Questa pagina descrive le opzioni per estendere l'interfaccia utente (UI) di Google Workspace. Puoi estendere l'interfaccia utente di Google Workspace per molti motivi, tra cui:
- Integra la tua app o il tuo servizio in Google Workspace, in modo che gli utenti possano utilizzarli direttamente da una o più app Google Workspace. Ad esempio, crea un componente aggiuntivo Google Workspace che crea smart chip e anteprime dei link per il tuo servizio all'interno di Documenti Google.
- Aiutare gli utenti di Google Workspace a essere più produttivi o a migliorare il proprio flusso di lavoro. Ad esempio, crea un'app Google Chat che consenta agli utenti di segnalare le schede attività settimanali direttamente da Google Chat.
- Aggiungi funzionalità non disponibili in modo nativo in Google Workspace. Ad esempio, aggiungi un menu personalizzato in Documenti, Fogli o Presentazioni Google.
Puoi pubblicare la maggior parte delle opzioni per estendere la UI di Google Workspace su Google Workspace Marketplace, un negozio online in cui gli utenti possono trovare e installare app di terze parti che si integrano con Google Workspace.
Panoramica delle opzioni per estendere la UI di Google Workspace
La tabella seguente elenca le opzioni per estendere l'interfaccia utente di Google Workspace e le confronta in base alle seguenti caratteristiche:
- App estese: elenca le app Google Workspace che puoi estendere con l'opzione specificata.
- Opzioni di programmazione: elenca i modi in cui puoi creare, tra cui:
- AppSheet: Una piattaforma di sviluppo no-code.
- Apps Script: una piattaforma di sviluppo low-code basata su cloud e su JavaScript.
- Full dev: il tuo stack tecnologico che supporta il tuo linguaggio di programmazione preferito.
- Framework UI: indica i tipi di framework UI che puoi utilizzare per creare ogni opzione, tra cui:
- Basata su schede: le interfacce delle schede sono widget e schede predefiniti creati con il servizio di schede utilizzando Apps Script o restituendo JSON formattato correttamente per visualizzare le schede con lo stack tecnologico che preferisci (sviluppo completo). Le interfacce basate su schede non richiedono conoscenze di HTML o CSS e funzionano bene sia sui client desktop che su quelli mobile.
- HTML: Apps Script offre un servizio HTML per sviluppare pagine web che possono interagire con le funzioni Apps Script lato server. Le interfacce sviluppate con il servizio HTML sono altamente personalizzabili, ma richiedono più lavoro manuale per creare un'esperienza utente ottimale.
- iframe: gli iframe incorporano contenuti esterni in Google Workspace e offrono la massima personalizzazione per le interfacce utente.
Dopo la tabella sono riportate le descrizioni di ciascuna opzione.
Tipi di integrazioni di app
La sezione seguente spiega i tipi di integrazioni di app che puoi creare per estendere la UI di Google Workspace.
Per condividere la tua funzionalità con altri utenti di Google Workspace, puoi pubblicare una scheda sul Google Workspace Marketplace. Per scoprire quali tipi di integrazioni di app possono essere elencati insieme, consulta Elencare insieme le integrazioni di app nella documentazione di Marketplace.
Componenti aggiuntivi di Google Workspace

I componenti aggiuntivi di Google Workspace sono applicazioni che si integrano con le app Google Workspace. Un componente aggiuntivo di Google Workspace può estendere più app Google Workspace. Molto spesso, l'app si apre in una barra laterale all'interno dell'app Google Workspace che estende.
Oltre a creare barre laterali, puoi creare le seguenti funzionalità per un componente aggiuntivo:
- Smart chip che mostrano l'anteprima dei link di un servizio di terze parti.
- Interfacce per la composizione delle email in Gmail.
- Un'opzione di web conferencing dagli eventi in Calendar.
Visualizzare la documentazione dei componenti aggiuntivi di Google Workspace
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Apps Script
Apps Script
 Full dev
Full dev
Estende le seguenti app:
 Gmail
Gmail
 Drive
Drive
 Calendar
Calendar
 Chat
Chat
 Documenti
Documenti
 Meet
Meet
 Fogli
Fogli
 Presentazioni
Presentazioni
Framework UI disponibili:
Anteprime link e smart chip

