W tym samouczku pokazujemy, jak utworzyć aplikację Google Chat, która reaguje na incydenty w czasie rzeczywistym. Podczas reagowania na incydent aplikacja tworzy i wypełnia pokój w Google Chat, ułatwia rozwiązanie problemu za pomocą wiadomości, poleceń ukośnika i okien dialogowych oraz wykorzystuje AI do podsumowywania reakcji na incydent w dokumencie Google.
Incydent to zdarzenie, które wymaga natychmiastowej interwencji zespołu osób w celu rozwiązania problemu. Przykłady incydentów:
- W systemie zarządzania relacjami z klientami (CRM) tworzone jest zgłoszenie wymagające pilnego rozwiązania, które wymaga współpracy zespołu obsługi klienta.
- System przestaje działać, co powoduje wysłanie alertu do grupy inżynierów ds. niezawodności witryn (SRE), aby mogli wspólnie przywrócić go do działania.
- Występuje trzęsienie ziemi o dużej sile, a pracownicy służb ratunkowych muszą skoordynować swoje działania.
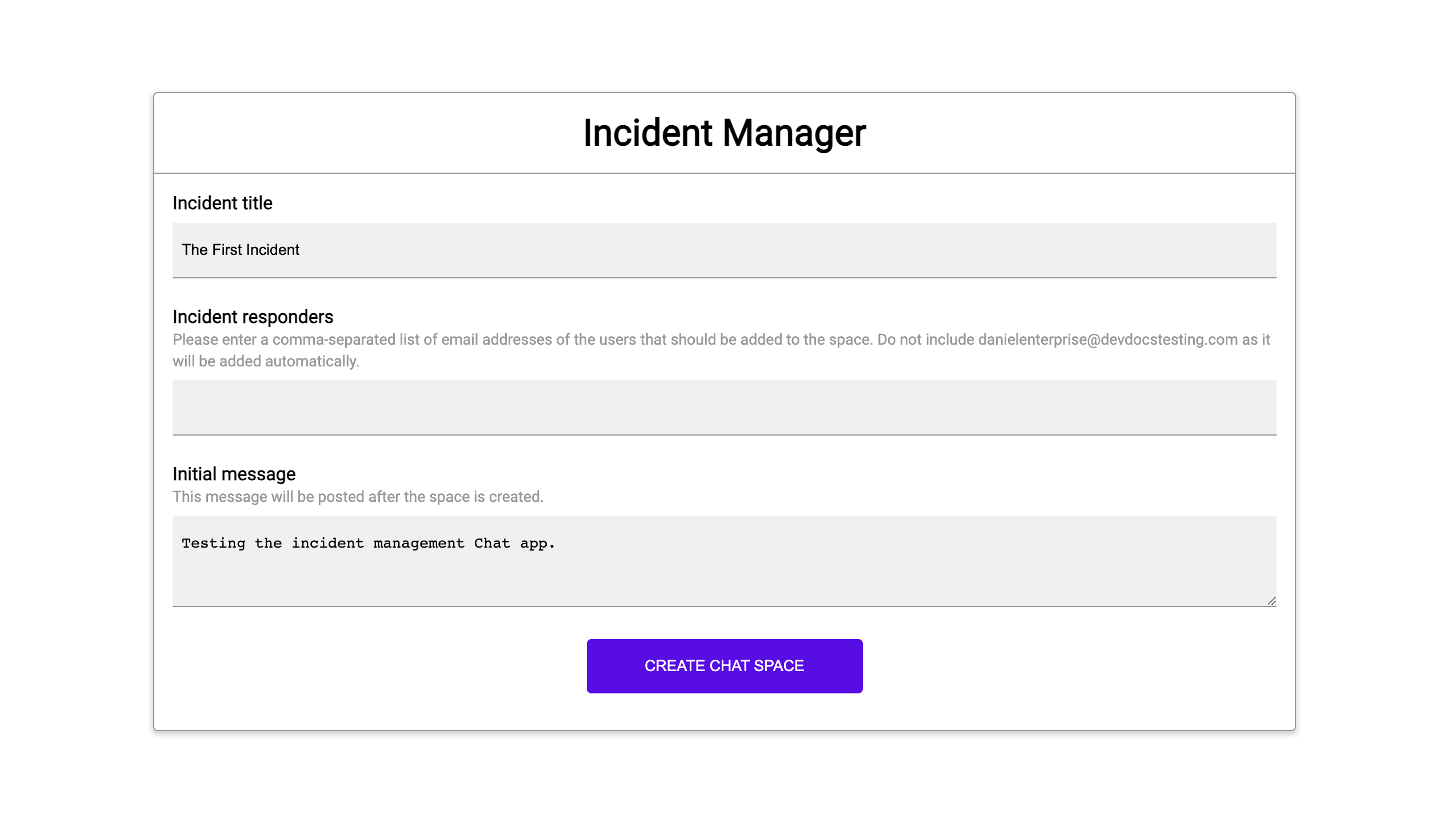
Na potrzeby tego samouczka alert o incydencie zaczyna się, gdy ktoś zgłosi incydent, klikając przycisk na stronie internetowej. Strona symuluje incydent, prosząc użytkowników o podanie podstawowych informacji o nim: tytułu, opisu i adresów e-mail osób reagujących.
