Auf dieser Seite werden die Optionen zum Erweitern der Google Workspace-Benutzeroberfläche beschrieben. Es gibt viele Gründe, die Google Workspace-Benutzeroberfläche zu erweitern, darunter:
- Ihre App oder Ihren Dienst in Google Workspace integrieren, damit Nutzer die App direkt über eine oder mehrere Google Workspace-Apps verwenden können. Sie können beispielsweise ein Google Workspace-Add-on erstellen, mit dem Smartchips und Linkvorschauen für Ihren Dienst in Google Docs erstellt werden.
- Google Workspace-Nutzer können produktiver arbeiten oder ihre Workflows optimieren. Sie können beispielsweise eine Google Chat-App erstellen, mit der Nutzer wöchentliche Arbeitszeittabellen direkt in Google Chat melden können.
- Funktionen hinzufügen, die in Google Workspace nicht nativ verfügbar sind. Sie können beispielsweise ein benutzerdefiniertes Menü in Google Docs, Google Sheets oder Google Präsentationen hinzufügen.
Die meisten Optionen zum Erweitern der Google Workspace-Benutzeroberfläche können Sie im Google Workspace Marketplace veröffentlichen. Das ist ein Onlineshop, in dem Nutzer Drittanbieter-Apps finden und installieren können, die in Google Workspace integriert werden.
Übersicht über die Optionen zum Erweitern der Google Workspace-Benutzeroberfläche
In der folgenden Tabelle sind die Optionen zum Erweitern der Google Workspace-Benutzeroberfläche aufgeführt und nach den folgenden Merkmalen verglichen:
- Erweiterte Apps: Hier werden die Google Workspace-Apps aufgeführt, die Sie mit der jeweiligen Option erweitern können.
- Programmieroptionen: Hier werden die verschiedenen Möglichkeiten zum Erstellen von Apps aufgeführt, darunter:
- AppSheet: Eine No-Code-Entwicklungsplattform.
- Apps Script: Eine cloudbasierte Low-Code-Entwicklungsplattform, die auf JavaScript basiert.
- Full Dev: Ihr eigener Tech-Stack, der Ihre bevorzugte Programmiersprache unterstützt.
- UI-Frameworks: Gibt die Arten von UI-Frameworks an, die Sie zum Erstellen der einzelnen Optionen verwenden können, darunter:
- Kartenbasiert: Kartenschnittstellen sind vordefinierte Widgets und Karten, die entweder mit dem Card Service mit Apps Script oder durch Zurückgeben von korrekt formatiertem JSON gerendert werden. Für das Rendern von Karten mit Ihrem bevorzugten Technologie-Stack ist eine vollständige Entwicklung erforderlich. Für kartenbasierte Benutzeroberflächen sind keine HTML- oder CSS-Kenntnisse erforderlich. Sie funktionieren sowohl auf Desktop- als auch auf Mobilgeräteclients.
- HTML: Apps Script bietet einen HTML-Dienst zum Entwickeln von Webseiten, die mit serverseitigen Apps Script-Funktionen interagieren können. Mit dem HTML-Dienst entwickelte Oberflächen sind sehr anpassbar, erfordern aber mehr manuelle Arbeit, um eine gute Nutzerfreundlichkeit zu erzielen.
- iframe: Mit iFrames können externe Inhalte in Google Workspace eingebettet werden. Sie bieten die meisten Anpassungsmöglichkeiten für Benutzeroberflächen.
Unter der Tabelle finden Sie Beschreibungen der einzelnen Optionen.
| Mögliche Anwendungen | Vorschau | Apps erweitert | Codierungsoptionen | Kartenbasierte UI | HTML-Benutzeroberfläche | iFrame-Benutzeroberfläche |
|---|---|---|---|---|---|---|
| Google Workspace-Add-ons |

|
 Gmail
Gmail  Drive Drive
 Kalender
Kalender
 Chat
Chat
 Dokumentation
Dokumentation
 Meet Meet
 Tabellen
Tabellen
 Präsentationen
Präsentationen |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| Link-Vorschau und Smartchips | Google Workspace-Add-ons |

|
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| E‑Mail-Entwürfe | Google Workspace-Add-ons |

