সের জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, আমরা আপনাকে ক্লাউড প্রকল্পটি মুছে ফেলার পরামর্শ দিচ্ছি।
- গুগল ক্লাউড কনসোলে, রিসোর্স পরিচালনা পৃষ্ঠায় যান। মেনু > IAM & Admin > রিসোর্স পরিচালনা করুন এ ক্লিক করুন।
- প্রকল্পের তালিকায়, আপনি যে প্রকল্পটি মুছতে চান তা নির্বাচন করুন এবং তারপরে মুছুন মুছে ফেলুন করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপর প্রজেক্টটি মুছে ফেলতে Shut down এ ক্লিক করুন।
সম্পর্কিত বিষয়
- কমান্ডের উত্তর দিন
- গুগল চ্যাট ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়াকরণ করুন
- ইন্টারেক্টিভ ডায়ালগ খুলুন
- অন্যান্য Google Chat অ্যাপের নমুনাগুলি ঘুরে দেখুন
