หน้านี้อธิบายตัวเลือกในการขยายอินเทอร์เฟซผู้ใช้ (UI) ของ Google Workspace คุณสามารถขยาย UI ของ Google Workspace ได้ด้วยเหตุผลหลายประการ เช่น
- ผสานรวมแอปหรือบริการของคุณเข้ากับ Google Workspace เพื่อให้ผู้ใช้ใช้แอปได้โดยตรงจากแอป Google Workspace อย่างน้อย 1 แอป เช่น สร้างส่วนเสริม Google Workspace ที่สร้างชิปอัจฉริยะและตัวอย่างลิงก์สำหรับ บริการของคุณภายใน Google เอกสาร
- ช่วยให้ผู้ใช้ Google Workspace ทำงานได้อย่างมีประสิทธิภาพมากขึ้นหรือปรับปรุงเวิร์กโฟลว์ เช่น สร้างแอป Google Chat ที่ให้ผู้ใช้รายงานใบบันทึกเวลาประจำสัปดาห์ได้โดยตรงจาก Google Chat
- เพิ่มความสามารถที่ไม่มีใน Google Workspace โดยค่าเริ่มต้น เช่น เพิ่มเมนูที่กำหนดเองใน Google เอกสาร, ชีต หรือสไลด์
คุณสามารถเผยแพร่ตัวเลือกส่วนใหญ่สำหรับการขยาย UI ของ Google Workspace ไปยัง Google Workspace Marketplace ซึ่งเป็นร้านค้าออนไลน์ที่ผู้ใช้สามารถค้นหาและติดตั้งแอปของบุคคลที่สามที่ผสานรวมกับ Google Workspace ได้
ภาพรวมของตัวเลือกในการขยาย UI ของ Google Workspace
ตารางต่อไปนี้แสดงตัวเลือกในการขยาย UI ของ Google Workspace และเปรียบเทียบตามลักษณะต่อไปนี้
- แอปที่ขยาย: แสดงรายการแอป Google Workspace ที่คุณขยายได้ ด้วยตัวเลือกที่ระบุ
- ตัวเลือกการเขียนโค้ด: แสดงรายการวิธีที่คุณสามารถสร้าง ซึ่งรวมถึงวิธีต่อไปนี้
- AppSheet: แพลตฟอร์มการพัฒนาแอปพลิเคชันซึ่งไม่จำเป็นต้องมีการเขียนโค้ด
- Apps Script: แพลตฟอร์มการพัฒนาที่ลดการเขียนโค้ด บนระบบคลาวด์ ซึ่งอิงตาม JavaScript
- Full dev: เทคโนโลยีของคุณเองที่รองรับภาษาการเขียนโค้ดที่คุณต้องการ
- เฟรมเวิร์ก UI: ระบุประเภทเฟรมเวิร์ก UI ที่คุณใช้สร้างแต่ละตัวเลือกได้ ซึ่งรวมถึง
- อิงตามการ์ด: อินเทอร์เฟซการ์ดคือวิดเจ็ตและการ์ดที่สร้างไว้ล่วงหน้า ด้วยบริการการ์ดโดยใช้ Apps Script หรือโดยการส่งคืน JSON ที่จัดรูปแบบอย่างถูกต้องเพื่อ แสดงการ์ดด้วยเทคโนโลยีที่คุณต้องการ (นักพัฒนาแอปแบบเต็ม) อินเทอร์เฟซแบบการ์ดไม่จำเป็นต้องมีความรู้เกี่ยวกับ HTML หรือ CSS และทำงานได้ดีทั้งในไคลเอ็นต์บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- HTML: Apps Script มีบริการ HTML สำหรับพัฒนาหน้าเว็บที่โต้ตอบกับฟังก์ชัน Apps Script ฝั่งเซิร์ฟเวอร์ได้ อินเทอร์เฟซที่พัฒนาด้วยบริการ HTML ปรับแต่งได้สูง แต่ต้องใช้การทำงานด้วยตนเองมากขึ้นเพื่อสร้างประสบการณ์การใช้งานที่ยอดเยี่ยม
- iframe: iframe ฝังเนื้อหาภายนอกลงใน Google Workspace และ มอบการปรับแต่งอินเทอร์เฟซผู้ใช้ได้มากที่สุด
ตารางต่อไปนี้คือคำอธิบายสำหรับแต่ละตัวเลือก
| สิ่งที่คุณสร้างได้ | Preview | ขยายเวลาการใช้งานแอป | ตัวเลือกการเขียนโค้ด | UI แบบการ์ด | UI ของ HTML | UI ของ iframe |
|---|---|---|---|---|---|---|
| ส่วนเสริมของ Google Workspace |

