Hướng dẫn này cho biết cách tạo một ứng dụng Google Chat phản hồi các sự cố theo thời gian thực. Khi phản hồi một sự cố, ứng dụng sẽ tạo và điền sẵn thông tin vào một không gian trên Chat, hỗ trợ giải quyết sự cố bằng tin nhắn, lệnh gạch chéo và hộp thoại, đồng thời sử dụng AI để tóm tắt thông tin phản hồi về sự cố trong một tài liệu trên Google Tài liệu.
Sự cố là một sự kiện đòi hỏi sự chú ý ngay lập tức của một nhóm người để giải quyết. Ví dụ về các sự cố:
- Một trường hợp khẩn cấp được tạo trong nền tảng Quản lý quan hệ khách hàng (CRM), yêu cầu nhóm dịch vụ cộng tác để giải quyết.
- Một hệ thống ngừng hoạt động, cảnh báo một nhóm kỹ sư đảm bảo độ tin cậy cho trang web (SRE) để họ có thể cùng nhau đưa hệ thống trở lại trạng thái hoạt động.
- Động đất có cường độ cao xảy ra và nhân viên cứu hộ khẩn cấp cần phối hợp hành động.
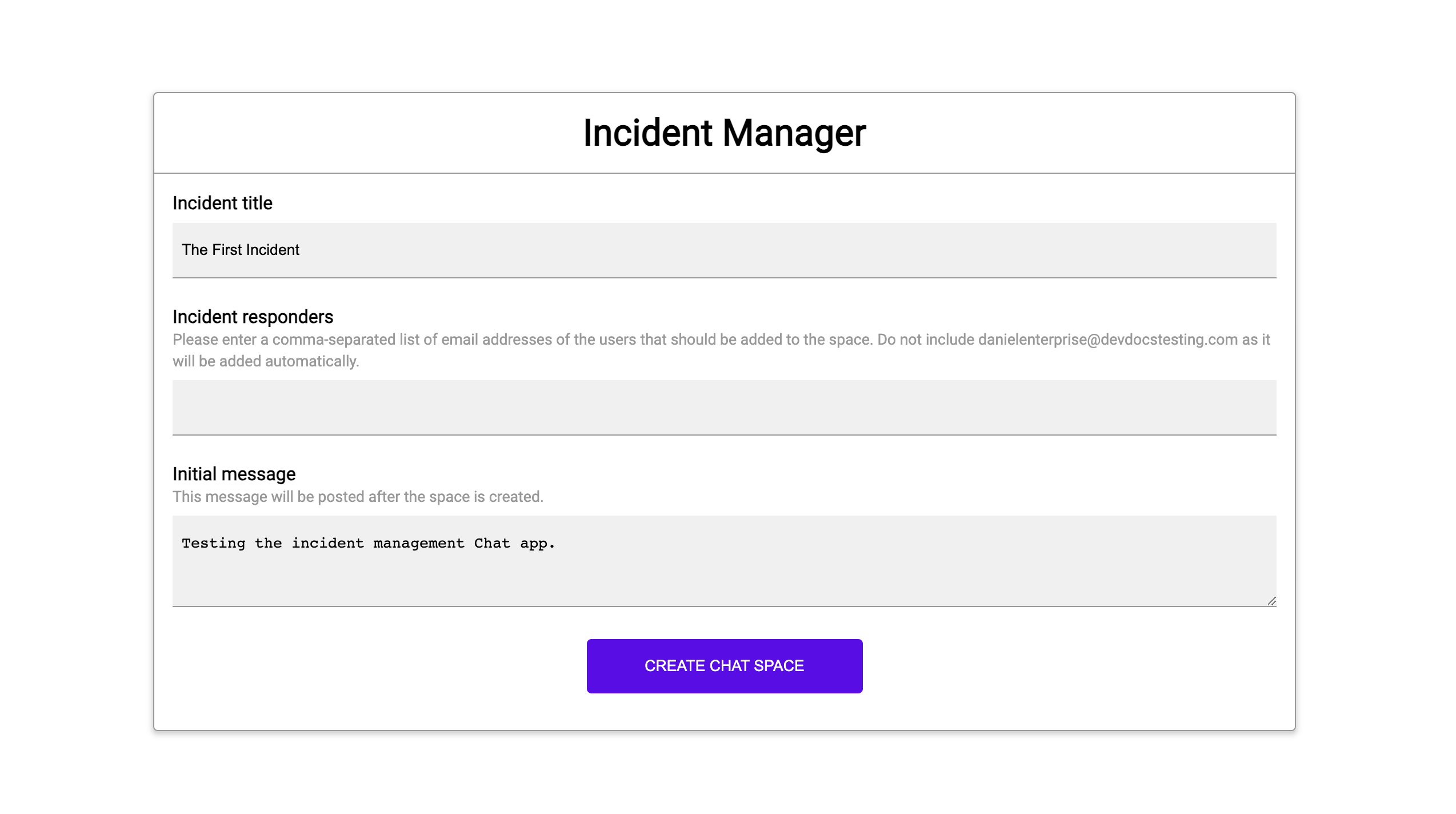
Trong phạm vi hướng dẫn này, cảnh báo về sự cố sẽ bắt đầu khi có người báo cáo sự cố bằng cách nhấp vào một nút trên trang web. Trang web này mô phỏng một sự cố bằng cách yêu cầu người dùng nhập thông tin cơ bản về sự cố: tiêu đề, nội dung mô tả và địa chỉ email của người phản hồi.