|
 Gmail
Gmail |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| Hauptbühne und Seitenleiste in Videokonferenzen | Google Workspace-Add‑ons |

|
 Meet Meet
|
 Full dev
Full dev
|
|||
| Google Chat-Apps | Google Workspace-Add-ons |

|
 Chat
Chat
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| Videokonferenzen in Google Kalender | Google Workspace-Add-ons |

|
 Kalender
Kalender
|
 Apps Script
Apps Script
|
Vorhandene Benutzeroberfläche verwenden |
||
| Editor-Add-ons |

|
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen Formulare
Formulare |
 Apps Script
Apps Script
|
|||
| Benutzerdefinierte Funktionen | Editor-Add-ons |

|
 Tabellen
Tabellen
|
 Apps Script
Apps Script
|
Vorhandene Benutzeroberfläche wird verwendet |
||
| Makros | Editor-Add-ons |

|
 Tabellen
Tabellen
|
 Apps Script
Apps Script
|
Vorhandene Benutzeroberfläche verwenden |
||
| Benutzerdefinierte Menüs, Dialogfelder und Seitenleisten | Editor-Add-ons |

|
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen Formulare
Formulare |
 Apps Script
Apps Script
|
|||
| Google Drive-Apps |

|
 Drive Drive
|
 Full dev
Full dev
|
Vorhandene Benutzeroberfläche wird verwendet |
||
| Google Classroom-Add-ons |

|
 Classroom Classroom
|
 Full dev
Full dev
|
|||
Arten von App-Integrationen
Im folgenden Abschnitt werden die Arten von App-Integrationen beschrieben, die Sie erstellen können, um die Google Workspace-Benutzeroberfläche zu erweitern.
Wenn Sie Ihre Funktion für andere Google Workspace-Nutzer freigeben möchten, können Sie ein Angebot im Google Workspace Marketplace veröffentlichen. Informationen dazu, welche Arten von App-Integrationen gemeinsam aufgeführt werden können, finden Sie in der Marketplace-Dokumentation unter App-Integrationen gemeinsam auflisten.
Add-ons für Google Workspace

Google Workspace-Add-ons sind Anwendungen, die in Google Workspace-Apps eingebunden werden. Ein Google Workspace-Add-on kann mehrere Google Workspace-Apps erweitern. Die App wird meistens in einer Seitenleiste in der Google Workspace-App geöffnet, die sie erweitert.
Neben der Erstellung von Seitenleisten können Sie die folgenden Funktionen für ein Add-on erstellen:
- Smartchips, die eine Vorschau von Links von einem Drittanbieterdienst enthalten.
- Oberflächen zum Verfassen von E‑Mails in Gmail
- Eine Webkonferenzoption für Termine in Google Kalender.
Google Workspace-Add-ons – Dokumentation ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Apps Script
Apps Script
 Full dev
Full dev
Erweitert die folgenden Apps:
 Gmail
Gmail
 Drive
Drive
 Kalender
Kalender
 Chat
Chat
 Dokumentation
Dokumentation
 Meet
Meet
 Tabellen
Tabellen
 Präsentationen
Präsentationen
Verfügbare UI-Frameworks:
Linkvorschauen und Smartchips

Mit Google Workspace-Add-ons für Google Docs können benutzerdefinierte Linkvorschauen aus einem Drittanbieterdienst erstellt werden. Ähnlich wie bei Smartchips, die in Google Docs für Erwähnungen einer Person, Datei, eines Kalendertermins oder einer anderen Einheit in einer Google Workspace-Anwendung generiert werden, kann ein Add‑on einen Smartchip für einen Drittanbieterlink generieren und eine Vorschaukarte anzeigen, wenn jemand den Mauszeiger auf den Chip bewegt.
Sie können Linkvorschauen zu vorhandenen Google Workspace-Add‑ons hinzufügen oder ein separates Google Workspace-Add‑on speziell für Linkvorschauen erstellen.
Dokumentation zu Link-Vorschauen und Smart Chips ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Erweitert die folgenden Apps:
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen
Verfügbare UI-Frameworks:
E‑Mail-Entwürfe

