कोडिंग का लेवल: इंटरमीडिएट
अवधि: 25 मिनट
प्रोजेक्ट का टाइप: Google Chat ऐप्लिकेशन
मकसद
- समझें कि समाधान क्या करता है.
- समझें कि Apps Script की सेवाएं, समाधान में क्या करती हैं.
- अपना एनवायरमेंट सेट अप करें.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
इस समाधान के बारे में जानकारी
Google Chat में डाइरेक्ट मैसेज (डीएम) या स्पेस में जाकर, Google Calendar में मीटिंग शेड्यूल करें. मीटिंग के लिए कुछ खास जानकारी सेट की जा सकती है. जैसे, विषय, शुरू होने का समय या अवधि. इसके अलावा, मीटिंग को तुरंत शेड्यूल करने के लिए डिफ़ॉल्ट सेटिंग का इस्तेमाल किया जा सकता है.


यह कैसे काम करता है
Chat ऐप्लिकेशन की स्क्रिप्ट, स्लैश कमांड और डायलॉग का इस्तेमाल करके, उपयोगकर्ताओं से मीटिंग की जानकारी लेती है और Calendar इवेंट शेड्यूल करती है. इस स्क्रिप्ट में मीटिंग की डिफ़ॉल्ट सेटिंग शामिल होती हैं. इन्हें अपनी ज़रूरतों के हिसाब से बदला जा सकता है.
Apps Script की सेवाएं
इस समाधान में इन सेवाओं का इस्तेमाल किया जाता है:
- Calendar सेवा–यह मीटिंग की दी गई जानकारी से कैलेंडर इवेंट बनाती है.
- बेस सर्विस–यह स्क्रिप्ट के टाइम ज़ोन का पता लगाने के लिए,
Sessionक्लास का इस्तेमाल करती है. Calendar, इवेंट शेड्यूल करते समय इस टाइम ज़ोन का इस्तेमाल करता है. - Utilities service–यह कैलेंडर इवेंट के लिए तारीख को फ़ॉर्मैट करती है. साथ ही, इवेंट का यूआरएल पाने में मदद करने के लिए, इवेंट आईडी को कोड में बदलती है.
ज़रूरी शर्तें
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Cloud प्रोजेक्ट बनाएं.
अपना एनवायरमेंट सेट अप करने का तरीका
Google Cloud Console में अपना Cloud प्रोजेक्ट खोलें
अगर यह पहले से खुला नहीं है, तो उस Cloud प्रोजेक्ट को खोलें जिसका इस्तेमाल आपको इस सैंपल के लिए करना है:
- Google Cloud Console में, कोई प्रोजेक्ट चुनें पेज पर जाएं.
- वह Google Cloud प्रोजेक्ट चुनें जिसका आपको इस्तेमाल करना है. इसके अलावा, प्रोजेक्ट बनाएं पर क्लिक करें और स्क्रीन पर दिए गए निर्देशों का पालन करें. Google Cloud प्रोजेक्ट बनाने पर, आपको प्रोजेक्ट के लिए बिलिंग चालू करनी पड़ सकती है.
एपीआई चालू करना
Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. एक ही Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.अपने Cloud प्रोजेक्ट में, Google Chat API चालू करें.
उस स्क्रीन को कॉन्फ़िगर करना जहां OAuth के लिए सहमति दी जाती है
सभी Chat ऐप्लिकेशन के लिए, सहमति वाली स्क्रीन का कॉन्फ़िगरेशन ज़रूरी है. अपने ऐप्लिकेशन के लिए, OAuth की सहमति स्क्रीन को कॉन्फ़िगर करने से यह तय होता है कि Google, उपयोगकर्ताओं को क्या दिखाएगा. साथ ही, इससे आपका ऐप्लिकेशन रजिस्टर हो जाता है, ताकि बाद में उसे पब्लिश किया जा सके.
- Google Cloud Console में, मेन्यू > Google Auth platform > ब्रैंडिंग पर जाएं.