Zobacz, jak działa aplikacja do zarządzania incydentami w Google Chat:
-

Rysunek 1. Witryna, w której można zgłosić incydent. -

Rysunek 2. Powiadomienie o utworzeniu pokoju czatu dotyczącego incydentu. -

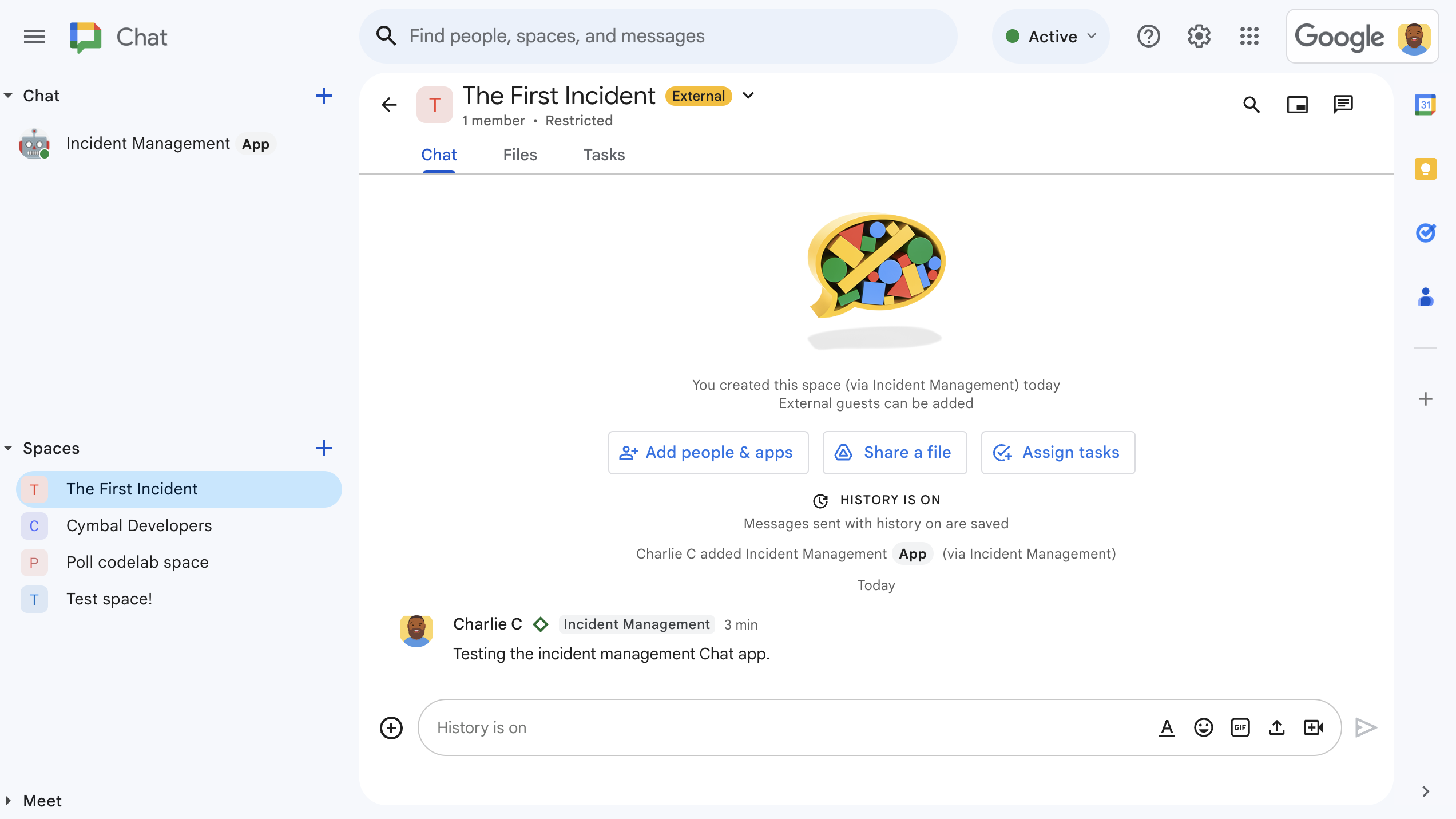