|
 Gmail
Gmail  ไดรฟ์ ไดรฟ์
 ปฏิทิน
ปฏิทิน
 แชท
แชท
 เอกสาร
เอกสาร
 Meet Meet
 ชีต
ชีต
 สไลด์
สไลด์ |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| ตัวอย่างลิงก์และชิปอัจฉริยะ | ส่วนเสริมของ Google Workspace |

|
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| ฉบับร่างอีเมล | ส่วนเสริม Google Workspace |

|
 Gmail
Gmail |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| เวทีหลักและแผงด้านข้างของการประชุม | ส่วนเสริมของ Google Workspace |

|
 Meet Meet
|
 Full dev
Full dev
|
|||
| แอป Google Chat | ส่วนเสริม Google Workspace |

|
 แชท
แชท
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| การประชุมในปฏิทิน | ส่วนเสริมของ Google Workspace |

|
 ปฏิทิน
ปฏิทิน
|
 Apps Script
Apps Script
|
ใช้ UI ที่มีอยู่ |
||
| ส่วนเสริมของเอดิเตอร์ |

|
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์ แบบฟอร์ม
แบบฟอร์ม |
 Apps Script
Apps Script
|
|||
| ฟังก์ชันที่กำหนดเอง | ส่วนเสริมของเอดิเตอร์ |

|
 ชีต
ชีต
|
 Apps Script
Apps Script
|
ใช้ UI ที่มีอยู่ |
||
| มาโคร | ส่วนเสริมของเอดิเตอร์ |

|
 ชีต
ชีต
|
 Apps Script
Apps Script
|
ใช้ UI ที่มีอยู่ |
||
| เมนูที่กำหนดเอง กล่องโต้ตอบ และแถบด้านข้าง | ส่วนเสริมของเอดิเตอร์ |

|
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์ แบบฟอร์ม
แบบฟอร์ม |
 Apps Script
Apps Script
|
|||
| แอป Google ไดรฟ์ |

|
 ไดรฟ์ ไดรฟ์
|
 Full dev
Full dev
|
ใช้ UI ที่มีอยู่ |
||
| ส่วนเสริมของ Google Classroom |

|
 Classroom Classroom
|
 Full dev
Full dev
|
|||
ประเภทการผสานรวมแอป
ส่วนต่อไปนี้จะอธิบายประเภทการผสานรวมแอปที่คุณสร้างได้ เพื่อขยาย UI ของ Google Workspace
หากต้องการแชร์ฟีเจอร์กับผู้ใช้ Google Workspace คนอื่นๆ คุณสามารถ เผยแพร่ข้อมูลใน Google Workspace Marketplace ได้ ดูประเภทการผสานรวมแอปที่แสดงร่วมกันได้ที่หัวข้อแสดงรายการการผสานรวมแอปร่วมกัน ในเอกสารประกอบของ Marketplace
ส่วนเสริมของ Google Workspace

ส่วนเสริมของ Google Workspace คือแอปพลิเคชันที่ผสานรวมกับแอป Google Workspace ส่วนเสริมของ Google Workspace สามารถขยายแอป Google Workspace หลายแอปได้ โดยส่วนใหญ่แล้ว แอปจะเปิดในแถบด้านข้างจากภายในแอป Google Workspace ที่แอปขยาย
นอกจากการสร้างแถบด้านข้างแล้ว คุณยังสร้างฟีเจอร์ต่อไปนี้สำหรับส่วนเสริมได้ด้วย
- ชิปอัจฉริยะที่แสดงตัวอย่างลิงก์จากบริการของบุคคลที่สาม
- อินเทอร์เฟซสำหรับการเขียนอีเมลใน Gmail
- ตัวเลือกการประชุมผ่านเว็บจากกิจกรรมในปฏิทิน
ดูเอกสารประกอบเกี่ยวกับส่วนเสริมของ Google Workspace
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 Gmail
Gmail
 ไดรฟ์
ไดรฟ์
 ปฏิทิน
ปฏิทิน
 แชท
แชท
 เอกสาร
เอกสาร
 Meet
Meet
 ชีต
ชีต
 สไลด์
สไลด์
เฟรมเวิร์ก UI ที่ใช้ได้
ตัวอย่างลิงก์และชิปอัจฉริยะ