Google Workspace-Add-ons, die Gmail erweitern, können eine benutzerdefinierte Benutzeroberfläche bereitstellen, wenn der Nutzer neue Nachrichten verfasst oder auf vorhandene Nachrichten antwortet. Um diese Benutzeroberfläche zu verwenden, öffnen Nutzer das Add-on im E-Mail-Entwurf, entweder unten im Entwurf oder im Menü Weitere Optionen.
Dokumentation zu E-Mail-Entwürfen ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Apps Script
Apps Script
 Full dev
Full dev
Erweitert die folgenden Apps:
 Gmail
Gmail
Verfügbare UI-Frameworks:
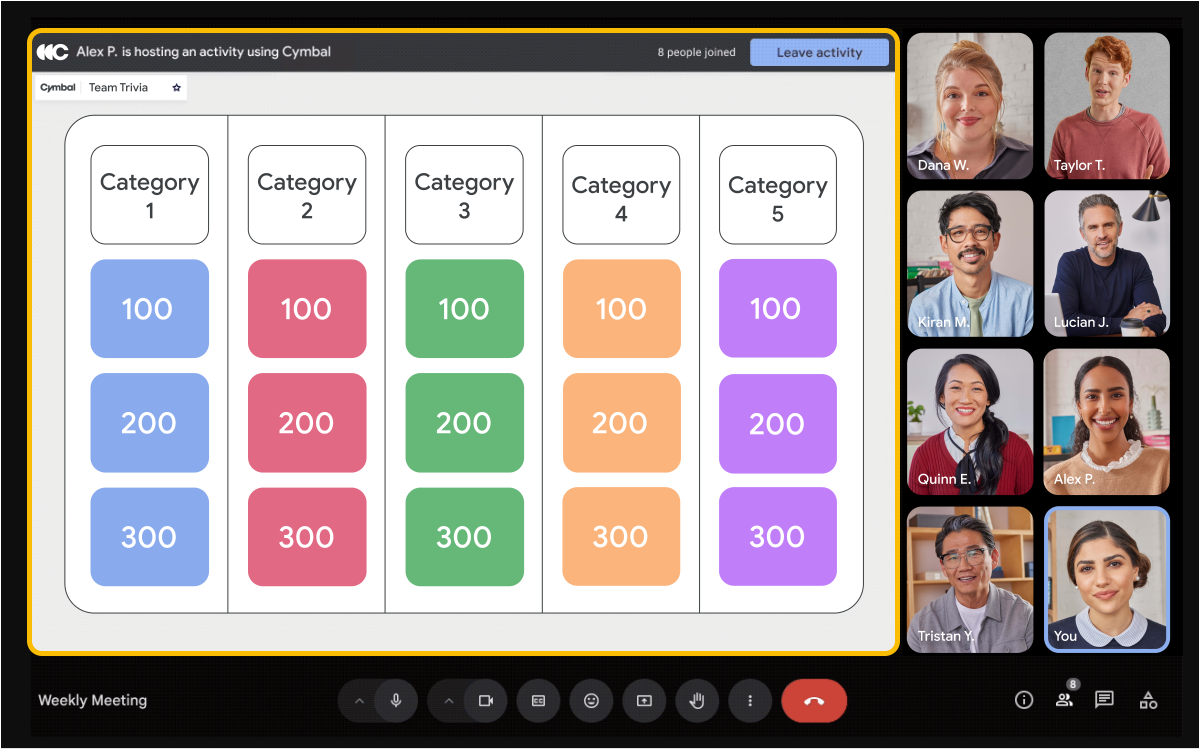
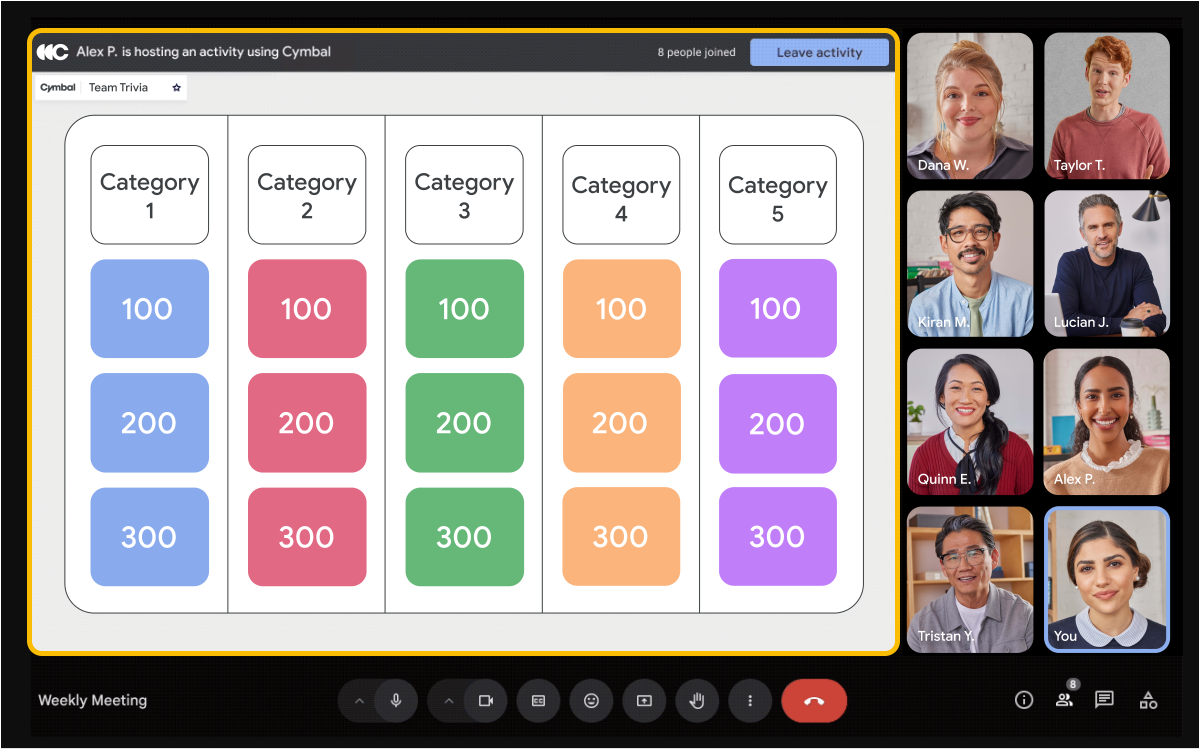
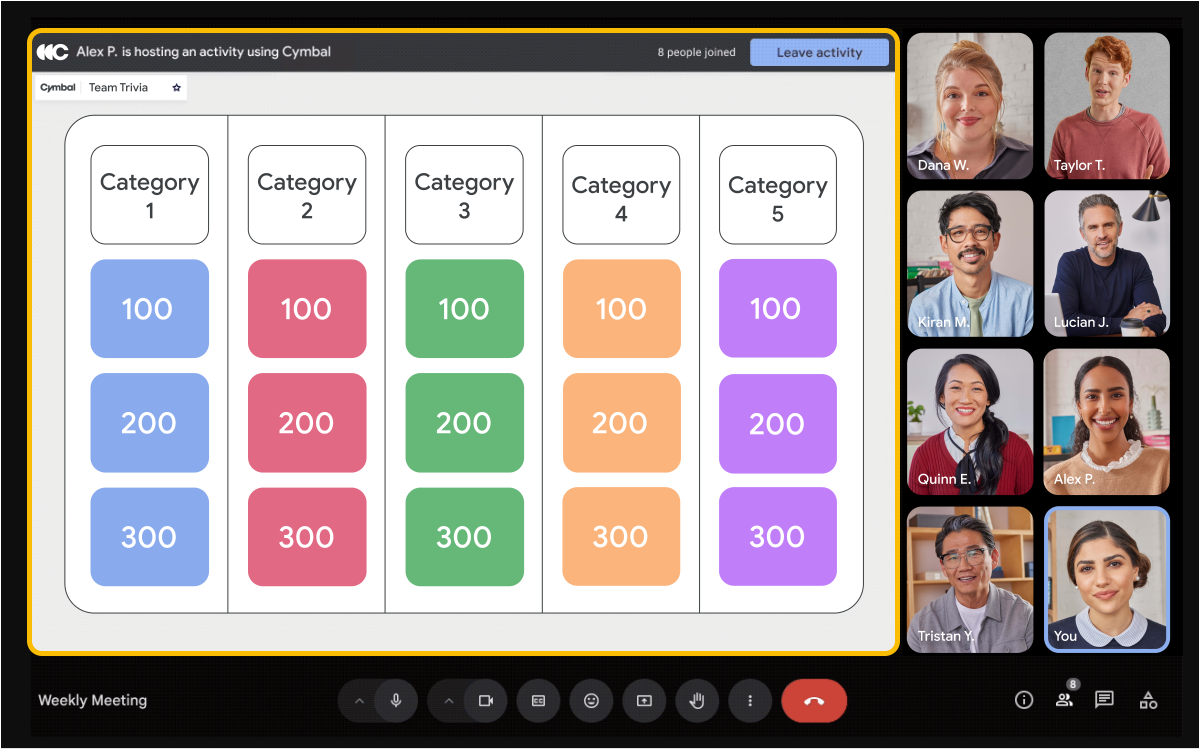
Hauptbildschirm und Seitenleiste in Google Meet