Rysunek 3. Pokój czatu dotyczący reagowania na incydenty. -

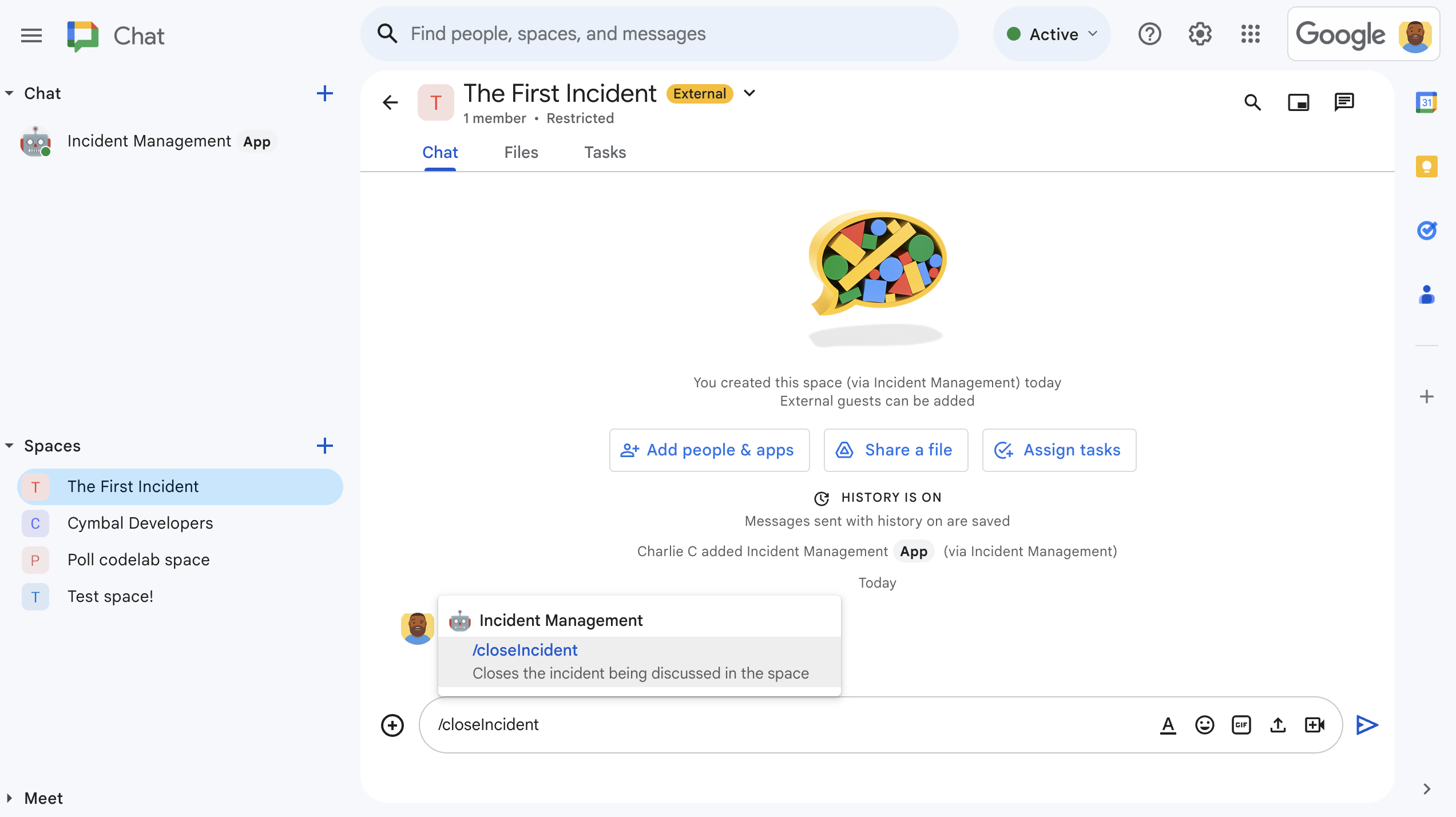
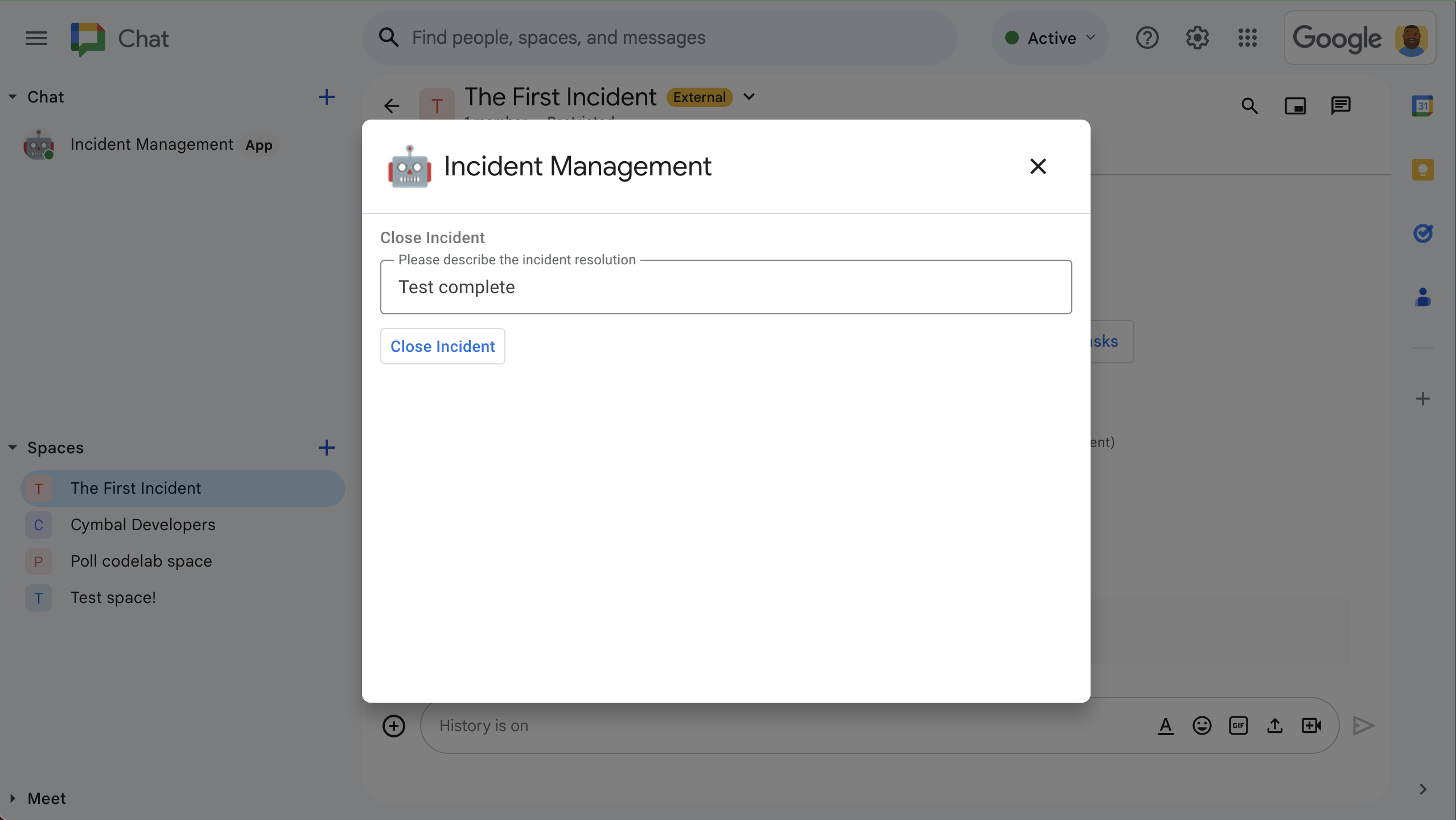
Rysunek 4. Rozwiązywanie incydentu za pomocą polecenia po ukośniku. -

Rysunek 5. Okno rozwiązywania incydentu. -