Xem cách hoạt động của Ứng dụng Chat quản lý sự cố:
-

Hình 1. Trang web nơi người dùng có thể báo cáo sự cố. -

Hình 2. Thông báo cho biết không gian Chat về sự cố đã được tạo. -

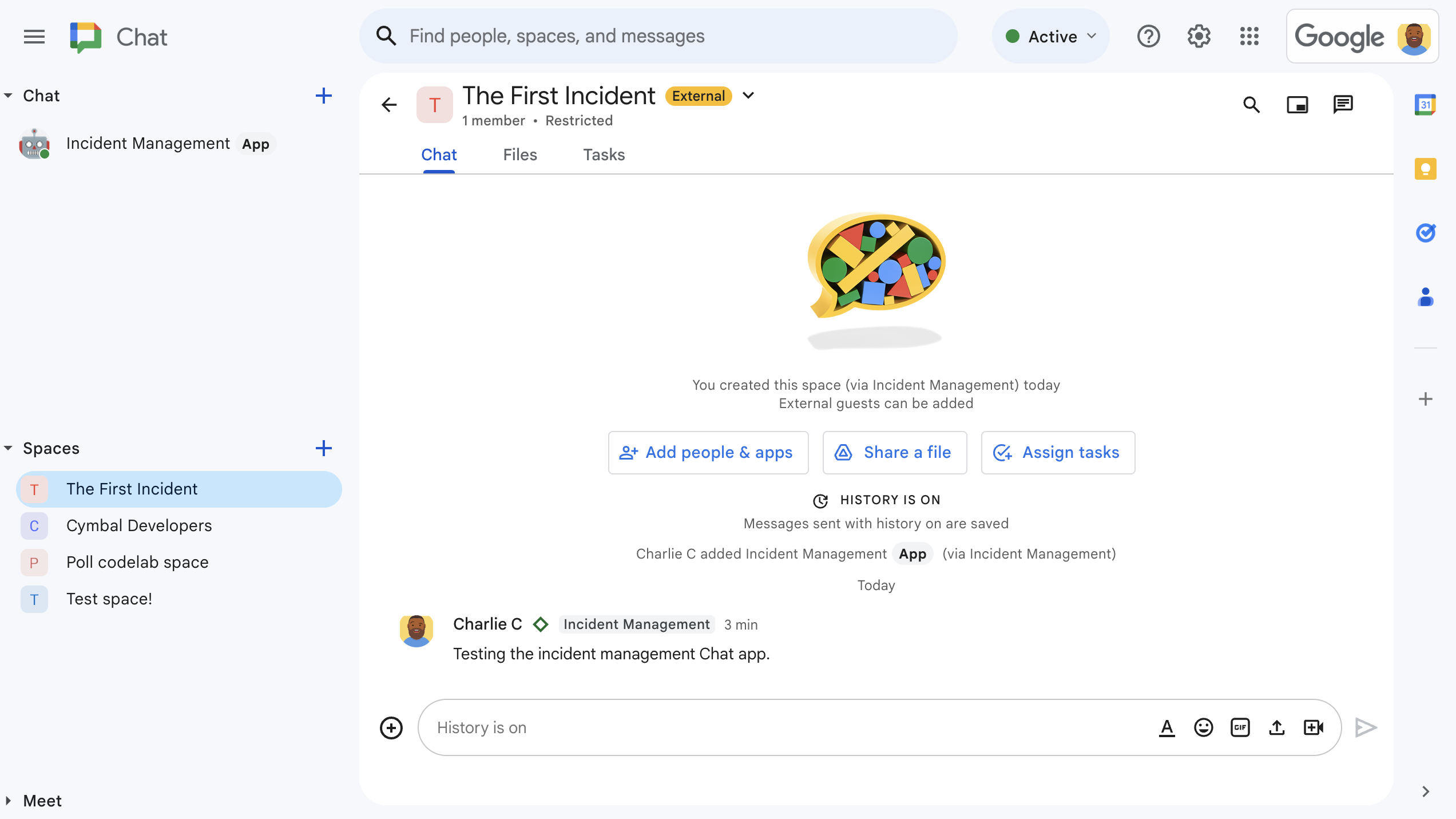
Hình 3. Không gian Chat phản hồi sự cố. -

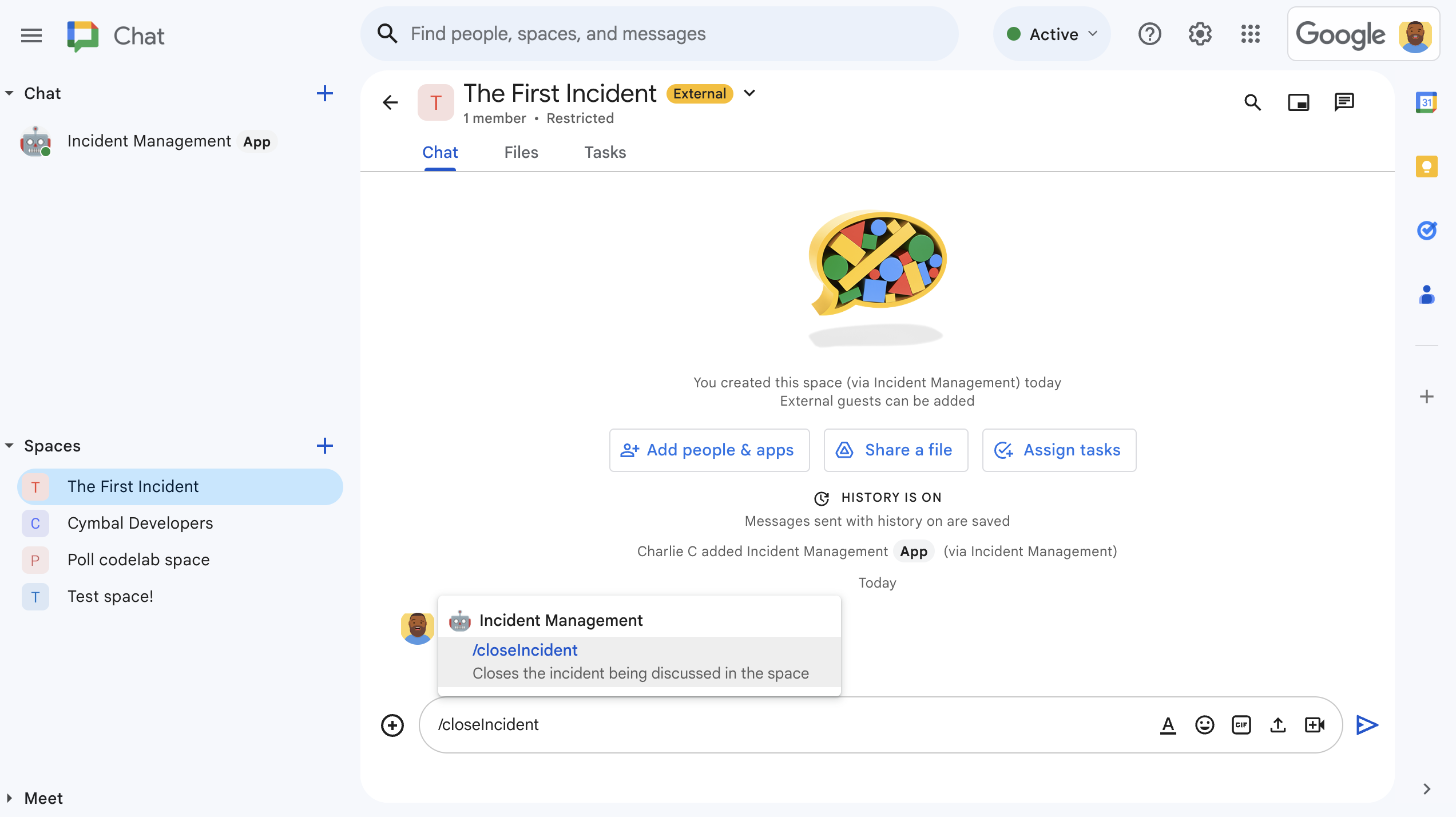
Hình 4. Giải quyết sự cố bằng lệnh dấu gạch chéo. -

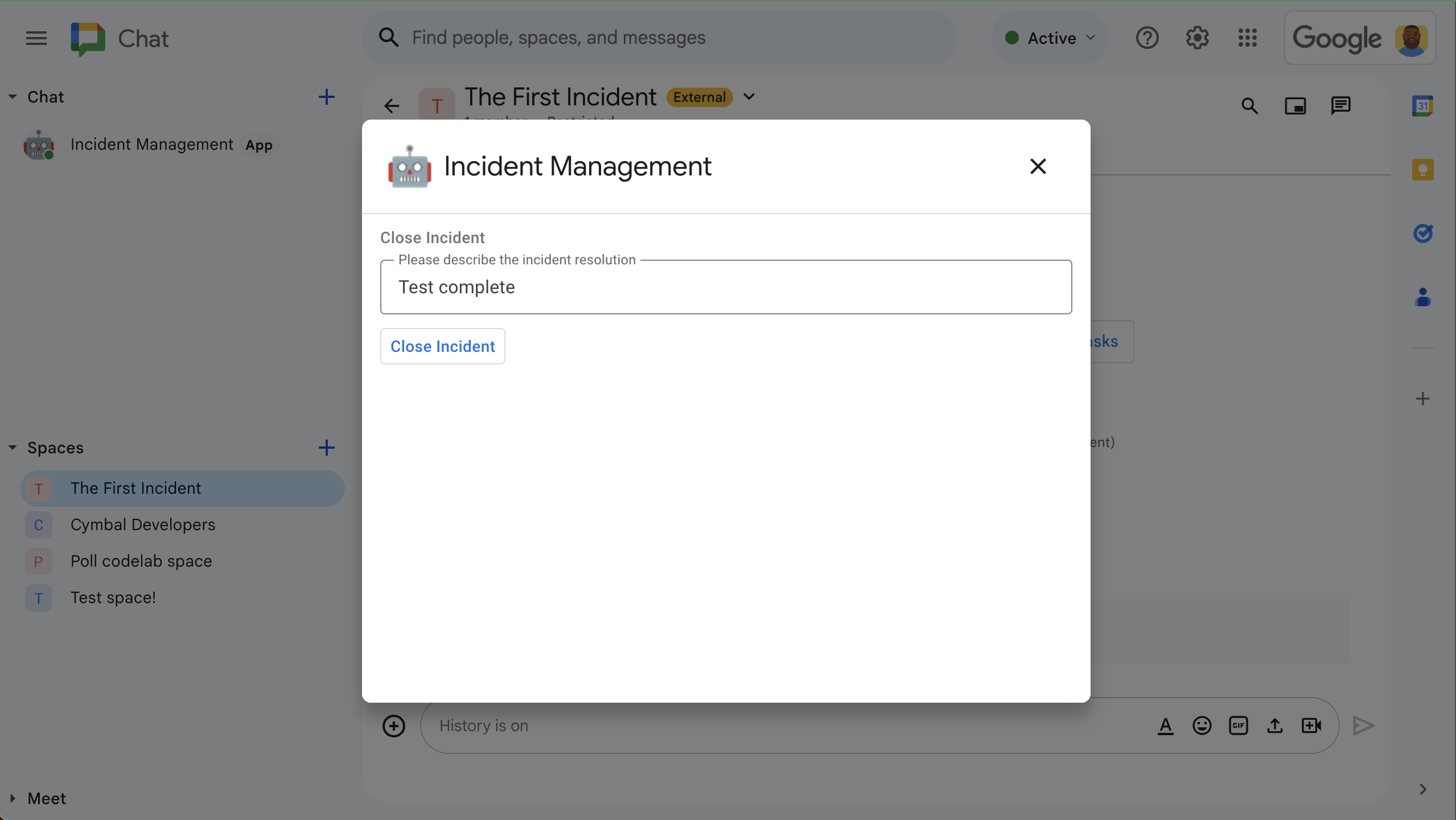
Hình 5. Hộp thoại giải quyết sự cố. -