Mit Google Workspace-Add‑ons, die Meet erweitern, können Sie Ihre App in die Hauptbühne oder die Seitenleiste einer Videokonferenz einbetten. So können Nutzerinnen und Nutzer die App durchsuchen, Inhalte teilen und zusammenarbeiten, ohne Meet verlassen zu müssen.
Im Gegensatz zu anderen Google Workspace-Add-ons verwenden Meet-Add-ons nicht die Karten-Framework-Benutzeroberfläche. Stattdessen betten Sie Ihre App mit einem iFrame ein.
Dokumentation zum Meet-Add-ons SDK ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Full dev
Full dev
Erweitert die folgenden Apps:
 Meet
Meet
Verfügbare UI-Frameworks:
Google Chat-Apps

Chat-Apps stellen Ressourcen und Dienste in Google Chat zur Verfügung. Sie können Chat-Apps so gestalten, dass sie auf viele Arten mit Nutzern interagieren, z. B.:
- Auf Befehle antworten mit einer SMS oder einer Kartenmitteilung.
- Dialogfeld öffnen, um Nutzern bei mehrstufigen Prozessen wie dem Ausfüllen von Formulardaten zu helfen.
- Links in der Vorschau ansehen: Hängen Sie Karten mit hilfreichen Informationen an, damit Nutzer direkt in der Unterhaltung Aktionen ausführen können.
Dokumentation zu Chat-Apps ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Erweitert die folgenden Apps:
 Chat
Chat
Verfügbare UI-Frameworks:
Videokonferenzen in Google Kalender

Wenn Sie ein Anbieter von Webkonferenzen sind, können Sie ein Google Workspace-Add-on entwickeln, mit dem Sie Google Kalender um Ihre Konferenzlösung erweitern. Das Add-on fügt Kalenderterminen eine Videokonferenzoption hinzu, sodass Nutzer Videokonferenzen direkt in Google Kalender erstellen und daran teilnehmen können.
Dokumentation zu Videokonferenzen in Google Kalender ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Apps Script
Apps Script
Erweitert die folgenden Apps:
 Kalender
Kalender
Verfügbare UI-Frameworks:
Vorhandene UI wird verwendet
Editor-Add-ons

Editor-Add-ons sind Apps, die Google Docs, Google Sheets, Google Präsentationen oder Google Formulare erweitern. Editor-Add-ons können nur eine App pro Add-on erweitern. Sie können jedoch mehrere Editor-Add-ons im selben Marketplace-Eintrag veröffentlichen. Nutzer öffnen Editor-Add-ons über das Menü Erweiterungen in der App, die sie erweitern.
Sie können die folgenden Funktionen für ein Editor-Add-on erstellen:
- Eine benutzerdefinierte Funktion oder ein Makro in einer Google-Tabelle.
- Ein Dialogfeld oder eine Seitenleiste in der App, die erweitert wird.
- Ein Menüelement, mit dem ein Skript ausgeführt wird.
Dokumentation zu Editor-Add-ons ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Apps Script
Apps Script
Erweitert die folgenden Apps:
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen
 Formulare
Formulare
Verfügbare UI-Frameworks:
Benutzerdefinierte Funktionen