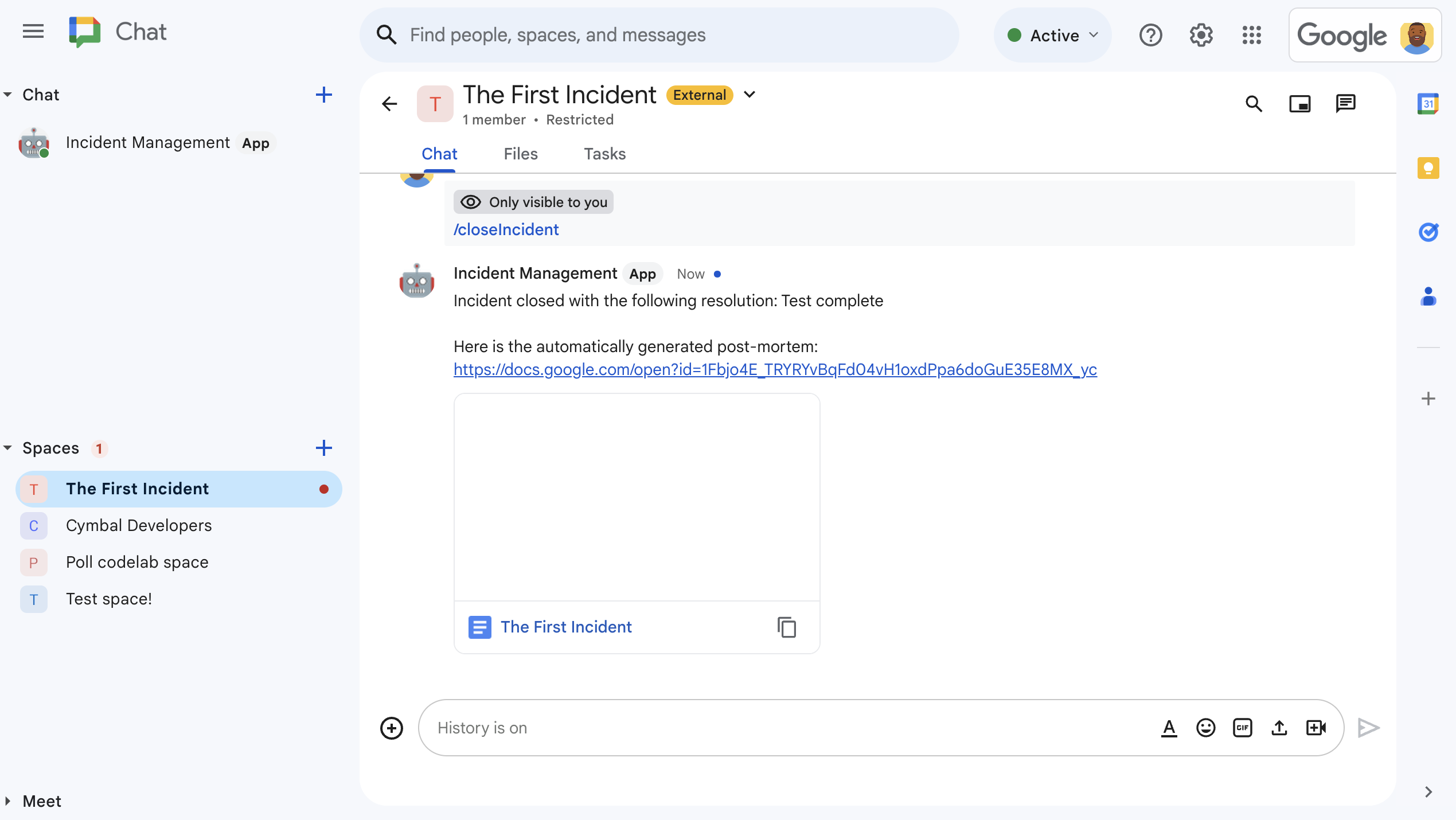
Rysunek 6. Dokument Google z rozwiązaniem problemu udostępniony w pokoju. -

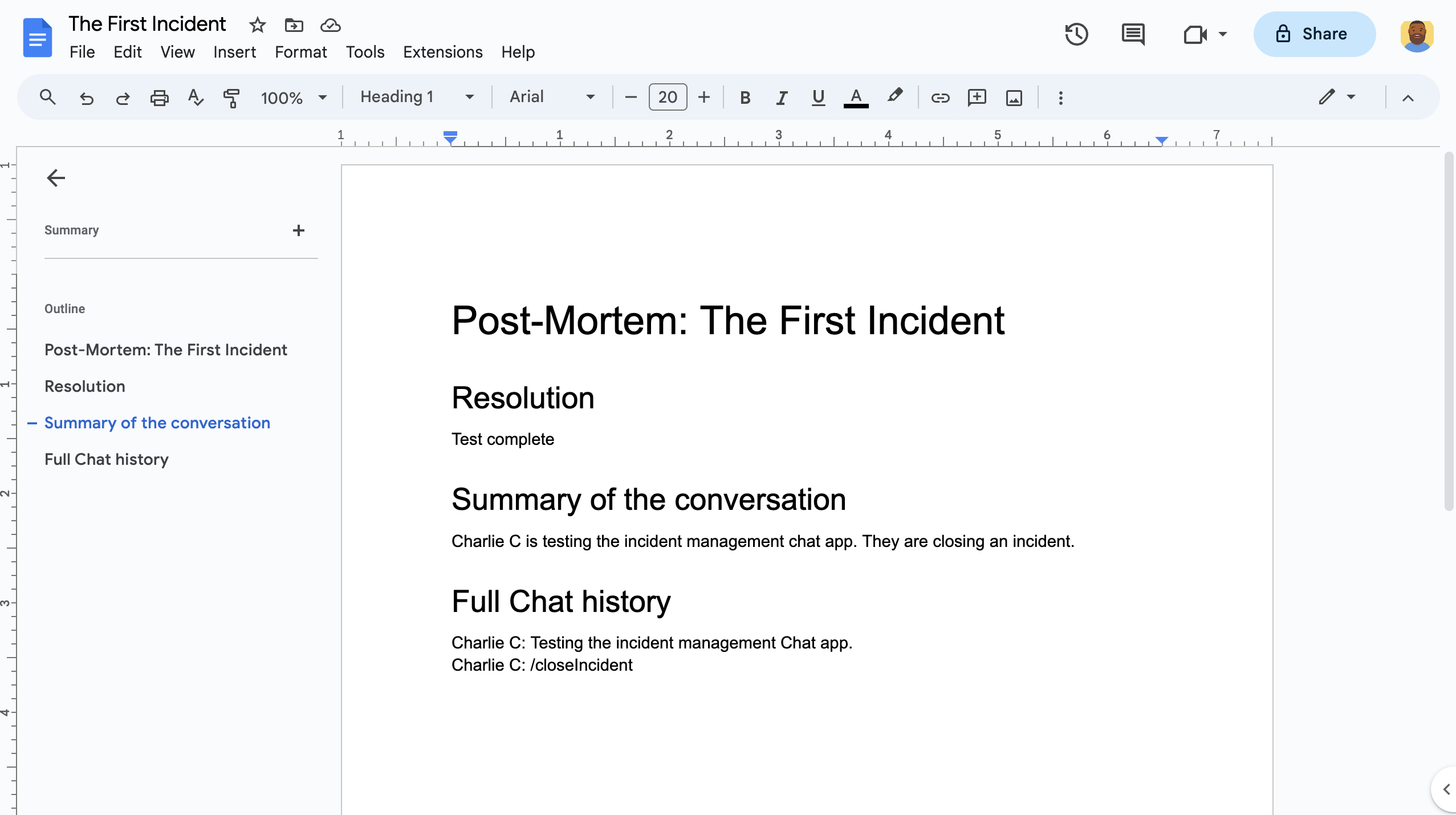
Rysunek 7. Dokument Google z podsumowaniem AI dotyczącym rozwiązania problemu.