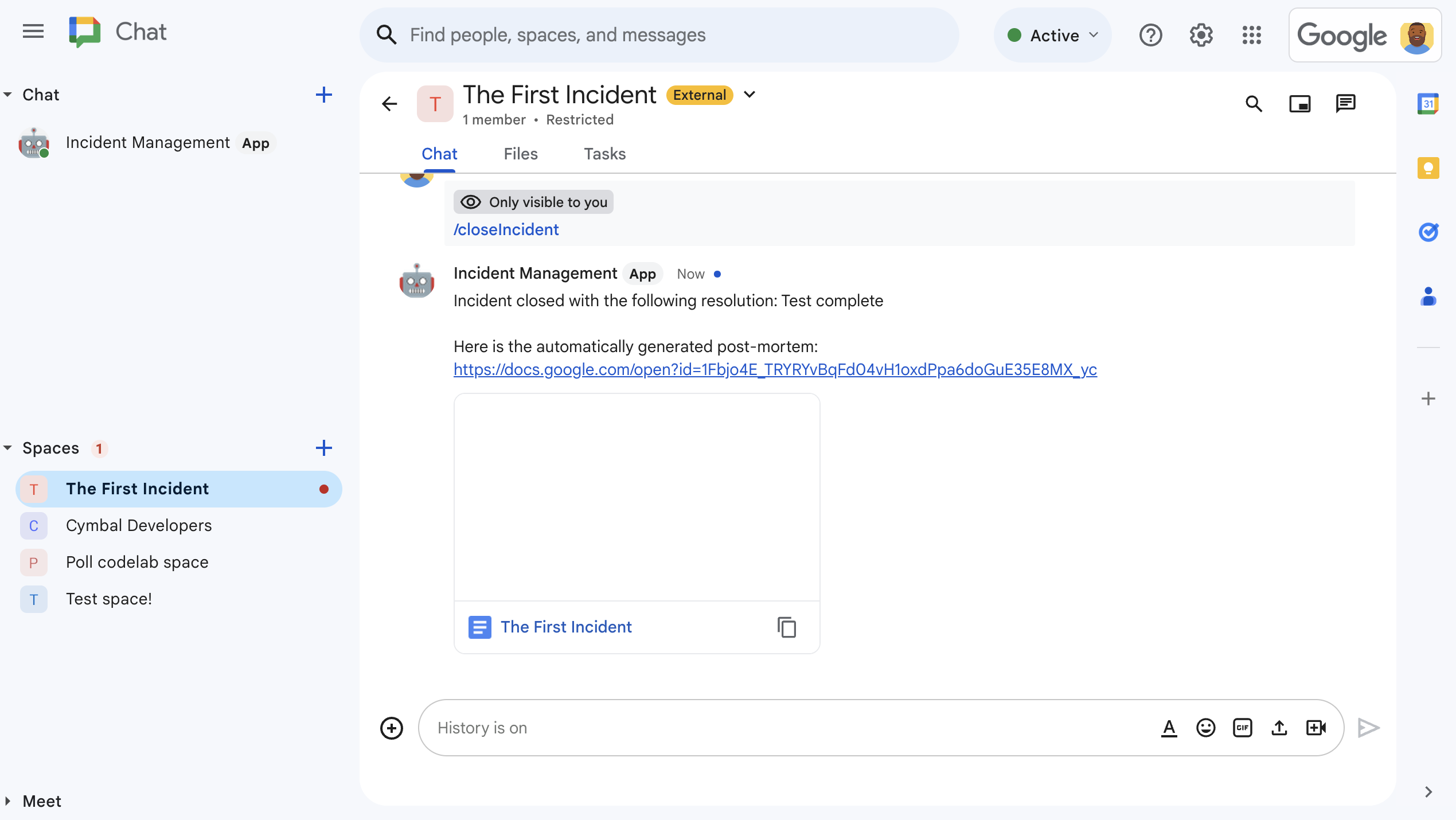
Hình 6. Tài liệu Google Tài liệu về cách giải quyết sự cố được chia sẻ trong không gian. -

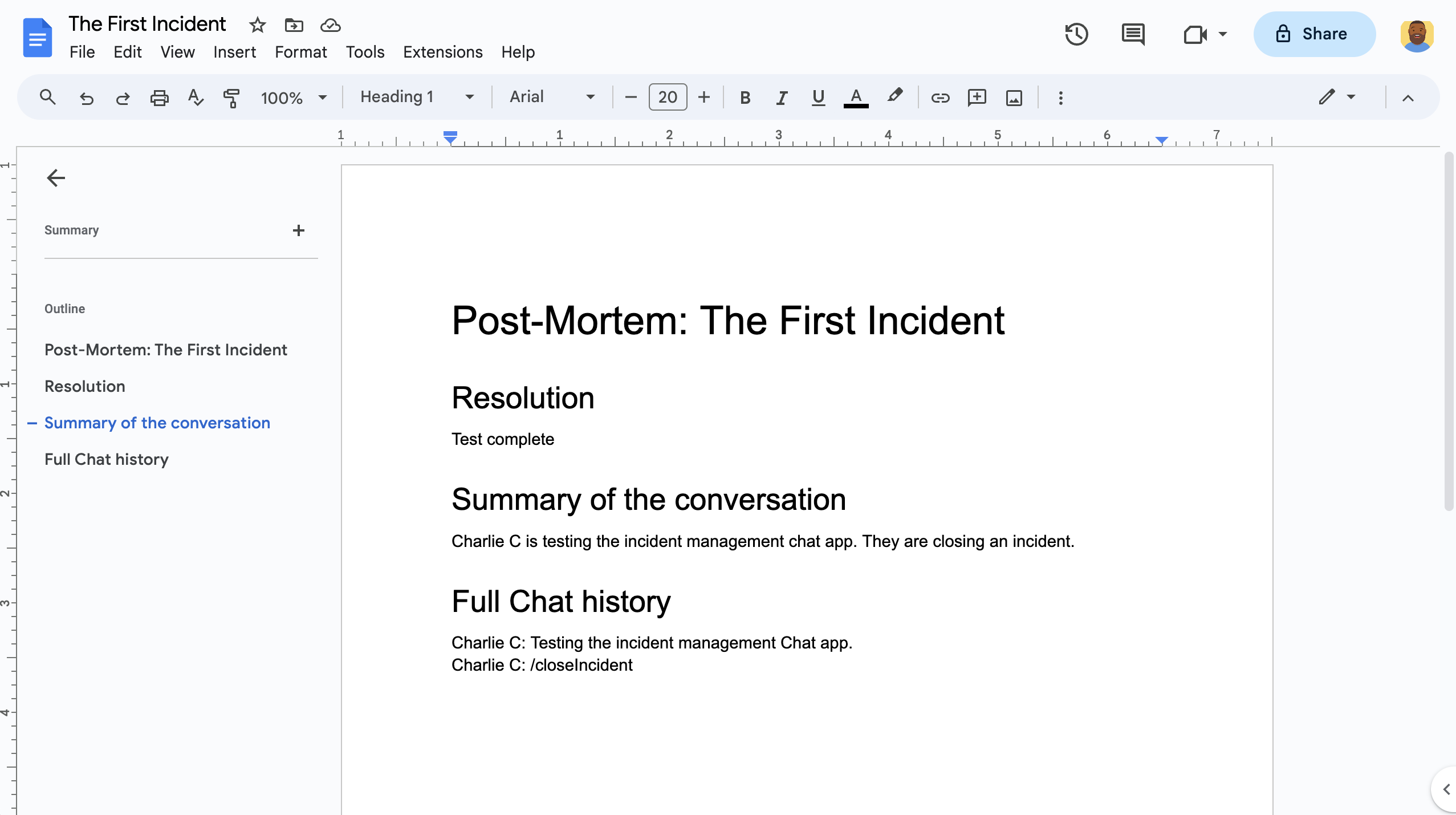
Hình 7. Tài liệu Google Tài liệu về cách giải quyết sự cố liên quan đến bản tóm tắt do AI tạo.
Điều kiện tiên quyết
Nếu bạn cần bật bất kỳ điều kiện tiên quyết nào trong số này cho tổ chức của mình, hãy yêu cầu quản trị viên Google Workspace bật các điều kiện đó:
- Tài khoản Google Workspace Business hoặc Enterprise có quyền truy cập vào Google Chat.
- Để bật Thư mục (chia sẻ thông tin liên hệ) cho Google Workspace. Ứng dụng sự cố sử dụng thư mục này để tra cứu thông tin liên hệ của người phản hồi sự cố, chẳng hạn như tên và địa chỉ email. Nhân viên ứng phó sự cố phải là người dùng có tài khoản Google Chat trong tổ chức Google Workspace của bạn.