Mit benutzerdefinierten Funktionen können Sie Google Sheets weitere Funktionen hinzufügen. Nutzer können sie wie jede der Hunderten von integrierten Funktionen in Google Sheets finden und verwenden. Sie können eine benutzerdefinierte Funktion als Editor-Add-on veröffentlichen.
Dokumentation zu benutzerdefinierten Funktionen ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Apps Script
Apps Script
Erweitert die folgenden Apps:
 Tabellen
Tabellen
Verfügbare UI-Frameworks:
Verwendet vorhandene UI
Makros

Makros sind Aufzeichnungen in Google Sheets, mit denen eine bestimmte Reihe von UI-Interaktionen, die Sie definieren, dupliziert wird. Sie können ein Makro mit einem Tastenkürzel verknüpfen oder es über das Menü Erweiterungen > Makros ausführen.
Wenn Sie ein Makro aufzeichnen, erstellt Google Tabellen automatisch eine Apps Script-Funktion, die die UI-Interaktionen nachbildet. Sie können Makros direkt im Apps Script-Editor bearbeiten. Sie können Makros in Apps Script von Grund auf neu schreiben oder bereits geschriebene Funktionen in Makros umwandeln. Eine Makrodefinition kann in ein Editor-Add-on aufgenommen, aber nicht veröffentlicht werden.
Dokumentation zu Makros ansehen
Programmieroptionen:
 Apps Script
Apps Script
Erweitert die folgenden Apps:
 Tabellen
Tabellen
Verfügbare UI-Frameworks:
Verwendet vorhandene UI
Benutzerdefinierte Menüs, Dialogfelder und Seitenleisten

Sie können Dateien in Google Docs, Google Sheets, Google Präsentationen und Google Formulare benutzerdefinierte Menüs, Prompts, Benachrichtigungen sowie HTML-basierte Dialogfelder und Seitenleisten als Teil eines Editor-Add-ons hinzufügen. Benutzerdefinierte Menüs werden neben den Standardmenüs der App angezeigt, die sie erweitern. Dialogfelder, Seitenleisten, Aufforderungen und Benachrichtigungen werden in der Regel durch Nutzeraktionen wie das Klicken auf Menüelemente oder durch Trigger wie ereignisgesteuerte Trigger aktiviert.
Dokumentation zu benutzerdefinierten Menüs, Dialogfeldern und Seitenleisten ansehen
Programmieroptionen:
 Apps Script
Apps Script
Erweitert die folgenden Apps:
 Dokumentation
Dokumentation
 Tabellen
Tabellen
 Präsentationen
Präsentationen
 Formulare
Formulare
Verfügbare UI-Frameworks:
Google Drive-Apps

Wenn Ihre App Drive-Dateien unterstützt, können Sie sie in die Drive-Benutzeroberfläche einbinden, damit sie als Option zum Erstellen oder Öffnen von Dateien angezeigt wird. Ihre App kann im Menü Neu > Mehr und im Menü Öffnen mit angezeigt werden, wenn ein Nutzer mit der rechten Maustaste auf eine Datei in Drive klickt. Wenn ein Nutzer Ihre App über eines der beiden Menüs auswählt, wird sie in einem neuen Fenster geöffnet.
Dokumentation zu Drive-Apps ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Full dev
Full dev
Erweitert die folgenden Apps:
 Drive
Drive
Verfügbare UI-Frameworks:
Verwendet vorhandene UI
Google Classroom-Add-ons

Mit Google Classroom-Add-ons können Lehrkräfte Anhänge für Kursaufgaben, Ankündigungen oder Kursmaterialien erstellen. Diese Anhänge öffnen Drittanbieterinhalte in iFrames in Classroom. In den iFrames werden je nach Nutzertyp und Classroom-Kontext separate URLs geöffnet.
Dokumentation zu Classroom-Add-ons ansehen
 Veröffentlichungsfähig
Veröffentlichungsfähig
Programmieroptionen:
 Full dev
Full dev
Erweitert die folgenden Apps:
 Classroom
Classroom
Verfügbare UI-Frameworks:
Weitere Informationen
- Entwickeln für Google Workspace: Hier finden Sie Informationen zum Einstieg in die Entwicklung für Google Workspace.
- Google Workspace Marketplace: Veröffentlichen Sie Ihre App-Integrationen, um Ihre Lösungen mit Google Workspace-Nutzern zu teilen.