Wymagania wstępne
Jeśli chcesz włączyć w organizacji któryś z tych warunków wstępnych, poproś o to administratora Google Workspace:
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Aby włączyć katalog (udostępnianie kontaktów) w Google Workspace. Aplikacja do zgłaszania incydentów korzysta z katalogu, aby wyszukać dane kontaktowe osób reagujących na incydenty, takie jak imię i nazwisko oraz adres e-mail. Osoby reagujące na incydenty muszą być użytkownikami z kontem Google Chat w organizacji Google Workspace.
Cele
- Utwórz aplikację do obsługi czatu, która reaguje na incydenty.
- Pomóż użytkownikom reagować na incydenty, wykonując te czynności:
- Tworzenie przestrzeni do reagowania na incydenty.
- publikowanie wiadomości podsumowujących incydenty i reakcje na nie;
- Wspieranie współpracy dzięki interaktywnym funkcjom aplikacji Chat.
- Podsumowywanie rozmów i rozwiązań za pomocą Vertex AI.
Architektura
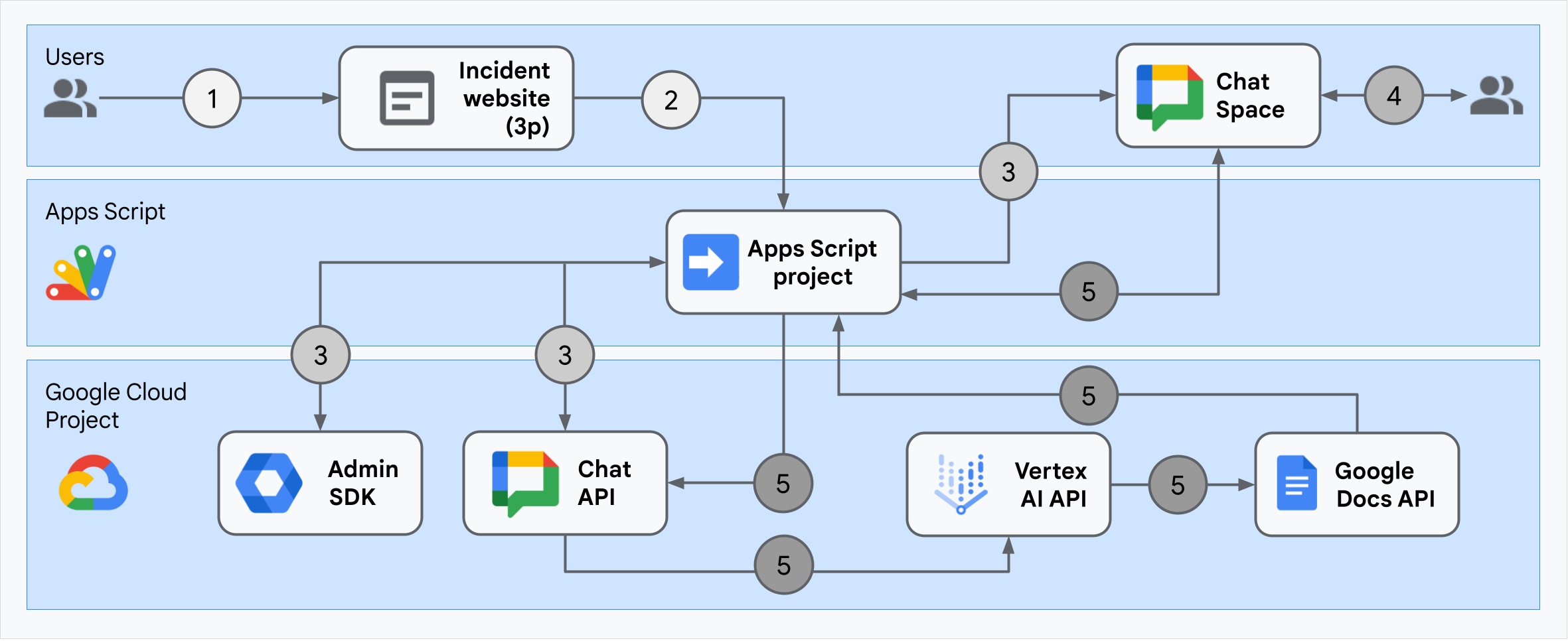
Poniższy diagram przedstawia architekturę zasobów Google Workspace i Google Cloud używanych przez aplikację Google Chat do reagowania na incydenty.

Architektura pokazuje, jak aplikacja Google Chat do reagowania na incydenty przetwarza incydent i jego rozwiązanie.
Użytkownik rozpoczyna zgłaszanie incydentu w zewnętrznej witrynie hostowanej w Apps Script.
Witryna wysyła asynchroniczne żądanie HTTP do aplikacji Google Chat, która jest też hostowana w Apps Script.
Aplikacja Google Chat do reagowania na incydenty przetwarza prośbę:
Usługa Admin SDK w Apps Script pobiera informacje o członkach zespołu, takie jak identyfikator użytkownika i adres e-mail.
Za pomocą zestawu żądań HTTP do interfejsu Chat API z użyciem zaawansowanej usługi Google Chat w Apps Script aplikacja Google Chat do reagowania na incydenty tworzy pokój Google Chat dotyczący incydentu, dodaje do niego członków zespołu i wysyła do niego wiadomość.
Członkowie zespołu omawiają incydent w pokoju Google Chat.
Członek zespołu wywołuje polecenie ukośnikowe, aby zasygnalizować rozwiązanie problemu.
Wywołanie HTTP interfejsu Chat API za pomocą usługi zaawansowanej Chat w Apps Script powoduje wyświetlenie wszystkich wiadomości w pokoju w Google Chat.