Mục tiêu
- Xây dựng một ứng dụng Chat phản hồi các sự cố.
- Giúp người dùng phản hồi các sự cố bằng cách làm như sau:
- Tạo không gian ứng phó sự cố.
- Đăng tin nhắn tóm tắt các sự cố và phản hồi.
- Hỗ trợ cộng tác bằng các tính năng của ứng dụng Chat tương tác.
- Tóm tắt các cuộc trò chuyện và giải pháp bằng Vertex AI.
Kiến trúc
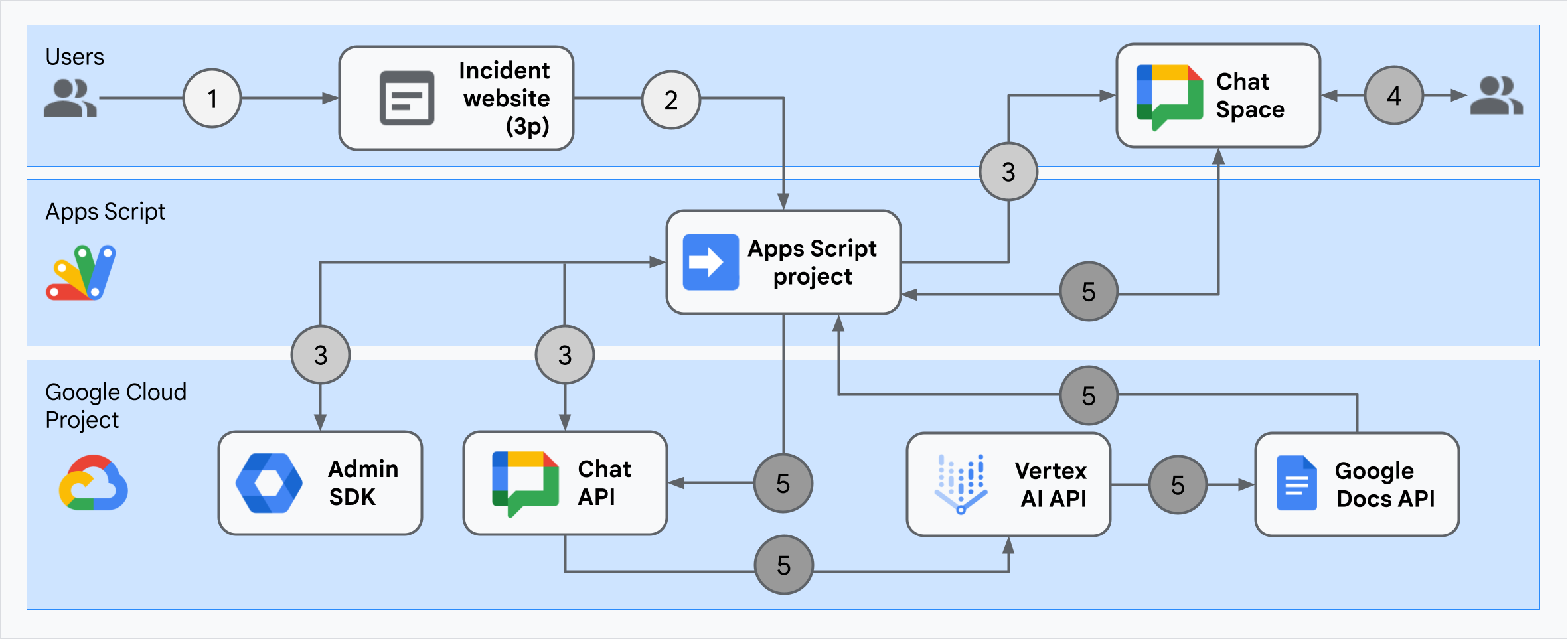
Sơ đồ sau đây cho thấy cấu trúc của Google Workspace và các tài nguyên trên Google Cloud mà ứng dụng Google Chat dùng để ứng phó sự cố.

Cấu trúc này cho thấy cách ứng dụng Google Chat ứng phó sự cố xử lý một sự cố và giải pháp.
Người dùng bắt đầu một sự cố từ một trang web bên ngoài được lưu trữ trên Apps Script.
Trang web này gửi một yêu cầu HTTP không đồng bộ đến ứng dụng Google Chat (cũng được lưu trữ trên Apps Script).
Ứng dụng Google Chat về ứng phó sự cố sẽ xử lý yêu cầu:
Dịch vụ Apps Script Admin SDK sẽ lấy thông tin về thành viên trong nhóm, chẳng hạn như mã nhận dạng người dùng và địa chỉ email.
Với một nhóm yêu cầu HTTP đến API Chat bằng cách sử dụng dịch vụ Chat nâng cao của Apps Script, ứng dụng Google Chat phản hồi sự cố sẽ tạo một không gian Chat về sự cố, điền sẵn các thành viên trong nhóm và gửi một tin nhắn đến không gian đó.
Các thành viên trong nhóm thảo luận về sự cố trong không gian Chat.
Một thành viên trong nhóm gọi lệnh dấu gạch chéo để báo hiệu giải pháp cho sự cố.
Một lệnh gọi HTTP đến API Chat bằng cách sử dụng dịch vụ Chat nâng cao của Apps Script sẽ liệt kê tất cả tin nhắn của không gian Chat.
Vertex AI nhận các thông báo được liệt kê và tạo bản tóm tắt.
Dịch vụ
DocumentAppcủa Apps Script tạo một tài liệu trên Docs và thêm bản tóm tắt của Vertex AI vào tài liệu đó.Ứng dụng Google Chat về ứng phó sự cố gọi Chat API để gửi thông báo chia sẻ đường liên kết đến tài liệu tóm tắt trên Google Tài liệu.
Chuẩn bị môi trường
Phần này hướng dẫn cách tạo và định cấu hình một dự án trên Google Cloud cho ứng dụng Chat.
Tạo một dự án trên Google Cloud
Bảng điều khiển Google Cloud
- Trong Google Cloud Console, hãy chuyển đến phần Trình đơn > IAM và Quản trị > Tạo dự án.
-
Trong trường Tên dự án, hãy nhập tên mô tả cho dự án của bạn.
Không bắt buộc: Để chỉnh sửa Mã dự án, hãy nhấp vào Chỉnh sửa. Bạn không thể thay đổi mã dự án sau khi tạo dự án, vì vậy, hãy chọn một mã dự án đáp ứng nhu cầu của bạn trong suốt thời gian tồn tại của dự án.