I componenti aggiuntivi di Google Workspace che estendono Documenti possono creare anteprime personalizzate dei link da un servizio di terze parti. Analogamente agli smart chip che Documenti genera per le menzioni di una persona, un file, un evento nel calendario o un'altra entità all'interno di un'applicazione Google Workspace, un componente aggiuntivo può generare uno smart chip per un link di terze parti e mostrare una scheda di anteprima quando qualcuno passa il mouse sopra il chip.
Puoi aggiungere anteprime dei link ai componenti aggiuntivi di Google Workspace esistenti o creare un componente aggiuntivo di Google Workspace separato appositamente per le anteprime dei link.
Visualizza la documentazione sulle anteprime dei link e sulle smart chip
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Estende le seguenti app:
 Documenti
Documenti
 Fogli
Fogli
 Presentazioni
Presentazioni
Framework UI disponibili:
Bozze di email

I componenti aggiuntivi di Google Workspace che estendono Gmail possono fornire un'interfaccia personalizzata quando l'utente compone nuovi messaggi o risponde a messaggi esistenti. Per utilizzare questa interfaccia, gli utenti aprono il componente aggiuntivo dalla bozza dell'email, in fondo alla bozza o nel menu Altre opzioni.
Visualizza la documentazione sulle bozze di email
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Apps Script
Apps Script
 Full dev
Full dev
Estende le seguenti app:
 Gmail
Gmail
Framework UI disponibili:
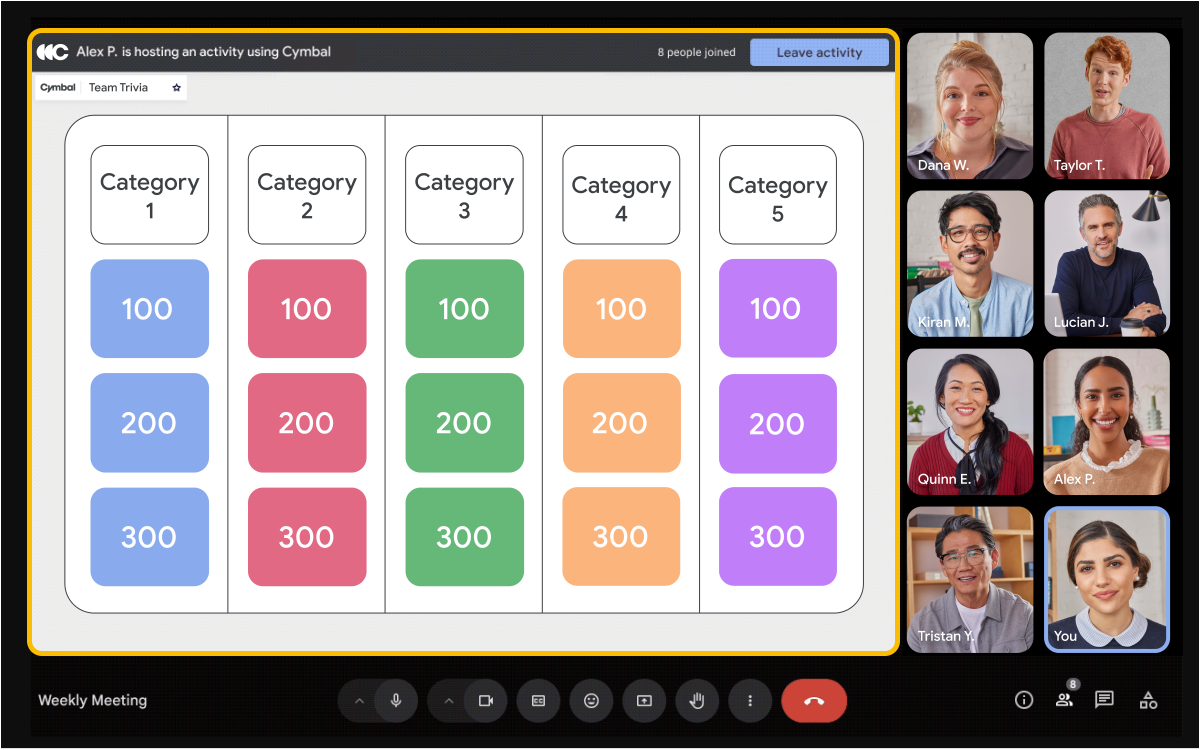
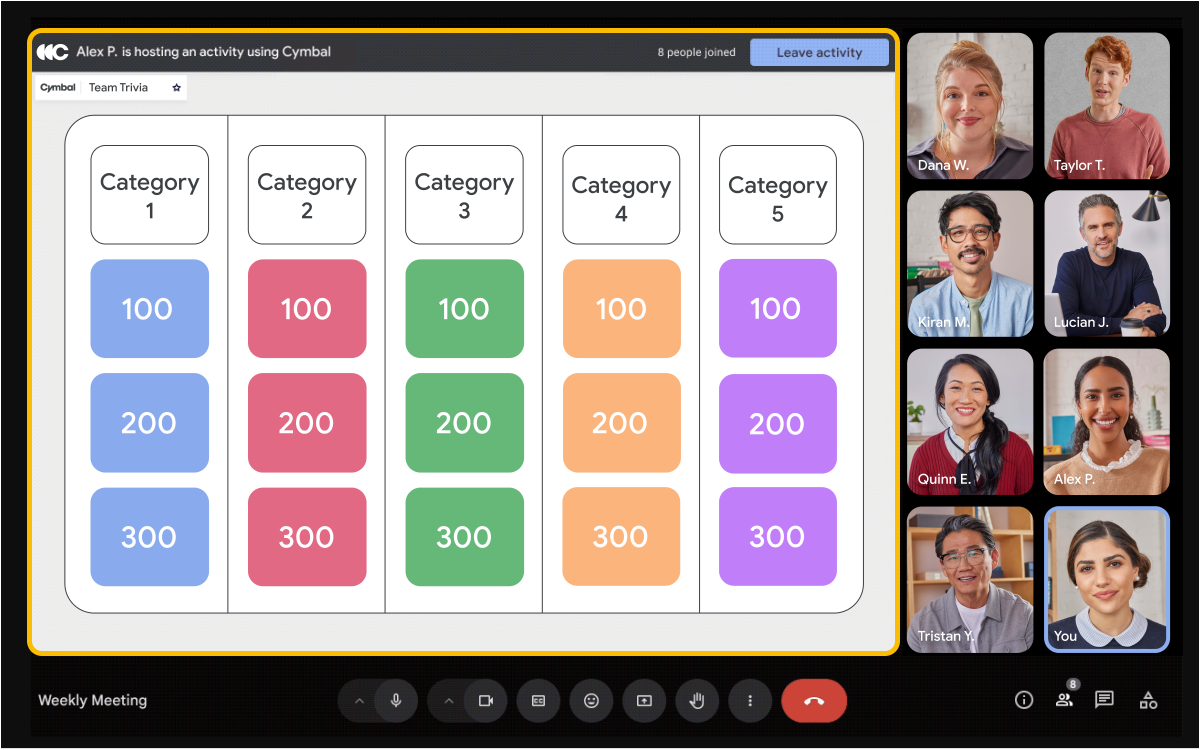
Palcoscenico principale e riquadro laterale della riunione


