ระดับการเขียนโค้ด: ปานกลาง
ระยะเวลา: 25 นาที
ประเภทโปรเจ็กต์: แอป Google Chat
วัตถุประสงค์
- ทำความเข้าใจว่าโซลูชันทำอะไรได้บ้าง
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสภาพแวดล้อม
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
กำหนดเวลาการประชุมใน Google ปฏิทินจากภายในข้อความส่วนตัว (DM) หรือ พื้นที่ใน Google Chat คุณสามารถตั้งค่ารายละเอียดเฉพาะสำหรับการประชุม เช่น หัวข้อ เวลาเริ่มต้น หรือระยะเวลา หรือใช้การตั้งค่าเริ่มต้นสำหรับการ กำหนดเวลาการประชุมทันที


วิธีการทำงาน
สคริปต์แอป Chat ใช้คำสั่ง Slash และกล่องโต้ตอบเพื่อรับ รายละเอียดการประชุมจากผู้ใช้และกำหนดเวลากิจกรรมในปฏิทิน สคริปต์มีการตั้งค่าการประชุมเริ่มต้นที่ปรับแต่งให้เหมาะกับความต้องการของคุณได้
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
- บริการปฏิทิน - สร้าง กิจกรรมในปฏิทินจากข้อมูลการประชุมที่ระบุ
- บริการพื้นฐาน - ใช้คลาส
Sessionเพื่อรับเขตเวลาของสคริปต์ ปฏิทินจะใช้เขตเวลานี้เมื่อ กำหนดเวลากิจกรรม - บริการยูทิลิตี - จัดรูปแบบวันที่สำหรับ กิจกรรมในปฏิทินและเข้ารหัสรหัสกิจกรรมเพื่อช่วยรับ URL ของกิจกรรม
ข้อกำหนดเบื้องต้น
- บัญชี Google Workspace สำหรับธุรกิจหรือองค์กร ที่มีสิทธิ์เข้าถึง Google Chat
- สร้างโปรเจ็กต์ Google Cloud
ตั้งค่าสภาพแวดล้อม
เปิดโปรเจ็กต์ Cloud ใน Google Cloud Console
หากยังไม่ได้เปิด ให้เปิดโปรเจ็กต์ Cloud ที่คุณต้องการใช้ สำหรับตัวอย่างนี้
- ไปที่หน้าเลือกโปรเจ็กต์ใน Google Cloud Console
- เลือกโปรเจ็กต์ Google Cloud ที่ต้องการใช้ หรือคลิกสร้างโปรเจ็กต์ แล้วทำตามวิธีการบนหน้าจอ หากสร้างโปรเจ็กต์ Google Cloud คุณอาจต้องเปิดการเรียกเก็บเงินสำหรับโปรเจ็กต์
เปิด API
ก่อนใช้ Google API คุณต้องเปิดใช้ API ในโปรเจ็กต์ Google Cloud คุณเปิด API อย่างน้อย 1 รายการในโปรเจ็กต์ Google Cloud เดียวได้เปิด Google Chat API ในโปรเจ็กต์ Cloud
กำหนดค่าหน้าจอขอความยินยอม OAuth
แอป Chat ทั้งหมดต้องมีการกำหนดค่าหน้าจอขอความยินยอม การกำหนดค่าหน้าจอขอความยินยอม OAuth ของแอปจะกำหนดสิ่งที่ Google แสดงต่อผู้ใช้และ ลงทะเบียนแอปเพื่อให้คุณเผยแพร่ได้ในภายหลัง
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > การสร้างแบรนด์
- หากกำหนดค่า Google Auth platformแล้ว คุณจะกำหนดค่าการตั้งค่าหน้าจอขอความยินยอม OAuth ต่อไปนี้ได้ในการสร้างแบรนด์ กลุ่มเป้าหมาย และการเข้าถึงข้อมูล หากเห็นข้อความที่ระบุว่าGoogle Auth platform ยังไม่ได้กำหนดค่า ให้คลิกเริ่มต้นใช้งาน
- ในส่วนข้อมูลแอป ให้ป้อนชื่อแอปในชื่อแอป