ส่วนเสริม Google Workspace ที่ขยายการทำงานของเอกสารจะสร้างตัวอย่างลิงก์ที่กำหนดเองจากบริการของบุคคลที่สามได้ ส่วนเสริมสามารถสร้างชิปอัจฉริยะสำหรับลิงก์ของบุคคลที่สามและแสดงการ์ดตัวอย่างเมื่อมีคนวางเมาส์เหนือชิปได้ เช่นเดียวกับชิปอัจฉริยะที่ Docs สร้างขึ้นเมื่อมีการกล่าวถึงบุคคล ไฟล์ กิจกรรมในปฏิทิน หรือเอนทิตีอื่นๆ ภายในแอปพลิเคชัน Google Workspace
คุณสามารถเพิ่มตัวอย่างลิงก์ไปยังส่วนเสริมของ Google Workspace ที่มีอยู่ หรือสร้างส่วนเสริมของ Google Workspace แยกต่างหากสำหรับตัวอย่างลิงก์โดยเฉพาะ
ดูเอกสารประกอบเกี่ยวกับตัวอย่างลิงก์และชิปอัจฉริยะ
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์
เฟรมเวิร์ก UI ที่ใช้ได้
อีเมลฉบับร่าง

ส่วนเสริม Google Workspace ที่ขยาย Gmail จะมีอินเทอร์เฟซที่กำหนดเอง เมื่อผู้ใช้เขียนข้อความใหม่หรือตอบกลับข้อความที่มีอยู่ หากต้องการใช้อินเทอร์เฟซนี้ ผู้ใช้จะต้องเปิดส่วนเสริมจาก ภายในฉบับร่างของอีเมล ไม่ว่าจะที่ด้านล่างของฉบับร่างหรือในเมนู ตัวเลือกเพิ่มเติม
ดูเอกสารประกอบเกี่ยวกับฉบับร่างอีเมล
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 Gmail
Gmail
เฟรมเวิร์ก UI ที่ใช้ได้
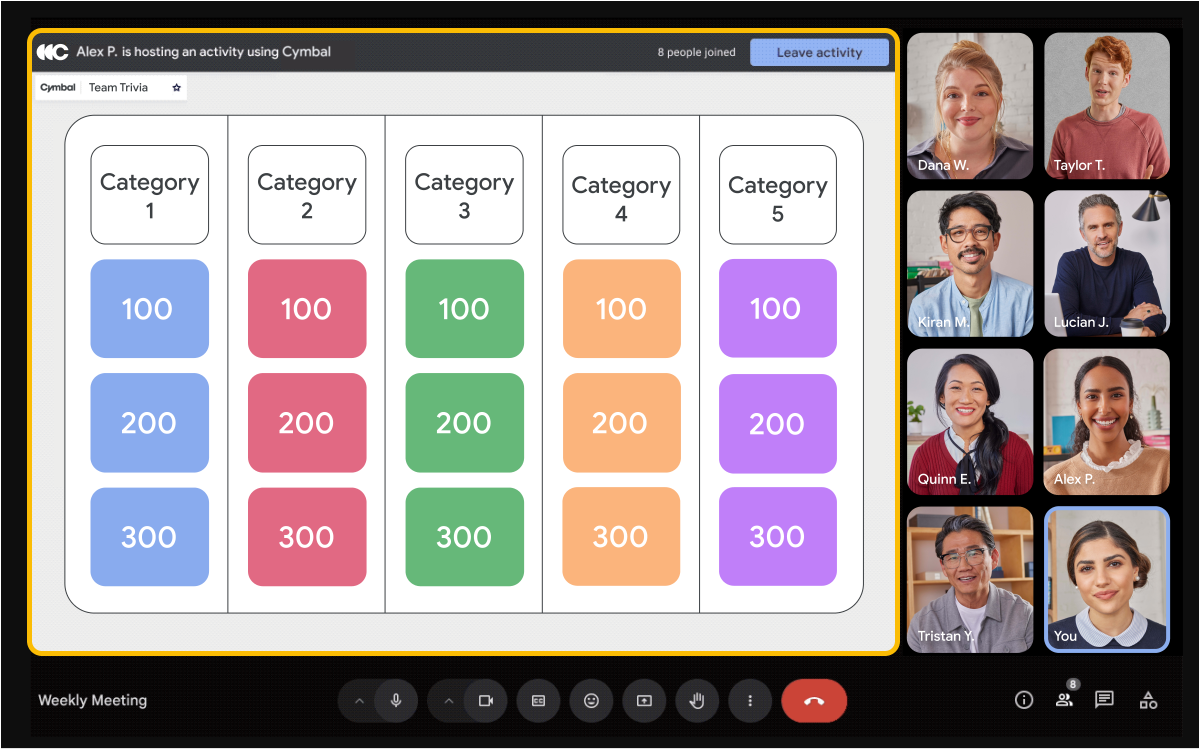
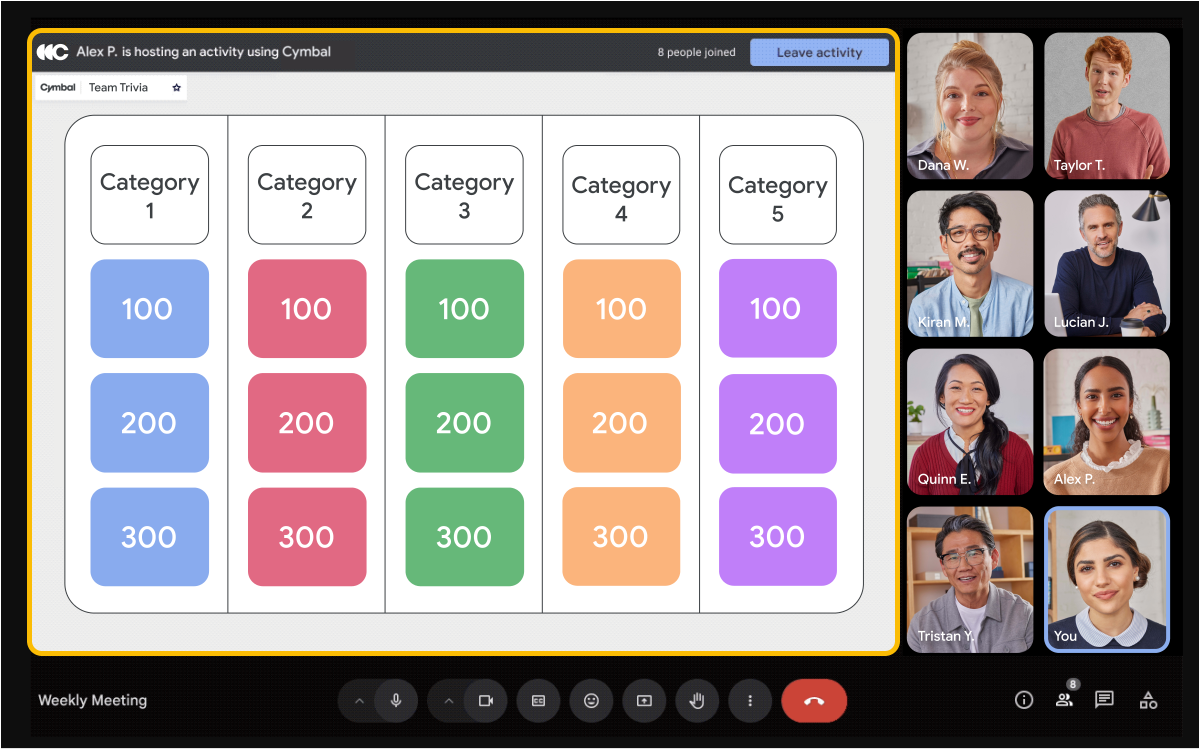
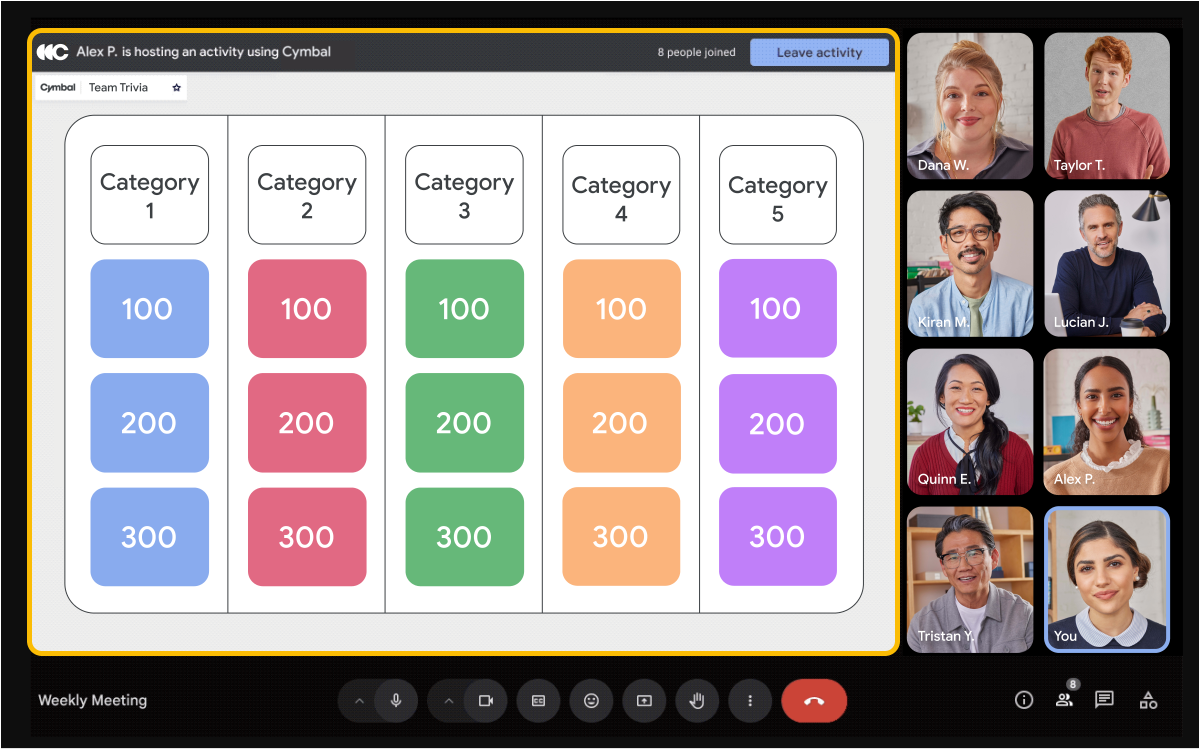
เวทีหลักและแผงด้านข้างของการประชุม