Vertex AI otrzymuje wymienione wiadomości i generuje podsumowanie.
Usługa Apps Script
DocumentApptworzy dokument Google Docs i dodaje do niego podsumowanie wygenerowane przez Vertex AI.Aplikacja Google Chat do reagowania na incydenty wywołuje interfejs Chat API, aby wysłać wiadomość z linkiem do dokumentu podsumowującego w Dokumentach.
Przygotowywanie środowiska
W tej sekcji dowiesz się, jak utworzyć i skonfigurować projekt Google Cloud na potrzeby aplikacji do obsługi czatu.
Tworzenie projektu Google Cloud
Konsola Google Cloud
- W konsoli Google Cloud kliknij Menu > Administracja > Utwórz projekt.
-
W polu Nazwa projektu wpisz opisową nazwę projektu.
Opcjonalnie: aby edytować identyfikator projektu, kliknij Edytuj. Po utworzeniu projektu nie można zmienić jego identyfikatora, więc wybierz taki, który będzie Ci odpowiadać przez cały okres jego istnienia.
- W polu Lokalizacja kliknij Przeglądaj, aby wyświetlić potencjalne lokalizacje projektu. Następnie kliknij Wybierz.
- Kliknij Utwórz. W konsoli Google Cloud otworzy się strona Panel, a projekt zostanie utworzony w ciągu kilku minut.
interfejs wiersza poleceń gcloud
W jednym z tych środowisk programistycznych uzyskaj dostęp do interfejsu Google Cloud CLI (gcloud):
-
Cloud Shell: aby używać terminala online z już skonfigurowanym interfejsem gcloud CLI, aktywuj Cloud Shell.
Aktywuj Cloud Shell -
Lokalna powłoka: aby używać lokalnego środowiska programistycznego, zainstaluj i zainicjuj interfejs wiersza poleceń gcloud.
Aby utworzyć projekt w Google Cloud, użyj poleceniagcloud projects create:gcloud projects create PROJECT_ID
Włączanie płatności za projekt Cloud
Konsola Google Cloud
- W konsoli Google Cloud wybierz Płatności. Kliknij Menu > Rozliczenia > Moje projekty.
- W sekcji Wybierz organizację wybierz organizację powiązaną z Twoim projektem Google Cloud.
- W wierszu projektu otwórz menu Działania (), kliknij Zmień ustawienia płatności i wybierz konto Cloud Billing.
- Kliknij Ustaw konto.
interfejs wiersza poleceń gcloud
- Aby wyświetlić listę dostępnych kont rozliczeniowych, uruchom to polecenie:
gcloud billing accounts list - Połącz konto rozliczeniowe z projektem Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDZastąp następujące elementy:
PROJECT_IDto identyfikator projektu projektu Cloud, w którym chcesz włączyć płatności.BILLING_ACCOUNT_IDto identyfikator konta rozliczeniowego, które ma zostać połączone z projektem Google Cloud.
Włączanie interfejsów API
Konsola Google Cloud
W konsoli Google Cloud włącz interfejsy Google Chat API, Google Docs API, Admin SDK API i Vertex AI API.
Sprawdź, czy włączasz interfejsy API w odpowiednim projekcie w Cloud, a potem kliknij Dalej.
Sprawdź, czy włączasz odpowiednie interfejsy API, a potem kliknij Włącz.
interfejs wiersza poleceń gcloud
W razie potrzeby ustaw bieżący projekt Cloud na ten, który został utworzony za pomocą polecenia
gcloud config set project:gcloud config set project PROJECT_IDZastąp PROJECT_ID identyfikatorem projektu utworzonego projektu w Cloud.
Włącz interfejsy Google Chat API, Google Docs API, Admin SDK API i Vertex AI API za pomocą polecenia
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Konfigurowanie uwierzytelniania i autoryzacji
Uwierzytelnianie i autoryzacja umożliwiają aplikacji Google Chat dostęp do zasobów w Google Workspace i Google Cloud w celu przetworzenia odpowiedzi na incydent.
W tym samouczku opublikujesz aplikację wewnętrznie, więc możesz użyć informacji zastępczych. Zanim opublikujesz aplikację zewnętrznie, zastąp informacje zastępcze na ekranie akceptacji prawdziwymi informacjami.
W konsoli Google Cloud otwórz Menu > Google Auth platform > Branding.
Jeśli masz już skonfigurowany ekran akceptacji OAuthGoogle Auth platform, możesz skonfigurować te ustawienia w sekcjach Branding, Odbiorcy i Dostęp do danych. Jeśli zobaczysz komunikat Google Auth platform Jeszcze nie skonfigurowano, kliknij Rozpocznij:
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz
Incident Management. - W sekcji Adres e-mail pomocy dla użytkowników wybierz swój adres e-mail lub odpowiednią grupę dyskusyjną Google.
- Kliknij Dalej.
- W sekcji Odbiorcy wybierz Wewnętrzny. Jeśli nie możesz wybrać opcji Wewnętrzny, wybierz Zewnętrzny.
- Kliknij Dalej.
- W sekcji Dane kontaktowe wpisz adres e-mail, na który będziesz otrzymywać powiadomienia o wszelkich zmianach w projekcie.
- Kliknij Dalej.
- W sekcji Zakończ zapoznaj się z zasadami dotyczącymi danych użytkownika w usługach interfejsu API Google. Jeśli je akceptujesz, kliknij Akceptuję zasady dotyczące danych użytkownika w usługach interfejsu API Google.
- Kliknij Dalej.
- Kliknij Utwórz.
- Jeśli jako typ użytkownika wybierzesz Zewnętrzny, dodaj użytkowników testowych:
- Kliknij Odbiorcy.
- W sekcji Użytkownicy testowi kliknij Dodaj użytkowników.
- Wpisz swój adres e-mail i adresy e-mail innych autoryzowanych testerów, a następnie kliknij Zapisz.
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz
Kliknij Dostęp do danych > Dodaj lub usuń zakresy. Pojawi się panel z listą zakresów każdego interfejsu API włączonego w projekcie Google Cloud.
W sekcji Ręczne dodawanie zakresów wklej te zakresy:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Kliknij Dodaj do tabeli.
Kliknij Aktualizuj.