- ในอีเมลสนับสนุนสำหรับผู้ใช้ ให้เลือกอีเมลสนับสนุนที่ผู้ใช้สามารถติดต่อคุณได้หากมีข้อสงสัยเกี่ยวกับการยินยอม
- คลิกถัดไป
- เลือกภายในในส่วนผู้ชม
- คลิกถัดไป
- ในส่วนข้อมูลติดต่อ ให้ป้อนอีเมลที่คุณต้องการรับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงในโปรเจ็กต์
- คลิกถัดไป
- ในส่วนเสร็จสิ้น ให้อ่านนโยบายข้อมูลผู้ใช้ของบริการ Google API และหากยอมรับ ให้เลือกฉันยอมรับนโยบายข้อมูลผู้ใช้ของบริการ Google API
- คลิกต่อไป
- คลิกสร้าง
- ในตอนนี้ คุณข้ามการเพิ่มขอบเขตได้ ในอนาคต เมื่อสร้างแอปเพื่อใช้ภายนอกองค์กร Google Workspace คุณจะต้องเปลี่ยนประเภทผู้ใช้เป็นภายนอก จากนั้น เพิ่มขอบเขตการให้สิทธิ์ที่แอปของคุณต้องการ ดูข้อมูลเพิ่มเติมได้ที่คู่มือกำหนดค่าความยินยอม OAuth ฉบับเต็ม
ตั้งค่าสคริปต์
สร้างโปรเจ็กต์ Apps Script
- คลิกปุ่มต่อไปนี้เพื่อเปิดโปรเจ็กต์ Apps Script สำหรับกำหนดเวลาการประชุมจาก Google Chat
เปิดโปรเจ็กต์ - คลิกภาพรวม
- ในหน้าภาพรวม ให้คลิกทำสำเนา
คัดลอกหมายเลขโปรเจ็กต์ที่อยู่ในระบบคลาวด์
- ใน Google Cloud Console ให้ไปที่เมนู > IAM และผู้ดูแลระบบ > การตั้งค่า
- คัดลอกค่าในช่องหมายเลขโปรเจ็กต์
ตั้งค่าโปรเจ็กต์ Cloud ของโปรเจ็กต์ Apps Script
- ในโปรเจ็กต์ Apps Script ที่คัดลอก ให้คลิกการตั้งค่าโปรเจ็กต์
- ในส่วนโปรเจ็กต์ Google Cloud Platform (GCP) ให้คลิกเปลี่ยนโปรเจ็กต์
- ในหมายเลขโปรเจ็กต์ GCP ให้วางหมายเลขโปรเจ็กต์ Google Cloud
- คลิกตั้งค่าโปรเจ็กต์
สร้างการทำให้ใช้งานได้สำหรับการทดสอบ
- ในโปรเจ็กต์ Apps Script ที่คัดลอก ให้คลิกทําให้ใช้งานได้ > ทดสอบการทําให้ใช้งานได้
- คัดลอกรหัสการติดตั้งใช้งานส่วนหัวเพื่อใช้ในขั้นตอนถัดไป แล้วคลิกเสร็จสิ้น
กำหนดค่า Chat API
- ในคอนโซล Google Cloud ให้ไปที่หน้า Chat API
ไปที่ Chat API - คลิกการกำหนดค่า
- ยกเลิกการเลือกสร้างแอป Chat นี้เป็นส่วนเสริมของ Google Workspace กล่องโต้ตอบจะเปิดขึ้นเพื่อขอให้คุณยืนยัน คลิกปิดใช้ในกล่องโต้ตอบ
- กำหนดค่า Chat API ด้วยข้อมูลต่อไปนี้
- ชื่อ:
Meeting Scheduler - URL ของรูปโปรไฟล์: เพิ่ม URL ที่ชี้ไปยังรูปภาพที่มีขนาดขั้นต่ำ 256x256 พิกเซล
- คำอธิบาย:
Quickly create meetings. - ฟังก์ชันการทำงาน: เลือกทั้ง 2 ช่องเพื่อให้ผู้ใช้ส่งข้อความถึงแอปได้โดยตรง และเพิ่มแอปไปยังพื้นที่ได้
- การตั้งค่าการเชื่อมต่อ: คลิก Apps Script แล้วป้อน รหัสการติดตั้งใช้งานเวอร์ชันล่าสุด
- คำสั่งเครื่องหมายทับ: เพิ่มคำสั่งเครื่องหมายทับสำหรับ
/helpและ/schedule_Meetingโดยทำตามขั้นตอนต่อไปนี้- คลิกเพิ่มคำสั่ง Slash แล้วกำหนดค่าด้วยข้อมูลต่อไปนี้
- ชื่อ:
/help - รหัสคำสั่ง:
1 - คำอธิบาย:
Learn what this app does.