I componenti aggiuntivi di Google Workspace che estendono Meet ti consentono di incorporare la tua app nell'interfaccia del riquadro laterale o del palco principale di una riunione, dove gli utenti possono scoprire, condividere e collaborare nella tua app senza uscire da Meet.
A differenza di altri componenti aggiuntivi di Google Workspace, i componenti aggiuntivi di Meet non utilizzano l'interfaccia utente del framework delle schede. Incorpora invece l'app utilizzando un iframe.
Visualizzare la documentazione dell'SDK per i componenti aggiuntivi di Meet
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Full dev
Full dev
Estende le seguenti app:
 Meet
Meet
Framework UI disponibili:
App Google Chat

Le app di chat portano risorse e servizi in Chat. Puoi progettare app di chat per interagire con gli utenti in molti modi, tra cui:
- Rispondi ai comandi con un messaggio di testo o una scheda.
- Apri una finestra di dialogo per aiutare gli utenti a completare procedure in più passaggi, come l'inserimento dei dati del modulo.
- Link di anteprima allegando schede con informazioni utili che consentono agli utenti di intraprendere azioni direttamente dalla conversazione.
Visualizza la documentazione delle app di chat
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Estende le seguenti app:
 Chat
Chat
Framework UI disponibili:
Conferenze di Calendar

Se sei un fornitore di servizi di web conferencing, puoi creare un componente aggiuntivo di Google Workspace che estende Google Calendar con la tua soluzione di conferenza. Il componente aggiuntivo aggiunge un'opzione di conferenza per gli eventi di Calendar, consentendo agli utenti di creare e partecipare a queste conferenze direttamente da Calendar.
Visualizza la documentazione su Conferenze di Calendar
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Apps Script
Apps Script
Estende le seguenti app:
 Calendar
Calendar
Framework UI disponibili:
Utilizza l'interfaccia utente esistente
Componenti aggiuntivi dell'editor