Po wybraniu zakresów wymaganych przez aplikację na stronie Dostęp do danych kliknij Zapisz.
Tworzenie i wdrażanie aplikacji Google Chat
W następnej sekcji skopiujesz i zaktualizujesz cały projekt Apps Script, który zawiera cały wymagany kod aplikacji do obsługi aplikacji do obsługi czatu. Nie musisz więc kopiować i wklejać każdego pliku.
Niektóre funkcje mają na końcu nazwy podkreślenie, np.
processSlashCommand_() z ChatApp.gs. Podkreślenie ukrywa funkcję na stronie internetowej inicjowania incydentu, gdy jest ona otwarta w przeglądarce. Więcej informacji znajdziesz w sekcji Funkcje prywatne.
Apps Script obsługuje 2 typy plików: .gsskrypty i .htmlpliki. Aby zachować zgodność z tym wymaganiem, skrypt JavaScript po stronie klienta aplikacji jest umieszczany w tagach <script />, a arkusz CSS w tagach <style /> w pliku HTML.
Opcjonalnie możesz wyświetlić cały projekt na GitHubie.
Oto omówienie poszczególnych plików:
Consts.gsDefiniuje stałe, do których odwołują się inne pliki kodu, w tym identyfikator projektu w Google Cloud, identyfikator lokalizacji Vertex AI i identyfikator polecenia ukośnika służącego do zamykania zgłoszenia.
Wyświetl
Consts.gskodChatApp.gsObsługuje zdarzenia interakcji na czacie, w tym wiadomości, kliknięcia kart, polecenia ukośnika i okna. Odpowiada na
/closeIncidentpolecenie ukośnika, otwierając okno, w którym można podać szczegóły rozwiązania incydentu. Odczytuje wiadomości w pokoju, wywołując metodęspaces.messages.listw interfejsie Chat API. Pobiera identyfikatory użytkowników za pomocą usługi Directory API z pakietu Admin SDK w Apps Script.Wyświetl
ChatApp.gskodChatSpaceCreator.gsOtrzymuje dane z formularza wpisane przez użytkowników na stronie internetowej inicjowania incydentu i używa ich do skonfigurowania przestrzeni w Google Chat przez jej utworzenie i wypełnienie, a następnie publikuje wiadomość o incydencie.
Wyświetl
ChatSpaceCreator.gskodDocsApi.gsWywołuje interfejs Google Docs API, aby utworzyć dokument Google na Dysku Google użytkownika, i zapisuje w nim podsumowanie informacji o incydencie utworzone w
VertexAiApi.gs.Wyświetl
DocsApi.gskodVertexAiApi.gsPodsumowuje rozmowę w przestrzeni czatu za pomocą Vertex AI. Podsumowanie jest publikowane w specjalnie utworzonym dokumencie w
DocsAPI.gs.Wyświetl
VertexAiApi.gskodWebController.gsWyświetla stronę inicjowania incydentu.
Wyświetl
WebController.gskodIndex.htmlKod HTML strony internetowej inicjującej incydent.
Wyświetl
Index.htmlkodJavaScript.htmlObsługuje zachowanie formularza, w tym przesyłanie, błędy i czyszczenie, w przypadku witryny inicjowania incydentów. Jest ona uwzględniana w
Index.htmlprzez niestandardową funkcjęincludewWebController.gs.Wyświetl
JavaScript.htmlkodStylesheet.htmlArkusz CSS strony inicjowania incydentu. Jest ona uwzględniona w
Index.htmlprzez niestandardową funkcjęincludewWebController.gs.Wyświetl
Stylesheet.htmlkod
Znajdowanie numeru i identyfikatora projektu Cloud
W konsoli Google Cloud otwórz projekt w Cloud.
Kliknij Ustawienia i narzędzia > Ustawienia projektu.
Zapisz wartości w polach Numer projektu i Identyfikator projektu. Użyjesz ich w kolejnych sekcjach.
Tworzenie projektu Apps Script
Aby utworzyć projekt Apps Script i połączyć go z projektem Cloud:
- Kliknij ten przycisk, aby otworzyć projekt Apps Script Odpowiadanie na incydenty za pomocą Google Chat.
Otwórz projekt - Kliknij Przegląd.
- Na stronie przeglądu kliknij
Utwórz kopię.
Nadaj nazwę kopii projektu Apps Script:
Kliknij Kopia artykułu Odpowiadanie na incydenty za pomocą Google Chat.
W polu Nazwa projektu wpisz
Incident Management Chat app.Kliknij Zmień nazwę.
W kopii projektu Apps Script otwórz plik
Consts.gsi zastąpYOUR_PROJECT_IDidentyfikatorem projektu Cloud.
Ustawianie projektu Cloud w projekcie Apps Script
- W projekcie Apps Script kliknij
Ustawienia projektu.
- W sekcji Projekt Google Cloud Platform (GCP) kliknij Zmień projekt.
- W sekcji Numer projektu GCP wklej numer projektu Cloud.
- Kliknij Ustaw projekt. Projekt w chmurze i projekt Apps Script zostały połączone.
Tworzenie wdrożenia Apps Script
Po umieszczeniu całego kodu wdróż projekt Apps Script. Identyfikator wdrożenia jest używany podczas konfigurowania aplikacji do obsługi czatu w Google Cloud.
W Apps Script otwórz projekt aplikacji do reagowania na incydenty.
Kliknij Wdróż > Nowe wdrożenie.
Jeśli opcje Dodatek i Aplikacja internetowa nie są jeszcze zaznaczone, obok Wybierz typ kliknij typy wdrożenia
i wybierz Dodatek oraz Aplikacja internetowa.
W polu Opis wpisz opis tej wersji, np.
Complete version of incident management app.W sekcji Uruchom jako wybierz Użytkownik uzyskujący dostęp do aplikacji internetowej.
W sekcji Kto ma dostęp wybierz Każdy w organizacji Workspace, gdzie „organizacja Workspace” to nazwa Twojej organizacji Google Workspace.
Kliknij Wdróż. Apps Script zgłasza udane wdrożenie i podaje identyfikator wdrożenia oraz adres URL strony internetowej inicjowania zdarzenia.