- ชื่อ:
- คลิกเพิ่มคำสั่ง Slash อีกครั้ง แล้วกำหนดค่าด้วยข้อมูลต่อไปนี้
- ชื่อ:
/schedule_Meeting - รหัสคำสั่ง:
2 - คำอธิบาย:
Schedule a meeting. - เลือกช่องเปิดกล่องโต้ตอบ
- ชื่อ:
- คลิกเพิ่มคำสั่ง Slash แล้วกำหนดค่าด้วยข้อมูลต่อไปนี้
- สิทธิ์: เลือกบุคคลและกลุ่มเฉพาะในโดเมน แล้ว ป้อนอีเมล
- ชื่อ:
- คลิกบันทึกแล้วรีเฟรชหน้า
- ในหน้าการกำหนดค่า ภายใต้สถานะแอป ให้ตั้งค่าสถานะเป็นเผยแพร่ - พร้อมให้บริการแก่ผู้ใช้
- คลิกบันทึก
เรียกใช้สคริปต์
- เปิด Google Chat
- คลิกเริ่มแชท
- ค้นหาชื่อแอป
Meeting Scheduler - ส่งข้อความเริ่มต้น เช่น
helloเพื่อแจ้งให้ขอรับการให้สิทธิ์ เมื่อแอปตอบกลับ ให้คลิกกำหนดค่าและให้สิทธิ์แอป หากหน้าจอขอความยินยอม OAuth แสดงคำเตือนว่า แอปนี้ไม่ได้รับการยืนยัน ให้ดำเนินการต่อโดยเลือกขั้นสูง > ไปที่ {ชื่อโปรเจ็กต์} (ไม่ปลอดภัย)
ส่ง
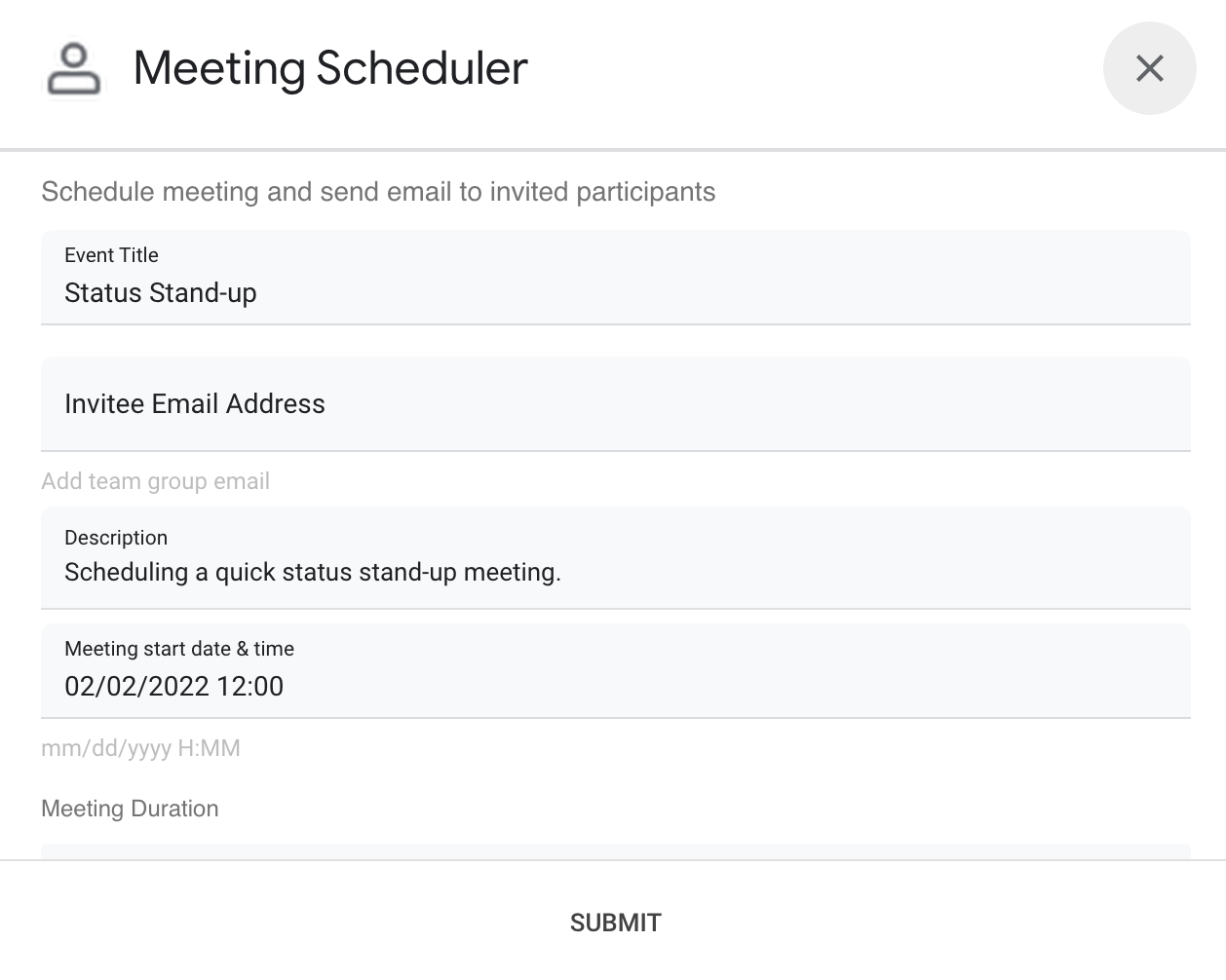
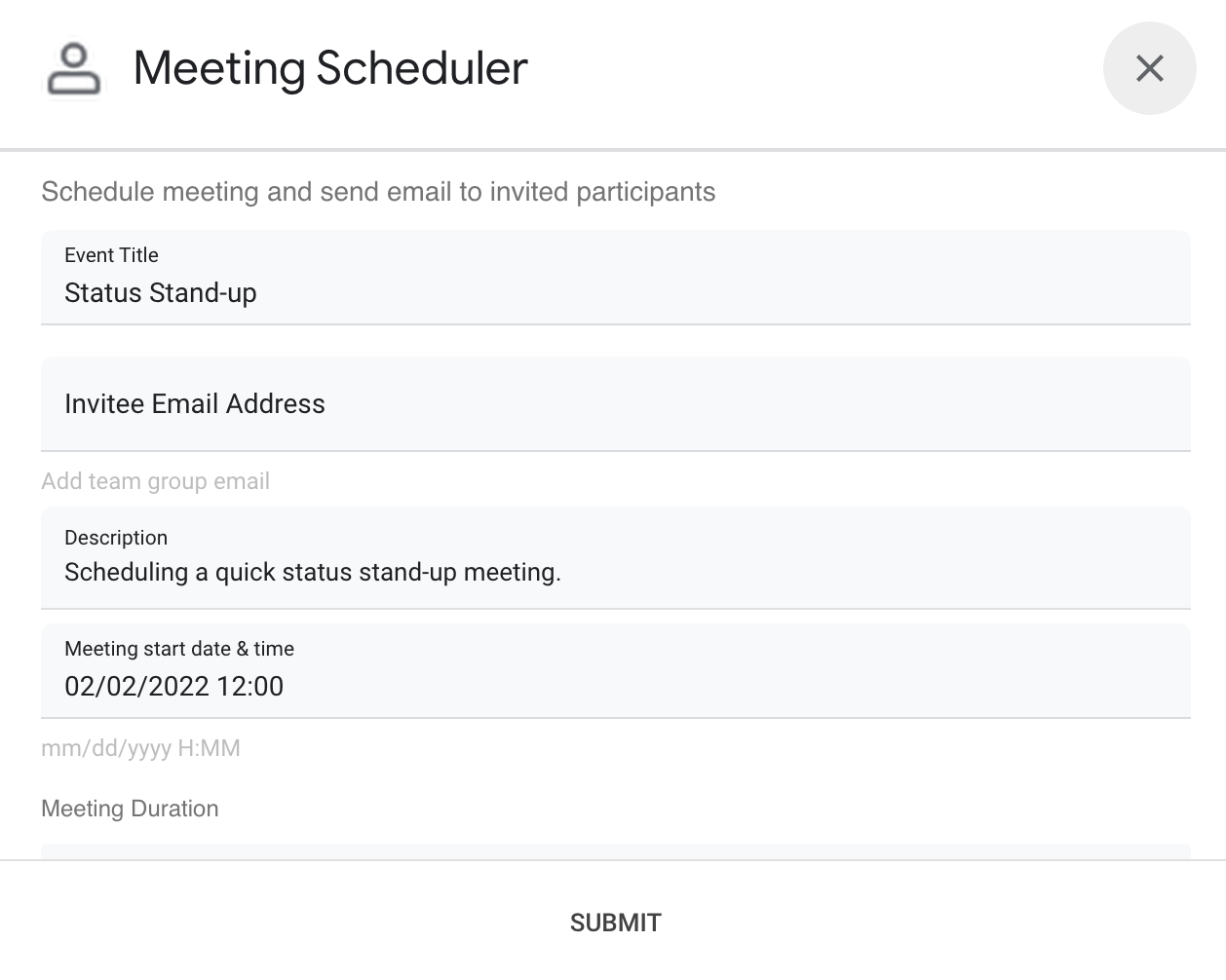
/schedule_Meetingไปยังแอปในกล่องโต้ตอบ ให้เพิ่มอีเมลของผู้ได้รับเชิญอย่างน้อย 1 ราย คุณอัปเดต ฟิลด์อื่นๆ หรือใช้รายการเริ่มต้นก็ได้
คลิกส่ง
หากต้องการดูการประชุม ให้คลิกเปิดกิจกรรมในปฏิทิน
ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับโซลูชันนี้ ให้คลิกดูซอร์สโค้ดด้านล่าง