- Trong trường Location (Vị trí), hãy nhấp vào Browse (Duyệt xem) để hiện các vị trí tiềm năng cho dự án của bạn. Sau đó, hãy nhấp vào Chọn.
- Nhấp vào Tạo. Bảng điều khiển Google Cloud sẽ chuyển đến trang Tổng quan và dự án của bạn sẽ được tạo trong vòng vài phút.
gcloud CLI
Trong một trong các môi trường phát triển sau đây, hãy truy cập vào Google Cloud CLI (gcloud):
-
Cloud Shell: Để sử dụng một thiết bị đầu cuối trực tuyến đã thiết lập gcloud CLI, hãy kích hoạt Cloud Shell.
Kích hoạt Cloud Shell -
Local Shell: Để sử dụng môi trường phát triển cục bộ, hãy cài đặt và khởi động CLI gcloud.
Để tạo một dự án trên Cloud, hãy dùng lệnhgcloud projects create:gcloud projects create PROJECT_ID
Bật tính năng thanh toán cho dự án trên Google Cloud
Bảng điều khiển Google Cloud
- Trong bảng điều khiển Google Cloud, hãy chuyển đến phần Thanh toán. Nhấp vào Trình đơn > Thanh toán > Dự án của tôi.
- Trong phần Chọn một tổ chức, hãy chọn tổ chức được liên kết với dự án Google Cloud của bạn.
- Trong hàng dự án, hãy mở trình đơn Hành động (), nhấp vào Thay đổi thông tin thanh toán rồi chọn tài khoản thanh toán trên đám mây.
- Nhấp vào Thiết lập tài khoản.
gcloud CLI
- Để liệt kê các tài khoản thanh toán hiện có, hãy chạy lệnh:
gcloud billing accounts list - Liên kết tài khoản thanh toán với một dự án trên Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDThay thế nội dung sau:
PROJECT_IDlà Mã dự án cho dự án trên Đám mây mà bạn muốn bật tính năng thanh toán.BILLING_ACCOUNT_IDlà mã tài khoản thanh toán cần liên kết với dự án trên Google Cloud.
Bật các API
Bảng điều khiển Google Cloud
Trong bảng điều khiển Google Cloud, hãy bật API Google Chat, API Google Tài liệu, API SDK dành cho quản trị viên và API Vertex AI.
Xác nhận rằng bạn đang bật các API trong dự án Cloud chính xác, sau đó nhấp vào Tiếp theo.
Xác nhận rằng bạn đang bật đúng API, sau đó nhấp vào Bật.
gcloud CLI
Nếu cần, hãy đặt dự án hiện tại trên Cloud thành dự án mà bạn đã tạo bằng lệnh
gcloud config set project:gcloud config set project PROJECT_IDThay PROJECT_ID bằng Mã dự án của dự án trên Cloud mà bạn đã tạo.
Bật Google Chat API, Google Tài liệu API, Admin SDK API và Vertex AI API bằng lệnh
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Thiết lập tính năng xác thực và uỷ quyền
Xác thực và uỷ quyền cho phép ứng dụng Chat truy cập vào các tài nguyên trong Google Workspace và Google Cloud để xử lý phản hồi sự cố.
Trong hướng dẫn này, bạn sẽ xuất bản ứng dụng nội bộ nên có thể sử dụng thông tin giữ chỗ. Trước khi xuất bản ứng dụng ra bên ngoài, hãy thay thế thông tin giữ chỗ bằng thông tin thực tế cho màn hình đồng ý.
Trong Google Cloud Console, hãy chuyển đến phần Trình đơn > Google Auth platform > Thương hiệu.
Nếu đã định cấu hìnhGoogle Auth platform, bạn có thể định cấu hình các chế độ cài đặt sau đây cho Màn hình xin phép bằng OAuth trong phần Thương hiệu, Đối tượng và Quyền truy cập dữ liệu. Nếu bạn thấy thông báo cho biết Google Auth platform chưa được định cấu hình, hãy nhấp vào Bắt đầu:
- Trong phần App Information (Thông tin ứng dụng), trong phần App name (Tên ứng dụng), hãy nhập
Incident Management. - Trong phần Email hỗ trợ người dùng, hãy chọn địa chỉ email của bạn hoặc một nhóm thích hợp trên Google.
- Nhấp vào Tiếp theo.
- Trong phần Đối tượng, hãy chọn Nội bộ. Nếu bạn không chọn được Nội bộ, hãy chọn Bên ngoài.
- Nhấp vào Tiếp theo.
- Trong phần Thông tin liên hệ, hãy nhập Địa chỉ email để bạn có thể nhận được thông báo về mọi thay đổi đối với dự án của mình.
- Nhấp vào Tiếp theo.
- Trong phần Hoàn tất, hãy xem kỹ Chính sách dữ liệu người dùng của dịch vụ API của Google. Nếu bạn đồng ý, hãy chọn Tôi đồng ý với Chính sách dữ liệu người dùng của dịch vụ API của Google.
- Nhấp vào Tiếp tục.
- Nhấp vào Tạo.
- Nếu bạn chọn Bên ngoài cho loại người dùng, hãy thêm người dùng thử nghiệm:
- Nhấp vào Đối tượng.
- Trong phần Người dùng kiểm thử, hãy nhấp vào Thêm người dùng.
- Nhập địa chỉ email của bạn và mọi người dùng kiểm thử được uỷ quyền khác, sau đó nhấp vào Lưu.
- Trong phần App Information (Thông tin ứng dụng), trong phần App name (Tên ứng dụng), hãy nhập
Nhấp vào Quyền truy cập vào dữ liệu > Thêm hoặc xoá phạm vi. Một bảng điều khiển sẽ xuất hiện với danh sách các phạm vi cho từng API mà bạn đã bật trong dự án Google Cloud.
Trong mục Thêm phạm vi theo cách thủ công, hãy dán các phạm vi sau:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Nhấp vào Thêm vào bảng.
Nhấp vào Cập nhật.
Sau khi chọn các phạm vi mà ứng dụng của bạn yêu cầu, trên trang Quyền truy cập vào dữ liệu, hãy nhấp vào Lưu.
Tạo và triển khai ứng dụng Chat
Trong phần sau, bạn sẽ sao chép và cập nhật toàn bộ dự án Apps Script chứa tất cả mã ứng dụng bắt buộc cho ứng dụng Chat của mình, nên bạn không cần sao chép và dán từng tệp.
Một số hàm có dấu gạch dưới ở cuối tên, chẳng hạn như processSlashCommand_() từ ChatApp.gs. Dấu gạch dưới sẽ ẩn hàm này khỏi trang web khởi tạo sự cố khi trang này mở trong trình duyệt. Để biết thêm thông tin, hãy xem phần Hàm riêng tư.
Apps Script hỗ trợ 2 loại tệp, đó là tập lệnh .gs và tệp .html. Để tuân thủ chế độ hỗ trợ này, JavaScript phía máy khách của ứng dụng sẽ được đưa vào bên trong thẻ <script /> và CSS của ứng dụng sẽ được đưa vào bên trong thẻ <style /> bên trong một tệp HTML.
Bạn có thể xem toàn bộ dự án trên GitHub (nếu muốn).
Sau đây là thông tin tổng quan về từng tệp:
Consts.gsXác định các hằng số mà các tệp mã khác tham chiếu, bao gồm cả mã dự án trên Cloud, mã vị trí Vertex AI và mã lệnh gạch chéo để đóng một sự cố.
Xem mã
Consts.gsChatApp.gsXử lý các sự kiện tương tác trên Chat, bao gồm cả tin nhắn, lượt nhấp vào thẻ, lệnh gạch chéo và hộp thoại. Phản hồi lệnh dấu gạch chéo
/closeIncidentbằng cách mở một hộp thoại để thu thập thông tin chi tiết về cách giải quyết sự cố. Đọc tin nhắn trong không gian bằng cách gọi phương thứcspaces.messages.listtrong API Chat. Lấy mã nhận dạng người dùng bằng dịch vụ Thư mục Admin SDK trong Apps Script.Xem mã
ChatApp.gsChatSpaceCreator.gsNhận dữ liệu biểu mẫu mà người dùng nhập trên trang web khởi tạo sự cố và sử dụng dữ liệu đó để thiết lập một không gian Chat bằng cách tạo và điền sẵn dữ liệu, sau đó đăng một thông báo về sự cố.
Xem mã
ChatSpaceCreator.gsDocsApi.gsGọi API Google Tài liệu để tạo một tài liệu Google Tài liệu trong Google Drive của người dùng và ghi nội dung tóm tắt thông tin về sự cố (được tạo trong
VertexAiApi.gs) vào tài liệu đó.Xem mã
DocsApi.gsVertexAiApi.gsTóm tắt cuộc trò chuyện trong không gian Chat bằng Vertex AI. Bản tóm tắt này được đăng trong một tài liệu đặc biệt được tạo trong
DocsAPI.gs.Xem mã
VertexAiApi.gsWebController.gsPhục vụ trang web khởi tạo sự cố.
Xem mã
WebController.gsIndex.htmlHTML bao gồm trang web khởi tạo sự cố.
Xem mã
Index.htmlJavaScript.htmlXử lý hành vi của biểu mẫu, bao gồm cả việc gửi, lỗi và xoá, cho trang web khởi tạo sự cố. Hàm này được đưa vào
Index.htmlbằng hàmincludetuỳ chỉnh trongWebController.gs.Xem mã
JavaScript.htmlStylesheet.htmlCSS cho trang web khởi tạo sự cố. Nó được đưa vào
Index.htmlbằng hàmincludetuỳ chỉnh trongWebController.gs.Xem mã
Stylesheet.html
Tìm số và mã dự án trên Cloud
Trong Google Cloud Console, hãy chuyển đến dự án trên Cloud của bạn.
Nhấp vào biểu tượng Cài đặt và tiện ích > Cài đặt dự án.
Ghi lại các giá trị trong trường Số dự án và Mã dự án. Bạn sẽ sử dụng các biến này trong các phần sau.
Tạo dự án Apps Script
Cách tạo một dự án Apps Script và kết nối dự án đó với dự án trên Cloud:
- Nhấp vào nút sau để mở dự án Phản hồi sự cố bằng Google Chat Apps Script.
Mở dự án - Nhấp vào Tổng quan.
- Trên trang tổng quan, hãy nhấp vào biểu tượng
Tạo bản sao.
Đặt tên cho bản sao của dự án Apps Script:
Nhấp vào Bản sao của Phản hồi sự cố bằng Google Chat.
Trong phần Tiêu đề dự án, hãy nhập
Incident Management Chat app.Nhấp vào Đổi tên.
Trong bản sao dự án Apps Script, hãy chuyển đến tệp
Consts.gsrồi thay thếYOUR_PROJECT_IDbằng mã nhận dạng của dự án trên Cloud.
Đặt dự án Cloud cho dự án Apps Script
- Trong dự án Apps Script, hãy nhấp vào
Cài đặt dự án.
- Trong phần Dự án trên Google Cloud Platform (GCP), hãy nhấp vào Thay đổi dự án.
- Trong mục Số dự án trên GCP, hãy dán số dự án của dự án trên Cloud.
- Nhấp vào Đặt dự án. Dự án trên đám mây và dự án Apps Script hiện đã được kết nối.
Tạo một bản triển khai Apps Script
Giờ đây, khi tất cả mã đã được đặt đúng vị trí, hãy triển khai dự án Apps Script. Bạn sử dụng mã nhận dạng triển khai khi định cấu hình ứng dụng Chat trong Google Cloud.
Trong Apps Script, hãy mở dự án của ứng dụng phản hồi sự cố.
Nhấp vào Triển khai > Triển khai mới.
Nếu Tiện ích bổ sung và Ứng dụng web chưa được chọn, bên cạnh Chọn loại, hãy nhấp vào các loại triển khai
rồi chọn Tiện ích bổ sung và Ứng dụng web.
Trong phần Nội dung mô tả, hãy nhập nội dung mô tả cho phiên bản này, chẳng hạn như
Complete version of incident management app.Trong phần Thực thi dưới dạng, hãy chọn Người dùng truy cập vào ứng dụng web
Trong phần Ai có quyền truy cập, hãy chọn Bất kỳ ai trong tổ chức Workspace của bạn, trong đó "tổ chức Workspace của bạn" là tên của tổ chức Google Workspace của bạn.
Nhấp vào Triển khai. Apps Script báo cáo việc triển khai thành công và cung cấp mã nhận dạng triển khai cũng như URL cho trang web khởi tạo sự cố.
Ghi lại URL của Ứng dụng web để truy cập sau khi bạn bắt đầu một sự cố. Sao chép Mã hoạt động triển khai. Bạn sử dụng mã nhận dạng này khi định cấu hình ứng dụng Chat trong Google Cloud Console.
Nhấp vào Xong.
Định cấu hình ứng dụng Chat trong Google Cloud Console
Phần này hướng dẫn cách định cấu hình Google Chat API trong bảng điều khiển Google Cloud bằng thông tin về ứng dụng Chat của bạn, bao gồm cả mã nhận dạng của bản triển khai mà bạn vừa tạo từ dự án Apps Script.