- अगर आपने पहले ही Google Auth platformको कॉन्फ़िगर कर लिया है, तो ब्रैंडिंग, दर्शक, और डेटा ऐक्सेस में जाकर, OAuth सहमति स्क्रीन की इन सेटिंग को कॉन्फ़िगर किया जा सकता है. अगर आपको Google Auth platform अभी तक कॉन्फ़िगर नहीं किया गया है मैसेज दिखता है, तो शुरू करें पर क्लिक करें:
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में ऐप्लिकेशन का नाम डालें.
- उपयोगकर्ता सहायता के लिए ईमेल पता में, सहायता के लिए वह ईमेल पता चुनें जिस पर उपयोगकर्ता, सहमति से जुड़े सवालों के लिए आपसे संपर्क कर सकें.
- आगे बढ़ें पर क्लिक करें.
- दर्शक सेक्शन में जाकर, संगठन के अंदर से जनरेट होने वाला ट्रैफ़िक चुनें.
- आगे बढ़ें पर क्लिक करें.
- संपर्क जानकारी में जाकर, वह ईमेल पता डालें जिस पर आपको अपने प्रोजेक्ट में हुए किसी भी बदलाव के बारे में सूचना मिल सके.
- आगे बढ़ें पर क्लिक करें.
- पूरा करें में जाकर, Google API सेवाओं के उपयोगकर्ता के डेटा की नीति पढ़ें. अगर आप इससे सहमत हैं, तो मैं Google API सेवाओं के उपयोगकर्ता के डेटा की नीति से सहमत हूं को चुनें.
- जारी रखें पर क्लिक करें.
- बनाएं पर क्लिक करें.
- फ़िलहाल, स्कोप जोड़ने की प्रोसेस को स्किप किया जा सकता है. अगर आपको आने वाले समय में, अपने Google Workspace संगठन के बाहर इस्तेमाल करने के लिए कोई ऐप्लिकेशन बनाना है, तो आपको उपयोगकर्ता का टाइप बदलकर बाहरी करना होगा. इसके बाद, अपने ऐप्लिकेशन के लिए ज़रूरी अनुमति के स्कोप जोड़ें. ज़्यादा जानने के लिए, OAuth की सहमति कॉन्फ़िगर करना गाइड पढ़ें.
स्क्रिप्ट सेट अप करना
Apps Script प्रोजेक्ट बनाना
- Google Chat से मीटिंग शेड्यूल करने के लिए, Apps Script प्रोजेक्ट खोलने के लिए यहाँ दिए गए बटन पर क्लिक करें.
प्रोजेक्ट खोलें - खास जानकारी पर क्लिक करें.
- खास जानकारी वाले पेज पर, कॉपी बनाएं
पर क्लिक करें.
क्लाउड प्रोजेक्ट का नंबर कॉपी करें
- Google Cloud console में, मेन्यू > IAM और एडमिन > सेटिंग पर जाएं.
- प्रोजेक्ट नंबर फ़ील्ड में, वैल्यू कॉपी करें.
Apps Script प्रोजेक्ट के Cloud प्रोजेक्ट को सेट करना
- कॉपी किए गए Apps Script प्रोजेक्ट में जाकर,
प्रोजेक्ट सेटिंग
पर क्लिक करें.
- Google Cloud Platform (GCP) प्रोजेक्ट में जाकर, प्रोजेक्ट बदलें पर क्लिक करें.
- GCP प्रोजेक्ट नंबर में, Google Cloud प्रोजेक्ट नंबर चिपकाएं.
- प्रोजेक्ट सेट करें पर क्लिक करें.
टेस्ट डिप्लॉयमेंट बनाना
- कॉपी किए गए Apps Script प्रोजेक्ट में, परिनियोजित करें > परिनियोजन की जांच करें पर क्लिक करें.
- बाद के चरण में इस्तेमाल करने के लिए, हेड डिप्लॉयमेंट आईडी को कॉपी करें. इसके बाद, हो गया पर क्लिक करें.