I componenti aggiuntivi degli editor sono app che estendono Documenti, Fogli, Presentazioni o Moduli. I componenti aggiuntivi per editor possono estendere una sola app per componente aggiuntivo, ma puoi pubblicare più componenti aggiuntivi per editor nella stessa scheda di Marketplace. Gli utenti aprono i componenti aggiuntivi dell'editor dal menu Estensioni nell'app che estendono.
Puoi creare le seguenti funzionalità per un componente aggiuntivo Editor:
- Una funzione personalizzata o una macro in un foglio di lavoro Google Sheets.
- Una finestra di dialogo o una barra laterale all'interno dell'app che estende.
- Una voce di menu che esegue uno script.
Visualizza la documentazione sui componenti aggiuntivi dell'editor
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Apps Script
Apps Script
Estende le seguenti app:
 Documenti
Documenti
 Fogli
Fogli
 Presentazioni
Presentazioni
 Moduli
Moduli
Framework UI disponibili:
Funzioni personalizzate

Le funzioni personalizzate ti consentono di aggiungere altre funzioni in Fogli. Gli utenti possono trovarle e utilizzarle proprio come le centinaia di funzioni integrate disponibili in Fogli. Puoi pubblicare una funzione personalizzata come componente aggiuntivo per l'editor.
Visualizza la documentazione sulle funzioni personalizzate
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Apps Script
Apps Script
Estende le seguenti app:
 Fogli
Fogli
Framework UI disponibili:
Utilizza l'interfaccia utente esistente
Macro

Le macro sono registrazioni in Fogli che duplicano una serie specifica di interazioni dell'interfaccia utente che definisci. Puoi collegare una macro a una scorciatoia da tastiera o eseguirla dal menu Estensioni > Macro.
Quando registri una macro, Fogli crea automaticamente una funzione Apps Script che replica le interazioni dell'interfaccia utente. Puoi modificare le macro direttamente nell'editor di Apps Script. Puoi scrivere macro da zero in Apps Script o prendere funzioni che hai già scritto e trasformarle in macro. Una definizione di macro può essere inclusa in un componente aggiuntivo dell'editor, ma non può essere pubblicata.
Visualizza la documentazione sulle macro
Opzioni di codifica:
 Apps Script
Apps Script
Estende le seguenti app:
 Fogli
Fogli
Framework UI disponibili:
Utilizza l'interfaccia utente esistente
Menu, finestre di dialogo e barre laterali personalizzati

Puoi aggiungere menu, prompt, avvisi e finestre di dialogo e barre laterali basati su HTML personalizzati ai file in Documenti, Fogli, Presentazioni e Moduli nell'ambito di un componente aggiuntivo Editor. I menu personalizzati vengono visualizzati accanto ai menu predefiniti dell'app che estendono. Dialoghi, barre laterali, prompt e avvisi vengono in genere attivati da azioni utente come i clic sulle voci di menu o da trigger come trigger basati su eventi.
Visualizzare la documentazione relativa a menu, finestre di dialogo e barre laterali personalizzati
Opzioni di codifica:
 Apps Script
Apps Script
Estende le seguenti app:
 Documenti
Documenti
 Fogli
Fogli
 Presentazioni
Presentazioni
 Moduli
Moduli
Framework UI disponibili:
app Google Drive

Se la tua app supporta i file di Drive, puoi integrarla con l'interfaccia utente di Drive per presentare la tua app come opzione per creare o aprire file. La tua app può essere visualizzata nel menu Nuovo > Altro e nel menu Apri con quando un utente fa clic con il tasto destro del mouse su un file in Drive. Quando un utente seleziona la tua app da uno dei due menu, l'app si apre in una nuova finestra.
Visualizza la documentazione delle app Drive
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Full dev
Full dev
Estende le seguenti app:
 Drive
Drive
Framework UI disponibili:
Utilizza l'interfaccia utente esistente
Componenti aggiuntivi di Google Classroom

I componenti aggiuntivi di Google Classroom consentono agli insegnanti di creare allegati per compiti, annunci o materiali del corso. Questi allegati aprono contenuti di terze parti in iframe in Classroom. Gli iframe aprono URL separati a seconda del tipo di utente e del contesto di Classroom.
Visualizzare la documentazione sui componenti aggiuntivi di Classroom
 Pubblicabile
Pubblicabile
Opzioni di codifica:
 Full dev
Full dev
Estende le seguenti app:
 Classroom
Classroom
Framework UI disponibili:
Argomenti correlati
- Sviluppa su Google Workspace: inizia a creare per Google Workspace.
- Google Workspace Marketplace: pubblica le integrazioni delle tue app per condividere le tue soluzioni con gli utenti di Google Workspace.