Trong bảng điều khiển Google Cloud, hãy nhấp vào Trình đơn > Các sản phẩm khác > Google Workspace > Thư viện sản phẩm > Google Chat API > Quản lý > Cấu hình.
Chọn Xây dựng ứng dụng Chat này dưới dạng một tiện ích bổ sung cho Google Workspace. Một hộp thoại sẽ mở ra để yêu cầu bạn xác nhận. Trong hộp thoại, hãy nhấp vào Tắt.
Trong phần Tên ứng dụng, hãy nhập
Incident Management.Trong URL hình đại diện, hãy nhập
https://developers.google.com/chat/images/quickstart-app-avatar.png.Trong phần Nội dung mô tả, hãy nhập
Responds to incidents..Nhấp vào nút bật/tắt Bật các tính năng tương tác để chuyển sang vị trí bật.
Trong phần Chức năng, hãy chọn Tham gia không gian và cuộc trò chuyện nhóm.
Trong phần Cài đặt kết nối, hãy chọn Apps Script.
Trong Mã nhận dạng lượt triển khai, hãy dán Mã nhận dạng lượt triển khai Apps Script mà bạn đã sao chép trước đó từ lượt triển khai dự án Apps Script.
Đăng ký một lệnh dấu gạch chéo mà ứng dụng Chat đã triển khai đầy đủ sử dụng:
Trong phần Lệnh dấu gạch chéo, hãy nhấp vào Thêm lệnh dấu gạch chéo.
Trong Name (Tên), hãy nhập
Close incident.Trong Command ID (Mã lệnh), hãy nhập
1.Trong phần Mô tả, hãy nhập
Closes the incident being discussed in the space.Trong mục Loại lệnh, hãy chọn Lệnh dấu gạch chéo.
Trong Slash command name (Tên lệnh dấu gạch chéo), hãy nhập
/closeIncident.Chọn Mở hộp thoại.
Nhấp vào Xong. Lệnh gạch chéo sẽ được đăng ký và liệt kê.
Trong phần Chế độ hiển thị, hãy chọn Cung cấp ứng dụng Chat này cho một số người và nhóm cụ thể trong Miền Workspace của bạn rồi nhập địa chỉ email của bạn.
Trong mục Nhật ký, hãy chọn Ghi lỗi vào tính năng Ghi nhật ký.
Nhấp vào Lưu. Một thông báo cấu hình đã lưu sẽ xuất hiện, tức là ứng dụng đã sẵn sàng để kiểm thử.
Kiểm thử ứng dụng Chat
Để kiểm thử ứng dụng Chat quản lý sự cố, hãy bắt đầu một sự cố từ trang web và xác minh rằng ứng dụng Chat hoạt động như mong đợi:
Chuyển đến URL của ứng dụng web triển khai Apps Script.
Khi Apps Script yêu cầu quyền truy cập vào dữ liệu của bạn, hãy nhấp vào Xem xét các quyền, đăng nhập bằng một Tài khoản Google phù hợp trong miền Google Workspace của bạn rồi nhấp vào Cho phép.
Trang web khởi tạo sự cố sẽ mở ra. Nhập thông tin xét nghiệm:
- Trong phần Tiêu đề sự cố, hãy nhập
The First Incident. - Bạn có thể nhập địa chỉ email của những người phản hồi sự cố khác trong mục Người phản hồi sự cố. Họ phải là người dùng có tài khoản Google Chat trong tổ chức Google Workspace của bạn, nếu không, bạn sẽ không tạo được không gian. Đừng nhập địa chỉ email của chính bạn vì địa chỉ này sẽ được tự động thêm.
- Trong phần Tin nhắn ban đầu, hãy nhập
Testing the incident management Chat app.
- Trong phần Tiêu đề sự cố, hãy nhập
Nhấp vào Tạo không gian trò chuyện. Thông báo
creating spacesẽ xuất hiện.Sau khi không gian được tạo, một thông báo
Space created!sẽ xuất hiện. Nhấp vào Mở không gian để mở không gian đó trong Chat ở một thẻ mới.Bạn và những người ứng phó sự cố khác có thể gửi tin nhắn trong không gian (không bắt buộc). Ứng dụng này tóm tắt những tin nhắn này bằng Vertex AI và chia sẻ một tài liệu hồi tưởng.
Để kết thúc quy trình xử lý sự cố và bắt đầu quy trình giải quyết, trong không gian Chat, hãy nhập
/closeIncident. Một hộp thoại quản lý sự cố sẽ mở ra.Trong phần Đóng sự cố, hãy nhập nội dung mô tả về cách giải quyết sự cố, chẳng hạn như
Test complete.Nhấp vào Đóng sự cố.
Ứng dụng Quản lý sự cố liệt kê các tin nhắn trong không gian, tóm tắt các tin nhắn đó bằng Vertex AI, dán bản tóm tắt vào một tài liệu Google Tài liệu và chia sẻ tài liệu đó trong không gian.
Dọn dẹp
Để tránh phát sinh phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được dùng trong hướng dẫn này, bạn nên xoá dự án trên Cloud.
- Trong Google Cloud Console, hãy chuyển đến trang Quản lý tài nguyên. Nhấp vào Trình đơn > IAM và Quản trị viên > Quản lý tài nguyên.
- Trong danh sách dự án, hãy chọn dự án bạn muốn xoá rồi nhấp vào biểu tượng Xoá .
- Trong hộp thoại, hãy nhập mã dự án rồi nhấp vào Tắt để xoá dự án.
Chủ đề có liên quan
- Trả lời câu hỏi dựa trên các cuộc trò chuyện trong ứng dụng Gemini AI Chat
- Quản lý dự án bằng Google Chat, Vertex AI và Firestore
- Ứng dụng phản hồi sự cố xác thực bằng thông tin đăng nhập của người dùng để gọi API và gọi các dịch vụ của Google Cloud, chẳng hạn như Chat API và Vertex AI API.
Điều này có nghĩa là người dùng khởi tạo một sự cố phải có quyền truy cập vào các dịch vụ này. Để ứng dụng hoạt động hiệu quả hơn, hãy cân nhắc việc gọi Vertex AI API bằng tài khoản dịch vụ thay vì thông tin đăng nhập của người dùng gọi lệnh
/closeIncident. Để được trợ giúp định cấu hình tài khoản dịch vụ cho Vertex AI API, hãy xem phần Sử dụng tài khoản dịch vụ tuỳ chỉnh.