Chat API को कॉन्फ़िगर करना
- Google Cloud Console में, Chat API पेज पर जाएं.
Chat API पर जाएं - कॉन्फ़िगरेशन पर क्लिक करें.
- इस Chat ऐप्लिकेशन को Google Workspace ऐड-ऑन के तौर पर बनाएं को अनचेक करें. एक डायलॉग बॉक्स खुलेगा, जिसमें आपसे पुष्टि करने के लिए कहा जाएगा. डायलॉग बॉक्स में, बंद करें पर क्लिक करें.
- Chat API को इस जानकारी के साथ कॉन्फ़िगर करें:
- नाम:
Meeting Scheduler - अवतार का यूआरएल: ऐसा यूआरएल जोड़ें जो कम से कम 256x256 पिक्सल वाली इमेज पर ले जाता हो.
- ब्यौरा:
Quickly create meetings. - सुविधाएं: दोनों बॉक्स पर सही का निशान लगाएं, ताकि उपयोगकर्ता सीधे तौर पर ऐप्लिकेशन को मैसेज कर सकें और उसे स्पेस में जोड़ सकें.
- कनेक्शन सेटिंग: Apps Script पर क्लिक करें और हेड डिप्लॉयमेंट आईडी डालें.
- स्लैश कमांड:
/helpऔर/schedule_Meetingके लिए स्लैश कमांड जोड़ें. इसके लिए, यह तरीका अपनाएं:- स्लैश कमांड जोड़ें पर क्लिक करें और इसे यहां दी गई जानकारी के साथ कॉन्फ़िगर करें:
- नाम:
/help - कमांड आईडी:
1 - ब्यौरा:
Learn what this app does.
- नाम:
- स्लैश कमांड जोड़ें पर फिर से क्लिक करें और इसे यहां दी गई जानकारी के साथ कॉन्फ़िगर करें:
- नाम:
/schedule_Meeting - कमांड आईडी:
2 - ब्यौरा:
Schedule a meeting. - डायलॉग बॉक्स खोलता है बॉक्स पर सही का निशान लगाएं.
- नाम:
- स्लैश कमांड जोड़ें पर क्लिक करें और इसे यहां दी गई जानकारी के साथ कॉन्फ़िगर करें:
- अनुमतियां: आपके डोमेन के कुछ खास लोग और ग्रुप चुनें. इसके बाद, अपना ईमेल पता डालें.
- नाम:
- सेव करें पर क्लिक करें और पेज को रीफ़्रेश करें.
- कॉन्फ़िगरेशन पेज पर, ऐप्लिकेशन की स्थिति में जाकर, स्थिति को लाइव - उपयोगकर्ताओं के लिए उपलब्ध है पर सेट करें.
- सेव करें पर क्लिक करें.
स्क्रिप्ट चलाना
- Google Chat खोलें.
- चैट शुरू करें पर क्लिक करें.
- ऐप्लिकेशन का नाम,
Meeting Schedulerखोजें. - अनुमति पाने के लिए,
helloजैसा कोई शुरुआती मैसेज भेजें. जब ऐप्लिकेशन जवाब दे, तो कॉन्फ़िगर करें पर क्लिक करें और ऐप्लिकेशन को अनुमति दें. अगर OAuth सहमति स्क्रीन पर यह चेतावनी दिखती है, इस ऐप्लिकेशन की पुष्टि नहीं हुई है, तो ऐडवांस > {Project Name} (असुरक्षित) पर जाएं को चुनकर जारी रखें.