Zanotuj adres URL aplikacji internetowej, aby później go otworzyć, gdy rozpoczniesz zgłaszanie incydentu. Skopiuj identyfikator wdrożenia. Używasz tego identyfikatora podczas konfigurowania aplikacji Chat w konsoli Google Cloud.
Kliknij Gotowe.
Konfigurowanie aplikacji Chat w konsoli Google Cloud
W tej sekcji dowiesz się, jak skonfigurować interfejs Google Chat API w konsoli Google Cloud, podając informacje o aplikacji do obsługi czatu, w tym identyfikator wdrożenia, które zostało utworzone w projekcie Apps Script.
W konsoli Google Cloud kliknij Menu > Więcej usług > Google Workspace > Biblioteka usług > Interfejs Google Chat API > Zarządzaj > Konfiguracja.
Odznacz pole Utwórz tę aplikację do czatu jako dodatek do Google Workspace. Otworzy się okno z prośbą o potwierdzenie. W oknie dialogowym kliknij Wyłącz.
W polu Nazwa aplikacji wpisz
Incident Management.W polu URL awatara wpisz
https://developers.google.com/chat/images/quickstart-app-avatar.png.W polu Opis wpisz
Responds to incidents..Ustaw przełącznik Włącz funkcje interaktywne w pozycji włączonej.
W sekcji Funkcje wybierz Dołączanie do pokoi i rozmów grupowych.
W sekcji Ustawienia połączenia wybierz Apps Script.
W polu Identyfikator wdrożenia wklej identyfikator wdrożenia Apps Script skopiowany wcześniej z wdrożenia projektu Apps Script.
Zarejestruj polecenie po ukośniku, którego używa w pełni wdrożona aplikacja Google Chat:
W sekcji Polecenia rozpoczynające się ukośnikiem kliknij Dodaj polecenie rozpoczynające się ukośnikiem.
W polu Nazwa wpisz
Close incident.W polu Identyfikator polecenia wpisz
1.W polu Opis wpisz
Closes the incident being discussed in the space.W sekcji Typ polecenia wybierz Polecenie po ukośniku.
W polu Nazwa polecenia po ukośniku wpisz
/closeIncident.Kliknij Otwiera okno.
Kliknij Gotowe. Polecenie po ukośniku jest zarejestrowane i wyświetlane na liście.
W sekcji Widoczność wybierz Udostępnij tę aplikację do obsługi czatu konkretnym osobom i grupom w domenie Workspace i wpisz swój adres e-mail.
W sekcji Logi wybierz Loguj błędy w usłudze Logging.
Kliknij Zapisz. Pojawi się komunikat o zapisaniu konfiguracji, co oznacza, że aplikacja jest gotowa do testowania.
Testowanie aplikacji Google Chat
Aby przetestować aplikację Google Chat do zarządzania incydentami, zainicjuj incydent na stronie internetowej i sprawdź, czy aplikacja działa zgodnie z oczekiwaniami:
Otwórz adres URL aplikacji internetowej wdrożonej za pomocą Apps Script.
Gdy Apps Script poprosi o pozwolenie na dostęp do Twoich danych, kliknij Sprawdź uprawnienia, zaloguj się na odpowiednie konto Google w domenie Google Workspace i kliknij Zezwól.
Otworzy się strona internetowa inicjowania incydentu. Wpisz informacje o teście:
- W polu Tytuł incydentu wpisz
The First Incident. - Opcjonalnie w sekcji Osoby reagujące na incydenty wpisz adresy e-mail osób, które również reagują na incydenty. Muszą to być użytkownicy z kontem Google Chat w organizacji Google Workspace, w przeciwnym razie utworzenie pokoju się nie powiedzie. Nie wpisuj swojego adresu e-mail, ponieważ jest on dodawany automatycznie.
- W polu Wiadomość początkowa wpisz
Testing the incident management Chat app..
- W polu Tytuł incydentu wpisz
Kliknij Utwórz pokój na czacie. Pojawi się komunikat
creating space.Po utworzeniu pokoju pojawi się komunikat
Space created!. Kliknij Otwórz pokój, aby otworzyć pokój w Google Chat w nowej karcie.Opcjonalnie Ty i inni uczestnicy reagujący na incydent możecie wysyłać wiadomości w pokoju. Aplikacja podsumowuje te wiadomości za pomocą Vertex AI i udostępnia dokument podsumowujący.
Aby zakończyć reagowanie na incydent i rozpocząć proces rozwiązywania problemu, w pokoju na czacie wpisz
/closeIncident. Otworzy się okno dialogowe zarządzania incydentami.W sekcji Zamknij incydent wpisz opis rozwiązania incydentu, np.
Test complete.Kliknij Zamknij zgłoszenie.
Aplikacja do zarządzania incydentami wyświetla wiadomości w pokoju, podsumowuje je za pomocą Vertex AI, wkleja podsumowanie do dokumentu Dokumentów Google i udostępnia dokument w pokoju.
Czyszczenie danych
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby zużyte w tym samouczku, zalecamy usunięcie projektu w Cloud.
- W konsoli Google Cloud otwórz stronę Zarządzanie zasobami. Kliknij Menu > Administracja > Zarządzaj zasobami.
- Z listy projektów wybierz projekt do usunięcia, a potem kliknij Usuń .
- W oknie wpisz identyfikator projektu i kliknij Wyłącz, aby usunąć projekt.
Powiązane artykuły
- Odpowiadanie na pytania na podstawie rozmów w Google Chat za pomocą aplikacji Gemini AI Chat
- Zarządzanie projektami za pomocą Google Chat, Vertex AI i Firestore
- Aplikacja do reagowania na incydenty uwierzytelnia się za pomocą danych logowania użytkownika, aby wywoływać interfejsy API i usługi Google Cloud, takie jak interfejs Chat API i Vertex AI API.
Oznacza to, że użytkownik inicjujący incydent musi mieć dostęp do tych usług. Aby zwiększyć niezawodność aplikacji, rozważ wywoływanie interfejsu Vertex AI API za pomocą konta usługi zamiast danych logowania użytkownika, który wywołuje
/closeIncidentpolecenie slash. Aby uzyskać pomoc w konfigurowaniu konta usługi na potrzeby interfejsu Vertex AI API, zapoznaj się z artykułem Używanie niestandardowego konta usługi.