ส่วนเสริมของ Google Workspace ที่ขยาย Meet ช่วยให้คุณฝังแอปใน อินเทอร์เฟซของสเตจหลักหรือแผงด้านข้างของการประชุม ซึ่งผู้ใช้จะค้นพบ แชร์ และทำงานร่วมกันในแอปได้โดยไม่ต้องออกจาก Meet
ส่วนเสริมของ Meet ไม่ได้ ใช้ UI เฟรมเวิร์กการ์ด ซึ่งแตกต่างจากส่วนเสริมอื่นๆ ของ Google Workspace แต่คุณจะฝังแอปโดยใช้ iframe แทน
ดูเอกสารประกอบ SDK ของส่วนเสริม Meet
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 Meet
Meet
เฟรมเวิร์ก UI ที่ใช้ได้
แอป Google Chat

แอป Chat จะนำทรัพยากรและบริการต่างๆ มาไว้ใน Chat คุณออกแบบแอป Chat ให้โต้ตอบกับผู้ใช้ได้หลายวิธี ซึ่งรวมถึงวิธีต่อไปนี้
- ตอบกลับคำสั่งด้วยข้อความหรือการ์ดข้อความ
- เปิดกล่องโต้ตอบเพื่อช่วยให้ผู้ใช้ทำกระบวนการแบบหลายขั้นตอนให้เสร็จสมบูรณ์ เช่น การกรอกข้อมูลในแบบฟอร์ม
- แสดงตัวอย่างลิงก์โดยแนบการ์ด ที่มีข้อมูลที่เป็นประโยชน์ซึ่งช่วยให้ผู้ใช้ดำเนินการได้โดยตรงจาก การสนทนา
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 แชท
แชท
เฟรมเวิร์ก UI ที่ใช้ได้
การประชุมในปฏิทิน

หากคุณเป็นผู้ให้บริการการประชุมทางเว็บ คุณสามารถสร้างส่วนเสริม Google Workspace ที่ขยาย Google ปฏิทินด้วยโซลูชันการประชุมของคุณ ส่วนเสริมจะเพิ่ม ตัวเลือกการประชุมสำหรับกิจกรรมในปฏิทิน ซึ่งช่วยให้ผู้ใช้สร้างและ เข้าร่วมการประชุมเหล่านั้นได้โดยตรงจากปฏิทิน
ดูเอกสารประกอบการประชุมในปฏิทิน
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
ขยายการทำงานของแอปต่อไปนี้
 ปฏิทิน
ปฏิทิน
เฟรมเวิร์ก UI ที่ใช้ได้
ใช้ UI ที่มีอยู่
ส่วนเสริมของเอดิเตอร์

ส่วนเสริมของเครื่องมือแก้ไขคือแอปที่ขยายการทำงานของเอกสาร ชีต สไลด์ หรือฟอร์ม ส่วนเสริมของเอดิเตอร์จะขยายแอปได้เพียงแอปเดียว ต่อส่วนเสริม แต่คุณสามารถเผยแพร่ส่วนเสริมของเอดิเตอร์หลายรายการ ในข้อมูล Marketplace เดียวกันได้ ผู้ใช้จะเปิดส่วนเสริมของเครื่องมือแก้ไขได้จากเมนูส่วนขยาย ในแอปที่ขยาย
คุณสร้างฟีเจอร์ต่อไปนี้สำหรับส่วนเสริมของเอดิเตอร์ได้
- ฟังก์ชันที่กำหนดเองหรือมาโครในสเปรดชีต Google ชีต
- กล่องโต้ตอบหรือแถบด้านข้างภายในแอปที่ขยาย
- รายการในเมนูที่เรียกใช้สคริปต์
ดูเอกสารประกอบของส่วนเสริมของเครื่องมือแก้ไข
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
ขยายการทำงานของแอปต่อไปนี้
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์
 แบบฟอร์ม
แบบฟอร์ม
เฟรมเวิร์ก UI ที่ใช้ได้
ฟังก์ชันที่กำหนดเอง

ฟังก์ชันที่กำหนดเองช่วยให้คุณเพิ่มฟังก์ชันอื่นๆ ในชีตได้ ผู้ใช้จะ ค้นหาและใช้ฟังก์ชันเหล่านี้ได้เหมือนกับฟังก์ชันสำเร็จรูปหลายร้อยรายการที่มี ในชีต คุณสามารถเผยแพร่ฟังก์ชันที่กำหนดเองเป็น ส่วนเสริมของเอดิเตอร์ได้
ดูเอกสารประกอบเกี่ยวกับฟังก์ชันที่กำหนดเอง
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
ขยายการทำงานของแอปต่อไปนี้
 ชีต
ชีต
เฟรมเวิร์ก UI ที่ใช้ได้
ใช้ UI ที่มีอยู่
มาโคร

มาโครคือการบันทึกในชีตที่ทำซ้ำชุดการโต้ตอบ UI ที่เฉพาะเจาะจงซึ่งคุณกำหนด คุณสามารถลิงก์มาโครกับแป้นพิมพ์ลัด หรือเรียกใช้จากเมนูส่วนขยาย > มาโคร
เมื่อบันทึกมาโคร ชีตจะสร้างฟังก์ชัน Apps Script โดยอัตโนมัติ ซึ่งจะจำลองการโต้ตอบใน UI คุณสามารถ แก้ไขมาโครได้โดยตรงภายในตัวแก้ไข Apps Script คุณเขียนมาโครตั้งแต่ต้นใน Apps Script หรือใช้ฟังก์ชันที่เขียนไว้แล้วและเปลี่ยนเป็นมาโครได้ คุณสามารถรวมคำจำกัดความของมาโครไว้ใน ส่วนเสริมของเอดิเตอร์ได้ แต่จะเผยแพร่ไม่ได้
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
ขยายการทำงานของแอปต่อไปนี้
 ชีต
ชีต
เฟรมเวิร์ก UI ที่ใช้ได้
ใช้ UI ที่มีอยู่
เมนู กล่องโต้ตอบ และแถบด้านข้างที่กำหนดเอง

คุณสามารถเพิ่มเมนูที่กำหนดเอง พรอมต์ การแจ้งเตือน และกล่องโต้ตอบและแถบด้านข้างที่อิงตาม HTML ลงในไฟล์ในเอกสาร ชีต สไลด์ และฟอร์มได้โดยเป็นส่วนหนึ่งของส่วนเสริมของเอดิเตอร์ เมนูที่กำหนดเองจะปรากฏข้างเมนูเริ่มต้นของแอปที่ขยาย โดยปกติแล้ว กล่องโต้ตอบ แถบด้านข้าง พรอมต์ และการแจ้งเตือนจะเปิดใช้งานโดยการกระทำของผู้ใช้ เช่น การคลิกรายการเมนู หรือโดยทริกเกอร์ เช่น ทริกเกอร์ที่ขับเคลื่อนด้วยเหตุการณ์
ดูเอกสารประกอบเกี่ยวกับเมนู กล่องโต้ตอบ และแถบด้านข้างที่กำหนดเอง
ตัวเลือกการเขียนโค้ด
 Apps Script
Apps Script
ขยายการทำงานของแอปต่อไปนี้
 เอกสาร
เอกสาร
 ชีต
ชีต
 สไลด์
สไลด์
 แบบฟอร์ม
แบบฟอร์ม
เฟรมเวิร์ก UI ที่ใช้ได้
แอป Google ไดรฟ์

หากแอปของคุณรองรับไฟล์ในไดรฟ์ คุณสามารถผสานรวมกับ อินเทอร์เฟซผู้ใช้ของไดรฟ์เพื่อแสดงแอปเป็นตัวเลือกในการสร้าง หรือเปิดไฟล์ แอปของคุณจะปรากฏในเมนูใหม่ > เพิ่มเติมและเมนู เปิดด้วยเมื่อผู้ใช้คลิกขวาที่ไฟล์ในไดรฟ์ เมื่อผู้ใช้เลือกแอปของคุณจากเมนูใดก็ตาม แอปจะเปิดขึ้นในหน้าต่างใหม่
ดูเอกสารประกอบเกี่ยวกับแอปของไดรฟ์
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 ไดรฟ์
ไดรฟ์
เฟรมเวิร์ก UI ที่ใช้ได้
ใช้ UI ที่มีอยู่
ส่วนเสริมของ Google Classroom

ส่วนเสริมของ Google Classroom ช่วยให้นักการศึกษาสร้างไฟล์แนบใน งาน ประกาศ หรือสื่อการเรียนการสอนของชั้นเรียนได้ ไฟล์แนบเหล่านี้จะเปิดเนื้อหาของบุคคลที่สามใน iframe ใน Classroom Iframe จะเปิด URL แยกต่างหาก โดยขึ้นอยู่กับประเภทผู้ใช้และบริบทของ Classroom
ดูเอกสารประกอบเกี่ยวกับส่วนเสริมของ Classroom
 เผยแพร่ได้
เผยแพร่ได้
ตัวเลือกการเขียนโค้ด
 Full dev
Full dev
ขยายการทำงานของแอปต่อไปนี้
 Classroom
Classroom
เฟรมเวิร์ก UI ที่ใช้ได้
หัวข้อที่เกี่ยวข้อง
- พัฒนาบน Google Workspace: เริ่มต้นใช้งาน การสร้างสำหรับ Google Workspace
- Google Workspace Marketplace: เผยแพร่ การผสานรวมแอปของคุณเพื่อแชร์โซลูชันกับผู้ใช้ Google Workspace