ऐप्लिकेशन को
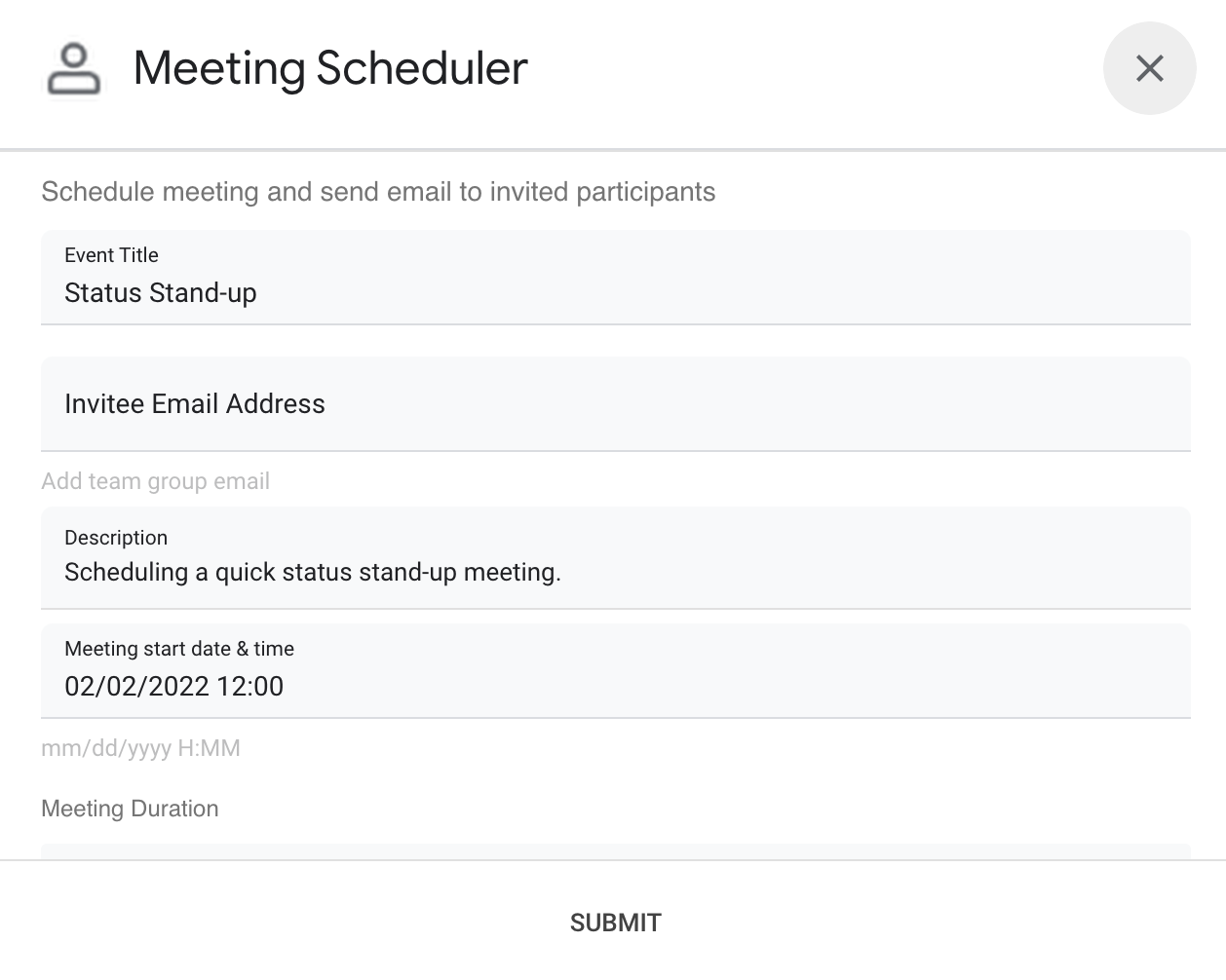
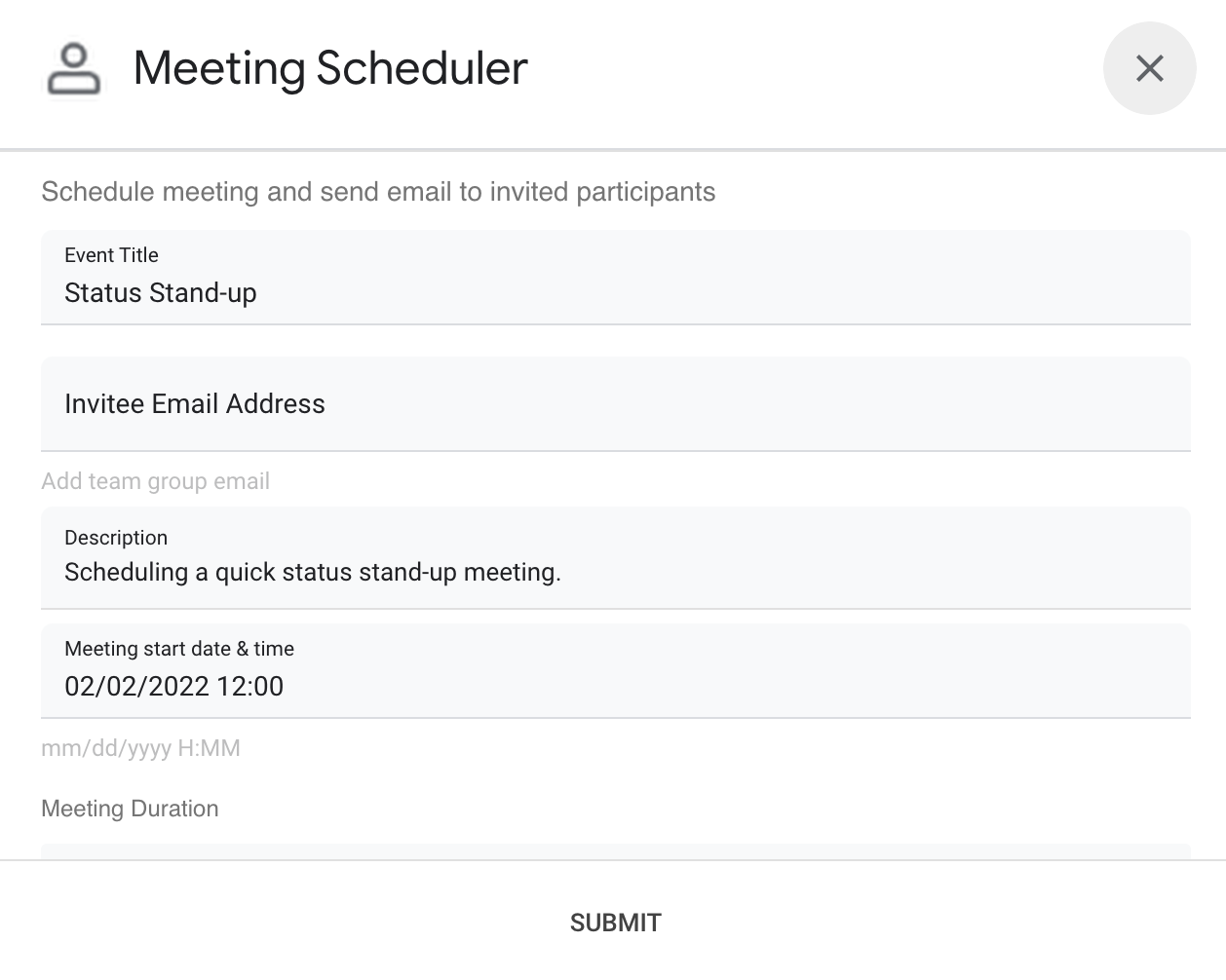
/schedule_Meetingभेजें.डायलॉग बॉक्स में, कम से कम एक व्यक्ति का ईमेल पता डालें जिसे न्योता भेजना है. आपके पास अन्य फ़ील्ड अपडेट करने या डिफ़ॉल्ट एंट्री इस्तेमाल करने का विकल्प होता है.
सबमिट करें पर क्लिक करें.
मीटिंग देखने के लिए, Calendar इवेंट खोलें पर क्लिक करें.
कोड की समीक्षा करना
इस समाधान के लिए, Apps Script कोड की समीक्षा करने के लिए, यहां दिए गए सोर्स कोड देखें पर क्लिक करें:
